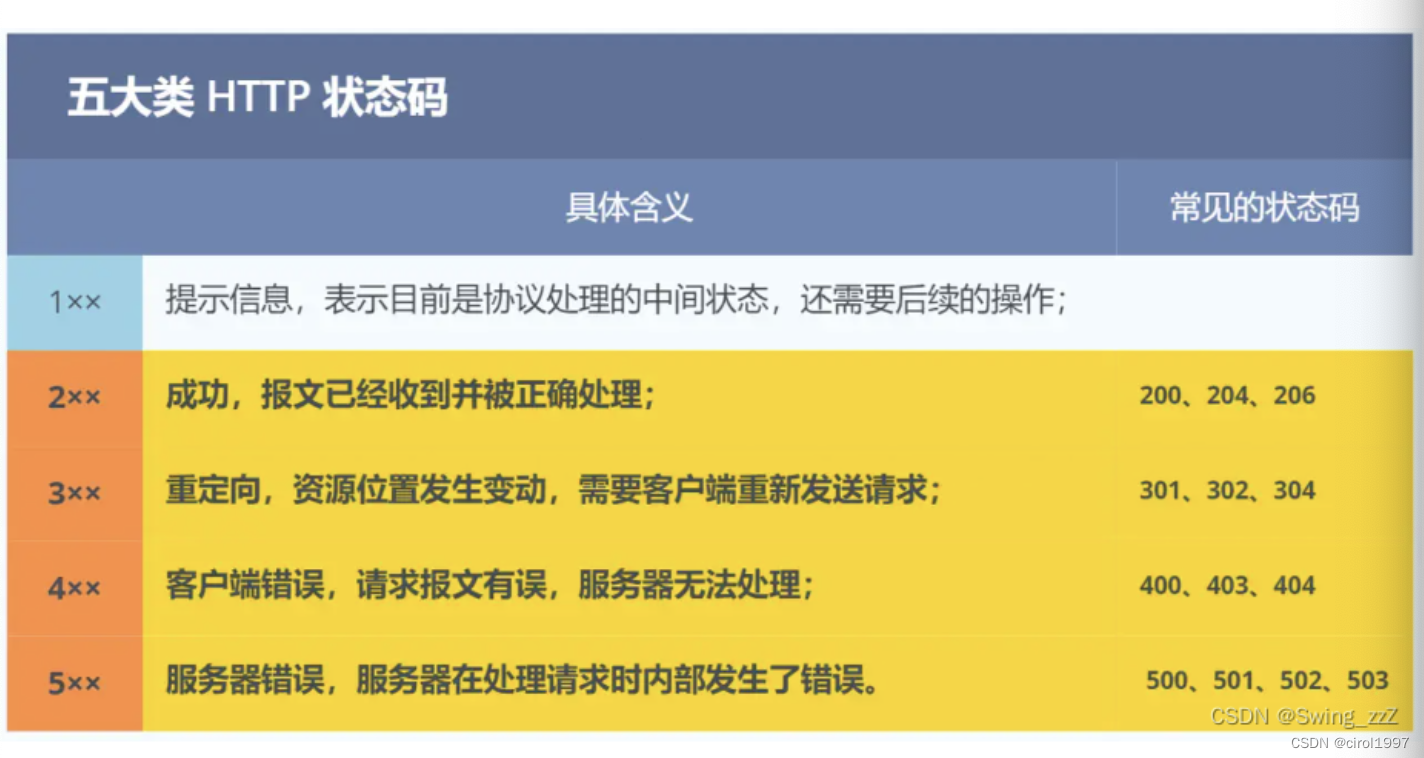
1. HTTP常见状态码

2. 3开头重定向,4开头客户端错误,5开头服务端错误
2. HTTP 报文

1. start-line:请求行,可以为以下两者之一:
- 请求行: GET /hello-world2.html HTTP/1.1
- 状态行:HTTP/1.1 200 OK
- 请求行由方法字段、URL字段和HTTP协议版本字段。其中,方法字段严格区分大小写,当前HTTP协议中的方法都是大写
- 状态行包括三个字段:协议版本、状态码与原因短语。
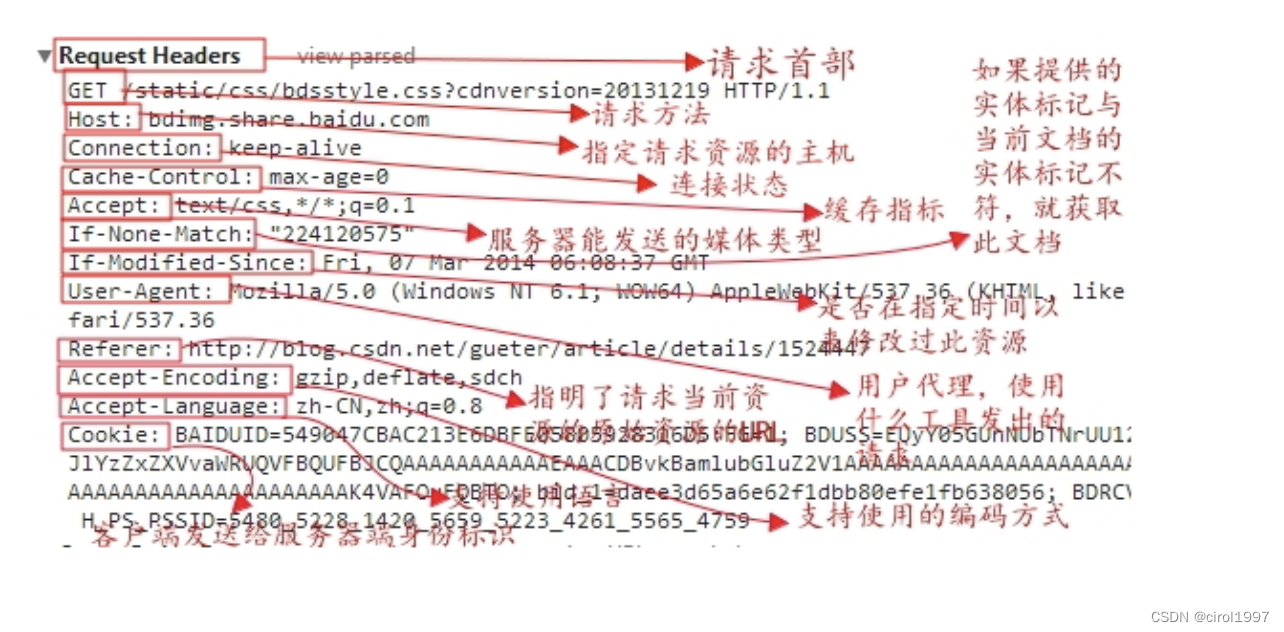
2 . 请求头
Host: 请求的主机名和端口号,虚拟主机环境下用于不同的虚拟主机
Referer:指明了请求当前资源的原始资源的URL
User-Agent: 用户代理,使用什么工具发出的请求
1、Accept首部:用户标明客户自己更倾向于支持的能力
Accept: 指明服务器能发送的媒体类型
Accept-Charset: 支持使用的字符集
Accept-Encoding: 支持使用的编码方式
Accept-Language: 支持使用语言
2、条件请求首部:
Expect: 告诉服务器能够发送来哪些媒体类型
If-Modified-Since: 是否在指定时间以来修改过此资源
If-None-Match:如果提供的实体标记与当前文档的实体标记不符,就获取此文档
跟安全相关的请求首部:
Authorization: 客户端提交给服务端的认证数据,如帐号和密码
Cookie: 客户端发送给服务器端身份标识

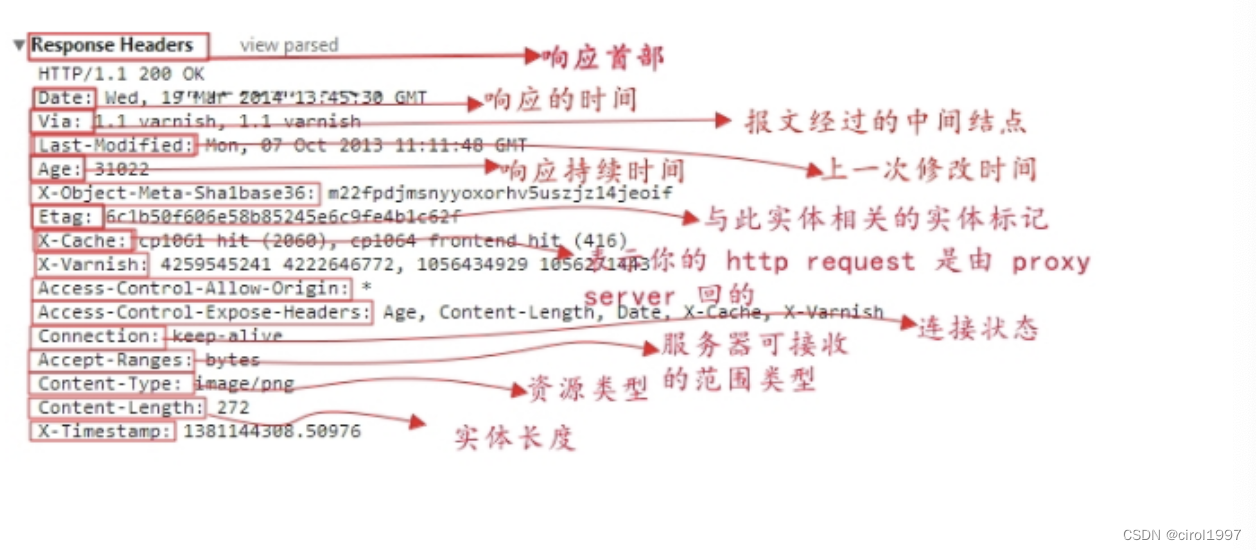
3. 响应头
Date标头:消息产生的时间
Age标头:(从最初创建开始)响应持续时间
Server标头: 向客户端标明服务器程序名称和版本
ETage标头:不透明验证者
Location标头:URL备用的位置
Content-Length标头:实体的长度
Content-Tyep标头:实体的媒体类型

4.GET 和 POST 有什么区别?
- GET 的语义是从服务器获取指定的资源
- POST 的语义是根据请求负荷(报文body)对指定的资源做出处理。
- 两者都可以带数据,GET请求的数据拼接到url上,POST在body上
- 由于GET放在url上,故携带的数据览器会对 URL 的长度有限制(HTTP协议本身对 URL长度并没有做任何规定),POST能携带的资源更多。
- 安全: 请求方法不会「破坏」服务器上的资源。GET安全, POST不一定。
- 幂等:多次执行相同的操作,结果都是「相同」的。GET幂等, POST不一定。
- GET只接受ASCII字符,而POST没有限制。.
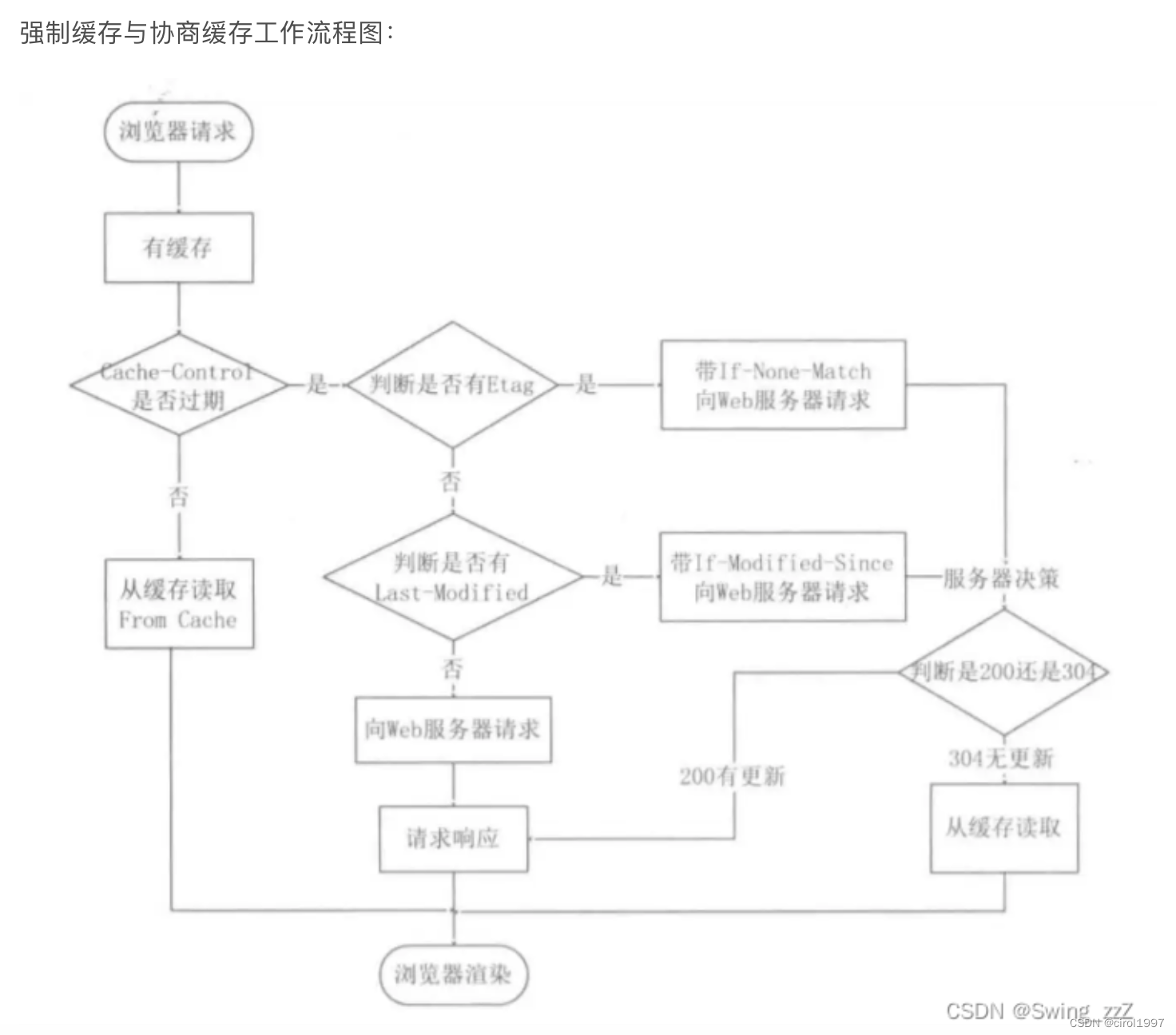
5. HTTP 缓存技术
强缓存指的是只要浏览器判断缓存没有过期,则直接使用浏览器的本地缓存,决定是否使用缓存的主动性在于浏览器这边,原理:
- 当浏览器第一次请求访问服务器资源时,服务器会在返回这个资源的同时,在 Response 头部加上 Cache-Control,Cache-Control 中设置了过期时间大小;
- 浏览器再次请求访问服务器中的该资源时,先从浏览器找,会先通过请求资源的时间与 Cache-Control 中设置的过期时间大小,来计算出该资源是否过期,如果没有,则使用该缓存,否则重新请求服务器;
- 服务器再次收到请求后,会再次更新 Response 头部的 Cache-Control。
5. 协商缓存
- 协商缓存是指通过服务端告知客户端是否可以使用缓存的方式,即与服务端协商之后,通过协商结果来判断是否使用本地缓存。
- 第一种(基于时间实现的):请求头部中的 If-Modified-Since 字段与响应头部中的 Last-Modified 字段实现,这两个字段的意思是:
响应头部中的 Last-Modified:标示这个响应资源的最后修改时间;
请求头部中的 If-Modified-Since:
当资源过期了,发现响应头中具有 Last-Modified 声明,则再次发起请求的时候带上 Last-Modified 的时间,
服务器收到请求后发现有 If-Modified-Since 则与被请求资源的最后修改时间进行对比(Last-Modified),
如果最后修改时间较新(大),说明资源又被改过,则返回最新资源,HTTP 200 OK;如果最后修改时间较旧(小),说明资源无新修改,响应 HTTP 304 走缓存。
- 第二种(基于唯一标识实现的):请求头部中的 If-None-Match 字段与响应头部中的 ETag 字段,这两个字段的意思是:
响应头部中 Etag:唯一标识响应资源;
请求头部中的 If-None-Match:
当资源过期时,浏览器发现响应头里有 Etag,则再次向服务器发起请求时,会将请求头 If-None-Match 值设置为 Etag 的值。
服务器收到请求后进行比对,如果资源没有变化返回 304,如果资源变化了返回 200。
可以理解一个是用修改时间来比较,一个直接比较是否修改比较的是Etag唯一标识
注意:协商缓存这两个字段都需要配合强制缓存中 Cache-Control 字段来使用,只有在未能命中强制缓存的时候,才能发起带有协商缓存字段的请求。
可知:
- 缓存始终在浏览器
- 如果没有命中强制缓存的情况,可能是因为浏览器设置的cache-control失效了(因为只是一个时间断),但是注意并不代表浏览器的缓存真的失效。
- 真正判断是否失效时服务端再次协商缓存来判断的。

6. HTTPS 与 HTTP
HTTP 与 HTTPS 的区别
· HTTP 是超文本传输协议,信息是**明文传输,**存在安全风险的问题。HTTPS 则解决 HTTP 不安全的缺陷,在 TCP 和 HTTP 网络层之间加入了 SSL/TLS 安全协议,使得报文能够加密传输。
· HTTP 连接建立相对简单, TCP 三次握手之后便可进行 HTTP 的报文传输。而 HTTPS 在 TCP 三次握手之后,还需进行 SSL/TLS 的握手过程,才可进入加密报文传输。
· 两者的默认端口不一样,HTTP 默认端口号是 80,HTTPS 默认端口号是 443。
· HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。
7. SSL/TSL四次握手
- 客户端发送请求(ClientHello)
客户端(通常是浏览器)先向服务器发出加密通信的请求,这被叫做ClientHello请求。客户端提供了:
- 支持的协议版本,比如TLS 1.0版。
- 一个客户端生成的随机数,用于后面生成“对话密钥”
- 支持的加密方法,如rsa公钥加密
- 服务器回应(SeverHello)
- 确认使用的加密通信协议版本,比如TLS 1.0版本。如果浏览器与服务器支持的版本不一致,服务器关闭加密通信
- 确认加密方法,比如RSA公钥加密。
- 返回加密公钥服务器证书
- 客户端回应
- 验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示。
- 如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。
- 使用约定好的HASH计算握手消息,并使用生成的随机数对消息进行加密,最后将之前生成的所有信息发送给网站。
- 服务器
- 使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。
- 使用密码加密一段握手消息,发送给浏览器。
下面这个图比较清楚

需要注意的是:最后用的对称加密是由, 客户端生成的随机字符串和服务端生成的随机字符串以及 随后用公钥加密生成的随机字符串,三者用约定的加密算法得到的一个密钥。
8. HTTP明文传输的风险以及解决方法
- 风险:
- 信息加密:交互信息无法被窃取,但你的号会因为「自身忘记」账号而没。
- 校验机制:无法篡改通信内容,篡改了就不能正常显示,但百度「竞价排名」依然可以搜索垃圾广告。
- 身份证书:证明淘宝是真的淘宝网还是冒充,但你的钱还是会因为「剁手」而没。
总结: 窃取,篡改,冒充
- 解决:
- 混合加密的方式实现信息的机密性,解决了窃听的风险。
- 摘要算法的方式来实现完整性,它能够为数据生成独一无二的「指纹」,指纹用于校验数据的完整性,解决了篡改的风险。
- 将服务器公钥放入到数字证书中,解决了冒充的风险。
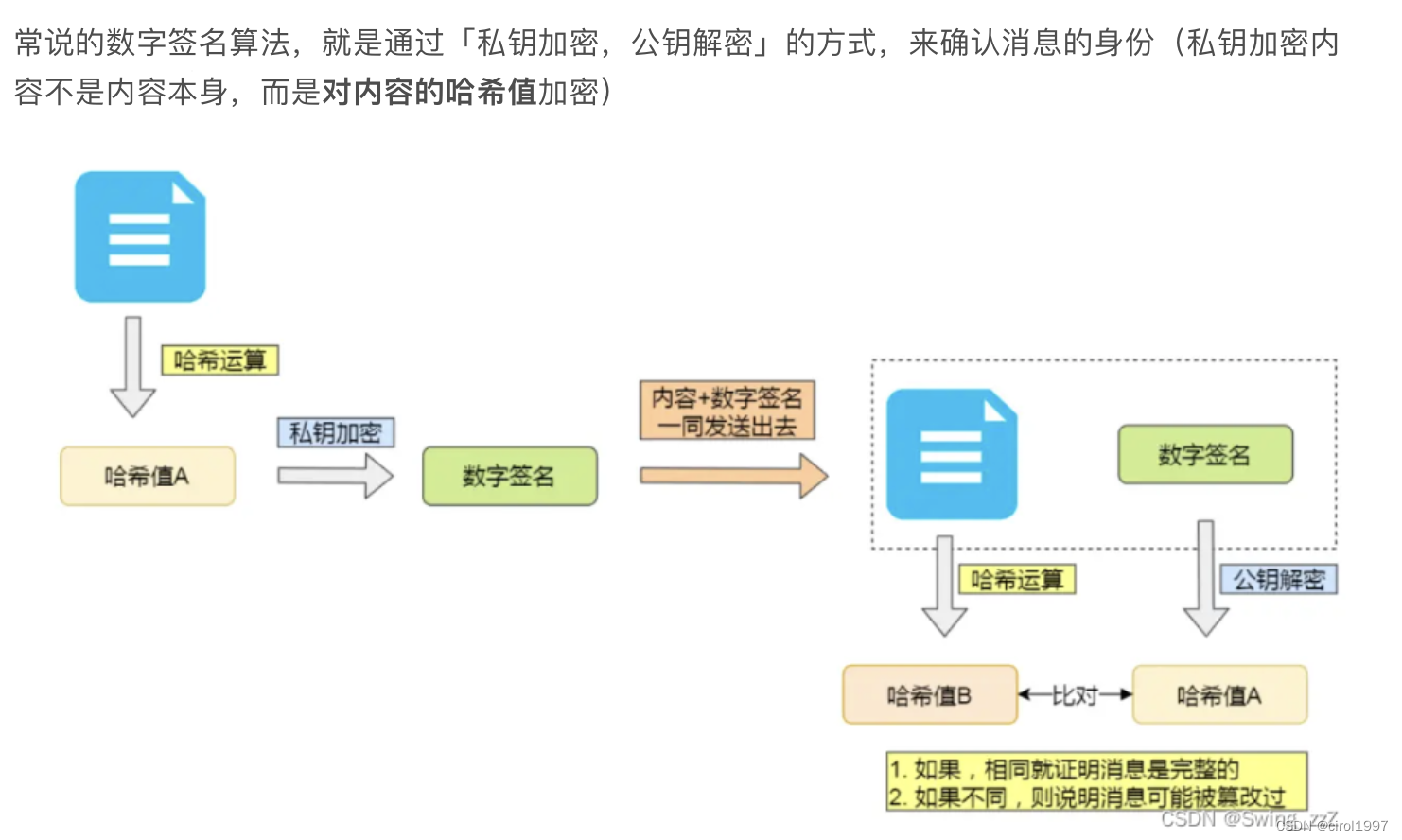
数字签名:

注意:
1 . 数字签名里面,私钥加密,公钥解密
2 . 且加密和解密的一直是一个哈希值(由内容计算出来,所谓的数字签名),这个哈希值也会随着内容发出去,解密后的数字签名和哈希值做比对,判断是否被篡改。
9.抓包原理
比如我用的Charles:
- Charles作为一个中间人代理,当浏览器和服务器通信时,Charles接收服务器的证书,但动态生成一张证书发送给浏览器
- 也就是说Charles作为中间代理在浏览器和服务器之间通信,所以通信的数据可以被Charles拦截并解密。
- 由于Charles更改了证书,浏览器校验不通过会给出安全警告,必须安装Charles的证书后才能进行正常访问。
总结:Charles需要做的事情是对客户端伪装服务端,对服务端伪装客户端:
注意:前提是客户端选择信任并安装Charles的CA证书。
10. 请求方法
-
get 方法
发送一个请求来取得服务器上的某一资源。 -
post 方法
向 url 指定的资源提交数据或附加新的数据。 -
put 方法
put 方法跟 post 方法很像,也是向服务器提交数据,但是 put 方法指向了资源在服务器上的位置,而 post 方法没有。 -
head 方法
只请求页面的首部。 -
delete 方法
删除服务器上的某资源。 -
options 方法
options 方法用于获取当前 url 所支持的方法。如果请求成功,会有一个 allow 的头包含类似 get、post 这样的信息。 -
trace 方法
trace 方法被用于激发一个远程的,应用层的请求消息回路。类似echo? -
connect 方法
把请求连接转换到透明的 tcp/ip 通道。



![[机缘参悟-102] :IT人 - 管理的本质?管理人与从事技术的本质区别?人性、冰山模型、需求层次模型](https://img-blog.csdnimg.cn/img_convert/55062531d0dd55093c68b5d2873400ee.jpeg)








![[Open-source tool] 可搭配PHP和SQL的表單開源工具_Form tools(1):簡介和建置](https://img-blog.csdnimg.cn/6c0dc324998d48569a9eb692f8576296.png)





![Vue3 [Day11]](https://img-blog.csdnimg.cn/454dfbf535164b378fb15c4f22c78773.png)