背景
2023年6月,Jetbrains在新发布的IDE(Idea、PyCharm等)中开放了新UI选项,我们勾选后重启IDE,便可以使用这一魔性的UI界面了。
但是前进/后退这对常用的导航键却找不到了,以前的设置方式(View->Appearance->Navigation Bar)也失效,因为Appearance中没了Navigation Bar选项。
设置方式
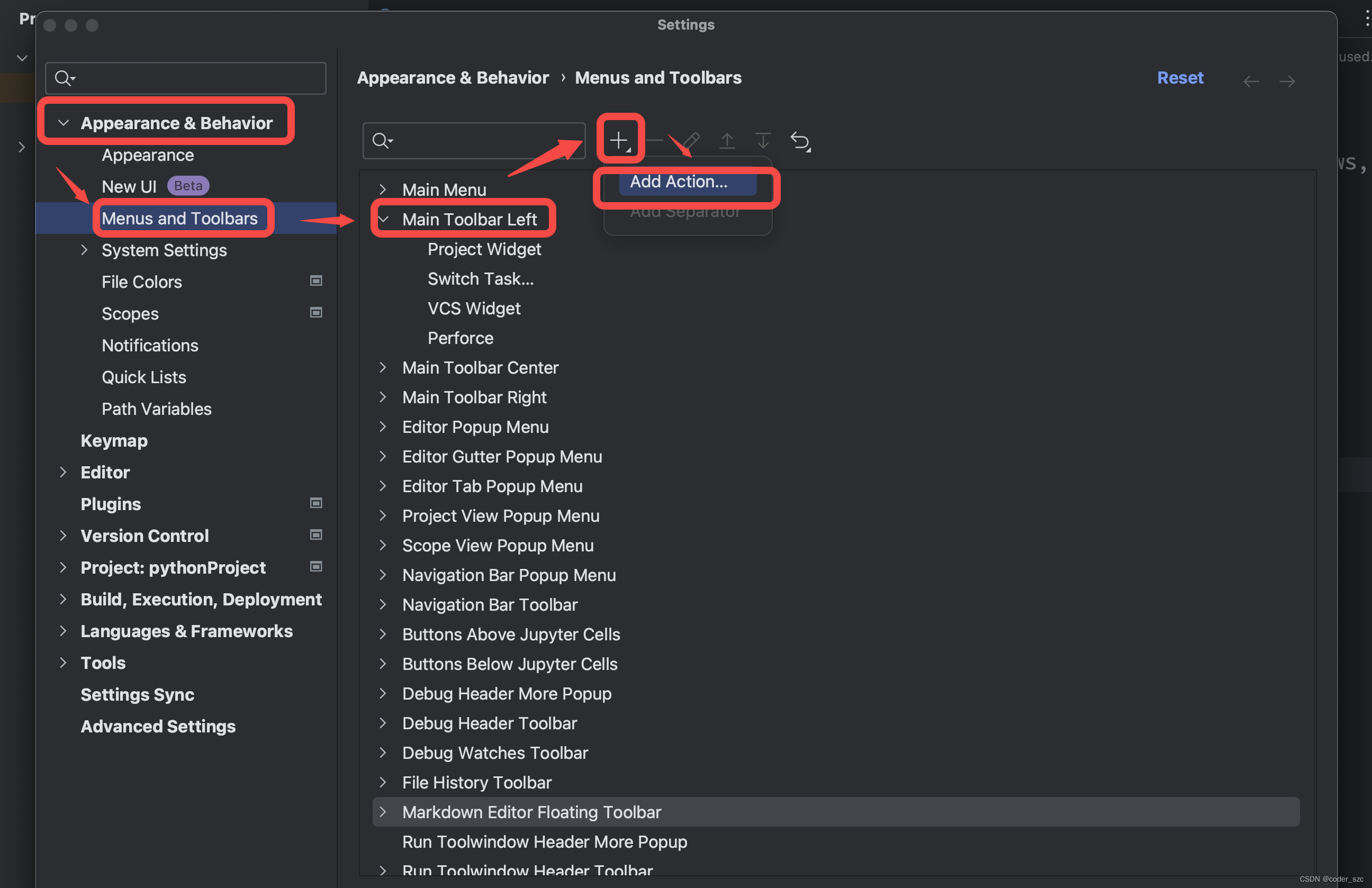
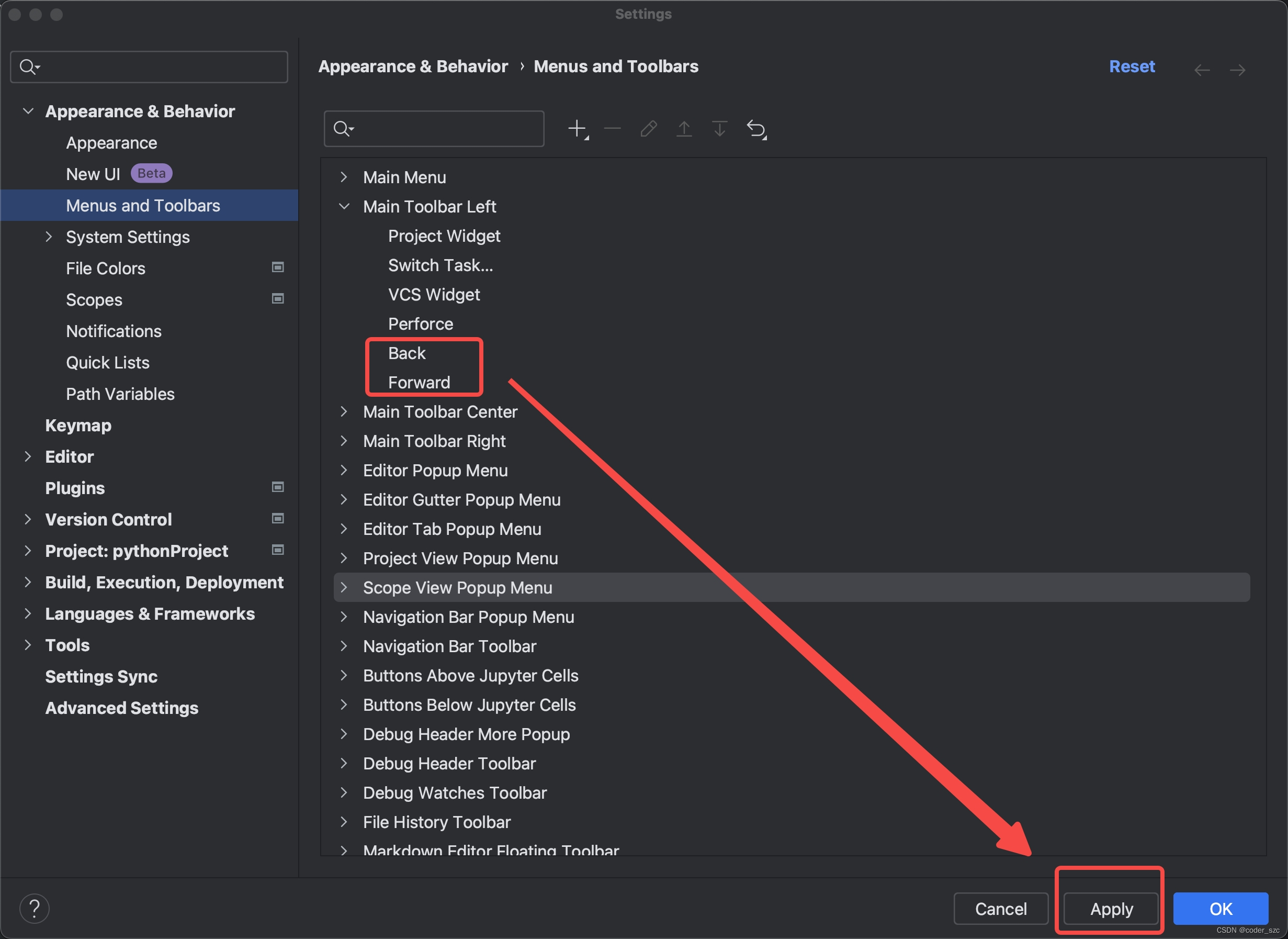
以PyCharm为例,点击左上角PyCharm->Settings进入设置对话框,点击Appearance & Behavior -> Menus and Toolbars,双击Main Toolbar Left,点击右上角+号,选择Add Action:

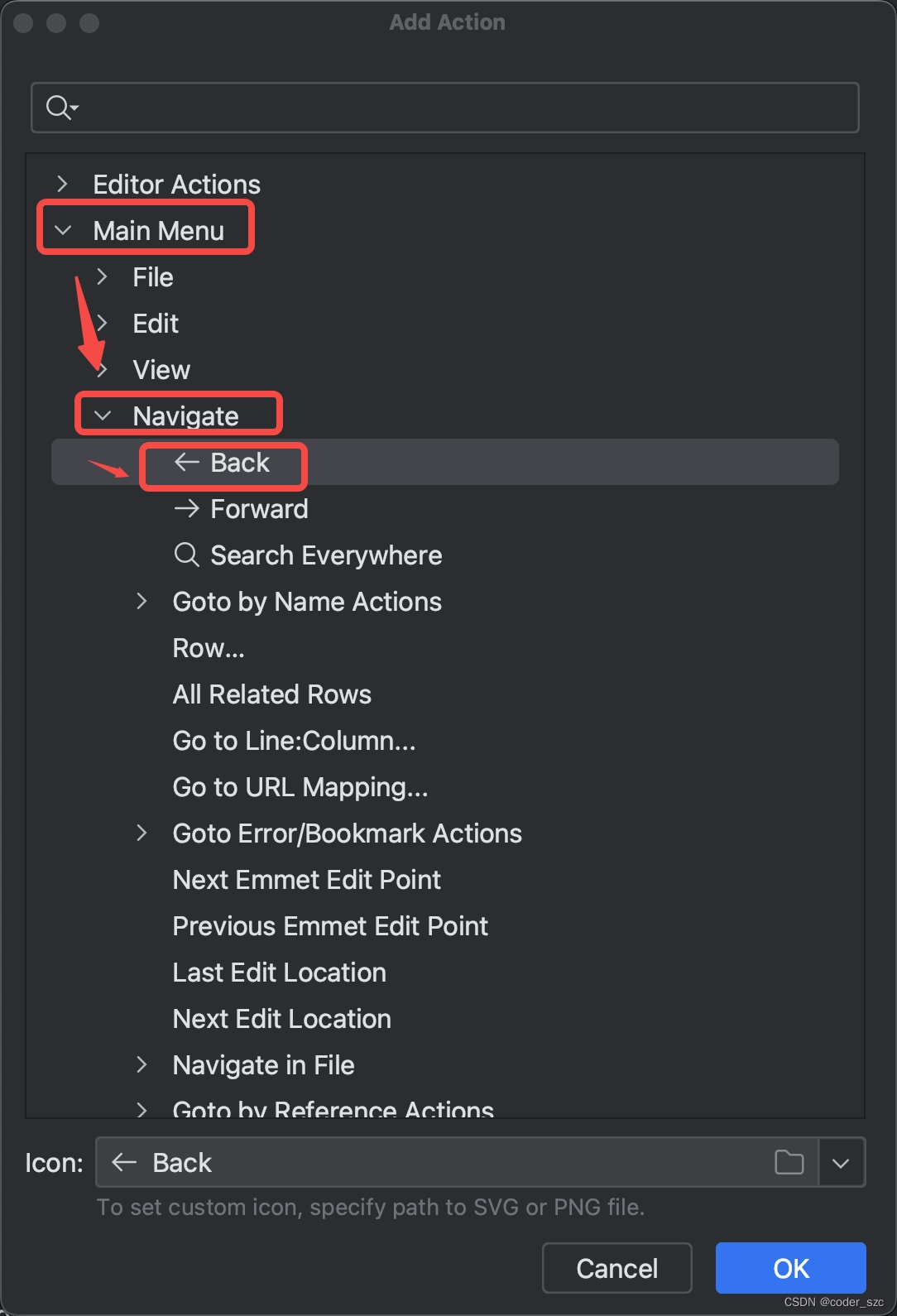
在弹出的对话框里,选择Main Menu -> Navigate,选择其中的Back,点击OK:

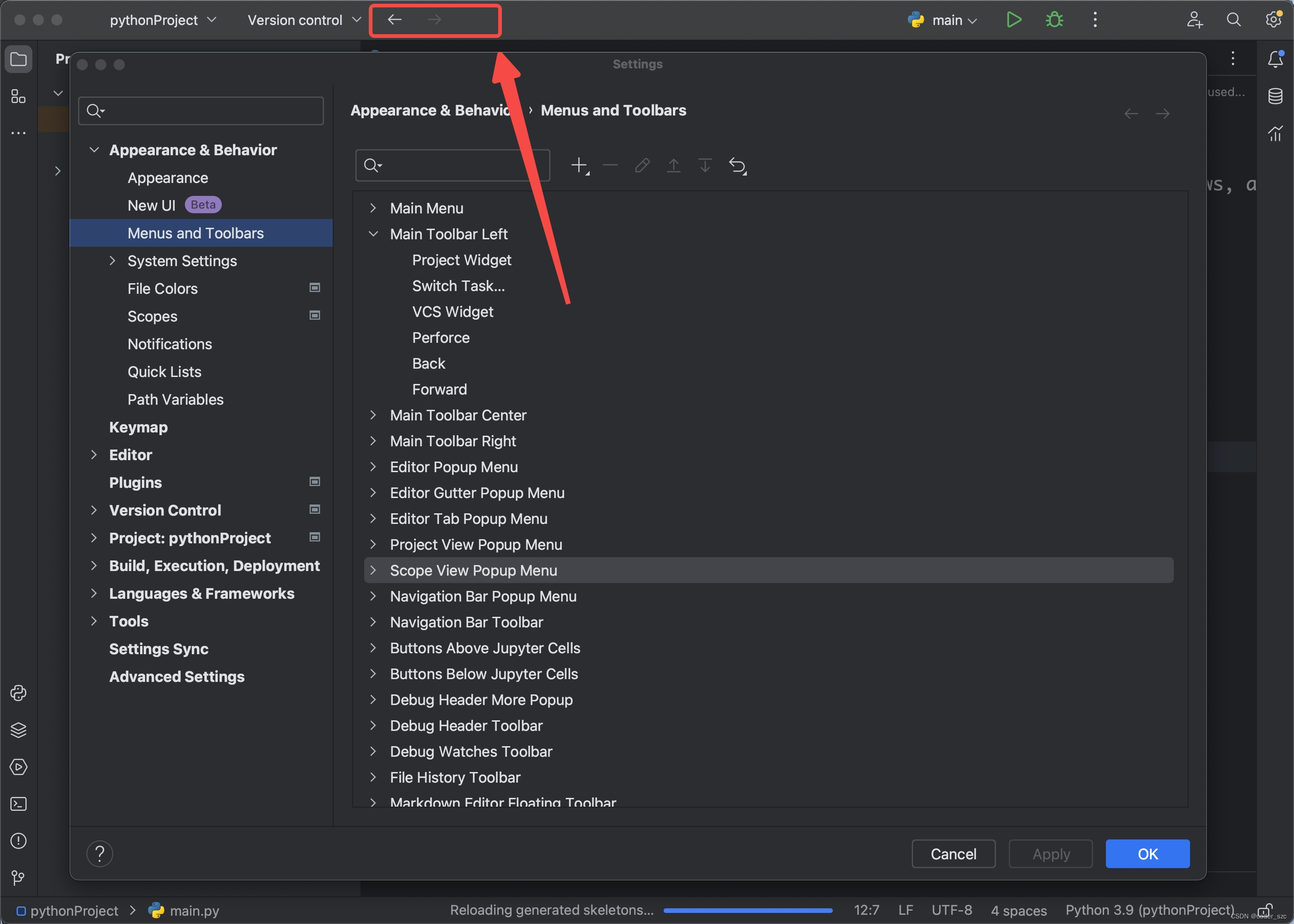
如法炮制添加Forward,在Settings对话框点击右下角的Apply,就可以看到前进、后退导航键在熟悉的位置了:


此时点击OK退出即可。
结语
本方法也适用于23年8月份发布的Android Studio里的新UI界面。