前言
这一节讲一个购物项目
1. 项目介绍与项目文档






我们这里可以打开一个网址
https://applet-base-api-t.itheima.net/docs-uni-shop/index.htm
就可以查看对应的文档

2. 配置uni-app的开发环境
可以先打开这个的官网
https://uniapp.dcloud.net.cn/


使用这个就可以发布到各个平台都可以用




找到这个就可以运行了


打开HBuilder然后点击绿色按钮


注意我们这个软件的位置不能随便放,不然权限不够,所以我们直接放在C盘的根目录下


权限不够的话,这个就安装不了




点击源码视图

左侧为默认配置,右侧为个性化配置

这样就变了
3.初始化uni-app项目



创建就OK了




右击图标,打开文件所在位置,就可以找到安装的快捷方式了

这个就是真实的安装目录了

这样就可以了


点击右上角的设置

这样就OK了

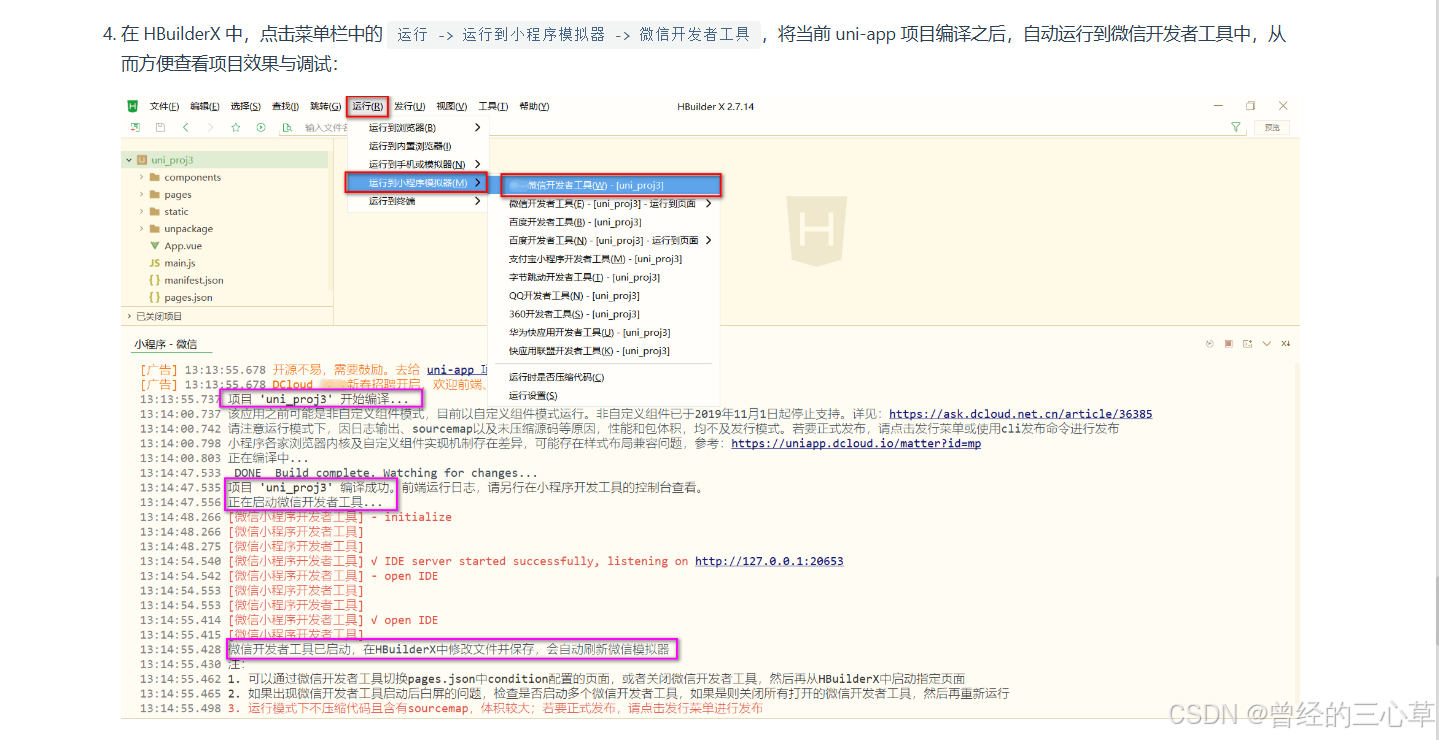
我们这个直接点运行那里还不行,要先点一下App.vue这个文件才行

点击这个以后,等一会,就会自动打开我们的微信小程序软件,就可以运行了

然后就是在Xbuilder里面写的代码,保存了,在小程序开发中就会自动显示了










在空白处shift+鼠标右键

选择这个





我们先来配置公钥
3.1配置公钥

直接创建
现在开始配置SSH公钥
我们先直接在E盘打开


输入这个ssh-keygen -t rsa后不用管,后面一直回车就可以了
这样就生成密钥了
如何获取公钥呢

把这个里面的东西全部复制

点击gitee里面的设置

复制到这里就可以了


这个可以检验我们是否设置成功,记得输入yes
3.2 继续

在这里找到ssh的文件夹

这个文件存放的是公钥

这一串就是公钥
将公钥配置到gitee中

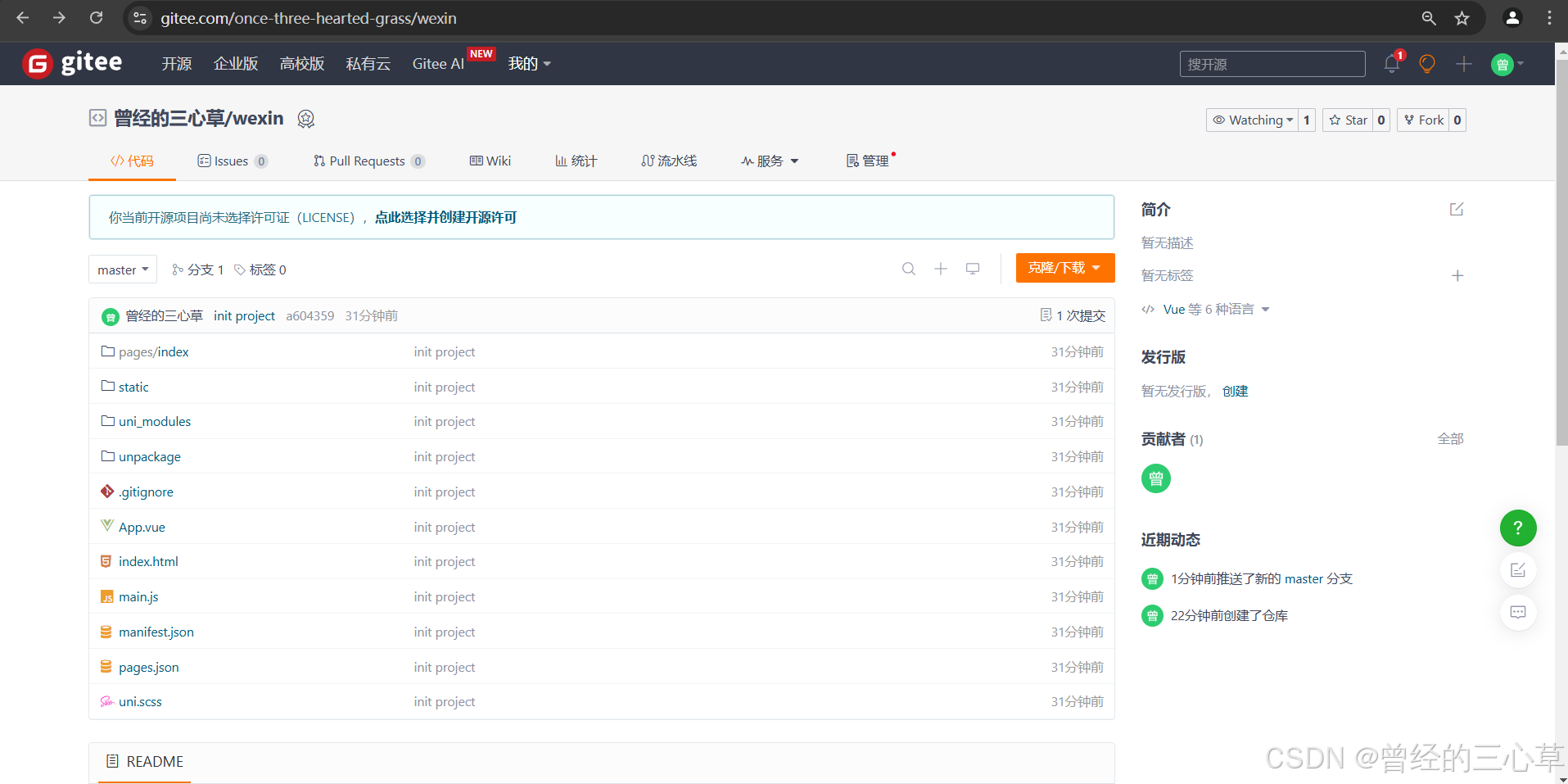
这个新的仓库我们先点击SSH这个按钮

然后就是输入最后两个命令
先执行git init
在执行git remote add origin git@gitee.com:once-three-hearted-grass/wexin.git
最后是git push -u origin “master”

注意要在自己要上传的项目底下使用这些命令才可以

4. 配置tabBar效果




这样就有了两个分支了,tabBar是绿色的,代表我们目前处于这个分支




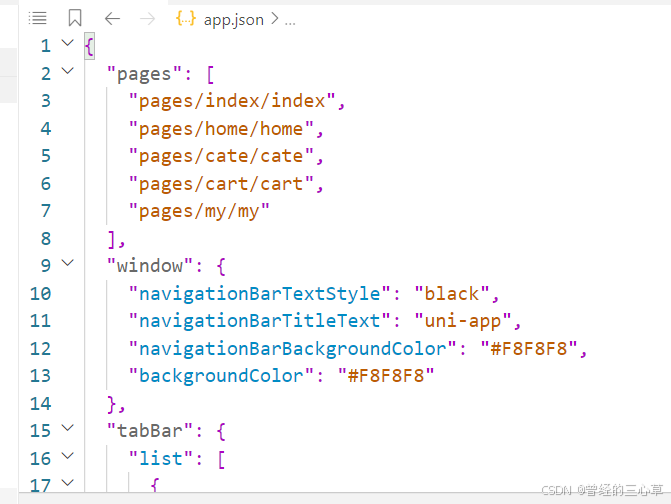
然后接着创建后面的页面

然后page.json里面自动就会有相应的代码


资料地址
https://gitee.com/vsdeveloper/uni-shop2
或者去这个网盘下载
资料

复制这个去替换我们项目里面的东西
然后就可以开始配置了


但是微信小程序还不能展示tabBar
因为默认第一个页面就是首页index
所以要删除index页面


先把这里的删除掉

然后就是pages目录下删除index页面


这样就成功了
但是下面的文本字却不是红色的
我们可以用selectedColor


这样就成功了



但是什么都没显示出来
标题也没有显示出来

因为这里不小心设置了标题为空


这样就OK了


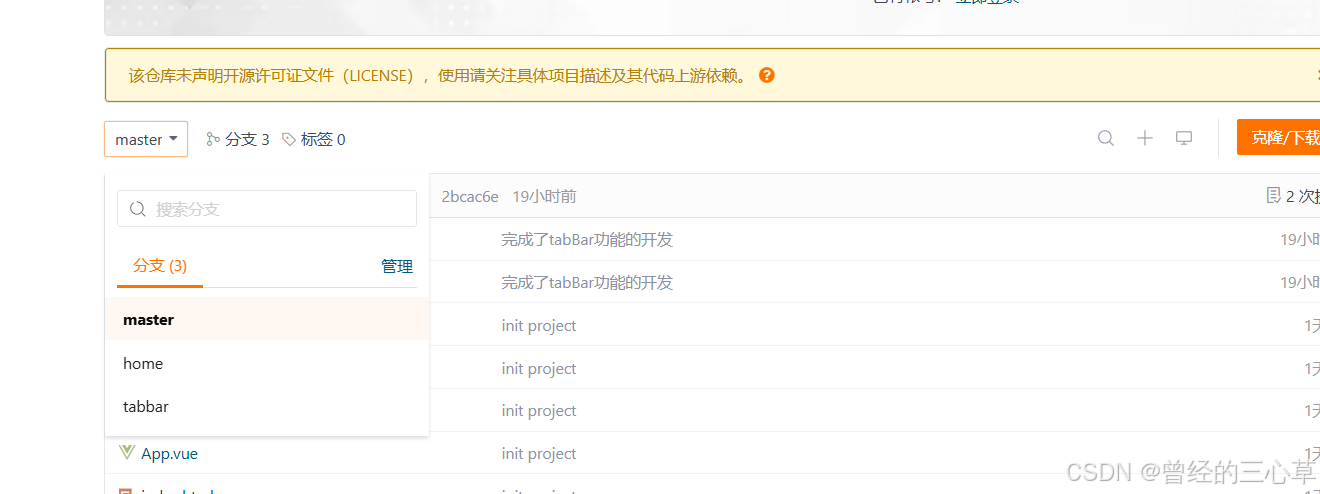
但是gitee里面还没有tabBar分支

只有一个分支
接下来把本地的分支,推送到远程


这下就有两个分支了
将本地的 tabbar 分支合并到本地的 master 分支

第一个是查看分支,我们知道了当前处于tabBar分支
第二个是转换为master分支
第三个是合并分支
最后就是提交


这样的话,master里面的代码也是最新的了
删除本地的 tabbar 分支

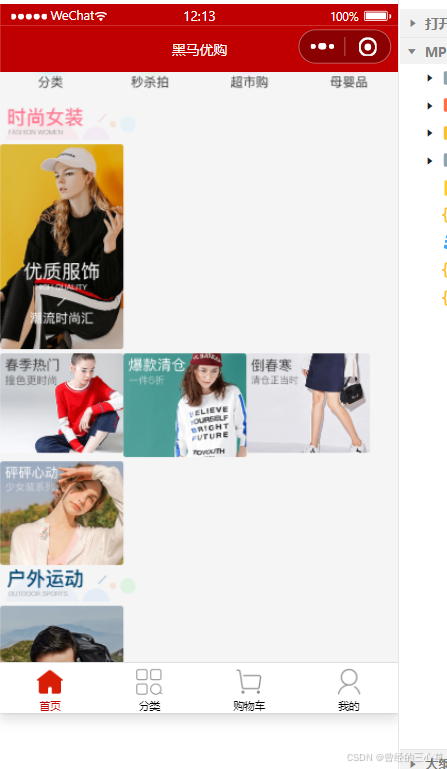
5. 首页-轮播图效果








但是我们在我们的这个项目底下打开的powerShell却无法运行npm命令


这样就可以了

这样就安装成功了

现在开始导入这个包
原:

现在:

现在我们要在请求之前展示loading效果,之后取消效果–》拦截器


这个是展示loading

这个是隐藏

现在开始实现轮播图



资料里面有接口文档




这个是根路径,但是得替换为
https://api-hmugo-web.itheima.net

https://api-hmugo-web.itheima.net可以声明一下



注意这里的checkSiteMap字段不存在,要删掉才行

注意这是一个新的域名,我们还要配置域名

但是我们运行就又会遇到这个问题

我们把uni.$http的定义与导入放在最上面就可以了

这样就不会出错了



这样的话,res就是真实的data了


这样就OK了

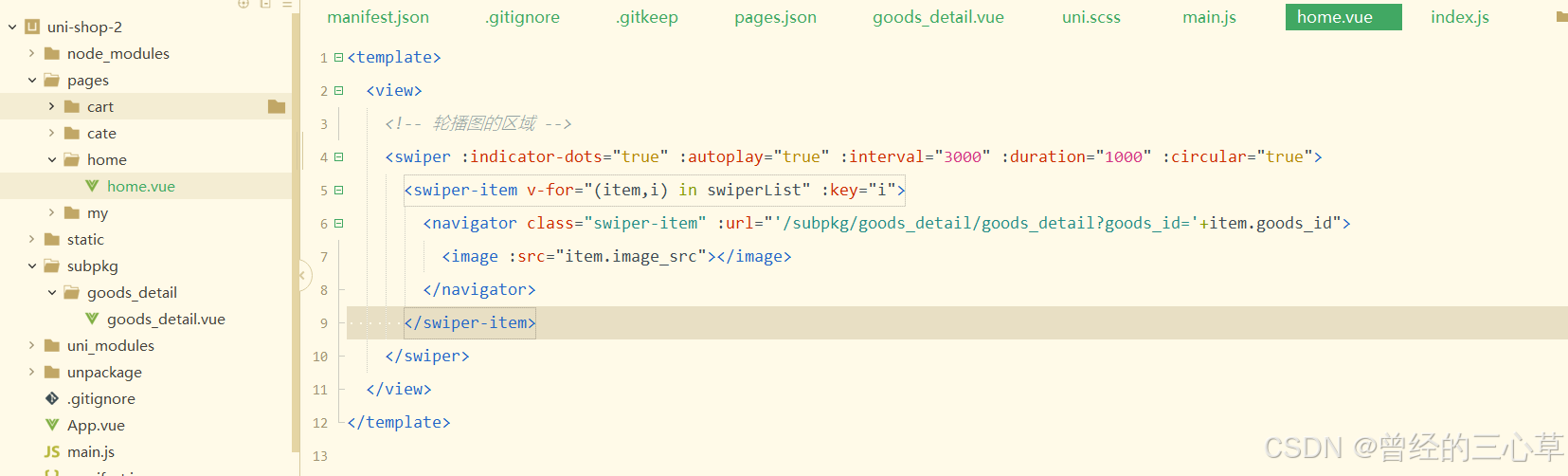
indicator-dots是小圆点
autoplay是自动轮播
autoplay是轮播的间隔
duration轮播一张图的时间
circular表示是衔接轮播

选择这个可以快速生成轮播图结构



这样就有了,现在开始样式的美化

最下面有这个style节点


这样就成功了
6. 配置小程序的分包





一个商品的详情页面就放在这个分包里面


但是没有分包选择
我们要先保存分包的代码,再去创建页面

这样就成功了


而且这个是自动生成的
7. 首页-点击轮播图跳转到商品详情页

因为导航组件才能实现页面的跳转


这样点击就可以跳了
但是没有传id


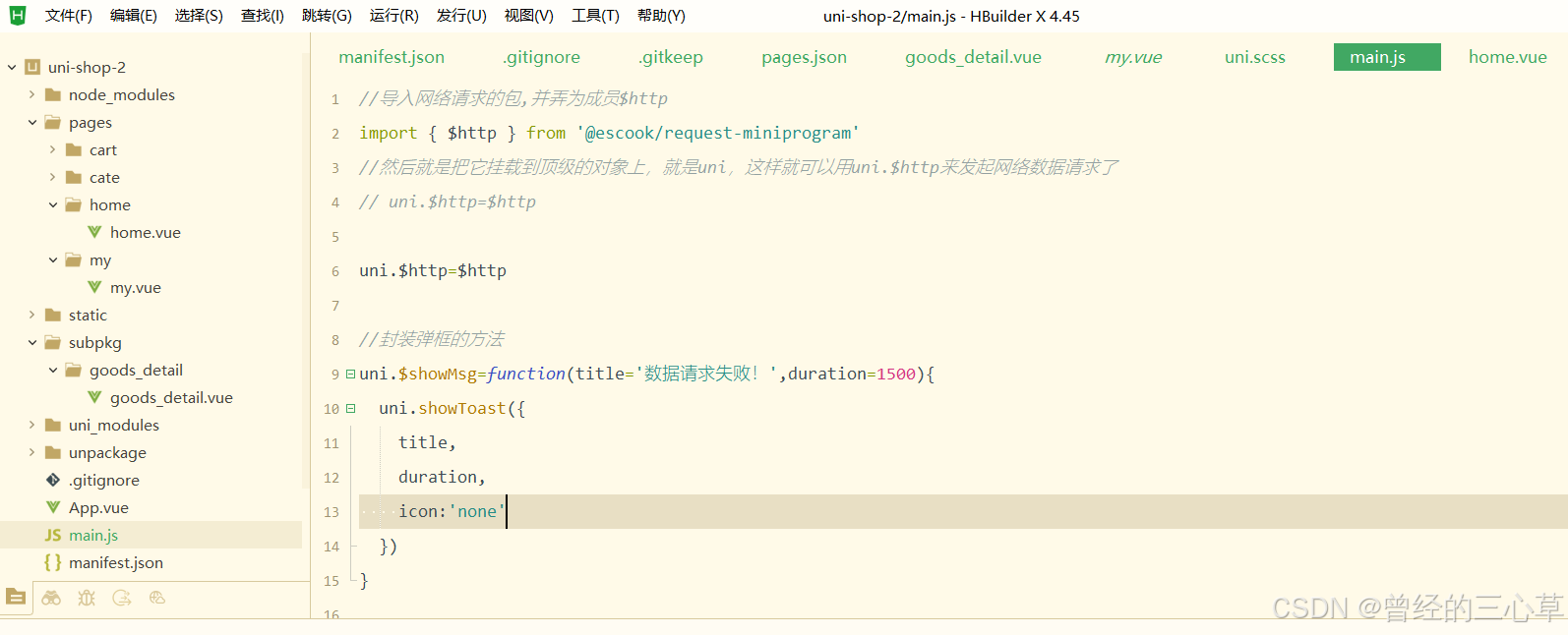
8. 首页-封装uni.$showMsg()函数


这样我们就弄好了

但是会出现这个问题

我们把这个分装方法放在上面就可以了
和uni. h t t p = http= http=http一样

这样就可以了

9. 首页-实现分类导航区域





flex布局
上下有固定的15像素



点击这个,就有两个了

左侧写结构,右侧写样式






这样就成功了
10. 获取楼层数据并渲染楼层的标题











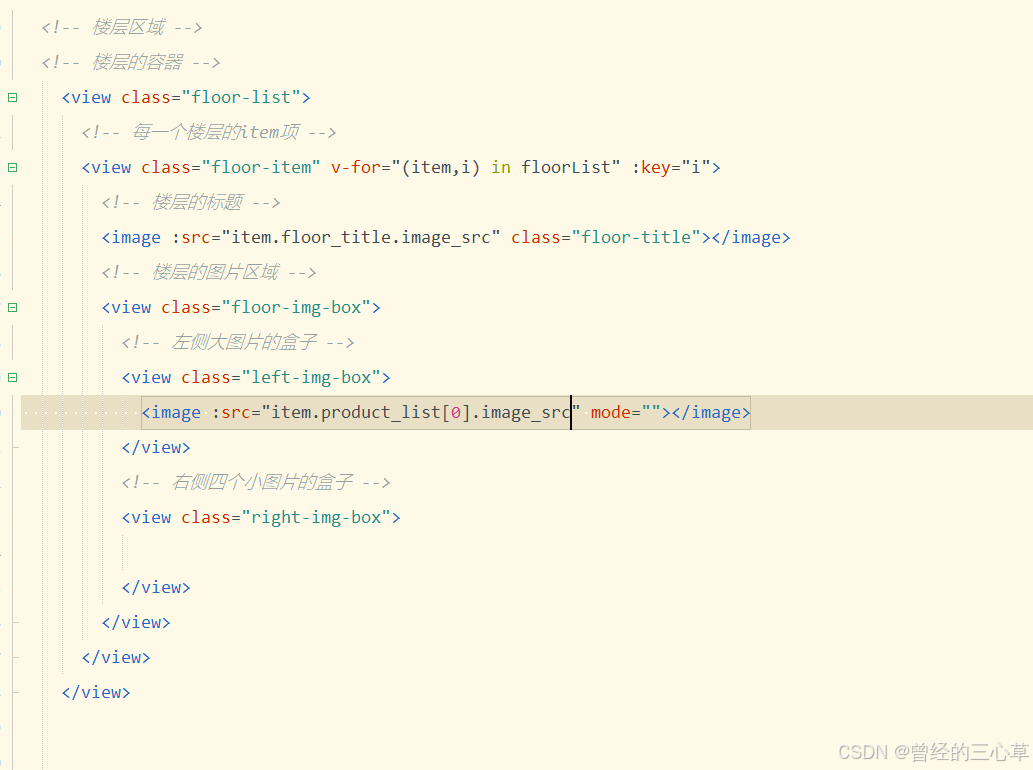
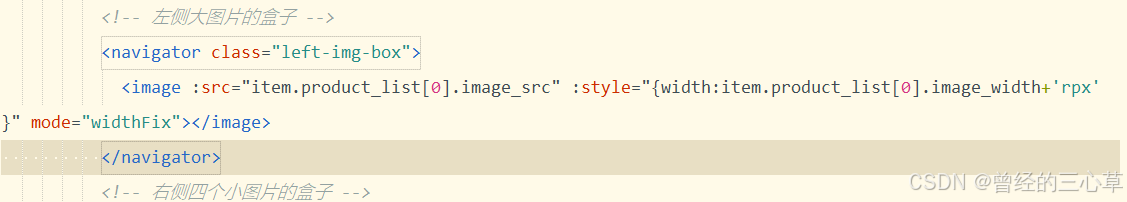
11. 首页-渲染楼层中的图片




我们再来加个宽度


高度要自适应


下面开始搞剩下的四张

但是注意v-if和v-for不要写在一个标签里面,这样会无法实现效果






然后就是对外层的这个盒子进行flex布局,一行放不下就换行


然后保证大图片和小图片是左右布局的
就是给外面的这个大盒子一个flex布局




然后让右侧的小图片分散对齐


12. 首页-点击楼层图片跳转到商品列表页面

商品列表页面是一个分包,我们要建一个分包





但是接口里面的url与我们的项目不对应,要处理一下


然后就开始实现点击图片跳转了
所以view改navigator

然后弄上url


但是却点击无法跳转
我们打印知道

少了一个问号

这样就可以跳转了

13. 分支的合并与提交




这样远地就有home分支了


这就是切换分支,合并分支

最后就是推送分支master,因为已经合并了的


最后就是删除本地home分支

总结
下一节继续讲这个项目