1.jsondiffpatch 简介
jsondiffpatch 是一个用于比较和生成 JSON 数据差异的 JavaScript 库。它可以将两个 JSON 对象进行比较,并生成一个描述它们之间差异的 JSON 对象。这个差异对象可以用于多种用途,例如:
- 生成可视化的差异报告
- 应用差异到另一个 JSON 对象,从而完成更新
- 将差异对象转换为文本格式,以便存储或传输
jsondiffpatch 支持多种比较选项,例如忽略某些属性、比较数组时使用不同的算法等。它还提供了许多自定义选项,以便根据您的需求进行配置。jsondiffpatch 可以在浏览器和 Node.js 环境中使用。可以在项目地址找到源码,根据自己的需求进行扩展。
2.jsondiffpatch的使用演示
首先安装 jsondiffpatch 库:可以使用 npm 或 yarn 等包管理工具进行安装,也可以直接在 HTML 页面中引入 jsondiffpatch.js 文件。文件可以在附录中提供的github地址中找到。
接着创建 jsondiffpatch 实例:可以使用 jsondiffpatch.create() 方法创建一个 jsondiffpatch 实例。
比较两个 JSON 对象:使用 jsondiffpatch 实例的 diff() 方法比较两个 JSON 对象,生成一个描述它们之间差异的 JSON 对象。
应用差异到另一个 JSON 对象:使用 jsondiffpatch 实例的 patch() 方法将差异对象应用到另一个 JSON 对象,以更新它。
下面是一个样例:
// 引入 jsondiffpatch 库
const jsondiffpatch = require('jsondiffpatch');// 创建 jsondiffpatch 实例
const diffpatcher = jsondiffpatch.create();// 定义两个 JSON 对象
const obj1 = { name: 'Alice', age: 30 };
const obj2 = { name: 'Bob', age: 35 };// 比较两个 JSON 对象,生成差异对象
const diff = diffpatcher.diff(obj1, obj2);// 应用差异对象到另一个 JSON 对象,更新它
const patchedObj = diffpatcher.patch(obj1, diff);console.log(patchedObj); // 输出 { name: 'Bob', age: 35 }
3.diff结果的可视化
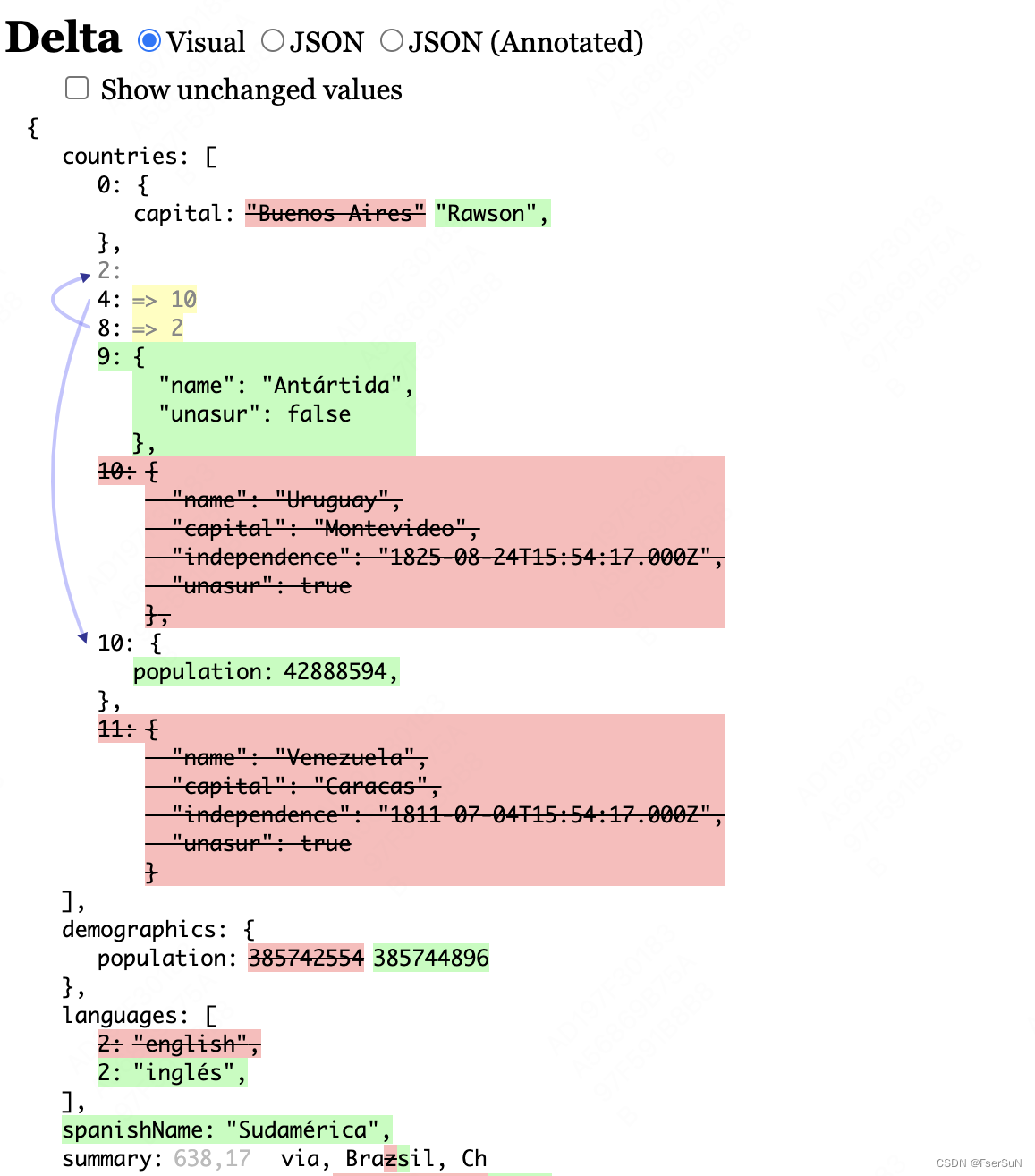
jsondiffpatch 生成的差异对象是一个 JSON 对象,其中包含了被比较的两个 JSON 对象之间的差异信息。如果您想将差异对象可视化展示出来,可以使用jsondiffpatch-formatters这个工具。
jsondiffpatch-formatters是jsondiffpatch的扩展库,提供了多种差异对象的可视化展示格式,包括 HTML、Markdown、Console 等格式。我们可以使用 jsondiffpatch-formatters 的 html.format() 方法将差异对象转换为 HTML 格式的字符串,然后将其插入到页面中展示。
例:
const diff = diffpatcher.diff(obj1, obj2);
const html = jsondiffpatch.formatters.html.format(diff, obj1);
document.getElementById('diff-container').innerHTML = html;
可以参看可视化效果展示来体验效果。

4.diff功能的扩展
jsondiffpatch 中可以使用插件增加扩展功能,可以用于增强 jsondiffpatch 的比较和生成差异对象的能力。以下是一些常用的插件及其功能:
-
diff-arrays:这个插件可以使 jsondiffpatch 在比较数组时,按照元素的值而不是索引进行比较。这样可以避免因为数组中元素的顺序不同而导致的不必要的差异。
-
annotated:这个插件可以在生成的差异对象中,为每个差异节点添加注释信息,包括节点的类型、路径、值等。这样可以方便地了解差异对象的结构和含义。
-
delta:这个插件可以将差异对象转换为一种更紧凑的格式,称为“增量格式”(delta format)。增量格式可以减少差异对象的大小,提高传输效率。
-
patch-console:这个插件可以将差异对象打印到控制台中,以便调试和测试。
除了上述插件外,jsondiffpatch 还提供了一些其他的插件,例如 reverse、clone、trivial 等。我们可以根据自己的需求选择适合的插件进行使用。但插件可能会增加 jsondiffpatch 的运行时间和内存消耗,因此在使用插件时需要进行测试。
下面是一个数组比较的演示
// 引入 jsondiffpatch 库和 diff-arrays 插件
const jsondiffpatch = require('jsondiffpatch');
const diffArrays = require('jsondiffpatch/src/diffpatcher-arrays');// 创建 jsondiffpatch 实例,并添加 diff-arrays 插件
const diffpatcher = jsondiffpatch.create({arrays: {detectMove: true,includeValueOnMove: true,},
}).use(diffArrays);// 定义两个数组
const arr1 = [1, 2, 3];
const arr2 = [3, 2, 1];// 比较两个数组,生成差异对象
const diff = diffpatcher.diff(arr1, arr2);console.log(diff); // 输出 { _t: 'a', ... }
在这个例子中,首先引入了 jsondiffpatch 库和 diff-arrays 插件。指定了 diff-arrays 插件的配置选项。使用 use() 方法将 diff-arrays 插件添加到 jsondiffpatch 实例中。
此外还可以对复杂对象的比较进行自定义实现个性化比较,实现不同业务的诉求。下面的例子中演示了这种场景的用法。方法具体含义可以参考github主页学习。
// 自定义比较方法
function myDiff(obj1, obj2, path) {// 如果 obj1 和 obj2 是字符串类型,并且都以 "$" 开头,则比较它们的长度if (typeof obj1 === 'string' && typeof obj2 === 'string' &&obj1.startsWith('$') && obj2.startsWith('$')) {const len1 = parseInt(obj1.substring(1));const len2 = parseInt(obj2.substring(1));if (len1 !== len2) {return [{ op: 'replace', path, value: obj2 }];}}// 否则使用默认的比较方法return jsondiffpatch.diff(obj1, obj2, path);
}// 创建 jsondiffpatch 实例,并设置自定义比较方法
const diffpatcher = jsondiffpatch.create({objectHash: (obj) => obj.id,diff: myDiff,
});// 定义两个对象
const obj1 = { id: 1, name: 'Alice', age: 30 };
const obj2 = { id: 1, name: 'Bob', age: 35 };// 比较两个对象,生成差异对象
const diff = diffpatcher.diff(obj1, obj2);console.log(diff); // 输出 [{ op: 'replace', path: '/name', value: 'Bob' }]
5.总结
基于这个工具,我们可以实现可视化比较。当有定制化比较诉求是,通过扩展函数实现定制化功能,最终可以搭建起我们的diff工具服务。
参考资料
[1]jsondiffpatch源码,https://github.com/benjamine/jsondiffpatch
[2]可视化效果展示,https://benjamine.github.io/jsondiffpatch/demo/index.html
[3]插件,https://github.com/benjamine/jsondiffpatch/blob/master/docs/plugins.md
[4]diff格式说明,https://github.com/benjamine/jsondiffpatch/blob/master/docs/deltas.md