看完这篇文章,从此刻开始你将成为一名真正的 “键盘侠”
作为程序员我们知道,当我们编写代码的时候频繁的操作鼠标是一件非常费劲的一件事,我们的很多时间都会浪费到去使用鼠标定位光标选中文本等等,要知道使用快捷键肯定是比我们使用鼠标操作来的效率更高,包括博主本人也经常来回的在鼠标和键盘上来回切换。
为此我写下这篇文章就是监督自己摆脱鼠标的控制,编写代码全程不用鼠标只用键盘来操作,坚持下去让习惯形成自己的肌肉记忆,我相信编码的效率一定会大大提高(主要也很帅),当然这篇文章不只是讲解 vim ,也会参杂一些提高编码效率的相关插件操作,勉励自己也鼓励你们!!!
目录
vim插件使用
vim插件安装配置
vim模式讲解
相关拓展
vim插件使用
Vim(全称为Vi IMproved)是一款文本编辑器,也被视为一种文本编辑工具。它是从另一款编辑器 Vi(Visual)发展而来的,并在功能和性能上进行了增强和改进。其在程序员中非常受欢迎,因为它提供了大量的功能和快捷键,可以提高编辑和操作文本的效率。以下是其相关特定:
模态编辑
vim 是一个模态编辑器,有多个模式(Normal、Insert、Visual、Command 等)。每个模式下,按键的功能不同,使得编辑过程更加高效。
快速移动和导航
vim 提供了丰富的快捷键和命令,可以快速在文档中移动、跳转和搜索,例如使用 h、j、k、l 进行左、下、上、右的移动,或者使用 / 进行正向搜索。
强大的编辑功能
vim支持各种编辑操作,包括复制、粘贴、删除、替换、撤销等。它还提供了一些高级操作,如宏录制和批量编辑。
插件和定制
vim具有广泛的插件系统,可以根据个人需求进行扩展和定制。这使得编程环境可以根据用户的喜好和需求进行个性化配置。
尽管初学者可能需要一些时间来适应 Vim 的工作流程和快捷键,但一旦熟悉和掌握了 Vim,它将成为一个高效而强大的编辑工具,最终也是摆脱不了 “真香定律”。
vim插件安装配置
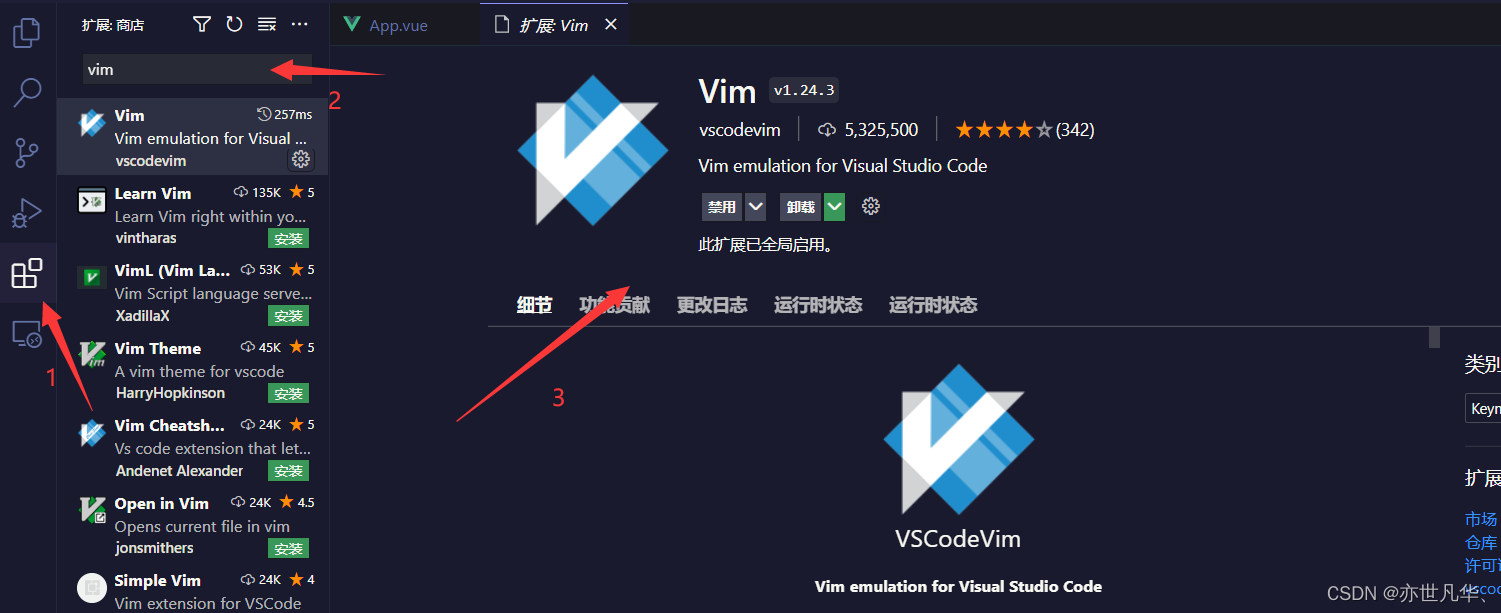
首先打开vscode编辑器的插件菜单,在搜索框输入vim,找到第一个插件Vim进行下载即可,当然我这里是以及下载好的,大家第一次使用直接下载即可:

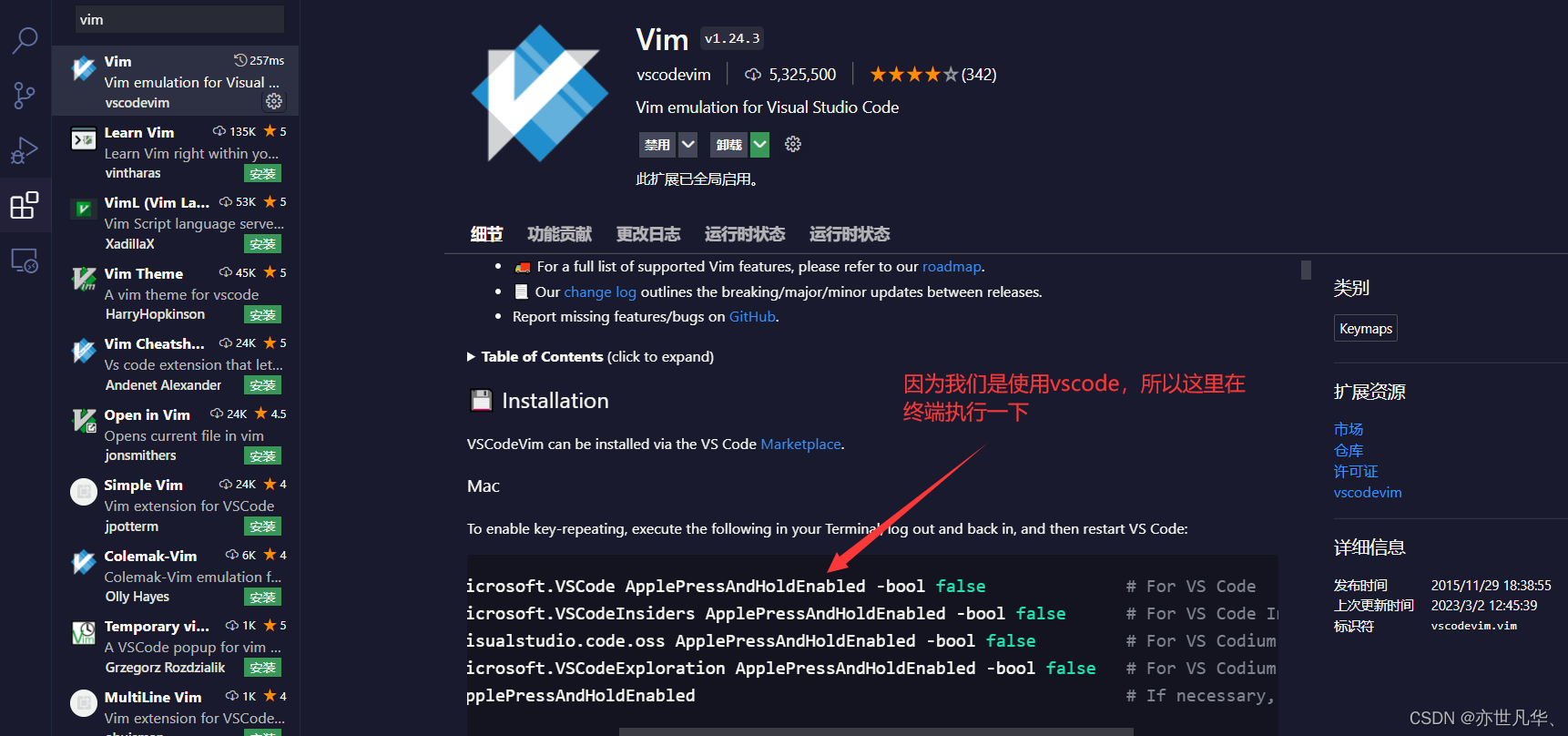
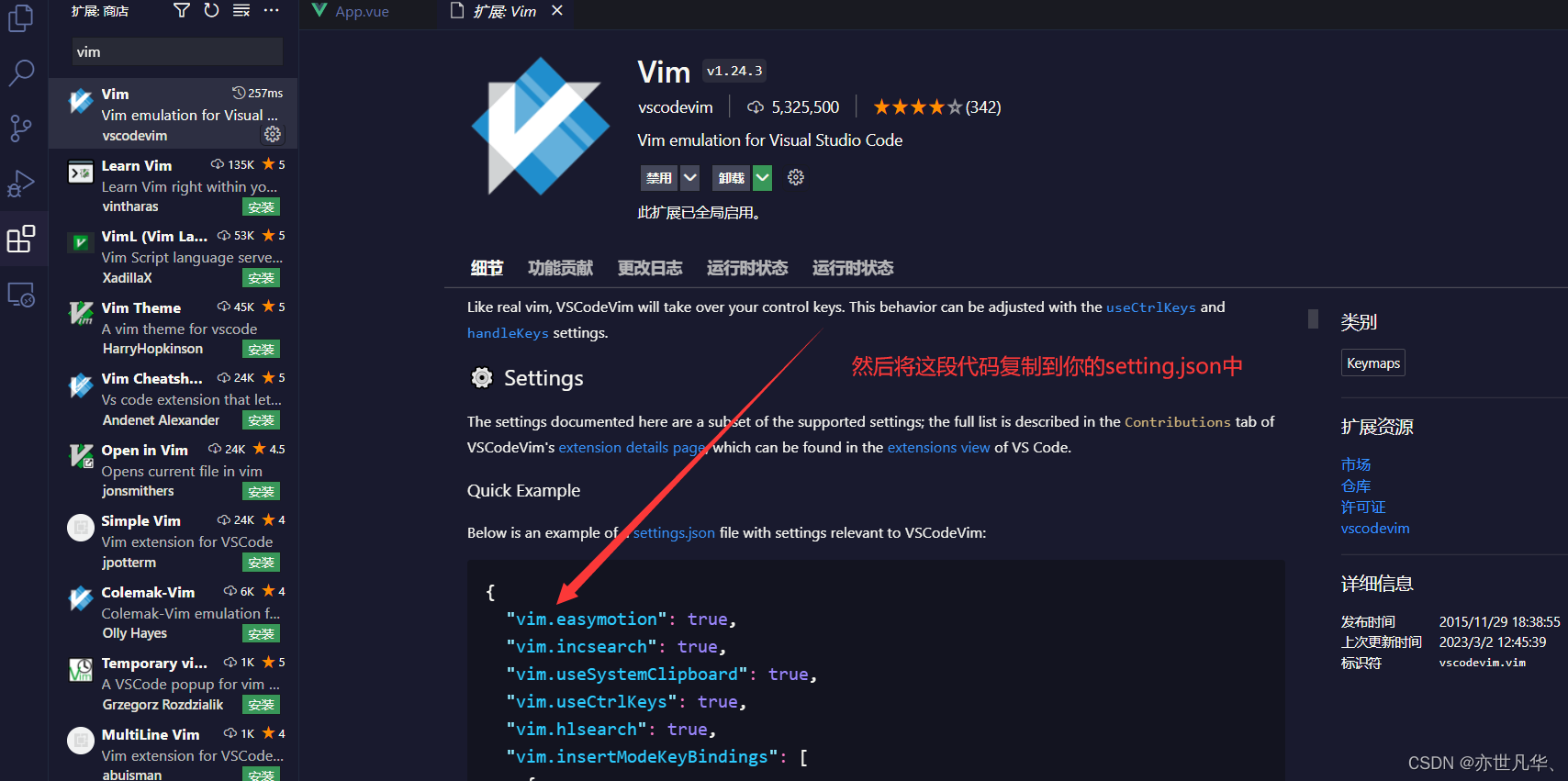
这里注意一下,如果你的Windows用户的话,安装这个插件直接使用即可;如果你的Mac用户的话,需要安装该插件给你的细节进行相应的操作,这里简单的提一下:

如果不知道如何打开setting.json文件,可以 Ctrl + shift + p 打开命令面板输入setting.json即可:

vim模式讲解
Vim 模式是指 Vim 编辑器中的不同工作模式或编辑模式。Vim 模式分为多个模式,每个模式下按键的功能和行为不同。只有通过vim和操作符+动作的配合才能产高效:

普通模式(Normal):Normal模式是默认的启动模式,用于导航、执行命令和编辑操作。在Normal 模式下,按键被解释为命令或快捷键,而不是直接输入文本。你可以使用 Normal 模式下的命令来移动光标、删除、粘贴等。
接下来将简单讲解一下在普通模式下光标的移动操作
在普通模式下进行上下左右的操作是,这里有一个技巧就是,记住按键j在键盘突起的位置就是向下箭头。h在最左边就向左移动;l在最右边就向右移动。
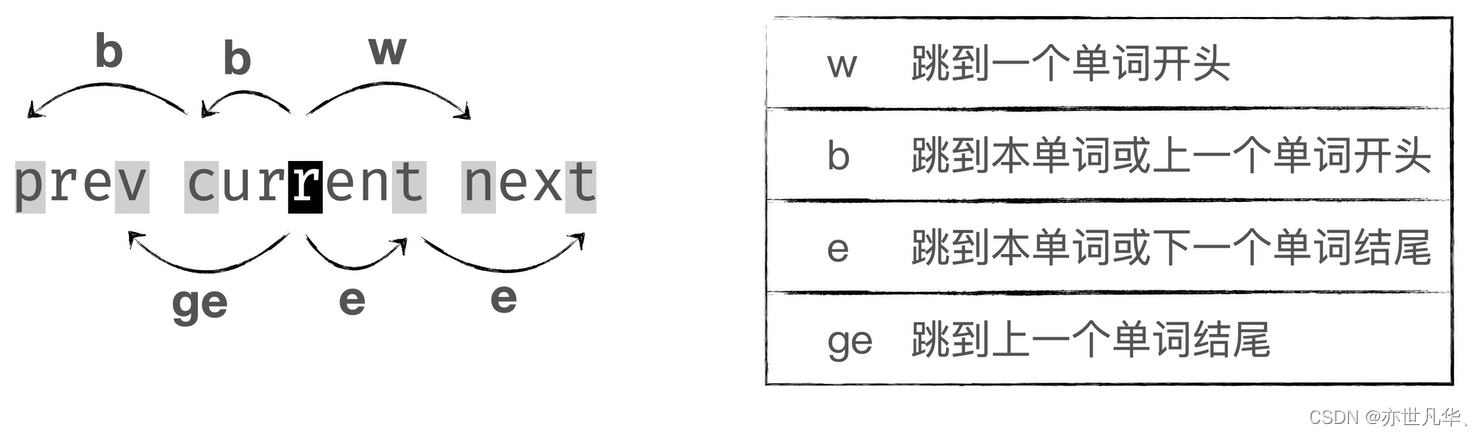
这里描述了在普通模式下如何在一个单词中进行快速跳转
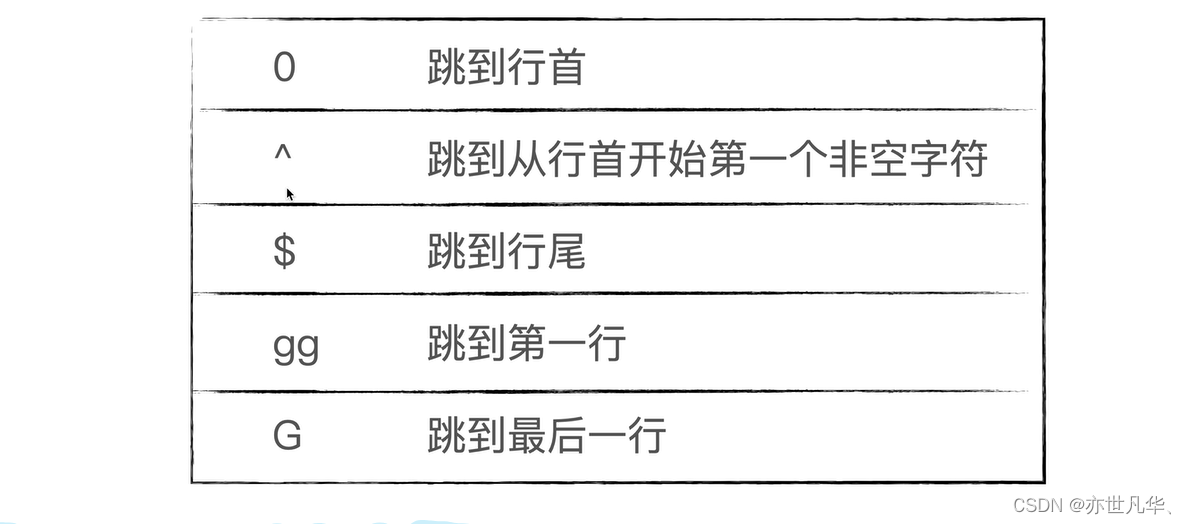
这里描述了在普通模式下如何在整体单词句子中进行快速的跳转
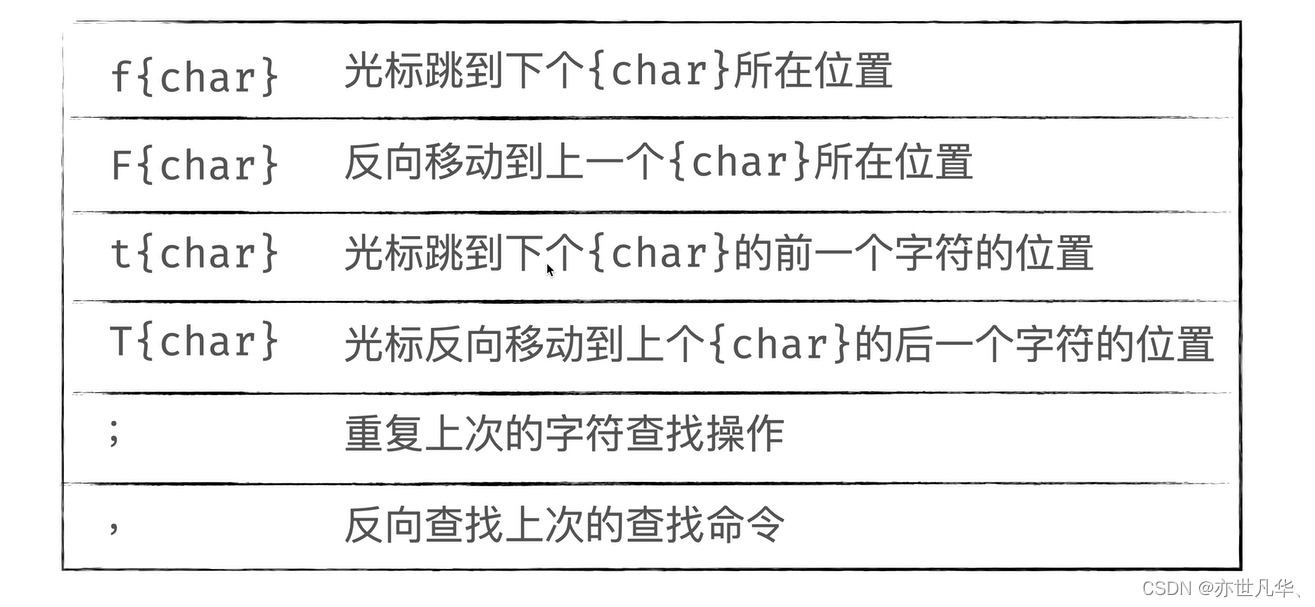
这里描述了在普通模式下如何快速查找字符的位置,可以大家这里会有点懵,我这里出一个动态图进行一个相应的简单展示的效果吧。
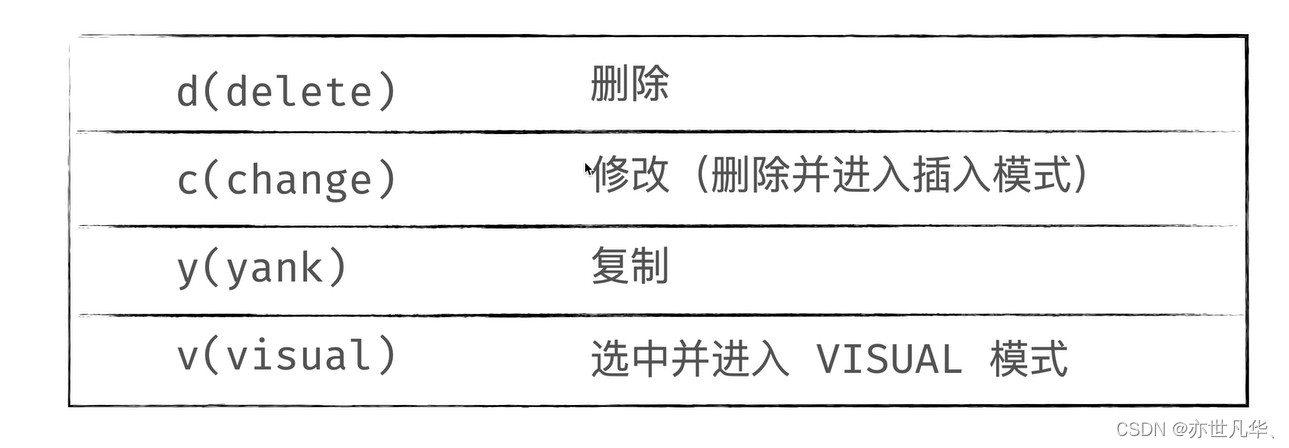
这里也描述了在普通模式下如何进行删改复制操作:
比如说你想删除:进入普通模式点击d键选中当前的单词在按下d键就直接进行删除
比如说你想修改:进入普通模式点击c键进行编辑,编辑当前单词选择iw,编辑整条句子c
比如说你想复制:进入普通模式点击y键进行复制操作,在点击y和p键进行向下复制
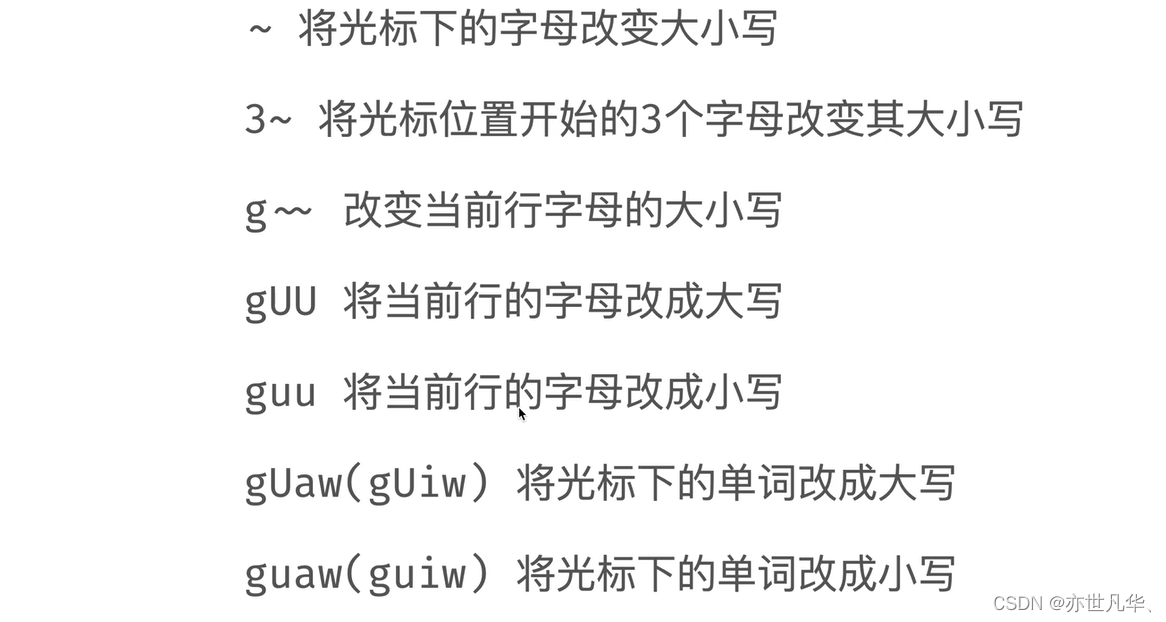
如果想切换大小写的话可以采用下面的方式:
为了加深自己的理解,给出如下案例:
// 修改字符串 -- ciw
const str = 'HelloWorld'// 修改泛型或删除泛型 -- ci<(修改) 或 di<(删除) 或 da<(删除)
const count = ref<number>(0)// 删除括号中的内容 -- di( 或 dib
console.log('foo')// 删除或修改数组里的内容 -- di[ 或 ci[
const arr = [1,2,3,4,5]// 删除或修改模板字符串的内容 -- di` 或 ci`
const templateString = `foo${arr}`// 删除2行 -- 2dd
const a = 11
const b = 22// 删除template标准里面的所有内容 -- dit 或 cit
<template><Suspense><Count></Count></Suspense>
</template>当然还有一些小Tis:
查看函数底层的细节:gd
切换标签页:gt(往后切换标签页)、gT(往前切换标签页)、2gt(加上数字代码往第几个跳)
切换到文件选择:crtl+0
在拆分窗口的情况下进行窗口切换:crtl + 1(切换到第一个窗口)
当然如果想设置快捷键打开终端的话,需要对settings.json进行如下配置:这个可以自定义配置,当我输入2t的时候就会自动打开终端被聚焦,输入完命令之后然后可以crtl+1进入到第一个页面
"vim.normalModeKeyBindingsNonRecursive":[{"before":["2","t"],"commands":["workbench.action.terminal.focus"]}, ],插入模式(Insert):用于直接输入文本。在Normal模式下,按下i或I、a或A、o或O等键即可进Insert模式。在Insert模式下,你可以像在普通编辑器中一样,直接键入文本内容。
可视模式(Visual):用于选择或高亮文本。你可以使用各种命令和操作来选择、复制、删除、修改选定的文本。Visual 模式有多个子模式,如字符选择模式、行选择模式和块选择模式。
命令模式(Command-line):用于执行 Ex 命令,例如保存文件、查找替换、设置配置选项等。在Normal模式下,按下冒号 : 即可进入 Command-line 模式,然后输入相应的命令并按下回车键执行。
Vim 的模式切换非常灵活,可以根据需要快速切换不同的模式以进行不同的操作。例如,你可以从 Normal 模式切换到 Insert 模式来输入文本,然后再切换回 Normal 模式执行其他命令。

相关拓展
在谷歌浏览器当中有一款插件和vim类似,也是通过快捷键的方式来操作页面,如下:

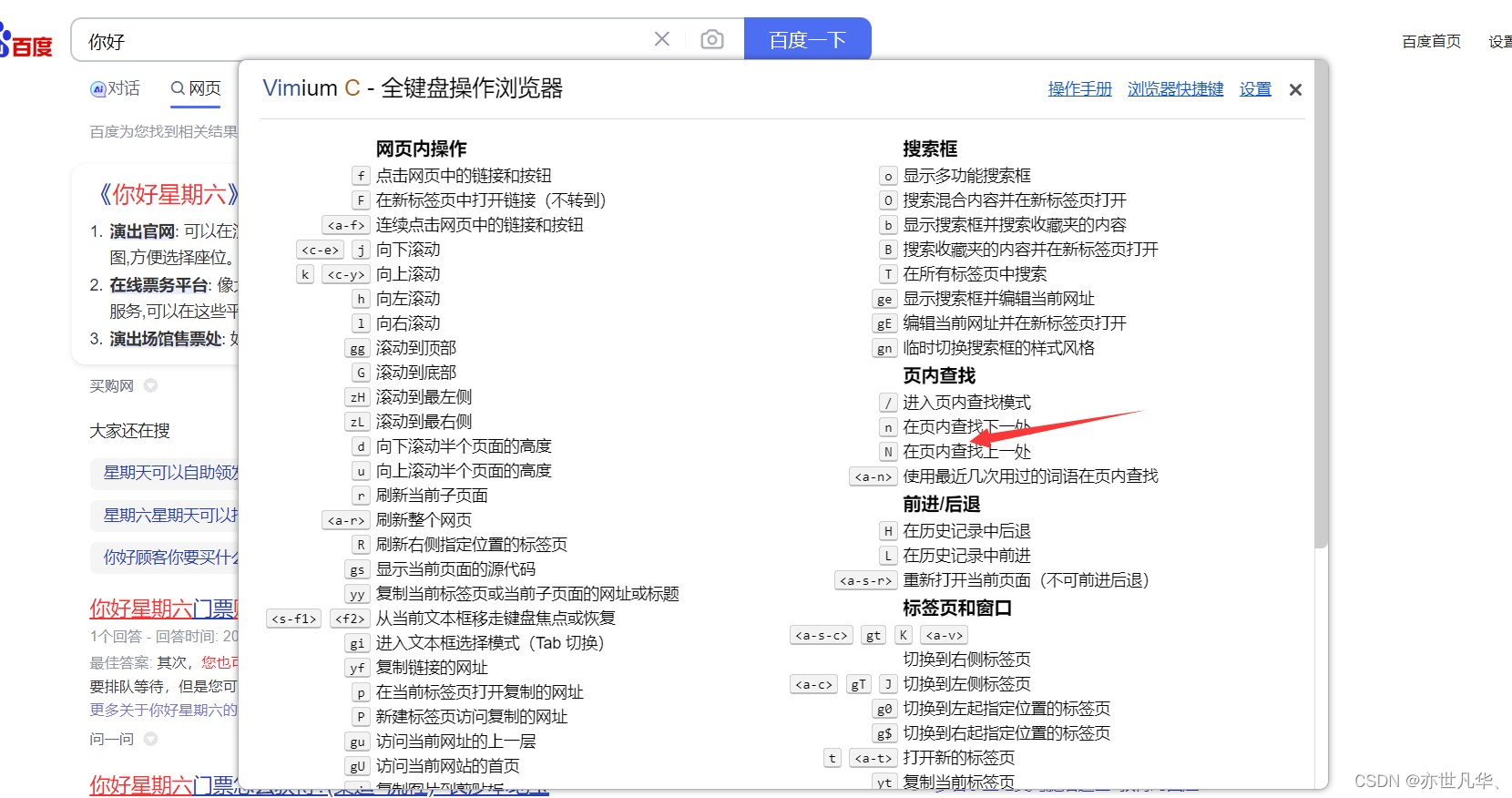
下载这款插件之后,当我们进行浏览网页的时候,就不再需要使用鼠标进行操作了,一张键盘足以,当然我们安装这个插件之后,该插件有一个操作说明书,里面记载着快捷键的使用方法,如下
在谷歌浏览器打出问号就会弹出这个框,里面讲解着快捷键的说明

快捷键的作用和我们在vscode中使用到的几乎差不多,当你灵活使用了vim之后,再使用这个插件就会感觉到浏览网页是如此的丝滑。
本篇文章仅仅是简单的介绍了一下关于vim的说明和一些简单的使用,如果这篇文章的浏览量破500的话,博主会继续深入讲解vim具体的操作
抛弃鼠标,成为真正的键盘侠!!!