目录
一 什么是Vue
1.1 Vue快速入门
1.2 常用指令
1.2.1 v-bind && v-model
1.2.2 v-on
1.2.3 v-if && v-show
1.2.4 v-for
1.2.5 案例
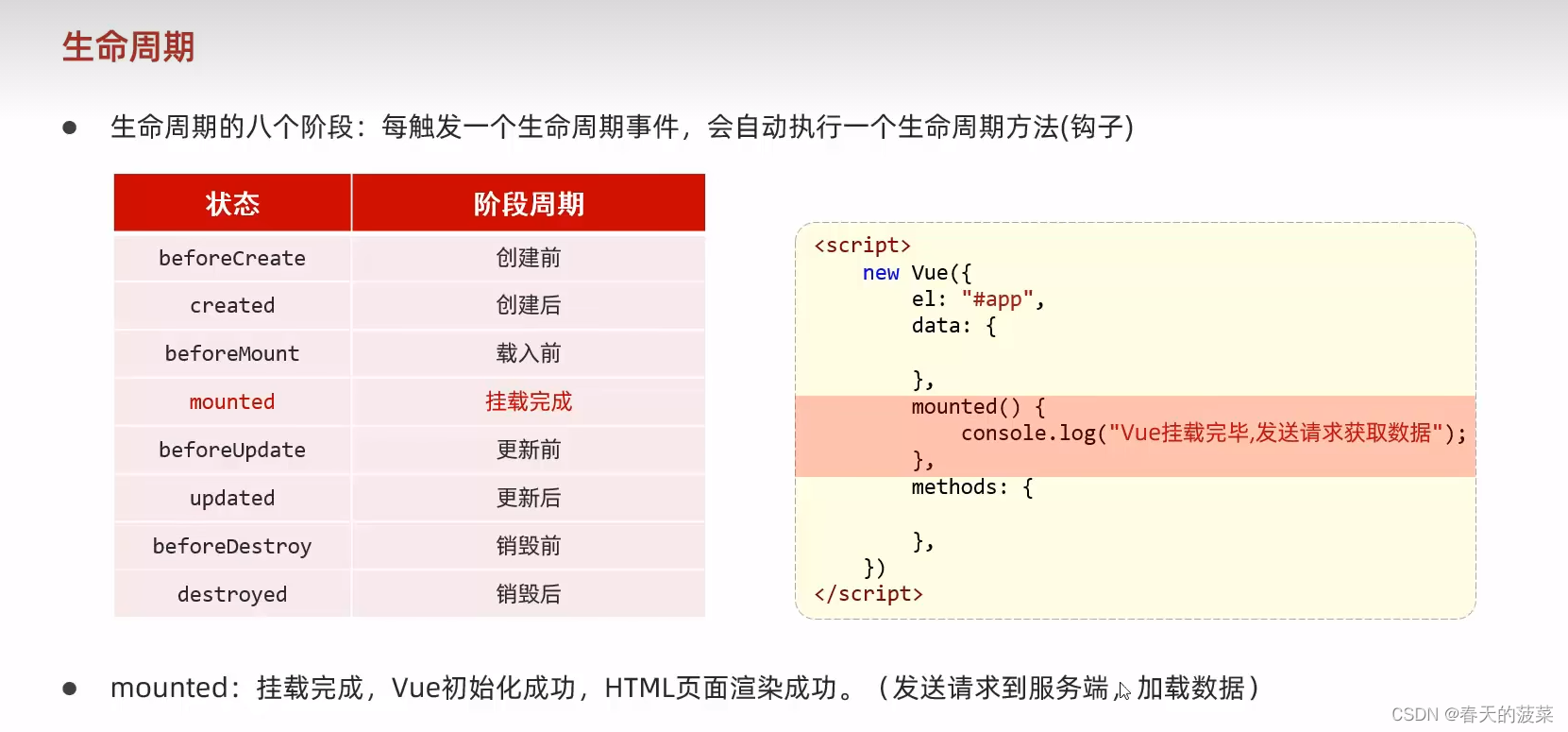
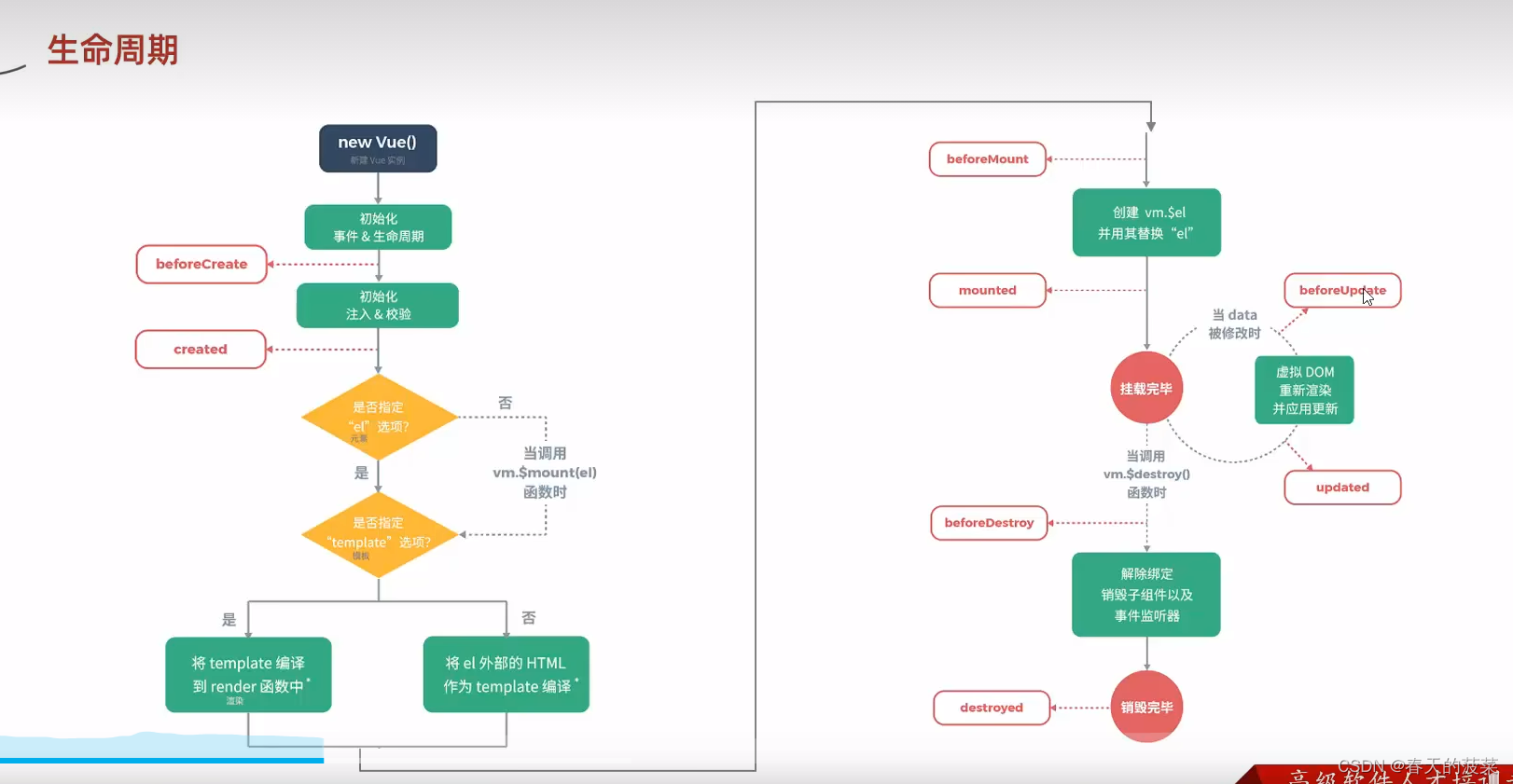
1.3 生命周期
二 Ajax
2.1 Ajax介绍
2.2 同步与异步
2.3 原生Ajax(繁琐,过时了)
2.4 Axios 【重点】
2.4.1 Axios介绍
2.4.2 Axios入门
2.4.3 案例
三 前后端分离开发
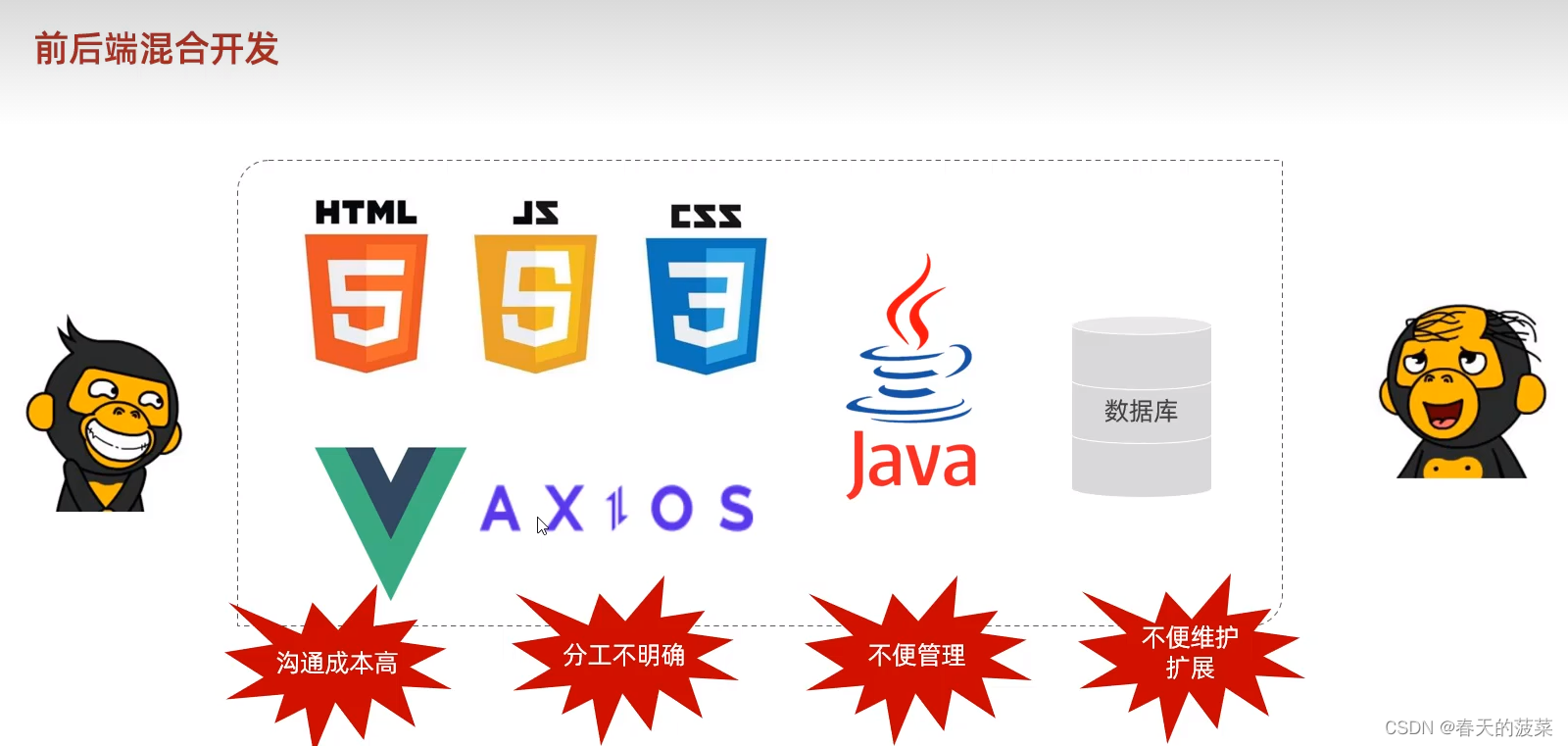
3.1 前后端混合开发
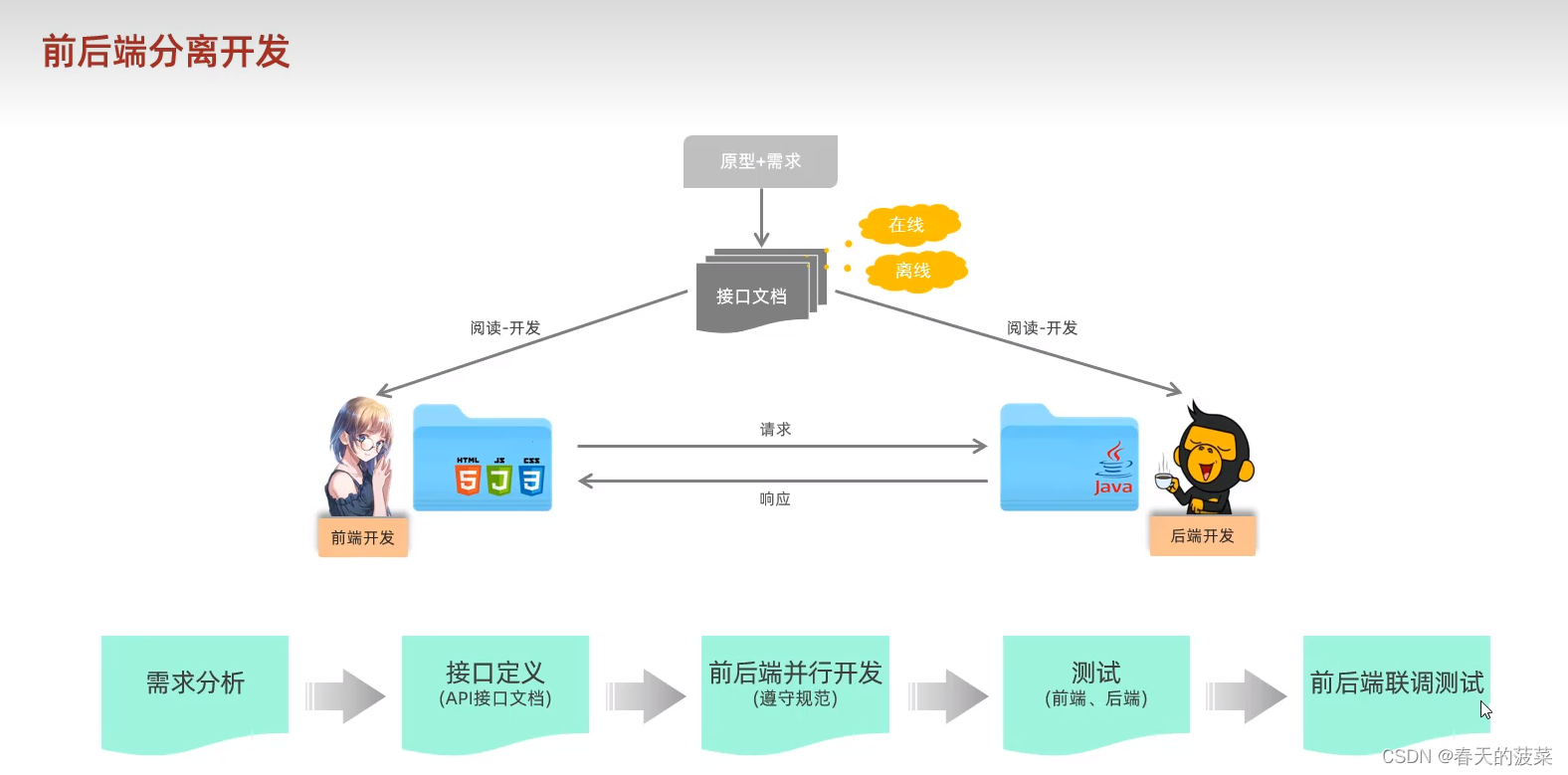
3.2 前后端分离开发
3.2.1 介绍前后端分离开发
3.2.2 界面原型
3.2.3 接口文档示例
3.2.3.1 根据ID查询员工
3.2.3.1.1 基本信息
3.2.3.1.2 请求参数
3.2.3.1..3 响应数据
3.2.4 YAPI接口文档管理平台
3.2.4.1 添加项目
3.2.4.2 添加分类
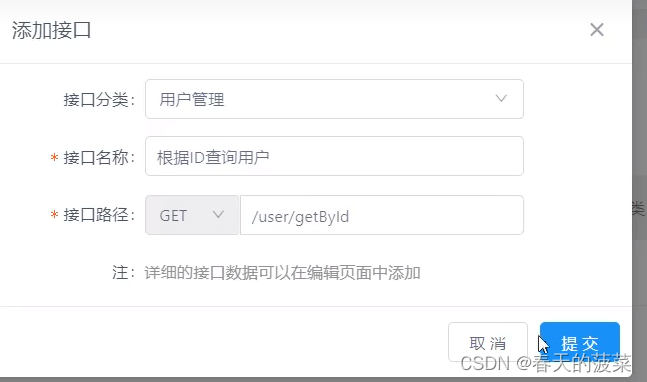
3.2.4.3 添加接口
3.2.4.4 编辑接口
3.2.4.5 高级Mock
四 前端工程化
4.1 环境准备(vue-cli 脚手架)
4.1.1 安装node.js
4.1.1.1. 双击资料中提供的安装包
4.1.1.2. 选择安装目录
4.1.1.3. 验证NodeJS环境变量
4.1.1.4. 配置npm的全局安装路径
4.1.1.5. 切换npm的淘宝镜像
4.1.1.6. 安装Vue-cli
4.2 Vue项目简介
4.2.1 Vue项目创建
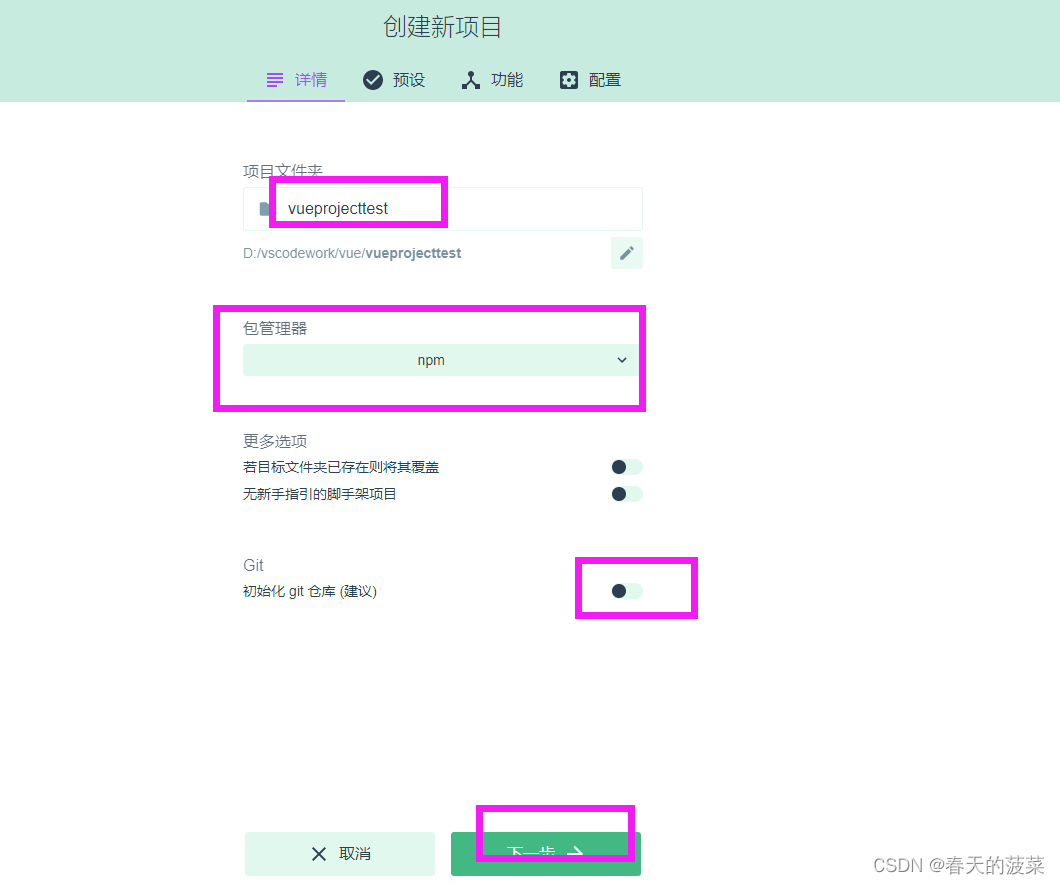
4.2.1.1 创建一个vue目录,cmd输入vue ui
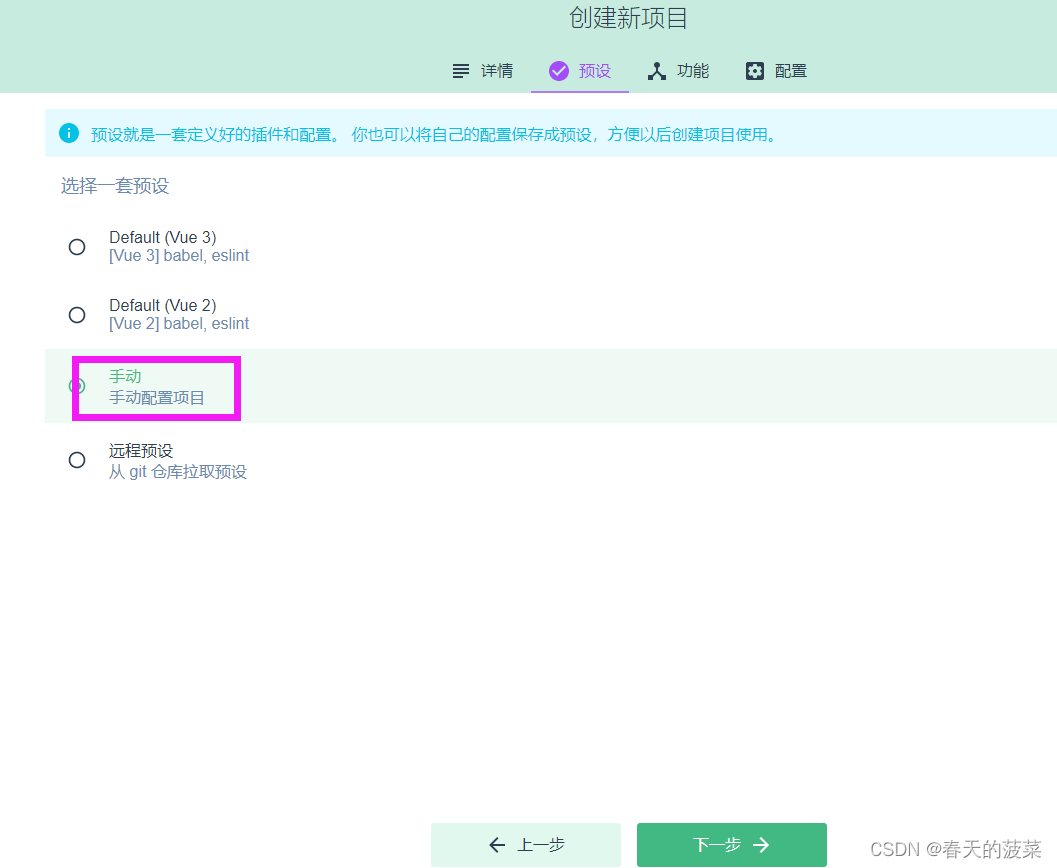
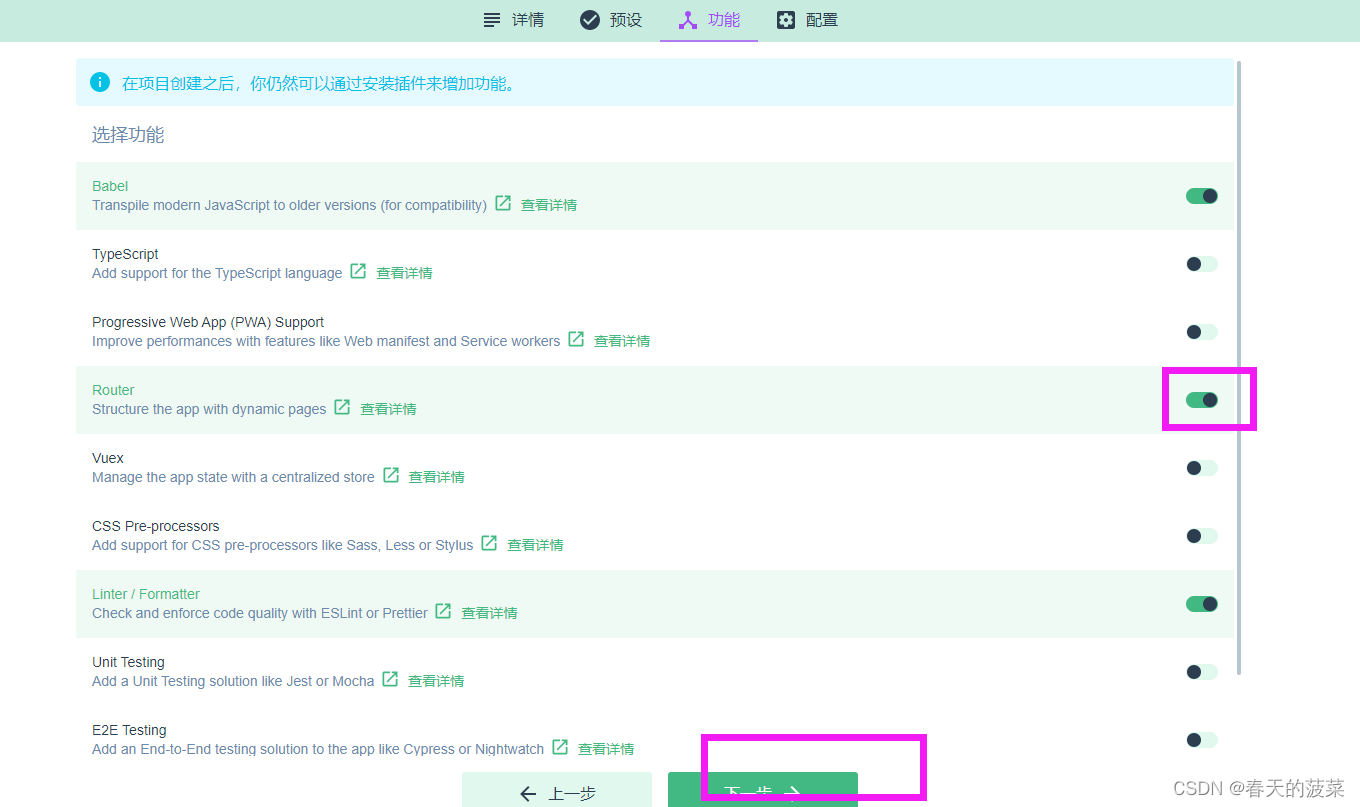
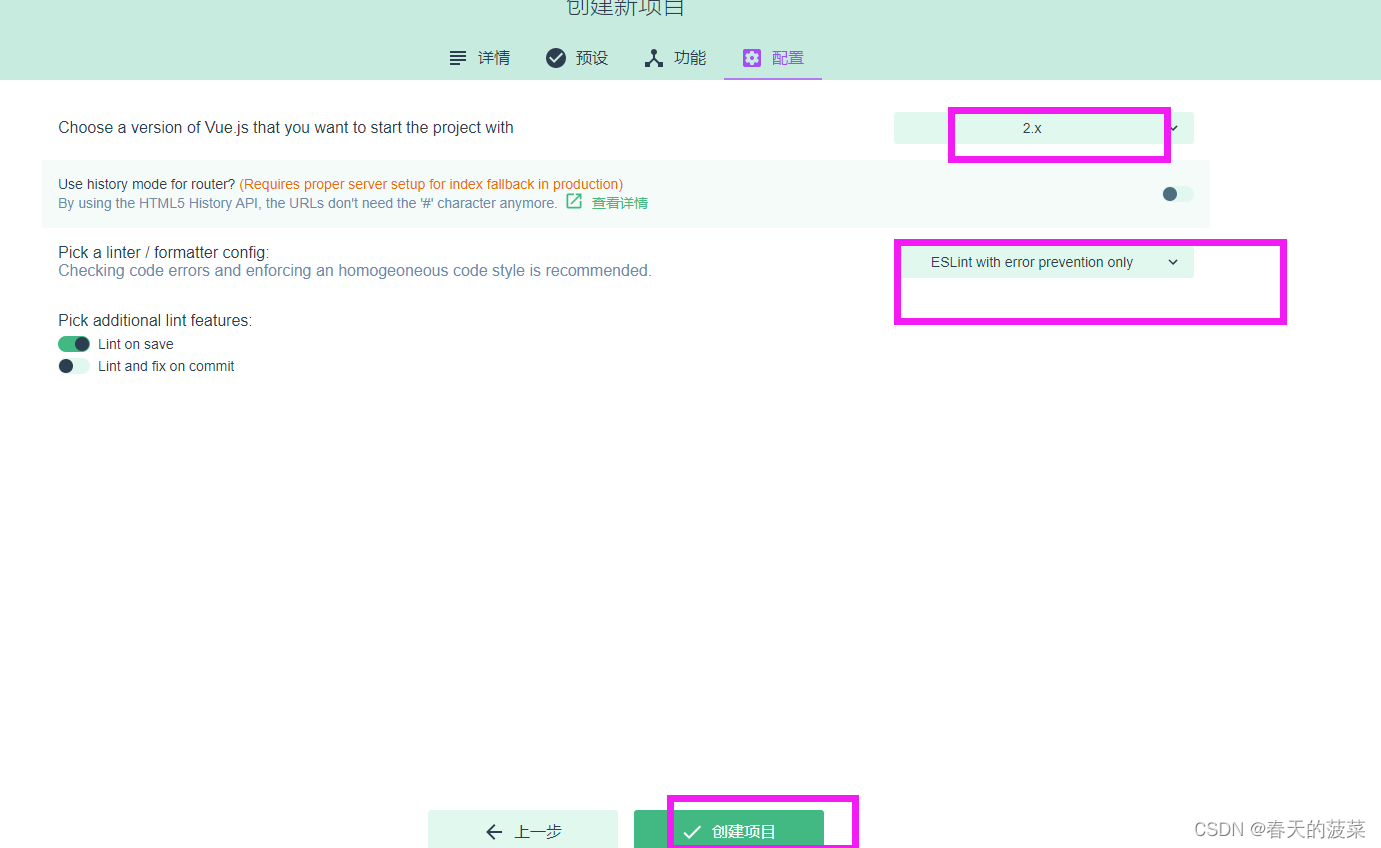
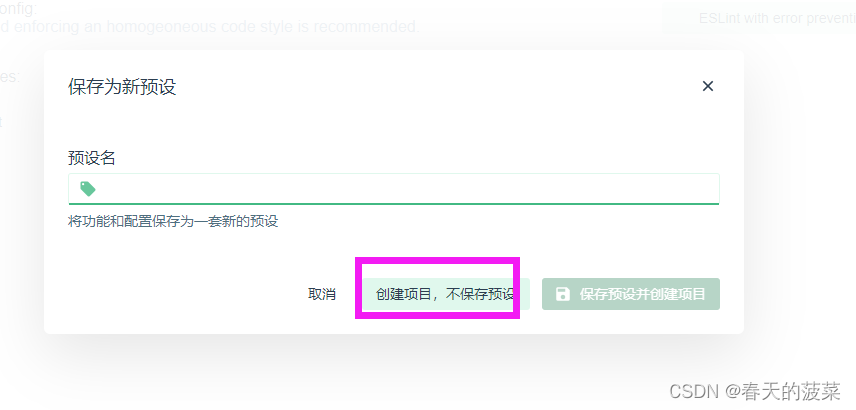
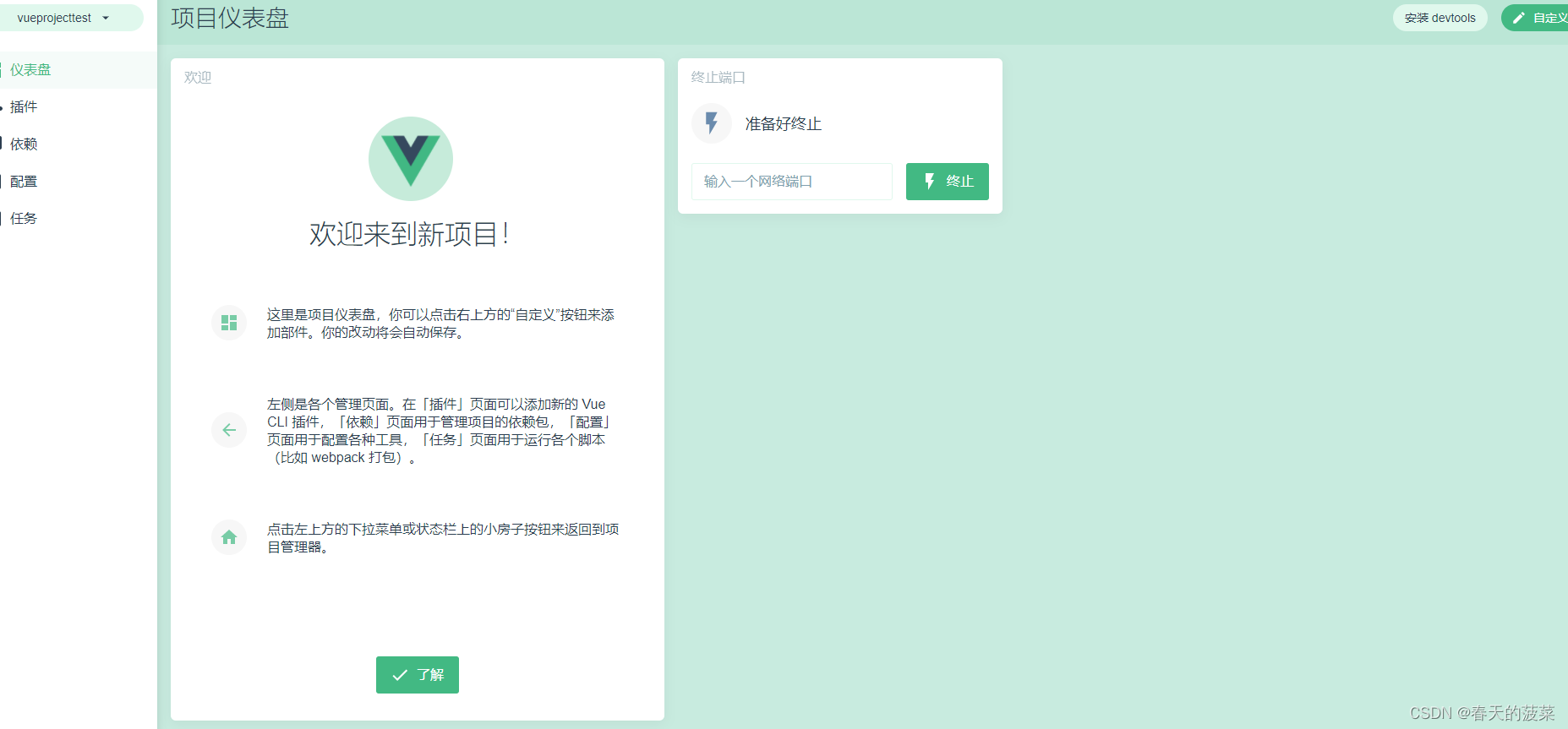
4.2.1.2 创建
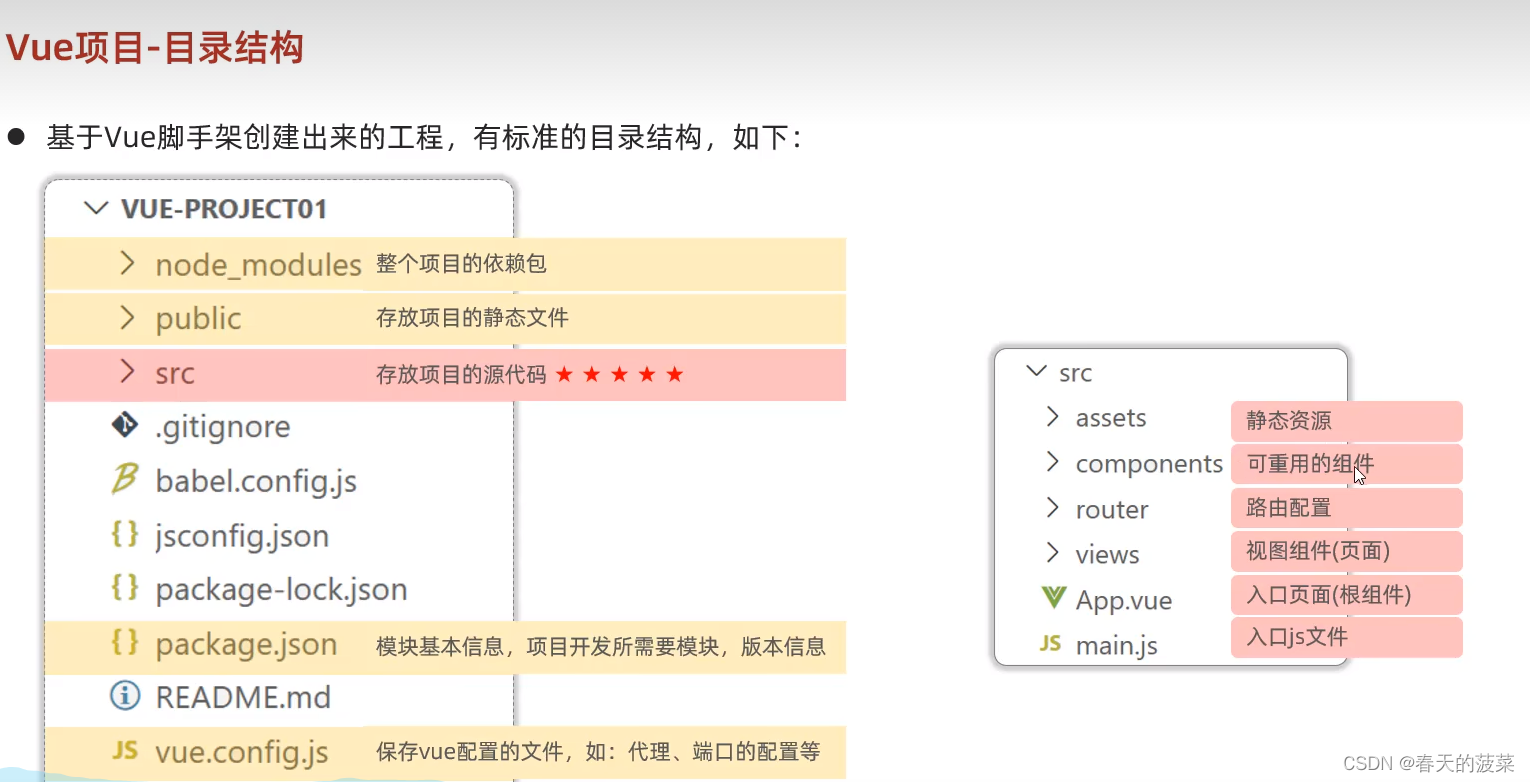
4.2.2 Vue项目-目录结构
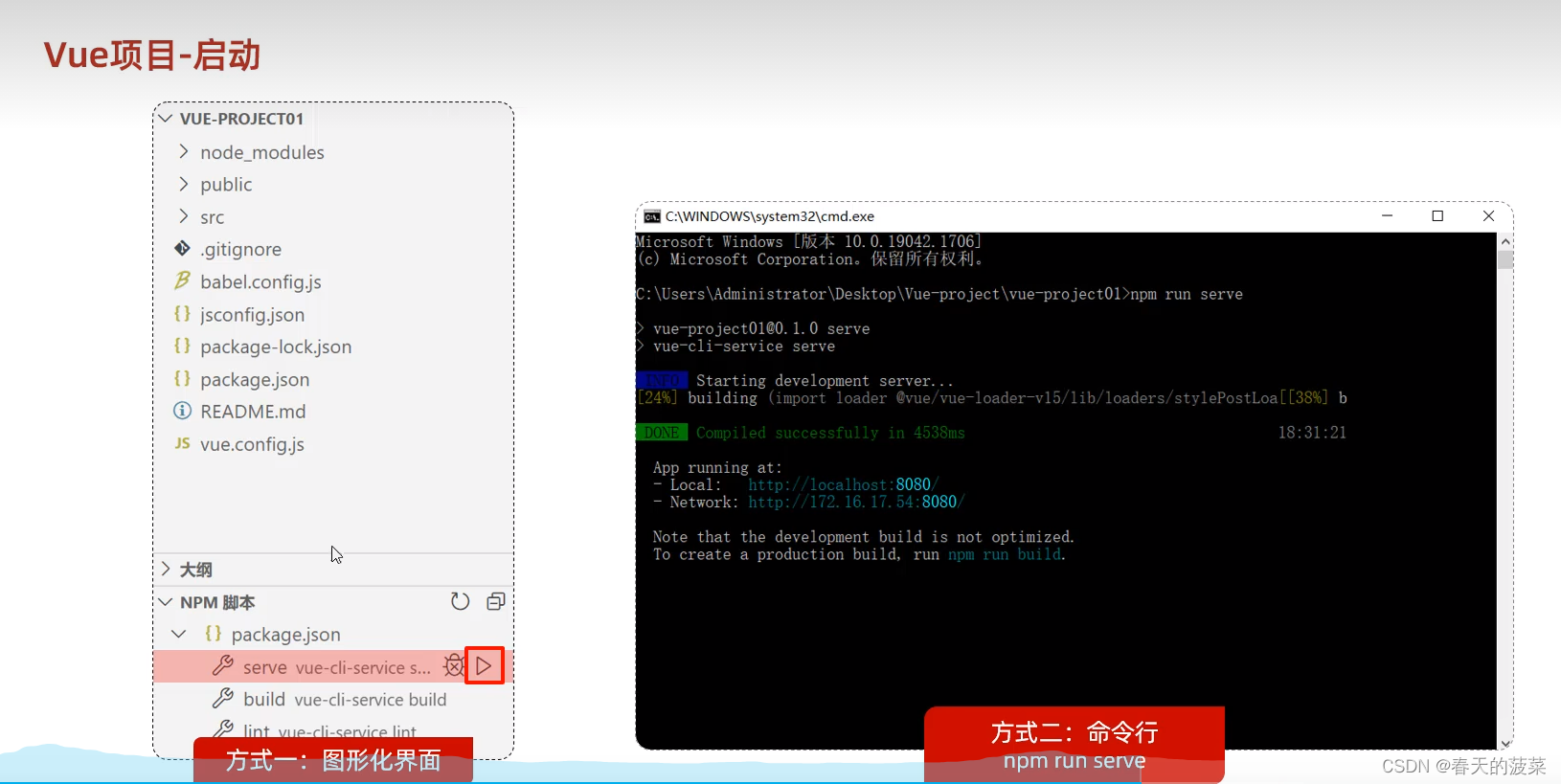
4.2.3 Vue项目-启动
4.2.4 Vue项目-配置端口
4.3 Vue项目开发流程
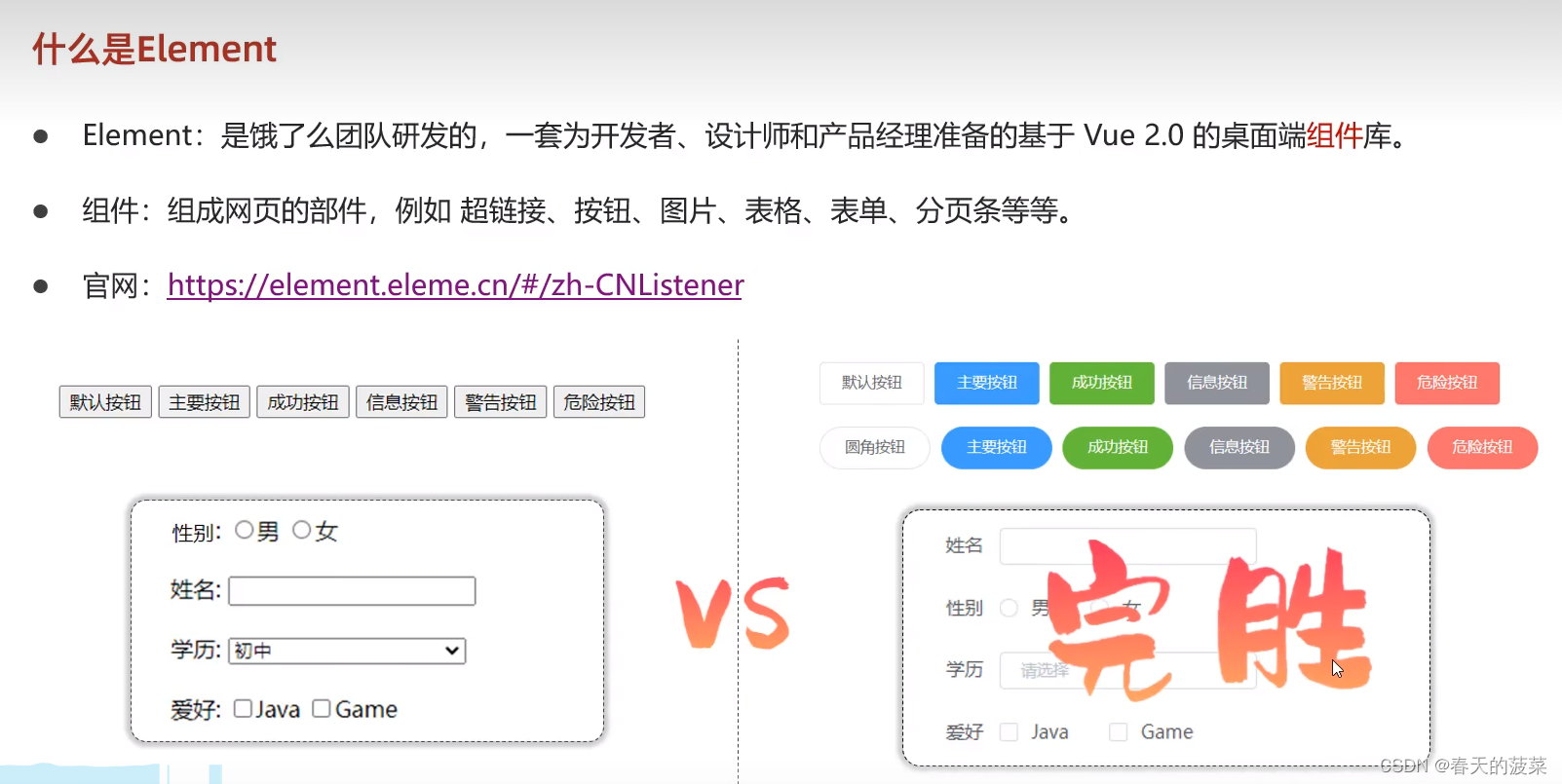
五 Vue组件库Element
5.1 Element快速入门
5.1.1 安装组件
5.1.2main.js 引入ElementUi组件库,记得保存
5.1.3 views目录下新建emement文件夹,再新建ElementView.vue文件
5.1.4 根组件App.vue 引入ElementView.vue
5.1.5 启动项目
5.2 常见组件
5.2.1 常见组件-表格
5.2.2 常见组件-分页
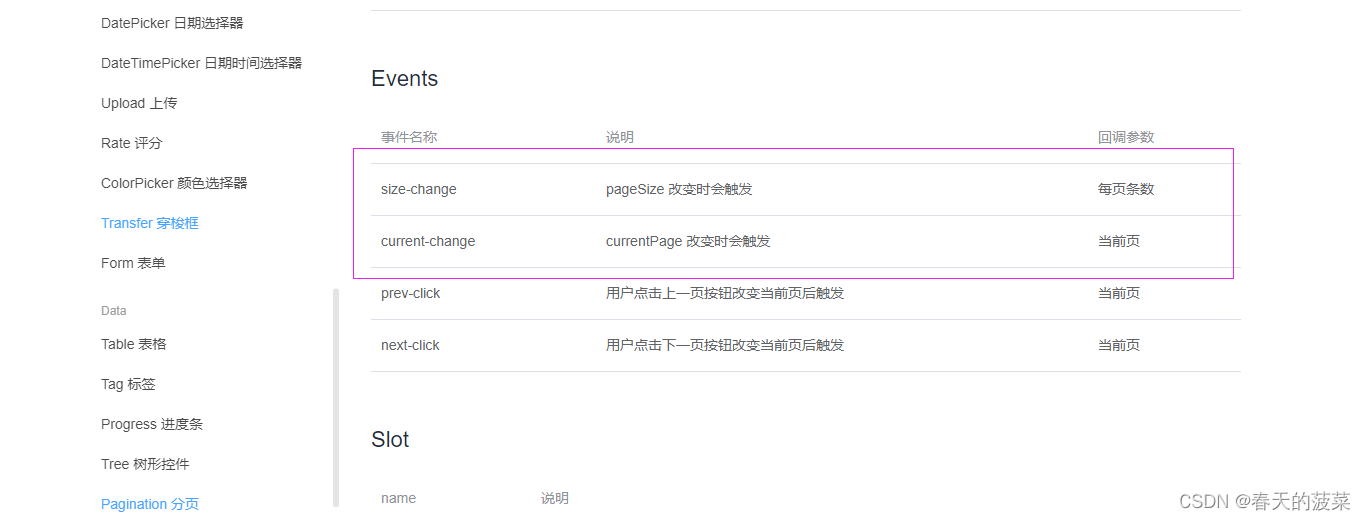
5.2.2.1 事件
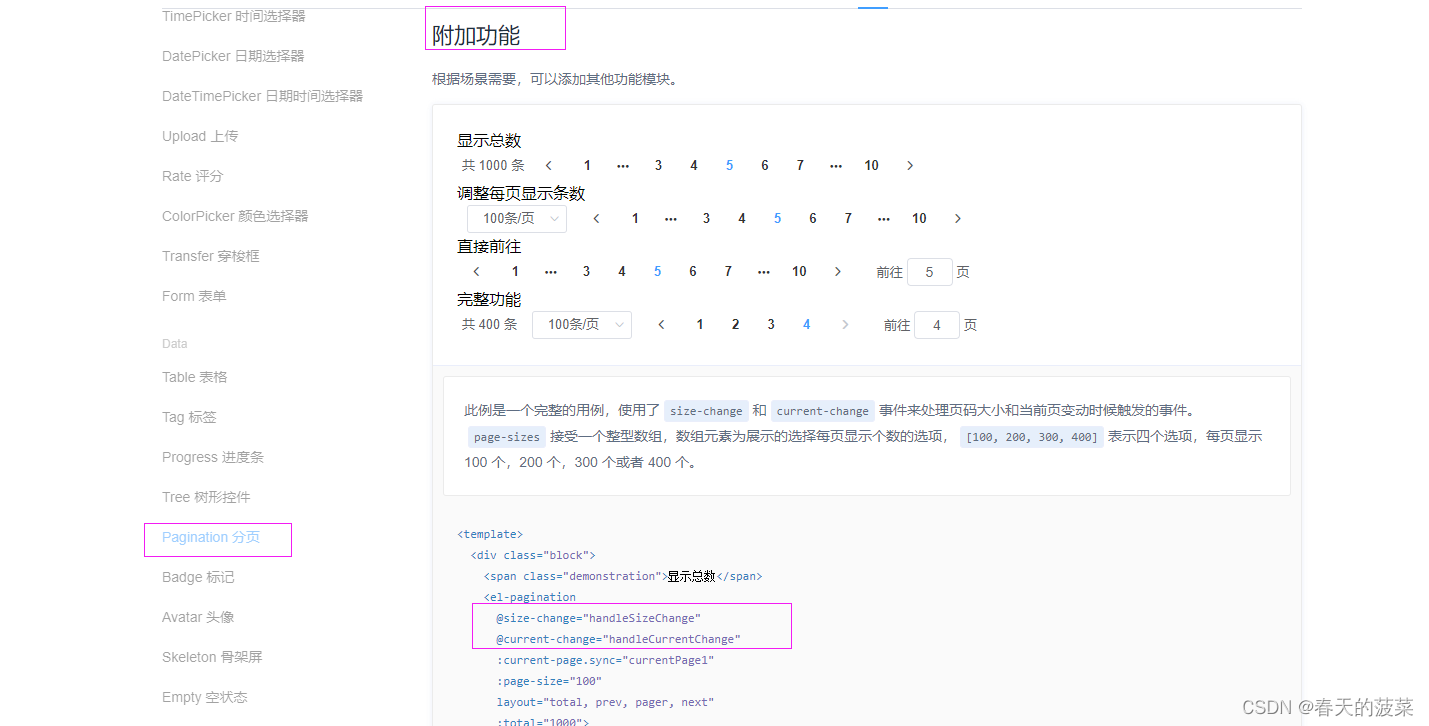
5.2.2.2 复制代码
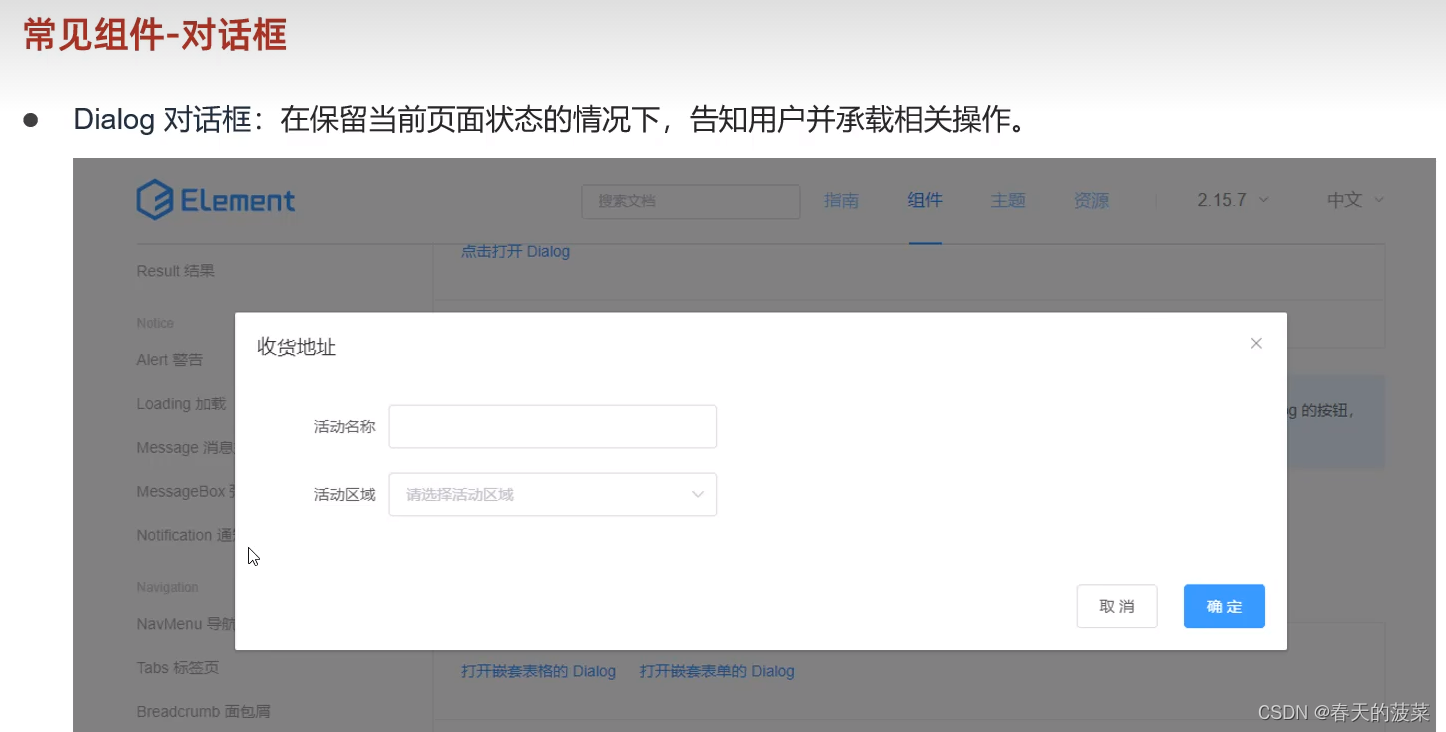
5.2.3 常见组件-对话框
5.2.4 常见组件-表单
5.2.5 常见组件-Container布局容器
5.3 案例
5.3.1 实现效果目标:
5.3.2 分析
5.3.3 views下新建study文件夹再新建EmpView.vue文件
5.3.4 修改App.vue
5.3.5 框架布局
编辑 5.3.6 查询条件Form表单布局
5.3.6.1 日期控件
5.3.6.2 查询表单设置完毕
5.3.7 分页条
5.3.8 列表数据异步加载,并渲染展示
5.3.8.1 安装Axios
5.3.8.2 引入Axios
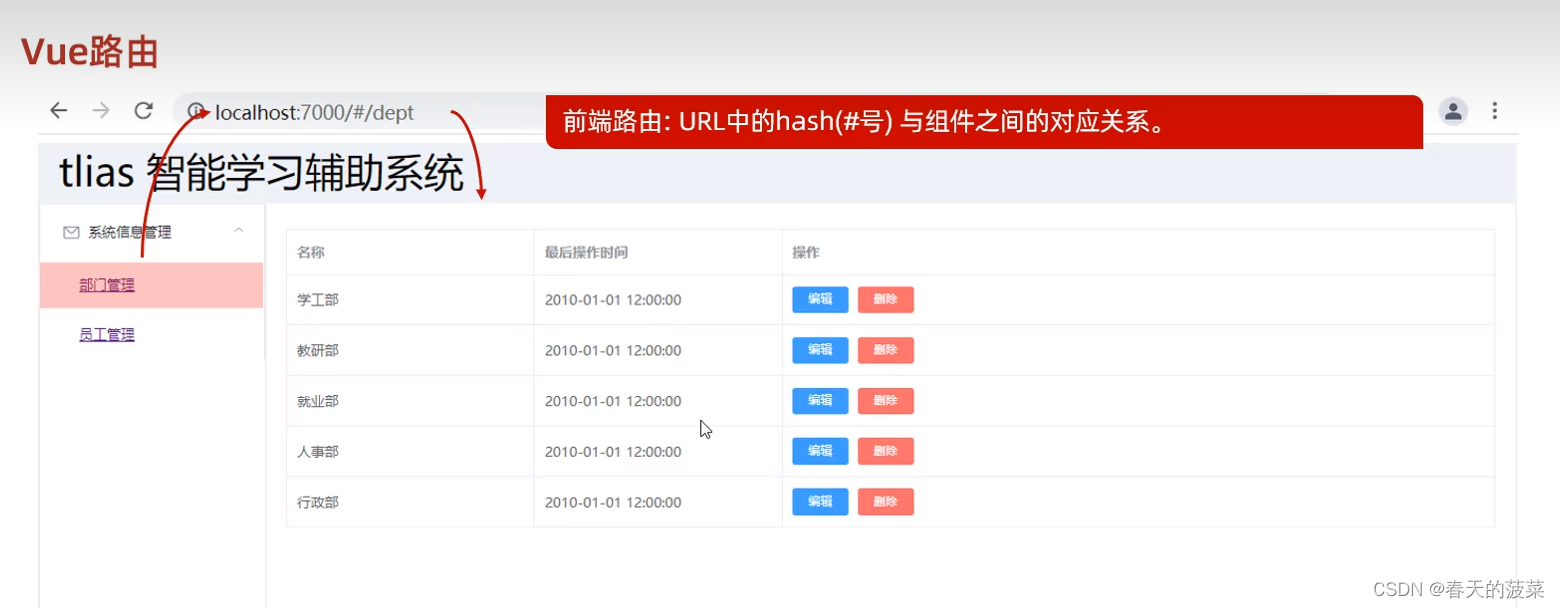
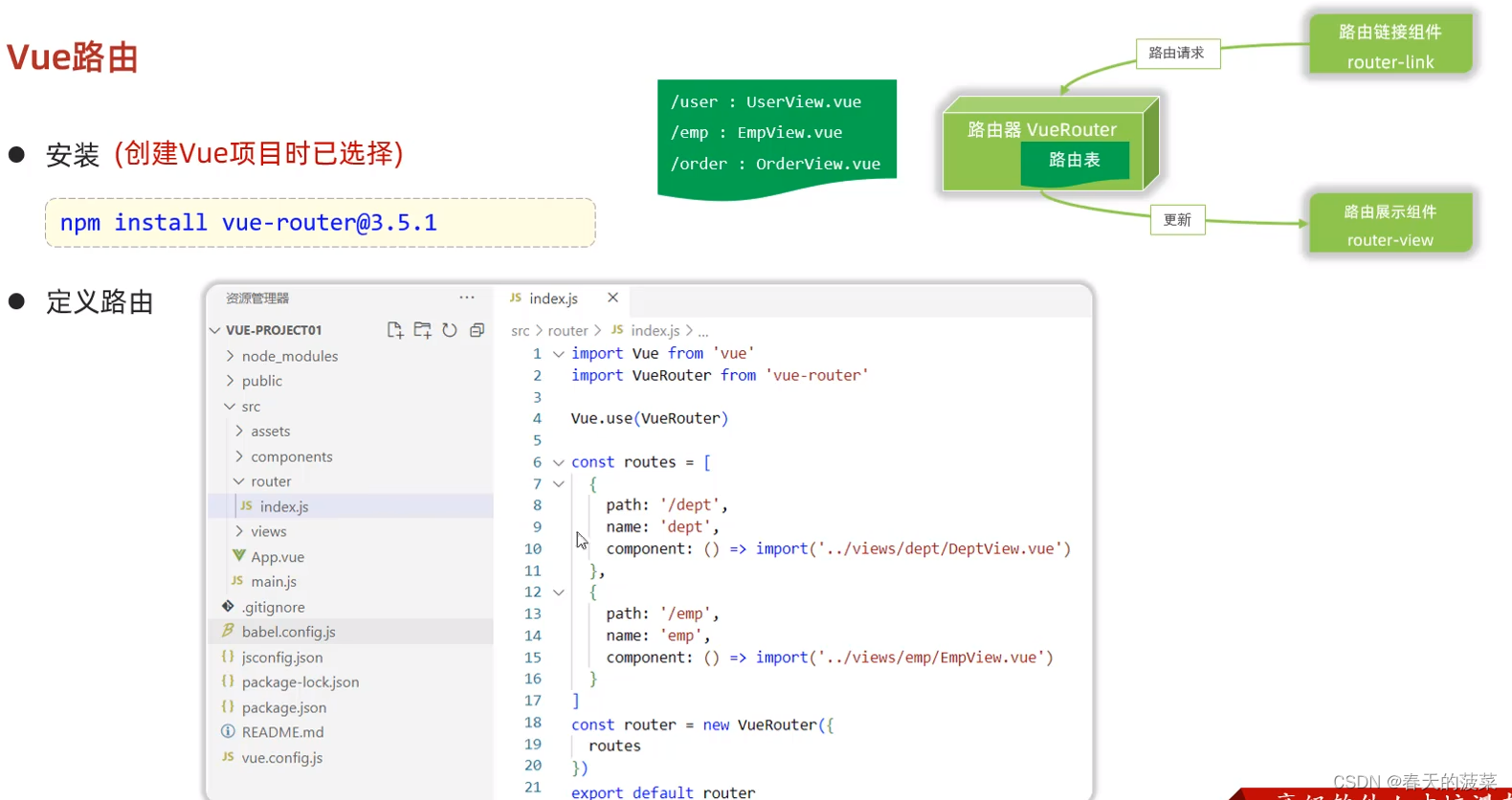
六 Vue路由
6.1 安装路由
6.2 定义路由
6.2.1 先在 views-》study文件夹再新建DeptView.vue文件,
6.2.2 修改APP.vue(配置动态路由方式)
6.2.3 定义路由以及重定向
6.3 案例:完成左侧菜单切换效果
6.3.1 EmpView.vue
6.3.2 DeptView.vue
七 打包
八 部署
8.1 下载安装ngnix
8.2 部署
8.3 启动
8.3.1 如果进程没有查看错误日志
8.3.2 变更ngnix端口(访问需要加端口)
前言:Vue学习:快速入门、常用指令、生命周期等;Ajax、Element、打包部署等
一 什么是Vue

1.1 Vue快速入门

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-快速入门</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="text" v-model="message">{{message}}</div></body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue"}})
</script>
</html>1.2 常用指令

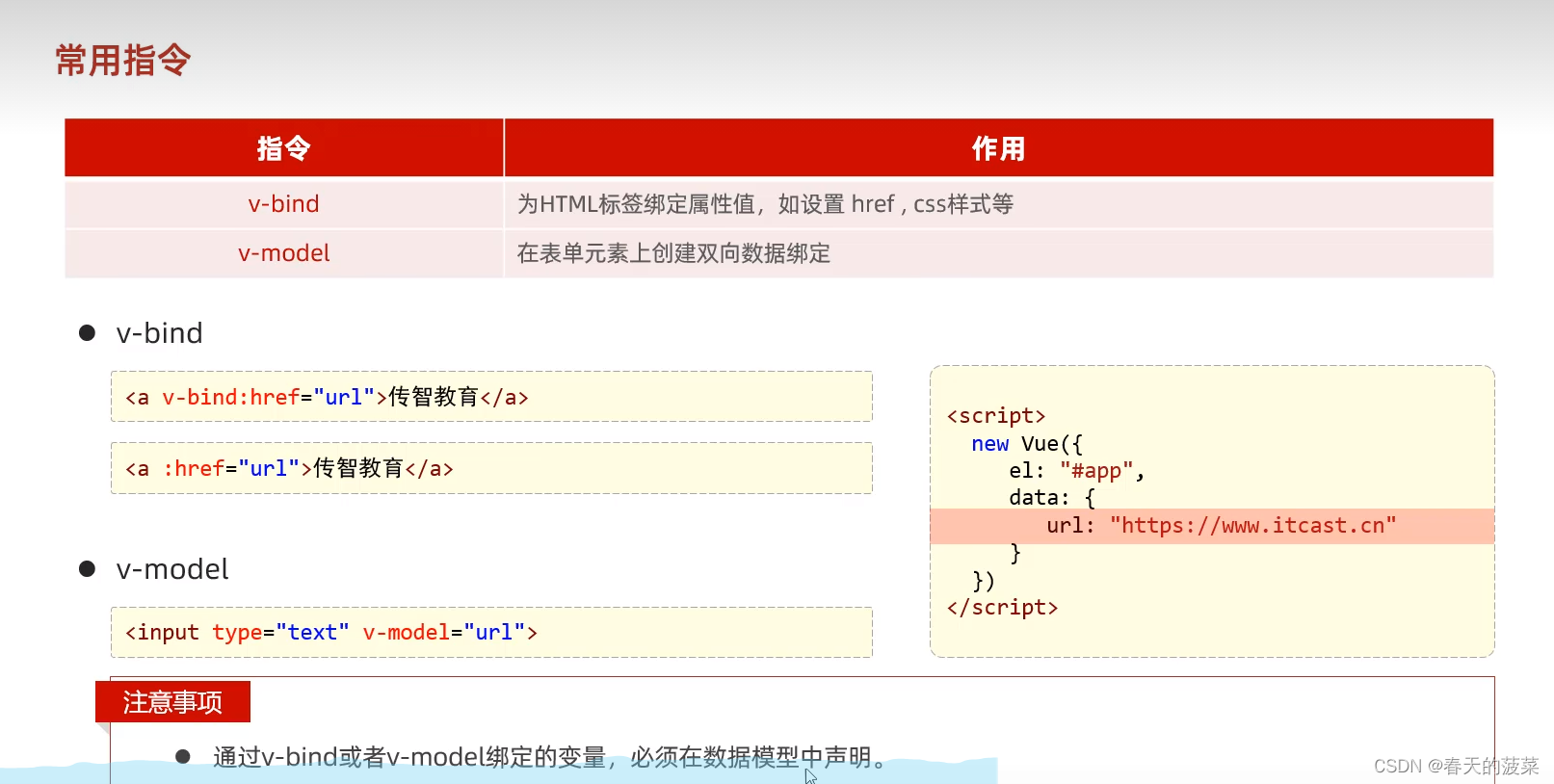
1.2.1 v-bind && v-model

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-bind</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><a v-bind:href="url">链接1</a><a :href="url">链接2</a><input type="text" v-model="url"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{url: "https://www.baidu.com"}})
</script>
</html>1.2.2 v-on

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-on</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><input type="button" value="点我一下" v-on:click="handle()"><input type="button" value="点我一下" @click="handle()"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {handle: function(){alert("你点我了一下...");}}})
</script>
</html>1.2.3 v-if && v-show

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-if与v-show</title><script src="js/vue.js"></script>
</head>
<body><div id="app">年龄<input type="text" v-model="age">经判定,为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age > 35 && age < 60">中年人(35-60)</span><span v-else>老年人(60及以上)</span><br><br>年龄<input type="text" v-model="age">经判定,为:<span v-show="age <= 35">年轻人(35及以下)</span><span v-show="age > 35 && age < 60">中年人(35-60)</span><span v-show="age >= 60">老年人(60及以上)</span></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{age: 20},methods: {}})
</script>
</html>1.2.4 v-for

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{addrs:["北京", "上海", "西安", "成都", "深圳"]},methods: {}})
</script>
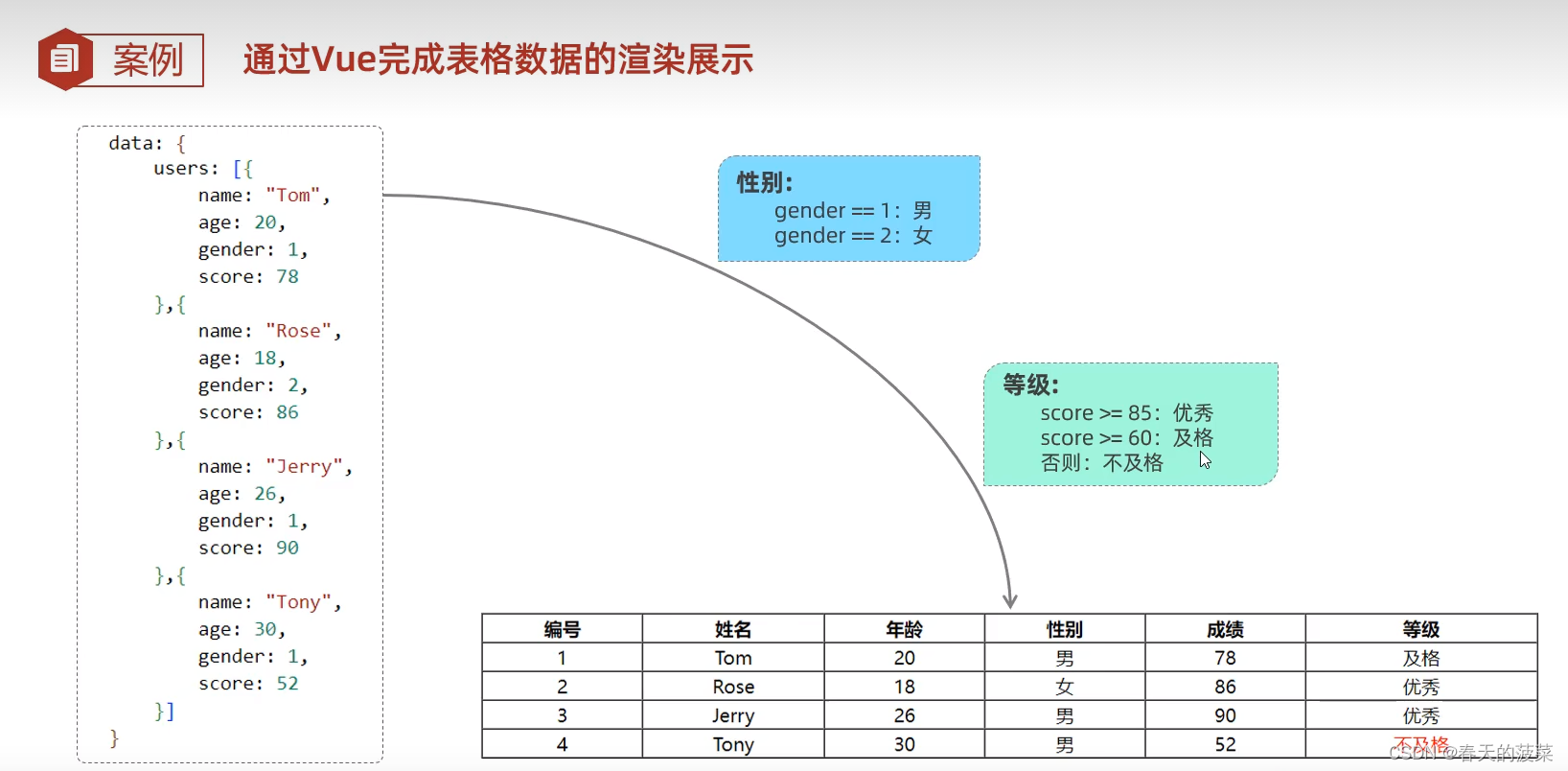
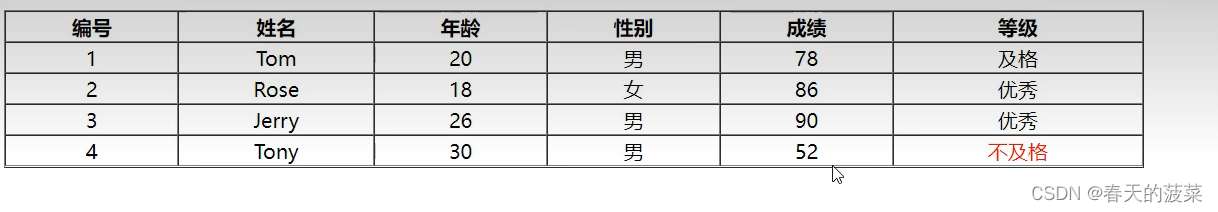
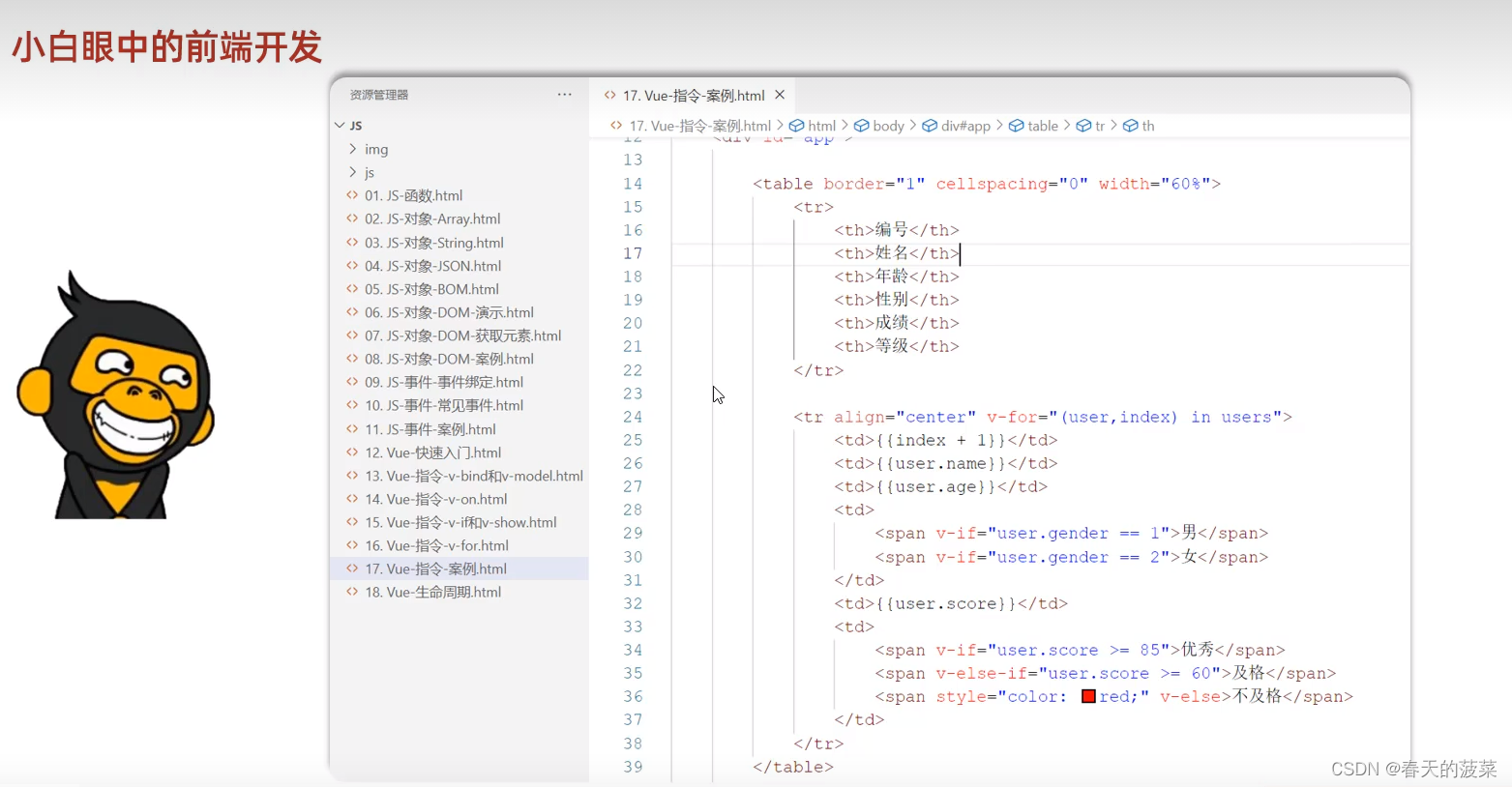
</html>1.2.5 案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-案例</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><tr align="center" v-for="(user,index) in users"><td>{{index + 1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender == 1">男</span><span v-if="user.gender == 2">女</span></td><td>{{user.score}}</td><td><span v-if="user.score >= 85">优秀</span><span v-else-if="user.score >= 60">及格</span><span style="color: red;" v-else>不及格</span></td></tr></table></div></body><script>new Vue({el: "#app",data: {users: [{name: "Tom",age: 20,gender: 1,score: 78},{name: "Rose",age: 18,gender: 2,score: 86},{name: "Jerry",age: 26,gender: 1,score: 90},{name: "Tony",age: 30,gender: 1,score: 52}]},methods: {},})
</script>
</html> 
1.3 生命周期


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {},mounted () {alert("vue挂载完成,发送请求到服务端")}})
</script>
</html>二 Ajax
2.1 Ajax介绍

2.2 同步与异步

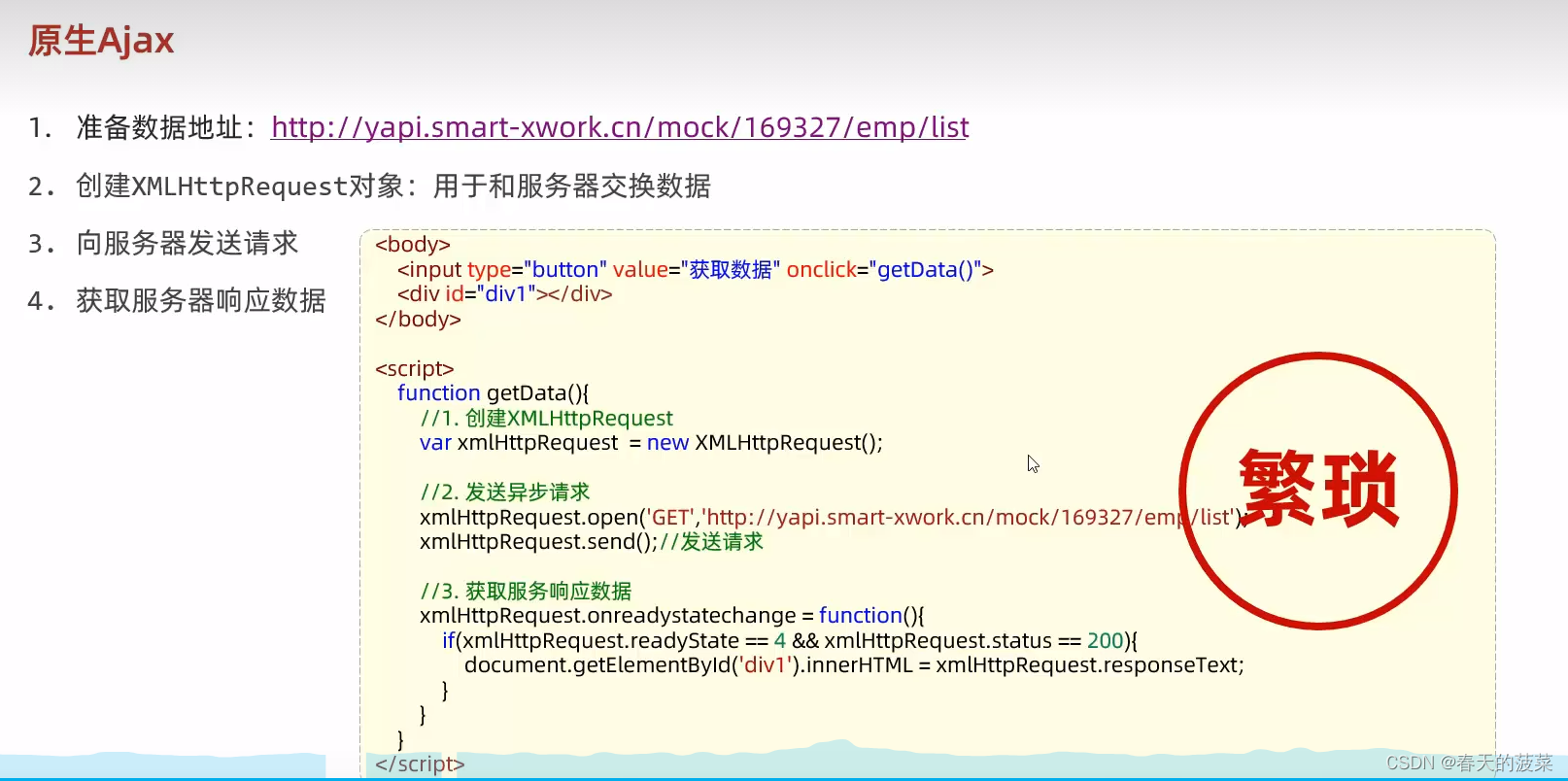
2.3 原生Ajax(繁琐,过时了)

2.4 Axios 【重点】
2.4.1 Axios介绍

2.4.2 Axios入门


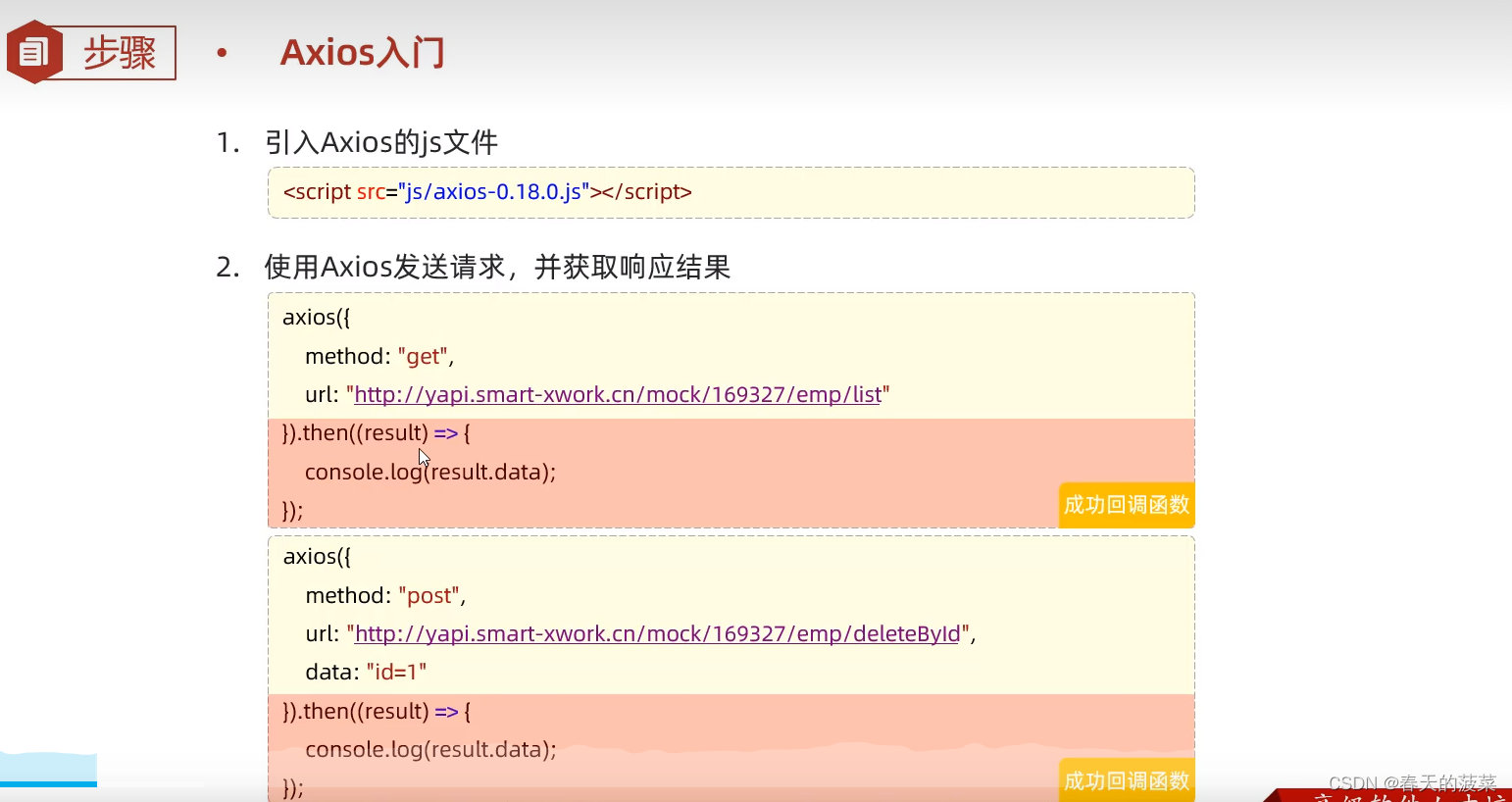
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios</title><script src="js/axios-0.18.0.js"></script>
</head>
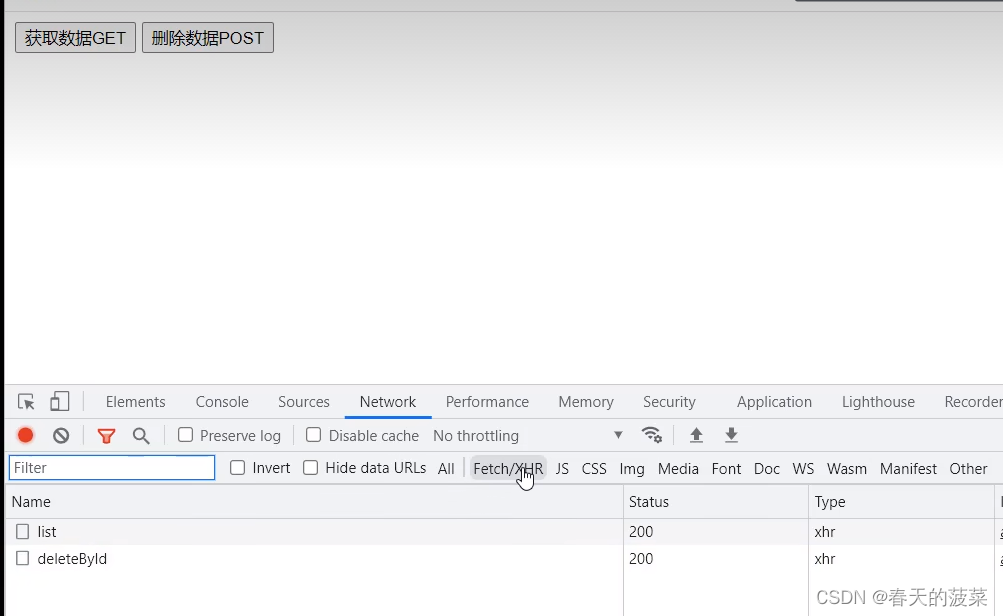
<body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()"></body>
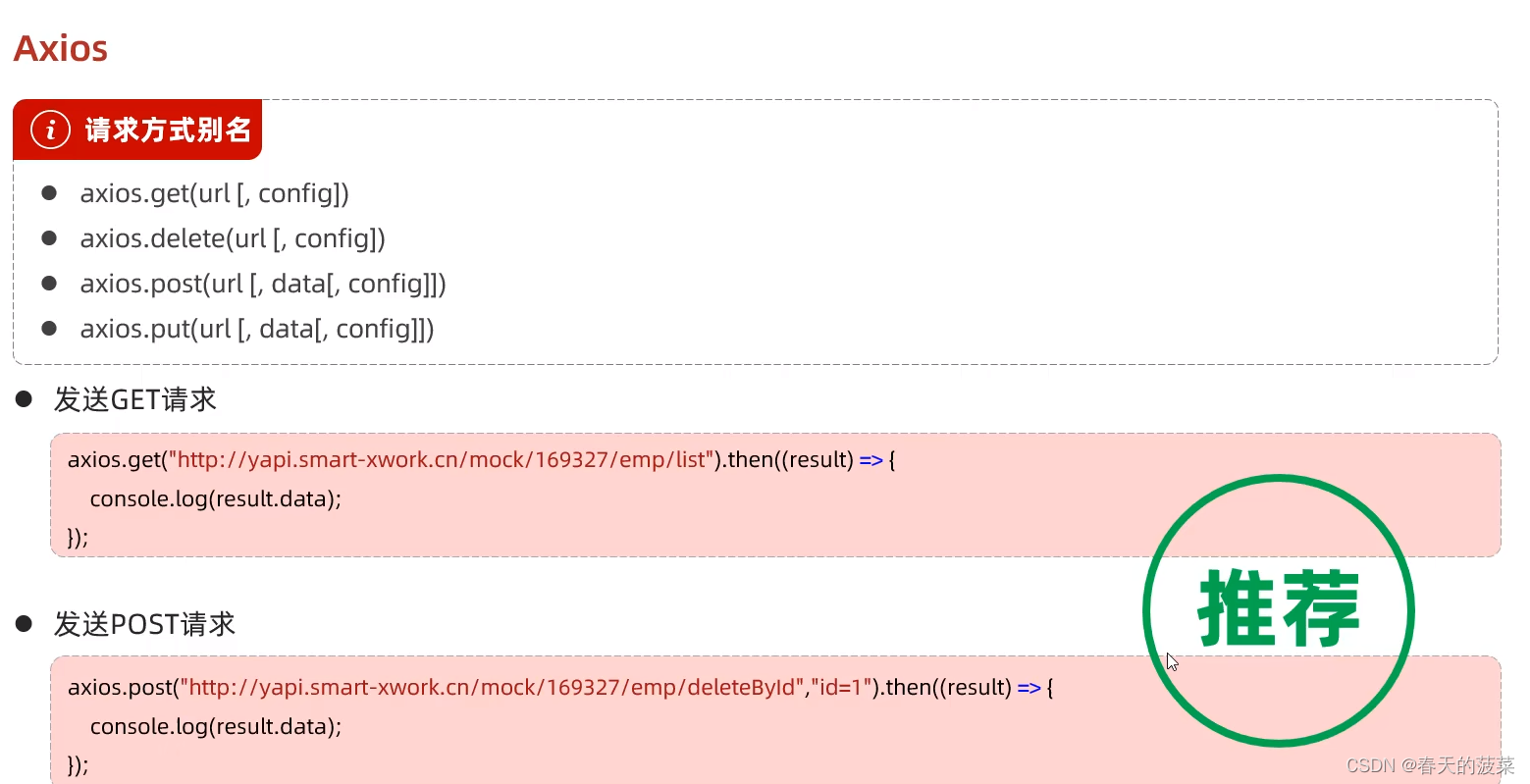
<script>function get(){//通过axios发送异步请求-get// axios({// method: "get",// url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"// }).then(result => {// console.log(result.data);// })axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {// axios.get("http://199.28.10.137:8081/api/mock/100012/emp/list").then(result => {console.log(result.data);})}function post(){//通过axios发送异步请求-post// axios({// method: "post",// url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",// data: "id=1"// }).then(result => {// console.log(result.data);// })axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {// axios.post("http://199.28.10.137:8081/api/mock/100012/emp/deleteById","id=1").then(result => {console.log(result.data);})}
</script>
</html> 
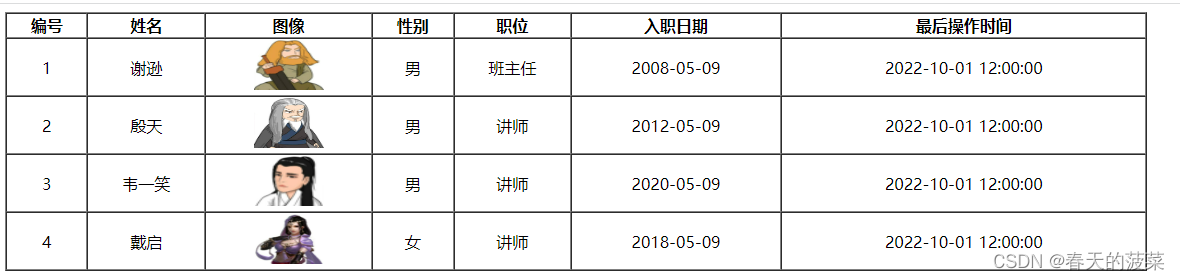
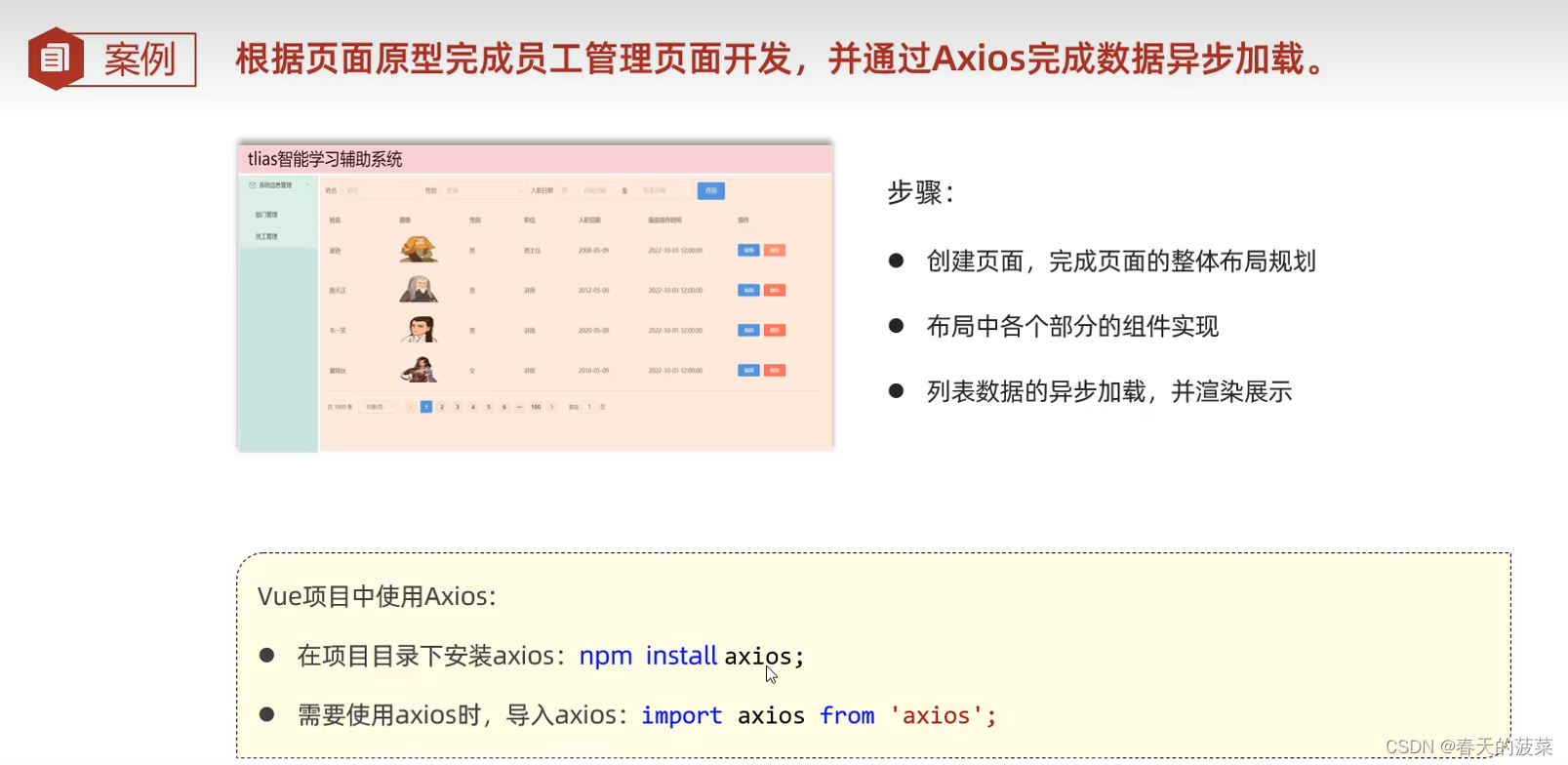
2.4.3 案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios-案例</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img :src="emp.image" width="70px" height="50px"></td><td><span v-if="emp.gender == 1">男</span><span v-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div>
</body>
<script>new Vue({el: "#app",data: {emps:[]},mounted () {//发送异步请求,加载数据axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {// axios.get("http://199.28.10.137:8081/api/mock/100012/emp/list").then(result => {this.emps = result.data.data;})}});
</script>
</html>
三 前后端分离开发
3.1 前后端混合开发

3.2 前后端分离开发
3.2.1 介绍前后端分离开发

3.2.2 界面原型
https://download.csdn.net/download/legend818/88222560
3.2.3 接口文档示例
3.2.3.1 根据ID查询员工
3.2.3.1.1 基本信息
请求路径:/emp
请求方式:GET
接口描述:该接口用于根据ID查询员工信息
3.2.3.1.2 请求参数
参数说明:
参数名 类型 是否必须 备注 id number 必须 员工ID 请求样例:
GET http://localhost:8080/emp?id=153.2.3.1..3 响应数据
参数格式:application/json
参数说明:
名称 类型 是否必须 备注 其他信息 code number 必须 响应码, 1 成功 , 0 失败 msg string 非必须 提示信息 data object 必须 返回的数据 |- id number 非必须 id |- name string 非必须 姓名 |- gender number 非必须 性别 , 1 男 ; 2 女 |- image string 非必须 图像 |- job number 非必须 职位 |- entrydate string 非必须 入职日期 |- updateTime string 非必须 更新时间 响应数据样例:
{"code": 1,"message": "success","data": {"id": 15,"name": "谢逊","image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/1.jpg","gender": 1,"job": "班主任","entrydate": "2008-05-09","updatetime": "2022-10-01 12:00:00"} }
3.2.4 YAPI接口文档管理平台

3.2.4.1 添加项目

3.2.4.2 添加分类

3.2.4.3 添加接口


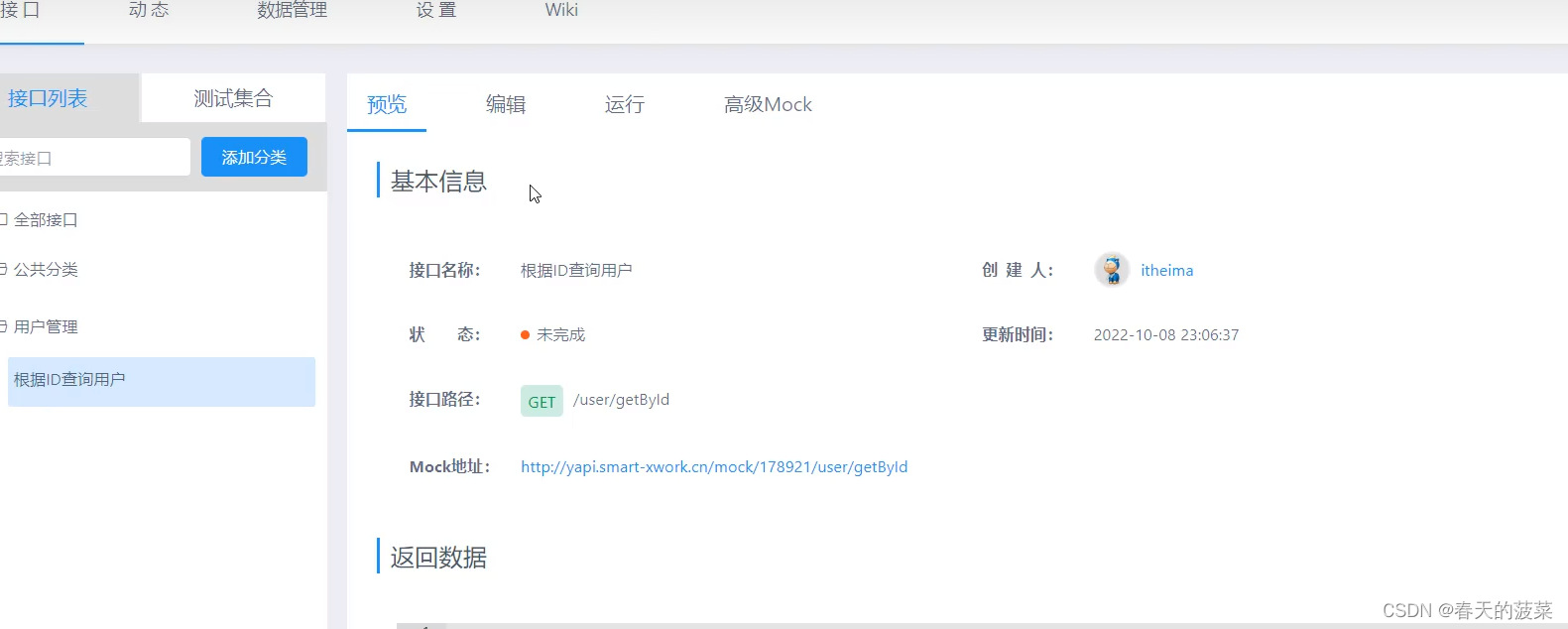
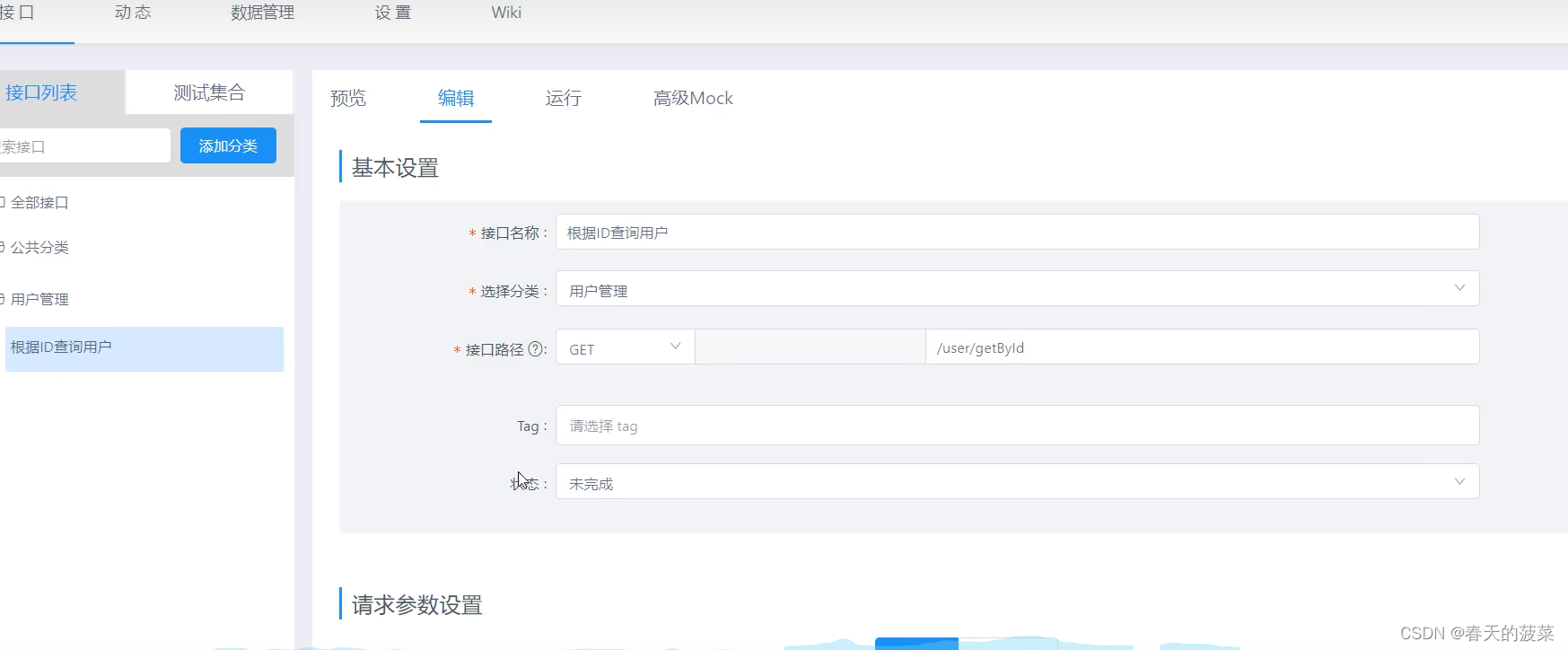
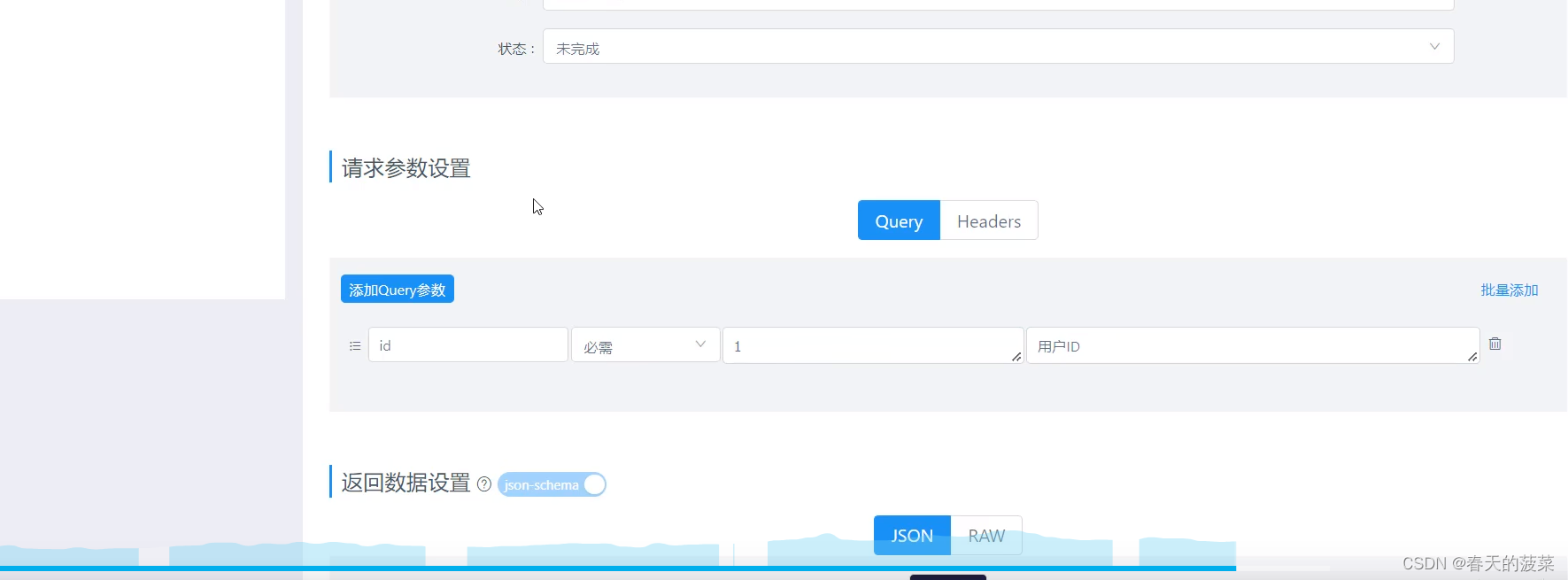
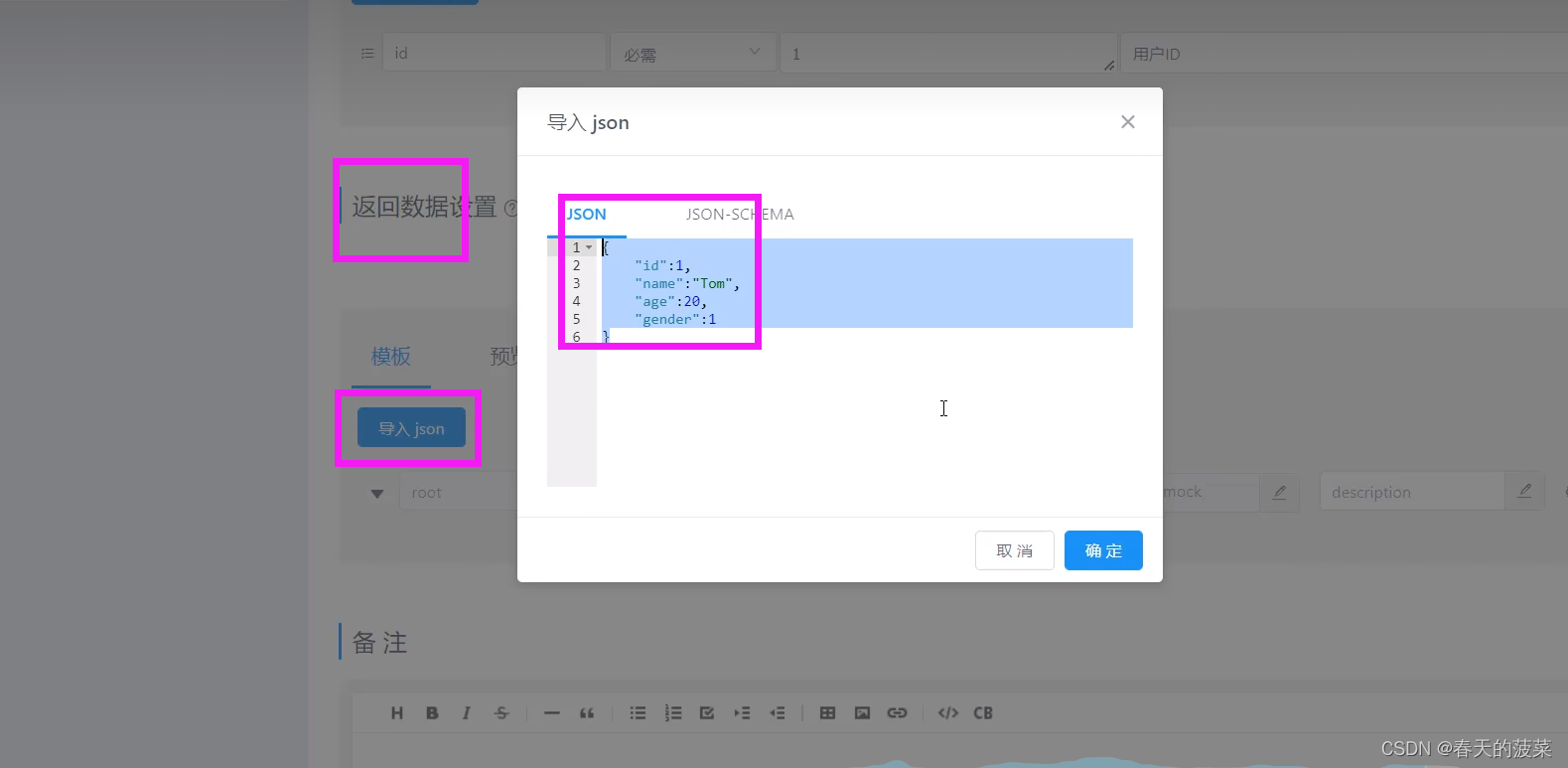
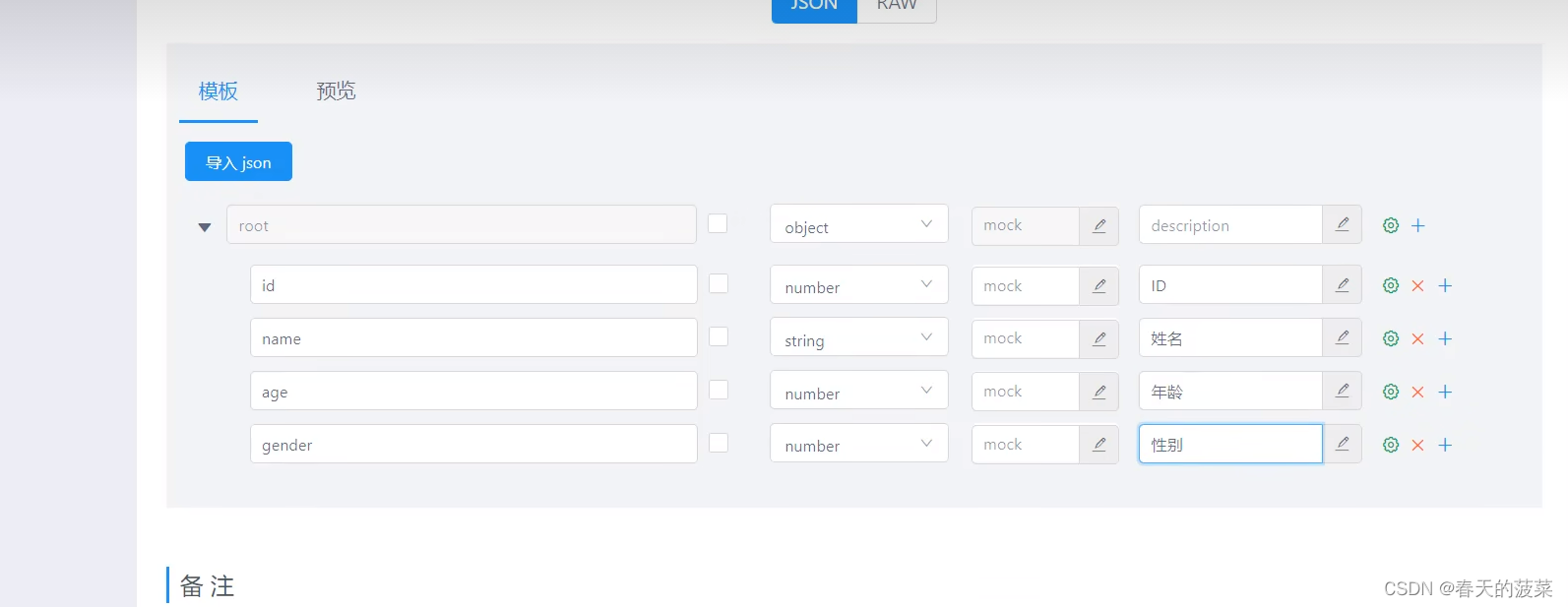
3.2.4.4 编辑接口




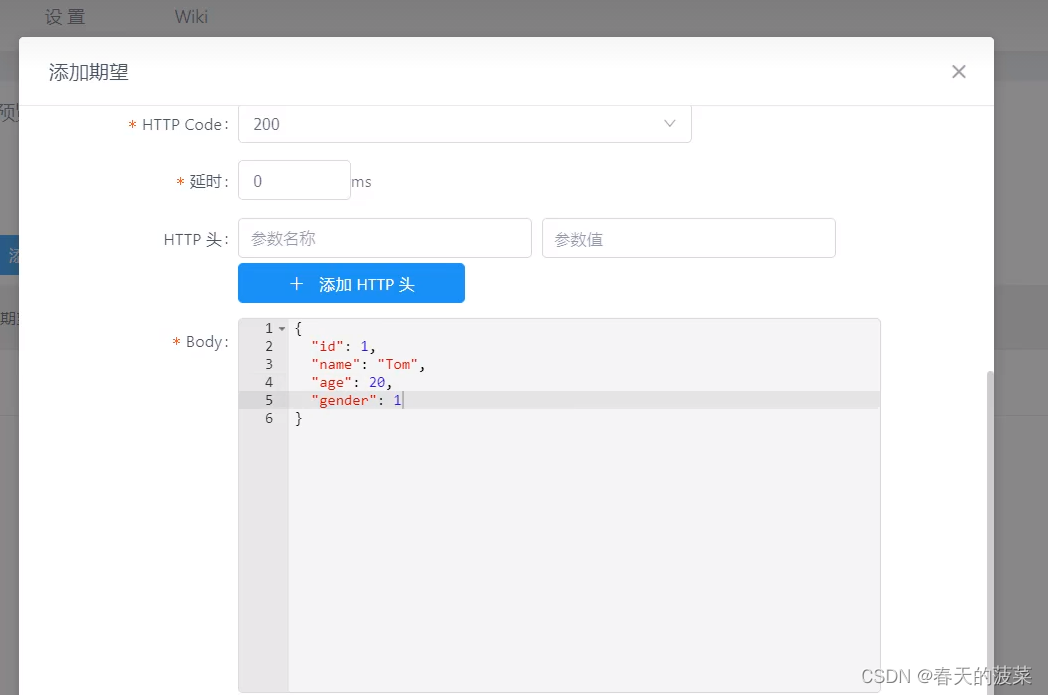
3.2.4.5 高级Mock


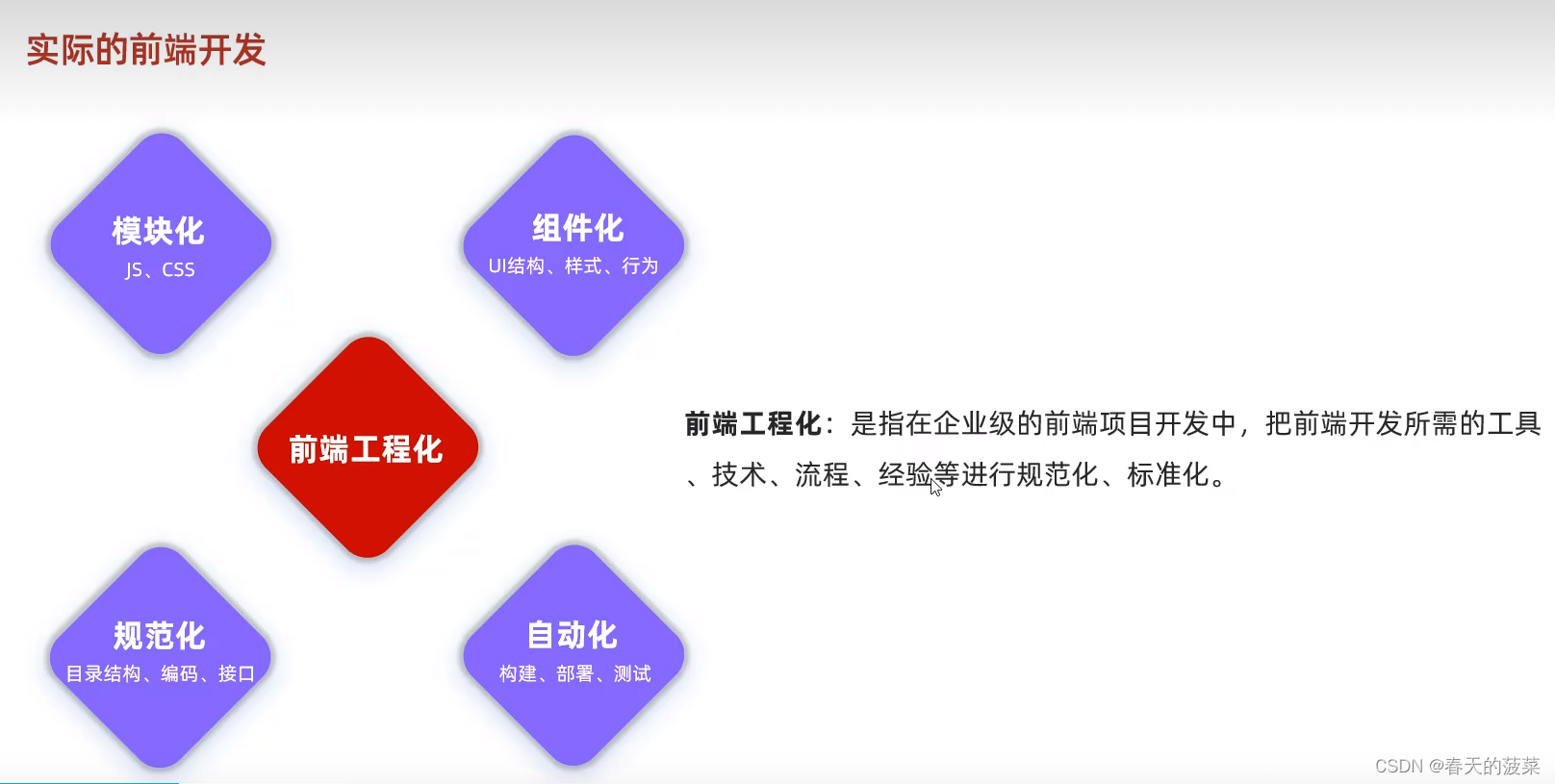
四 前端工程化


4.1 环境准备(vue-cli 脚手架)

4.1.1 安装node.js

NodeJS安装
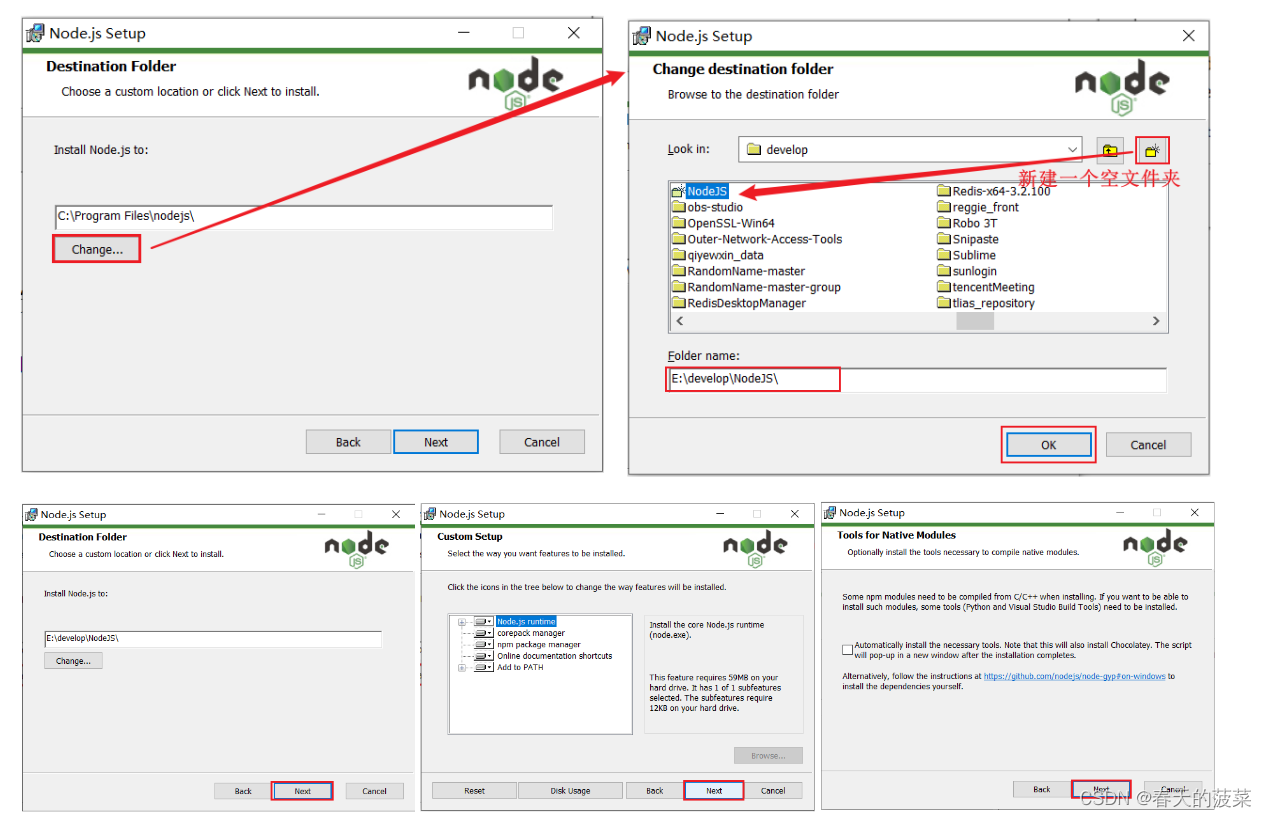
4.1.1.1. 双击资料中提供的安装包
4.1.1.2. 选择安装目录
选择安装到一个,没有中文,没有空格的目录下(新建一个文件夹NodeJS)
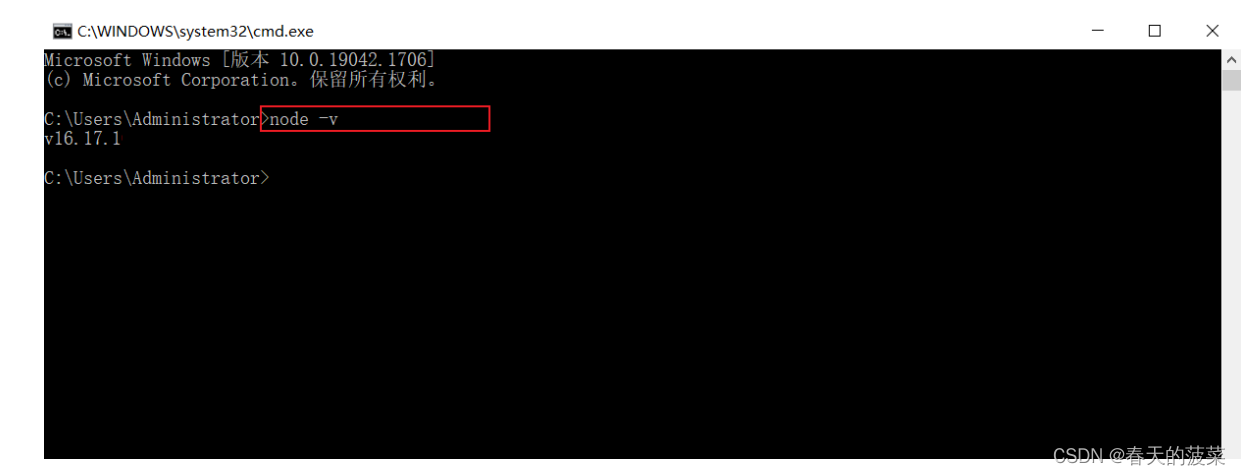
4.1.1.3. 验证NodeJS环境变量
NodeJS 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过: node -v
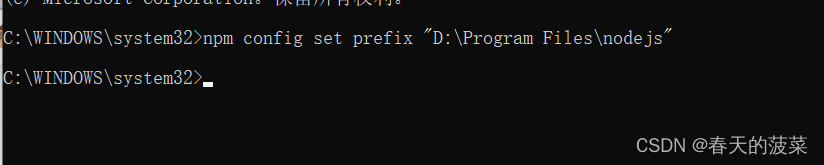
4.1.1.4. 配置npm的全局安装路径
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "E:\develop\NodeJS"查看是否成功
我是:npm config set prefix "D:\Program Files\nodejs"
注意:E:\develop\NodeJS 这个目录是NodeJS的安装目录
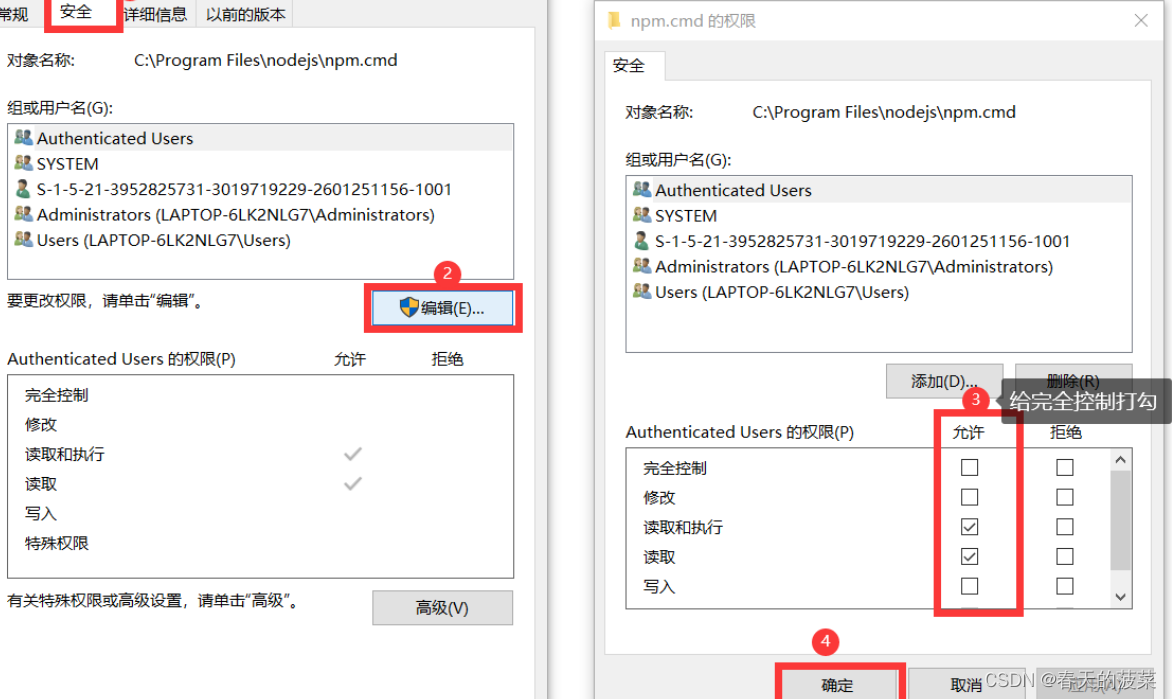
<这里我出现了一个错误:npm WARN config global `--global`, `--local` are deprecated. Use `--location报错>
【解决方案:找到将npm、npm.cmd、npx、npx.cmd中的 prefix -g 替换为 prefix --location=global 。一定要将这4个文件夹的权限修改为完全控制】
4.1.1.5. 切换npm的淘宝镜像
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npm.taobao.org4.1.1.6. 安装Vue-cli
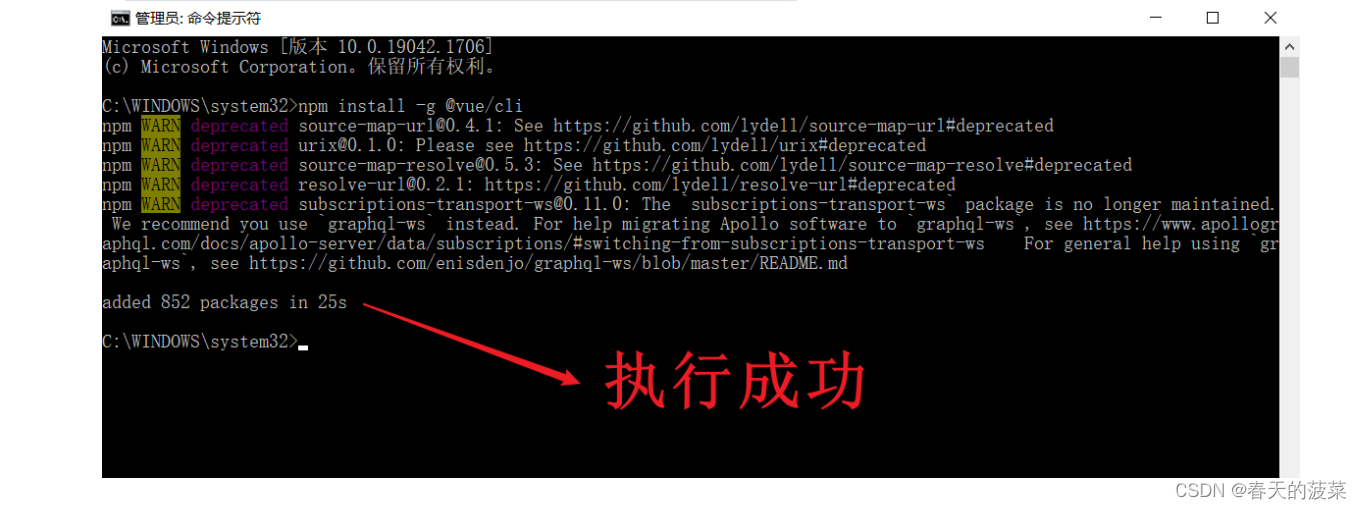
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli这个过程中,会联网下载,可能会耗时几分钟,耐心等待。
我的是:
检查:vue --version
4.2 Vue项目简介
4.2.1 Vue项目创建

4.2.1.1 创建一个vue目录,cmd输入vue ui


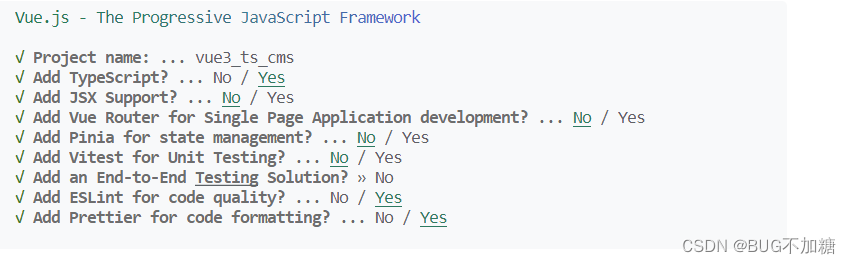
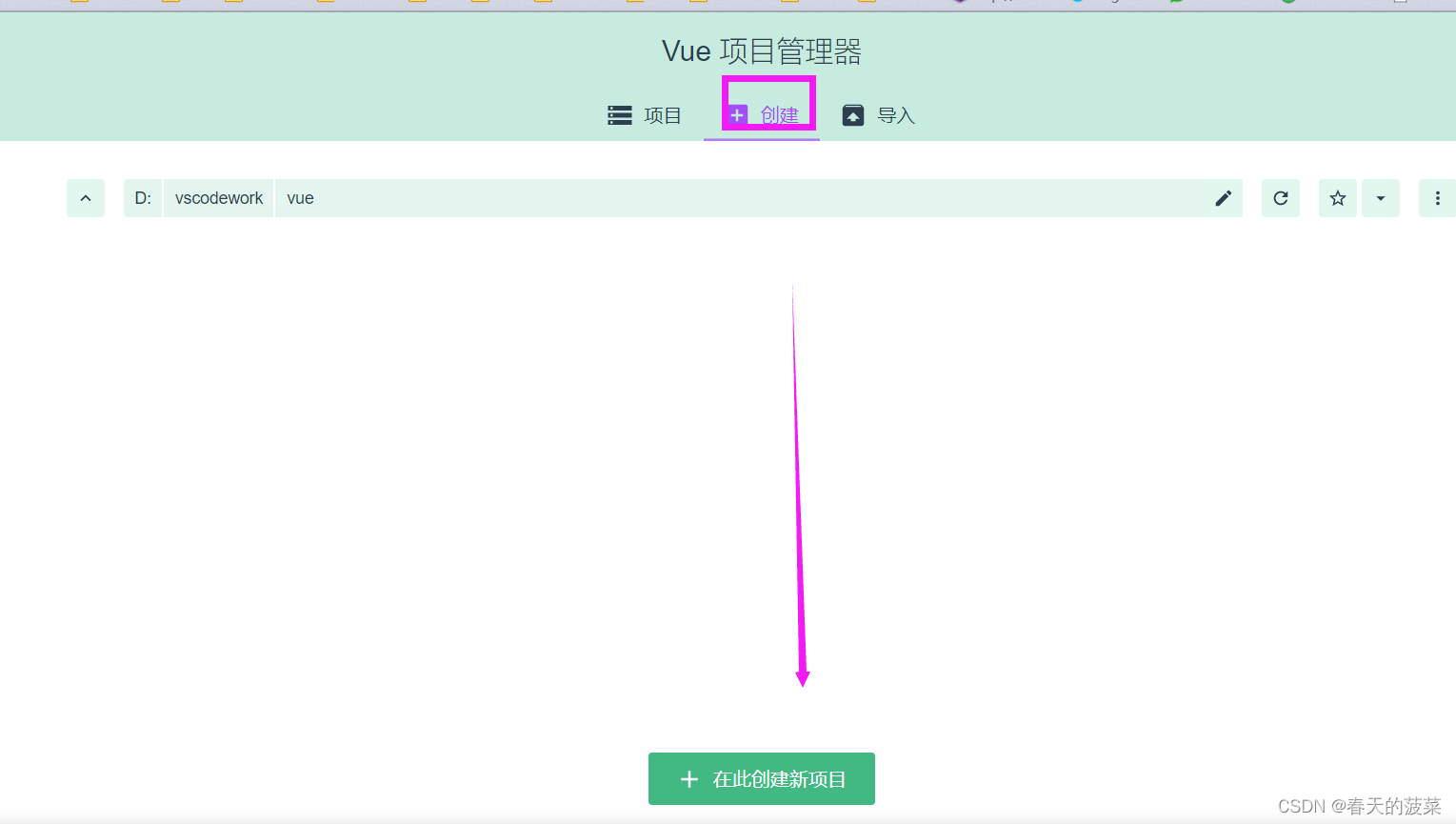
4.2.1.2 创建





耐心等待


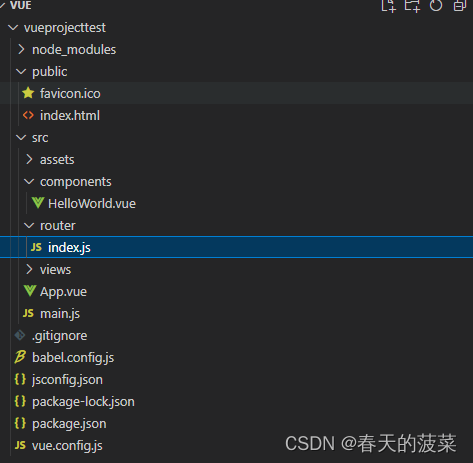
4.2.2 Vue项目-目录结构

4.2.3 Vue项目-启动

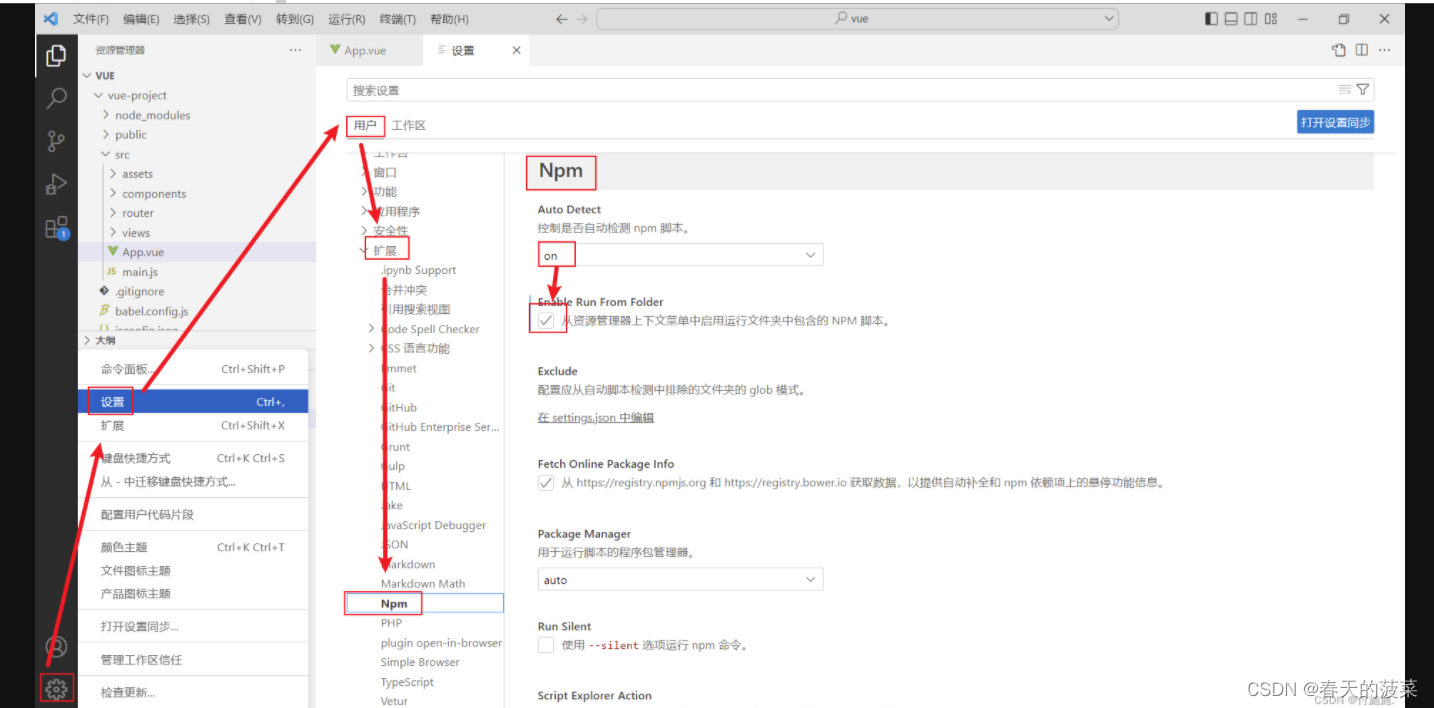
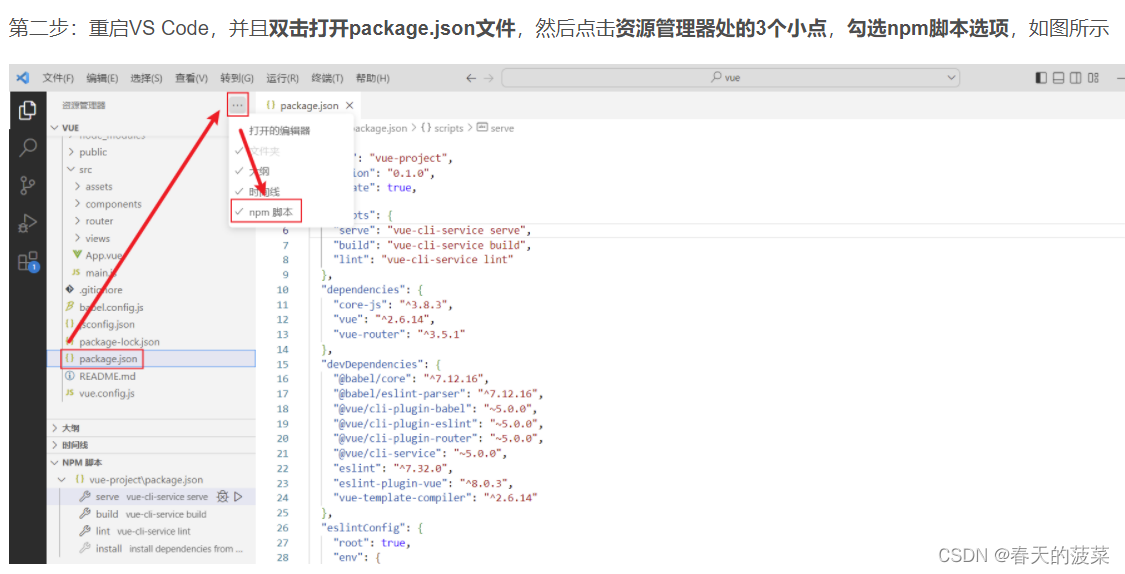
插曲:Visual Studio Code中npm脚本找不到
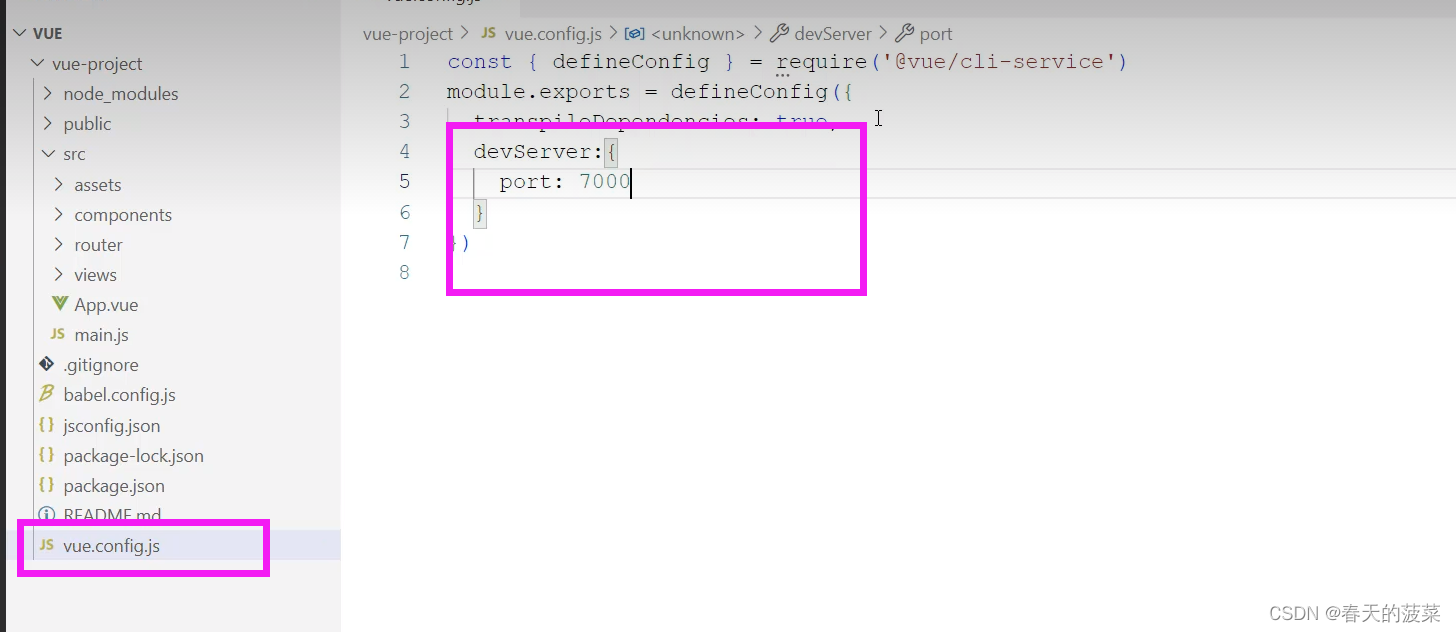
4.2.4 Vue项目-配置端口


ctrl+ c

修改需要重启服务
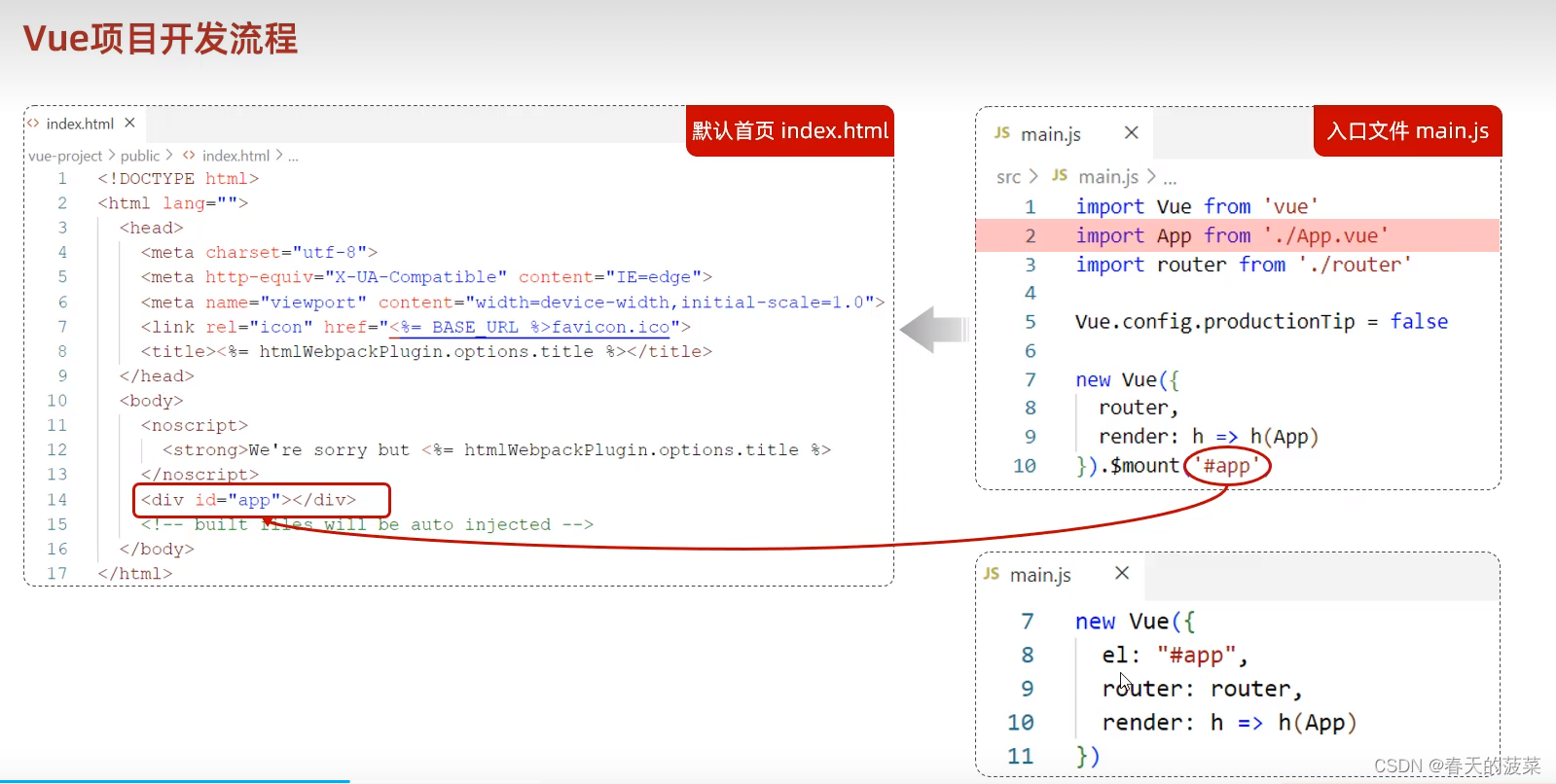
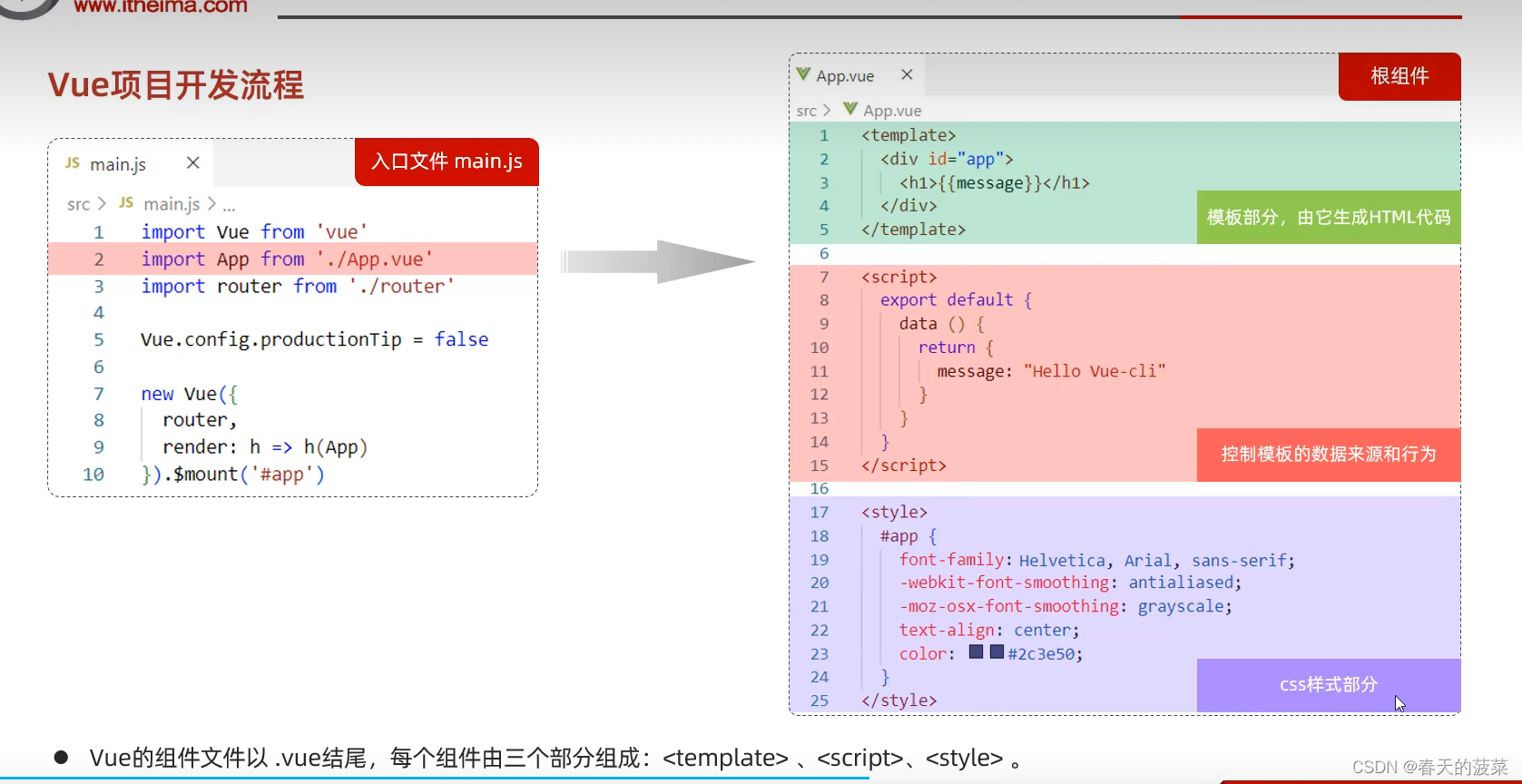
4.3 Vue项目开发流程


五 Vue组件库Element

5.1 Element快速入门

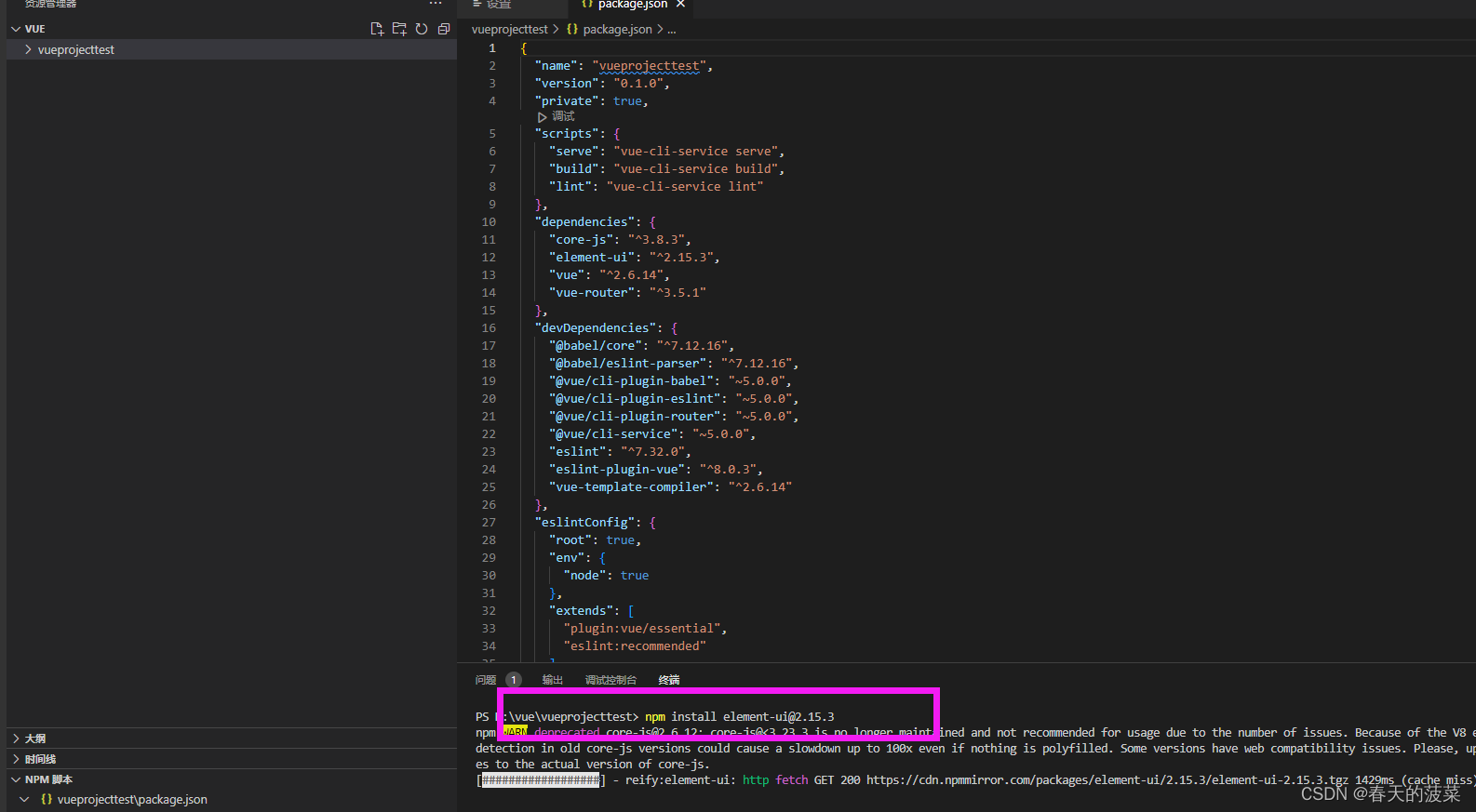
5.1.1 安装组件

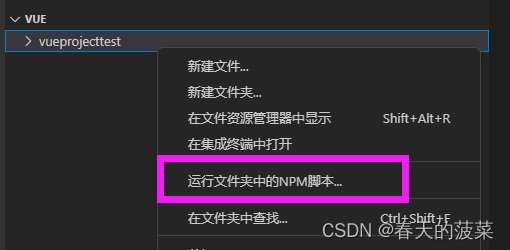
插曲:npm运行脚本不见了,这样能切换回来
npm install element-ui@2.15.3 

5.1.2main.js 引入ElementUi组件库,记得保存
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 引入ElementUI 组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')
5.1.3 views目录下新建emement文件夹,再新建ElementView.vue文件
![]()


<template></template><script>
export default {}
</script><style></style>上官网的button组件,复制代码
Element - The world's most popular Vue UI framework

<template><div><!-- button按钮--><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row></div></template><script>
export default {}
</script><style></style>5.1.4 根组件App.vue 引入ElementView.vue
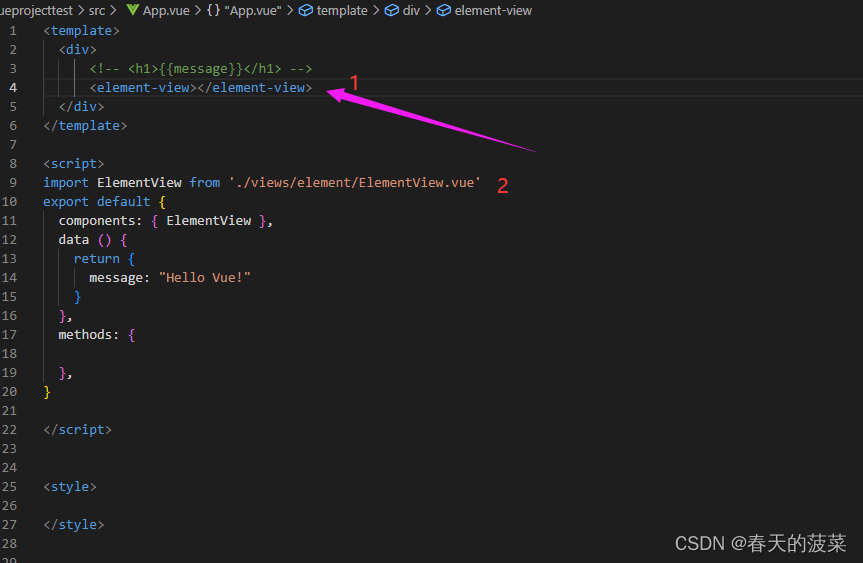
输入<element-view></element-view>会自动引入import

<template><div><!-- <h1>{{message}}</h1> --><element-view></element-view></div>
</template><script>
import ElementView from './views/element/ElementView.vue'
export default {components: { ElementView },data () {return {message: "Hello Vue!"}},methods: {},
}</script><style></style>5.1.5 启动项目

5.2 常见组件
5.2.1 常见组件-表格


ElementView.vue 注意除了复制template部分还需要复制数据模型部分
<template><div><!-- button按钮--><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><!-- Table 表格 --><el-table :data="tableData" border style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table></div>
</template><script>
export default {data () {return {tableData: [{date: '2010-05-02',name: '舒淇',address: '香港鹏罗湾区18 弄'}, {date: '2011-05-04',name: '黑泽',address: '岛国74i弄'}, {date: '2013-05-01',name: '伊莲娜',address: '漂亮国111弄'}, {date: '2014-05-03',name: '邱淑贞',address: '上海市普陀区金沙江路 1516 弄'}]}}};
</script><style>
</style>
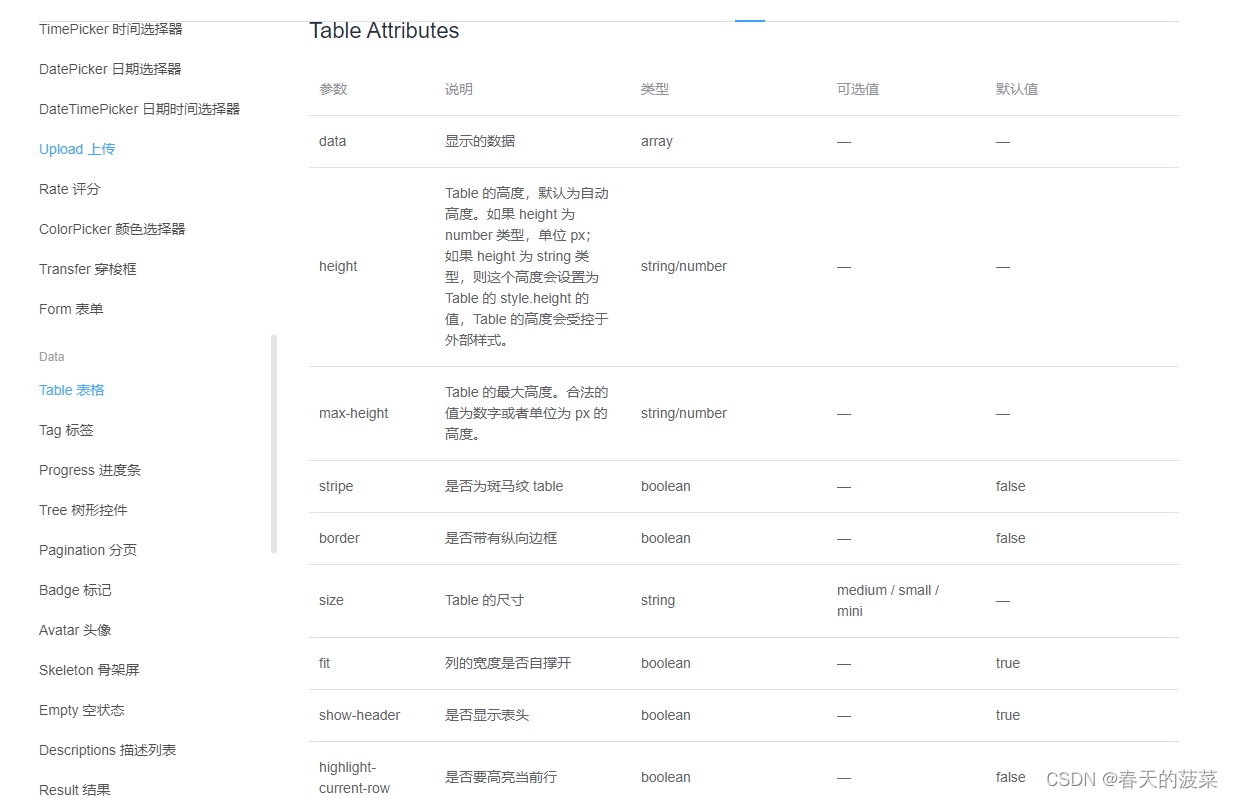
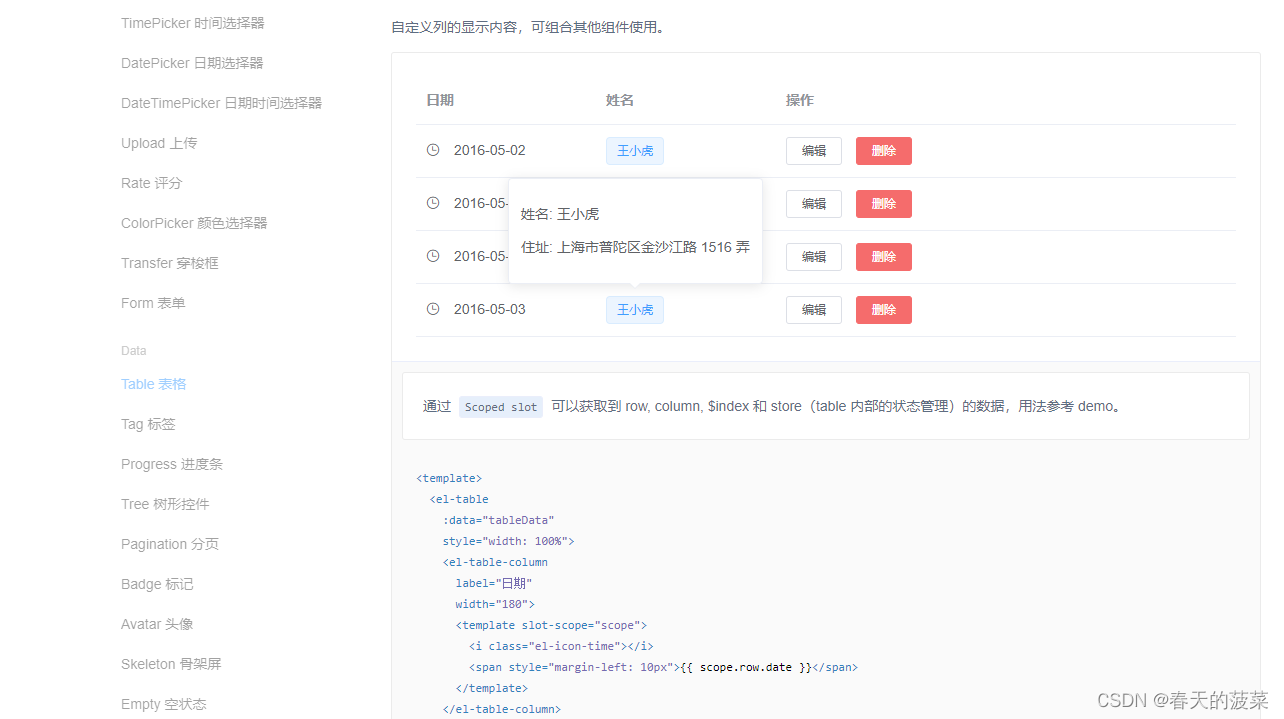
要了解表格属性,看官方表格的最下方

5.2.2 常见组件-分页



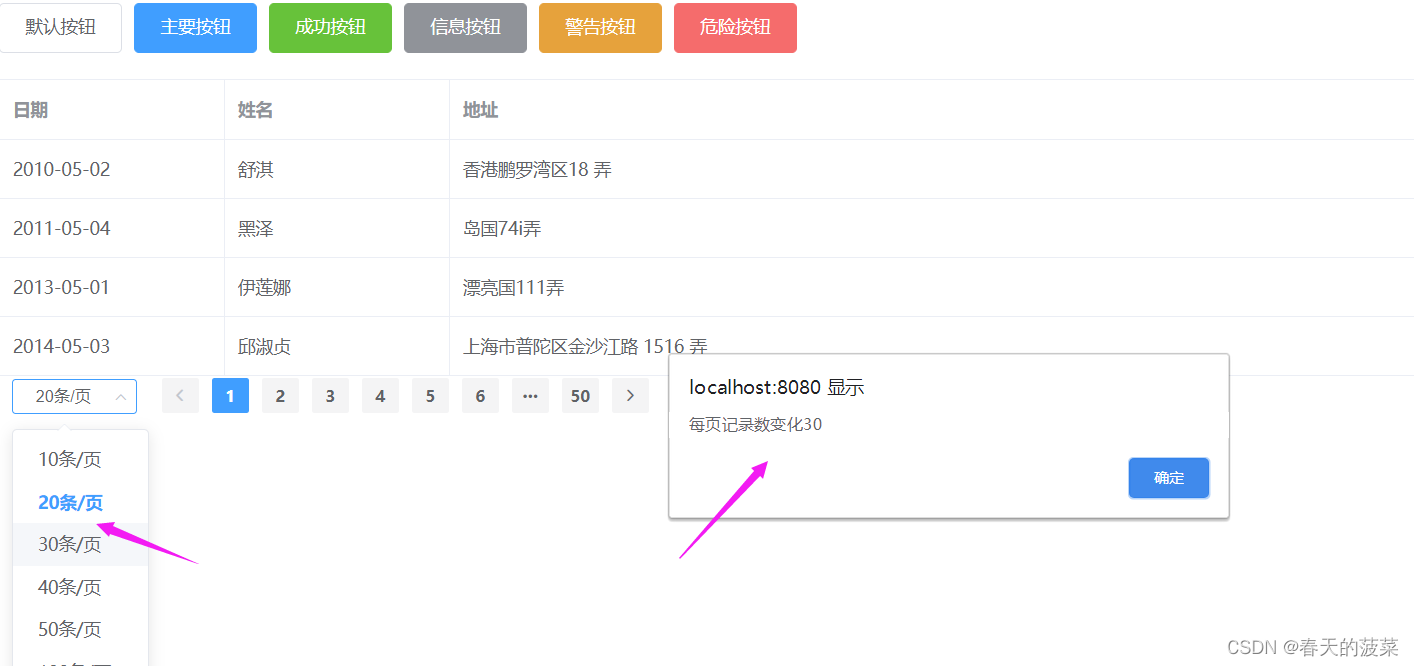
根据属性修改


5.2.2.1 事件

5.2.2.2 复制代码

<template><div><!-- button按钮--><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><br /><!-- Table 表格 --><el-table :data="tableData" border style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- Pagination 分页 --><el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination></div>
</template><script>
export default {data() {return {tableData: [{date: "2010-05-02",name: "舒淇",address: "香港鹏罗湾区18 弄",},{date: "2011-05-04",name: "黑泽",address: "岛国74i弄",},{date: "2013-05-01",name: "伊莲娜",address: "漂亮国111弄",},{date: "2014-05-03",name: "邱淑贞",address: "上海市普陀区金沙江路 1516 弄",},],};},// 新增这2个方法methods: {handleSizeChange:function(val){alert("每页记录数变化" + val)},handleCurrentChange:function(val){alert("页码发生变化" + val)}},
};
</script><style>
</style> 

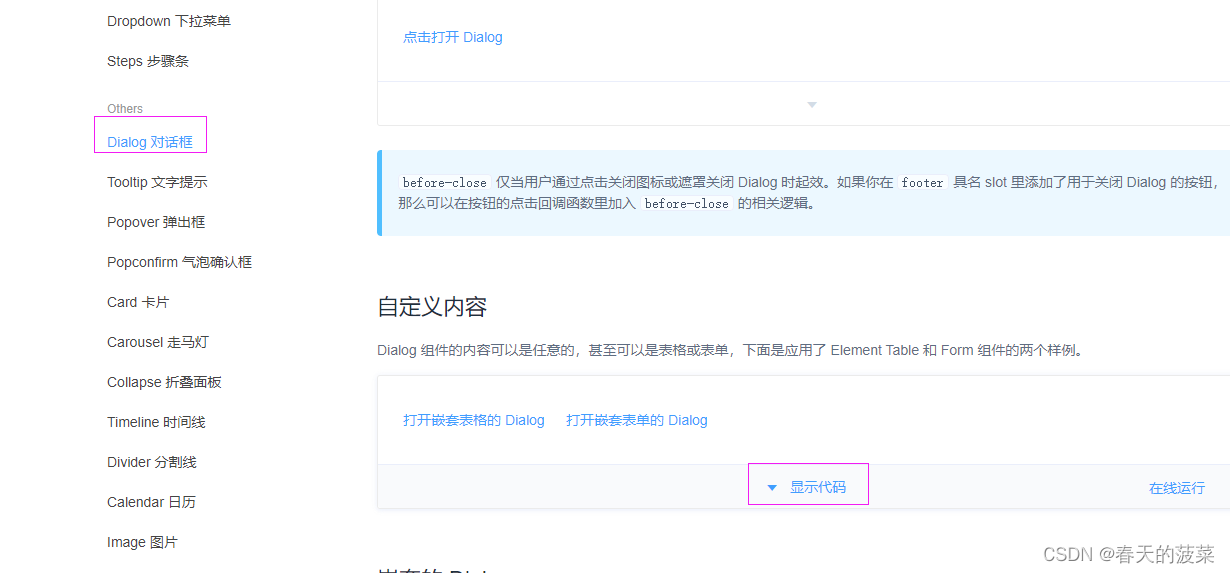
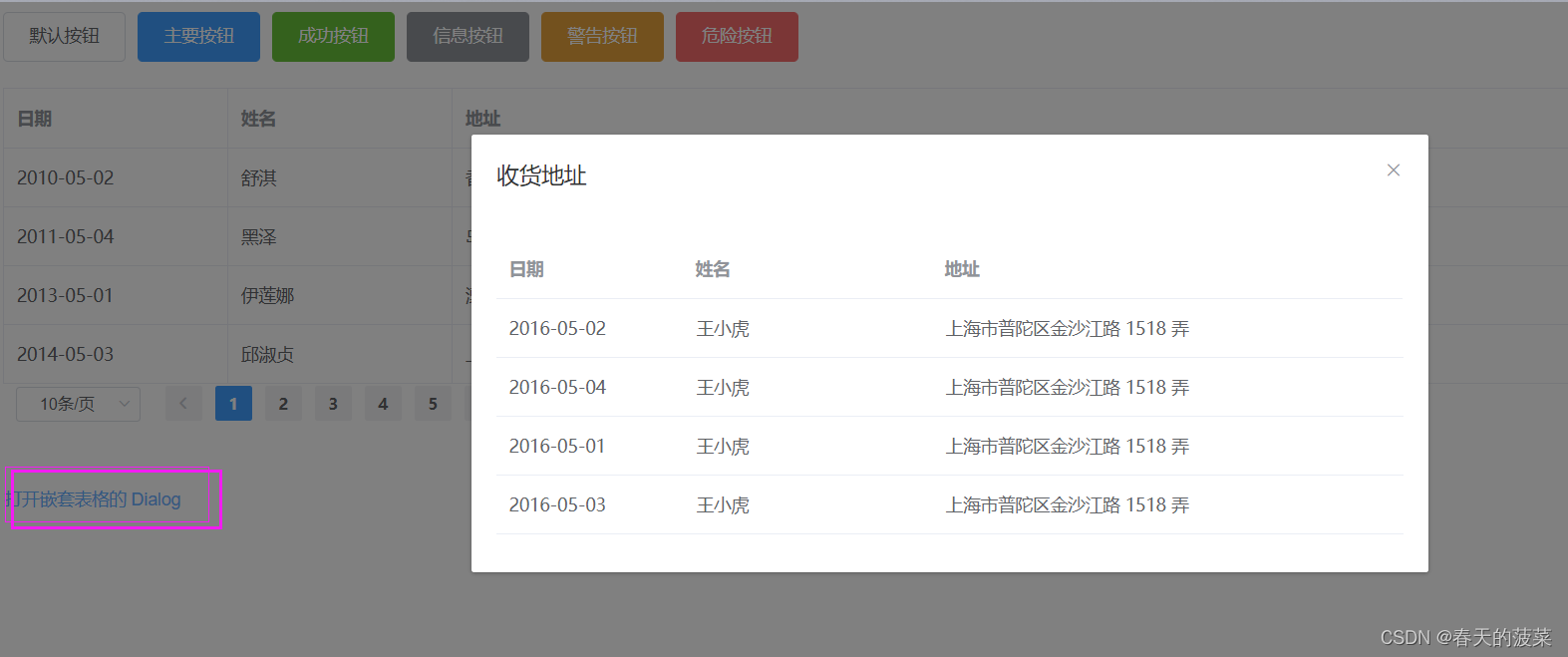
5.2.3 常见组件-对话框


<template><div><!-- button按钮--><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><br /><!-- Table 表格 --><el-table :data="tableData" border style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- Pagination 分页 --><el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination><br /><br /><!-- Dialog 对话框 --><!-- Table --><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-columnproperty="date"label="日期"width="150"></el-table-column><el-table-columnproperty="name"label="姓名"width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog></div>
</template><script>
export default {data() {return {gridData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},],dialogTableVisible: false,tableData: [{date: "2010-05-02",name: "舒淇",address: "香港鹏罗湾区18 弄",},{date: "2011-05-04",name: "黑泽",address: "岛国74i弄",},{date: "2013-05-01",name: "伊莲娜",address: "漂亮国111弄",},{date: "2014-05-03",name: "邱淑贞",address: "上海市普陀区金沙江路 1516 弄",},],};},// 新增这2个方法methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val);},handleCurrentChange: function (val) {alert("页码发生变化" + val);},},
};
</script><style>
</style>
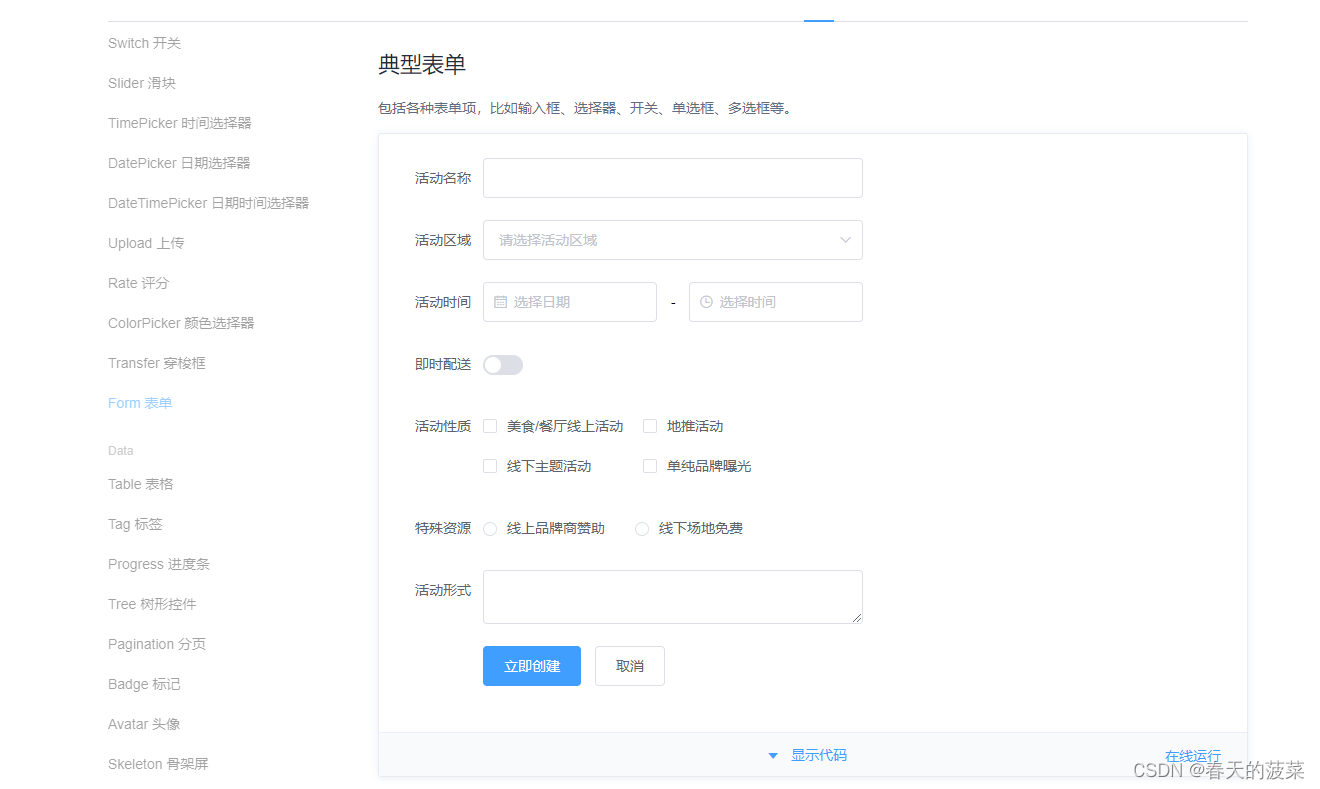
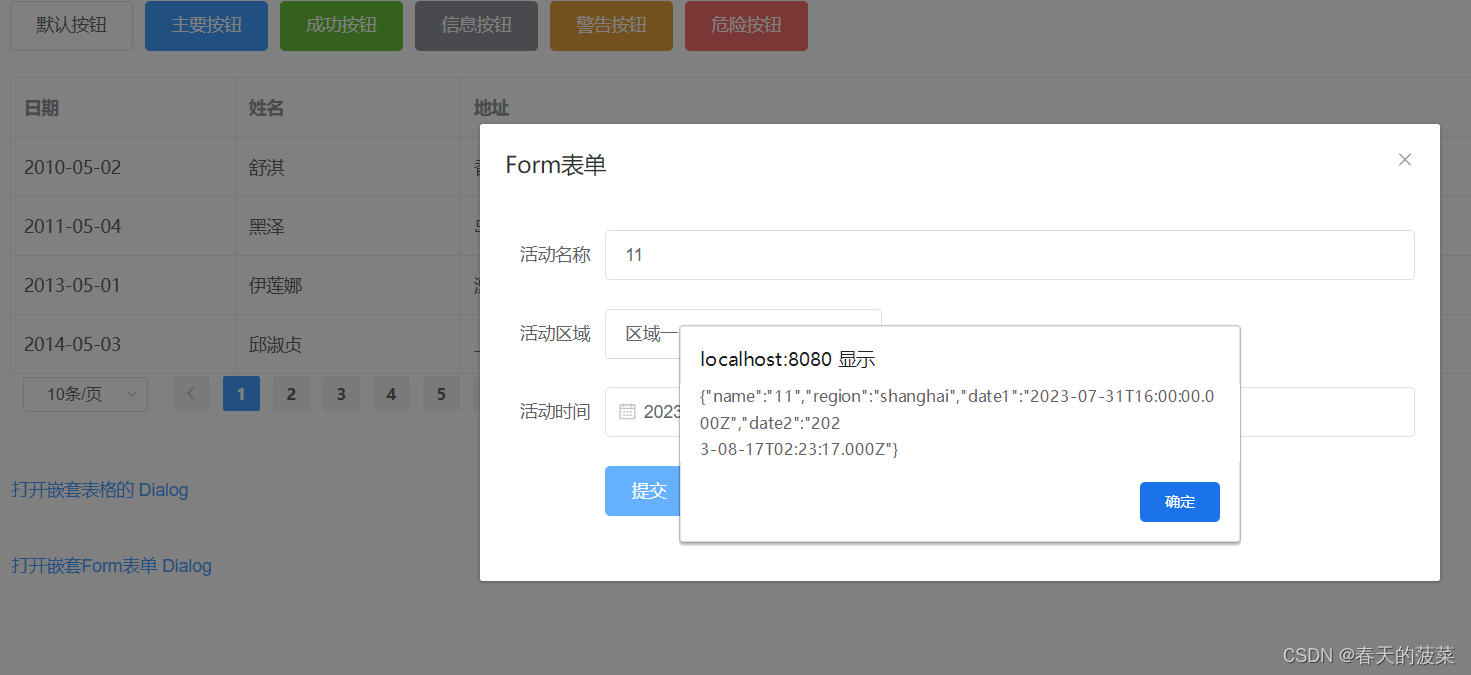
5.2.4 常见组件-表单


没有使用表单的全部内容删除了部分字段
<template><div><!-- button按钮--><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><br /><!-- Table 表格 --><el-table :data="tableData" border style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- Pagination 分页 --><el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination><br /><br /><!-- Dialog 对话框 --><!-- Table --><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-columnproperty="date"label="日期"width="150"></el-table-column><el-table-columnproperty="name"label="姓名"width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog><br /><br /><!-- Dialog 对话框 里面展示Form表单--><el-button type="text" @click="dialogFormVisible = true">打开嵌套Form表单 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-pickertype="date"placeholder="选择日期"v-model="form.date1"style="width: 100%"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-pickerplaceholder="选择时间"v-model="form.date2"style="width: 100%"></el-time-picker></el-col></el-form-item> <el-form-item><el-button type="primary" @click="onSubmit">提交</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div>
</template><script>
export default {data() {return {form: {name: '',region: '',date1: '',date2: '', },gridData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},],dialogTableVisible: false,dialogFormVisible: false,tableData: [{date: "2010-05-02",name: "舒淇",address: "香港鹏罗湾区18 弄",},{date: "2011-05-04",name: "黑泽",address: "岛国74i弄",},{date: "2013-05-01",name: "伊莲娜",address: "漂亮国111弄",},{date: "2014-05-03",name: "邱淑贞",address: "上海市普陀区金沙江路 1516 弄",},],};},// 新增这2个方法methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val);},handleCurrentChange: function (val) {alert("页码发生变化" + val);},onSubmit:function(){alert(JSON.stringify(this.form));}},
};
</script><style>
</style>
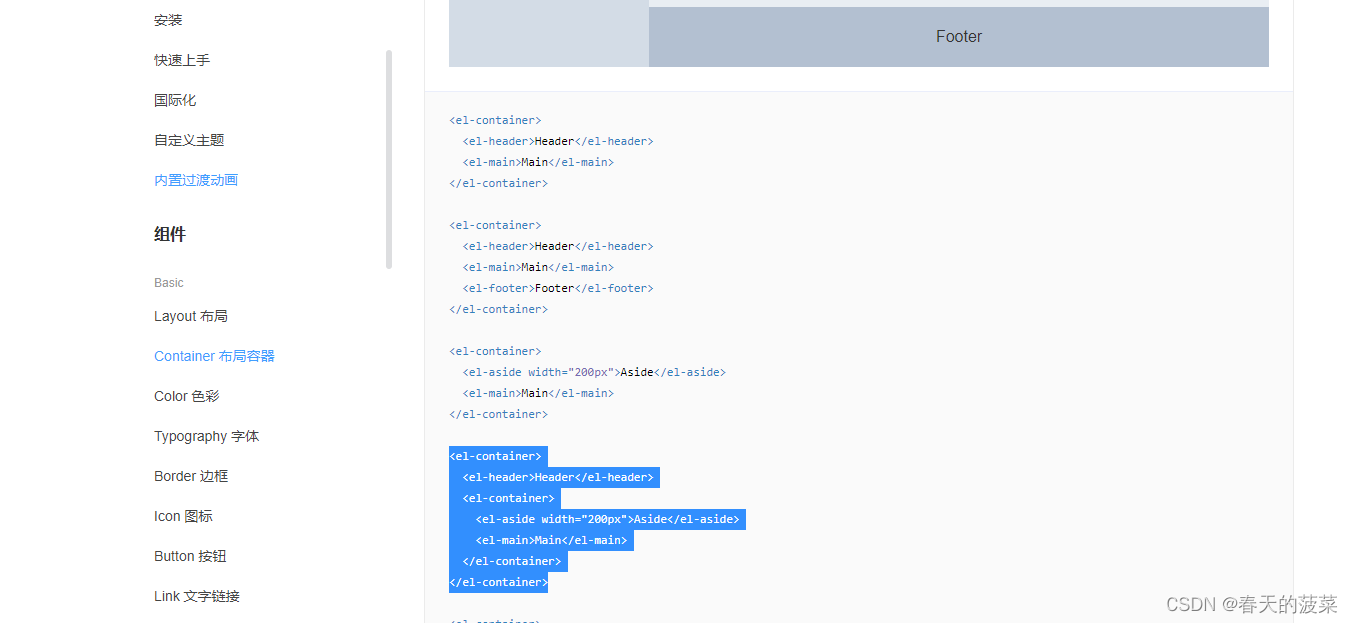
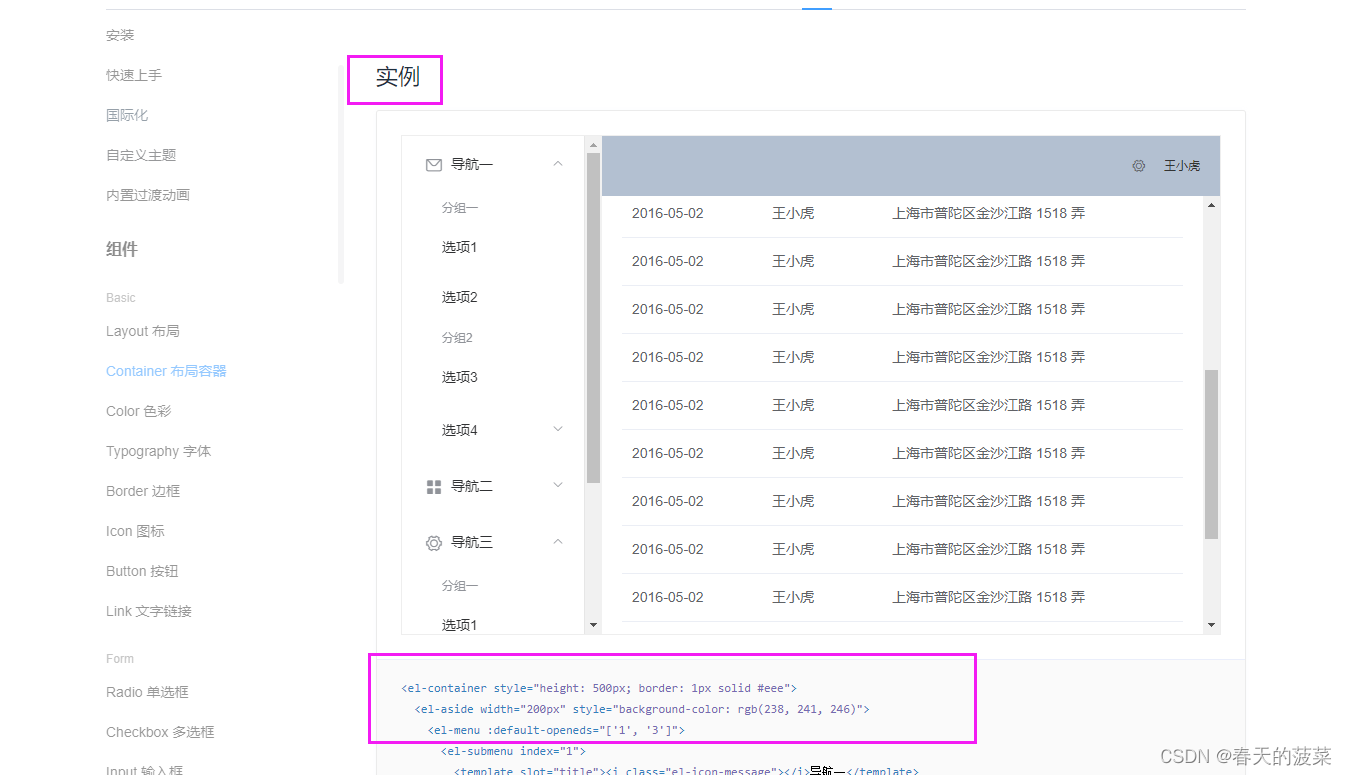
5.2.5 常见组件-Container布局容器

5.3 案例会使用(略)
5.3 案例

原型见 智能学习辅助系统原型下载 打开直接点登录--》员工管理
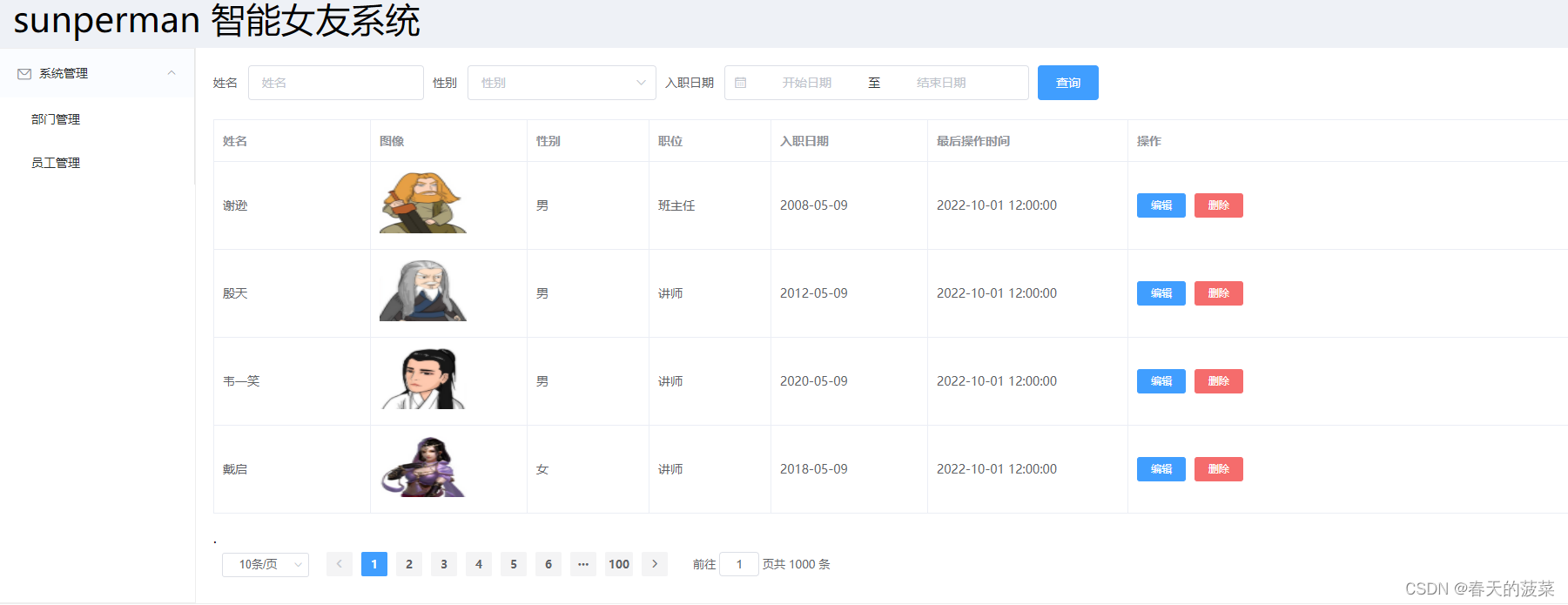
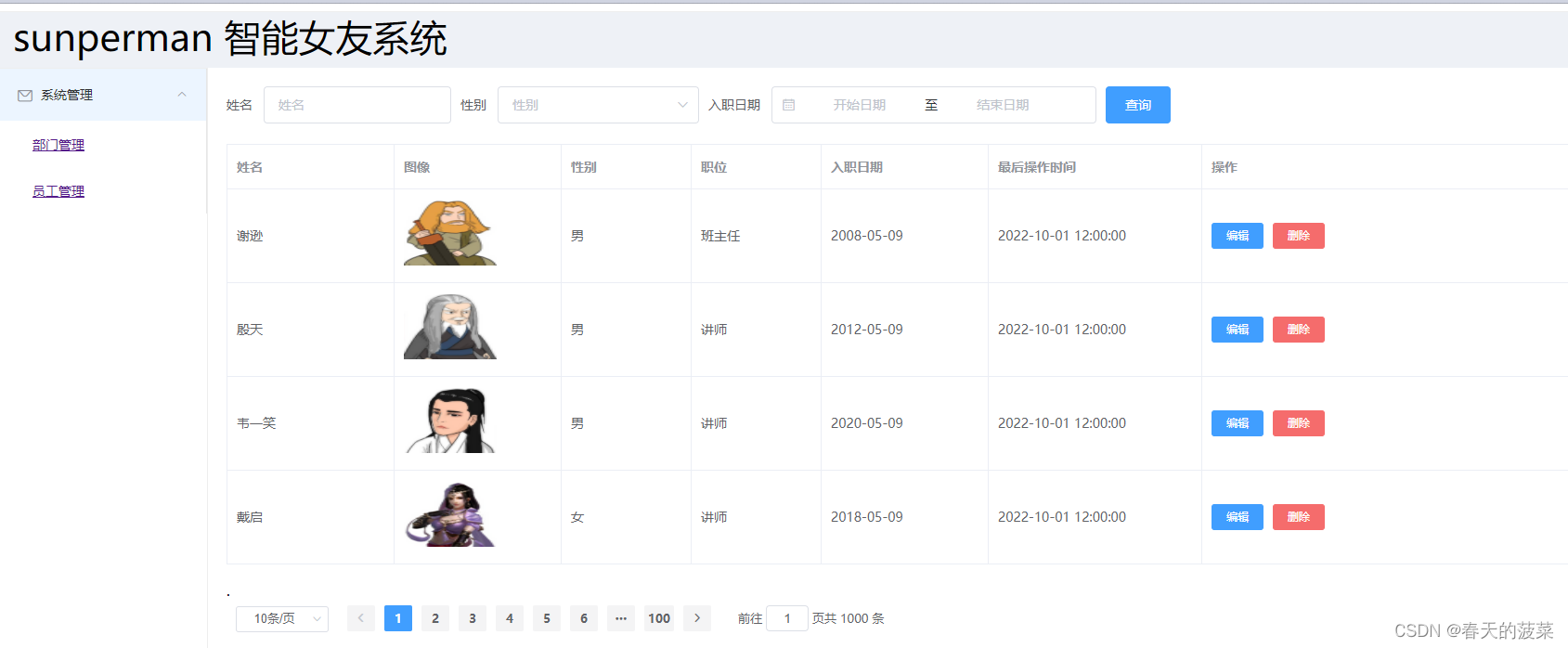
5.3.1 实现效果目标:

5.3.2 分析

5.3.3 views下新建study文件夹再新建EmpView.vue文件
<template><div></div>
</template><script>
export default {}
</script><style></style>5.3.4 修改App.vue
输<emq + Enter 会自动导入import
<template><div><!-- <h1>{{message}}</h1> --><!-- <element-view></element-view> 这个是之前的页面1--><!-- 员工管理 --><emp-view></emp-view></div>
</template><script>
import EmpView from './views/study/EmpView.vue'
/* import ElementView from './views/element/ElementView.vue' 这个是之前的页面1 */
export default {components: {EmpView /* ElementView 这个是之前的页面1 */},data () {return {message: "Hello Vue!"}},methods: {},
}</script><style></style><!--
<template><div id="app"><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav><router-view/></div>
</template><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}nav {padding: 30px;
}nav a {font-weight: bold;color: #2c3e50;
}nav a.router-link-exact-active {color: #42b983;
}
</style>-->5.3.5 框架布局

<template><div><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container></el-container></div>
</template><script>
export default {};
</script><style>
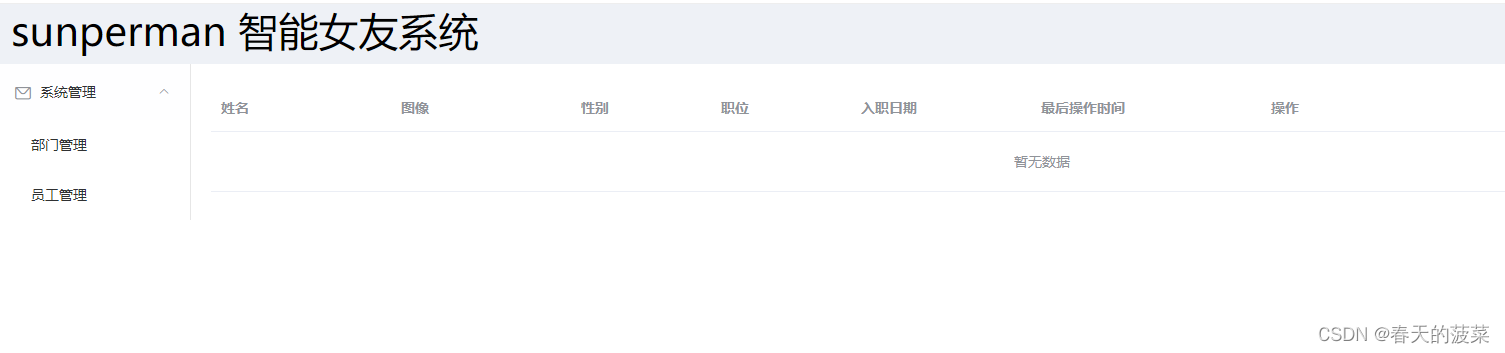
</style>通过实例复制优化代码

<template><div><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">sunperman 智能女友系统</el-header><el-container><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><el-table :data="tableData" border><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="image"label="图像"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="140"></el-table-column><el-table-columnprop="job"label="职位"width="140"></el-table-column><el-table-columnprop="entrydate"label="入职日期"width="180"></el-table-column><el-table-columnprop="updatetime"label="最后操作时间"width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table></el-main></el-container></el-container></div>
</template><script>
export default {data () {return {tableData: []}}
};
</script><style>
</style>布局完成
 5.3.6 查询条件Form表单布局
5.3.6 查询条件Form表单布局

5.3.6.1 日期控件

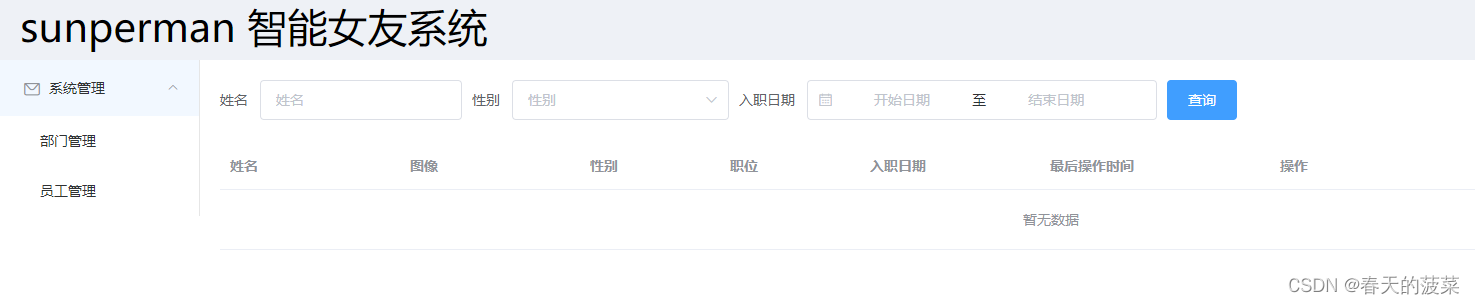
5.3.6.2 查询表单设置完毕
<template><div><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">sunperman 智能女友系统</el-header><el-container><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 查询条件 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydata"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 列表--><el-table :data="tableData" border><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="image"label="图像"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="140"></el-table-column><el-table-columnprop="job"label="职位"width="140"></el-table-column><el-table-columnprop="entrydate"label="入职日期"width="180"></el-table-column><el-table-columnprop="updatetime"label="最后操作时间"width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table></el-main></el-container></el-container></div>
</template><script>
export default {data() {return {tableData: [],searchForm: {name: "",gender: "",},entrydata: []};},methods: {onSubmit: function () {alert("查询数据");},},
};
</script><style>
</style>
5.3.7 分页条
<template><div><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">sunperman 智能女友系统</el-header><el-container><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 查询条件 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydata"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 列表--><el-table :data="tableData" border><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="image"label="图像"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="140"></el-table-column><el-table-columnprop="job"label="职位"width="140"></el-table-column><el-table-columnprop="entrydate"label="入职日期"width="180"></el-table-column><el-table-columnprop="updatetime"label="最后操作时间"width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><br><!-- 分页条 -->·<el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination></el-main></el-container></el-container></div>
</template><script>
export default {data() {return {tableData: [],searchForm: {name: "",gender: "",},entrydata: []};},methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val);},handleCurrentChange: function (val) {alert("页码发生变化" + val);},onSubmit: function () {alert("查询数据");},},
};
</script><style>
</style>
5.3.8 列表数据异步加载,并渲染展示
5.3.8.1 安装Axios
npm install axios 
5.3.8.2 引入Axios
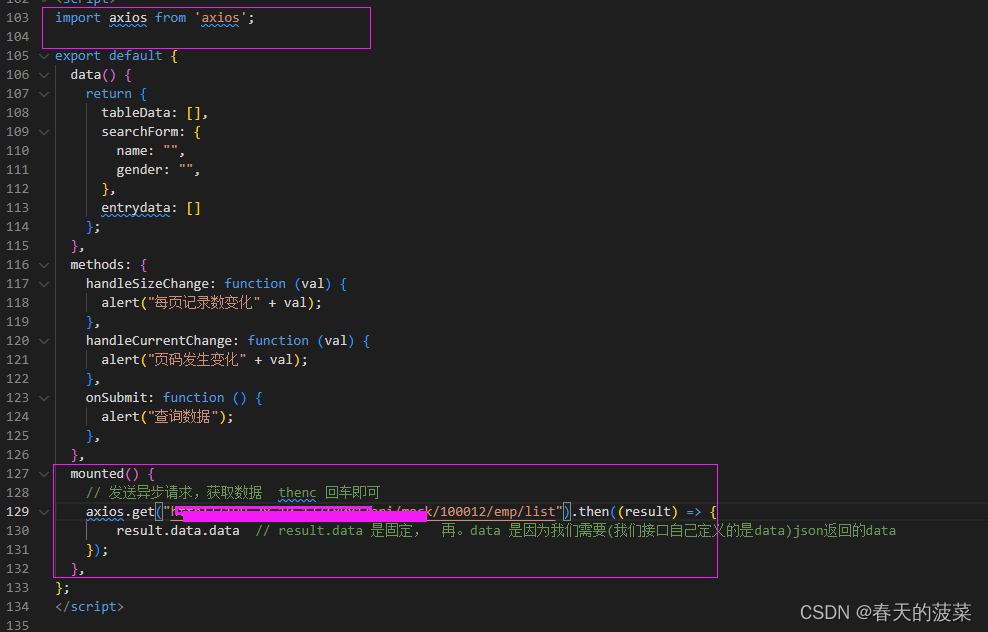
import axios from 'axios';技巧 :输入 thenc 回车即可

<template><div><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">sunperman 智能女友系统</el-header><el-container><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 查询条件 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydata"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 列表--><el-table :data="tableData" border><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="image"label="图像"width="180"></el-table-column><el-table-columnprop="gender"label="性别"width="140"></el-table-column><el-table-columnprop="job"label="职位"width="140"></el-table-column><el-table-columnprop="entrydate"label="入职日期"width="180"></el-table-column><el-table-columnprop="updatetime"label="最后操作时间"width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><br><!-- 分页条 -->·<el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination></el-main></el-container></el-container></div>
</template><script>
import axios from 'axios';export default {data() {return {tableData: [],searchForm: {name: "",gender: "",},entrydata: []};},methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val);},handleCurrentChange: function (val) {alert("页码发生变化" + val);},onSubmit: function () {alert("查询数据");},},mounted() {// 发送异步请求,获取数据 thenc 回车即可axios.get("http://199.28.10.137:8081/api/mock/100012/emp/list").then((result) => {this.tableData = result.data.data // result.data 是固定, 再。data 是因为我们需要(我们接口自己定义的是data)json返回的data});},
};
</script><style>
</style> 
继续处理上面2个部分

<template><div><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">sunperman 智能女友系统</el-header><el-container><el-aside width="230px" style="border: 1px solid #eee"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 查询条件 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydata"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 列表--><el-table :data="tableData" border><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><img :src="scope.row.image" width="100px" height="70px"> </template></el-table-column><el-table-column label="性别" width="140"><template slot-scope="scope">{{scope.row.gender == 1 ? '男' : '女'}} </template></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><br><!-- 分页条 -->·<el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination></el-main></el-container></el-container></div>
</template><script>
import axios from 'axios';export default {data() {return {tableData: [],searchForm: {name: "",gender: "",},entrydata: []};},methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val);},handleCurrentChange: function (val) {alert("页码发生变化" + val);},onSubmit: function () {alert("查询数据");},},mounted() {// 发送异步请求,获取数据 thenc 回车即可axios.get("http://199.28.10.137:8081/api/mock/100012/emp/list").then((result) => {this.tableData = result.data.data // result.data 是固定, 再。data 是因为我们需要(我们接口自己定义的是data)json返回的data});},
};
</script><style>
</style> 
六 Vue路由


6.1 安装路由
本文略,因为上面创建项目的时候,勾选了路由自动创建了

6.2 定义路由
6.2.1 先在 views-》study文件夹再新建DeptView.vue文件,
<template><div></div>
</template><script>
export default {}
</script><style></style>6.2.2 修改APP.vue(配置动态路由方式)
<template><div><!-- <h1>{{message}}</h1> --><!-- <element-view></element-view> 这个是之前的页面1--><!-- 有路由之后,就可以通过合作方式,动态展示 --><router-view></router-view> <!-- 员工管理 --><!-- <emp-view></emp-view> --></div>
</template><script>/* import EmpView from './views/study/EmpView.vue' */
/* import ElementView from './views/element/ElementView.vue' 这个是之前的页面1 */
export default {components: {/* EmpView */ /* ElementView 这个是之前的页面1 */},data () {return {message: "Hello Vue!"}},methods: {},
}</script><style></style><!--
<template><div id="app"><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav><router-view/></div>
</template><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}nav {padding: 30px;
}nav a {font-weight: bold;color: #2c3e50;
}nav a.router-link-exact-active {color: #42b983;
}
</style>-->6.2.3 定义路由以及重定向

import Vue from 'vue'
import VueRouter from 'vue-router'
// import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)const routes = [{path: '/',redirect: '/emp'},{path: '/emp',name: 'emp',component: () => import('../views/study/EmpView.vue')},{path: '/dept',name: 'dept',component: () => import('../views/study/DeptView.vue')},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')}
]const router = new VueRouter({routes
})export default router
6.3 案例:完成左侧菜单切换效果

6.3.1 EmpView.vue
<template><div><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">sunperman 智能女友系统</el-header><el-container><el-aside width="230px" style="border: 1px solid #eee"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统管理</template><el-menu-item index="1-1"><router-link to="/dept">部门管理</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link></el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 查询条件 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydata"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 列表--><el-table :data="tableData" border><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><img :src="scope.row.image" width="100px" height="70px"> </template></el-table-column><el-table-column label="性别" width="140"><template slot-scope="scope">{{scope.row.gender == 1 ? '男' : '女'}} </template></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><br><!-- 分页条 -->·<el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination></el-main></el-container></el-container></div>
</template><script>
import axios from 'axios';export default {data() {return {tableData: [],searchForm: {name: "",gender: "",},entrydata: []};},methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val);},handleCurrentChange: function (val) {alert("页码发生变化" + val);},onSubmit: function () {alert("查询数据");},},mounted() {// 发送异步请求,获取数据 thenc 回车即可axios.get("XXXX/api/mock/100012/emp/list").then((result) => {this.tableData = result.data.data // result.data 是固定, 再。data 是因为我们需要(我们接口自己定义的是data)json返回的data});},
};
</script><style>
</style>
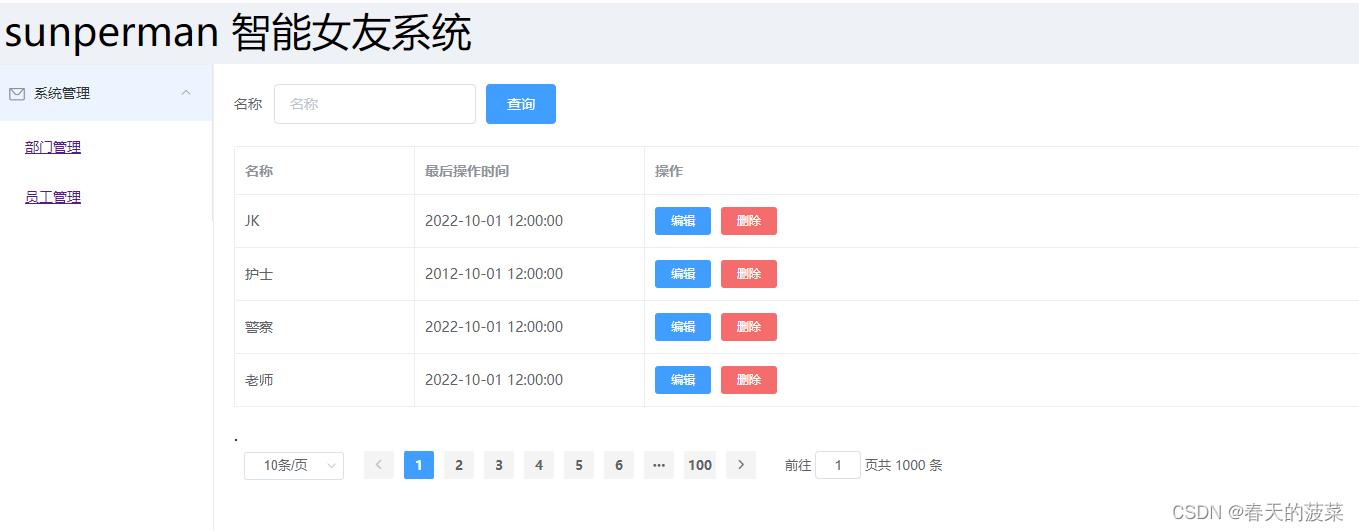
6.3.2 DeptView.vue
<template><div><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">sunperman 智能女友系统</el-header><el-container><el-aside width="230px" style="border: 1px solid #eee"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统管理</template><el-menu-item index="1-1"><router-link to="/dept">部门管理</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link></el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 查询条件 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="名称"><el-input v-model="searchForm.name" placeholder="名称"></el-input></el-form-item> <el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 列表--><el-table :data="tableData" border><el-table-column prop="name" label="名称" width="180"></el-table-column> <el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><br><!-- 分页条 -->·<el-paginationbackgroundlayout="sizes, prev, pager, next, jumper, total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination></el-main></el-container></el-container></div>
</template><script>
import axios from 'axios';export default {data() {return {tableData: [],searchForm: {name: "", }, };},methods: {handleSizeChange: function (val) {alert("每页记录数变化" + val);},handleCurrentChange: function (val) {alert("页码发生变化" + val);},onSubmit: function () {alert("查询数据");},},mounted() {// 发送异步请求,获取数据 thenc 回车即可axios.get("XXXX/api/mock/100012/dept/list").then((result) => {this.tableData = result.data.data // result.data 是固定, 再。data 是因为我们需要(我们接口自己定义的是data)json返回的data});},
};
</script><style>
</style>
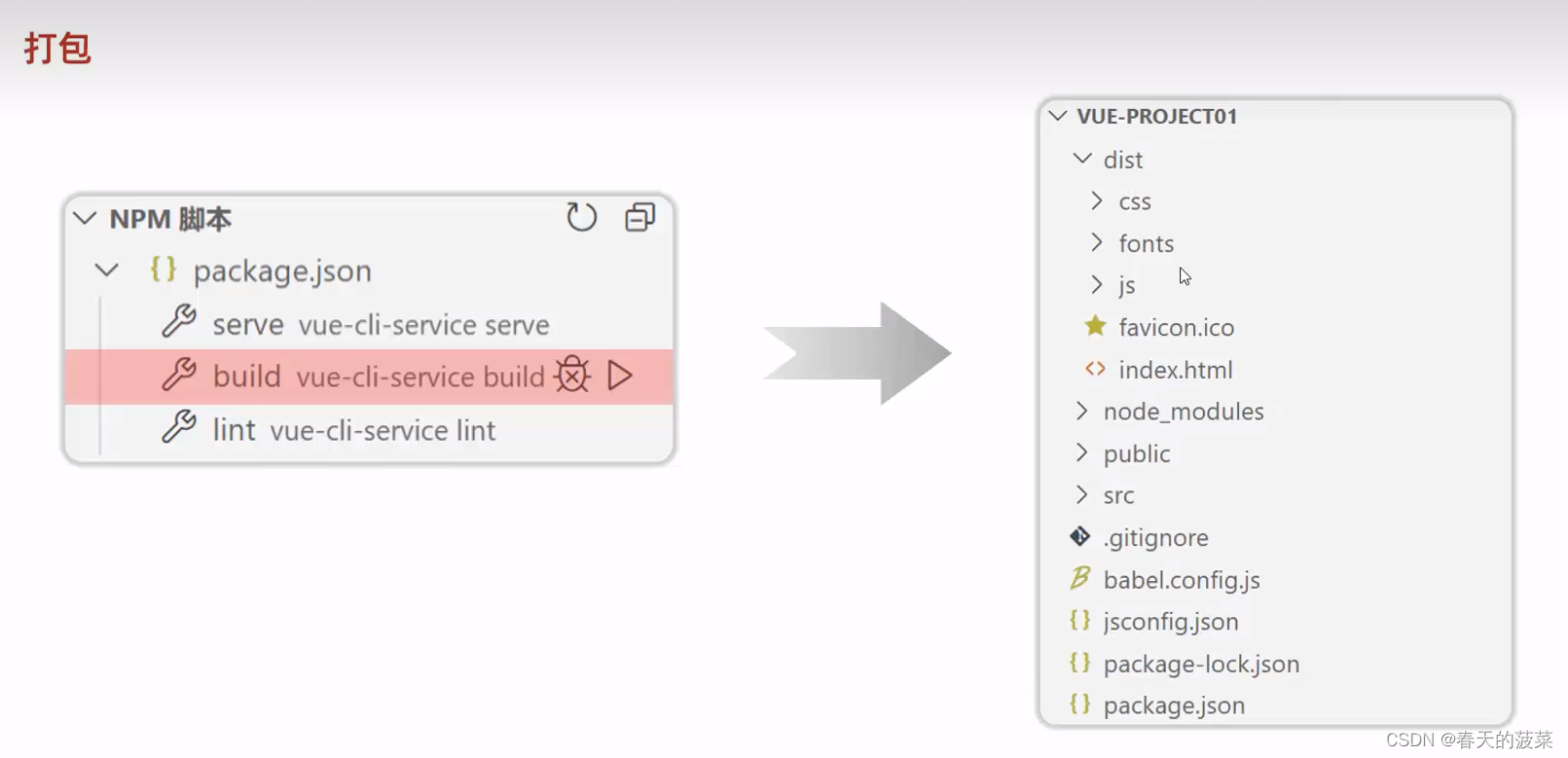
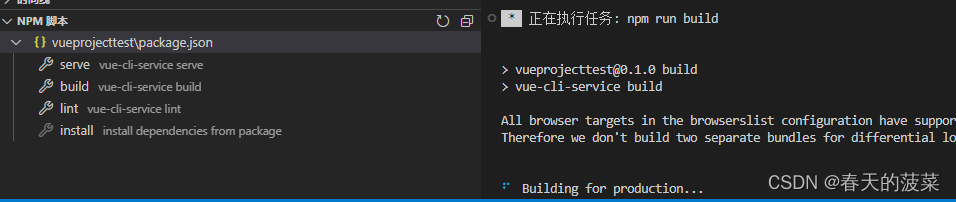
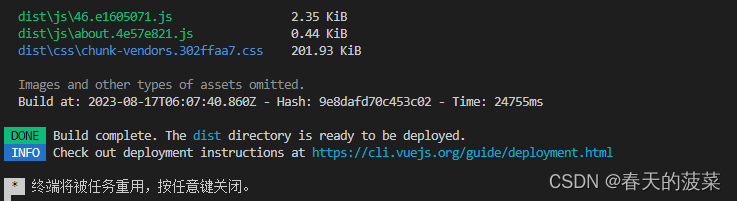
七 打包



八 部署
8.1 下载安装ngnix

8.2 部署
ngnix--》html目录下的初始化文件可删除了,再复制dist

8.3 启动

启动一闪而过,什么情况,查看进程,发现有ngnix.exe

输入:http://localhost/ 可访问系统
8.3.1 如果进程没有查看错误日志

# cmd查看80端口被占用命令
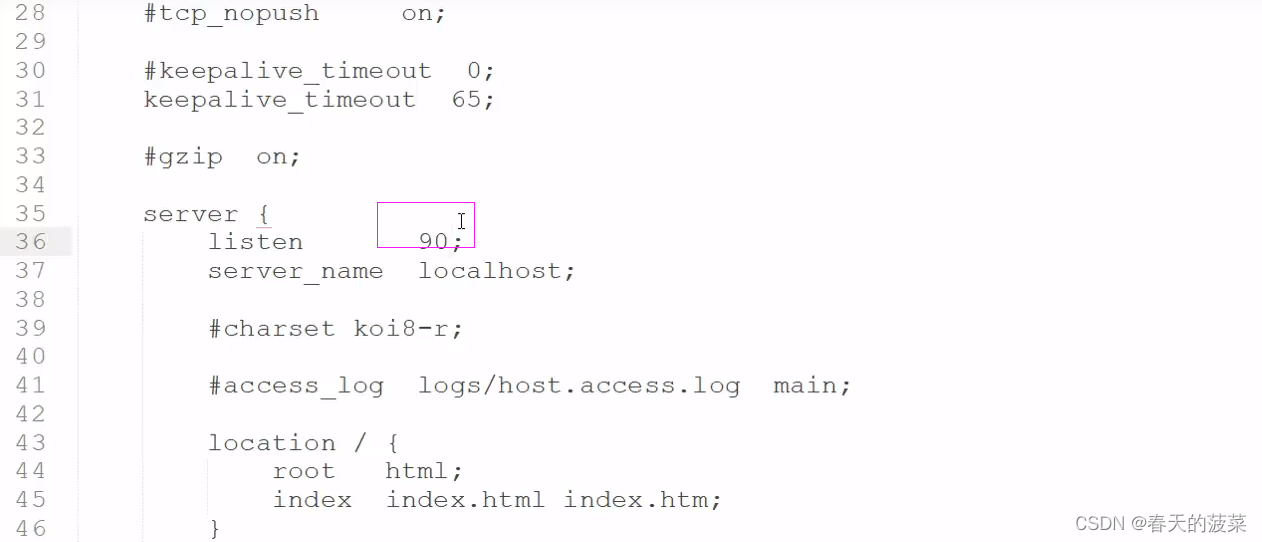
netstat -ano | findStr 808.3.2 变更ngnix端口(访问需要加端口)
conf ---> ngnix.conf