目录
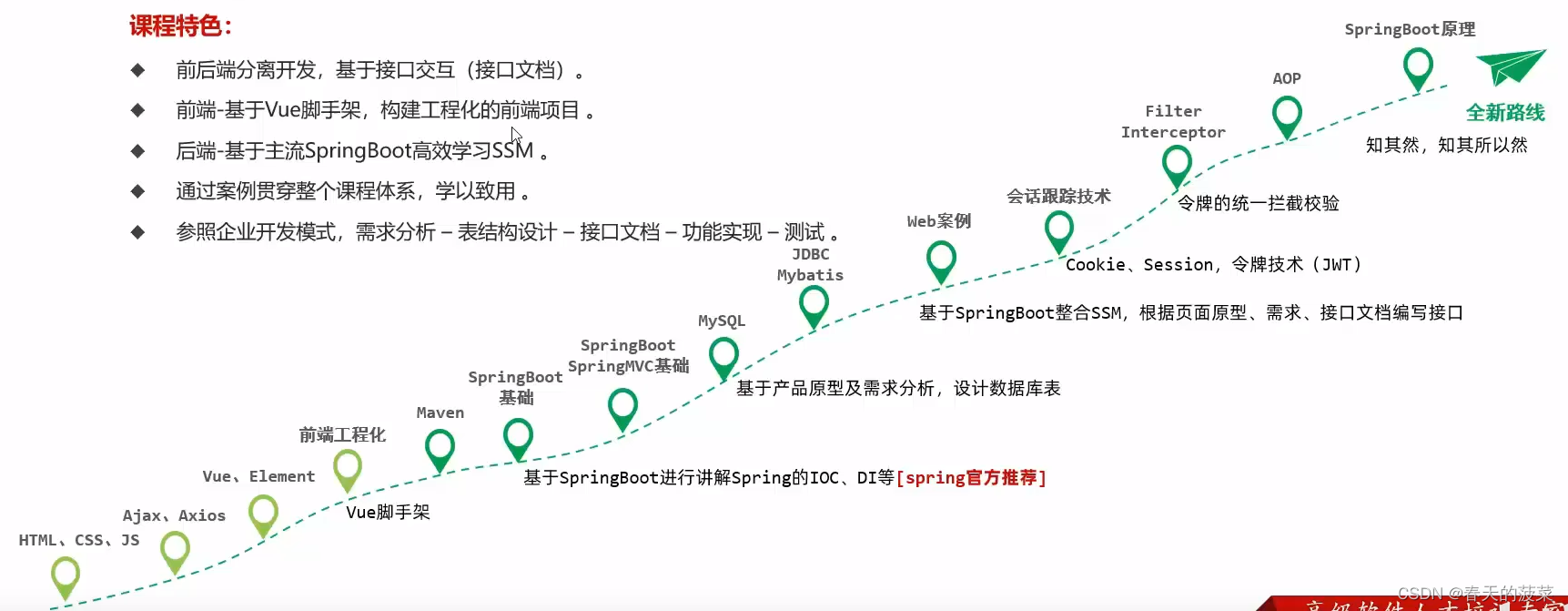
一 特色
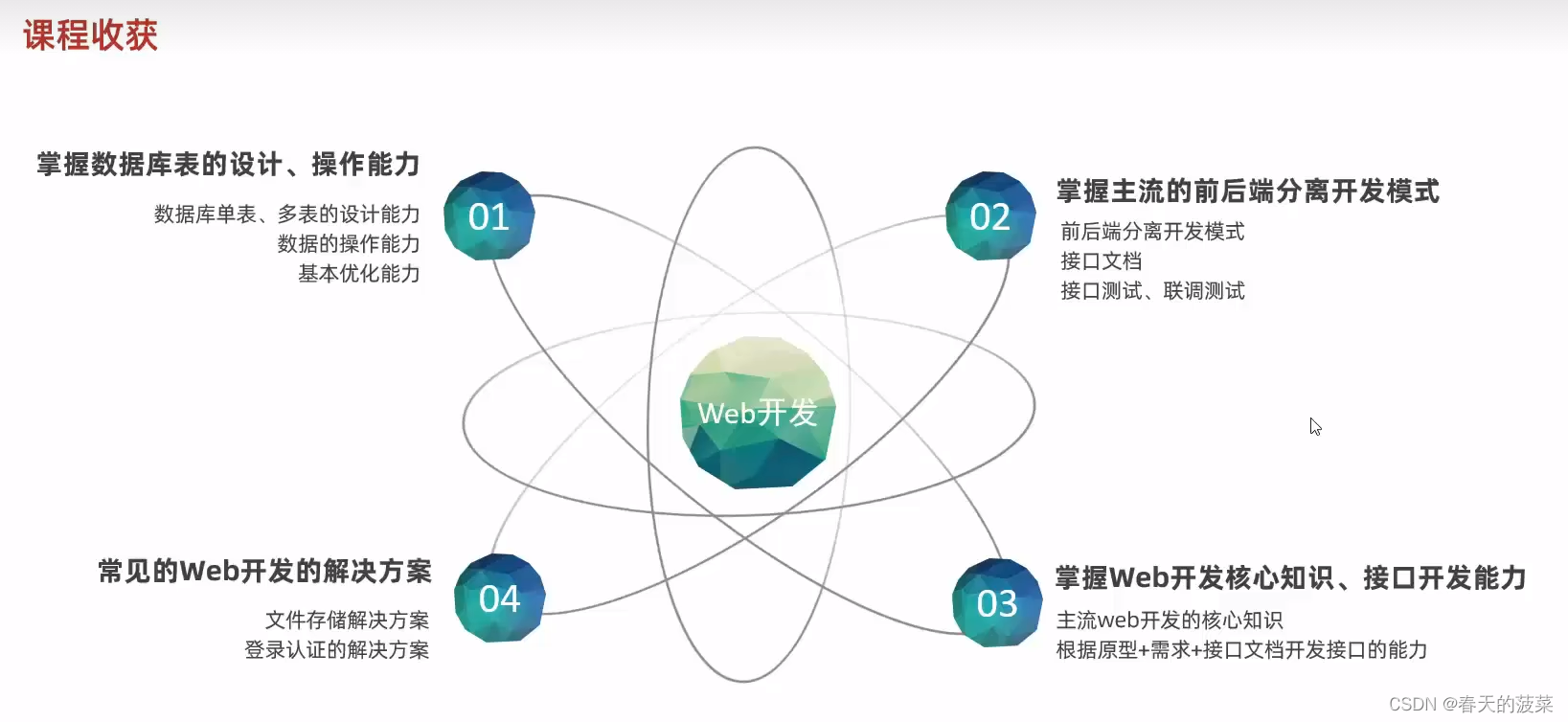
二 收获编辑
三 什么是web?
四 网站的工作流程
五 web网站的开发模式编辑
六 web开发课程学习安排
七、初始web前端
八 HTML、CSS
8.1 什么是HTNL\CSS(w3cschool)
8.2 HTML快速入门
8.3 VS Code开发工具
8.3.1 插件
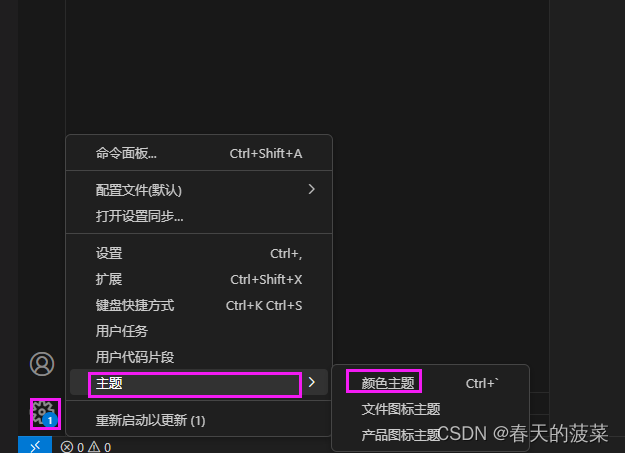
8.3.2 主题(改变颜色)
8.3.3 设置
8.4 基础标签&样式
8.4.1 标题排版
8.4.1.1分析:
8.4.2.2 编码开始:
8.4.2.3 总结编辑
8.4.2 标题样式1- css样式控制
8.4.2.1 分析
8.4.2.2 编码开始
8.4.2.3 总结
8.4.3 标题样式2- css样式控制
8.4.3.1 分析编辑
8.4.3.2 编码开始
8.4.4 超链接
8.4.4.1 分析
8.4.4.2编码开始
8.4.4.3 总结
8.4.5 正文排名
8.4.5.1 分析
8.4.5.2 编码开始
8.4.5.3 总结
8.4.6 页面布局
8.4.6.1 分析
8.4.6.2 编码开始
8.4.6.3 总结
8.5 表格标签
8.5.1 表格
8.5.2 编码开始
8.5.3 总结
8.6 表单标签
8.6.1 表单标签
8.6.1.1 分析 编辑
8.6.1.2 编码开始
8.6.1.3 总结
8.6.2 表单项标签
8.6.2.1 分析
8.6.2.2 编码开始
8.6.2.3 总结
九 JavaScript
9.1 什么是JavaScript
9.2 js引入方式
9.3 js基础语法
9.3.1 书写语法&& 输出语句
9.3.2 变量
9.3.2.1 全局 var
9.3.2.2 局部 let
9.3.2.3 常量 const
9.3.3 数据类型
9.3.4 运算符
9.3.5 流程控制语句
9.4 js函数
9.5 js对象
9.5.1 Array数组
9.5.2 String字符串
9.5.3 JSON
9.5.4 BOM
9.5.5 DOM
9.5.5.1 DOM
9.5.5.2 案例
9.6 js事件监听
9.6.1 事件绑定
9.6.2 常见事件
9.6.3 案例
前言:跟着老师学开发,本课程主要以后端开发为主,加油.前端包含html、css、javascript
一 特色

二 收获
三 什么是web?

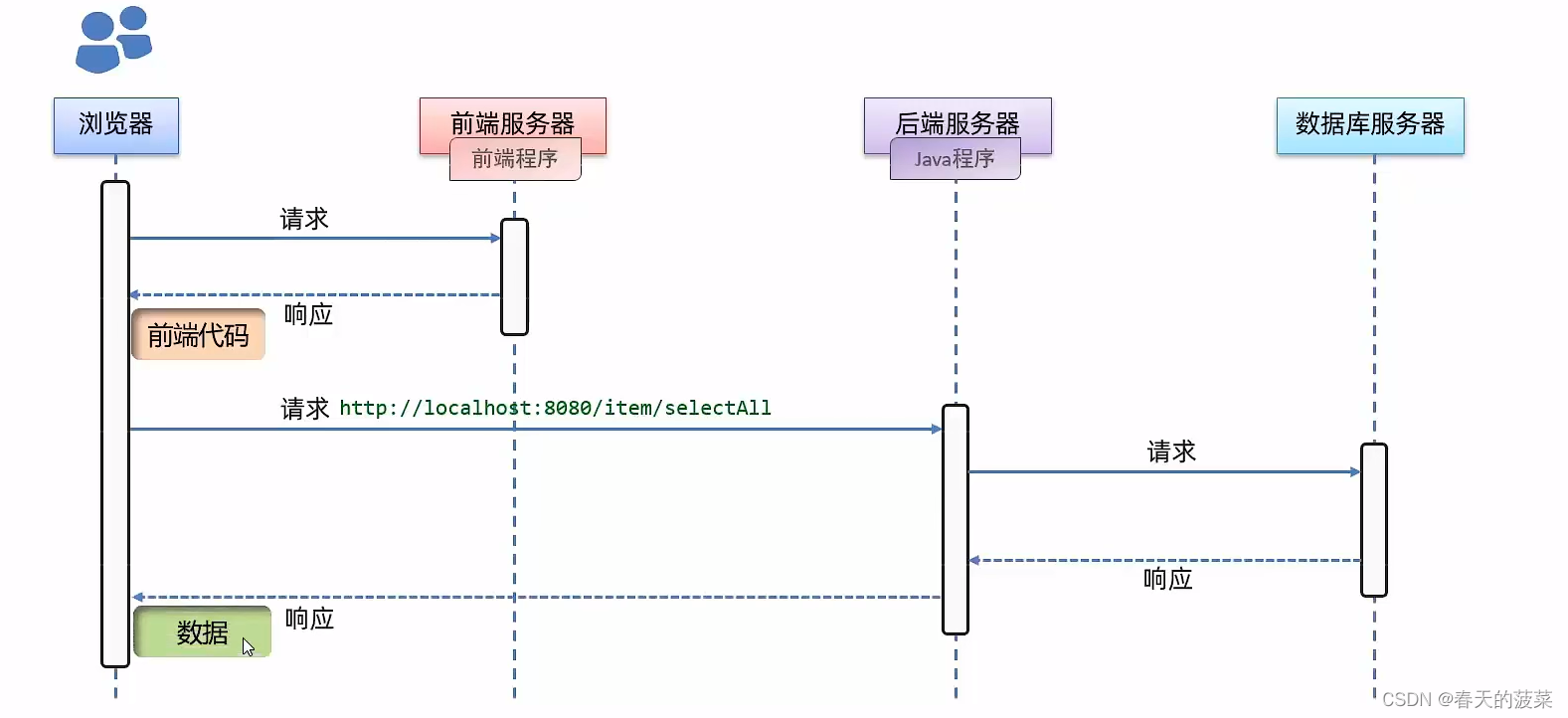
四 网站的工作流程

五 web网站的开发模式
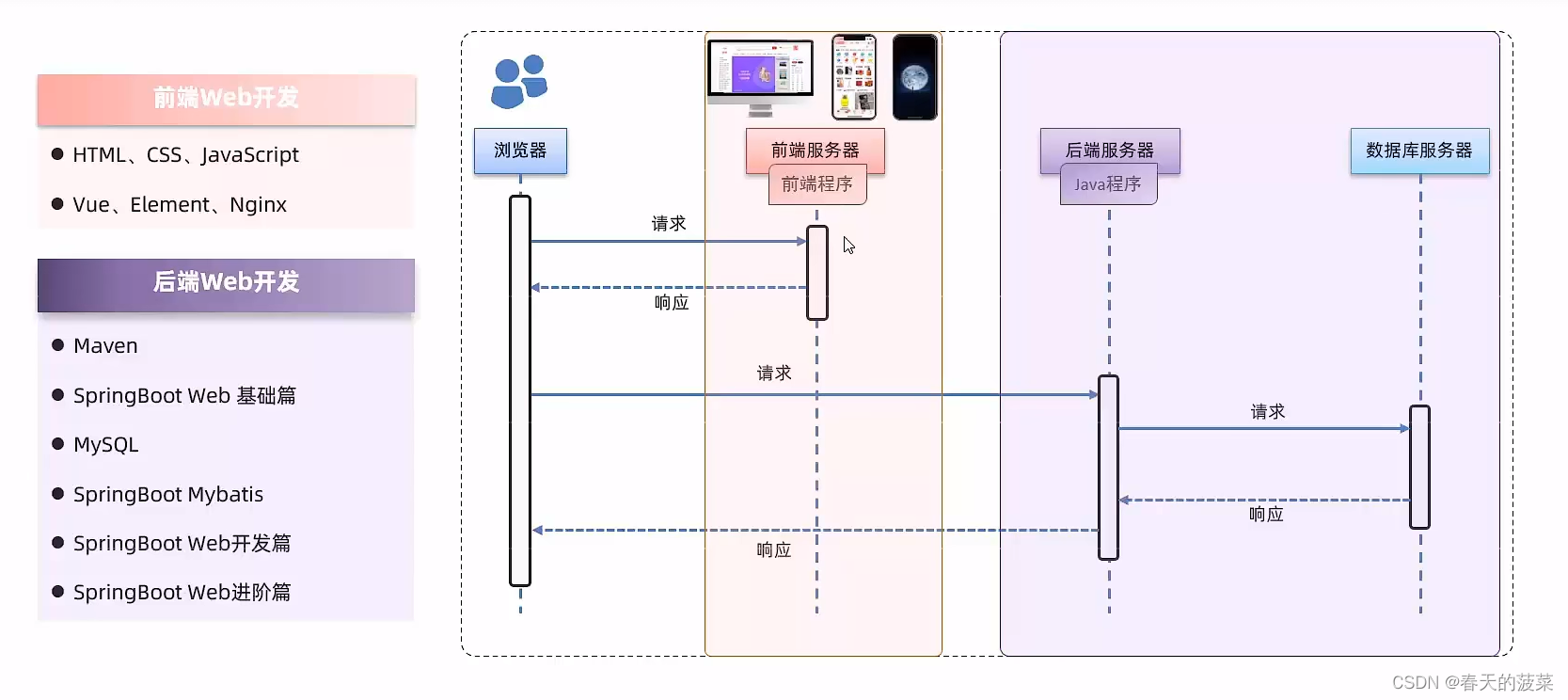
六 web开发课程学习安排

七、初始web前端


八 HTML、CSS
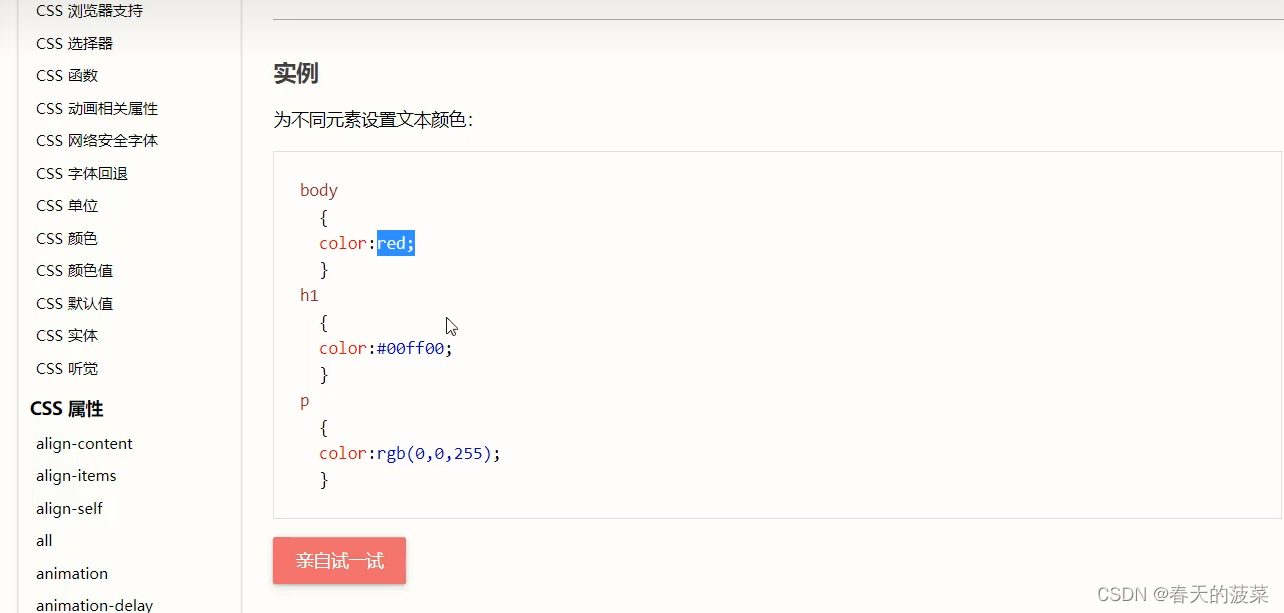
8.1 什么是HTNL\CSS(w3cschool)

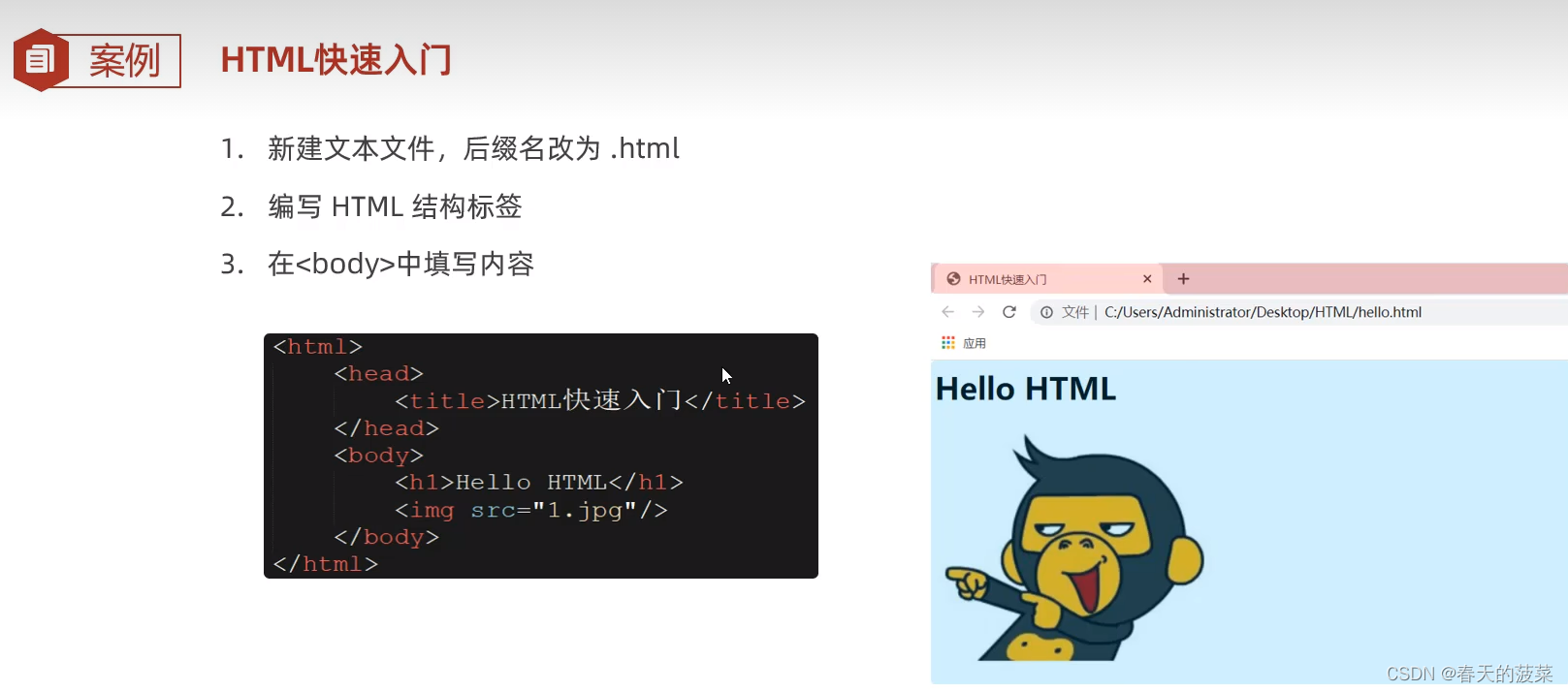
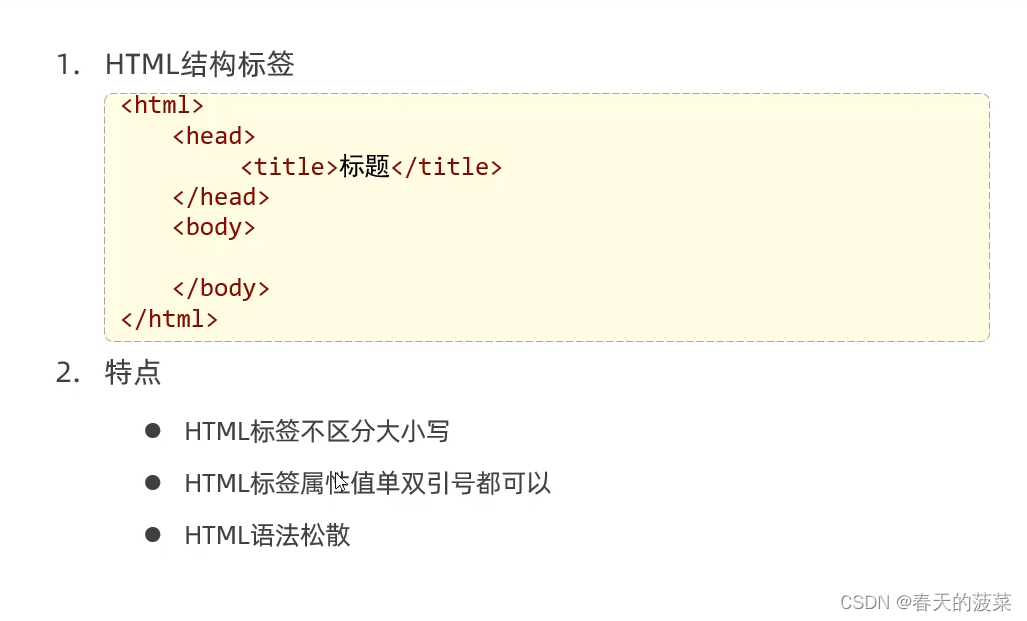
8.2 HTML快速入门


8.3 VS Code开发工具

8.3.1 插件

1 Chinese (Simplified) Language Pack for Visual Studio Code(中文语言包)2 Code Spell Checker3 HTML CSS Support4 JavaScript(ES6) code code snippets5 Mithril Emmet6 Path Intellisense7 Vue 3 Snippets8 VueHelper9 Auto Close Tag10 Auto Rename Tag11 Beautify (停止维护了)12 Bracket Pair Colorizer(提示已内置于vscode 有人推荐Bracket Pair Colorizer 2)13 open in browser14 Vetur15 IntelliJ IDEA Keybindings=====自己16 Duplicate action # 右击文件复制8.3.2 主题(改变颜色)

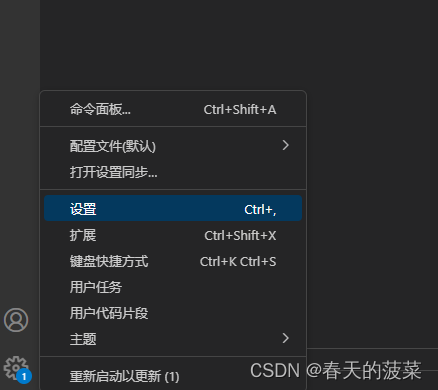
8.3.3 设置

改变字体大小等

8.4 基础标签&样式
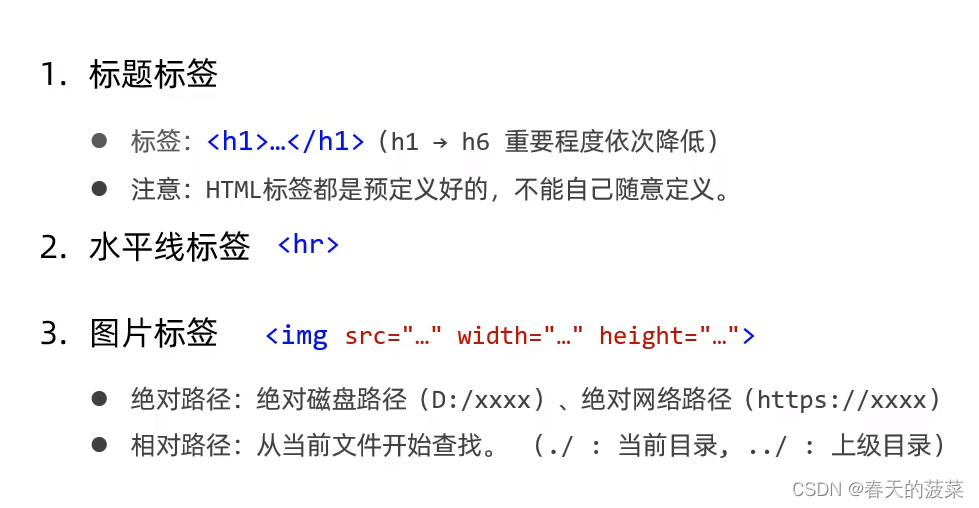
8.4.1 标题排版

8.4.1.1分析:

8.4.2.2 编码开始:


选择自己设置的文件夹VSCODEWORK,

新建一个文件01.新浪新闻-标题排版.html

输入 ! + Enter 一键生成初始化标签

加注释,ctrl + / 同IDEA (前面装插件实现的)
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title>
</head>
<body><!-- img标签:src: 图片的资源路径width: 宽度 (px ,像素; % ,相对于父元素的百分比)height: 高度 (px ,像素; % ,相对于父元素的百分比)height: 高度 --> <!-- 路径的指定方式:1 绝对路径:1.1 绝对磁盘路径1.2 绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png2 相对路径:./ :当前目录 ./ 可以省略../ : 上一级目录 --><img src="img/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr>2023年08月15日 23:30 新华社<hr></body>
</html>
8.4.2.3 总结
8.4.2 标题样式1- css样式控制

8.4.2.1 分析


8.4.2.2 编码开始


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>访谈:底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {/* color: red; *//* color: rgb(255, 0, 0); *//* color: #ff0000; */color: #4D4F53;}</style><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<!-- 方式一:行内样式 --><!-- <h1 style="color: red;">访谈:底气 新思想夯实大国粮仓</h1> --><!-- 与上面方式二配合 --><h1>访谈:底气 新思想夯实大国粮仓</h1> <!-- 使用方式三 --><!-- <h1>访谈:底气 新思想夯实大国粮仓</h1> --><hr>2023年08月15日 23:30 菠菜社<hr></body>
</html>
8.4.2.3 总结



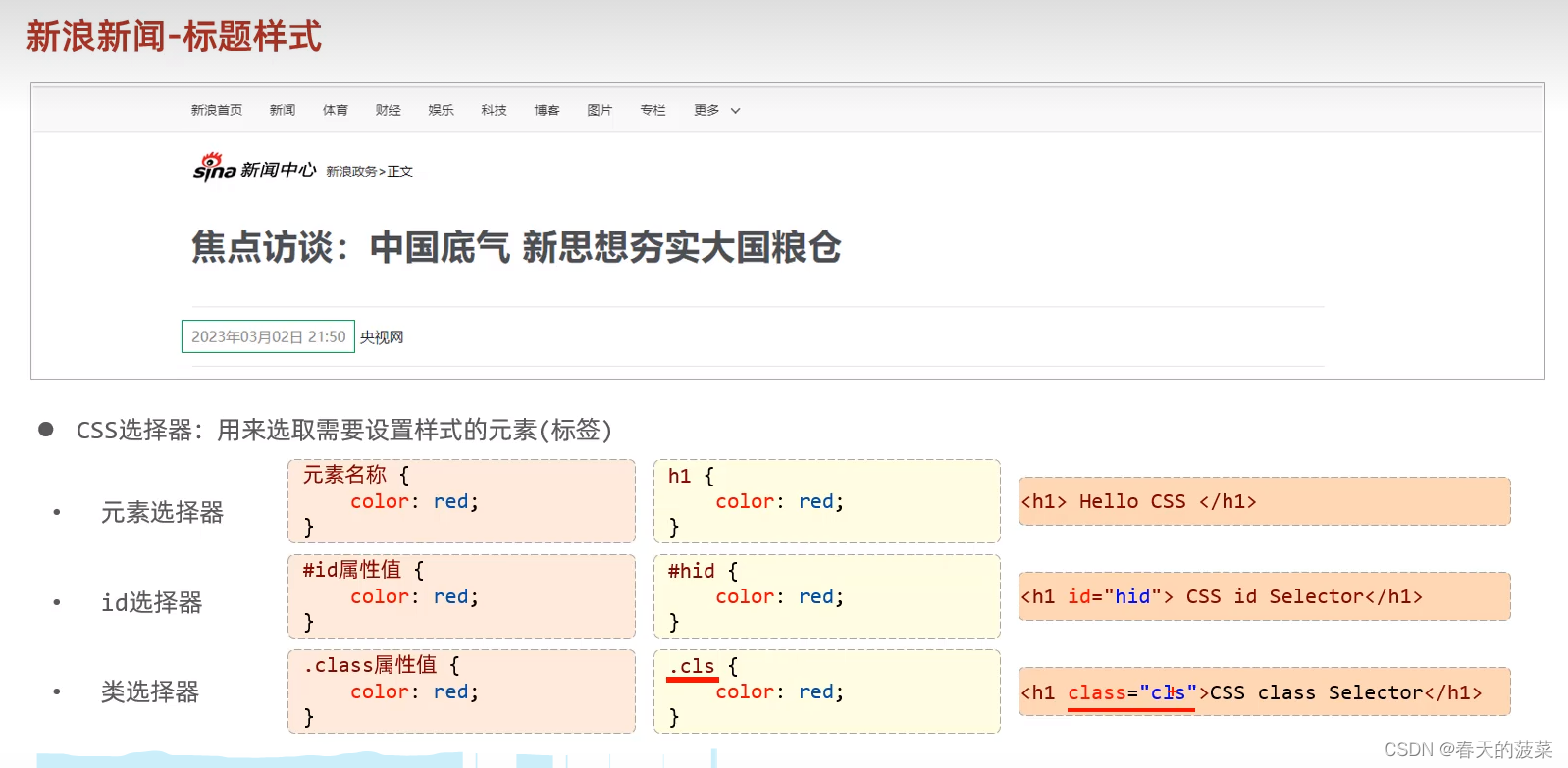
8.4.3 标题样式2- css样式控制
8.4.3.1 分析
8.4.3.2 编码开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>访谈:底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {/* color: red; *//* color: rgb(255, 0, 0); *//* color: #ff0000; */color: #4D4F53;}/* 元素选择器 *//* span {color: #968d92;} *//* 类选择器 *//* .cls {color: #968d92;} *//* ID选择器 */#time {color: #968d92;font-size: 13px; /*设置字体大小 */</style><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<!-- 方式一:行内样式 --><!-- <h1 style="color: red;">焦点访谈:底气 新思想夯实大国粮仓</h1> --><!-- 与上面方式二配合 --><h1>焦点访谈:底气 新思想夯实大国粮仓</h1> <!-- 使用方式三 --><!-- <h1>访谈:底气 新思想夯实大国粮仓</h1> --><hr><span class="cls" id="time">2023年08月15日 23:30</span> <span>菠菜社</span><hr></body>
</html>
8.4.3.3 总结

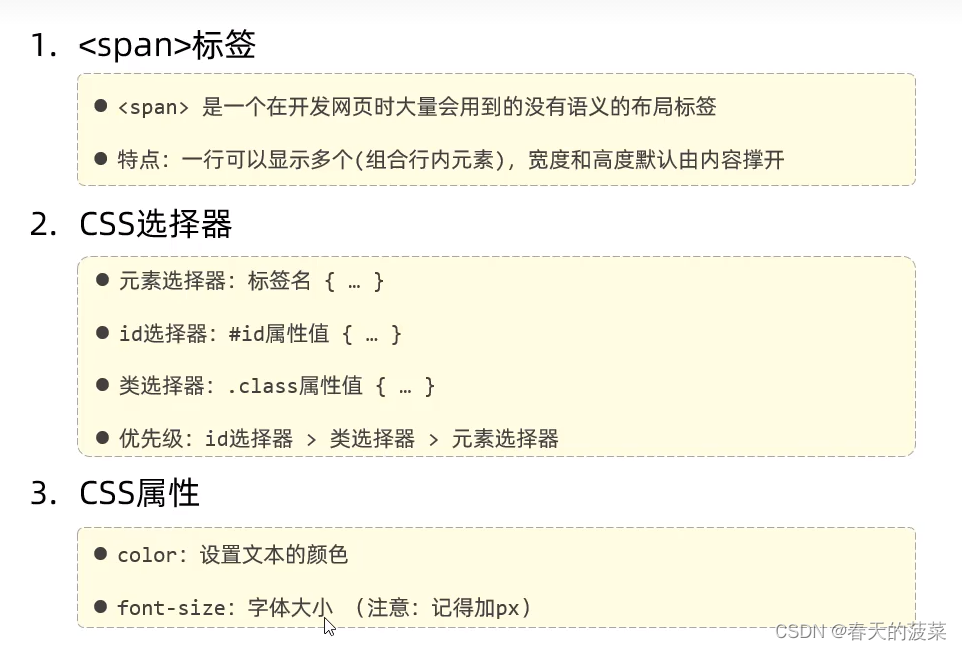
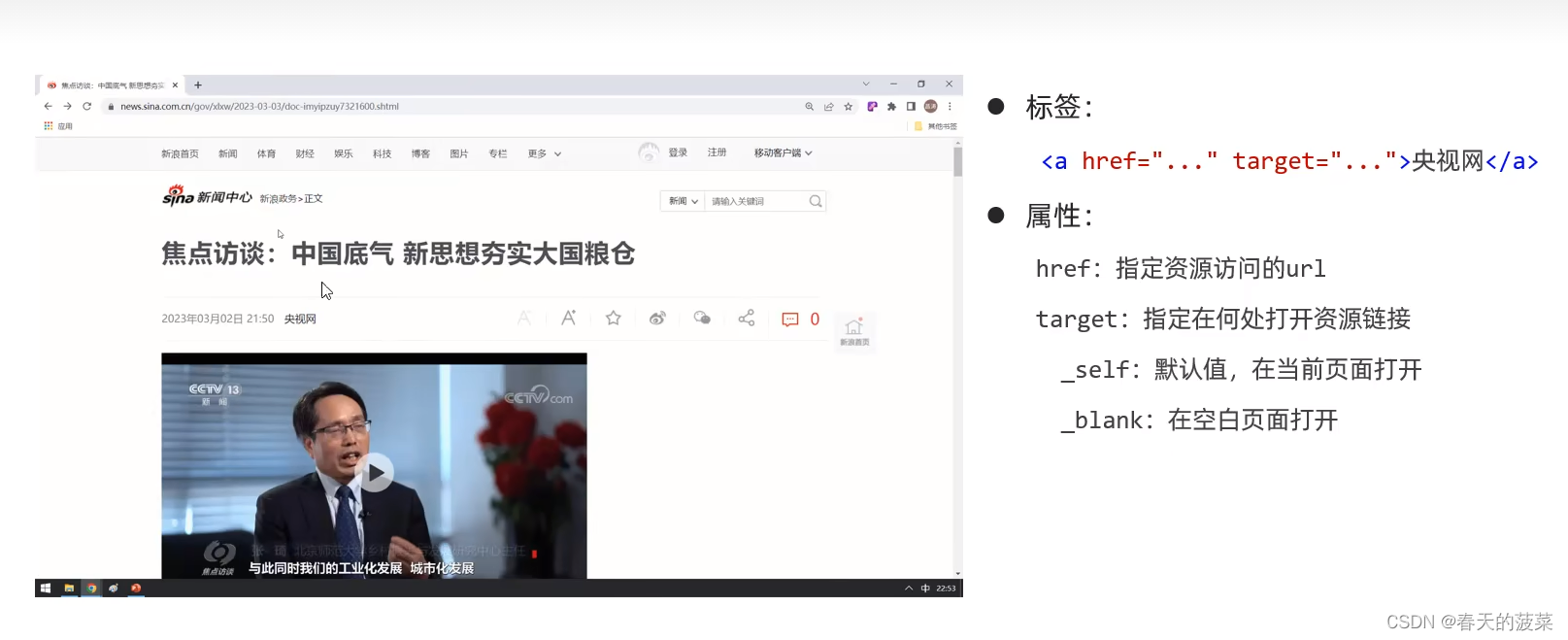
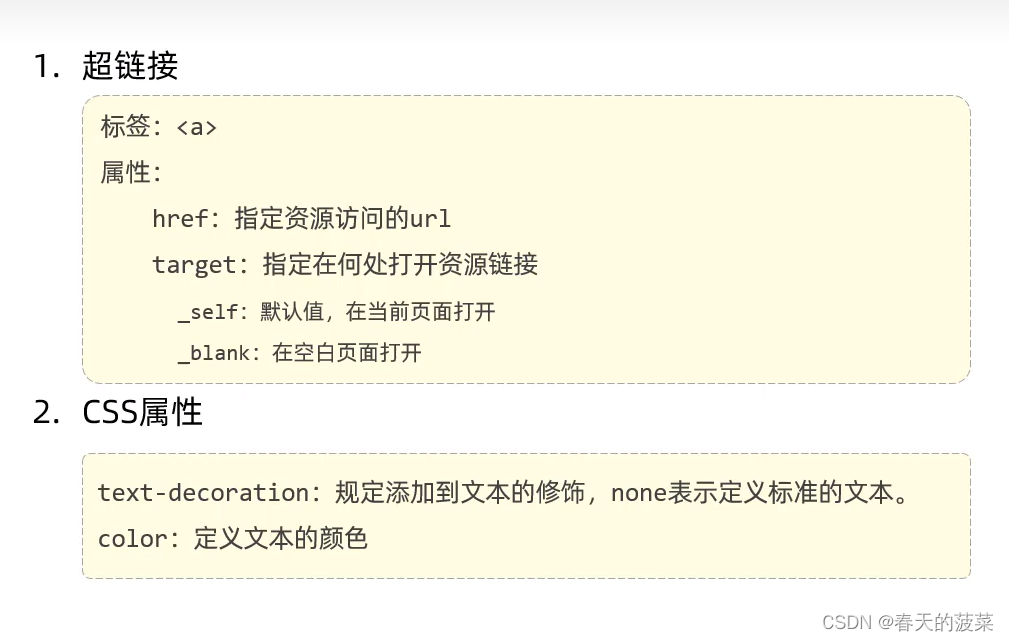
8.4.4 超链接

8.4.4.1 分析

8.4.4.2编码开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>访谈:底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {/* color: red; *//* color: rgb(255, 0, 0); *//* color: #ff0000; */color: #4D4F53;}/* 元素选择器 *//* span {color: #968d92;} *//* 类选择器 *//* .cls {color: #968d92;} *//* ID选择器 */#time {color: #968d92;font-size: 13px;}a {color: black;text-decoration: none; /* 设置文本为一个标准的文本 */}</style><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文<!-- 方式一:行内样式 --><!-- <h1 style="color: red;">焦点访谈:底气 新思想夯实大国粮仓</h1> --><!-- 与上面方式二配合 --><h1>访谈:底气 新思想夯实大国粮仓</h1> <!-- 使用方式三 --><!-- <h1>访谈:底气 新思想夯实大国粮仓</h1> --><hr><span class="cls" id="time">2023年08月15日 23:30</span> <span> <a href="http://www.news.cn/2023-07/25/c_1129767980.htm" target="_blank">菠菜社</a></span><hr></body>
</html>
8.4.4.3 总结

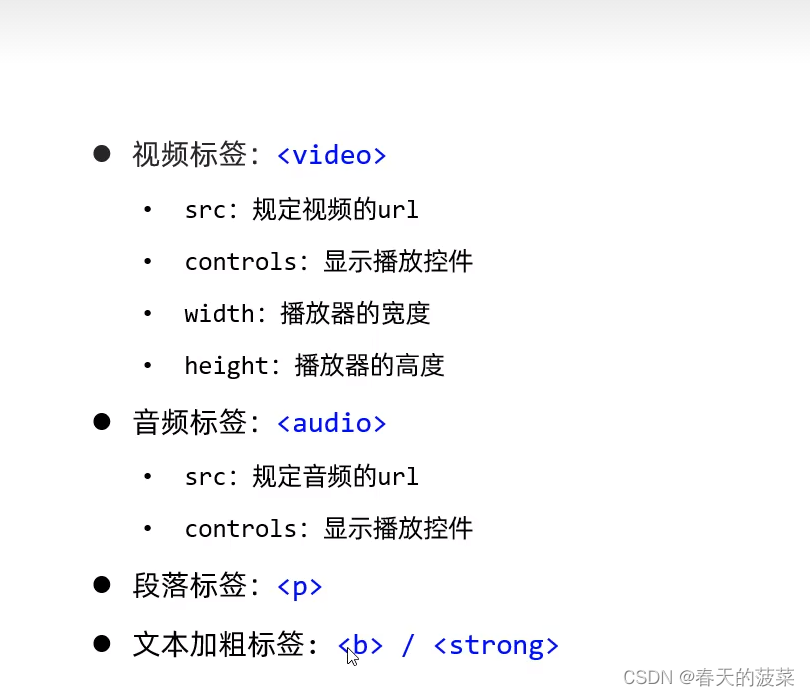
8.4.5 正文排版
8.4.5.1 分析


8.4.5.2 编码开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {/* color: red; *//* color: rgb(255, 0, 0); *//* color: #ff0000; */color: #4D4F53;}/* 元素选择器 *//* span {color: #968d92;} *//* 类选择器 *//* .cls {color: #968d92;} *//* ID选择器 */#time {color: #968d92;font-size: 13px;}a {color: black;text-decoration: none; /* 设置文本为一个标准的文本 */}p {text-indent: 35px; /* 设置首行缩进 */line-height: 40px; /* 设置行高 */}#plast {text-align: right; /* 对齐方式 */}</style><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文<!-- 方式一:行内样式 --><!-- <h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> --><!-- 与上面方式二配合 --><h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1> <!-- 使用方式三 --><!-- <h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1> --><hr><span class="cls" id="time">2023年08月15日 23:30</span> <span> <a href="http://www.news.cn/2023-07/25/c_1129767980.htm" target="_blank">央视网</a></span><hr><!-- 正文 --><!-- 视频 --><video src="video/1.mp4" controls width="950px"></video><!-- 音频 --><!-- <audio src="audio/1.mp3" controls></audio> --><p><strong>央视网消息</strong>(焦点访谈):党中央始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?</p><br><p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p><img src="img/1.jpg"><p>今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p><img src="img/2.jpg"><p>国务院发展研究中心农村经济研究部部长叶兴庆:“我们研究粮食安全的人有一个概念,1000亿斤是一个台阶,这就是说我们用十年时间使粮食产量上了一个半台阶。这是在化肥和农药开始减量的情况下取得的,是在极端天气事件多发、频发的情况下取得的,是在从事农业生产的人口减少的条件下取得的,这在中国粮食生产发展历史中是一个了不起的成就。”</p><p>国家仓廪充实,为经济社会行稳致远夯实了根基。14亿人口要吃饭,这是中国最大的国情。党的十八大以来,书记四次出席中央农村工作会议并发表重要讲话,对“三农”工作和粮食生产、粮食安全作出一系列重要指示。2013年12月召开的中央农村工作会议上,书记把“确保我国粮食安全”放在首位。</p><img src="img/3.jpg"><p>中国式现代化一个重要的中国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解决14亿多人吃饭的问题。仓廪实,天下安。保障粮食安全是一个永恒的课题,任何时候都不能放松。在以同志为核心的党中央坚强领导下,亿万中国人民辛勤耕耘、不懈奋斗,我们就一定能够牢牢守住粮食安全这一“国之大者”,把中国人的饭碗牢牢端在自己手中,夯实中国式现代化基础。</p><p id="plast">责任编辑: 王树淼 SN242</p></body>
</html>
8.4.5.3 总结

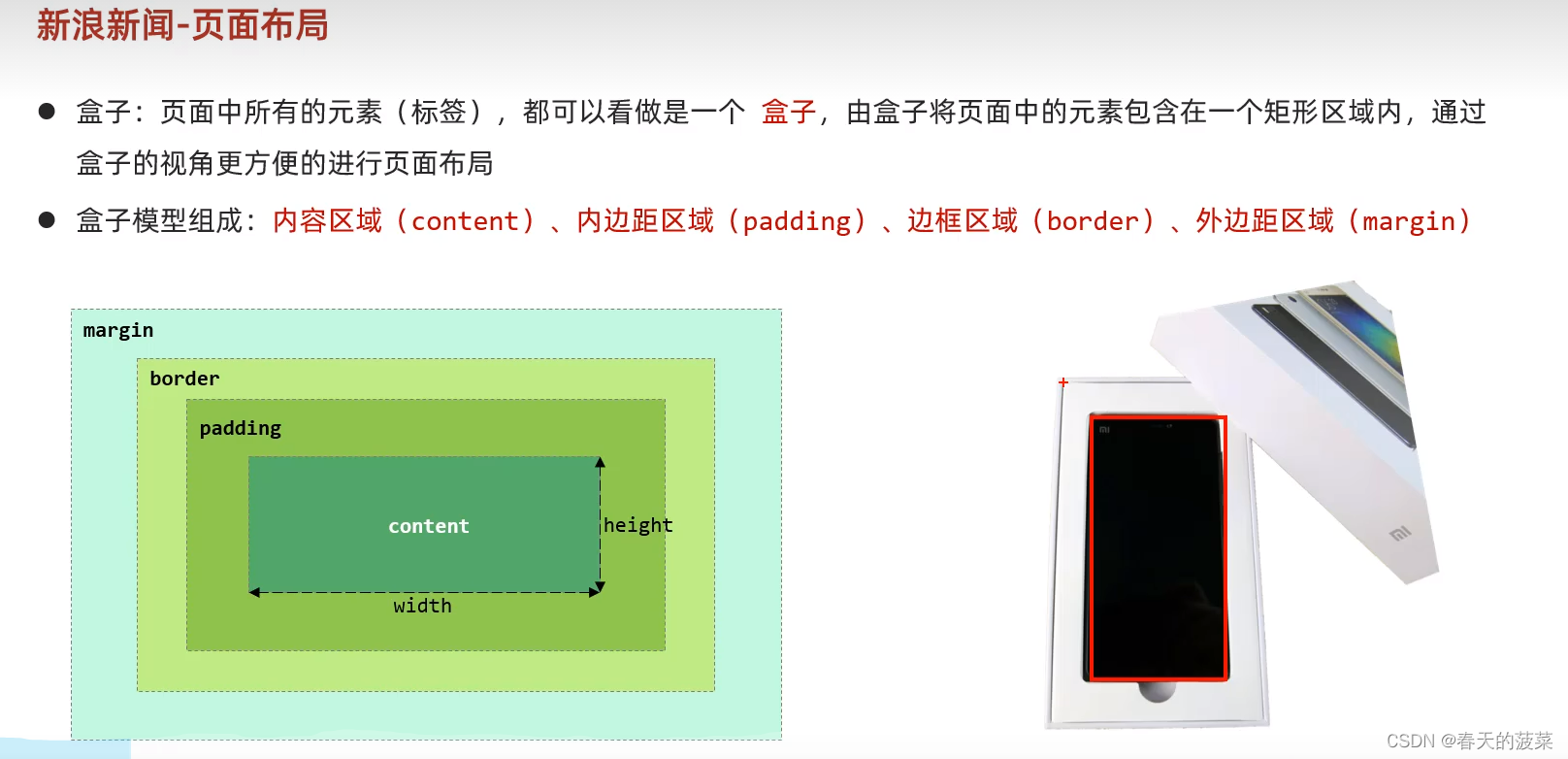
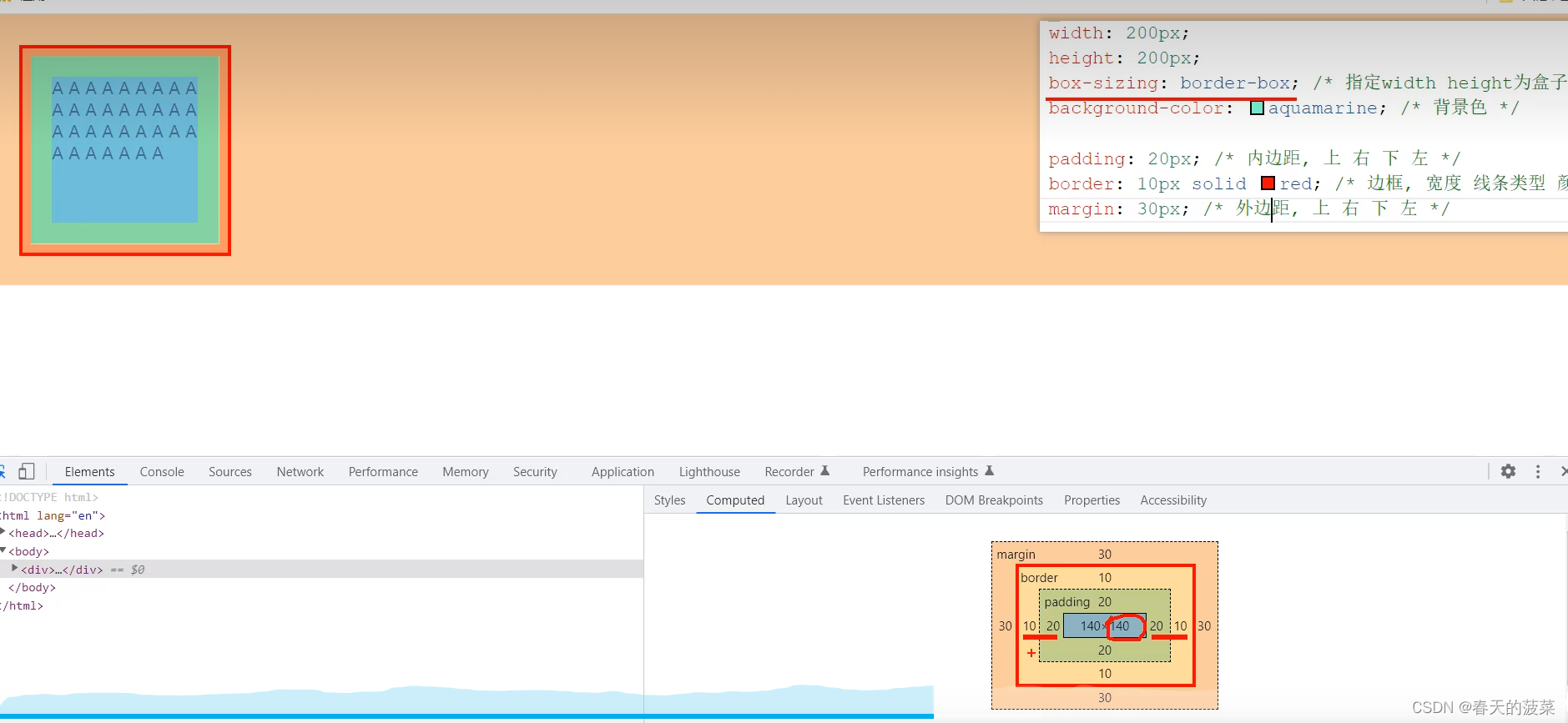
8.4.6 页面布局
8.4.6.1 分析




8.4.6.2 编码开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><!-- 方式二:内嵌样式 --><style>h1 {/* color: red; *//* color: rgb(255, 0, 0); *//* color: #ff0000; */color: #4D4F53;}/* 元素选择器 *//* span {color: #968d92;} *//* 类选择器 *//* .cls {color: #968d92;} *//* ID选择器 */#time {color: #968d92;font-size: 13px;}a {color: black;text-decoration: none; /* 设置文本为一个标准的文本 */}p {text-indent: 35px; /* 设置首行缩进 */line-height: 40px; /* 设置行高 */}#plast {text-align: right; /* 对齐方式 */}#center {width: 65%;/* margin: 0% 17.5% 0% 17.5% ; 外边距 上 右 下 左 */margin: 0 auto; /* 外边距 上 下 0 左右自动计算 */}</style><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><div id="center"> <img src="img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文<!-- 方式一:行内样式 --><!-- <h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> --><!-- 与上面方式二配合 --><h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><!-- 使用方式三 --><!-- <h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1> --><hr><span class="cls" id="time">2023年08月15日 23:30</span> <span> <a href="http://www.news.cn/2023-07/25/c_1129767980.htm"target="_blank">央视网</a></span><hr><!-- 正文 --><!-- 视频 --><video src="video/1.mp4" controls width="950px"></video><!-- 音频 --><!-- <audio src="audio/1.mp3" controls></audio> --><p><strong>央视网消息</strong>(焦点访谈):党中央始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?</p><br><p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p><img src="img/1.jpg"><p>今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p><img src="img/2.jpg"><p>国务院发展研究中心农村经济研究部部长叶兴庆:“我们研究粮食安全的人有一个概念,1000亿斤是一个台阶,这就是说我们用十年时间使粮食产量上了一个半台阶。这是在化肥和农药开始减量的情况下取得的,是在极端天气事件多发、频发的情况下取得的,是在从事农业生产的人口减少的条件下取得的,这在中国粮食生产发展历史中是一个了不起的成就。”</p><p>国家仓廪充实,为经济社会行稳致远夯实了根基。14亿人口要吃饭,这是中国最大的国情。党的十八大以来,书记四次出席中央农村工作会议并发表重要讲话,对“三农”工作和粮食生产、粮食安全作出一系列重要指示。2013年12月召开的中央农村工作会议上,书记把“确保我国粮食安全”放在首位。</p><img src="img/3.jpg"><p>中国式现代化一个重要的中国特色是人口规模巨大的现代化。我们粮食生产的发展,意味着我们要立足国内,解决14亿多人吃饭的问题。仓廪实,天下安。保障粮食安全是一个永恒的课题,任何时候都不能放松。在以同志为核心的党中央坚强领导下,亿万中国人民辛勤耕耘、不懈奋斗,我们就一定能够牢牢守住粮食安全这一“国之大者”,把中国人的饭碗牢牢端在自己手中,夯实中国式现代化基础。</p><p id="plast">责任编辑: 王树淼 SN242</p></div></body>
</html>
8.4.6.3 总结

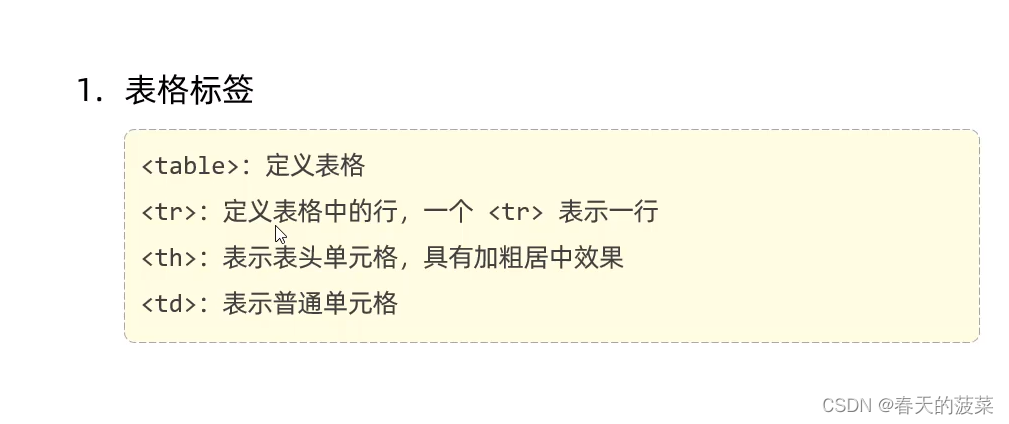
8.5 表格标签
8.5.1 表格


8.5.2 编码开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表格</title><style>td {text-align: center; /* 单元格内容居中展示 */}</style>
</head>
<body><table border="1px" cellspacing="0" width="600px"><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td> <img src="img/huawei.jpg" width="100px"> </td><td>华为</td><td>华为技术有限公司</td></tr><tr><td>2</td><td> <img src="img/alibaba.jpg" width="100px"> </td><td>阿里</td><td>阿里巴巴集团控股有限公司</td></tr></table></body>
</html>8.5.3 总结

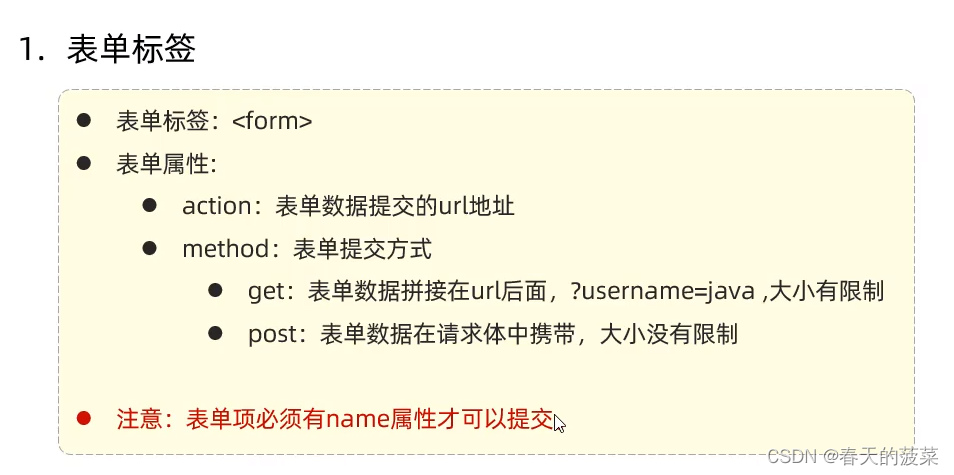
8.6 表单标签
8.6.1 表单标签
8.6.1.1 分析 
8.6.1.2 编码开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单</title>
</head>
<body><!-- form表单属性: action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面method: 表单的提交方式 .get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值post: 在消息体(请求体)中传递的, 参数大小无限制的.--> <form action="" method="post">用户名: <input type="text" name="username">年龄: <input type="text" name="age"><input type="submit" value="提交"></form></body>
</html>8.6.1.3 总结

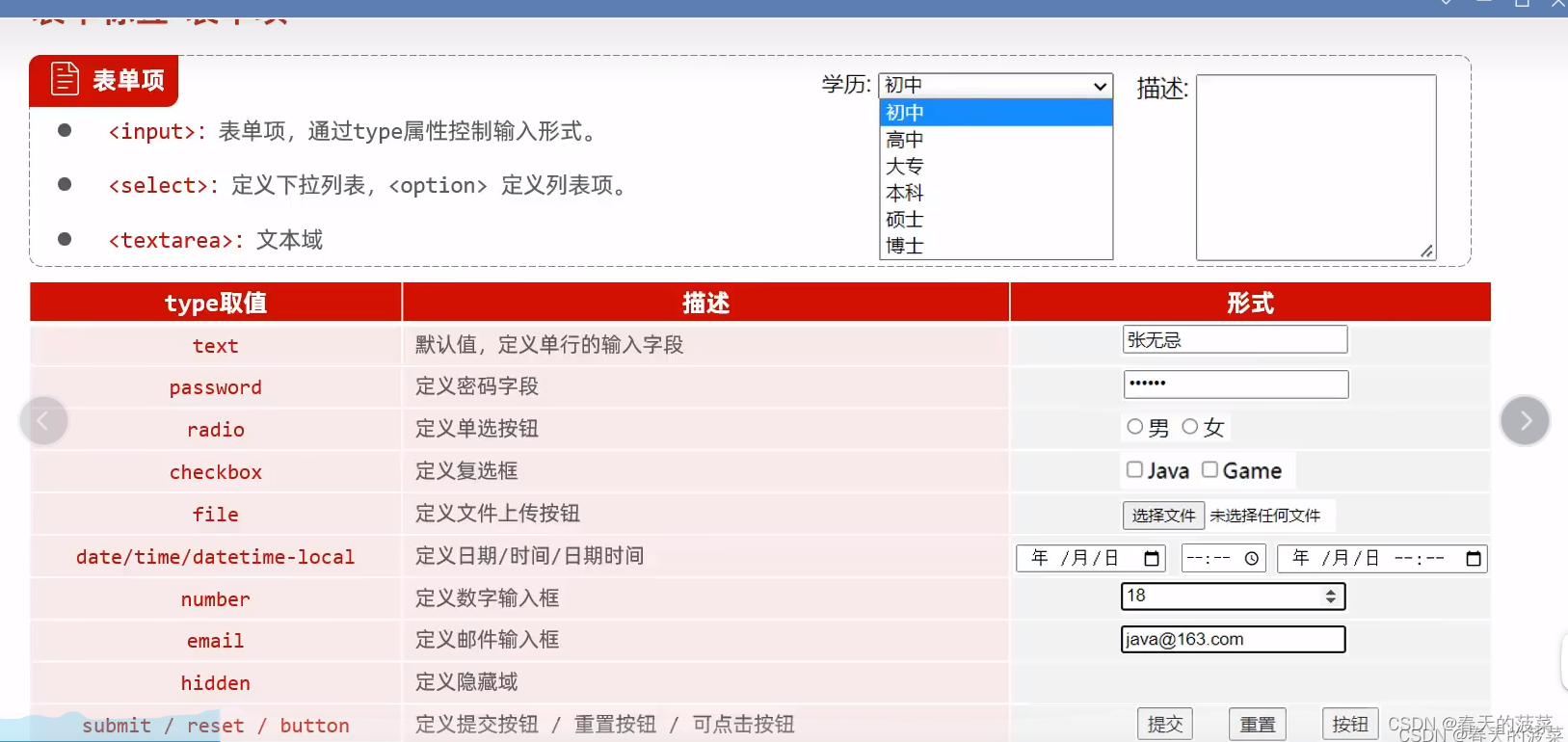
8.6.2 表单项标签
8.6.2.1 分析



8.6.2.2 编码开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单项标签</title>
</head>
<body><!-- value: 表单项提交的值 -->
<form action="" method="post">姓名: <input type="text" name="name"> <br><br>密码: <input type="password" name="password"> <br><br> 性别: <input type="radio" name="gender" value="1"> 男<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>爱好: <label><input type="checkbox" name="hobby" value="java"> java </label><label><input type="checkbox" name="hobby" value="game"> game </label><label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>图像: <input type="file" name="image"> <br><br>生日: <input type="date" name="birthday"> <br><br>时间: <input type="time" name="time"> <br><br>日期时间: <input type="datetime-local" name="datetime"> <br><br>邮箱: <input type="email" name="email"> <br><br>年龄: <input type="number" name="age"> <br><br>学历: <select name="degree"><option value="">----------- 请选择 -----------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select> <br><br>描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"> <input type="submit" value="提交"> <br>
</form></body>
</html>8.6.2.3 总结

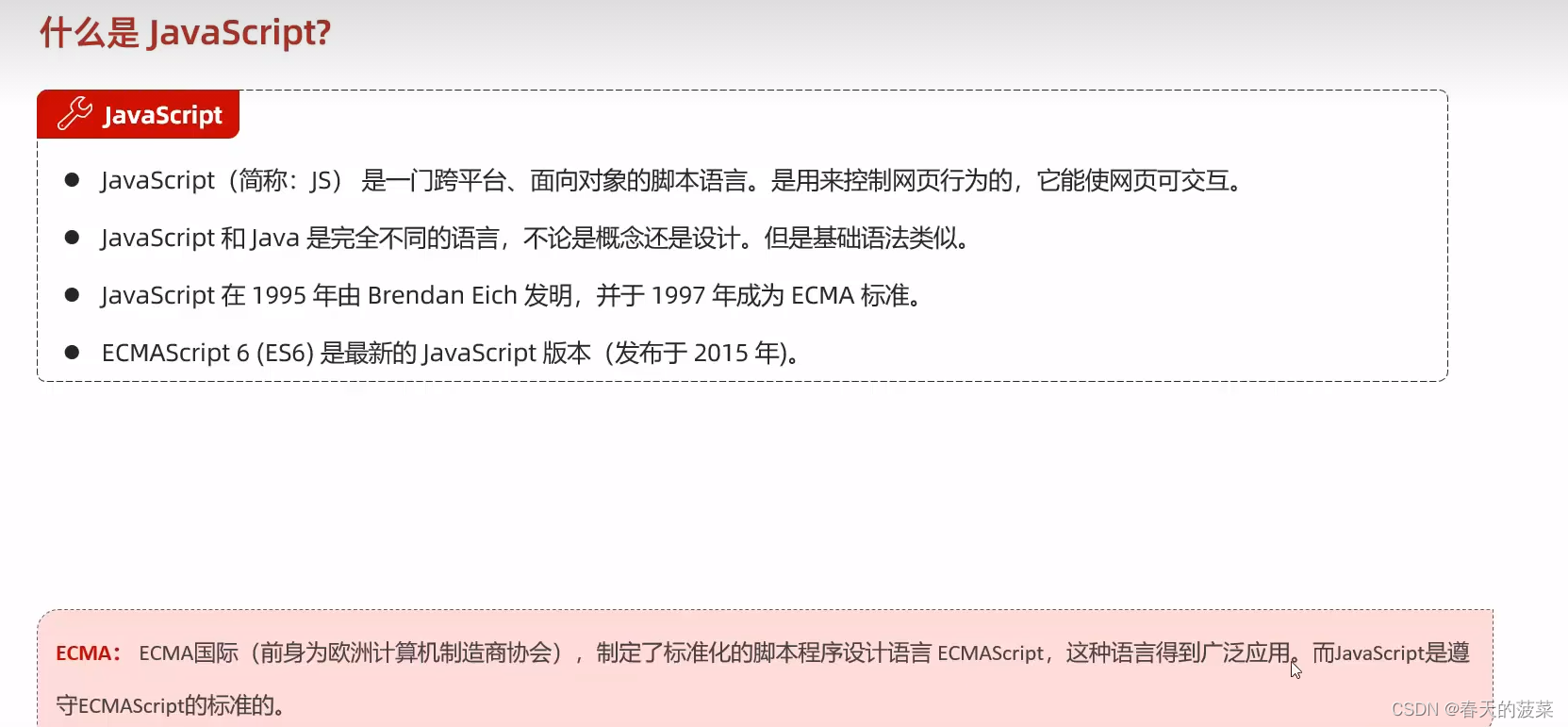
九 JavaScript
9.1 什么是JavaScript


9.2 js引入方式

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- <script>alert("Hello JS");//定义弹出框</script> -->
</head>
<body><!-- 内部脚本 --><!-- <script>alert("Hello JS");//定义弹出框</script> --><!-- 外部脚本 --><script src="js/demo.js"></script>
</body>
</html><!-- <script>alert("Hello JS");//定义弹出框
</script> -->9.3 js基础语法
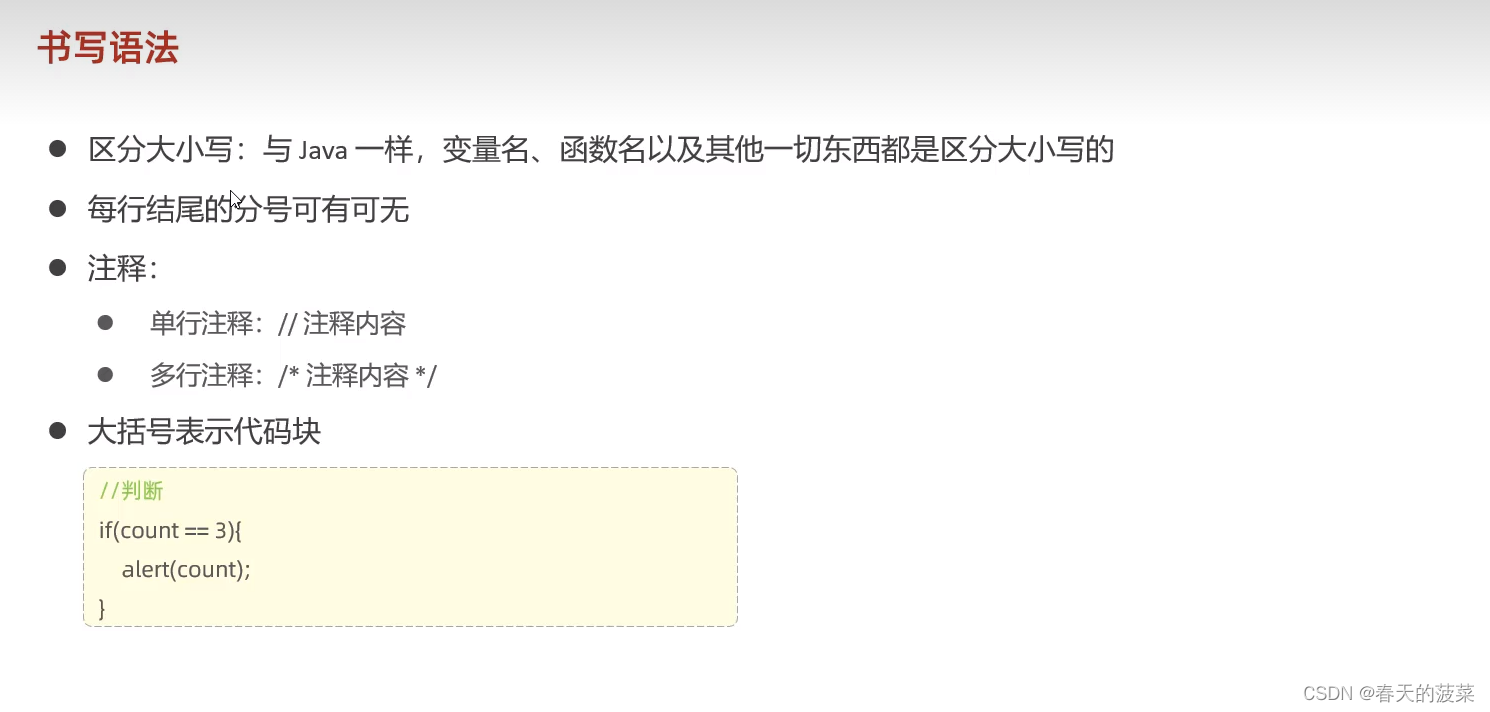
9.3.1 书写语法&& 输出语句


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body><script>// alert("js"); // 单行注释 window.alert("Hello JS"); //弹出框document.write("Hello JS"); //写入HTML页面console.log("Hello JS"); //浏览器控制台</script>
</body>
</html>9.3.2 变量

9.3.2.1 全局 var
9.3.2.2 局部 let
9.3.2.3 常量 const
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-变量</title>
</head>
<body><script>//定义变量// var a = 0;// a = "A";// alert(a);// 特点 1 : 作用域比较大 全局变量 // 特点 2 :var 定义的是一个全局变量, 还可以重复声明// {// var a = 0;// var a = "A";// }// alert(a);// let 定义的是一个局部变量, 不可以重复声明// {// let a = 0;// a = "A";// alert(a);// }//const 定义的是一个常量const pi = 3.14;//pi = 3.15;alert(pi);</script>
</body>
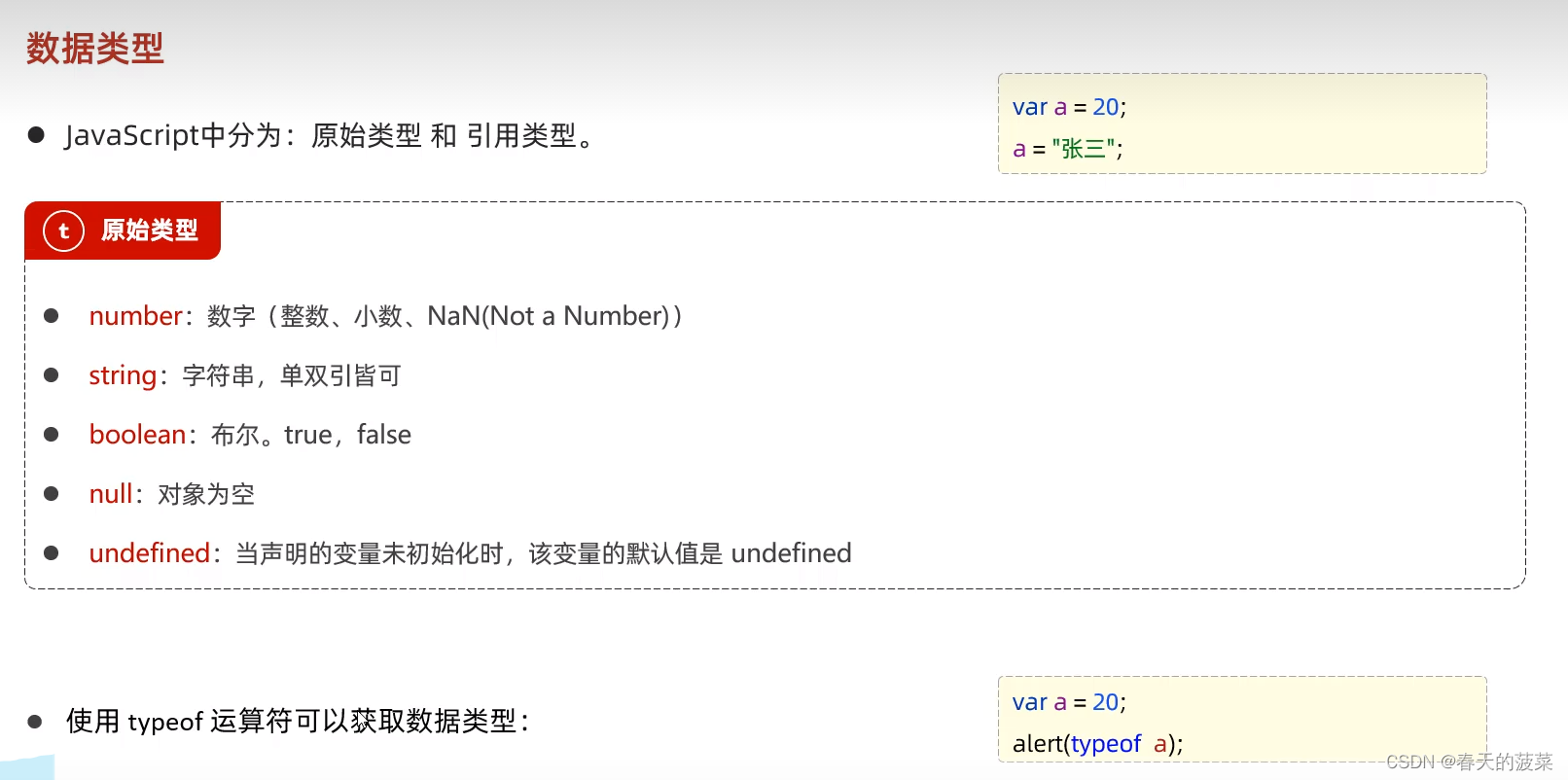
</html>9.3.3 数据类型

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-数据类型</title>
</head>
<body></body>
<script>//原始数据类型alert(typeof 3); //numberalert(typeof 3.14);//numberalert(typeof "A"); //stringalert(typeof 'Hello');//stringalert(typeof true);//booleanalert(typeof false);//booleanalert(typeof null);//objectvar a ;alert(typeof a);//undefined?</script>
</html> 
9.3.4 运算符

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-运算符 流程控制</title>
</head>
<body></body>
<script>// var age = 20;// var _age = "20";// var $age = 20;// alert(age == _age); //true// alert(age === _age); //false// alert(age === $age); //true// 类型转换 - 其他类型转为数字// alert(parseInt("12")); //12// alert(parseInt("1222A45")); //1222// alert(parseInt("A45")); //NaN// if(0){// alert("If");// }// 类型转换 - 其他类型转为boolean// if(0){ //false// alert("0 转换为false");// }// if(NaN){ //false// alert("NaN 转换为false");// }// if(-1){ //true// alert("除0和NaN其他数字都转为 true");// }// if(""){ //false// alert("空字符串为 false, 其他都是true");// }// if(null){ //false// alert("null 转化为false");// }// if(undefined){ //false// alert("undefined 转化为false");// }/*false:0 NaN""nullundefined*/</script>
</html>9.3.5 流程控制语句

9.4 js函数


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-函数</title>
</head>
<body></body>
<script>//定义函数-1// function add(a,b){// return a + b;// }//定义函数-2var add = function(a,b){return a + b;}//函数调用var result = add(10,20);alert(result);</script>
</html>9.5 js对象
JavaScript 和 HTML DOM 参考手册
本文主要讲三类(基础对象、浏览器对象、dom对象)
9.5.1 Array数组


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-Array</title>
</head>
<body></body>
<script>//定义数组// var arr = new Array(1,2,3,4);// var arr = [1,2,3,4];// console.log(arr[0]);// console.log(arr[1]);//特点: 长度可变 类型可变// var arr = [1,2,3,4];// arr[10] = 50;// console.log(arr[10]);// console.log(arr[9]);// console.log(arr[8]);// arr[9] = "A";// arr[8] = true;// console.log(arr);var arr = [1,2,3,4];arr[10] = 50;// for (let i = 0; i < arr.length; i++) {// console.log(arr[i]);// }// console.log("==================");//forEach: 遍历数组中有值的元素// arr.forEach(function(e){// console.log(e);// })// //ES6 箭头函数: (...) => {...} -- 简化函数定义// arr.forEach((e) => {// console.log(e);// }) //push: 添加元素到数组末尾// arr.push(7,8,9);// console.log(arr);//splice: 删除元素arr.splice(2,2);console.log(arr);</script>
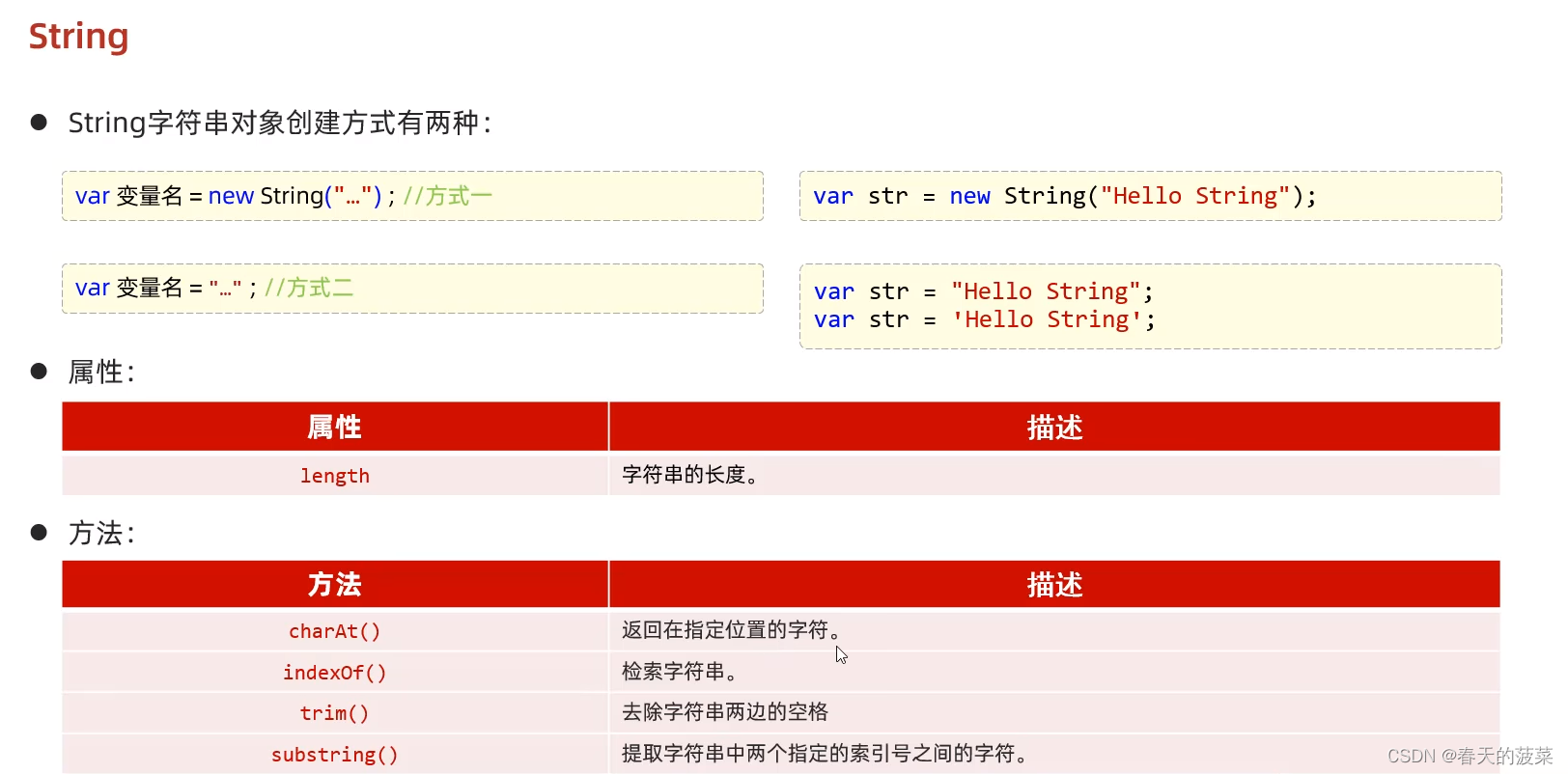
</html>9.5.2 String字符串

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-String</title>
</head>
<body></body>
<script>//创建字符串对象//var str = new String("Hello String");var str = " Hello String ";console.log(str);//lengthconsole.log(str.length);//charAtconsole.log(str.charAt(4));//indexOfconsole.log(str.indexOf("lo"));//trimvar s = str.trim();console.log(s);//substring(start,end) --- 开始索引, 结束索引 (含头不含尾)console.log(s.substring(0,5));</script>
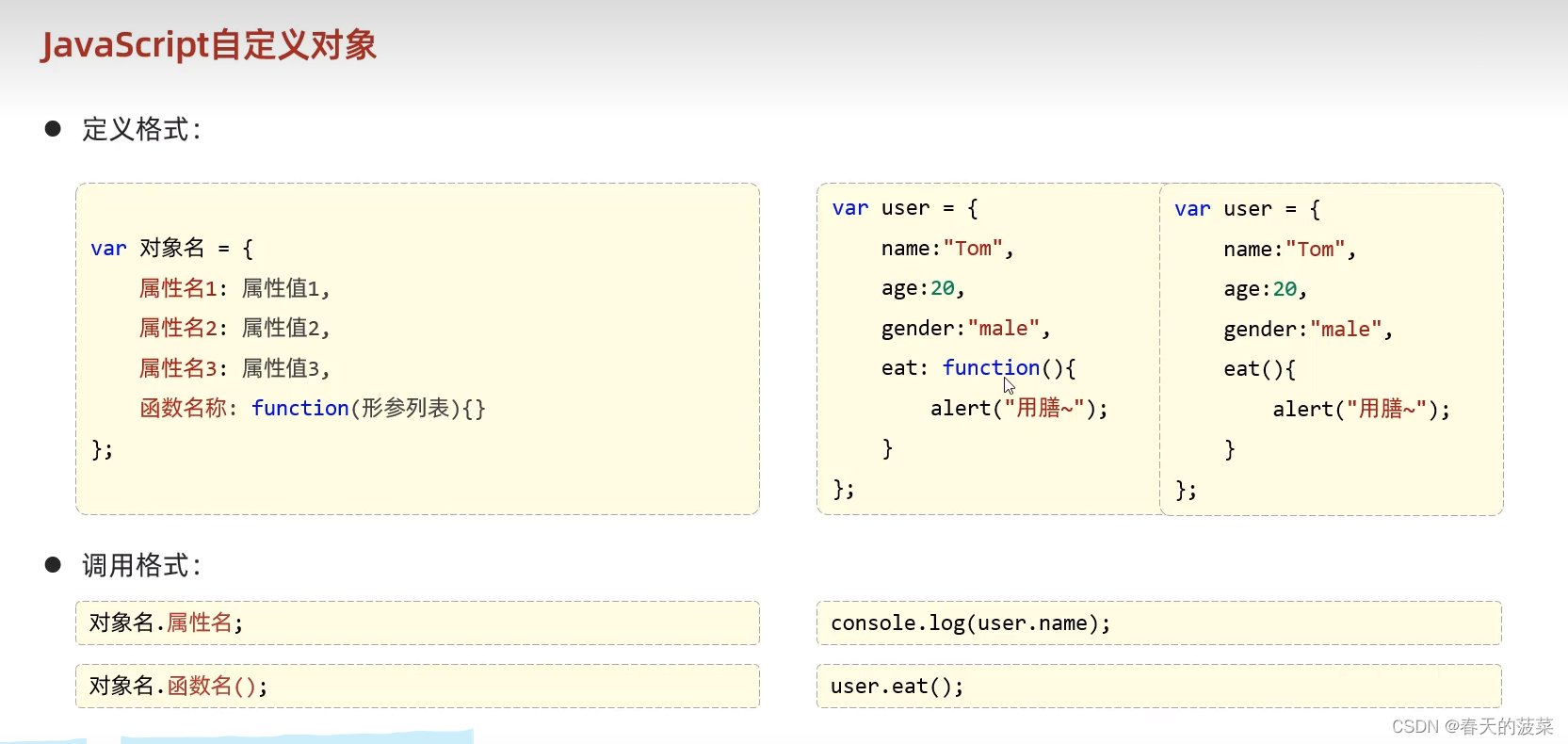
</html>9.5.3 JSON



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-JSON</title>
</head>
<body></body>
<script>//自定义对象// var user = {// name: "Tom",// age: 10,// gender: "male",// // eat: function(){// // alert("用膳~");// // }// eat(){// alert("用膳~");// }// }// alert(user.name);// user.eat();//定义jsonvar jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';alert(jsonstr.name); // 无法获取数据//json字符串--js对象var obj = JSON.parse(jsonstr);alert(obj.name);//js对象--json字符串alert(JSON.stringify(obj));</script>
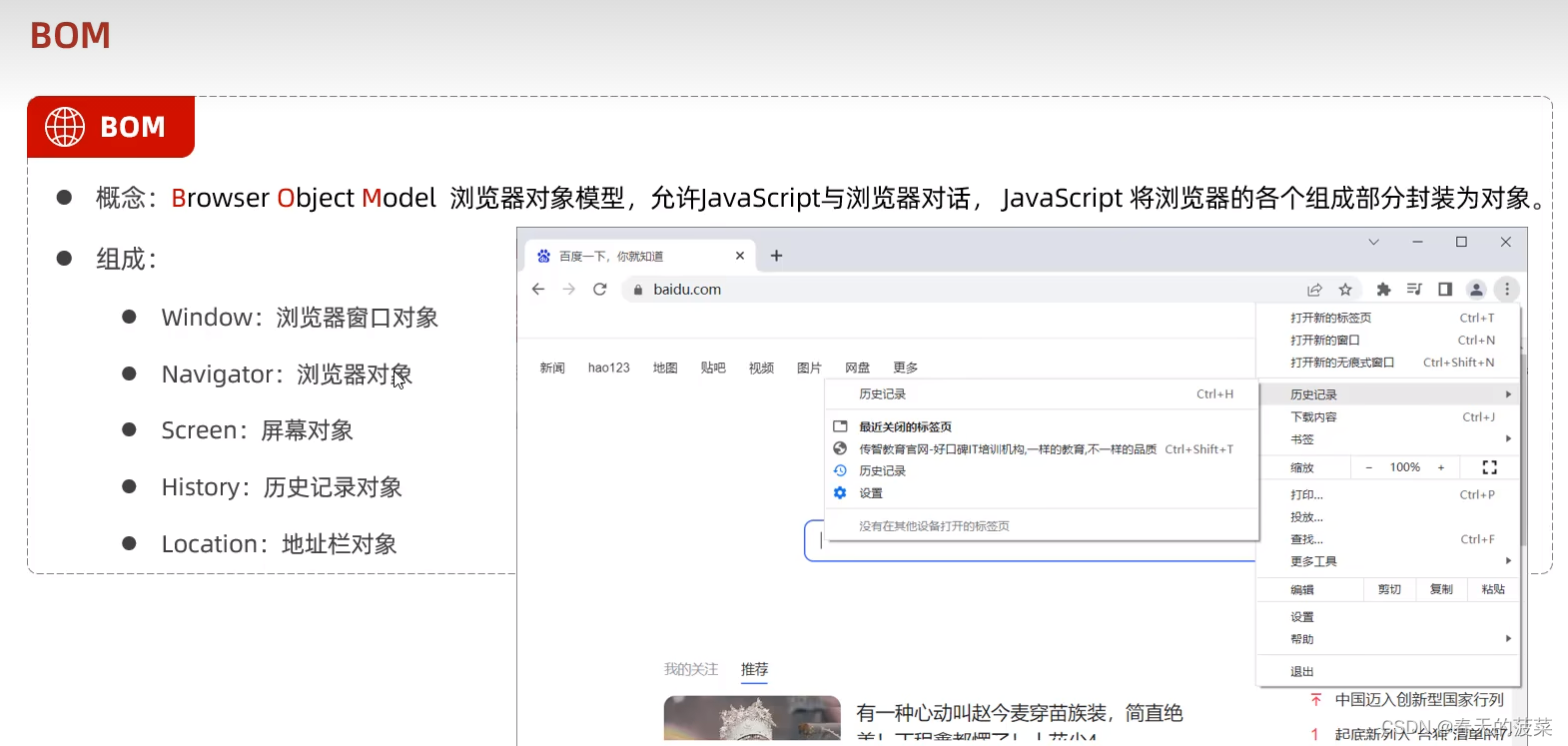
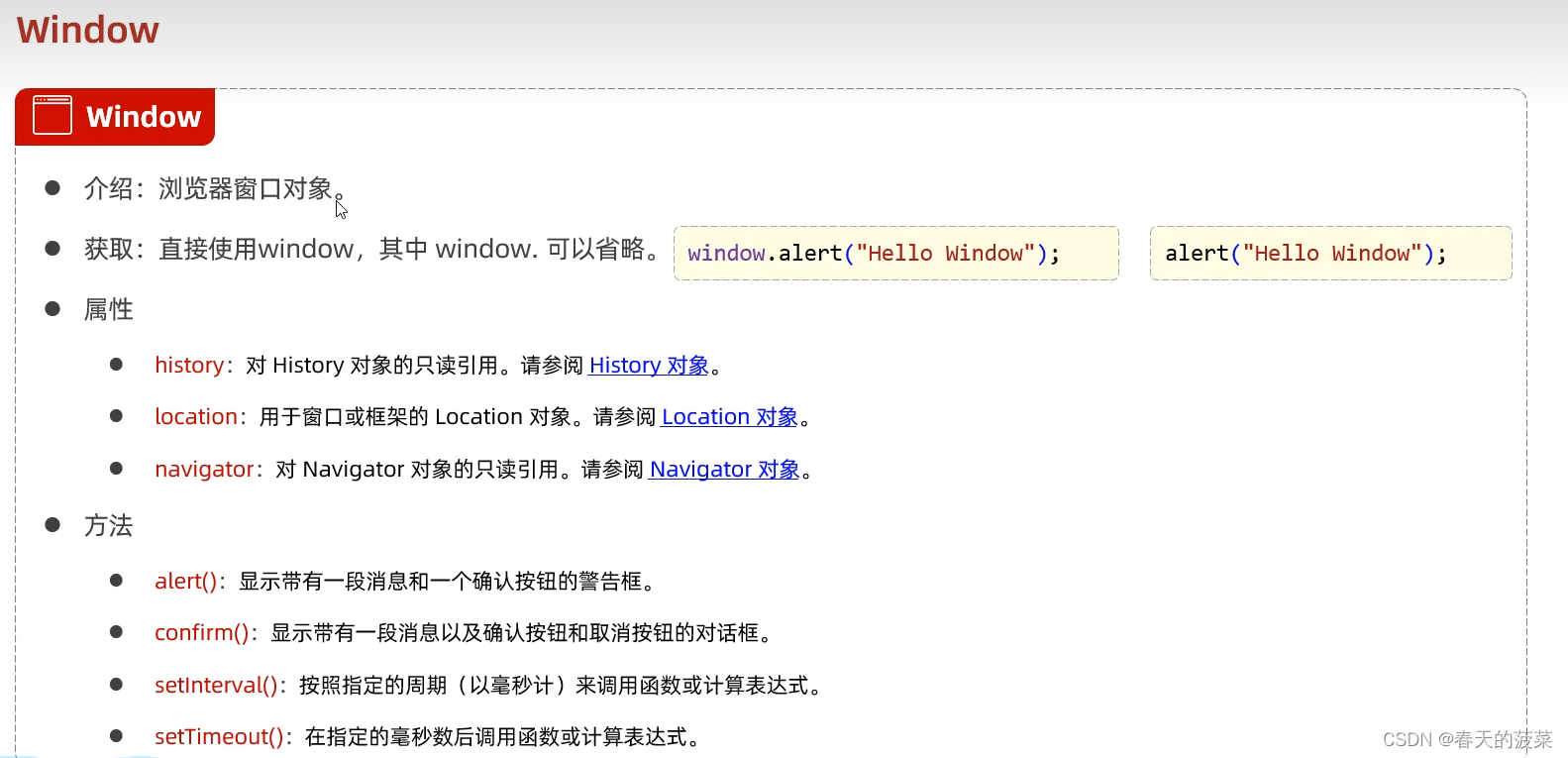
</html>9.5.4 BOM

Window

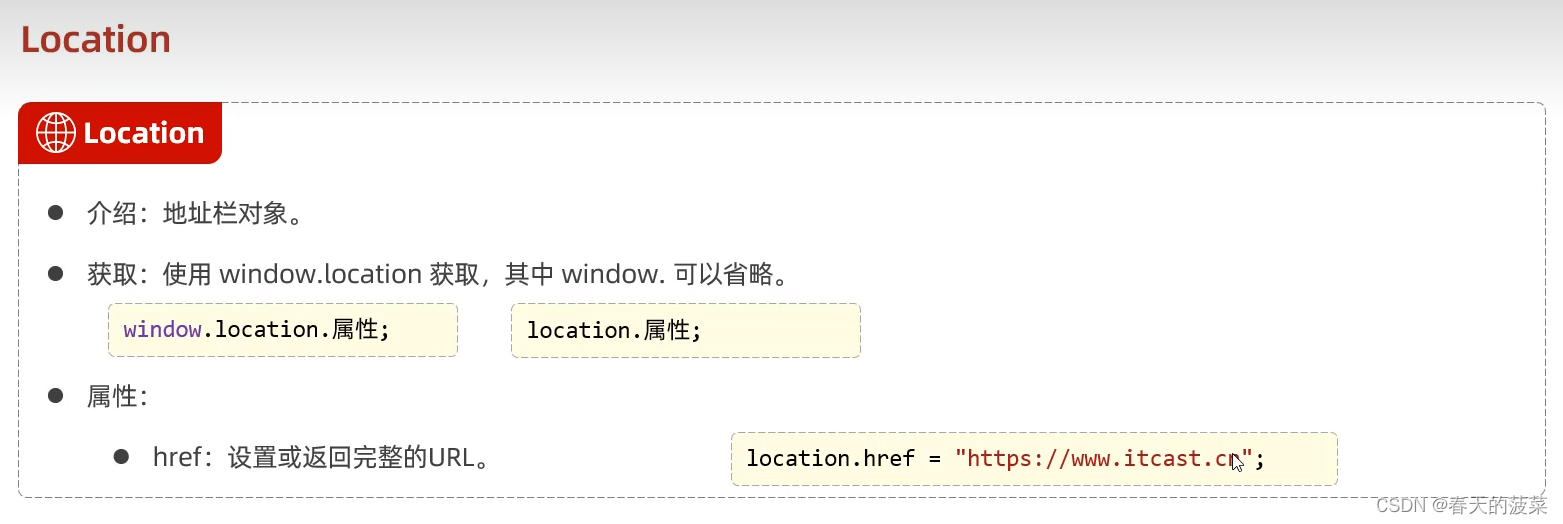
Location

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-BOM</title>
</head>
<body></body>
<script>//获取// window.alert("Hello BOM");// alert("Hello BOM Window");//方法//confirm - 对话框 -- 确认: true , 取消: false// var flag = confirm("您确认删除该记录吗?");// alert(flag);//定时器 - setInterval -- 周期性的执行某一个函数// var i = 0;// setInterval(function(){// i++;// console.log("定时器执行了"+i+"次");// },2000);//定时器 - setTimeout -- 延迟指定时间执行一次 // setTimeout(function(){// alert("JS");// },3000);//locationalert(location.href);location.href = "https://www.itcast.cn";</script>
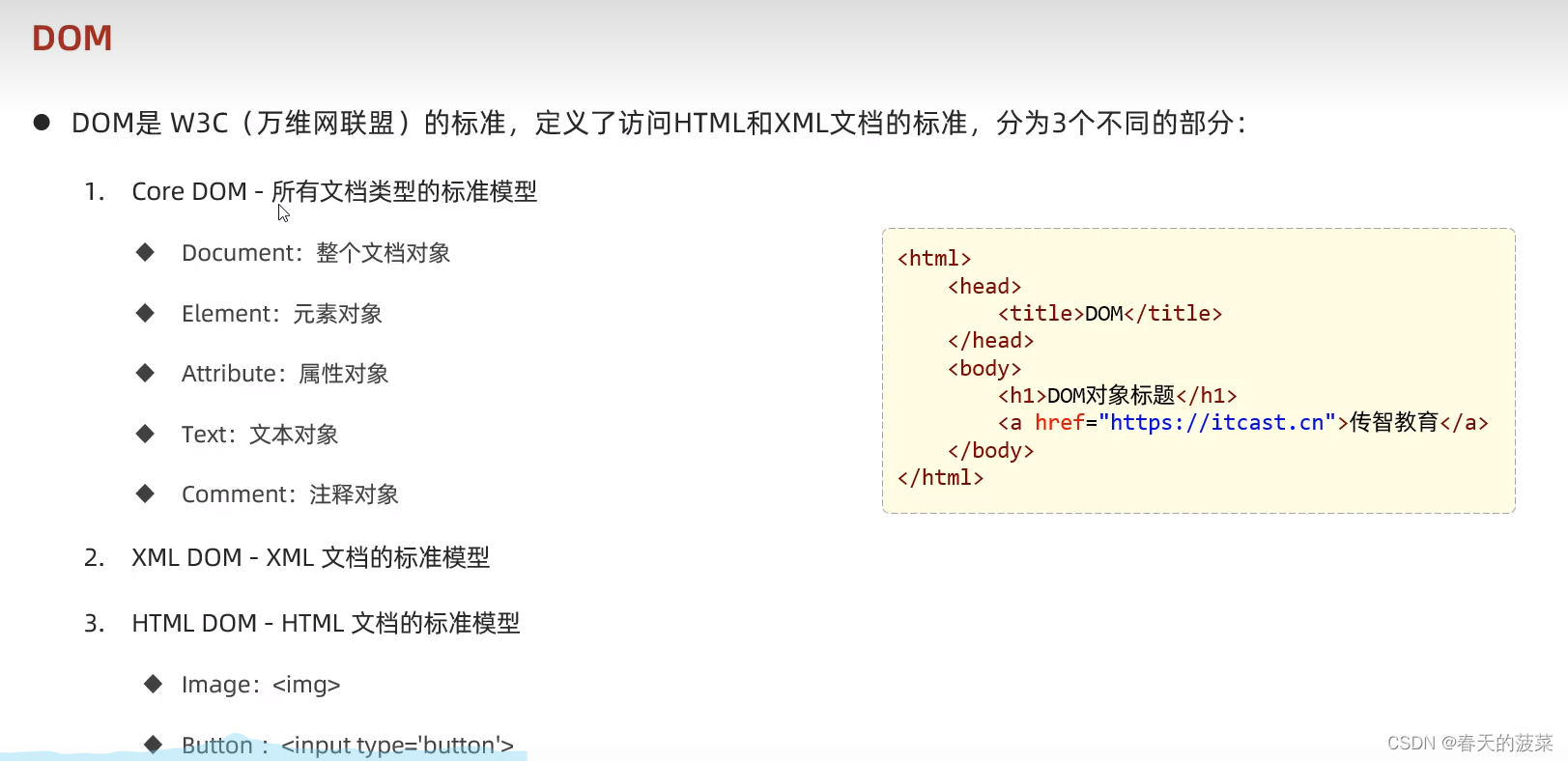
</html>9.5.5 DOM
9.5.5.1 DOM

演示案例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM演示</title>
</head><body><div style="font-size: 30px; text-align: center;" id="tb1">课程表</div><table width="800px" border="1" cellspacing="0" align="center"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center" class="data"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center" class="data"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr><tr align="center" class="data"><td>003</td><td>王五</td><td>83</td><td>很努力,不错</td></tr><tr align="center" class="data"><td>004</td><td>赵六</td><td>98</td><td>666</td></tr></table><br><div style="text-align: center;"><input id="b1" type="button" value="改变标题内容" onclick="fn1()"><input id="b2" type="button" value="改变标题颜色" onclick="fn2()"><input id="b3" type="button" value="删除最后一个" onclick="fn3()"></div>
</body><script>function fn1(){document.getElementById('tb1').innerHTML="学员成绩表";}function fn2(){document.getElementById('tb1').style="font-size: 30px; text-align: center; color: red;"}function fn3(){var trs = document.getElementsByClassName('data');trs[trs.length-1].remove();}
</script></html>

获取元素代码 【重点】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1. 获取Element元素//1.1 获取元素-根据ID获取// var img = document.getElementById('h1');// alert(img);//1.2 获取元素-根据标签获取 - div// var divs = document.getElementsByTagName('div');// for (let i = 0; i < divs.length; i++) {// alert(divs[i]);// }//1.3 获取元素-根据name属性获取// var ins = document.getElementsByName('hobby');// for (let i = 0; i < ins.length; i++) {// alert(ins[i]);// }//1.4 获取元素-根据class属性获取// var divs = document.getElementsByClassName('cls');// for (let i = 0; i < divs.length; i++) {// alert(divs[i]);// }//2. 查询参考手册, 属性、方法var divs = document.getElementsByClassName('cls');var div1 = divs[0];div1.innerHTML = "传智教育666";</script>
</html>9.5.5.2 案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-对象-DOM-案例</title>
</head><body><img id="h1" src="img/off.gif"> <br><br><div class="cls">传智教育</div> <br><div class="cls">黑马程序员</div> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏
</body><script>//1. 点亮灯泡 : src 属性值var img = document.getElementById('h1');img.src = "img/on.gif";//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font>var divs = document.getElementsByTagName('div');for (let i = 0; i < divs.length; i++) {const div = divs[i];div.innerHTML += "<font color='red'>very good</font>"; }//3. 使所有的复选框呈现选中状态var ins = document.getElementsByName('hobby');for (let i = 0; i < ins.length; i++) {const check = ins[i];check.checked = true;//选中}</script>
</html>9.6 js事件监听

9.6.1 事件绑定

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-事件绑定</title>
</head><body><input type="button" id="btn1" value="事件绑定1" onclick="on()"><input type="button" id="btn2" value="事件绑定2">
</body><script>function on(){alert("按钮1被点击了...");}document.getElementById('btn2').onclick = function(){alert("按钮2被点击了...");}</script>
</html>9.6.2 常见事件

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-常见事件</title>
</head><body onload="load()"><form action="" style="text-align: center;" onsubmit="subfn()"><input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"><input id="b1" type="submit" value="提交"><input id="b1" type="button" value="单击事件" onclick="fn1()"></form> <br><br><br><table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"><tr><th>学号</th><th>姓名</th><th>分数</th><th>评语</th></tr><tr align="center"><td>001</td><td>张三</td><td>90</td><td>很优秀</td></tr><tr align="center"><td>002</td><td>李四</td><td>92</td><td>优秀</td></tr></table></body><script>//onload : 页面/元素加载完成后触发function load(){console.log("页面加载完成...")}//onclick: 鼠标点击事件function fn1(){console.log("我被点击了...");}//onblur: 失去焦点事件function bfn(){console.log("失去焦点...");}//onfocus: 元素获得焦点function ffn(){console.log("获得焦点...");}//onkeydown: 某个键盘的键被按下function kfn(){console.log("键盘被按下了...");}//onmouseover: 鼠标移动到元素之上function over(){console.log("鼠标移入了...")}//onmouseout: 鼠标移出某元素function out(){console.log("鼠标移出了...")}//onsubmit: 提交表单事件function subfn(){alert("表单被提交了...");}</script>
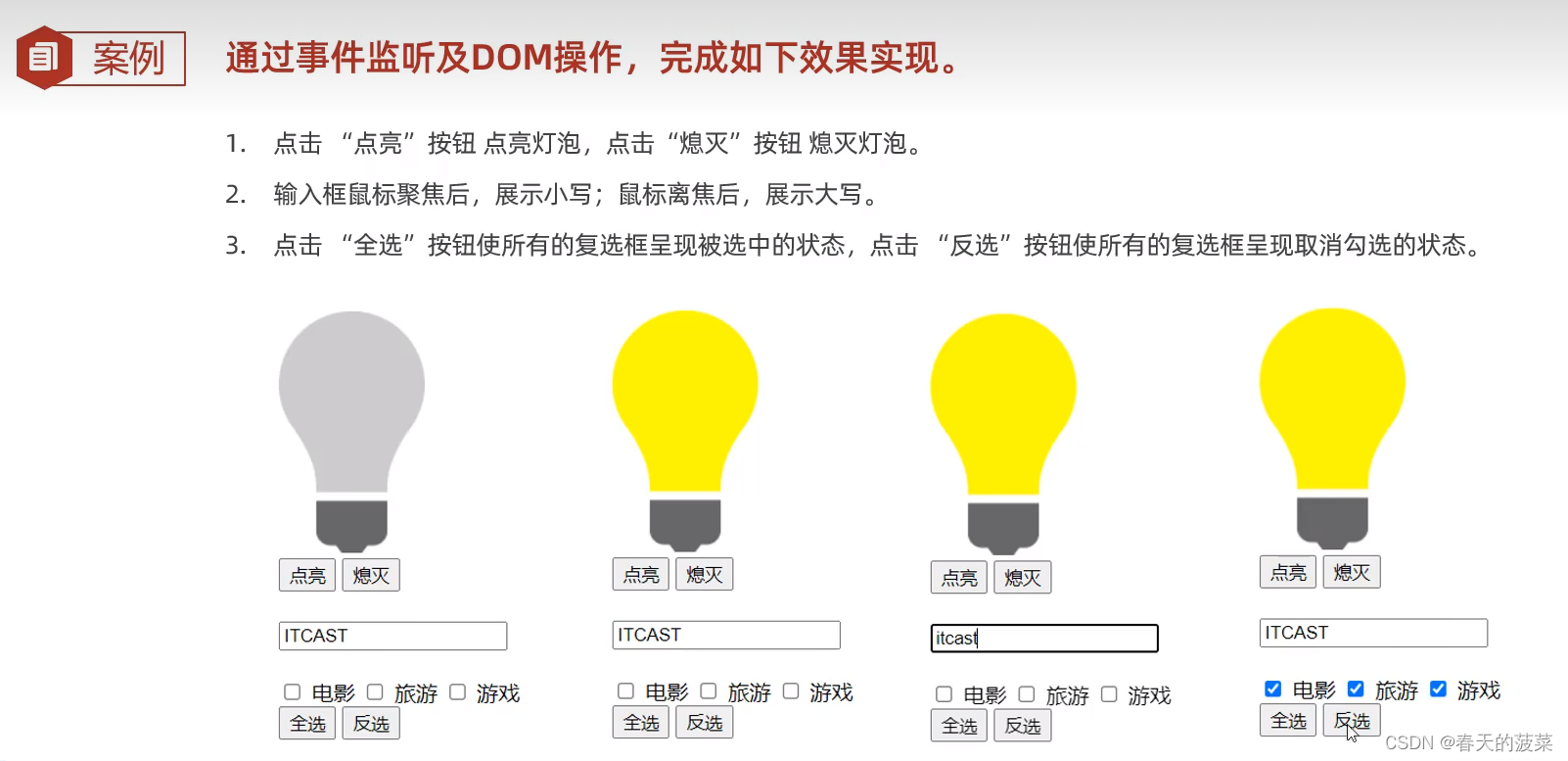
</html>9.6.3 案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-案例</title>
</head>
<body><img id="light" src="img/off.gif"> <br><input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()"><br> <br><input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()"><br> <br><input type="checkbox" name="hobby"> 电影<input type="checkbox" name="hobby"> 旅游<input type="checkbox" name="hobby"> 游戏<br><input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="reverse()"></body><script>//1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; -- onclickfunction on(){//a. 获取img元素对象var img = document.getElementById("light");//b. 设置src属性img.src = "img/on.gif";}function off(){//a. 获取img元素对象var img = document.getElementById("light");//b. 设置src属性img.src = "img/off.gif";}//2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus , onblurfunction lower(){//小写//a. 获取输入框元素对象var input = document.getElementById("name");//b. 将值转为小写input.value = input.value.toLowerCase();}function upper(){//大写//a. 获取输入框元素对象var input = document.getElementById("name");//b. 将值转为大写input.value = input.value.toUpperCase();}//3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclickfunction checkAll(){//a. 获取所有复选框元素对象var hobbys = document.getElementsByName("hobby");//b. 设置选中状态for (let i = 0; i < hobbys.length; i++) {const element = hobbys[i];element.checked = true;}}function reverse(){//a. 获取所有复选框元素对象var hobbys = document.getElementsByName("hobby");//b. 设置未选中状态for (let i = 0; i < hobbys.length; i++) {const element = hobbys[i];element.checked = false;}}</script>
</html>