一.实例背景
在实际业务中,经常会出现让用户输入用户密码进行验证的场景。而为了安全,一般都会先请求后台服务器获取一个随机数做为盐值,然后将盐值和用户输入的密码通过前端的加密算法生成加密后串传给后台服务器,后台服务器接到到请求后,先获取校验原来的随机数是否有效合法,如合法后,再做解密,并根据约定的规则把随机数盐值剔除等后续处理。
也就是说先有一个获取随机数的接口请求,然后有一个验证密码的请求。
二.基于Postman来自动化这种场景的测试
获取随机数的接口每次请求返回的随机数是不一样的,那么这种情况下,要实现接口的自动化,就要用到postman中设置环境变量这个功能。
1.脚本编写
在这里,为了防止别人用工具对接口发起请求,除做了token校验外,还简单对请求时间做了校验,即服务器会校验客户端的请求时间前后不能相差1分钟,如超过,说明是有问题的请求,将直接拒绝。
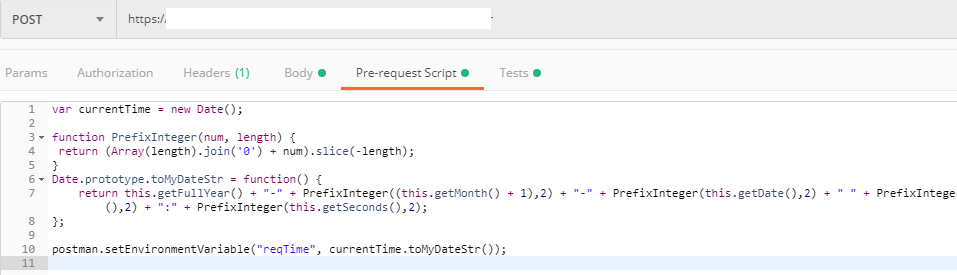
脚本要能自动运行,就必须在Postman上实现一个获取当前时间的功能,每次请求前获得当前时间。在Postman中是在Pre-request Script中编写,获得后台约定的日期格式,然后通过
postman.setEnvironmentVariable将其设置到环境变量中,如下所示:

完整代码如下:
var currentTime = new Date();function PrefixInteger(num, length) {return (Array(length).join('0') + num).slice(-length);
}
Date.prototype.toMyDateStr = function() {return this.getFullYear() + "-" + PrefixInteger((this.getMonth() + 1),2) + "-" + PrefixInteger(this.getDate(),2) + " " + PrefixInteger(this.getHours(),2) + ":" + PrefixInteger(this.getMinutes(),2) + ":" + PrefixInteger(this.getSeconds(),2);
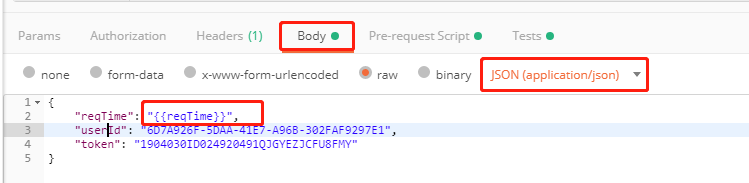
};postman.setEnvironmentVariable("reqTime", currentTime.toMyDateStr());这样就可以在请求体中通过{{}}方式进行引用。

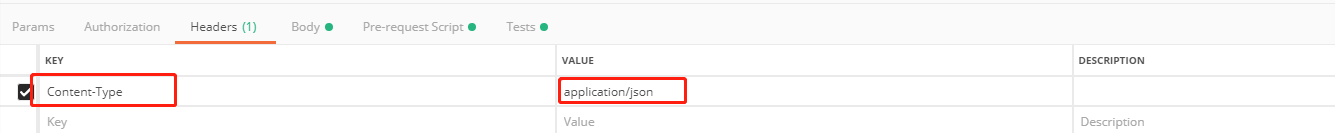
注意的是,我这时的请求是application/json格式,且是UTF-8编码格式的,所以在Headers中还有如下配置。

接下来就是最重要的一块了,就是对请求响应的判断(判断是否成功)及成功后根据返回的随机数用加密算法对密码进行加密处理。

接下来在验证密码的接口中,就可以通过{{radomNumCode}}、{{pwdSM2}}方式进行变量的引用。

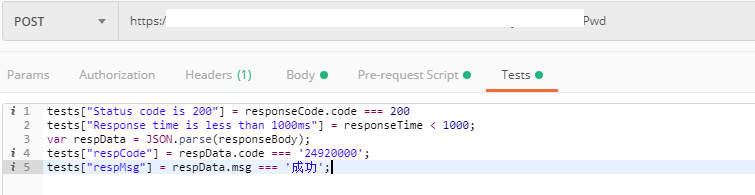
在这个验密请求中,Pre-request Script和Headers中的配置和上面的获取随机因子的配置是一样的,下面我们再来看一看Tests中的内容。

Tests中其实也是对http请求的返回码和响应体的返回码、返回消息进行判断。
2.运行效果
先运行获取随机因子的请求,在Test Results中看到都是和预期值一致的,也就是全是PASS的。

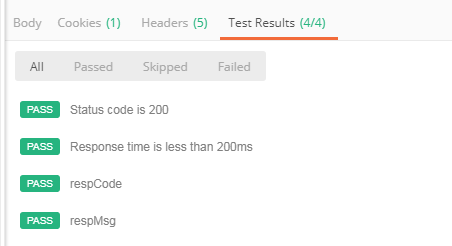
再运行第二个真正验证密码的请求,如下所示,发现所有响应都符合预期,都是PASS。

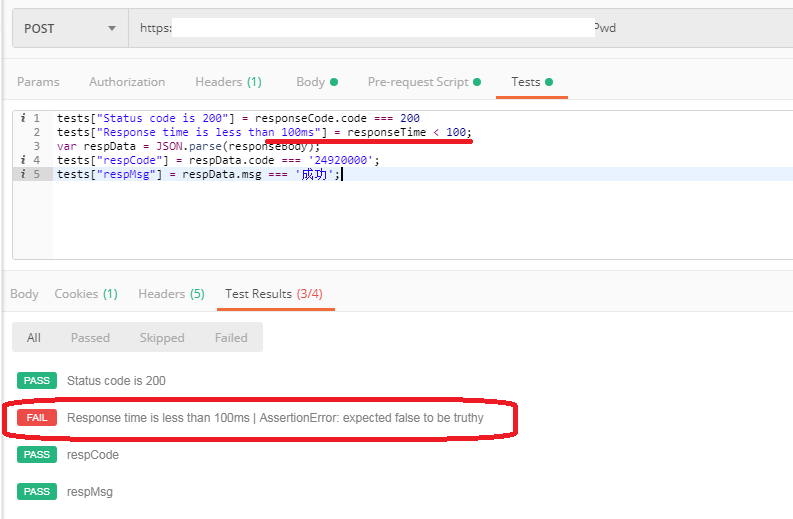
这时,我们来简单修改其中一个预期值,让其不通过,执行效果如下。

三.postman常用方法集合
1.设置环境变量
postman.setEnvironmentVariable("key", "value");
pm.environment.get("key", "value");//postman 5.0以上版本设置环境变量的方法
2.设置全局变量postman.setGlobalVariable("key", "value");
pm.globals.set("variable_key", "variable_value");//postman 5.0以上版本设置全局变量方法
3.检查response body中是否包含某个stringtests["Body matches string"] = responseBody.has("string_you_want_to_search");pm.test("Body is correct", function () {pm.response.to.have.body("response_body_string");
});//5.0以上版本方法4.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。
如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5;
5.转换XML body为JSON对象var jsonObject = xml2Json(responseBody);tests["Body is correct"] = responseBody === "response_body_string";
6.检查response body是否与某个string相等7.测试response Headers中的某个元素是否存在(如:Content-Type)//getResponseHeader()方法会返回header的值,如果该值存在
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type"); tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");上面的方法,不区分大小写。下面的方法,要区分大小写。

8.验证Status code的值
tests["Status code is 200"] = responseCode.code === 200;pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});//5.0以上版本方法9.验证Response time是否小于某个值
tests["Response time is less than 200ms"] = responseTime < 200;//5.0以上版本方法
pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200);
});10.name是否包含某个值
tests["Status code name has string"] = responseCode.name.has("Created");//5.0以上版本方法
pm.test("Status code name has string", function () {pm.response.to.have.status("Created");
});11.POST 请求的状态响应码是否是某个值
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;//5.0以上版本方法
pm.test("Successful POST request", function () {pm.expect(pm.response.code).to.be.oneOf([201,202]);
});12.很小的JSON数据验证器
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);13.获取request值:var Json = JSON.parse(request.data);
data {object}:
this is a dictionary of form data for the request. (request.data["key"]=="value")headers {object}:
this is a dictionary of headers for the request (request.headers["key"]=="value")method {string}:
GET/POST/PUT etc.url {string}:
the url for the request.假设requestBody中有"version":"1.0";这个值,如果想获取到version的value值,代码如下var Json = JSON.parse(request.data);
var version = Json["version"];
14.JSON.parse()和JSON.stringify()JSON.parse()【从一个字符串中解析出json对象】--把string转对象
JSON.stringify()【从一个对象中解析出字符串,主要针对[object object]类型数据的转换】--把对象转Stringvar data={name:'goatling'}JSON.parse(data)
结果是: '{"name":"goatling"}'JSON.stringify(data)
结果是:name:"goatling"15.判断字段值是否为空typeof()var Jsondata = JSON.parse(responseBody);
if( typeof(Jsondata.data) != "undefined" )