内容包含:校验。下拉框。输入框。日期控件
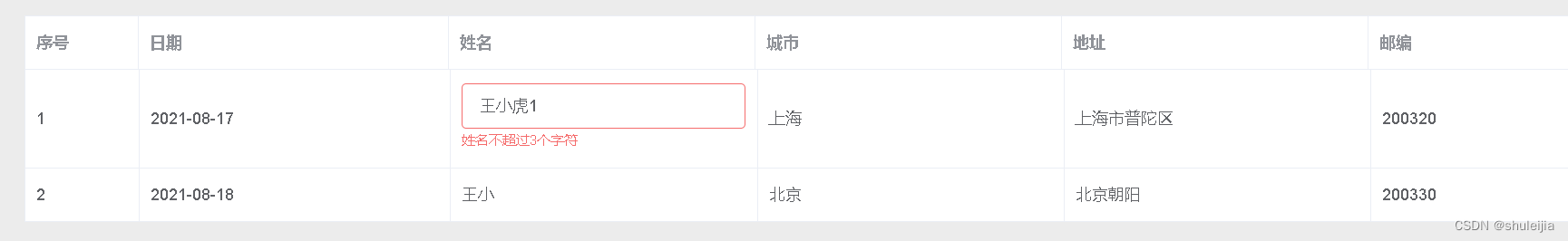
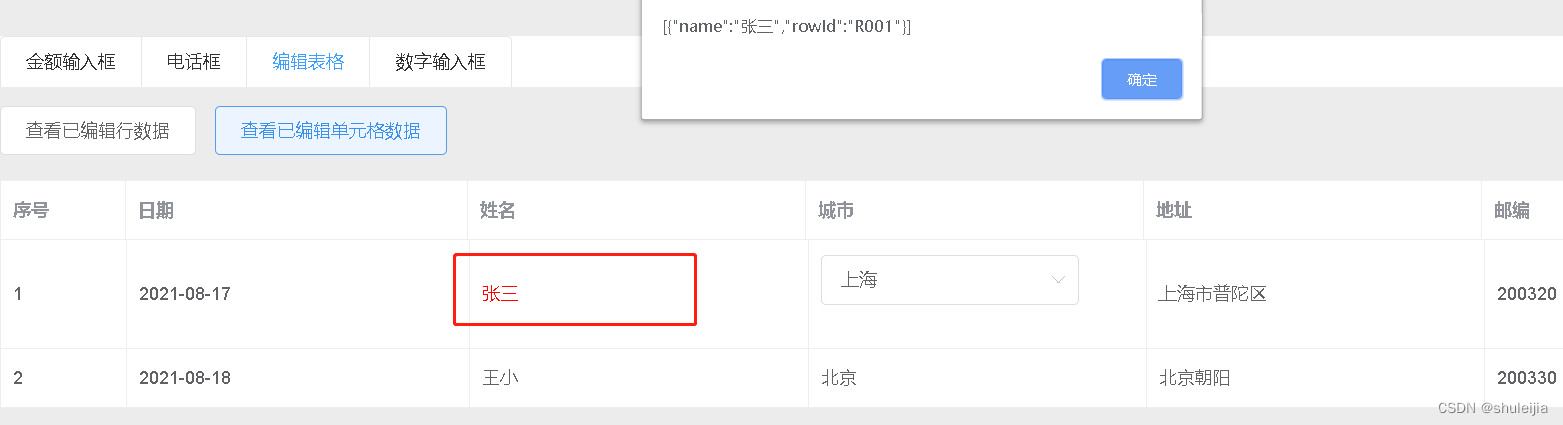
效果图



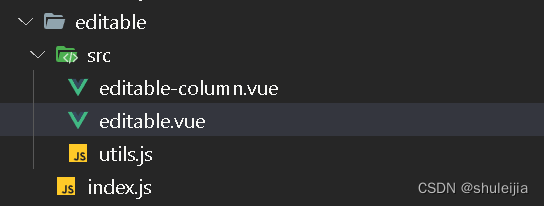
1.代码目录

2.index.js
import SjjEditable from './src/editable.vue'
// import Vue from 'vue'SjjEditable.install = function (Vue) {Vue.component(SjjEditable.name, SjjEditable)
}export default SjjEditable
3.utilsjs
export const getRowIndetity = (row, rowKey) => {if (!row) throw new Error('row is required when get row identity')if (typeof rowKey === 'string') {if (rowKey.indexOf('.') < 0) {return row[rowKey]}let key = rowKey.split('.')let current = rowfor (let i = 0; i < key.length; i++) {current = current[key[i]]}return current} else if (typeof rowKey === 'function') {return rowKey.bind(null, row)}
}
4.editable-column.vue
<template><el-table-column v-if="isIndexTypeColumn(type)" :prop="prop" :type="type" :label="label" :width="width" :min-width="minWidth"/><el-table-column v-else :prop="prop" :type="type" :label="label" :width="width" :min-width="minWidth" ><template slot-scope="scope"><el-form v-if="type && editing && editing[scope.$index] && editing[scope.$index][prop]" :model="scope.row" :rules="rules" @validate="handleValidate" :ref="`form_${scope.$index}_${prop}`"><el-form-item :prop="type === 'select' ? prop.replace(/(\_*)(text|txt)/ig, '') : prop" class="el-editable-form-item"><el-input autofocus v-if="type === 'text' || type === 'textarea'" :type="type" v-model="scope.row[prop]" class="el-editable-element" @change="handleChange"/><el-date-picker v-else-if="type === 'date' || type === 'datetime'" v-model="scope.row[prop]" :type="type" class="el-editable-element" @change="handleChange" :format="format" :value-format="valueFormat"/><el-select v-else-if="type === 'select'" v-model="scope.row[prop.replace(/(\_*)(text|txt)/ig, '')]" class="el-editable-element" @change="handleChange"><el-option v-for="(o,i) in options" :key="i" :value="o.value" :label="o.label || o.text" :disabled="o.disabled ? true:false"/></el-select><sjj-currency v-else-if="type === 'currency'" v-model="scope.row[prop]" class="el-editable-element" @change="handleChange"/></el-form-item></el-form><div v-else :class="editedCell&&editedCell[scope.$index]&&editedCell[scope.$index][prop] ? 'is-edited' : ''">{{ scope.row[prop] }}</div></template></el-table-column>
</template><script>
import sjjCurrency from '../../currency/index.js'
import merge from 'element-ui/src/utils/merge'
import { getRowIndetity } from './utils.js'
export default {name: 'SjjEditableColumn',props: {type: {type: String,default: ''},label: String,className: String,labelClassName: String,prop: String,width: {},minWidth: {},index: [Number, Function],options: Array,format: { // 显示在输入框中的格式,默认为yyyy-MM-ddtype: String,default: 'yyyy-MM-dd'},valueFormat: { // 绑定值得格式,默认为yyyy-MM-ddtype: String,default: 'yyyy-MM-dd'}},components: {sjjCurrency},data () {return {validates: false,editedCell: {}, // 编辑成功过的cell们validatedRow: {}, // 已编辑的行validated: {} // 已编辑的cell}},mounted () {thi