文章目录
- 前言:
- 第1步、打开Microsoft Visual Studio(简称vs),本人这里使用的是Visual Studio 2017 专业版,如下图:
- 1.2 Visual Studio Community 2019下载
- 1.3 Visual Studio Community 2019 安装
- 第2步、点击左上角“文件”菜单,如下图:
- 第3步、点击“新建”子菜单,如下图:
- 第4步、点击“项目”子菜单,如下图:
- 第5步、点击“已安装”,如下图:
- 第6步、点击“Visual C#”,如下图:
- 第7步、选择“Windows 窗体应用程序(.NET Framework)”,如下图:
- 第8步、给我们的winform项目起一个名字,比如MyFirstProgram,如下图:
- 第9步、给我们的winform项目设置一个在电脑中硬盘存储项目的路径,比如d盘,如下图:
- 第10步、设置解决方案名称(一般使用默认值,默认值就是和项目名称一致),如下图:
- 第11步、选择框架版本(一般使用默认值,不用更改),如下图:
- 第12步、点击确定按钮
- 第13步、开始为winform项目添加控件
- 第14步、添加一个Button到Form1窗体:
- 14.1 点击工具箱,如下图
- 14.2 鼠标左键单击“Button”按钮,如下图:
- 14.3 鼠标光标移动到Form1窗体上,然后鼠标左键按下,然后鼠标光标向右滑动,最后松开鼠标,这样一个Button就被添加到Form1窗体上,如下图:
- 最后一步、运行Winform程序
- 博主履历介绍:
- 1、[Winform从入门到精通(1)——(如何年入30万+)](https://blog.csdn.net/qq_34059233/article/details/104818311)
- 2、[Winform从入门到精通(2)——Button(史上最全)](https://blog.csdn.net/qq_34059233/article/details/108869139)
- 3、[Winform从入门到精通(3)——Form(史上最全)](https://blog.csdn.net/qq_34059233/article/details/121260620)
- 4、[Winform从入门到精通(4)——Textbox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/121507433)
- 5、[Winform从入门到精通(5)——checkBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/121547425)
- 6、[Winform从入门到精通(6)——radioButton(史上最全)](https://blog.csdn.net/qq_34059233/article/details/121548208)
- 7、[Winform从入门到精通(7)——ComboBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/121551959)
- 8、[Winform从入门到精通(8)——richTextBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/122362363)
- 9、[Winform从入门到精通(9)——ListBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/122432252)
- 10、[Winform从入门到精通(10)——CheckedListBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/122486646)
- 11、[Winform从入门到精通(11)——numericUpDown(史上最全)](https://blog.csdn.net/qq_34059233/article/details/122492955)
- 12、[Winform从入门到精通(12)——LinkLabel(史上最全)](https://blog.csdn.net/qq_34059233/article/details/122494012)
- 13、[Winform从入门到精通(13)——DateTimePicker(史上最全)](https://blog.csdn.net/qq_34059233/article/details/122495893)
- 14、[Winform从入门到精通(14)——NotifyIcon(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129101473)
- 15、[Winform从入门到精通(15)——contextMenuStrip(史上最全)](https://blog.csdn.net/qq_34059233/article/details/108865197)
- 16、[Winform从入门到精通(16)——Timer(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129221656)
- 17、[Winform从入门到精通(17)——PictureBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129225654)
- 18、[Winform从入门到精通(18)——Chart(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129369477)
- 19、[Winform从入门到精通(19)——DataGridView(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129369731)
- 20、[Winform从入门到精通(20)——TableLayoutPanel(史上最全](https://blog.csdn.net/qq_34059233/article/details/108900262)
- 21、[Winform从入门到精通(21)——ProgressBar(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129718046)
- 22、[Winform从入门到精通(22)——Panel(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129802561)
- 23、[Winform从入门到精通(23)——FlowLayoutPanel(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129827134)
- 24、 [Winform从入门到精通(24)——GroupBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129882973)
- 25、[Winform从入门到精通(25)——SplitContainer(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129889411)
- 26、[Winform从入门到精通(26)——TabControl(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129897106)
- 27、[Winform从入门到精通(27)——Label(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129968811)
- 28、[Winform从入门到精通(28)——ToolTip(史上最全)](https://blog.csdn.net/qq_34059233/article/details/129970929)
- 29、[Winform从入门到精通(29)——MaskedTextBox(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130001781)
- 30、[Winform从入门到精通(30)——MonthCalendar(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130040501)
- 31、[Winform从入门到精通(31)——TreeView(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130162901?spm=1001.2014.3001.5502)
- 32、[Winform从入门到精通(32)——MenuStrip(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130191013)
- 33、[Winform从入门到精通(33)——OpenFileDialog(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130443535)
- 34、[Winform从入门到精通(34)——SaveFileDialog(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130450902)
- 35、[Winform从入门到精通(35)——FontDialog(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130454646)
- 36、[Winform从入门到精通(36)——ColorDialog(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130455587)
- 37、[Winform从入门到精通(37)——FolderBrowserDialog(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130457728)
- 38、[Winform从入门到精通(38)——StatusStrip(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130458657)
- 39、[Winform从入门到精通(39)——ToolStrip(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130484151)
- 40、[Winform从入门到精通(40)——HelpProvider(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130497349)
- 41、[Winform从入门到精通(42)——ToolStripContainer(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130535034)
- 42、[Winform从入门到精通(43)——BackgroundWorker(史上最全)](https://blog.csdn.net/qq_34059233/article/details/130611679)
前言:
最近有粉丝订阅了我的博客专栏《winform控件从入门到精通》,但是却来问我平时使用什么软件来开发winform程序,我本以为订阅我专栏的粉丝至少应该是掌握Microsoft Visual Studio的基本用法,也能够创建winform项目,看来是我大意了,我的错,粉丝们!对于不会创建winform项目但是却直接订阅了我的专栏的粉丝,我真的非常感动,这是对我有多么的信任!当然,我也不能让我的粉丝们失望,我这就更新一篇如何创建winform项目的文章来帮助大家更快速的入门学习,学起来粉丝们!
第1步、打开Microsoft Visual Studio(简称vs),本人这里使用的是Visual Studio 2017 专业版,如下图:

关于visual studio的下载链接,由于版权问题,我给大家提供了Visual Studio Community 2019的下载链接:
1.2 Visual Studio Community 2019下载
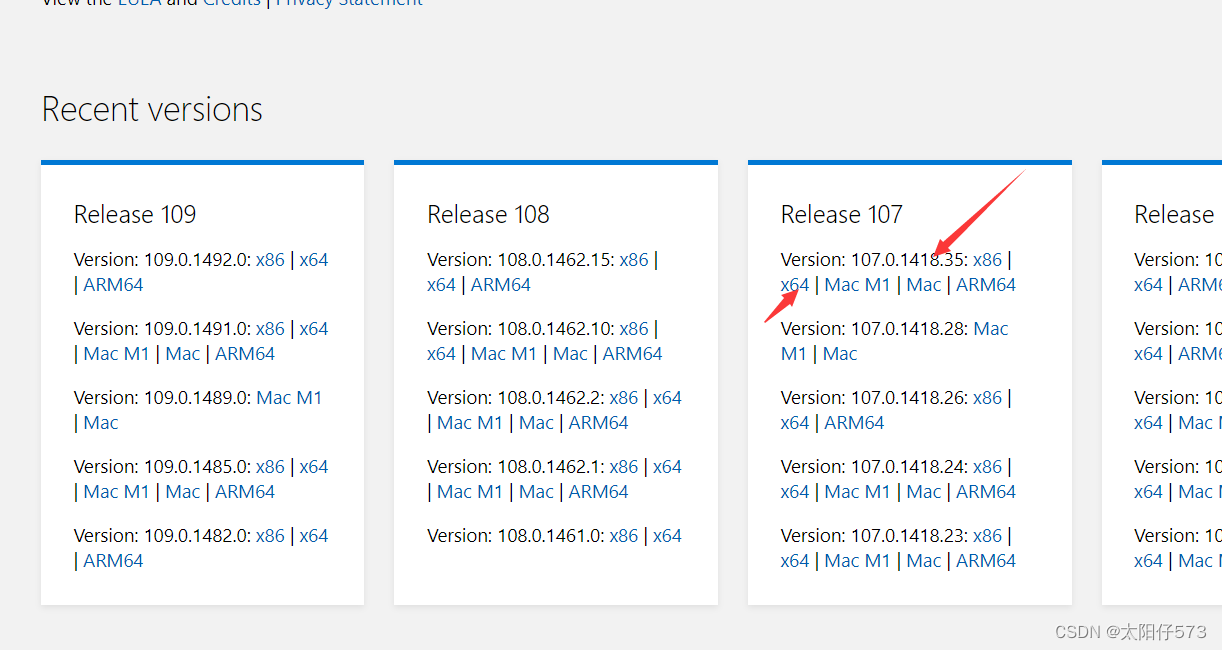
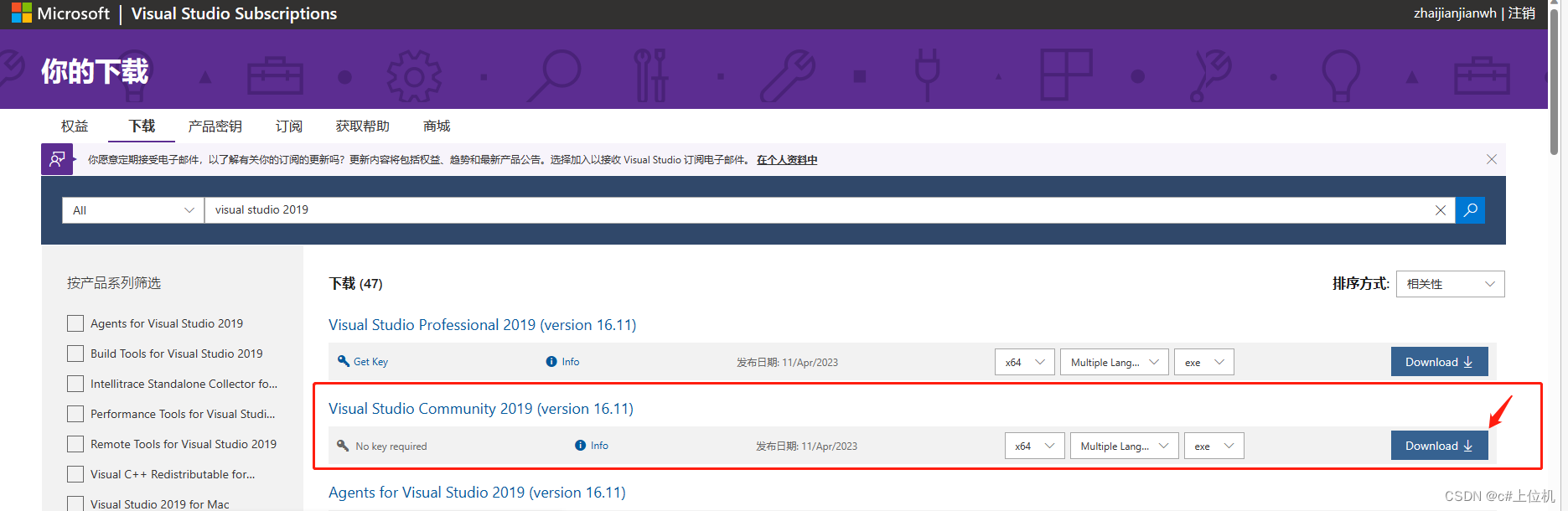
2019社区版下载链接请点击这里,Visual Studio Community 2019下载,然后点击下图的箭头的DownLoad下载,要注意的是下载时要注册一个微软账号,使用自己的qq邮箱注册即可。

1.3 Visual Studio Community 2019 安装
关于Visual Studio Community 2019 的winform开发环境配置安装,请参考我的这篇文章手把手教你安装Visual Studio 2019(史上最全),Visual Studio Professional 2017的安装配置参考2019社区版的教程,如有疑问在博客留言。
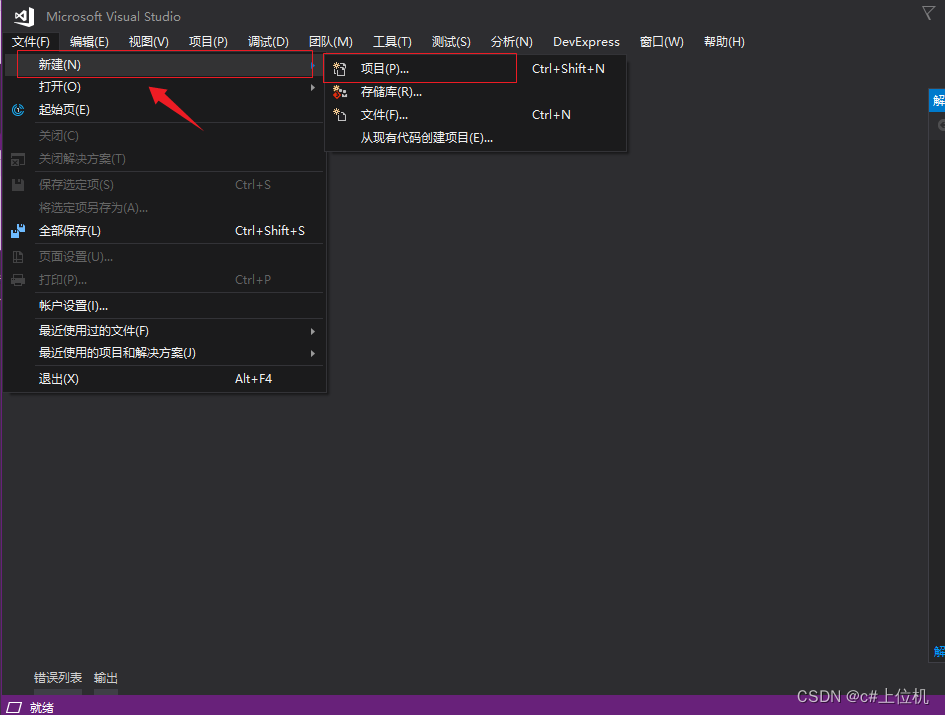
第2步、点击左上角“文件”菜单,如下图:

第3步、点击“新建”子菜单,如下图:

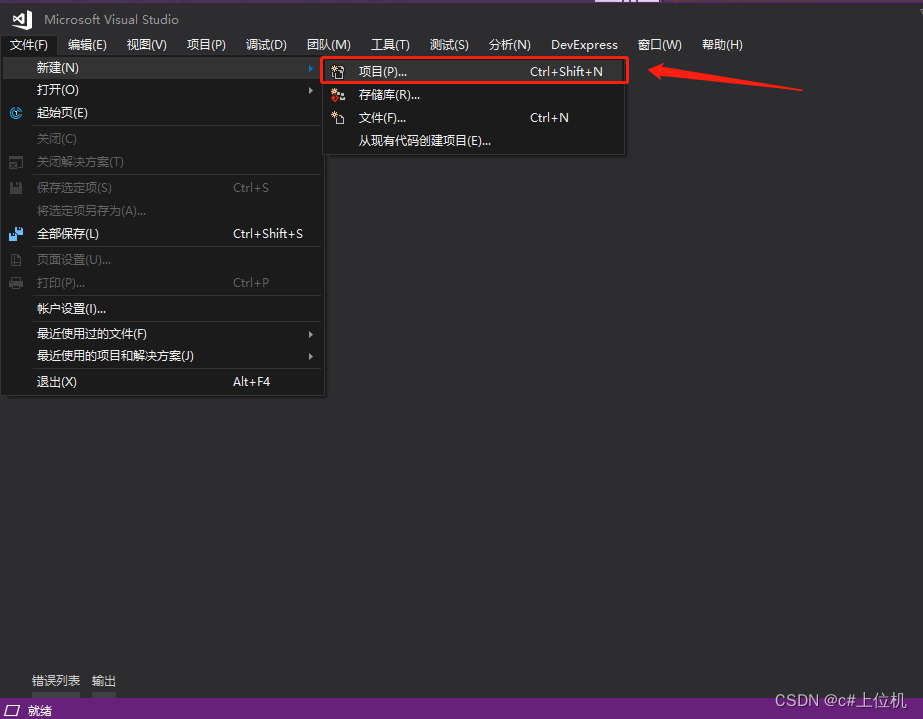
第4步、点击“项目”子菜单,如下图:

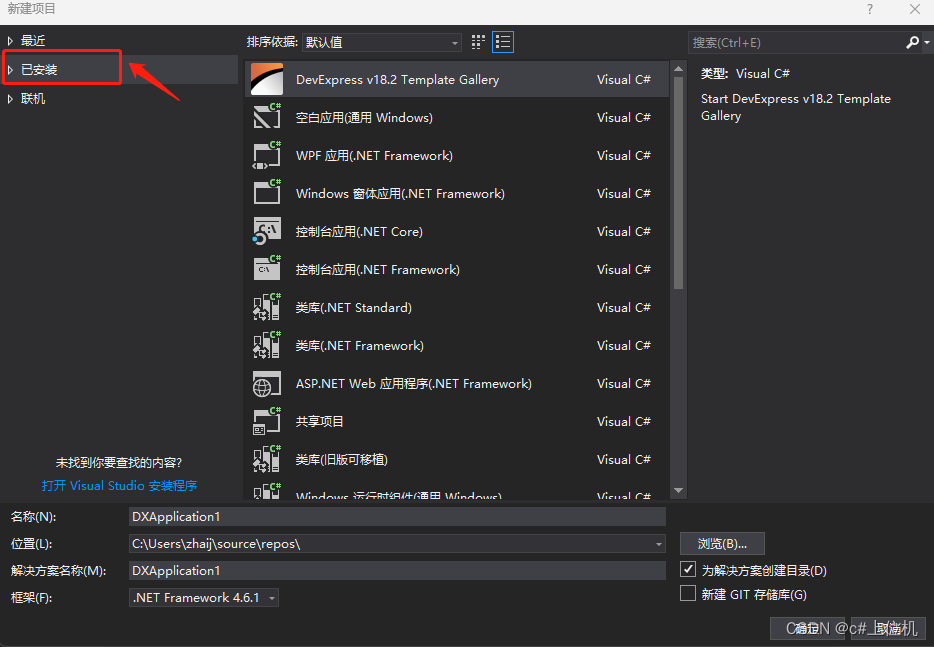
第5步、点击“已安装”,如下图:

第6步、点击“Visual C#”,如下图:

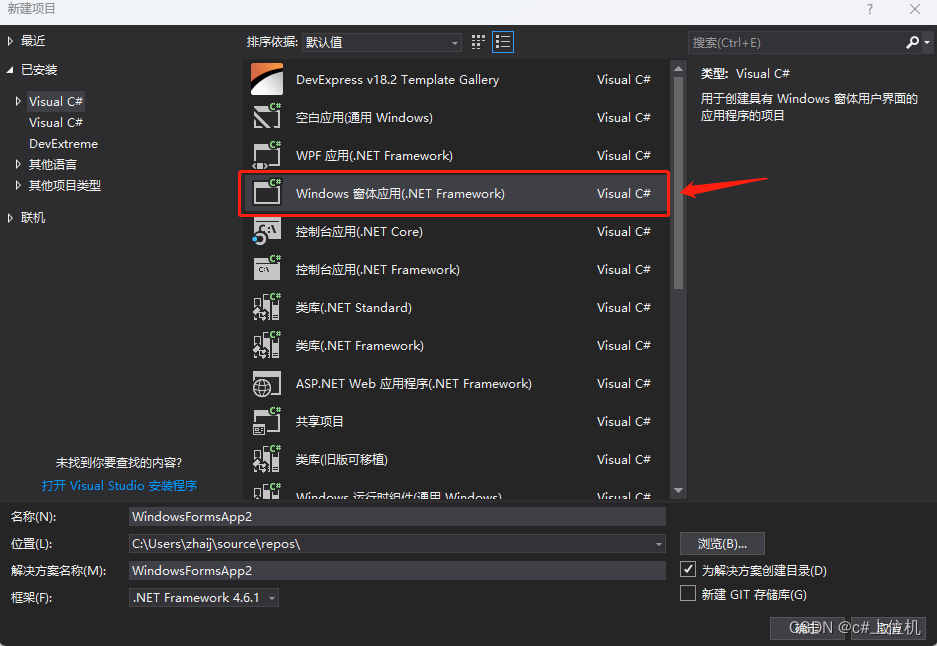
第7步、选择“Windows 窗体应用程序(.NET Framework)”,如下图:

这里要注意的是,如果没有看到“Windows 窗体应用程序(.NET Framework)”,可以拖动上图箭头所指的下拉框,来详细找一下
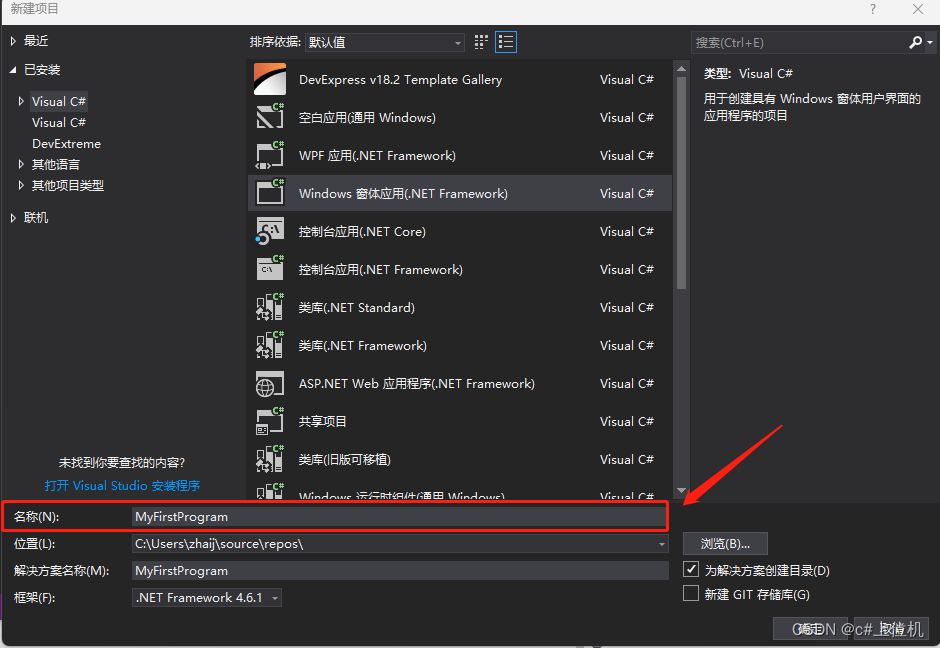
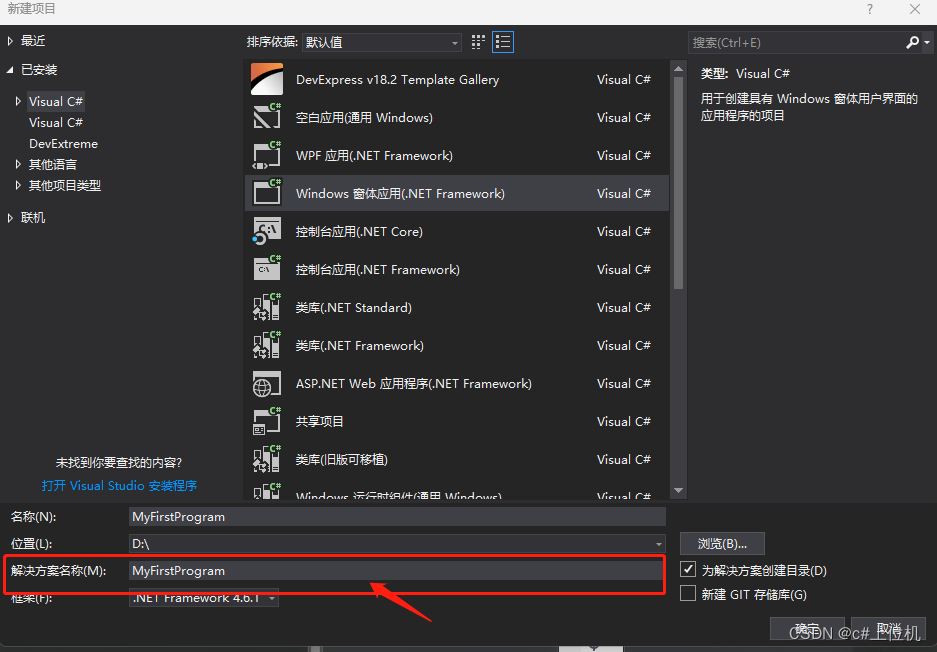
第8步、给我们的winform项目起一个名字,比如MyFirstProgram,如下图:

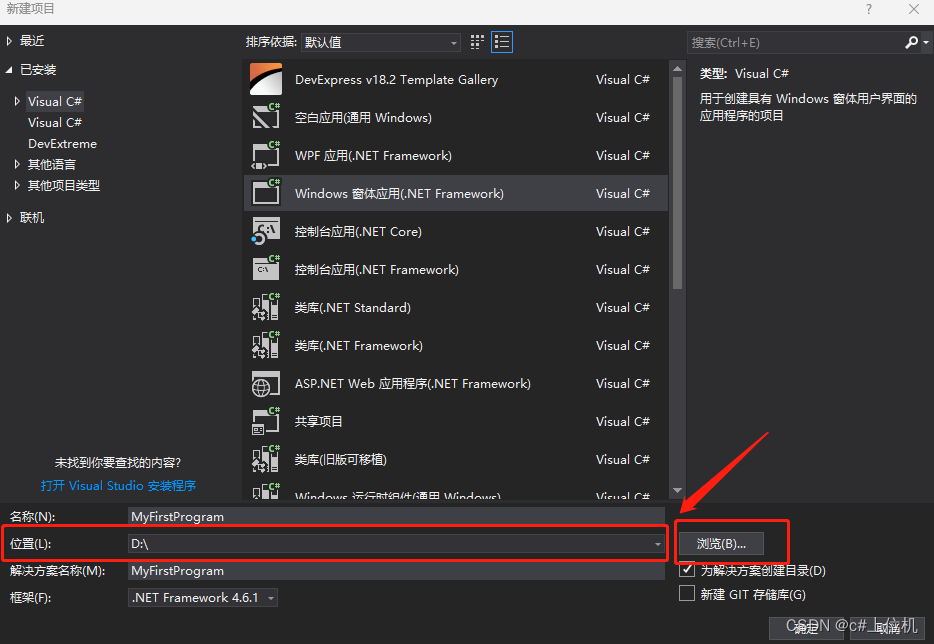
第9步、给我们的winform项目设置一个在电脑中硬盘存储项目的路径,比如d盘,如下图:

注意这里的D盘,可以通过上图箭头所指的“浏览”按钮来选择,也可以手动输入路径
第10步、设置解决方案名称(一般使用默认值,默认值就是和项目名称一致),如下图:

这里的“解决方案名称”会默认的变成和“项目”名称一样,都是MyFirstProgram,所以解决方案名称一般是不用设置的
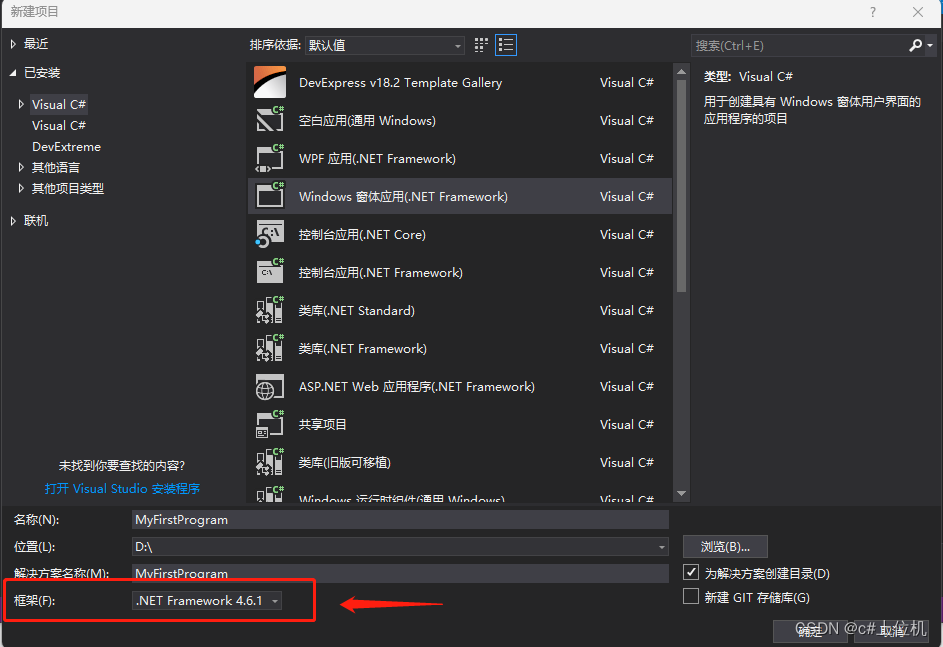
第11步、选择框架版本(一般使用默认值,不用更改),如下图:
这里的默认版本是.NET Framework 4.6.1,如下图:

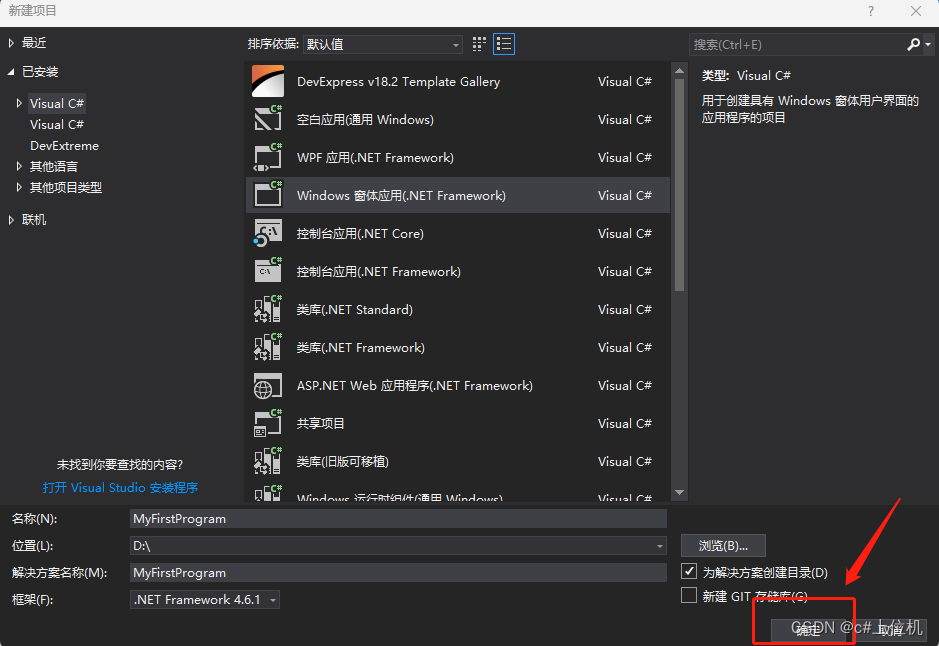
第12步、点击确定按钮

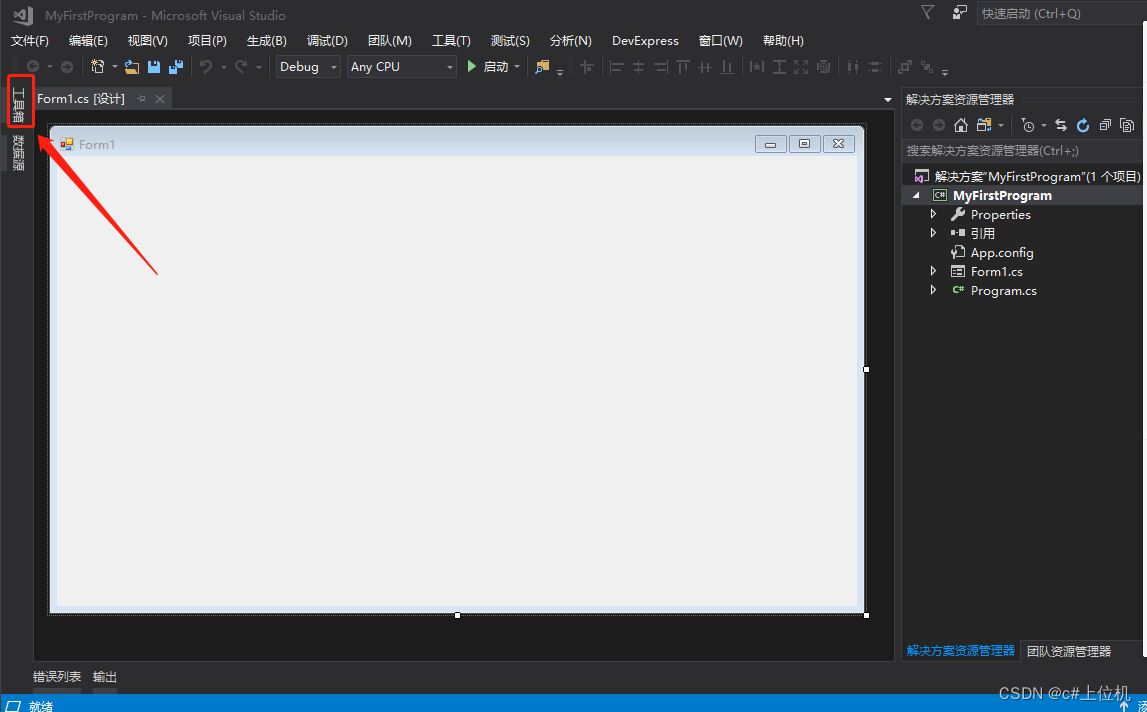
第13步、开始为winform项目添加控件
这样一个winform项目就被我们创建好了,如下图:

第14步、添加一个Button到Form1窗体:
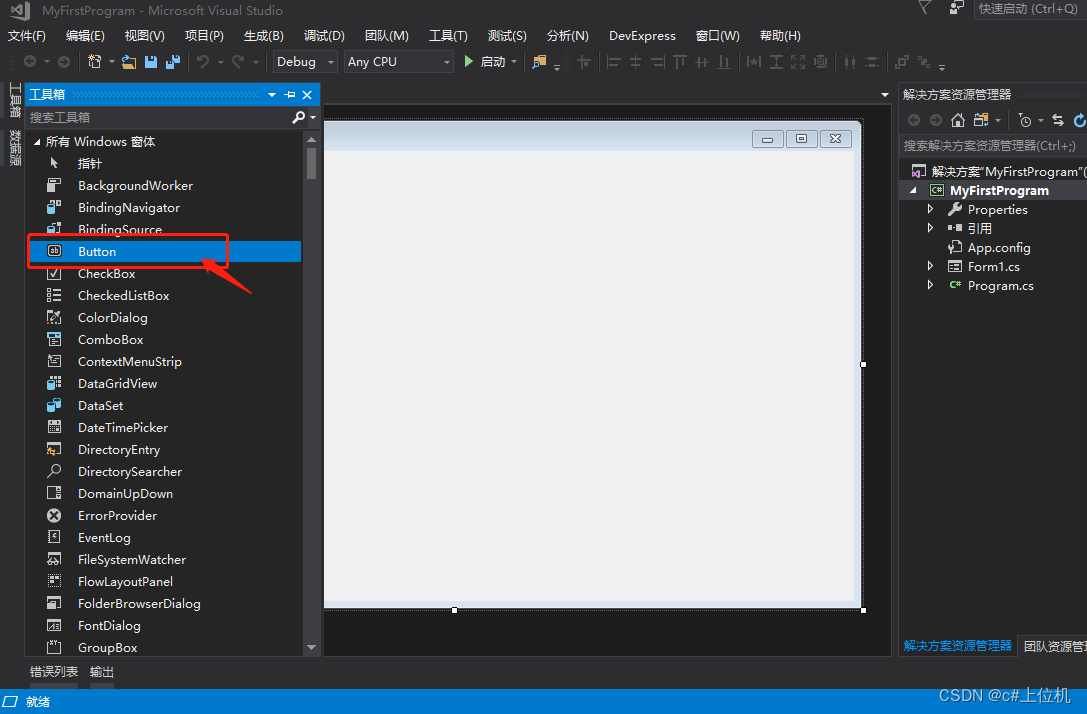
14.1 点击工具箱,如下图

14.2 鼠标左键单击“Button”按钮,如下图:

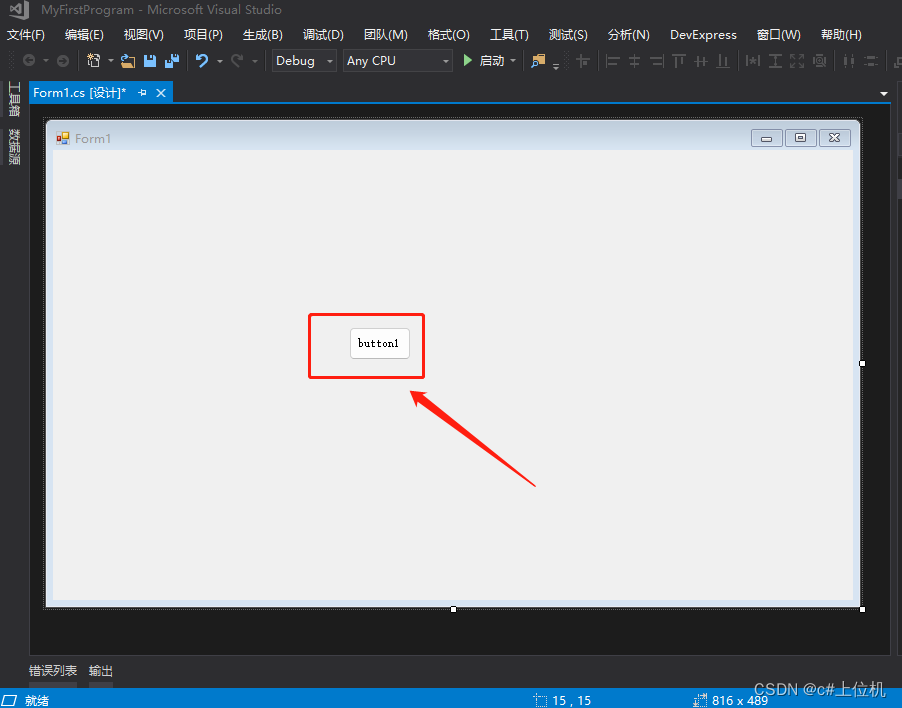
14.3 鼠标光标移动到Form1窗体上,然后鼠标左键按下,然后鼠标光标向右滑动,最后松开鼠标,这样一个Button就被添加到Form1窗体上,如下图:

最后一步、运行Winform程序
方法1:按下键盘的F5快捷键
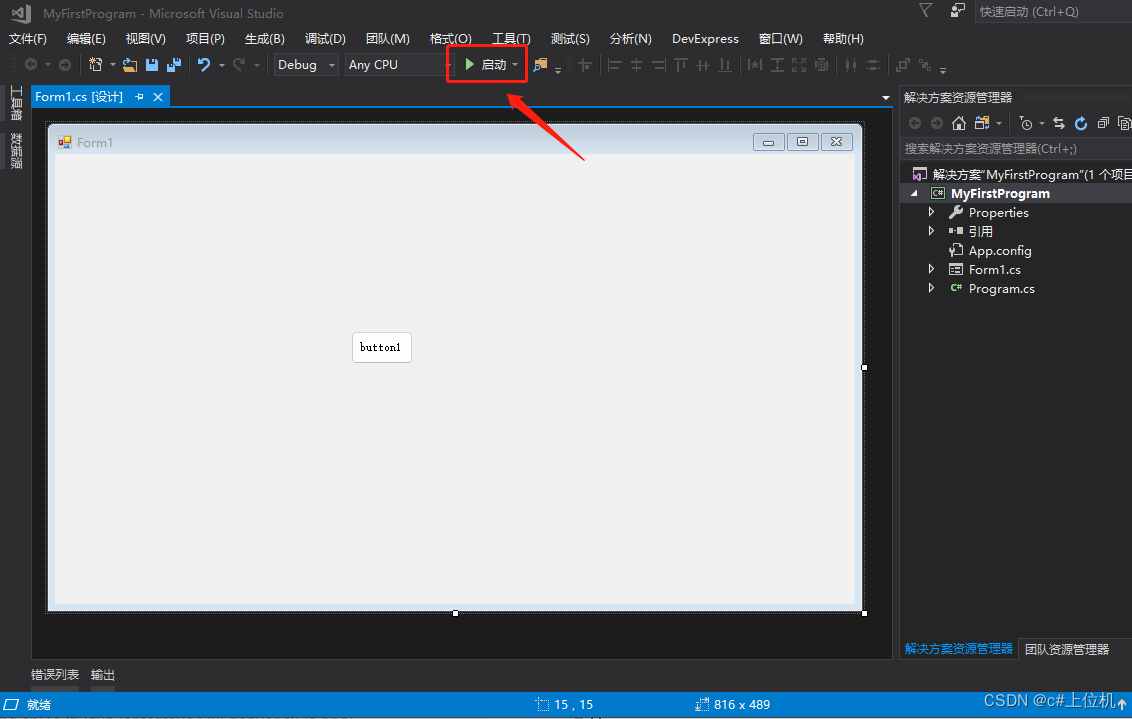
方法2、点击“启动”按钮,如下图:

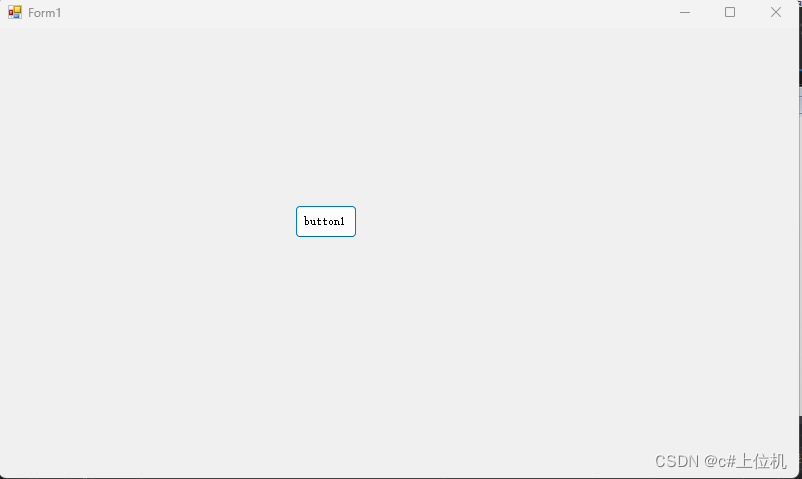
这样第一个Winform项目就被我们创建了,如下图:

博主履历介绍:
本人2017年硕士毕业,行业经验六年了,一直在自动化行业从事上位机软件开发的工作,当然运动控制和机器视觉也广泛涉及,目前也是以高级软件工程师的职位任职,薪资我就不方便透露了,你可以去招聘网站去查上位机高级软件工程师的薪资范围,可以说理论和实战经验都比较丰富,所以我的经验对学习c#的尤其自动化行业的人极具参考价值,可以说如果掌握了我的博客所有文章,你也可以达到甚至超越我的水平,也祝愿大家都能通过自己的努力找到理想的工作!
本篇文章是我开设的博客专栏《winform控件从入门到精通》系列文章中的一篇介绍如何利用Visual Studio 2017 创建一个winform项目的文章,如果需要查看更多关于winform所有控件学习的内容请订阅专栏查看,原创不易,敬请谅解!本专栏会对winform中所有控件进行介绍,包括控件的属性和事件,重点是我会将控件所有属性和事件进行介绍,并且也会在专栏中增加一些案例来帮助想学习winform控件的程序员来巩固以及练习如何灵活的运用控件的各种特性来实现不同的功能,所以该专栏文章既包含了入门内容,也包含了进阶内容,对于想学习winform控件开发的程序员来说这绝对是一份非常详细的资料,您也可以将其作为自己的字典,需要使用某个功能的时候来查阅即可,当然如果您发现我的文章中有您需要的功能,但是我没有进行介绍,您可以在我的博客中留言,我会及时更新该功能,比如这次有粉丝留言不知道怎么创建winform项目,我这不就立马更新了一篇教程了嘛!感谢大家一直以来的支持!
关于所有控件的访问链接如下: