题目一 质数因子
功能:输入一个正整数,按照从小到大的顺序输出它的所有质因子(重复的也要列举)(如180的质因子为2 2 3 3 5 )

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {let n = linelet factors = [];for (let i = 2; i <= n; i++) {while (n % i === 0) {factors.push(i);n /= i;}}console.log(factors.join(' '))}
})();获取到的新知识点(之前没有注意过的写法):
var a = 10;a *= 5;//等值:a=a*5console.log("a=" + a);a /= 5;//等值:a =a/5console.log("a=" + a);a %= 5;//等值:a=a%5console.log("a=" + a);
题目二 四舍五入
写出一个程序,接受一个正浮点数值,输出该数值的近似整数值。如果小数点后数值大于等于 0.5 ,向上取整;小于 0.5 ,则向下取整。
数据范围:保证输入的数字在 32 位浮点数范围内
JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){console.log(Math.round(line))}
}()
考察对于Math库的熟悉程度,下面是一些常用的Math方法和属性
1、Math.PI
该属性保存的是圆周率,可以快速的得到圆周率,从而用于计算圆的相关东西。
2、Math.ceil()
向上取整,只要是小数,就会变成比原来大的整数。
3、Math.floor()
向下取整,只要是小数,无论超过多少,都省略小数部分,变成比原来小的整数,和parseInt类似。
4、Math.round()
小数会进行四舍五入,但只看第一位小数。
5、Math.abs()
取绝对值。
6、Math.sqrt()
开方,只能得到算术平方根。
7、Math.pow(底数,指数)
乘方,按照指定的底数和指数算出结果。
8、Math.max(多个值)和Math.min(多个值)
找出多个值中的最大值和最小值。
9、Math.random()
产生0-1之间的随机小数,但不包括1。
常用案例:0-10的随机整数(包含10)
var res=Math.floor(Math.random()*(10+1))
console.log(res)
题目三 合并表记录
数据表记录包含表索引index和数值value(int范围的正整数),请对表索引相同的记录进行合并,即将相同索引的数值进行求和运算,输出按照index值升序进行输出。
输入描述:
先输入键值对的个数n(1 <= n <= 500)
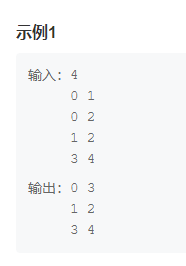
接下来n行每行输入成对的index和value值,以空格隔开
输出描述:
输出合并后的键值对(多行)

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet arr = [];while ((line = await readline())) {arr.push(line);}arr.shift(); let _obj = {}; // 空的对象arr.forEach((item) => {let _arr = item.split(" ");if (_obj[_arr[0]] != undefined) {_obj[_arr[0]] = Number(_arr[1]) + Number(_obj[_arr[0]]);} else {_obj[_arr[0]] = Number(_arr[1]);}});for(let key in _obj){console.log(key + " "+ _obj[key] )}
})();主要思路:
① 首先存储记录,用shift()函数剔除键值对个数;
② 新建一个对象,将键值对的index作为属性,value作为属性的值,遍历赋值;
③ for in 遍历展示;
題目四 提取不重复的整数
描述
输入一个 int 型整数,按照从右向左的阅读顺序,返回一个不含重复数字的新的整数。
保证输入的整数最后一位不是 0 。
输入描述:
输入一个int型整数
输出描述:
按照从右向左的阅读顺序,返回一个不含重复数字的新的整数

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herelet arr = []while(line = await readline()){arr = line.split('')}arr.reverse();arr = [...new Set(arr)];console.log(arr.join(''))
}()思考:
思路就是,转成数组,然后反转,去重;
转数组方法split(‘’)
数组反转reverse()
去重[…new Set(arr)]
数组输出arr.join(‘’)
题目五 字符串个数统计
编写一个函数,计算字符串中含有的不同字符的个数。字符在 ASCII 码范围内( 0~127 ,包括 0 和 127 ),换行表示结束符,不算在字符里。不在范围内的不作统计。多个相同的字符只计算一次
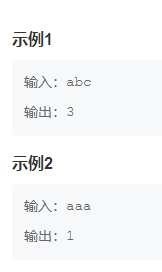
例如,对于字符串 abaca 而言,有 a、b、c 三种不同的字符,因此输出 3 。
输入描述:
输入一行没有空格的字符串。
输出描述:
输出 输入字符串 中范围在(0~127,包括0和127)字符的种数。

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let arr = line.split('');arr = [...new Set(arr)];console.log(arr.length)}
}()思路就是:
split()转成数组,然后去重[…new Set(arr)],输出数组长度就是字符串的个数;
题目六 数字颠倒
字符串反转

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){console.log(line.split("").reverse().join(""))}
}()核心代码:
line.split("").reverse().join("")
题目七 字符串最后一个单词的长度

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let arr = line.split(' ');console.log(arr[arr.length-1].length)}}()核心代码
let arr = line.split(' ');
console.log(arr[arr.length-1].length)
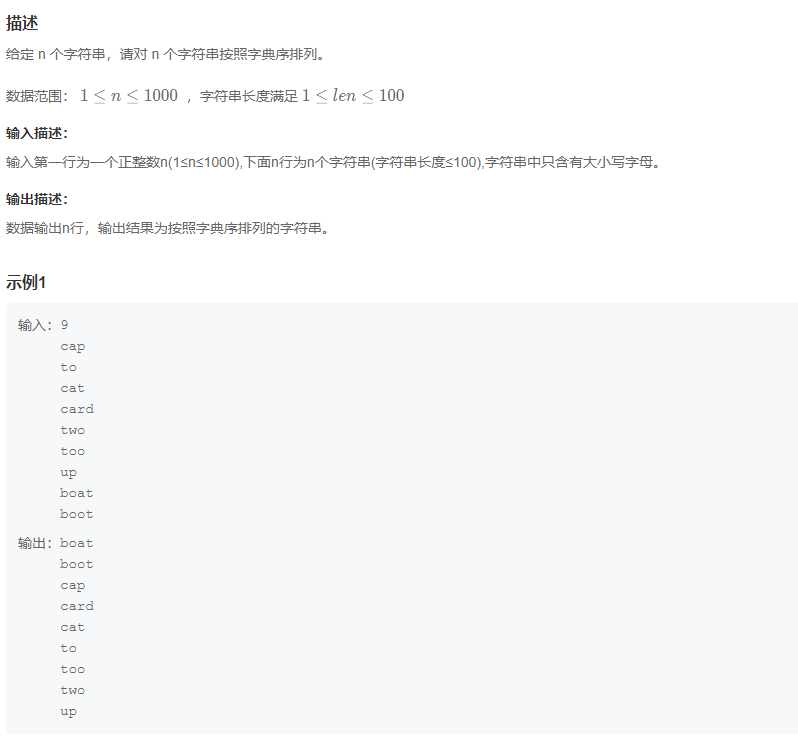
题目八 字符串排序

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herelet tokens = []while(line = await readline()){tokens.push(line)}tokens.shift()tokens.sort()tokens.forEach((item)=>{console.log(item)})
}()核心代码:
let tokens = []while(line = await readline()){tokens.push(line)}tokens.shift()tokens.sort()tokens.forEach((item)=>{console.log(item)})
题目九 求int型正整数在内存中存储时1的个数

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let num = eval(line).toString(2)let arr = num.split('0')console.log(arr.join('').length)}
}()用到的知识点:
① eval(line).toString(2)转进制;
② 使用split(‘0’),将字符里面的 0 都给剔除;
③ 然后将所有的 1 拼接,计算该字符串的长度,就是数字 1 的数量;
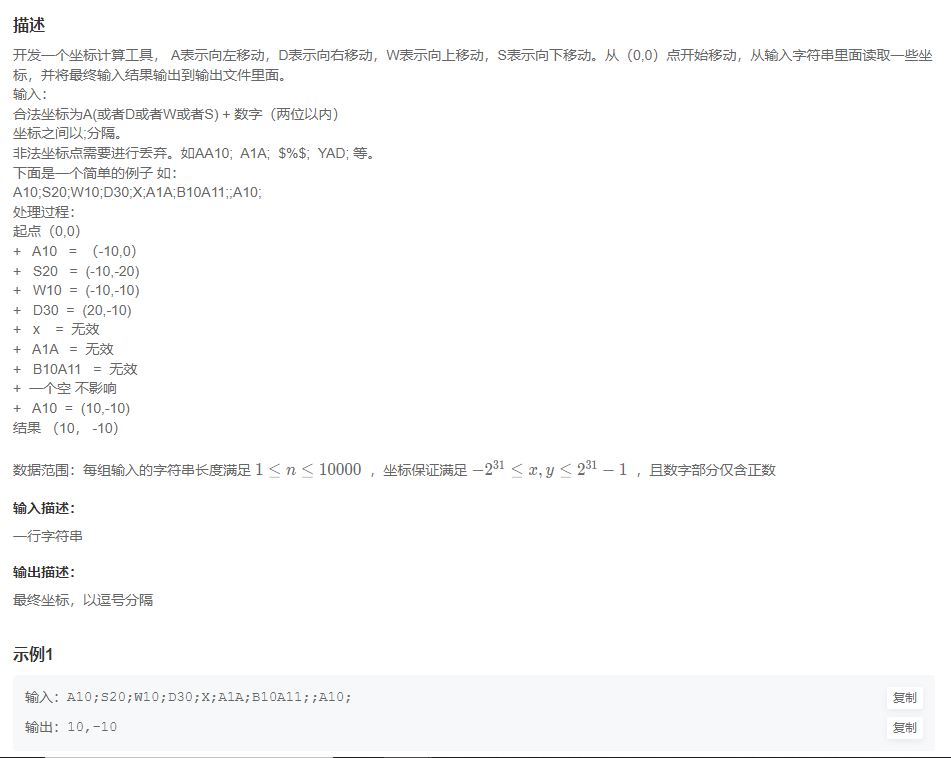
题目十 坐标移动

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet x = 0,y = 0;let arr = []while ((line = await readline())) {arr = line.split(';')}// 字符串 有可能没有ABCD,有可能有多个ABCD,有可能ABCD不是开头,只要不符合规范就抛弃// A向左x减,D向右加,W向上Y加,S向下Y减let _key = ['A','D','W','S']arr.forEach((item)=>{if(_key.indexOf(item.slice(0,1)) !== -1 && item.length <= 3 && item.length > 1 && !isNaN(item.slice(1)) ){if(item.slice(0,1) == 'A'){x = x - Number(item.slice(1));}else if(item.slice(0,1) == 'D'){x = x + Number(item.slice(1));}else if(item.slice(0,1) == 'W'){y = y + Number(item.slice(1));}else if(item.slice(0,1) == 'S'){y = y - Number(item.slice(1));} }})console.log(x+","+y)
})();重点就是将符合规范的字符串指令给筛选出来;
我的思路是:单个字符串指令的开头必须是ADWS中的一个,然后字符串长度必须是2或者3,然后字符串除去开头,后面的尾部必须是Number,所以就有了
_key.indexOf(item.slice(0,1)) !== -1 && item.length <= 3 && item.length > 1 && !isNaN(item.slice(1))
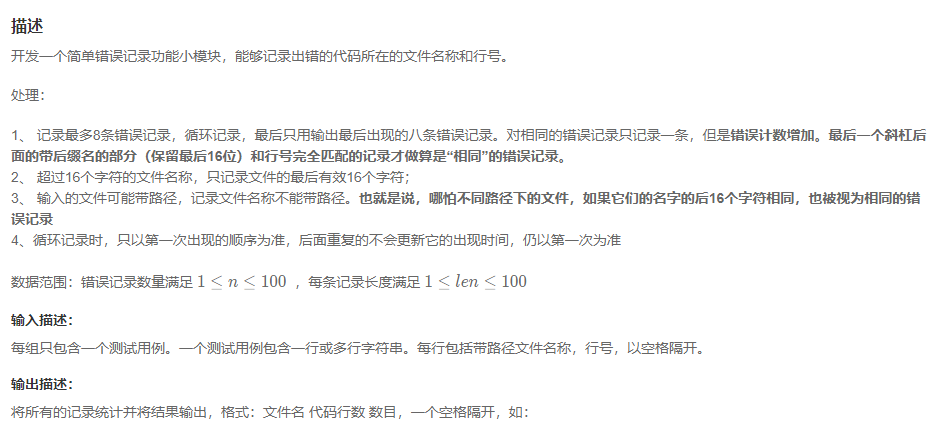
题目十一 简单错误记录


JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet arr = []; // 记录输入while ((line = await readline())) {arr.push(line);}let lastarr = [];arr.forEach((item) => {// 获取16字符 和代码和行数let _item = item.split(" ");let _laststr = _item[0].split("\\");if (_laststr[_laststr.length - 1].length > 16) {let _len = _laststr[_laststr.length - 1].slice(_laststr[_laststr.length - 1].length - 16);lastarr.push([_len, _item[1]]);} else {lastarr.push([_laststr[_laststr.length - 1], _item[1]]);}});let _obj = {};lastarr.forEach((item, index) => {// 记录出现次数let _parm = item[0]+item[1]if (_obj[_parm] != undefined) {_obj[_parm]++;} else if (_obj[_parm] == undefined) {_obj[_parm] = 1;}});// 二维数组去重let stringarr = lastarr.map(JSON.stringify);let uniquesstring = [...new Set(stringarr)];lastarr = uniquesstring.map(JSON.parse)if(lastarr.length>8){lastarr = lastarr.slice(lastarr.length - 8);// 取前8个}lastarr.forEach((item,index)=>{// 展示let _parm = item[0]+item[1]console.log(item.join(' ') + " "+_obj[_parm])})
})();解题思路:
① 首先将输入的内容全部记录下来;
② 将文件名(16字符)和行号,放到一个数组中;
③ 用一个对象,记录下出现的次数;
④ 将文件名(16字符)和行号的数组,去重;(二维数组去重方法,和一维数组不太一样)
⑤ 取前八个文件名(16字符)和行号,然后forEach展示;
重点:二维数组去重
// 二维数组去重let stringarr = lastarr.map(JSON.stringify);let uniquesstring = [...new Set(stringarr)];lastarr = uniquesstring.map(JSON.parse)
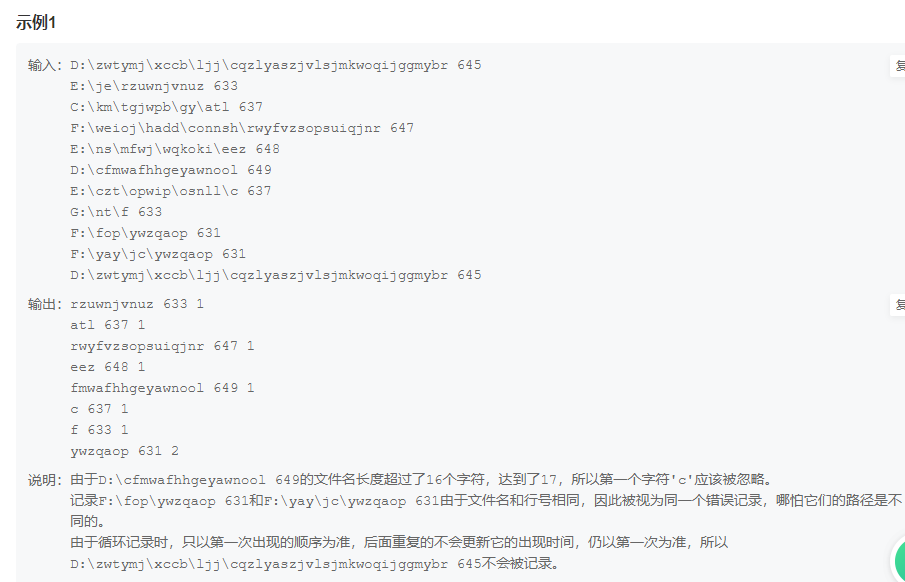
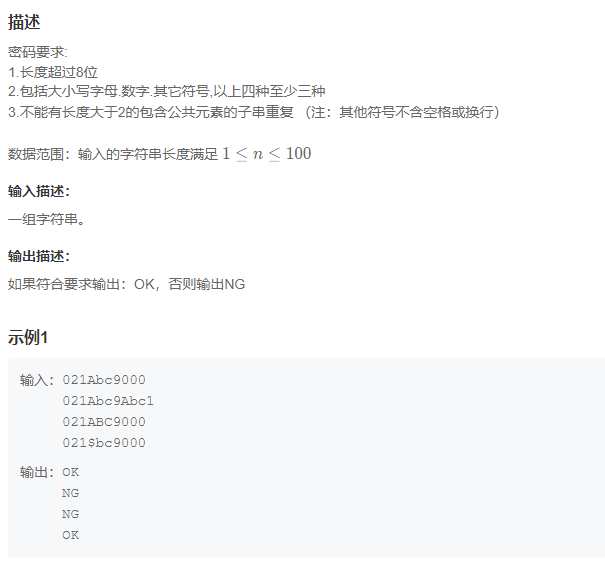
题目十二 密码验证合格程序
必备知识:正则;
https://www.cnblogs.com/wanguofeng/p/10731206.html

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {// 字符串长度超过八个,重复子字符串的长度不能超过两个let regListOne = [/^.{1,8}$/, /(.{3,}).*\1+.*/];let firstCheck = regListOne.every((item) => !item.test(line));if (firstCheck) {// 大小写字母、数字、其他符号(除大小写字母、数字、换行符、空白符)let regListTwo = [/[a-z]/, /[A-Z]/, /\d/, /[^a-zA-Z\d\n\s]/];let secondCheck = regListTwo.filter((item) => item.test(line));let result = secondCheck.length >= 3 ? "OK" : "NG"; // 至少满足三个条件console.log(result);} else {console.log("NG");}}
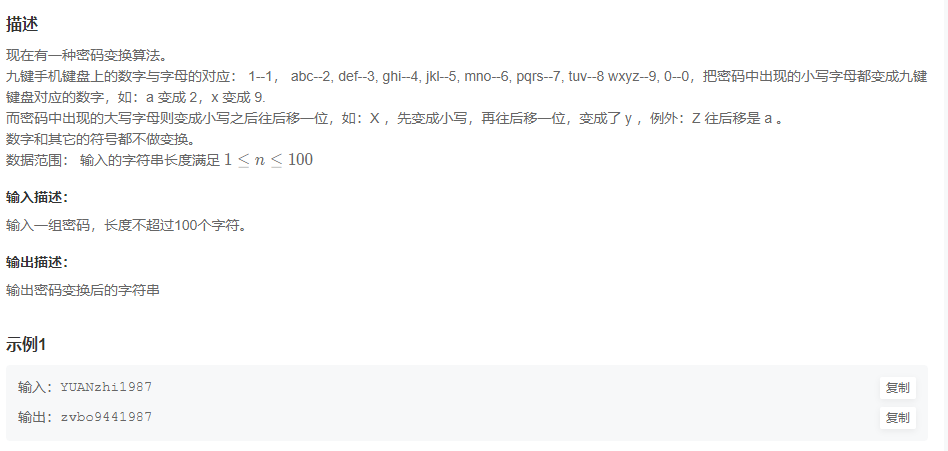
})();题目十三 简单密码

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((str = await readline())) {let base = {2: "abc",3: "def",4: "ghi",5: "jkl",6: "mno",7: "pqrs",8: "tuv",9: "wxyz",};//先将小写字母替换成数字let str1 = str.replace(/[a-z]/g, (x) => {for (const [key, value] of Object.entries(base)) {if (base[key].includes(x)) {x = key;return x;}}});//再将大写字母替换成往后移一位的小写字母,注意字母‘Z’需单独拎出来转变为‘a’let str2 = str1.replace(/[A-Z]/g, (x) => {x =x == "Z"? "a": String.fromCharCode(x.toLowerCase().charCodeAt(0) + 1);return x;});console.log(str2)}
})();知识笔记:
① replace()
replace 本身是 JavaScript 字符串对象的一个方法,它允许接收两个参数:
replace([RegExp|String],[String|Function])
第1个参数可以是一个普通的字符串或是一个正则表达式;
第2个参数可以是一个普通的字符串或是一个回调函数;
② Object.entries
Object.entries() 方法返回一个给定对象自身可枚举属性的键值对数组。
其排列与使用 for…in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环还会枚举原型链中的属性)。
③ charCodeAt()
charCodeAt() 方法可返回指定位置的字符的 Unicode 编码,返回值是 0 - 65535 之间的整数,表示给定索引处的 UTF-16 代码单元。
字符串中第一个字符的位置为 0, 第二个字符位置为 1,以此类推。
④ fromCharCode()
fromCharCode() 可接受一个指定的 Unicode 值,然后返回一个字符串。
注意:该方法是 String 的静态方法,字符串中的每个字符都由单独的 Unicode 数字编码指定。使用语法: String.fromCharCode()。
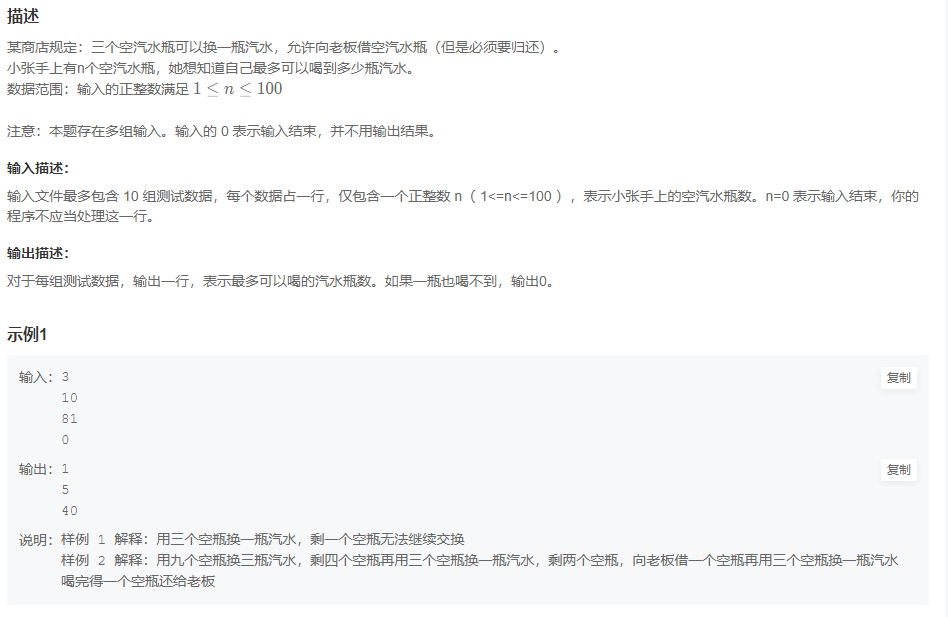
题目十四 汽水瓶

JavaScript Node ACM模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {if (line != 0) {// let all = 0;// fun(line)// function fun(num) { // if (num == 2 || num == 3) {// all = 1 + all;// } else if (num == 1 || num == 0) {// all = all;// } else {// let _more = num % 3;// all = (num-_more)/3 + all;// fun(_more + (num-_more)/3)// }// }// console.log(all);// 另一种解法,两空瓶喝一瓶水console.log(Math.floor(parseInt(line) / 2))}}
})();这个思想很好,两空瓶喝一瓶水,在网上看的,受教了。