在matlab中第一次画机械臂时,可能会出现的问题是Link函数不识别(如出现Link输入参数不对等)

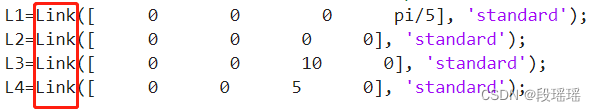
这大概率是因为缺少matlab工具箱,如图

需要下载该软件包,然后用Matlab打开,就能自动安装到matlab中。下载地址在这个超链接点击即可
(1)创建一个简单的机械臂
代码如下:
clc
clear
close
%% 机械臂建模% theta d a alpha
L1=Link([ 0 0 0 pi/5], 'standard');
L2=Link([ 0 0 0 0], 'standard');
L3=Link([ 0 0 10 0], 'standard');
L4=Link([ 0 0 5 0], 'standard');% hold on
b=isrevolute(L1);
robot=SerialLink([L1,L2,L3,L4],'name','Robot Arm'); % 将四个连杆组成机械臂
robot.display();
view(3);
%robot.teach();%在图上直接调整
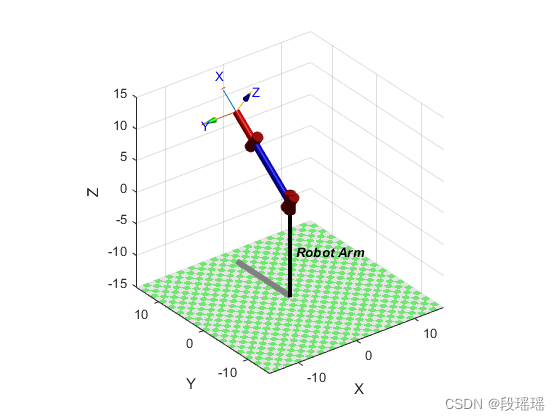
robot.plot([0 0 pi/2 0]);
得到的结果如下:

可以通过调整各个参数改变臂的长度和转向(可以去看一些专业的知识,或者就自己边试边调边观察),比如a:调臂的长度
(2)在同一张图中创建多个机械臂
代码如下:
clc
clear
close
%% 机械臂建模
% 定义各个连杆以及关节类型,默认为转动关节
% theta d a alpha
L1=Link([ 0 0 0 pi/2], 'standard'); % [四个DH参数], options
L2=Link([ 0 0 10 0], 'standard');
L3=Link([ 0 0 15 0], 'standard');
L4=Link([ 0 0 5 0], 'standard');b=isrevolute(L1);
robot=SerialLink([L1,L2,L3,L4],'name','R1','base',transl(0,1,0)); % 将四个连杆组成机械臂
robot.display();
view(3);
%robot.teach();
pose=[-pi/2 pi/2 pi/2 0];
robot.plot(pose);robot2 = SerialLink(robot, 'name','R2','base',transl(10,1,0));
hold on
robot2.plot(pose);robot3 = SerialLink(robot, 'name','R3','base',transl(20,1,0));
hold on
robot3.plot(pose);robot4 = SerialLink(robot, 'name','R4','base',transl(30,1,0));
hold on
robot4.plot(pose);结果如下:

可以通过 ‘base’,transl(x,y,z) 来修改机械臂的位置。
(3)参考资料
Corke, P. (2011). Robot Arm Kinematics. In: Robotics, Vision and Control. Springer Tracts in Advanced Robotics, vol 73. Springer, Berlin, Heidelberg. https://doi.org/10.1007/978-3-642-20144-8_7