- 摘 要
- 目录
- 系统实现
- 开发环境
摘 要
随着网络的不断发展,一个好的成绩查询系统,不仅便于学生查询成绩、查询个人信息,而且有利于管理员对学生成绩的统一管理,考试之后学生能及时的对个人信息进行查看,减少了老师和学生之间的工作量,减少等待成绩查看时间,不用等待通知,直接自行查看即可,节约时间。
系统分为学生登录和管理员登录模块,管理员登录可以管理学生信息、管理课程、管理成绩,对学生信息、课程信息、成绩信息进行查询、添加、修改和删除。
系统采用技术包括springboot、springmvc、mybatis、bootstrap、jquery、jsp等。前端页面采用jsp进行编写,通过jquery实现数据交互,页面布局上采用bootstrap能够快速搭建简洁美观的页面,后台采用springboot、springmvc、mybatis,springboot的使用相比spring简化了大量配置文件,springmvc让代码结构更加清晰,系统结构更加直观,代码容易开发维护。
目录
第1章 引言… 1
1.1 开发背景… 1
1.2 设计思路和方法… 1
第2章 相关技术简介… 3
2.1 Java… 3
2.2 Springboot… 3
2.3 SpringMVC… 4
2.4 Mybatis… 4
2.5 Bootstrap… 5
2.6 Jquery… 5
2.7 Mysql… 5
2.8 开发工具和开发环境… 6
第3章 系统需求分析与设计… 7
3.1 可行性分析… 7
3.1.1 发展可行性… 7
3.1.2 经济可行性… 7
3.1.3 技术可行性… 7
3.1.4 操作可行性… 8
3.2 功能简介… 8
3.2.1 学生系统结构分析… 8
3.2.2 管理员系统结构分析… 8
3.3 用例图分析… 9
3.4 活动图分析… 10
3.4.1 登录分析… 10
3.4.2 添加学生分析… 10
3.4.3 添加成绩分析… 11
3.5 ER图设计… 12
3.5.1 学生实体设计… 12
3.5.2 课程实体设计… 12
3.5.3 成绩实体设计… 13
3.5.4 用户实体设计… 13
3.5.5 ER图设计… 14
3.6 数据库表设计… 14
3.6.1 用户表设计… 14
3.6.2 学生表设计… 15
3.6.3 课程表设计… 15
3.6.4 成绩表设计… 15
第4章 客户端系统实现… 17
4.1 登录… 17
4.2 个人信息管理… 17
4.2.1 个人账号… 17
4.2.2 个人信息… 18
4.3 成绩查询… 19
第5章 管理员系统实现… 20
5.1 登录… 20
5.1.1 登录… 20
5.1.2 注销… 21
5.1.3 登录拦截… 21
5.2 学生管理… 22
5.2.1 学生列表… 22
5.2.2 学生添加… 23
5.2.3 学生修改… 24
5.2.4 学生删除… 24
5.3 课程管理… 25
5.3.1 课程列表… 25
5.3.2 课程添加… 25
5.3.3 课程修改… 26
5.4 成绩管理… 26
5.4.1 成绩列表… 26
5.4.2 成绩添加… 26
5.4.3 成绩修改… 27
第6章 系统测试… 28
6.1 可用性测试… 28
6.2 性能测试… 29
6.3 功能测试… 29
6.3.1 登录测试… 29
6.3.2 管理员学生管理测试… 30
6.3.3 管理员课程管理测试… 31
6.3.4 管理员成绩管理测试… 32
6.3.5 学生修改密码测试… 32
6.3.6 学生成绩查询测试… 33
6.4 测试结果分析… 33
总结… 34
参考文献… 35
致谢… 36
系统实现
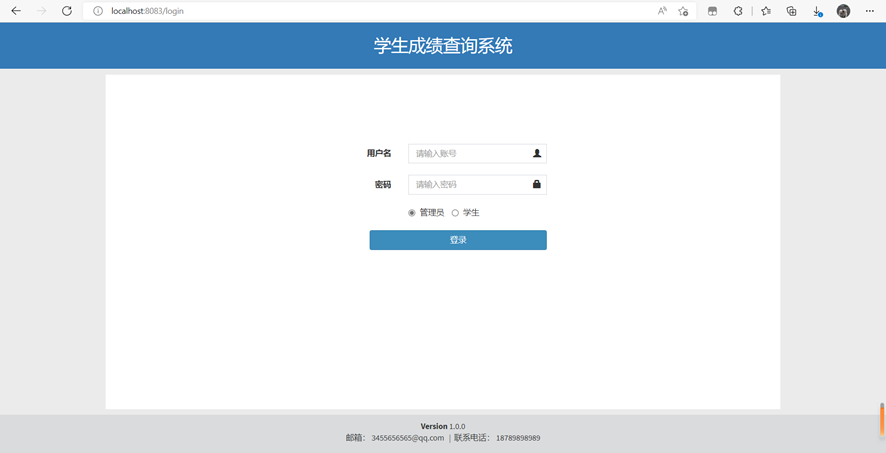
登录界面如图 4.1.1 登录所示,分为管理员登录和学生登录,登录成功后进入对应系统。

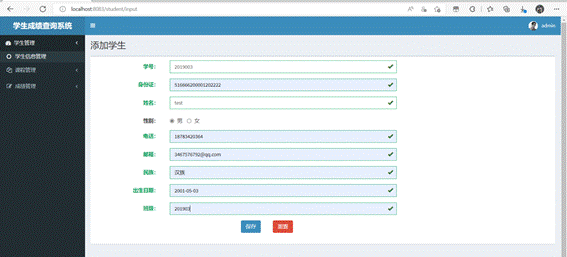
学生添加如图 5.2.2.1 学生添加所示,添加时对表单进行数据验证,其他模块关于表单提交也有相应的表单验证,表单验证通过form.js统一处理,降低代码耦合度,并且提高了代码的复用能力便于管理,添加学生时还需要在数据库中检测学号是否存在,不存在才能添加成功。

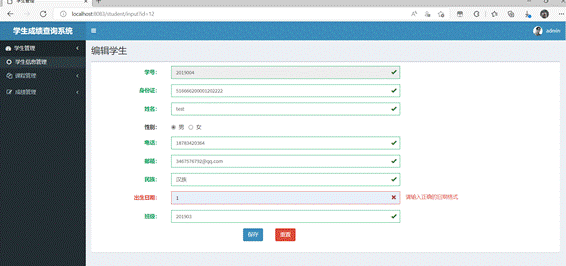
@RequestMapping("input")public String input(Long id, Model model) {Student student = studentService.queryById(id);model.addAttribute("student",student);return "admin/student/input";}@RequestMapping("saveOrUpdate")public String saveOrUpdate(Student student) {if(student.getId()==null){studentService.insert(student);}else{studentService.update(student);}return "redirect:/student/list";}学生修改如图 5.2.3.1 学生修改所示,学生信息修改时不能修改学生学号,学生学号在学生中为唯一标识。

开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5