sd-webui-prompt-all-in-one 是一个基于 Stable Diffusion WebUI 的扩展,旨在提高提示词/反向提示词输入框的使用体验。它拥有更直观、强大的输入界面功能,它提供了自动翻译、历史记录和收藏等功能,它支持多种语言,满足不同用户的需求,尤其给英文不好但又想玩 AI 绘画的用户带来极大的便利。
一、安装
https://github.com/Physton/sd-webui-prompt-all-in-one
官网提供了详细的安装与使用说明。此处建议使用下列方法安装。

比如,在 SD WebUI 的界面中,选择“扩展”选项卡并点击“可下载”选项卡中的“加载扩展列表”按钮,在“搜索”栏中搜索 prompt-all-in-one,并点击右侧的“安装”按钮。
安装完成后,请点击“已安装”选项卡,并点击“应用更改并重启”按钮。
二、使用
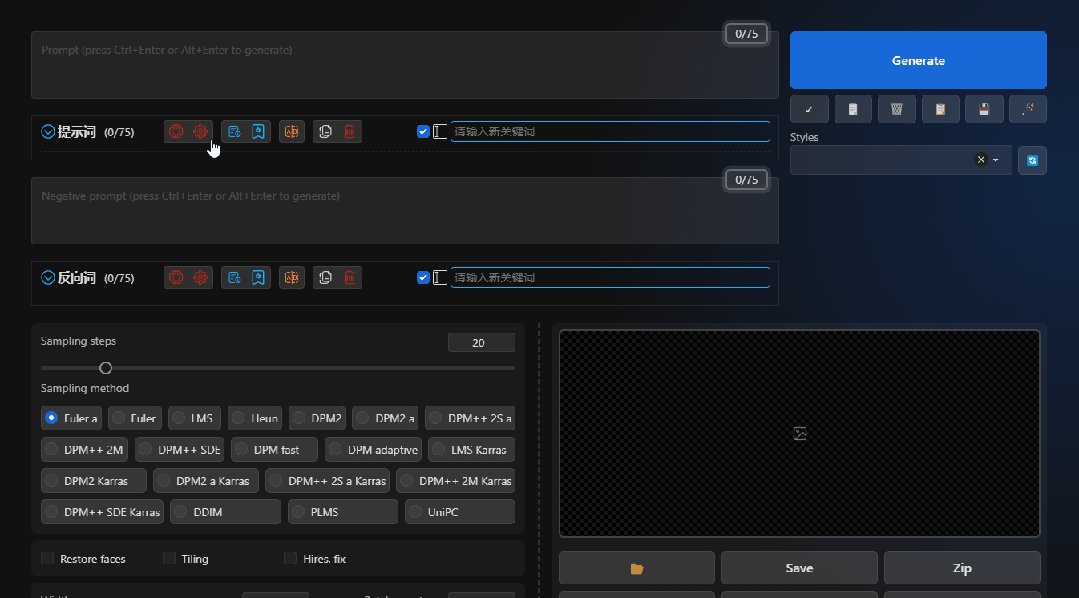
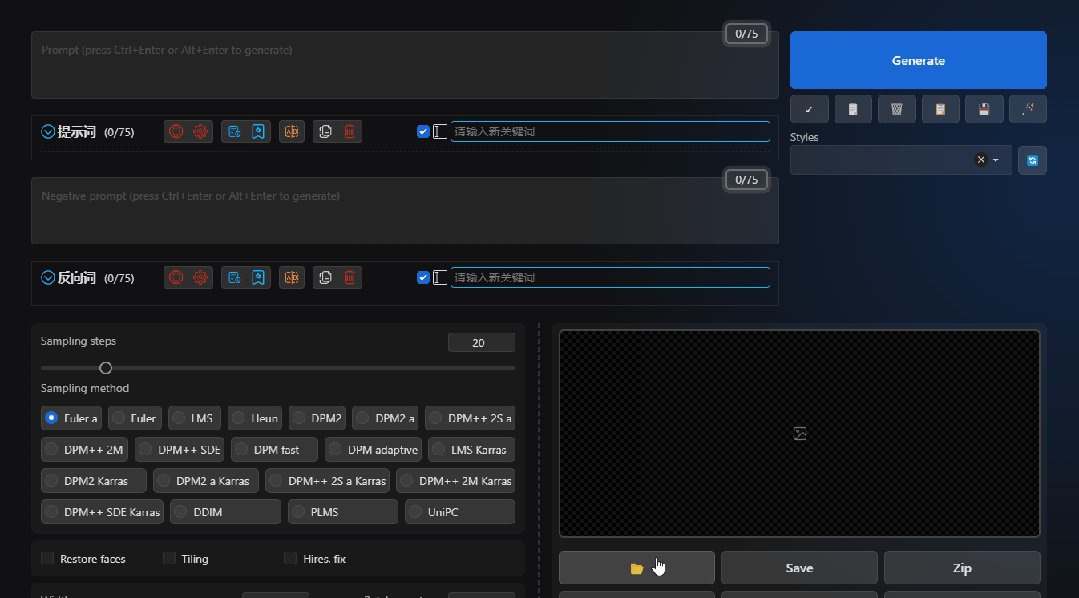
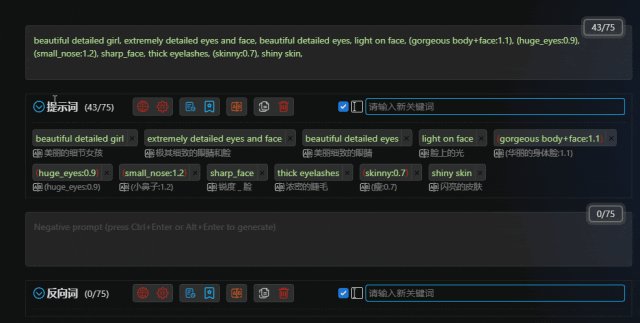
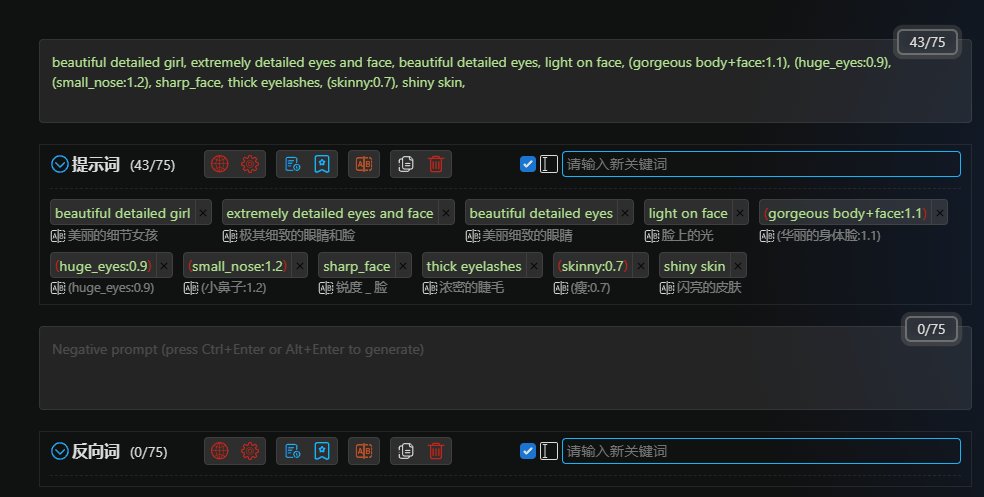
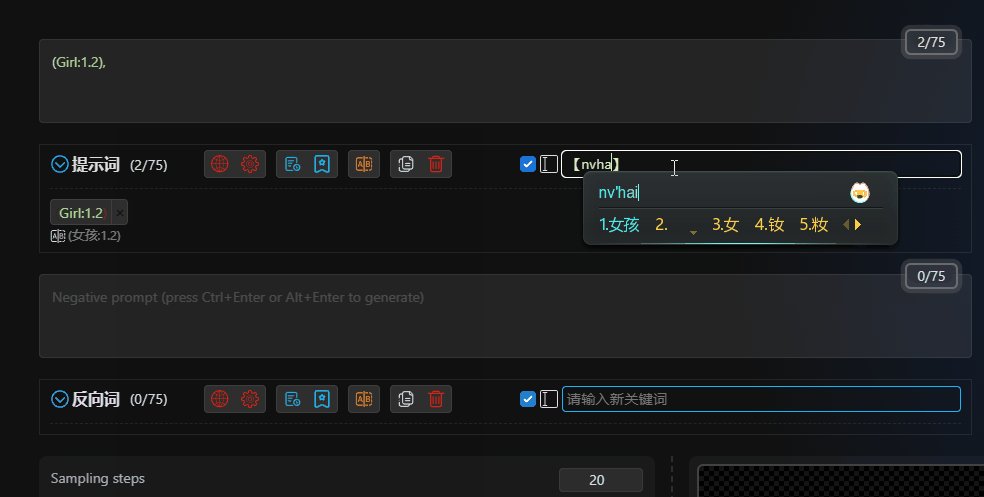
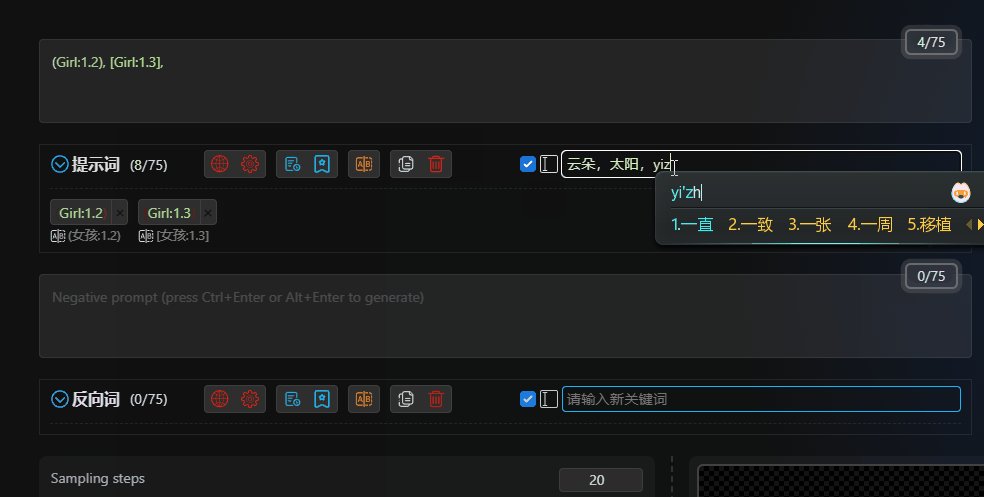
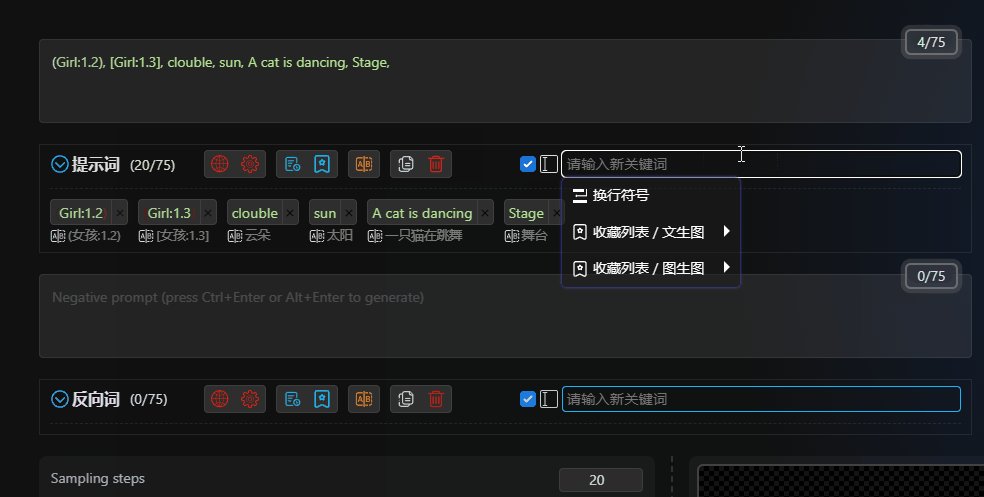
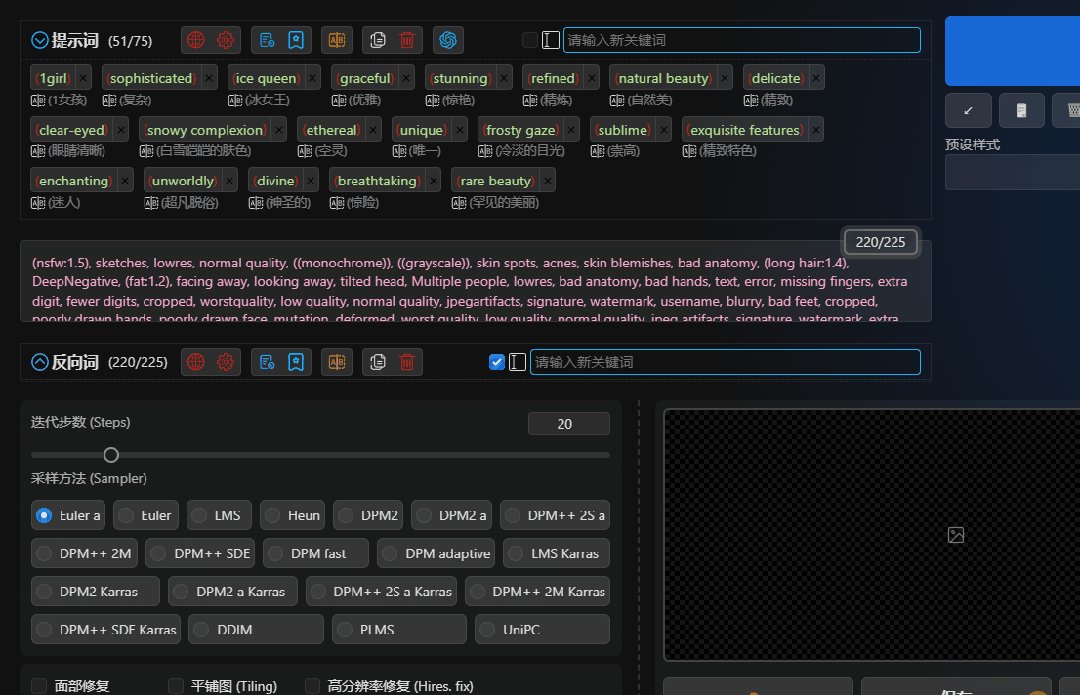
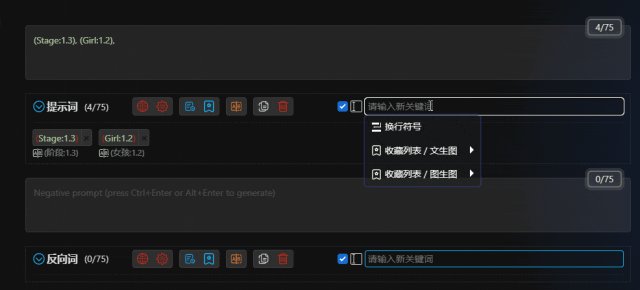
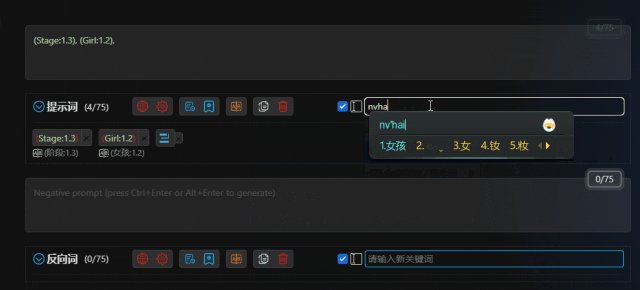
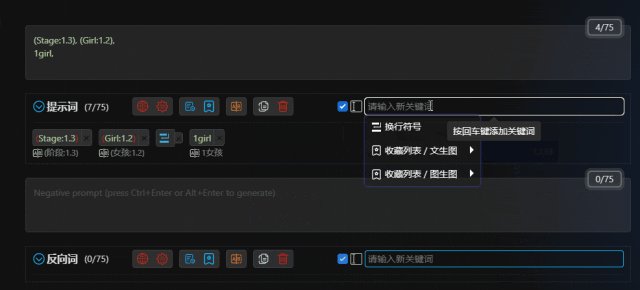
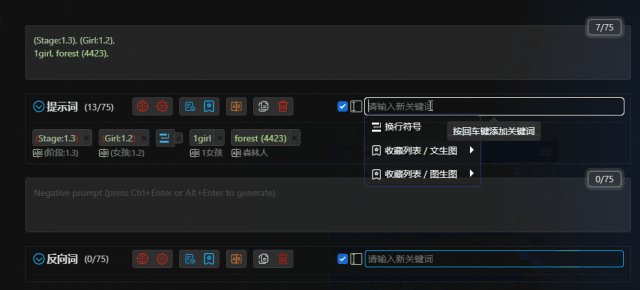
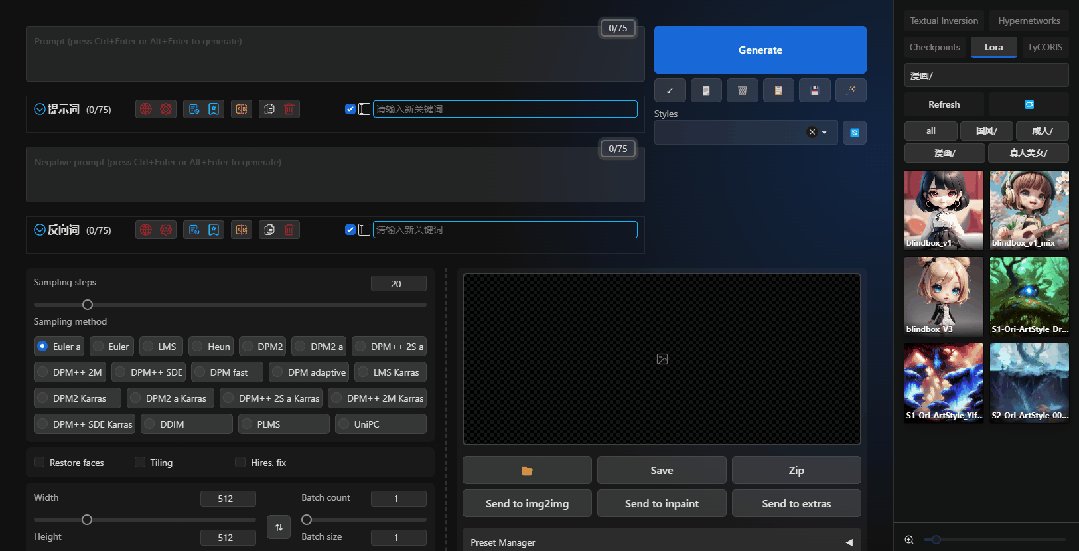
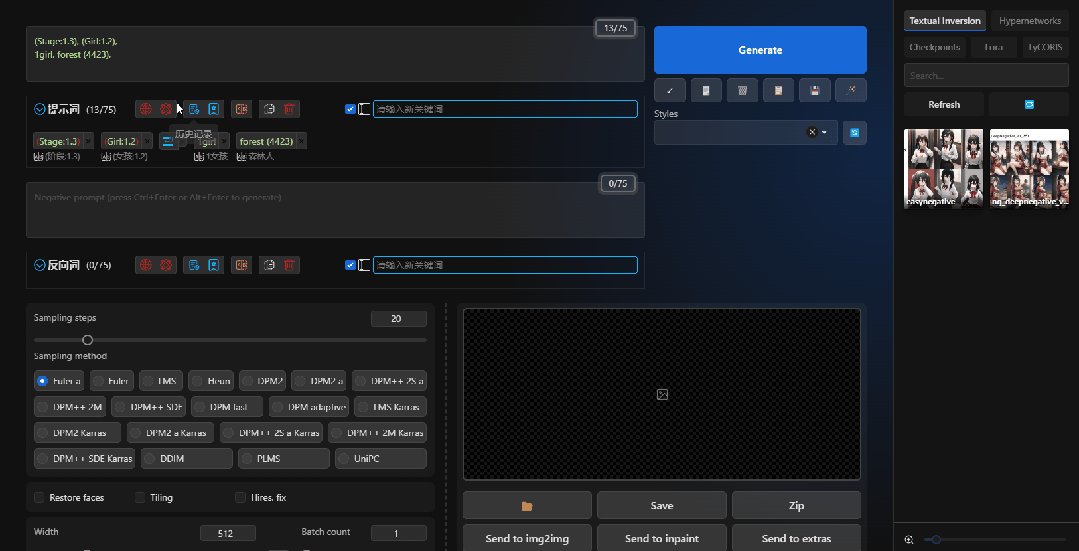
sd-webui-prompt-all-in-one 使用起来非常简单,在输入框中直接输入中文就可得到英文提示符,也可在分组标签(通过右侧带圈的 ∨ 或 ∧ 按钮展开或折叠)上直接选择。只需将鼠标在按钮上悬停,就可得到该按钮的功能提示。

三、演示
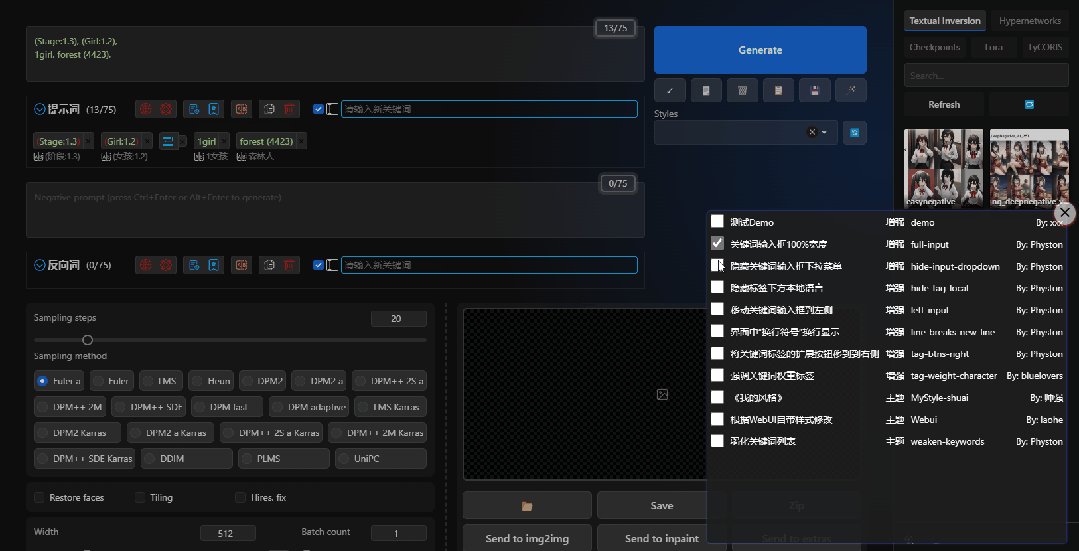
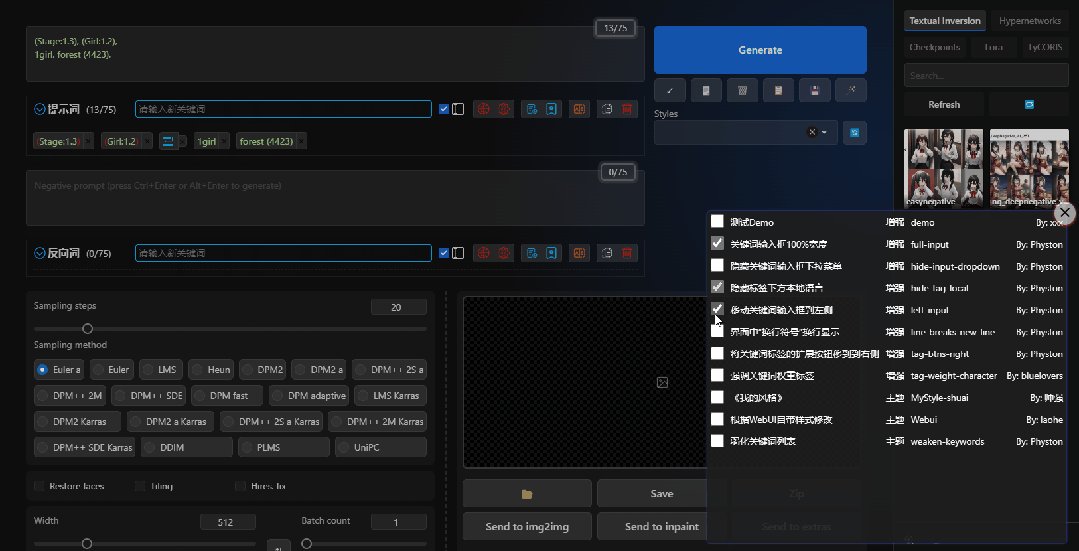
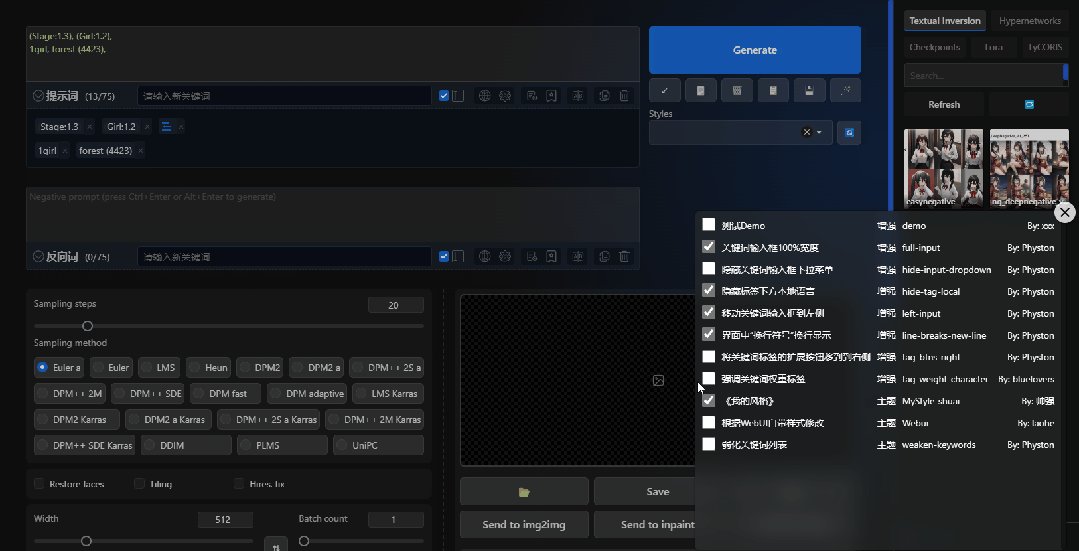
下面的演示动图由原作者制作,可帮助用户快速了解 sd-webui-prompt-all-in-one 扩展的主要功能和使用方法。
切换语言

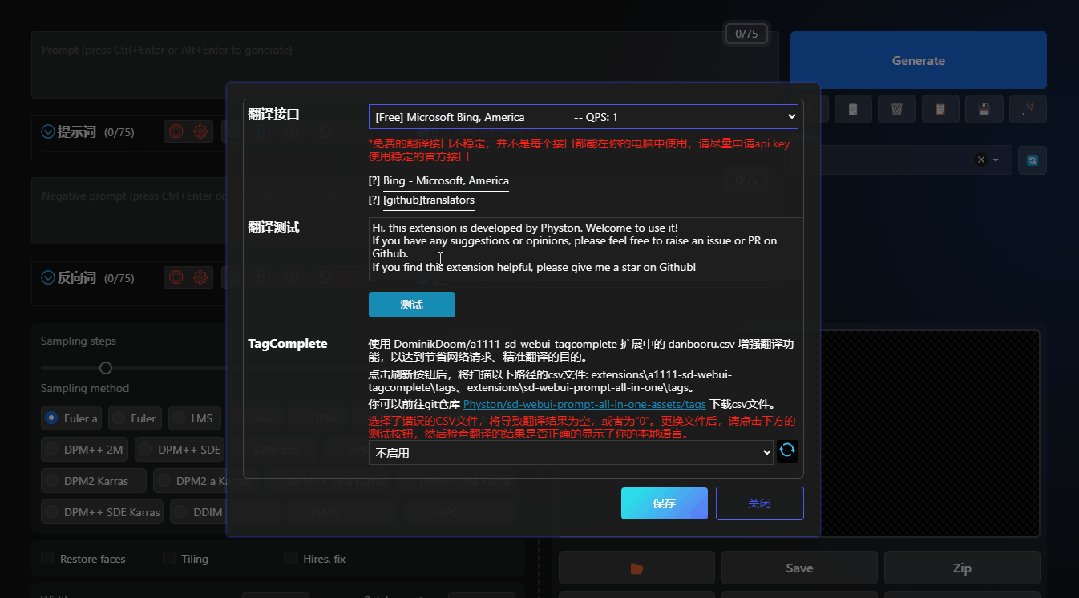
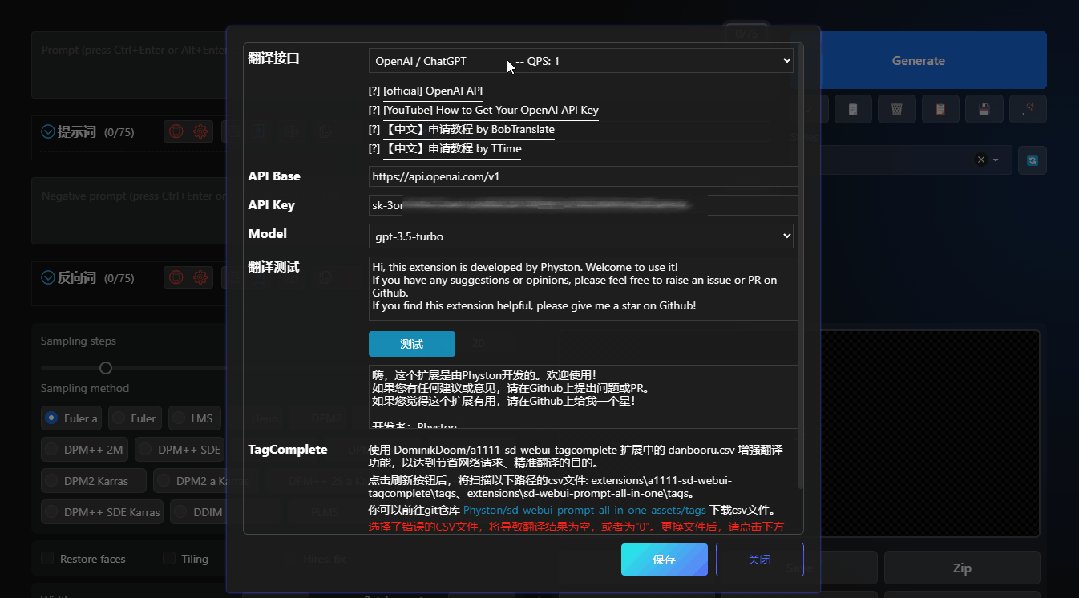
翻译 API 设置

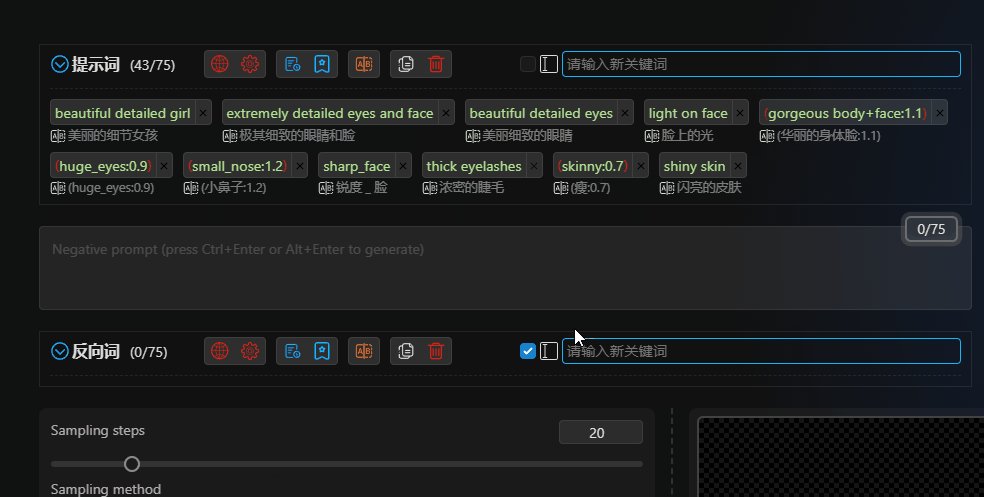
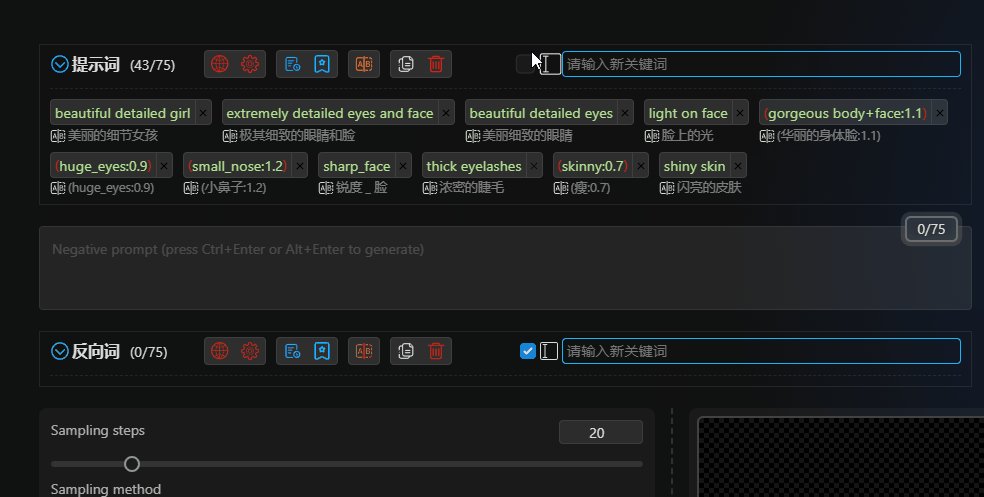
显示/折叠内容

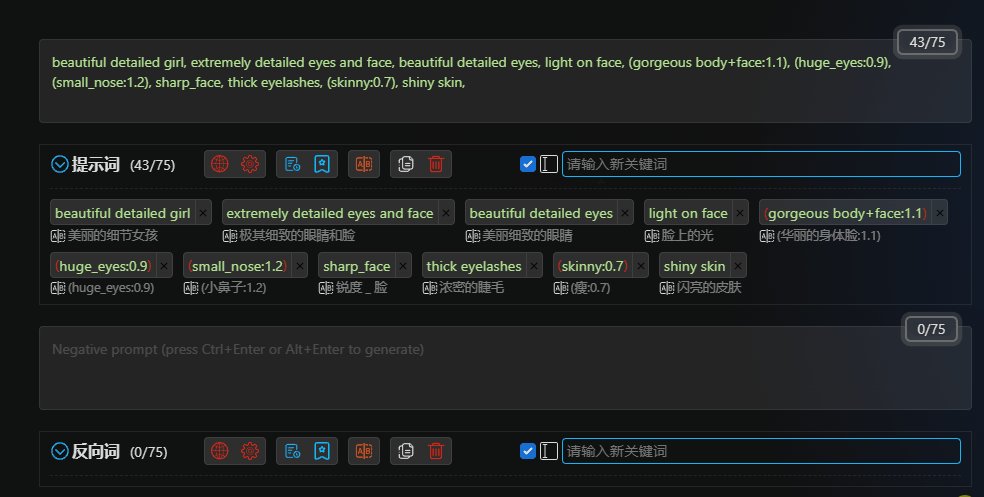
显示/隐藏 WebUI 输入框

自动翻译

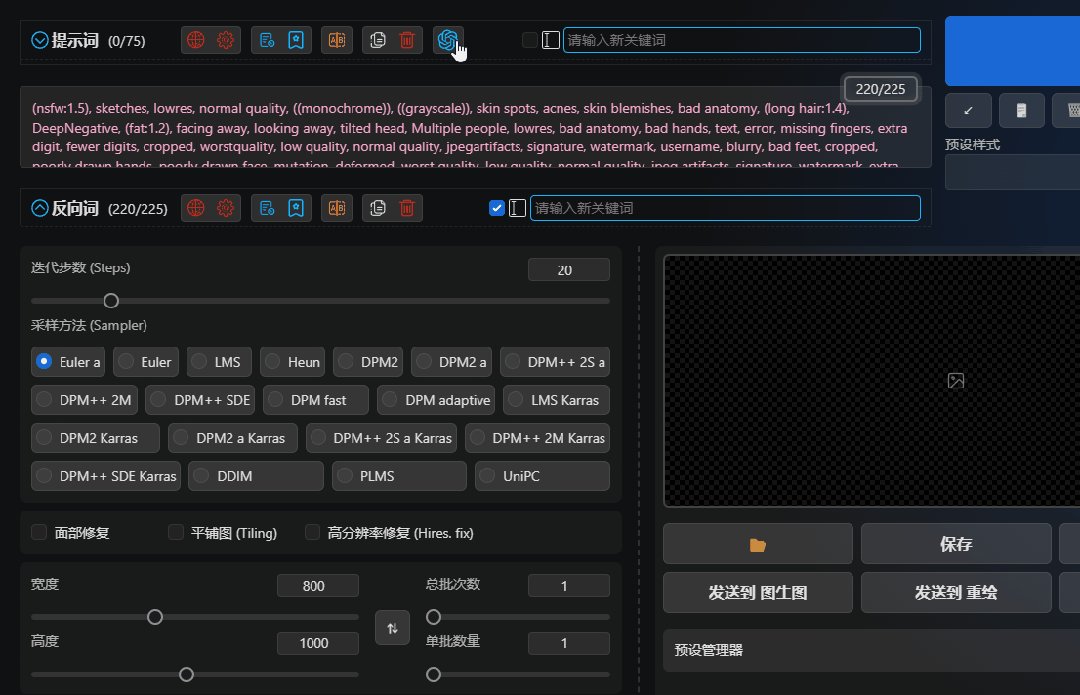
一键翻译

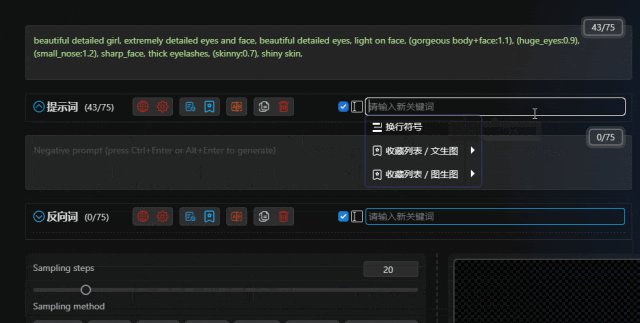
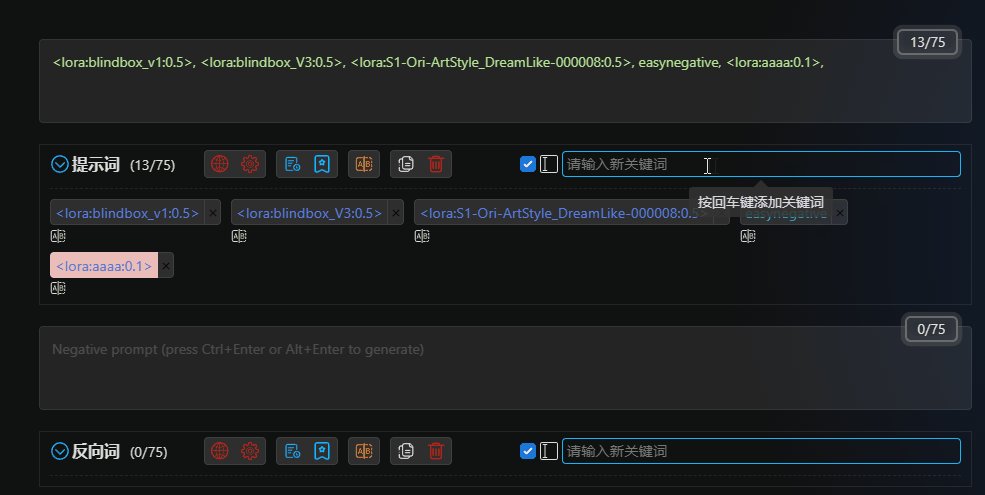
优雅的输入

快速调整

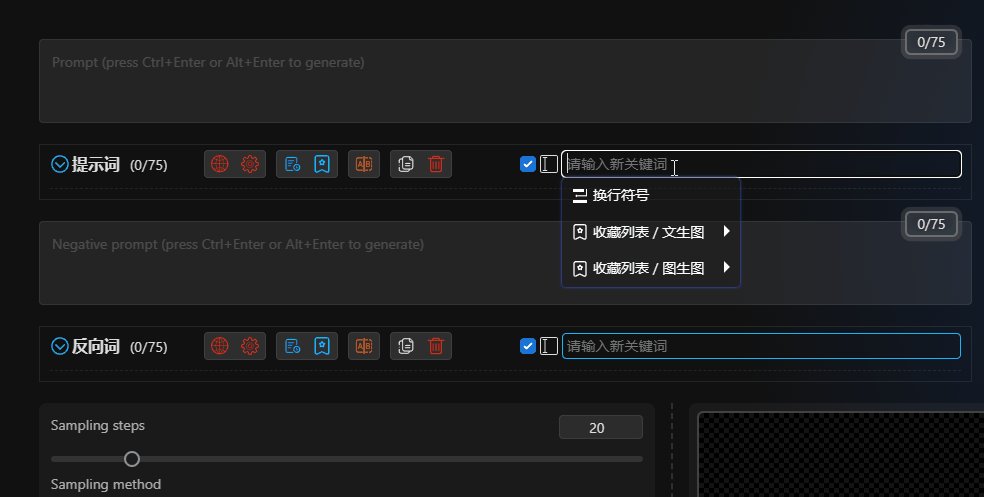
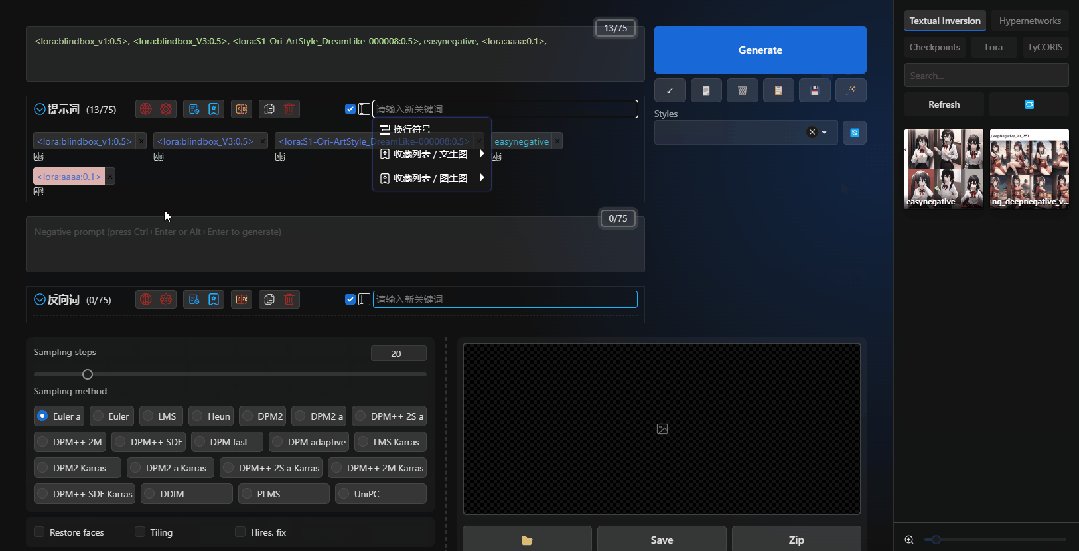
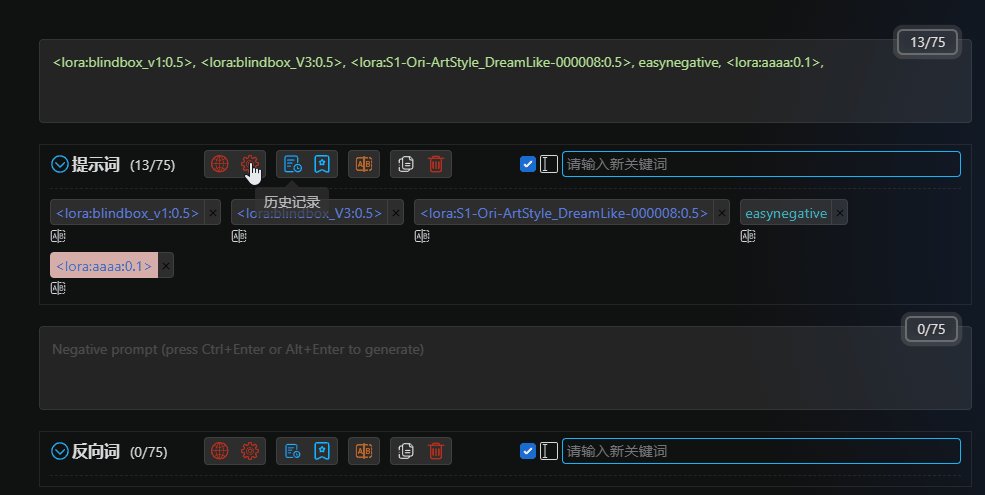
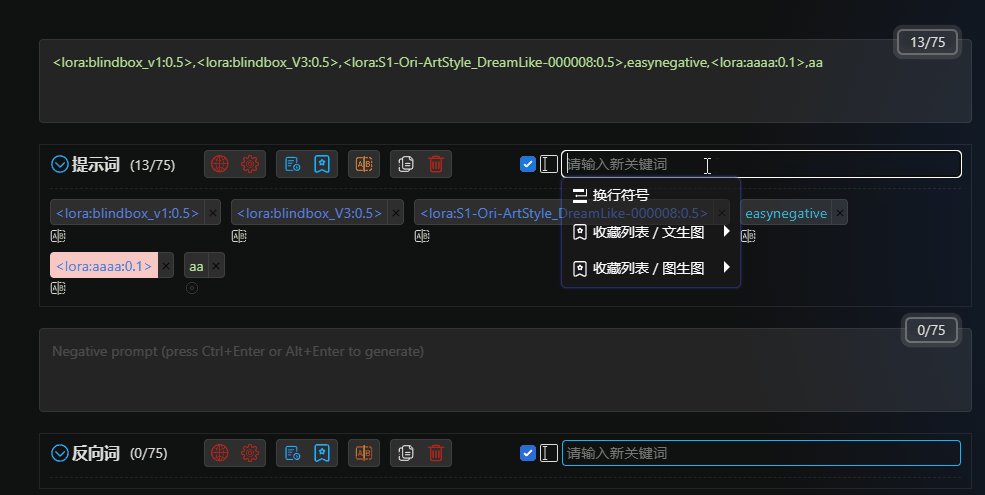
收藏和历史记录

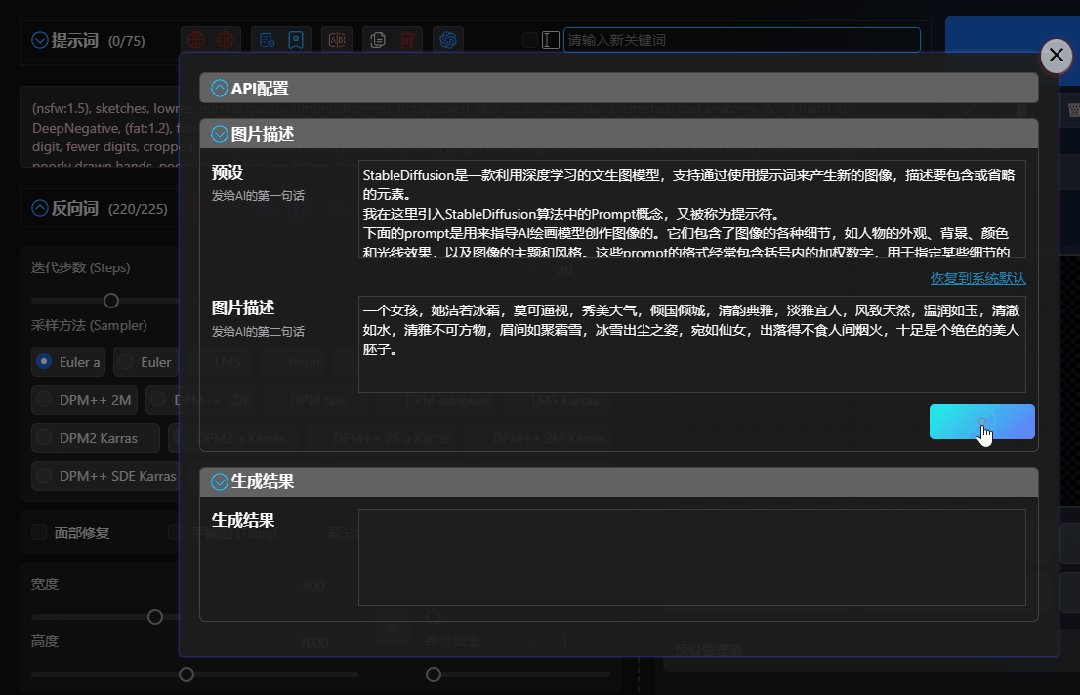
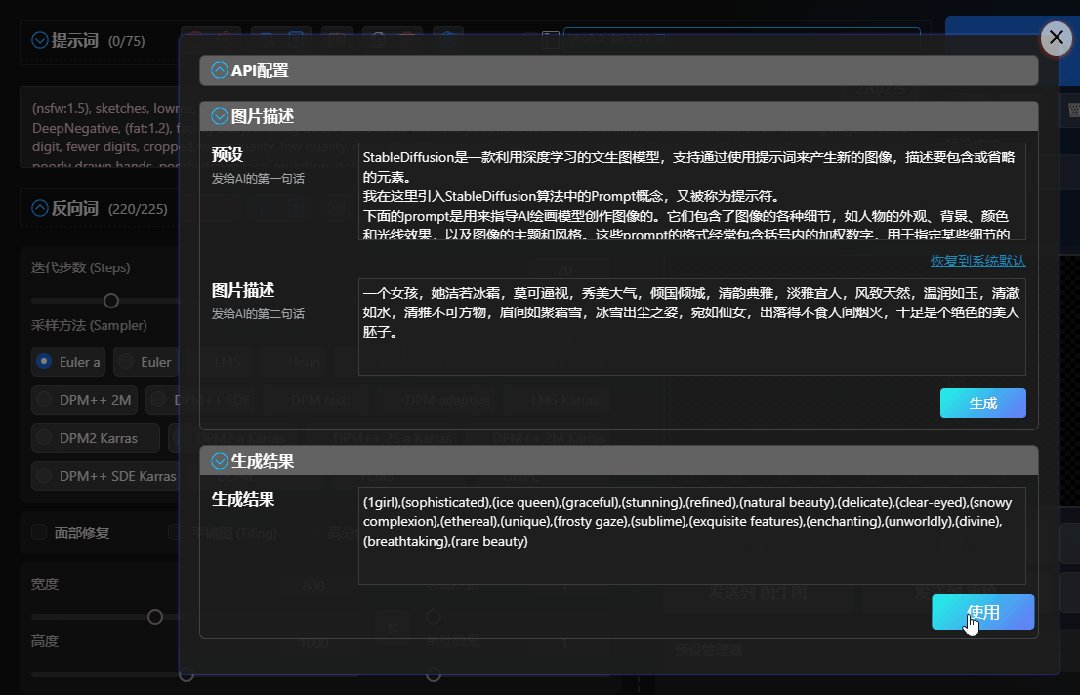
使用 ChatGPT 生成 Prompt

在 WebUI 的输入框中编写

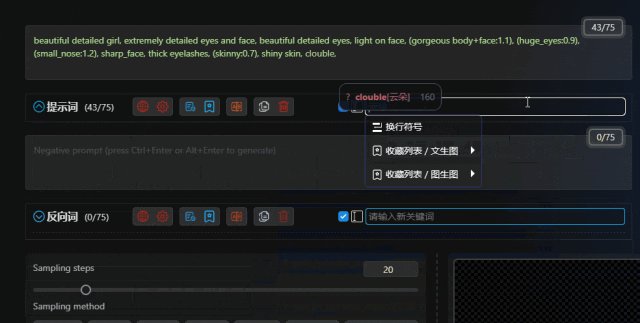
支持 a1111-sd-webui-tagcomplete

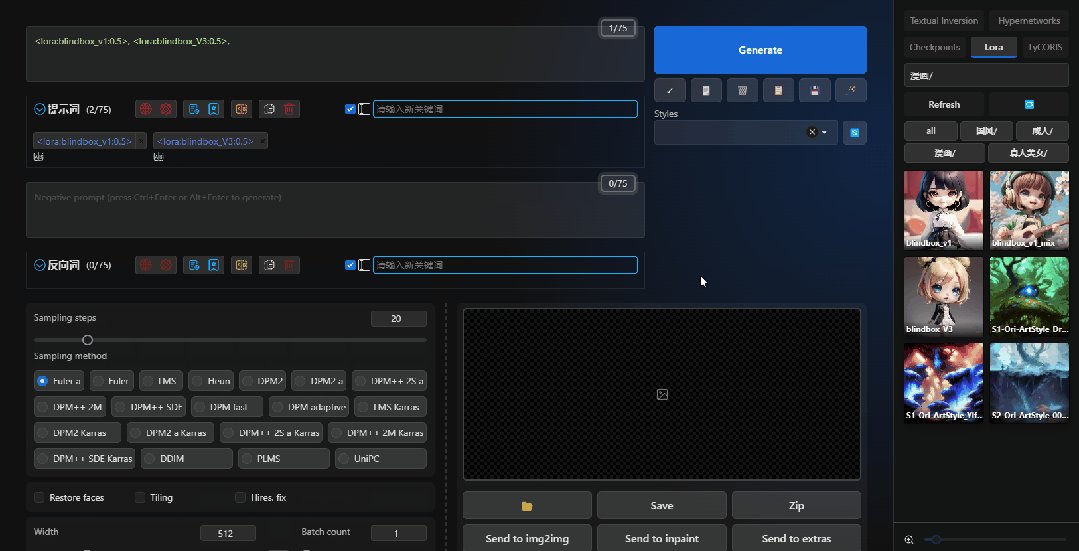
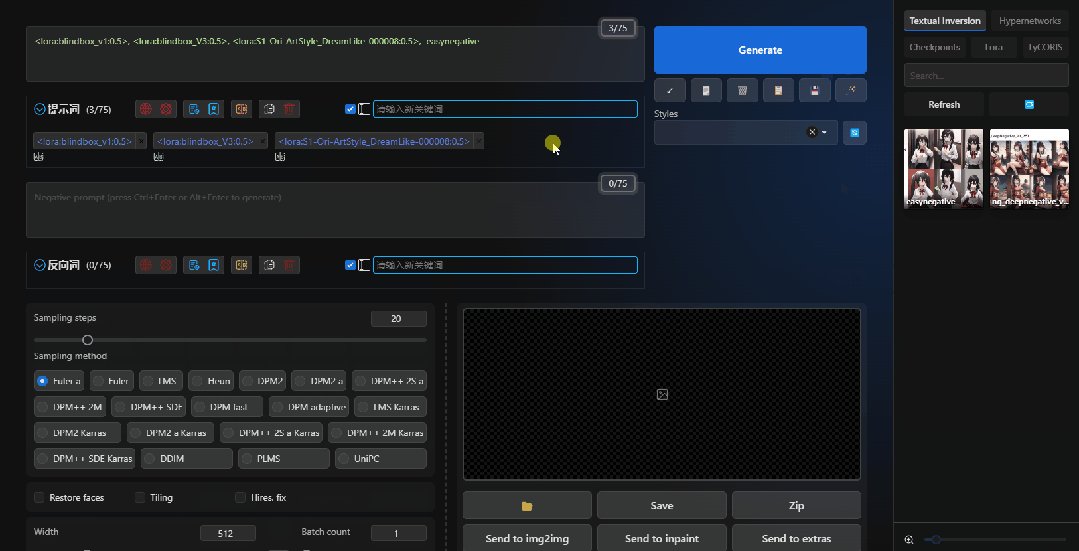
Lora、LyCORIS、Textual Inversion 高亮和检测

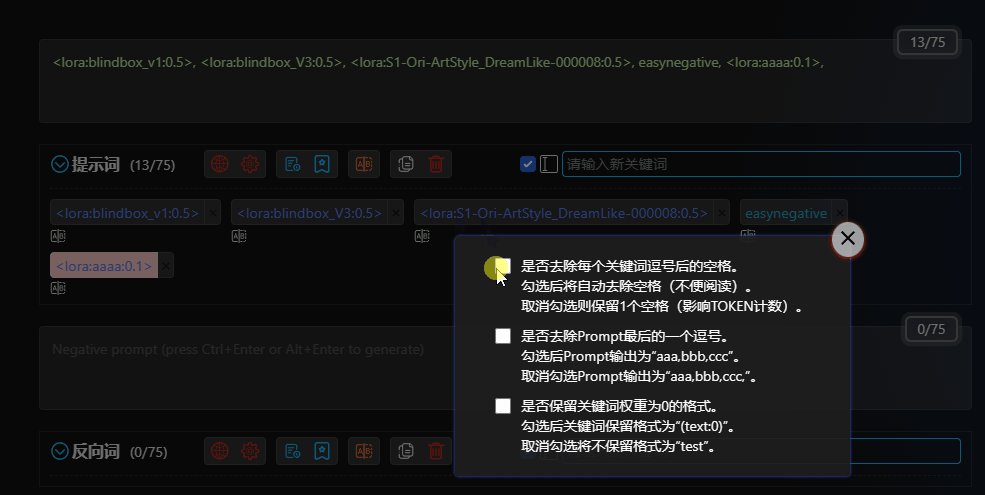
Prompt 提示词格式

批量操作

自定义主题/扩展风格

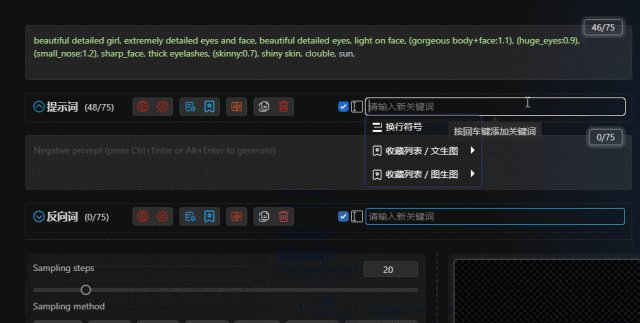
一键添加关键词


“点赞有美意,赞赏是鼓励”