前言
最近开发公司手机快捷登录的功能,花费了不少时间,这里附上详细教程。

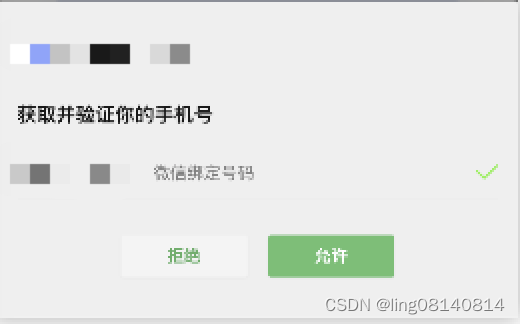
这里以海底捞小程序的图片为例,如有侵权请联系小编删除。
代码如下
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">手机号快捷登录</button>getPhoneNumber(e) {if (e.detail.errMsg == "getPhoneNumber:ok") {this.encryptedData = e.detail.encryptedData;this.iv = e.detail.iv;this.code = e.detail.code;this.Login(); // 这里调用登录/注册的接口} else {// 点击"不允许"uni.showModal({title: '提示',content: '需要通过授权才能继续,请重新点击并授权!',showCancel: false,success: function(res) {if (res.confirm) {console.log('');}}});}
}
开发中遇到的问题
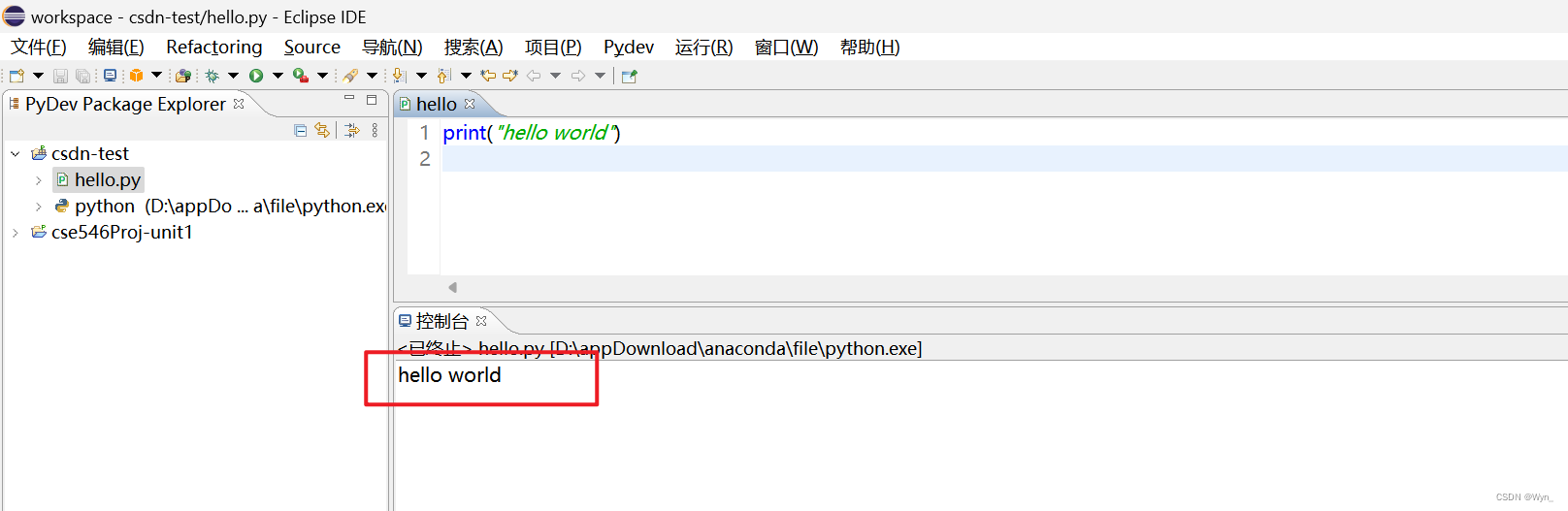
1、如果在微信开发者工具弹出下边的提示,不要慌张,用真机预览,其实是生效的。