53 个 CSS 特效 3(完)
前两篇地址:
- 53 个 CSS 特效 1
- 53 个 CSS 特效 2
这里是第 33 到 53 个,很多内容都挺重复的,所以这里解释没之前的细,如果漏了一些之前的笔记会补一下,写过的就会跳过。
依旧,预览地址在 http://www.goldenaarcher.com/html-css-js-proj/,git 地址: https://github.com/GoldenaArcher/html-css-js-proj
现在小的写的差不多了,接下来会着手折腾一下 responsive 网页,完了之后就是 tailwind css。
我觉得比较好玩的特效是这个:

可以算是集大成了,这也是最后一个项目。
下面开始正文:
-
profile card
效果如下:

和之前的一些 UI 库差不太多,实现部分也写了挺多遍的了
-
countdown
[

没什么特别复杂的 CSS 逻辑,这里主要用的是 JS 去控制时间的变化,然后将Days这些字添加到 attributes 里,CSS 中通过attr获得即可。 -
calendar

CSS 上也没有什么特别的难点,一般来说除非自己要写对应的 UI 库,否则也不太可能用得上这个。
JS 实现上挺有趣的,获取当月日历这个没什么大问题,获取上个月的日历是通过获取上个月最后一天在星期几,然后做一个
i--的循环。下个月则是获取下个月第一天在星期几,做一个i++实现。 -
ball animation

主要也是对 animation 的学习,小球的形变是通过
scale实现的 -
Form with Validation

这个实际应用还挺多的,特别如果写的是 2B 项目,很多情况下就是填写表格和表单……
这个主要还是依靠 JS 实现的,关于 CSS 的控制倒是以前没有想过,他的写法是直接把
error这个 class 加到了整个表单上,之前用 React 写都是直接通过单独的 input 控制。顺便做了 responsive,大屏幕的效果是这样的:

-
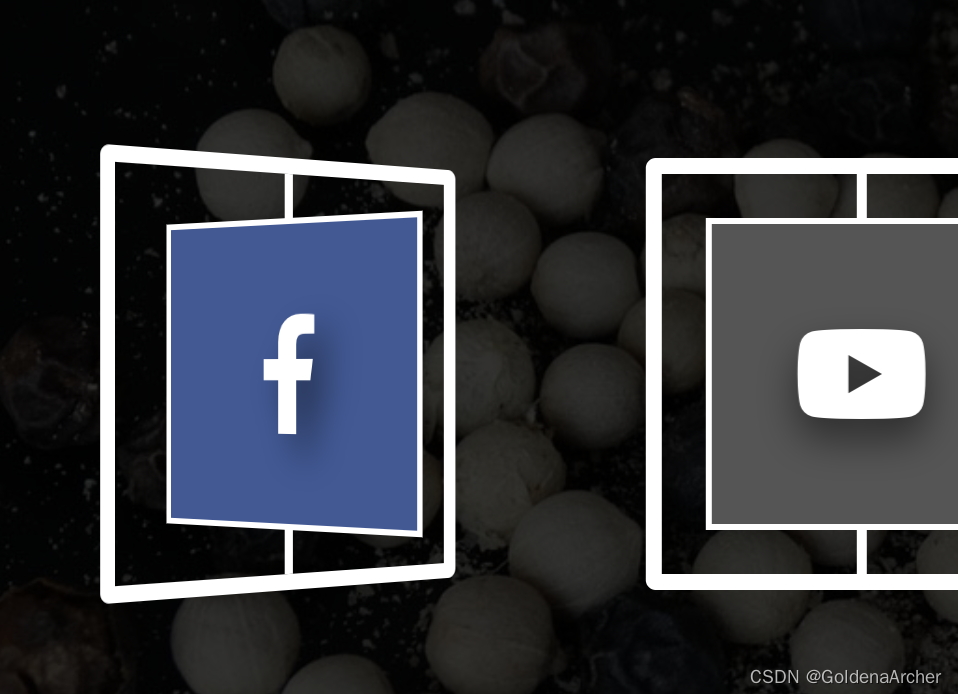
Social Icons Slideshow
和之前做的 slideshow 差不多:

这里用了一个之前没用过的 CSS:
filter: brightness(1.5);,可以用来控制元素的明暗。icon 的出现和消失则是使用 CSS 进行控制的,没有什么特别大的难点。
-
Circle Progress Bar

progress bar 的实现还是挺有意思的,首先它分成 3 个部分,两个半圆和一个遮罩。在第一个半圆完成旋转的时候,遮罩就会消失,同时让第二个半圆完成渲染,图示如下:

其中橙色代表的是遮罩,蓝色是第一个半圆,绿色是第二个半圆。二者的移动轨迹是重叠的,这也就是为什么刚开始不会看到绿色的移动轨迹。
实现了
overflow: hidden和修改完颜色后的效果:
完成了中心部分的填充后:

-
Ripple Button

这个特效的实现也挺有意思的,主要是通过 JS 的
mouseenter和mouseleave。在mouseenter的时候,获取当前鼠标所在的位置,创建一个新的背景颜色,过渡使用 animation 完成。在mouseleave的时候,将该背景颜色从 DOM 中移除。 -
Loader
这里做了 3 个 loader 的特效,实用性都是有的,不过具体也看 UI 风格:



主要都是使用 animation+scale+animation-delay+opacity 的变化
-
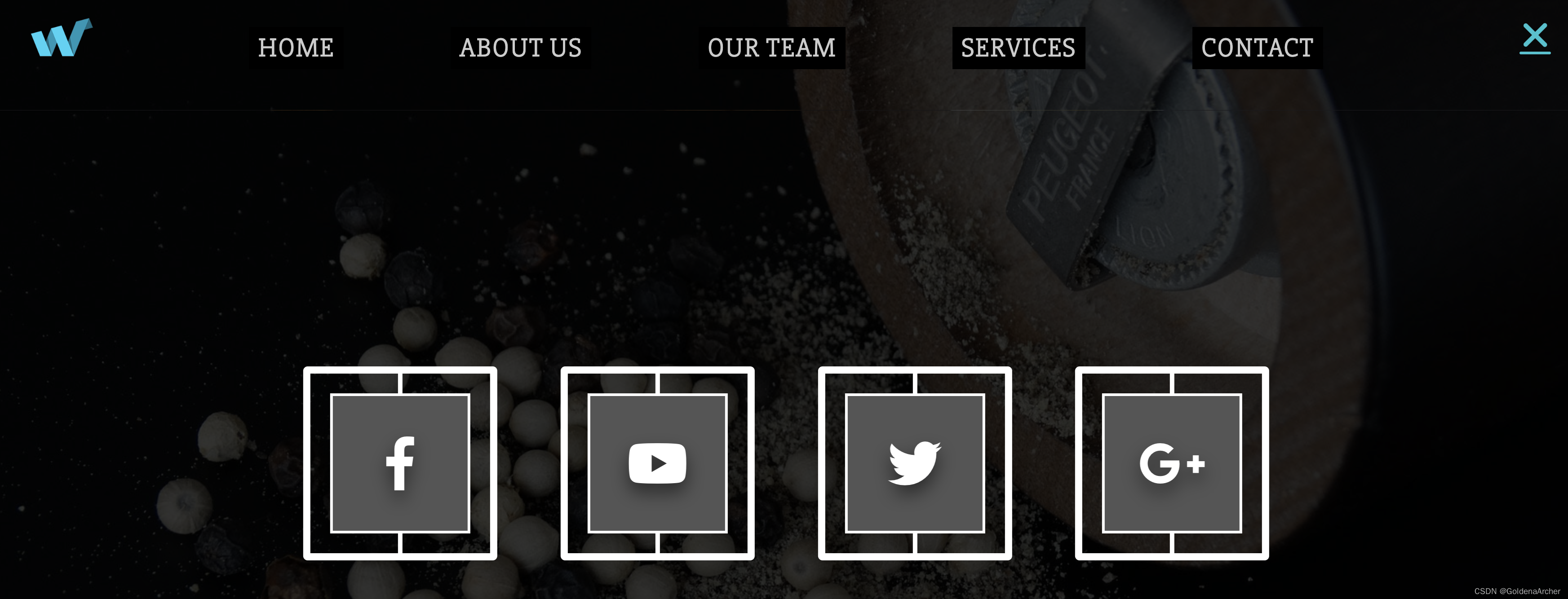
又一个 navbar

之前写过差不多的吧,还有其实我觉得这个特效没有特别好看,过渡还是有点奇怪……
-
又一个 landing page

同样也是二段式的 animation,这里背景的变化用了 clip-path,之前也有介绍过,现在的网站可以拖拽最后获取 clip-path 的角度。
-
clock

主要靠 JS 调整时间,其他的 CSS 没什么难度
-
Jumping Square

形变的特效是使用
border-radius+translateY做出来的,所以会看到两边拉的细长,但是中间还是粗的效果,其实这违反物理了……嘛……不过不是用渲染引擎做出来的就算了square 的效果主要就是
translateY+rotateZ做的,两边的支柱也差不多 -
Search Bar

也是比较简单的 animation,稍稍有点花哨,一般来说水平出现就行了吧
-
3D Form

这个特效属于是 3D card 的进阶版了
-
invisible card

之前写的也挺多了,主要就是用位移(
position: absolute+overflow: hidden+top的变化) 和 transition 结合。这里的卡片依旧使用border和box-shadow实现 -
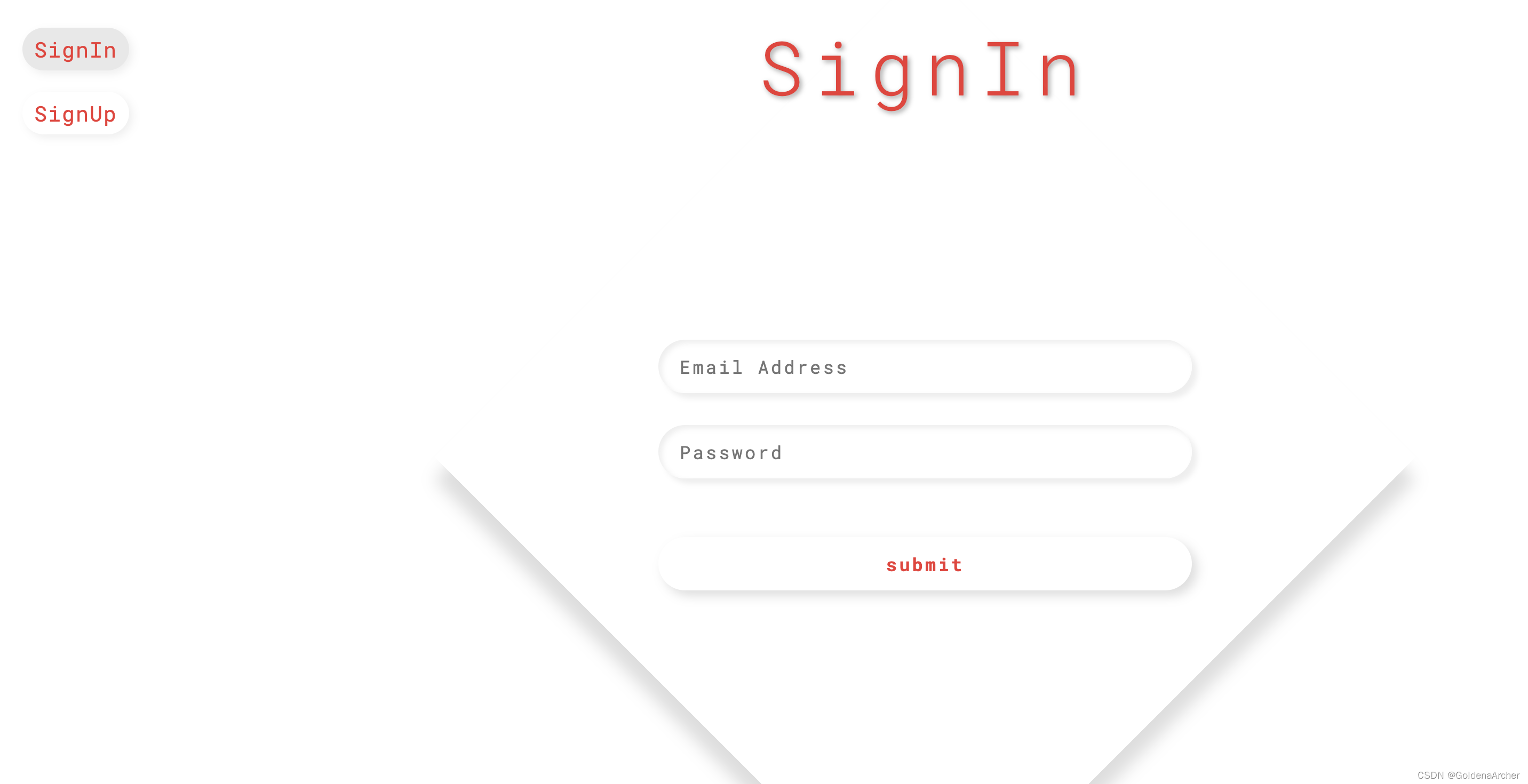
signup form

这里用的技巧之前也基本都写过了,比较讨巧的还是用
checkbox实现radio button这个功能,不过之前也洗过了,这里不多赘述很多转换是用 JS 实现的,这也就是为什么这个页面相对而言能够实现的比较复杂的原因。
-
profile cards

之前做了 profile card,这里大致的布局设计没什么特别大的差别
按钮的特效用
@keyframes的 animation 做的,主要也是使用scale+rotateZ的效果实现晃动打字的特效是通过 JS 实现的,JS 代码如下:
const heading = 'Please Meet Our Team'; let i = 0;const typing = () => {if (i < heading.length) {document.querySelector('.heading').innerHTML += heading.charAt(i);i++;setTimeout(typing, 150);} };typing();跳动的光标也是使用 CSS animation 实现的,定位用的是
after实现,这样总是能够定位到 heading 的末端有一个 CSS attribute 还挺重要的,
white-space: pre-wrap,如果没有这个 attribute 的话,光标的位置会到处乱跳,尤其是当浏览器觉得 heading 的内容可以被 wrap 的时候光标跳动的效果也是通过 animation+background-color 的修改实现,不断从
#fff到transparent的跳动就可以实现忽明忽暗的特效 -
slideshow cities

button 用了 3D 环境,slideshow 之前写过,首页闪现的效果我以为用
opacity实现的,不过没想到是用animation做的……还是用translateX移动黑屏部分下面按钮的特效一样,不过是黑屏换成白屏
之前的 slideshow 用的是 JS,不过这里用的是 CSS 的 animation,也挺妙的,可以一看,animation 部分的代码:
@keyframes slideshow {0% {left: 0;}10% {left: 0;}15% {left: -100%;}25% {left: -100%;}30% {left: -200%;}40% {left: -200%;}45% {left: -300%;}55% {left: -300%;}60% {left: -200%;}70% {left: -200%;}75% {left: -100%;}85% {left: -100%;}90% {left: 0;} } -
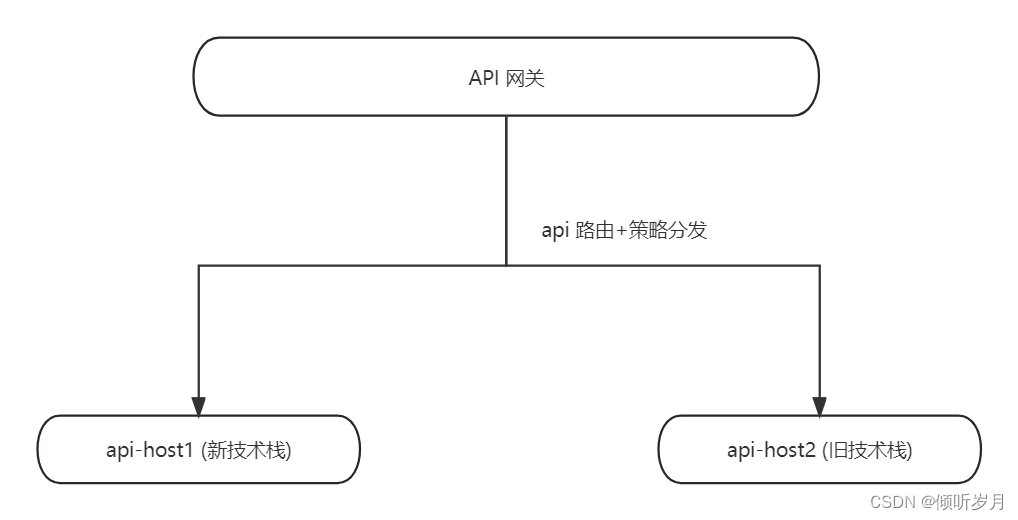
3d hamburger menu
这个特效有点多,简单的就是之前写的几个整合,包括:
- 3d button
- hamburger menu
- 3d card



-
3d cube

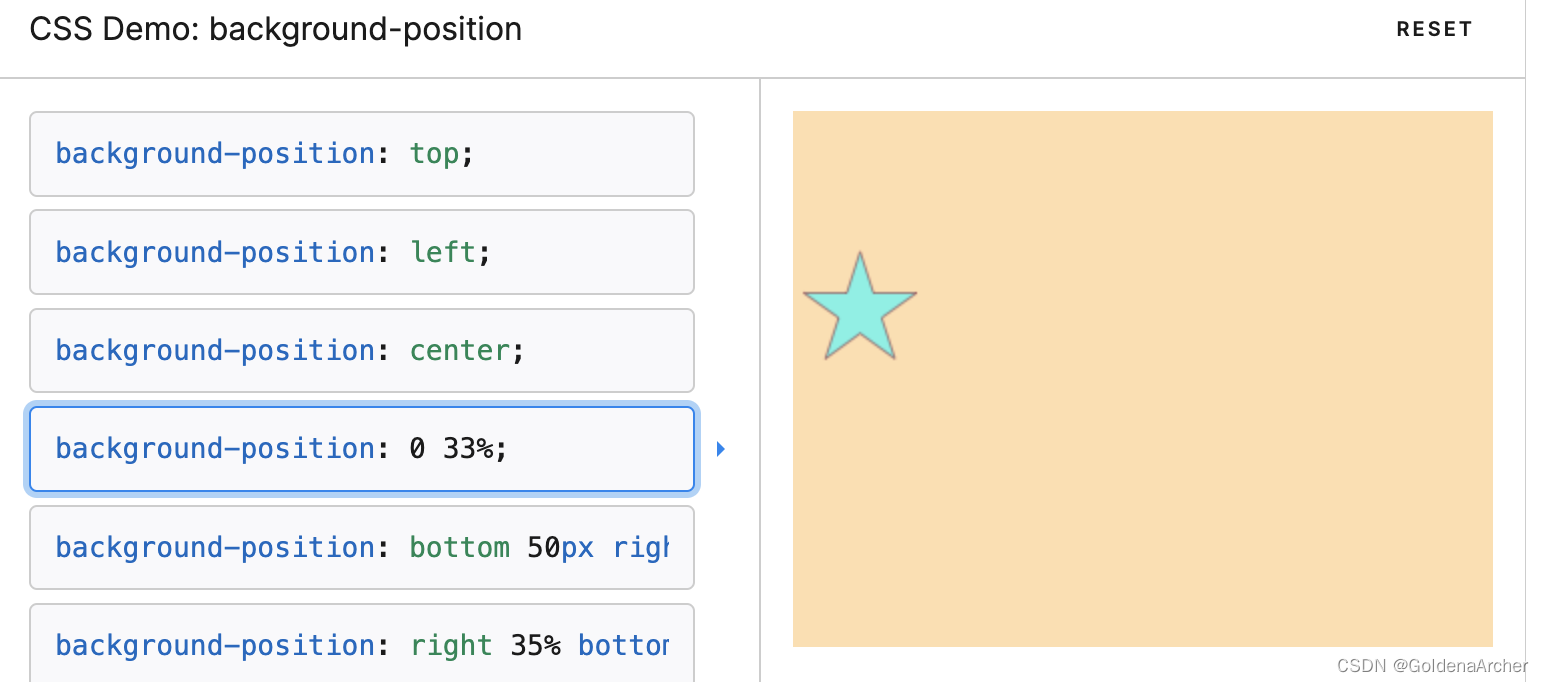
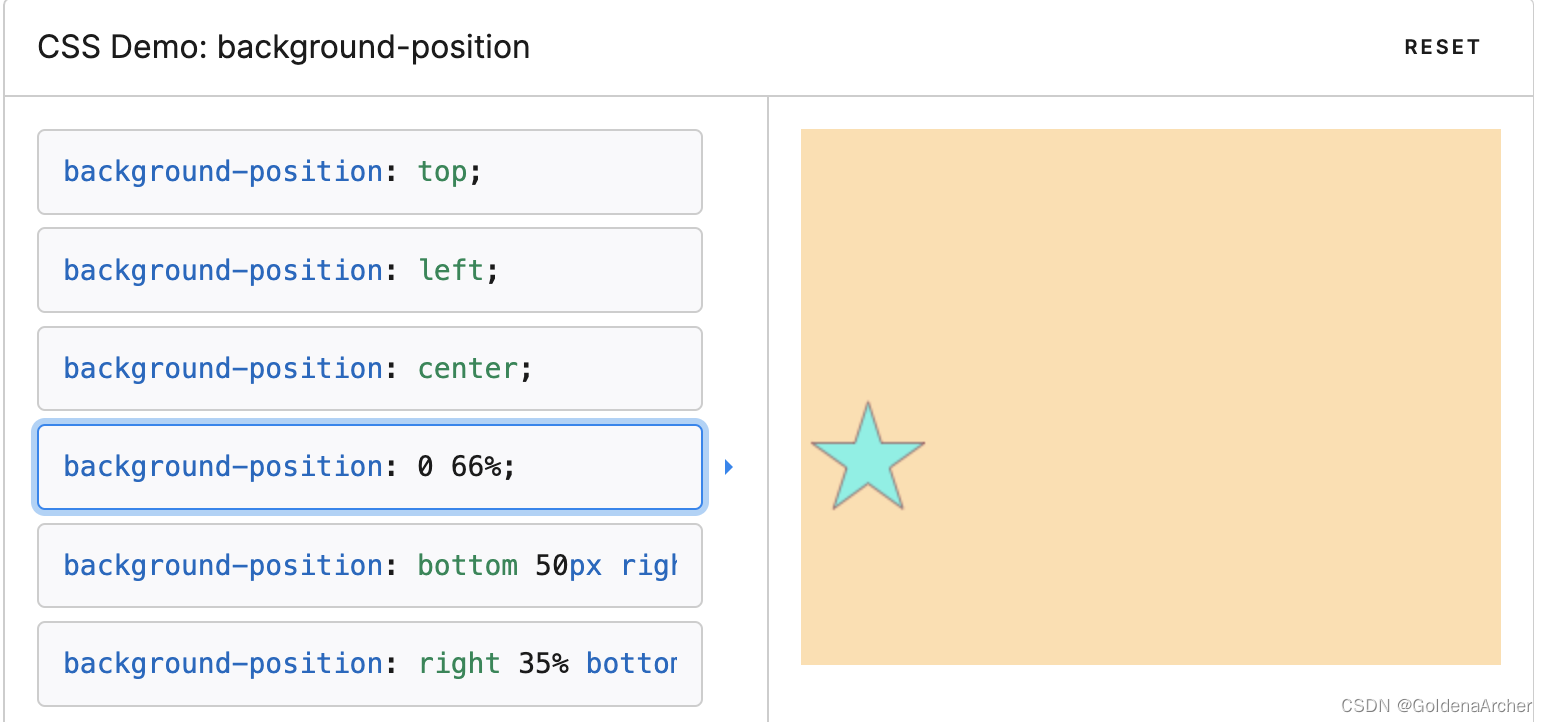
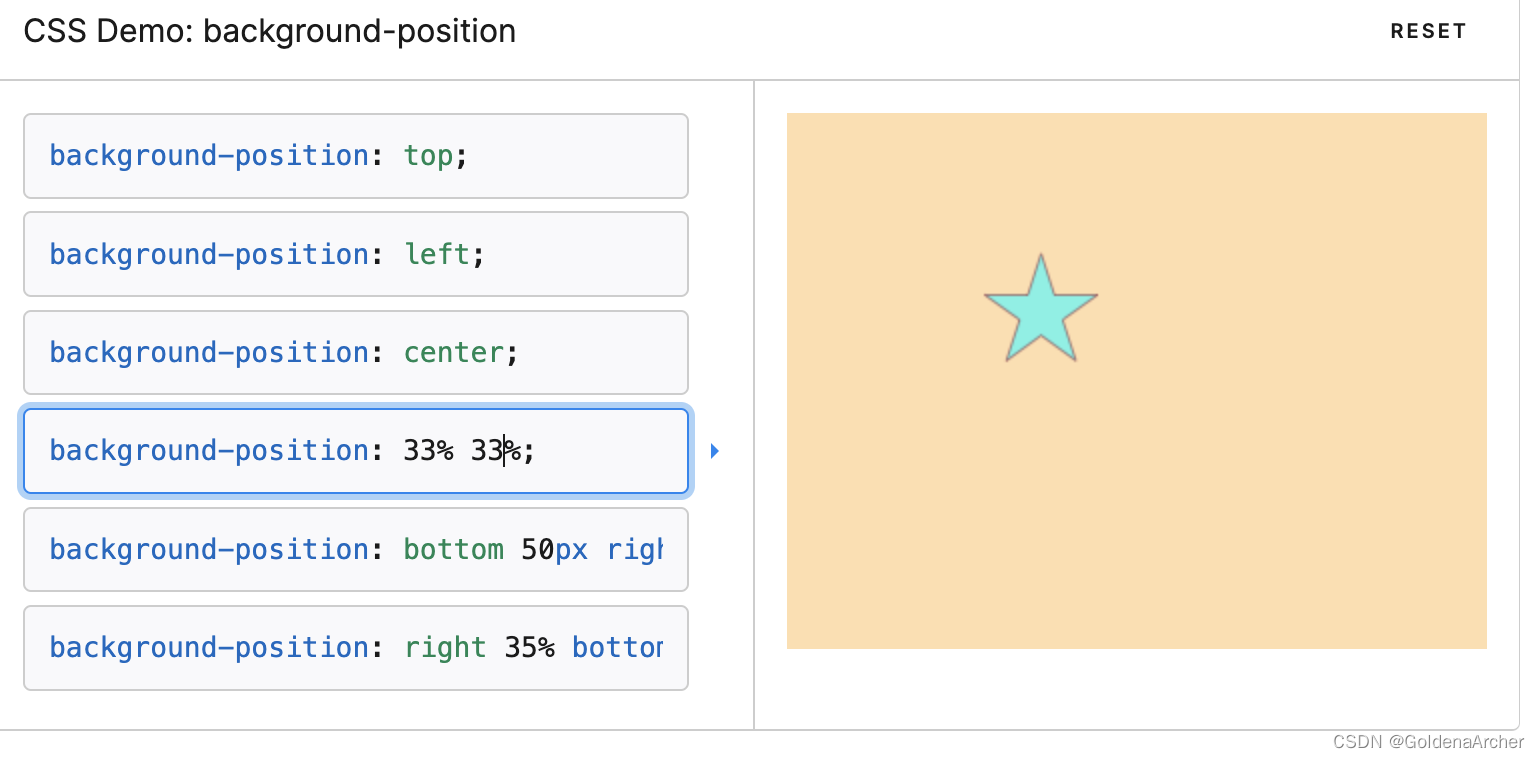
我本来以为这里切图了,后来发现没有,用的是
background的一个 attributes,也就是backgournd-position,CSS 如下:.cube-1 .front {background: url(images/slide-img-1.jpg) no-repeat 50% 0;background-size: cover; }.cube-2 .front {background: url(images/slide-img-1.jpg) no-repeat 50% -7vw;background-size: cover; }.cube-3 .front {background: url(images/slide-img-1.jpg) no-repeat 50% -14vw;background-size: cover; }MDN 上玩了一下
backgournd-position:


其他的 3d 动画都和之前写的差不多了