实际测试,可能是docker内存限制的缘故,docker部署的会比较卡
下载
wordpress
phpstudy
phpstudy中伪静态配置
伪静态
正常访问 WordPress 文章页的 URL 地址为 http://asa/index.php?p=123。变成伪静态就是http://asa/123.html 。
伪静态是相对真实静态来讲的,真实静态会生成一个html或htm后缀的文件,访客能够访问到真实存在的静态页面,而伪静态则没有生成实体静态页面文件,而仅仅是以.html一类的静态页面形式,但其实是用PHP程序动态脚本来处理的,这就是伪静态。
真实静态通常是为了更好的缓解服务器压力,和增强搜索引擎的友好面,所以都将网页内容生成静态页面。但最大缺陷是每次在网站后台修改网页内容都需要重新生成静态页面,无法实时显示更新的内容,而久之网站内容多了,占用的空间大小以及每次生成静态页面所耗费的服务器资源也不容小觑(有出现内容过多且一次性生成静态页面而导致服务器崩溃的案例)。
由于伪静态是用正则判断需要跳转到的页面而不是真实页面地址,分辨到底显示哪个页面的责任也由直接指定转由服务器CPU来判断了,所以CPU占有量的上升,确实是伪静态最大的弊病。
WordPress 伪静态就是把默认的动态链接转变成静态链接的操作。常见的搜索引擎对于动态链接和静态链接是一视同仁的,都会很好的收录。不过为了更美观、直白,和对搜索引擎更友好,还是建议大家使用 wordpress伪静态链接。
伪静态页面其本质还是动态页面,在用户访问时调用数据库的文章内容,如果网站访问量很大的话,会造成服务器负担重。这时候就需要缓存插件了。
linux服务器可通过使用 Memcached可以把网站文章缓存到内存中。是服务器层面的缓存加速,生成的内容放在内存中。因为是在内存中,所以访问速度较快
Wordpress也有很多缓存插件可以实现静态页面。比如 wp-supercache插件。这款插件能够生成html文件,用户访问到的是真正的html文件。生成的文件放在硬盘中。
wp设置伪静态需要2步:
- 设置WP的管理页面,让WP本身支持伪静态;
- 调整服务器设置,让服务器支持伪静态;
phpstudy部署
下载wp 6.3.1 版本后,建议php版本高于7.4。mysql我使用的8.0
首先用ev搜索找到mysql.exe。在终端中登录数据库
mysql -u root -p
// 密码为root
show databases;
// 删除多余的数据库
drop database qyj;
// 新建数据库
CREATE DATABASE IF NOT EXISTS qyj
DEFAULT CHARACTER SET utf8mb4
DEFAULT COLLATE utf8mb4_general_ci;
把下载的wp压缩包解压,连接好数据库
为了避免配置过程中出现权限等问题,以管理员身份运行phpstudy
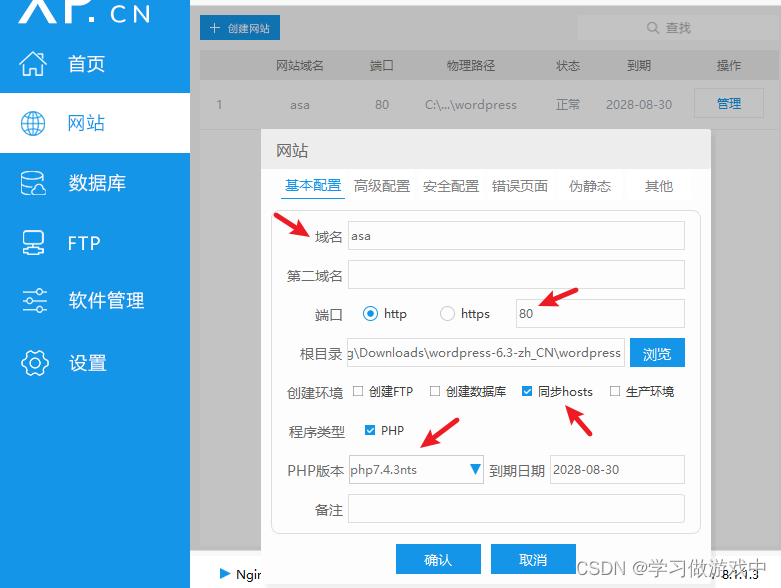
在phpstudy中启动nginx,并配置网站

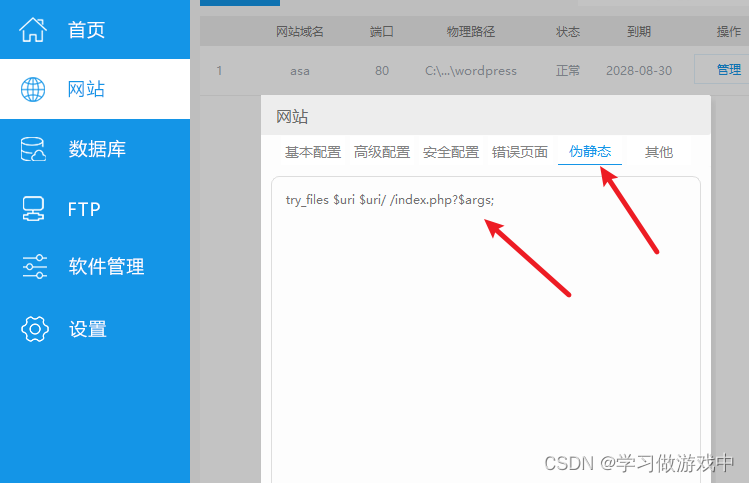
配置伪静态 try_files $uri $uri/ /index.php?$args;

也可以直接在nginx的配置文件中配置,之后执行
nginx -s reload
location / {index index.php index.html index.htm;try_files $uri $uri/ /index.php?$args;
}

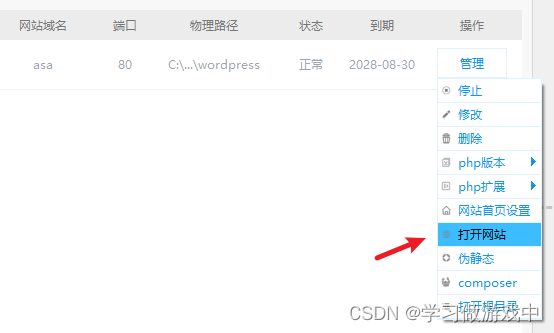
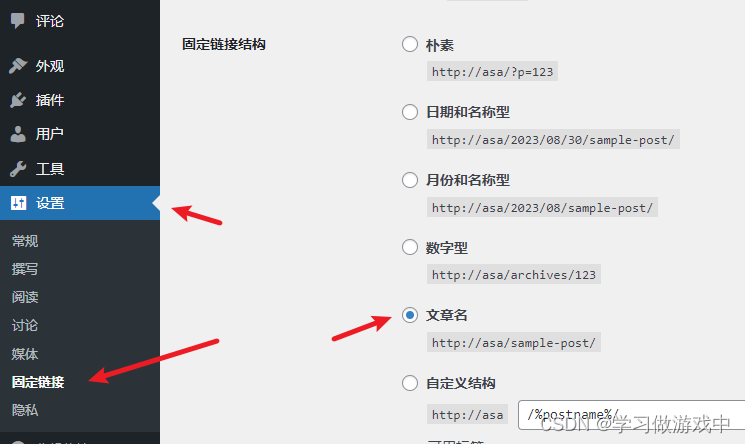
在后台中修改伪地址为自己的格式

也可以自定义结构 /%post_id%.html
docker部署
docker可直接用docker-compose.yml
version: '3.1'services:wordpress:image: wordpressrestart: alwaysports:- 82:80environment:WORDPRESS_DB_HOST: dbWORDPRESS_DB_USER: exampleuserWORDPRESS_DB_PASSWORD: examplepassWORDPRESS_DB_NAME: exampledbvolumes:- ./wplearn/data:/var/www/htmldb:image: mysql:8.0-debianrestart: alwaysenvironment:MYSQL_DATABASE: exampledbMYSQL_USER: exampleuserMYSQL_PASSWORD: examplepassMYSQL_RANDOM_ROOT_PASSWORD: '1'volumes:- ./wplearn/db:/var/lib/mysql
补充
如果只wp开启了伪地址,但是在nginx中没有开启伪静态,遇到的情况会是,只有主页能正常访问,但是其它页面在提交的时候,会提示 “此响应不是合法的JSON响应”






![java八股文面试[数据库]——数据库三范式](https://img-blog.csdnimg.cn/61e2b453d02640cc9f193e9ccdac1f4f.png)