1.根据用户回答计算得分

ViewController.swift:
import UIKitclass ViewController: UIViewController {var questionIndex = 0var score = 0@IBOutlet weak var questionLabel: UILabel!@IBOutlet weak var scoreLabel: UILabel!override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.questionLabel.text = queastions[0].text}@IBAction func answerPressed(_ sender: UIButton) {checkAnswer(sender.tag)questionIndex += 1nextQuestion()}func nextQuestion(){if questionIndex <= 12{questionLabel.text = queastions[questionIndex].text}else{questionIndex = 0let alert = UIAlertController(title: "漂亮!", message: "您已经完成了所有问题,要再来一遍吗?", preferredStyle: .alert)let action = UIAlertAction(title: "再来一遍", style: .default, handler: { _ inself.questionLabel.text = queastions[0].text})alert.addAction(action)//present(alert, animated: true)}}func checkAnswer(_ tag: Int){if tag == 1 {if queastions[questionIndex].answer == true{print("huidazhengque")score += 1scoreLabel.text = "总得分:\(score)"}else{print("huidacuowu")}}else{if queastions[questionIndex].answer == true{print("huidacuowu")}else{print("huidazhengque")score += 1scoreLabel.text = "总得分:\(score)" }} }override func didReceiveMemoryWarning() {super.didReceiveMemoryWarning()// Dispose of any resources that can be recreated.}}
2.显示题目序号

ViewController.swift:
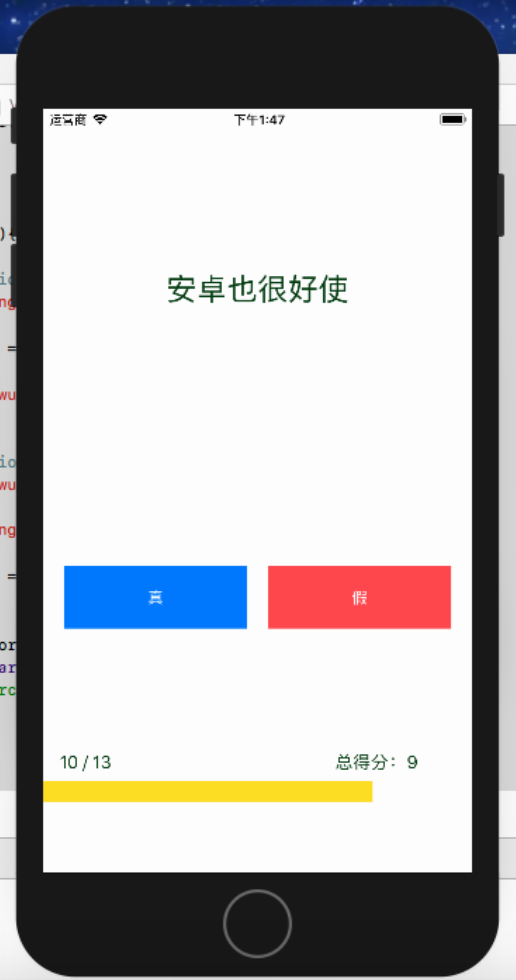
import UIKitclass ViewController: UIViewController {var questionIndex = 0var score = 0@IBOutlet weak var questionLabel: UILabel!@IBOutlet weak var scoreLabel: UILabel!@IBOutlet weak var progressLable: UILabel!override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.questionLabel.text = queastions[0].text}@IBAction func answerPressed(_ sender: UIButton) {checkAnswer(sender.tag)questionIndex += 1nextQuestion()progressLable.text = "\(questionIndex + 1) / 13"}func nextQuestion(){if questionIndex <= 12{questionLabel.text = queastions[questionIndex].text}else{questionIndex = 0let alert = UIAlertController(title: "漂亮!", message: "您已经完成了所有问题,要再来一遍吗?", preferredStyle: .alert)let action = UIAlertAction(title: "再来一遍", style: .default, handler: { _ inself.questionLabel.text = queastions[0].text})alert.addAction(action)//present(alert, animated: true)}}func checkAnswer(_ tag: Int){if tag == 1 {if queastions[questionIndex].answer == true{print("huidazhengque")score += 1scoreLabel.text = "总得分:\(score)"}else{print("huidacuowu")}}else{if queastions[questionIndex].answer == true{print("huidacuowu")}else{print("huidazhengque")score += 1scoreLabel.text = "总得分:\(score)" }} }override func didReceiveMemoryWarning() {super.didReceiveMemoryWarning()// Dispose of any resources that can be recreated.}}
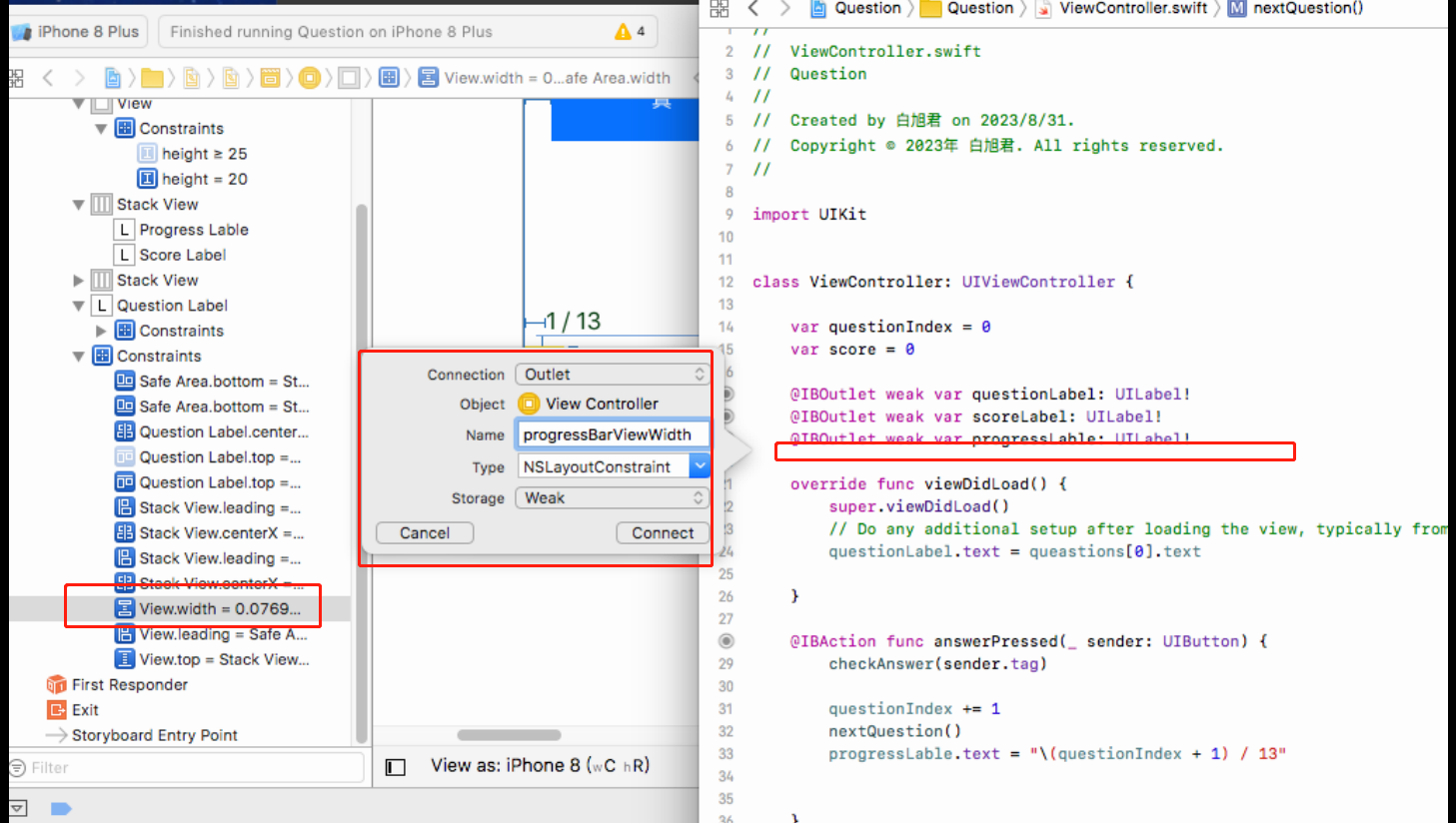
3.为屏幕进度条更改约束
将1:13的宽度约束拖入ViewController。

因为progressBarView是只读,所以要根据屏幕宽度计算出1/13的宽度,然后加到Constant中。
ViewController.swift:
import UIKitclass ViewController: UIViewController {var questionIndex = 0var score = 0@IBOutlet weak var questionLabel: UILabel!@IBOutlet weak var scoreLabel: UILabel!@IBOutlet weak var progressLable: UILabel!@IBOutlet weak var progressBarViewWidth: NSLayoutConstraint!override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.questionLabel.text = queastions[0].text}@IBAction func answerPressed(_ sender: UIButton) {checkAnswer(sender.tag)questionIndex += 1nextQuestion()progressLable.text = "\(questionIndex + 1) / 13"progressBarViewWidth.constant = (view.frame.width / 13) * CGFloat(questionIndex)}func nextQuestion(){if questionIndex <= 12{questionLabel.text = queastions[questionIndex].text}else{questionIndex = 0let alert = UIAlertController(title: "漂亮!", message: "您已经完成了所有问题,要再来一遍吗?", preferredStyle: .alert)let action = UIAlertAction(title: "再来一遍", style: .default, handler: { _ inself.questionLabel.text = queastions[0].textself.scoreLabel.text = "总得分:0"})alert.addAction(action)//present(alert, animated: true)}}func checkAnswer(_ tag: Int){if tag == 1 {if queastions[questionIndex].answer {print("huidazhengque")score += 1scoreLabel.text = "总得分:\(score)"}else{print("huidacuowu")}}else{if queastions[questionIndex].answer {print("huidacuowu")}else{print("huidazhengque")score += 1scoreLabel.text = "总得分:\(score)" }} }override func didReceiveMemoryWarning() {super.didReceiveMemoryWarning()// Dispose of any resources that can be recreated.}}

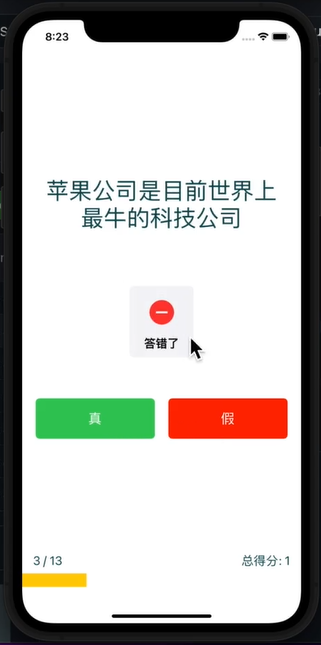
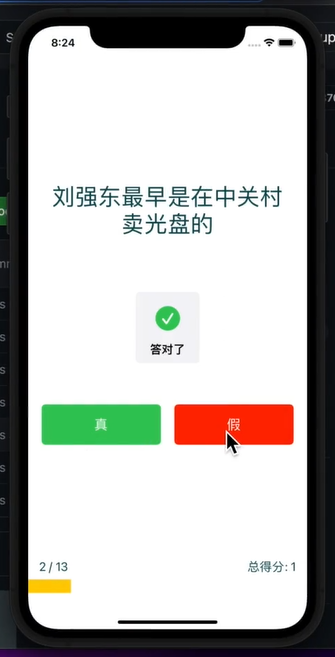
4.制作弹窗
https://github.com/relatedcode/ProgressHUD
将gitHub上拉的swift文件拖到项目中去。

在ViewController中调用这个swift中的方法。
import UIKitclass ViewController: UIViewController {var questionIndex = 0var score = 0@IBOutlet weak var questionLabel: UILabel!@IBOutlet weak var scoreLabel: UILabel!@IBOutlet weak var progressLable: UILabel!@IBOutlet weak var progressBarViewWidth: NSLayoutConstraint!override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.questionLabel.text = queastions[0].text}@IBAction func answerPressed(_ sender: UIButton) {checkAnswer(sender.tag)questionIndex += 1nextQuestion()progressLable.text = "\(questionIndex + 1) / 13"progressBarViewWidth.constant = (view.frame.width / 13) * CGFloat(questionIndex)}func nextQuestion(){if questionIndex <= 12{questionLabel.text = queastions[questionIndex].text}else{questionIndex = 0let alert = UIAlertController(title: "漂亮!", message: "您已经完成了所有问题,要再来一遍吗?", preferredStyle: .alert)let action = UIAlertAction(title: "再来一遍", style: .default, handler: { _ inself.questionLabel.text = queastions[0].textself.scoreLabel.text = "总得分:0"})alert.addAction(action)//present(alert, animated: true)}}func checkAnswer(_ tag: Int){if tag == 1 {if queastions[questionIndex].answer {ProgressHUD.showSucceed("答对了")score += 1scoreLabel.text = "总得分:\(score)"}else{ProgressHUD.showError("答错了")}}else{if queastions[questionIndex].answer {ProgressHUD.showError("答错了")}else{ProgressHUD.showSucceed("答对了")score += 1scoreLabel.text = "总得分:\(score)" }} }override func didReceiveMemoryWarning() {super.didReceiveMemoryWarning()// Dispose of any resources that can be recreated.}}
5.启动测试