用于DONSEE系列身份证阅读器谷歌Chrome火狐Firefox插件,支持的型号有:EST-100、EST-100GS、EST-100G、EST-100U、EST-200G、EST-J13X等。
本方案无缝支持最新版本谷歌Chrome火狐Firefox等网页浏览器,支持H5、Vue、React、Node.js、Electron、Uniapp、jQuery、JSP、PHP、ASP、ASPX、JS、HTML等开发语言。
支持麒麟OS、统信OS等主流国产操作系统,支持ARM、AMD、LoongArch64、MIPS64等构架。
统信OS安装方法:
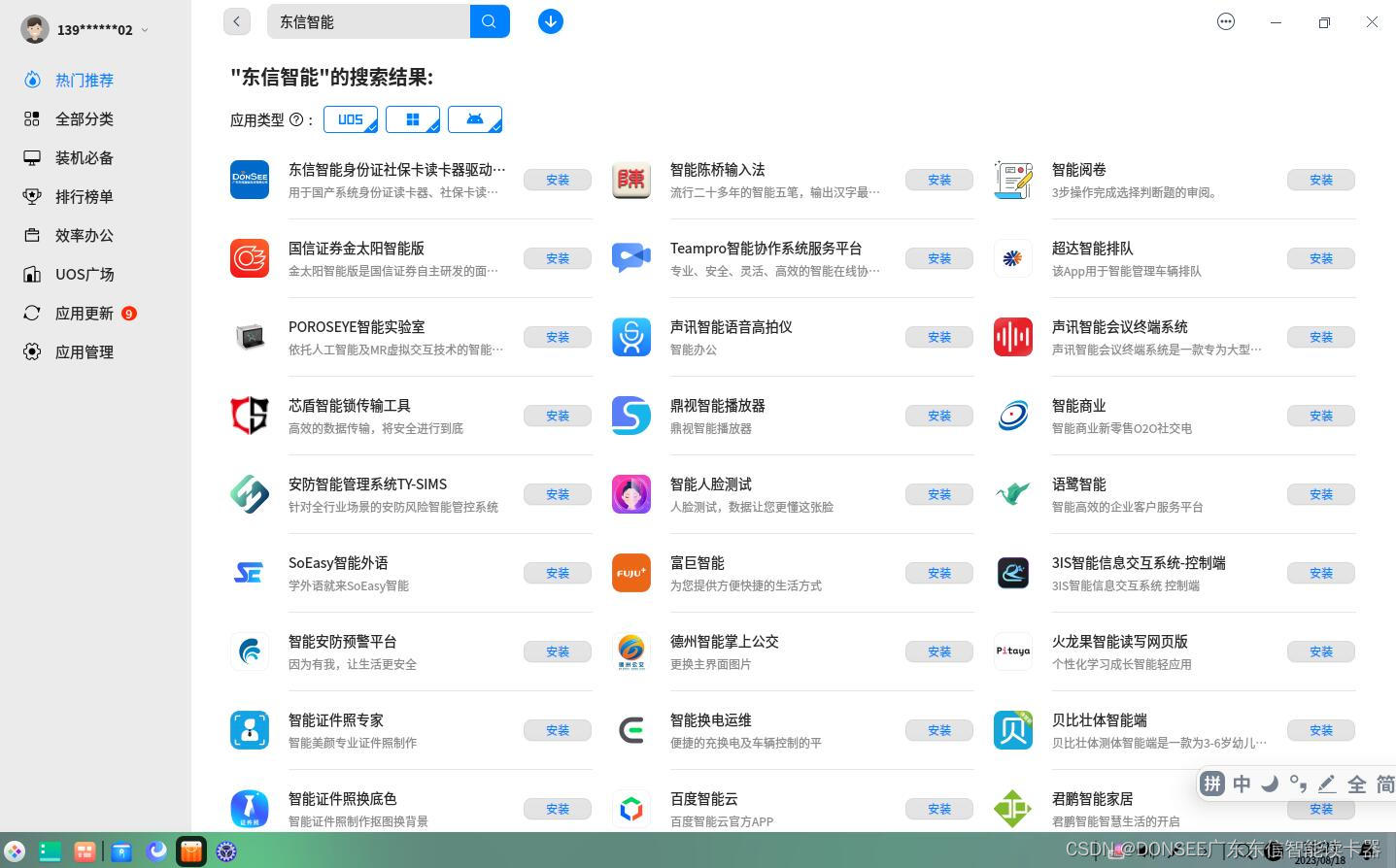
1、打开应用商店,搜索 东信智能

2、点击安装

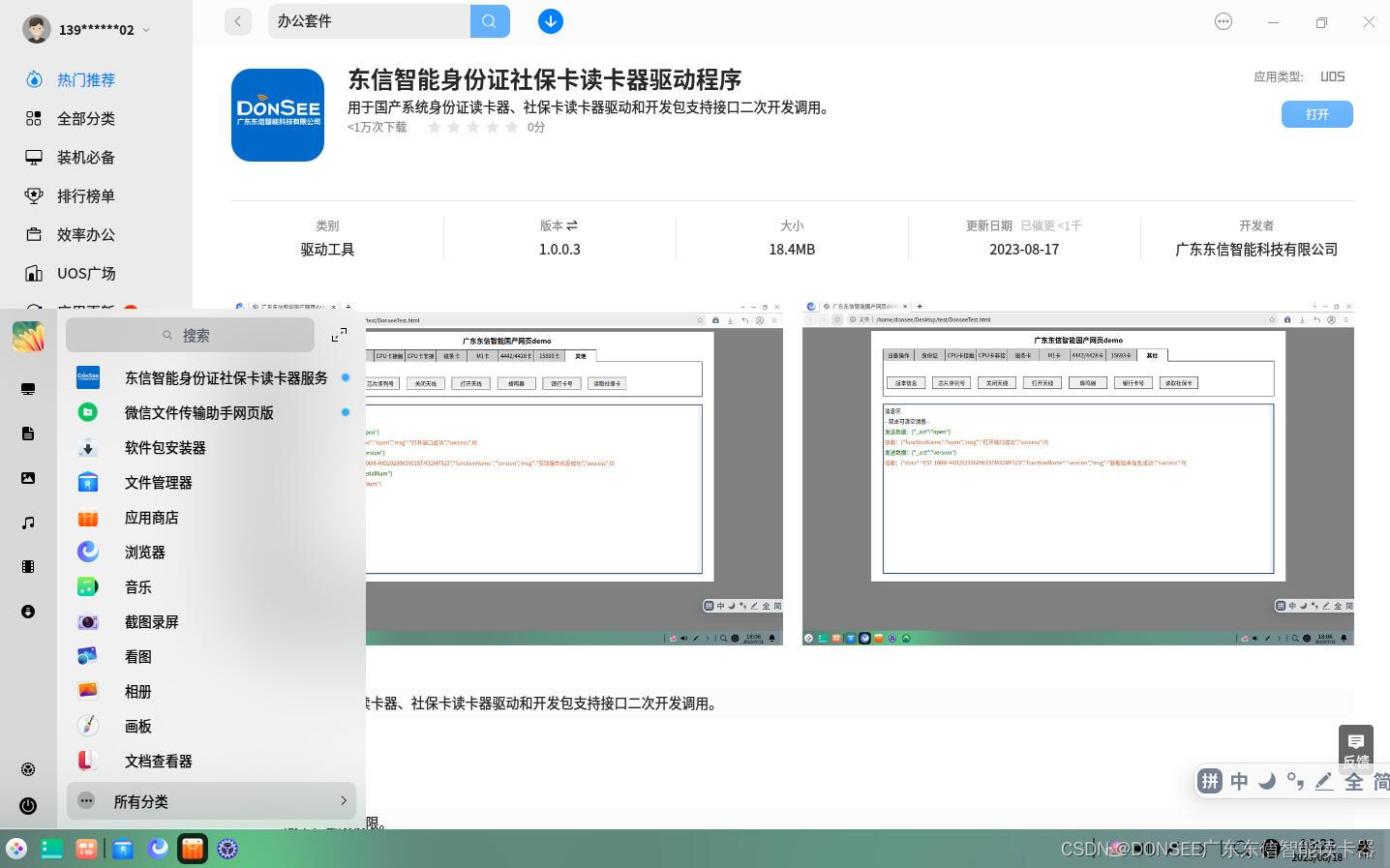
3、安装后打开 启动器,选择打开读卡器快捷方式

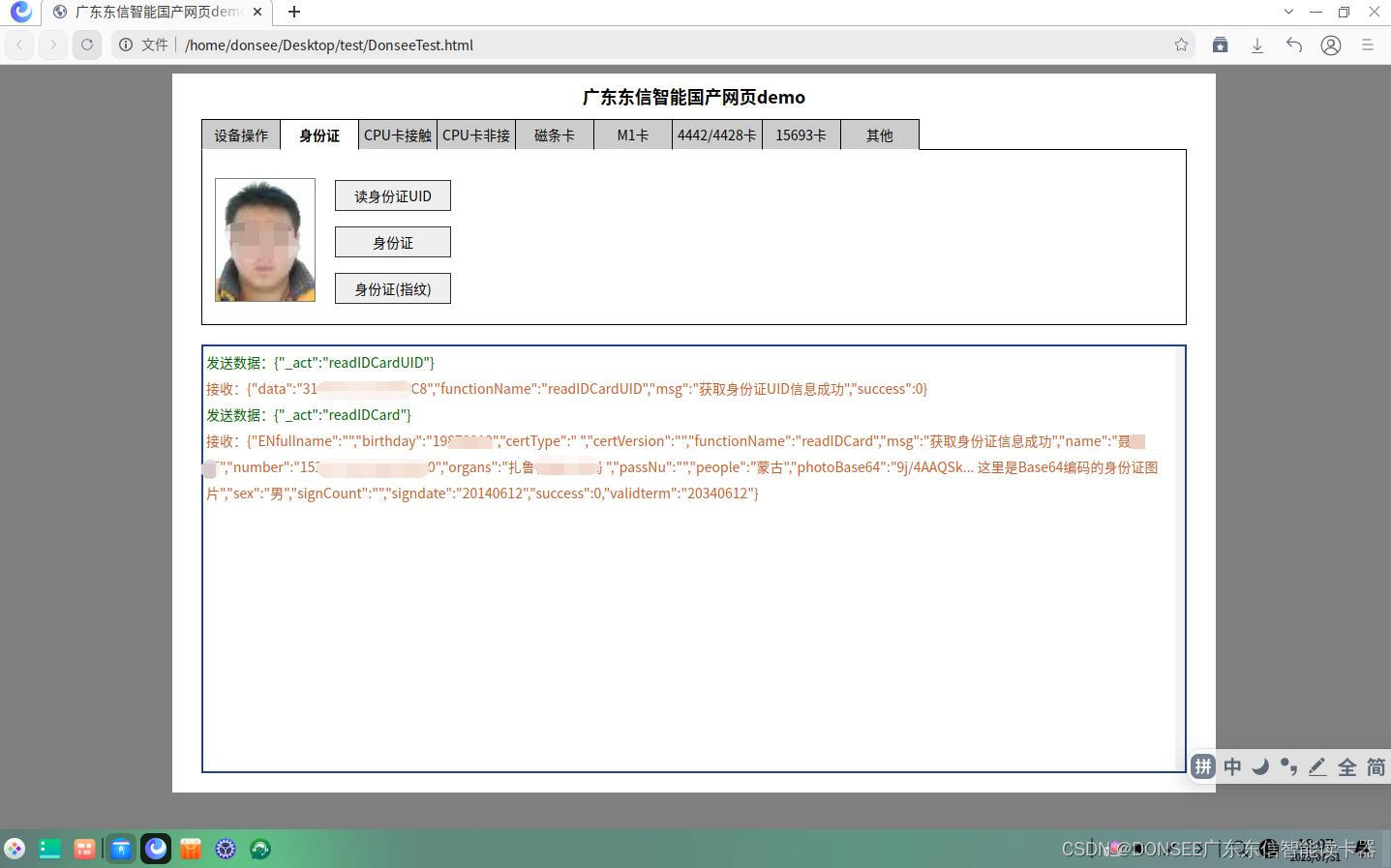
4、进入读卡界面

4、进入读卡代码集成阶段
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML5</title><script type="text/javascript" src="jquery-1.12.3.min.js"></script><script type="text/javascript" src="cardReader-1.0.js"></script><style type="text/css">*{font-family: '微软雅黑';font-size: 14px;}button{margin: 8px 15px 8px 0px;padding: 5px 10px;border: 1px solid #2E3436;}button:hover{background-color: white;}select, input{height:31px;}fieldset{border-color: gray;margin-top: 10px;}img{border: 1px solid gray;height:126px;width: 102px;}label{cursor: pointer;}.dborder{border: 1px gray solid;box-sizing: border-box;}#div4442>button{width: 60px;margin-right: 10px;padding-left: 0px;padding-right: 0px;margin-bottom: 0px;}#div15396>button, #div1604>button, #divm1>button{width: 60px;margin-right: 5px;padding-left: 0px;padding-right: 0px;margin-bottom: 0px;}#divmore>button{width: 100px;margin-top: 20px;}.divTab{display: flex;}.divTab>div{text-align: center;min-width: 70px;padding: 5px;border-top: 1px solid;border-bottom: 1px solid #FFFFFF;border-right: 1px solid;cursor: pointer;background-color: #CCCCCC;}.divTab>div:hover{background-color: #EEEEEE;}.divTab>div:first-child{border-left: 1px solid;}.tabSelect{background-color: #FFFFFF !important;font-weight: bold;}.divContent>div{padding-top: 20px;padding-bottom: 10px;padding-left: 10px;border:1px solid;margin-top: -1px;display: none;}</style>
</head>
<body style="background-color: gray;" onselectstart="return false;"><div style="width: 100%;justify-content: center;display: flex;"><div style="min-width: 1080px; max-width: 1080px; padding: 0px 30px 20px 30px;flex-wrap: wrap;background-color: white;" class="dborder"><div style="width: 100%;margin: 10px 0px;font-weight: bold;font-size: 18px;text-align: center;">网页调用读卡器测试</div><div class="divTab"><div>设备操作</div><div>身份证</div><div>CPU卡接触</div><div>CPU卡非接</div><div>磁条卡</div><div>M1卡</div><div>4442/4428卡</div><div>15693卡</div><!--<div>指纹</div>--><div>更多</div></div><div class="divContent"><!--设备操作--><div><button act="open">打开端口</button><button act="close">关闭端口</button></div><!--身份证--><div><table><tr><td width="120px;"><img id="imgIdCard"></td><td><button style="width: 120px;" act="readIDCardUID">读身份证UID</button><br><button style="width: 120px;" act="readIDCard" >身份证</button><br><button style="width: 120px;" act="readIDCardEX" >身份证(指纹)</button></td></tr></table></div><!--CPU卡接触--><div><button act="cardClodPowerOn" ref="slotNo">冷复位</button><button act="cardHotPowerOn" ref="slotNo">热复位</button><select style="width: 90px;" act="slotNo"><option value="01">大卡</option><option value="02">副卡</option><option value="11">PSAM1</option><option value="12">PSAM2</option><option value="13">PSAM3</option><option value="14">PSAM4</option></select><input type="text" style="width:248px;margin-top: 10px;" placeholder="APDU命令 HEX串" value="0084000008" act="apdu"><button act="cardPowerOff" ref="slotNo">下电</button><button style="margin-left: 95px;" act="cardRun" ref="slotNo,apdu">APDU命令</button></div><!--CPU卡非接--><div><input type="text" style="width:252px;margin-top: 10px;" placeholder="APDU命令 HEX串" value="0084000008" act="apdu"><button style="margin-right: 0px;padding: 5px 5px;" act="mcardPowerOn">TypeA 上电</button><!-- <button style="margin-left:10px;margin-right: 10px;padding: 5px 5px;" act="mcardPowerOff">TypeA 下电</button>--><button style="margin-right: 0px;padding: 5px 5px;" act="mcardRun" ref="apdu">APDU</button></div><!--磁条卡--><div><select style="margin-right: 35px;" act="outInfo"><option value="0">全部数据</option><option value="1">去除起始结束字符</option><option value="2">仅输出数字</option></select><select style="" act="appendEnter"><option value="0">回车关闭</option><option value="1" selected>回车开启</option></select><div style="margin-top: 8px;"><input type="radio" name="mg" act="mgNum" id="mg1" value="1" style="height: 10px;"><label for="mg1">磁道1</label><input type="radio" name="mg" act="mgNum" id="mg2" value="2" style="height: 10px;" checked><label for="mg2">磁道2</label><input type="radio" name="mg" act="mgNum" id="mg3" value="3" style="height: 10px;"><label for="mg3">磁道3</label><input type="radio" name="mg" act="mgNum" id="mg4" value="4" style="height: 10px;"><label for="mg4">磁道2/3</label><select style="margin-right: 0px;" act="outType"><option value="0">主动输出</option><option value="1" selected>被动输出</option></select>超时(秒)<input type="text" style="width:30px;" value="15" maxlength="12" act="outTime"></div><button style="margin-right: 0px;padding-left: 0px;padding-right: 0px;" act="scardSet" ref="outInfo,appendEnter,outType,mgNum">磁条输出设置</button><button style="margin-right: 8px;margin-left: 8px;padding-left: 5px;padding-right: 5px;" act="scardGet">输出获取</button><button style="margin-right: 0px;padding-left: 0px;padding-right: 0px;" act="scardRead" ref="outTime,mgNum">获取磁道信息</button></div><!--M1卡--><div><div style="height: 32px;margin-bottom: 7px;"><input type="radio" style="height: 10px;" name="kpm1" id="kpm11" checked act="keyType" value="A"><label for="kpm11">KeyA</label><input type="radio" style="height: 10px;" name="kpm1" id="kpm12" act="keyType" value="B"><label for="kpm12" style="margin-right: 33px;">KeyB</label>地址块<select style="width:70px;" id="addrm1" act="addr"></select></div><div style="padding: 10px 0px;">密钥<input type="text" style="width:230px;" value="FFFFFFFFFFFF" maxlength="12" act="key"></div>数据<input type="text" style="width:230px;font-size: 12px;" maxlength="32" VALUE="000102030405060708090A0B0C0D0E0F" act="data"><div style="padding-top: 10px;">初始化值<input type="text" style="width:30px;margin-right: 20px;" value="256" maxlength="12" act="numInit">增/减值<input type="text" style="width:30px;" value="10" maxlength="12" act="numValue"></div><div id="divm1" style="padding-top: 9px;"><button act="cardm1Find">寻卡</button><button act="cardm1Auth" ref="addr,key,keyType">认证PIN</button><!--<button act="cardm1DownKey" ref="addr,key,keyType">下载密钥</button>--><!--<button act="cardm1Auth" ref="addr,key,keyType" param="{authType:'2'}" style="margin-right: 0px">下载认证</button>--><button act="cardm1Read" ref="addr">读数据</button><!--<button act="cardm1Read" param="{addr:'all'}" style="display: none;">读所有</button>--><button act="cardm1Write" ref="addr,data">写数据</button><!--<button act="cardm1Write" param="{addr:'all'}" ref="data" style="margin-right: 0px;display: none;">写所有</button><br>--><button act="cardm1NumInit" ref="addr,numInit" style="margin-right: 0px">初始化值</button><button act="cardm1NumAdd" ref="addr,numValue" style="margin-right: 0px">增值</button><button act="cardm1NumDe" ref="addr,numValue" style="margin-right: 0px">减值</button><button act="cardm1NumRead" ref="addr" style="margin-right: 0px">读值</button></div></div><!--4442/4428卡--><div><div style="height: 32px;"><input type="radio" style="height: 10px;" name="kplx" id="kplx1" value="4428" act="type" checked onclick="setI44(this)"><label for="kplx1">4428</label><input type="radio" style="height: 10px;" name="kplx" id="kplx2" value="4442" act="type" onclick="setI44(this)"><label for="kplx2">4442</label></div><br>起始地址<input type="text" style="width:48px;margin-right: 25px;" value="0" act="offset" id="i44begin">长度<input type="text" style="width:48px;margin-right: 25px;" value="1024" act="size" id="i44len">密钥<input type="text" style="width:60px;" value="FFFF" act="key" id="i44key"><div style="padding: 15px 0px 3px;">数据<input type="text" style="width:326px;" act="data"></div><div id="div4442"><button act="card44PowerOn" ref="type">上电</button><button act="card44PowerOff" ref="type">下电</button><button act="card44Read" ref="type, offset, size">读数据</button><button act="card44Write" ref="type, offset, size, data">写数据</button><br><button act="card44AuthPIN" ref="type,key">认证PIN</button><button act="card44EditPIN" ref="type,key">修改PIN</button><button act="card44AuthNum" ref="type">认证数</button><button act="card44ReadPro" ref="type, offset, size" style="width:80px;">读保护数据</button><button act="card44WritePro" ref="type, offset, size" style="width:80px;">写保护数据</button></div></div><!--15693卡--><div>地址<select style="margin-right: 35px;width:54px;" id="addr15693" act="addr"></select>数据<input type="text" style="width:100px;" value="12345678" act="data">AFI/DSFID<input type="text" style="width:50px;" value="2" act="afidsiddata"><div id="div15396"><button act="card15693Find">寻卡</button><button act="card15693Read" ref="addr">读卡</button><button act="card15693Write" ref="addr,data">写卡</button><button act="card15693WriteAFI" ref="afidsiddata" style="margin-right: 0px">写AFI</button><button act="card15693LockAFI" ref="addr,data">锁AFI</button><button act="card15693WriteDSFID" ref="afidsiddata">写DSFID</button><button act="card15693LockDSFID" ref="addr,data">锁DSFID</button><button act="card15693Lock" ref="addr" style="margin-right: 0px">锁定块</button><button act="card15693Info">卡片信息</button><!--<button act="card15693Write" param="{addr:'all'}">读所有</button><button act="card15693Write" ref="data" param="{addr:'all'}">写所有</button>--></div></div><!--指纹<div><div style="display: flex;"><div><img style="height:120px;width:85px" id="imgFP"></div><div style="display: inline-block;margin-left: 30px;"><button act="collectFingerPrint" onclick="ctnFingerPrint=true;" id="btnFingerPrint" style="margin-right: 0px">开始采集指纹</button><br><button act="" onclick="ctnFingerPrint = false;" style="margin-right: 0px">取消采集指纹</button></div></div></div>--><!--更多--><div id="divmore"><button act="version">版本信息</button><button act="serialNum">芯片序列号</button><button act="closeAnt">关闭天线</button><button act="openAnt">打开天线</button><button act="beep">蜂鸣器</button><button act="readBankNO">银行卡号</button><button act="readSci">读取社保卡</button></div></div><div id="msg" onselectstart="event.stopPropagation();" style="margin-top: 20px; word-break: break-all;padding:3px 3px;border: 2px solid #214283;height: 443px;font-size: 14px;line-height: 27px;box-sizing: border-box;overflow-y: scroll;" ondblclick="$('#msg').html('')">消息区<br>--双击可清空消息--<br></div></div></div>
</body>




![java八股文面试[多线程]——什么是守护线程](https://img-blog.csdnimg.cn/c6b128f75083482d8465e622f543153b.png)