- 响应式图片
- 前置知识
- art direction problem
- 光栅图像与矢量图像 raster image and vector images
- img 能否担此重任
- sizes
- srcset
- 实际看一看
- picture: img 的好姐妹
- source
- 实际看一看
- CSS image-set
- 语法
- 兼容性
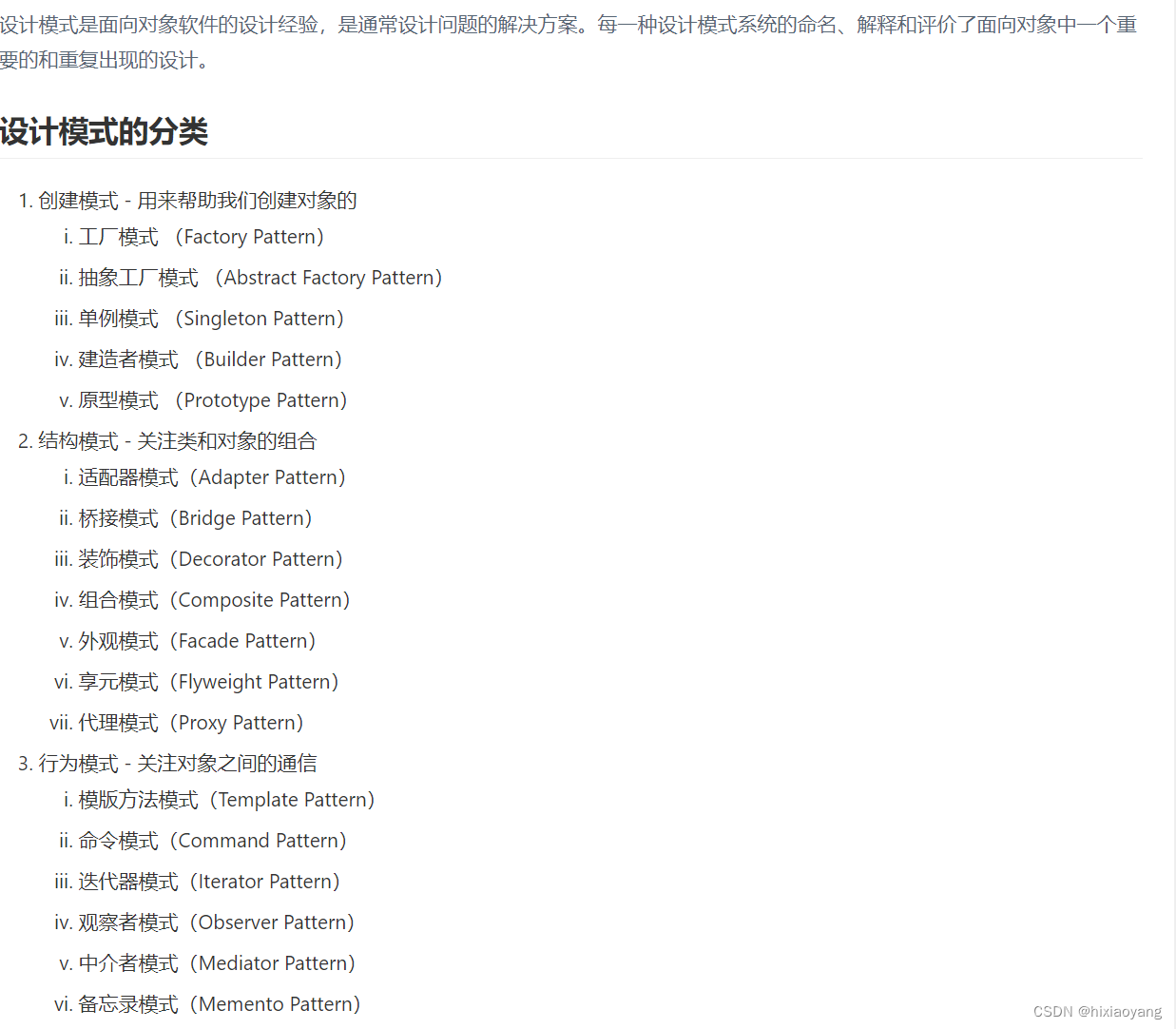
- 其他注意事项
- 前置知识
响应式图片
图片在网页中占据了 超过 60% 的浏览带宽, 因此在移动设备显示图片或者显示小图时没有必要请求原图或高清图, 同样, 在高分辨率屏幕的设备请求低分辨率的图片也不合适, 因此如何请求图片就有一些门道值得探索!
前置知识
art direction problem
上面提到了在移动设备(或窄屏幕)上显示图像时可以请求低分辨率图, 或者使用裁剪过的图片以便图片的主要信息可以显示出来, 比如将图片中的人物裁剪出来. 另外在更宽一些的屏幕, 比如平板或折叠屏上请求第二个裁剪图片. 在更宽的屏幕, 比如笔记本(laptop)或者大型显示器(desktop)请求完整图像. 这种根据设备特性显示不同图像的问题就叫做 art direction problem, 艺术指导问题.
光栅图像与矢量图像 raster image and vector images
光栅图像是定义为像素网格的图片文件, 也称为位图, 常见的光栅图像有 PNG, JPEG, GIF 和 ICO. 光栅图像通常有固定大小的尺寸, 即宽有多少像素, 高有多少像素.
矢量图像是由算法定义的, 矢量图像包含形状(shape)和路径(path)定义, 计算机可以使用这些定义来计算出图像在屏幕上应该如何显示. 如此, 矢量图即便放大或缩小, 也不会像光栅图像变得模糊或像素化.
虽然矢量图有缩放的优势, 但是它只适合非常简单的图形、图案, 一旦矢量图需要包涵很多细节, 它就会变得非常复杂.
img 能否担此重任
sizes
这个属性的值是用英文逗号分开的多个字符串, 用来指定一系列大小, 其中每个大小包含
一个媒体查询条件: 媒体查询条件描述的视口(viewpoint)的属性, 而不是图片的属性. 最后一个字符串不可以有这个值一个表达大小的值:
一个合法的 sizes 的值可以是
(max-width: 800px) 500px, 50vw
这个值表示在媒体查询条件成立时用来展示图片的大小. 比如 (max-width: 800px) 500px 表示如果屏幕宽度小于等于 800px 时, 用来展示图片的宽度应该是 500px. 有了 500px, 浏览器就会从 srcset 中找到最匹配的使用宽度描述符的图片. 如果没有 srcset 或者 srcset 提供的值不包含宽度描述符, 那么 sizes 属性不会生效.
srcset
<img> 有一个必选的 src 属性, 当然也有一个非必选的 srcset 属性. 这个属性的值是用英文逗号分开的字符串, 用来指定浏览器可以使用的图像, 其中每个字符串都由以下部分组成
- 图像的
URL - 一个空格
- 描述符(以下之一)
-
宽度描述符(正整数+
w), 比如480w, 其中w就表示像素宽度(width), 但不可以使用px哦😯. 宽度描述符除以sizes属性中给出的大小来计算有效像素密度. 📖这里的宽度指的是图片的宽度, 我们可以在操作系统上查看图片的大小. -
像素密度描述符(正浮点数+
x), 比如1.5x -
如果没有指定描述符, 那么默认值为
1x
-
所以, srcset 的合法值可以是
red.jpeg 480wred.jpeg 480w, blue.jpeg 640w
当然, 在一个 srcset 属性中不可以同时使用宽度描述符和像素密度描述符, 比如 red.jpeg 480w, blue.jpeg 2x❌. 同样的, 如果图像的描述符完全相同也不行, 比如 red.jpeg 2x, blue.jpeg 2x❌
如果 srcset 使用了宽度描述符, 那么 <img> 必须提供 sizes 属性, 否则 srcset 自身会被忽略.
实际看一看
浏览器是如何根据 sizes 和 srcset 做出选择的呢?
- 查看设备宽度
- 找出
sizes中第一个为true的媒体查询条件并获得设置的大小值, 比如W - 加载
srcset中宽度和W相同的图片大小, 如果没有, 那么加载一个大于W的图片大小.
来看代码
<img src="blue.png"alt="test image"sizes="(max-width: 200px) 100px,(max-width: 400px) 200px,(max-width: 800px) 400px,100px"srcset="blue.png 100w,green.png 200w,red.png 400w">
见下图, 和我们想象中的一模一样. 当 viewpoint 宽度小于 200px 时匹配展示的是蓝色图片; 当 viewpoint 宽度在 200px-400px 时展示的是绿色图片; 当 viewpoint 宽度在 400px-800px 时展示红色图片

这里有两点需要特别说明
1️⃣ 我在 Chrome 测试时表现和预期并不一样, 直到我切换 Firefox 并且选择 DPR (物理像素/逻辑像素) 为 1, 才可以看到预期结果. 后来我在 Chrome 找到了设置 DPR 的地方. 但是如果你在开发者工具中手动拖拽改变 viewpoint 宽度也没有效果, 你必须先手动切换到某一宽度, 然后刷新页面, 才可以看到预期效果, 但是 Firefox 就不是这样, Firefox 中的效果预览是实时的.
2️⃣ 实际上这三个图片的大小是一样的, 都是 200*200, 但是我们在 srcset 写的宽度可以不同于实际宽度从而来达到选择图片的目的哦~
现在你明白了使用如果在 <img> 上配置 sizes 和 srcset 并且一个页面中有很多图像, 那么在移动端可以节省的流量将相当可观并且网页的加载速度也将大大加快! 不支持 srcset 和 sizes 的旧浏览器将正常加载 src 属性指定的图像.
接下来我们要看看在不同屏幕屏幕分辨率下应该如何设置
<h1 id="devicePixelRatio"></h1>
<img src="blue.png"alt="test image"srcset="blue.png,green.png 2x,red.png 3x"
><div style="width: 300px; border: 1px solid red;"></div>
我们可以使用 window.devicePixelRatio 这个 API 获取有关设备物理分辨率和逻辑分辨率的比值
document.getElementById('devicePixelRatio').innerHTML = `devicePixelRatio: ${window.devicePixelRatio}`
从下图可以看出, 有一点值得注意, 就是图片实际展示的大小在不同分辨率屏幕上不同, 这三张图片大小都是 200*200, 在一倍屏上图像大小就是 200, 在二倍屏上变为 100(1/2), 在三倍屏上变为 66.67(1/3).

picture: img 的好姐妹
<picture> 元素包含零个或多个 <source> 和 <img> 元素来为不同的显示或设备场景提供图像.
浏览器将考虑每一个 <source> 元素并找到最匹配的, 如果没有找到匹配项或者浏览器不支持 <picture> 元素, 那么最后就展示 <img> 这个兜底元素. 因此 <picture> 就有以下的使用场景
art direction: 根据不同的media条件来裁剪或修改图像, 比如在较窄的屏幕上显示具有更多图片细节的版本提供替代的图片格式: 针对某些不支持的图片格式提供替代的图片格式. 比如较新的AVIF和WEBP有很多优点但是浏览器可能不支持, 这时候我们需要提供PNG或者JPG版本的图片来兜底.节省带宽, 加快页面加载: 注意这个场景和art direction不同, 因为在节省带宽的情况是我们通常加载相同图片的低分辨率版本, 而不是像art direction一样裁切图片以便显示图片的细节或特定区域.
再看例子之前我们还需要多了解一下 <source>
source
<source> 为 <picture>, <audio> 和 <video> 元素提供媒体资源. <source> 标签没有结束标签并且也没有内容(即开始标签和结束标签之间的内容). <source> 通常用于为相同的媒体内容提供不同的文件格式, 以便与不同的浏览器兼容. 有几个属性需要留意
type: 媒体类型的MIME类型, 比如image/pngMIME:Multipurpose Internet Mail Extensions, 多用途互联网邮件扩展类型
src: 资源地址, 如果父元素是<audio>或<video>那么src不能为空; 如果父元素是<picture>可以为空media: 媒体查询条件. 如果父元素是<picture>可以有这个属性, 否则不可以有这个属性.srcset: 同<img>的srcset.
回到正题, <picture> 要决定加载那个 URL, 浏览器就会检查 <source> 的 srcset, media 和 type 属性以选择最兼容的 URL 来匹配当前的布局和设备.
实际看一看
<picture><source media="(orientation: portrait)" srcset="blue.png"><source media="(orientation: landscape)" srcset="green.png"><img src="blue.png" />
</picture>
可以从下图看出, 当屏幕高度大于宽度时, 显示的是蓝色图, 高度小于宽度时显示的是绿色图.

其实案例还可以更复杂, 就是在 srcset 中匹配不同的 DPR, 当然篇幅有限就不一一尝试了.
CSS image-set()
CSS 中也有类似根据 DPR 选择图片的函数, 那就是 image-set(), 其让浏览器从给定集合中选择最合适的 CSS 图像, 主要用于高像素密度屏幕.
语法
[ <image> | <string> ] [ <resolution> || type( <string> ) ]
<image>: 可以是任何合法的CSS图像值, 包括url()引入的图片或者类似CSS函数linear-gradient()这类可以创建图像的函数. 但是不可以是image-set(), 也就是image-set()不支持嵌套.<string>: 如果第一个参数不是<image>, 可以直接是一个图片的URL.<resolution>: (可选)image-set()中每个图像都必须有独一无二的resolution值. 其中单位包括x 或 dppx: 每像素单位点数dpi: 每英寸点数dcpm: 每厘米点数
type( <string> ): (可选)图片的MIME类型
.box {width: 200px;height: 200px;background-image: image-set(url("https://.../blue.png") 1x type("image/png"),linear-gradient(45deg, lightpink, lightskyblue) 2x,"https://.../red.png" 3x);
}

image-set() 不像 <picture> 一样有兜底的 <img> 可选, 因此对于不支持 image-set() 的浏览器来说, 需要在使用 image-set() 之前单独设置图像. 比如,
.box {background-image: url("https://.../blue.png"); /** 兜底 */background-image: image-set(url("https://.../blue.png") 1x type("image/png"),linear-gradient(45deg, lightpink, lightskyblue) 2x,"https://.../red.png" 3x);
}
兼容性
兼容性不太好, 看来这个属性距离大面积使用还差点时间. 另外在 Firefox 90 及以后版本, 也增加了 -webkit-image-set() 作为 image-set() 的别名支持.

其他注意事项
在使用图片时常遇到的一个问题, 就是图片会超过父容器的宽度, 好巧不巧的是 CSS 中 overflow 的默认值是 visible, 就导致图像溢出, 因此可以考虑给所有的 <img> 或者 <video> 等元素设置最大宽度 (当然, <img> 的默认 display 是 inline, 但是一般的组件库或者 CSS 库都会修改 <img> 的 display 为 block 或者 inline-block)
img, video {max-width: 100%;
}
除此之外, 我们还需要为 <img> 的非必需 alt 属性提供有意义的描述, 这样做的目的是提高网页的可访问性. 通常屏幕阅读器或者其他辅助技术会读取 alt 的值以告诉用户图片展示了什么内容. 另外如果图片因为网络等其他原因无法加载时页面会展示 alt 的内容.
谢谢你看到这里😊