Three.js提供了一个拖拽的API DragControls 用于实现模型材质拖拽效果
DragControls:是一个用于在Three.js中实现拖拽控制的辅助类。它简化了在Three.js中实现拖拽物体的过程。
DragControls的构造函数接受三个参数:
objects:一个包含需要进行拖拽的物体的数组。
camera:相机对象,用于将屏幕坐标转换为三维空间坐标。
domElement:渲染器的DOM元素,用于监听鼠标事件。
DragControls实例提供了以下方法和事件:
addEventListener(type, listener):添加事件监听器。支持的事件类型包括’dragstart’、‘drag’和’dragend’。
removeEventListener(type, listener):移除事件监听器。
dispose():释放DragControls实例,清除事件监听器。
DragControls实例还会自动处理鼠标事件,并触发相应的事件。当用户开始拖拽物体时,会触发’dragstart’事件;当物体正在被拖拽时,会触发’drag’事件;当用户停止拖拽物体时,会触发’dragend’事件。
在事件监听器中,可以通过event.object获取被拖拽的物体,通过event.position获取物体在拖拽过程中的位置
注意:DragControls 支持拖拽的材质类型为 type =“Mesh” ,其他类型的材质可能没实际效果
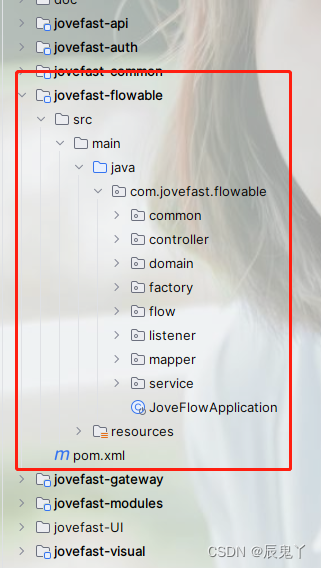
在上一篇 Three.js加载外部glb,fbx,gltf,obj 模型文件 的文章基础上新增一个 setModelMeshDrag(设置模型材质可拖拽方法)
引入拖拽API DragControls
import { DragControls } from 'three/examples/jsm/controls/DragControls';
// 模型材质可拖拽setModelMeshDrag() {const modelMaterialList= []// 获取到需要拖拽的模型材质this.model.traverse((v) => {if (v.isMesh && v.material && v.type=="Mesh") {modelMaterialList.push(v) }})// 创建拖拽实列this.dragControls = new DragControls(this.modelMaterialList, this.camera, this.renderer.domElement);// 拖拽事件监听this.dragControls.addEventListener('dragstart', () => {// 设置控制器不可操作this.controls.enabled = false})this.dragControls.addEventListener('dragend', () => {this.controls.enabled = true})}
完整的代码可参考:https://gitee.com/ZHANG_6666/Three.js3D/blob/master/src/views/renderModel.js
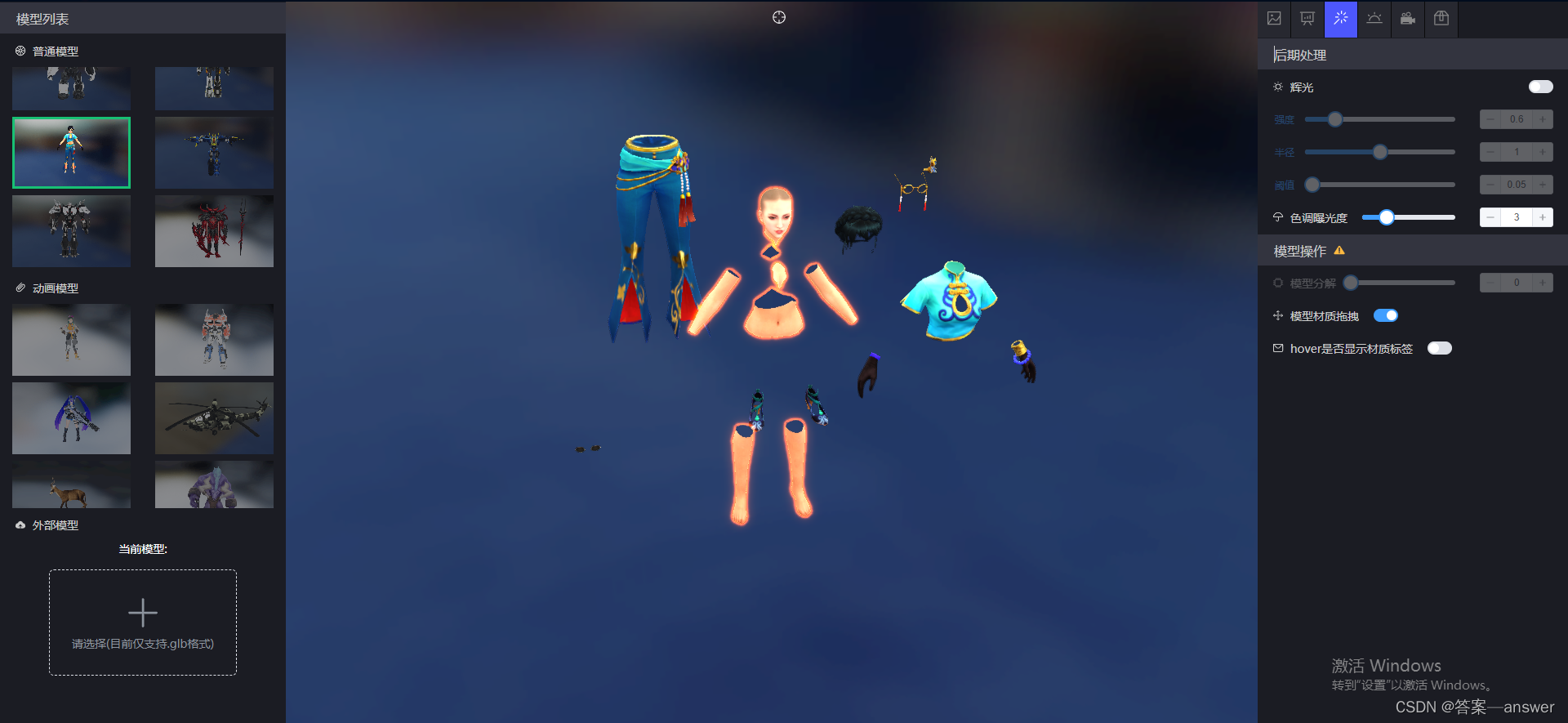
界面效果



















![[Linux]命令行参数和进程优先级](https://img-blog.csdnimg.cn/img_convert/19270880a25074f42260e9062c83a050.png)
