背景:组件化开发需要,走了一遍发布npm包的过程,采用很简单的模式实现包的发布流程,记录如下。
项目参考:基于vue的时间播放器组件,并发布到npm_timeplay.js_xmy_wh的博客-CSDN博客
1、项目初始化
首先,要创建项目,封装vue的插件要写的是一个简单的vue组件不需要依赖那么多而庞大的配置,所以,这里用简单版本的webapck配置模板:
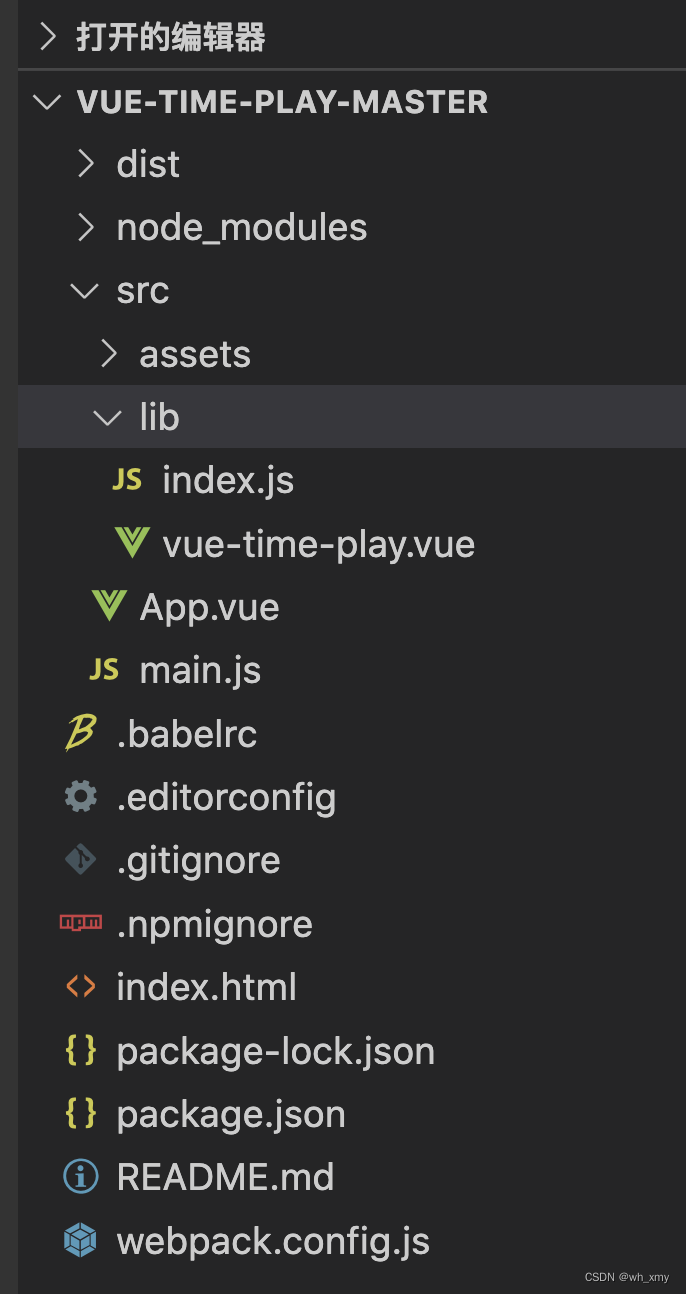
vue init webpack-simple my-project然后在在src下创建一个lib文件夹包含index.js和vue-time-play.vue目录结构如下

在index.js中将组件作为vue插件导出
import vueTimePlay from './vue-time-play' // 导入组件
const timePlay = {install (Vue, options) {Vue.component(vueTimePlay.name, vueTimePlay) // vueTimePlay.name 组件的name属性}
}
export default timePlay // 导出..在main.js中引入
import vueTimePlay from './lib/index.js'
Vue.use(vueTimePlay)2、开发组件
在vue-time-play.vue中编写组件 此组件是基本vue的时间播放器,主要功能是可以按天或者时间播放来切换,并且可以配置速度来切换播放速度。 此处省略 vue-time-play.vue中的代码,请移步到结尾的源码链接查看。
3、修改配置项
修改 webpack.config.js
// 执行环境const NODE_ENV = process.env.NODE_ENV;module.exports = {// 根据不同的执行环境配置不同的入口entry: NODE_ENV == 'development' ? './src/main.js' : './src/lib/index.js',output: {path: path.resolve(__dirname, './dist'),publicPath: '/dist/',filename: 'vue-time-play.js',library: 'vue-time-play', // 指定的就是你使用require时的模块名libraryTarget: 'umd', // 指定输出格式umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define}然后npm run build
修改 package.json 文件:
// 发布开源因此需要将这个字段改为 false
"private": false,
// 这个指 当import vueTimePlay from vue-time-play 的时候引入的包
"main": "dist/vue-time-play.js",查看.npmignore文件,不要忘记把dist文件提交上去
4、发布
4.1 注册npm账号:地址=>npm,按照提示一路走下去即可注册成功。
4.2 注册成功之后,需要在命令行登陆:
npm login4.3 需要输入账号,密码以及邮箱验证码等,按照提示操作即可。
4.4 发布npm包
npm publish发不成功后邮箱会收到通知,并且也可以去npm上查看已经发布成功的包,至此,已经完成一个组件的发布啦。
注意:每次npm publish时需要更改版本号,package.json里的version字段。
5、使用自己的组件
-
执行命令
npm install vue-time-play --save
6、使用过程中注意查看镜像等,可以使用nrm,常用命令:
1.npm install -g nrm //全局安装
2.nrm use npm //切换到npm,选中会有选中的状态提示
3.nrm use taobao //切回淘宝镜像以上是使用vue简单发布一个组件到npm的过程,目前存在一些静态资源找不到的问题,后续解决了更新。
结束
感谢您的阅读。
项目源码 & 文档
欢迎大家安装使用,有任何问题大家可以留言相互交流。