form标签过长
效果:

代码:
<el-form-item v-for="(item,index) in ticketEditTable1" :label="item.fieldNameCn" :prop='item.fieldName' :key="item.fieldNameCn" overflow="":rules="form[item.fieldName]==null?{required: false, message: `${item.fieldNameCn}不能为空`, trigger: ['blur','change']}:{required: true, message: `${item.fieldNameCn}不能为空`, trigger: ['blur','change']}"><template slot="label"><el-tooltip :content="item.fieldNameCn" placement="top" :disabled="isShowTooltip"><span @mouseenter="visibleTooltip">{{item.fieldNameCn | message2}}</span></el-tooltip></template><slot></slot><el-input v-model="form[item.fieldName]" ></el-input></el-form-item>data里面:
isShowTooltip:false,method里面:
method:{
//通过鼠标判断标签是否过长,通过注释打印语句,自己调试>=多少visibleTooltip(e){// console.log("值",e.target.offsetWidth + 18,e.fromElement.clientWidth,e.target.offsetWidth + 18 - e.fromElement.clientWidth >= 0 );this.isShowTooltip = e.target.offsetWidth + 18 - e.fromElement.clientWidth >= -10 ? false : true; //18为required *号引起的偏差。},
}//过滤器,和method方法是同级别的
filters:{//如果长度大于五,就加...显示,如果没就正常显示message2(message){if(message.length>5){return message.substring(0,5)+'...';}return message;}},
content是超长显示的内容,disabled是判断是否显示(鼠标放上去,tooltip是否显示全标签内容)
,mouseenter是method方法,判断标签是否超长,你可以根据注释的console.log()语句打印结果,选择适合的大小判断,|message2是过滤器,就是超长后,原表单显示的内容,
table标签过长
效果:

代码:
<el-table-columnv-for="(item, index) in tableDefain":key="index":label="item.fieldNameCn":prop="item.fieldName"align="center"width="150%"><template slot-scope="scope"><el-tooltip class="item" effect="dark" :content="scope.row[item.fieldName]" placement="top-start" :disabled="isShowTooltip2"><span @mouseenter="visibleTooltip2">{{scope.row[item.fieldName] | message1}}</span></el-tooltip></template></el-table-column>data里面:
isShowTooltip2:false,method里面:
method:{
visibleTooltip2(e){// console.log("值",e.target.offsetWidth + 18,e.fromElement.clientWidth,e.target.offsetWidth + 18 - e.fromElement.clientWidth >= 0 );this.isShowTooltip2 = e.target.offsetWidth + 18 - e.fromElement.clientWidth >= -90 ? false : true; //18为required *号引起的偏差。},
}//过滤器
filters:{message1(message){if(typeof message != "undefined"){if(message.length>5){return message.substring(0,5)+'...';}}return message;},},input内容太长
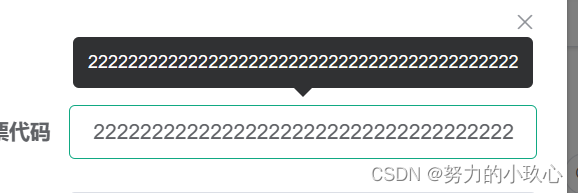
效果:

代码:
<el-tooltip :disabled="disabledTooltip" effect="dark" :content="form[item.fieldName]" placement="top"><el-input @mouseover.native="visibleTooltip3($event)" v-model="form[item.fieldName]"/></el-tooltip>data里面
disabledTooltip:false,method里面:
visibleTooltip3(event){const target = event.target;// console.log(target.offsetWidth, target.scrollWidth);if (target.offsetWidth < target.scrollWidth) {this.disabledTooltip = false;} else {this.disabledTooltip = true;}},