文章来源于网上收集和自己原创,若侵害到您的权利,请您及时联系并删除~~~
理解什么是流程控制,知道条件控制的种类并掌握其对应的语法规则,具备利用循环编写简易ATM取款机程序能力
- 运算符
- 语句
- 综合案例
1. 运算符
- 算术运算符
- 赋值运算符
- 一元运算符
- 三元运算符
- 比较运算符
- 逻辑运算符
- 运算符优先级
- 字符串运算符
- 位运算符
1.1 算术运算符
数字是用来计算的,比如:乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
算术运算符:也叫数学运算符,主要包括加、减、乘、除、取余(求模)等
| 运算符 | 作用 |
|---|---|
| + | 求和 |
| - | 求差 |
| * | 求积 |
| / | 求商 |
| % | 取模(取余数),开发中经常用于作为某个数字是否被整除 |
注意:在计算失败时,显示的结果是 NaN (not a number)
// 算术运算符
console.log(1 + 2 * 3 / 2) // 4
let num = 10
console.log(num + 10) // 20
console.log(num + num) // 20// 1. 取模(取余数) 使用场景: 用来判断某个数是否能够被整除
console.log(4 % 2) // 0
console.log(6 % 3) // 0
console.log(5 % 3) // 2
console.log(3 % 5) // 3// 2. 注意事项 : 如果我们计算失败,则返回的结果是 NaN (not a number)
console.log('老师' - 2)
console.log('老师' * 2)
console.log('老师' + 2) // pink老师2
1.2 赋值运算符
赋值运算符:对变量进行赋值的运算符
= 将等号右边的值赋予给左边, 要求左边必须是一个容器
| 运算符 | 作用 |
|---|---|
| += | 加法赋值 |
| -+ | 减法赋值 |
| *= | 乘法赋值 |
| /= | 除法赋值 |
| %= | 取余赋值 |
<script>let num = 1// num = num + 1// 采取赋值运算符// num += 1num += 3console.log(num)
</script>
小结
-
=赋值运算符执行过程?
将等号右边的值赋予给左边, 要求左边必须是一个容器 -
+= 出现是为了简化代码, 比如让 let num = 10 ,num 加5 怎么写呢
?
num += 5
1.3 自增/自减运算符(一元运算符)
众多的 JavaScript 的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
二元运算符:
let num = 10 + 20
一元运算符:正负号
问题 :以前让一个变量每次 +1?
let num = 1
num = num +1// 或者
let num = 1
num += 1
| 符号 | 作用 | 说明 |
|---|---|---|
| ++ | 自增 | 变量自身的值加1,例如: x++ |
| – | 自减 | 变量自身的值减1,例如: x– |
前置自增:
- 没执行1次,当前变量数值加1
- 作用相当于 num += 1
let num = 1
++num // 让 num 的值加1变为2
后置自增
- 没执行1次,当前变量数值加1
- 作用相当于 num += 1
let num = 1
num++ // 让 num 的值加1变为2
++在前和++在后在单独使用时二者并没有差别,而且一般开发中我们都是独立使用
但是
前置自增(自减)与后置自增(自减)如果参与运算的话,有区别!!!
前置自增:
- 先自己相加在使用(++在前先加)
let i = 1
console.log(++i +2 ) // 结果是4
// i相加后,i是2
// i先自加1,变为2后,在和后面的2相加
后置自增:
- 先使用再自相加(++在后后加)
let i = 1
console.log(i++ +2 ) // 结果是3
// i++后,i依然是1
// i先和2相加,先运算符语句输出完毕后,i再自加是2
注意:
- 只有变量能够使用自增和自减运算符
- ++、-- 可以在变量前面也可以在变量后面,比如:
x++或者++x
<script>// let num = 10// num = num + 1// num += 1// // 1. 前置自增// let i = 1// ++i// console.log(i)// let i = 1// console.log(++i + 1)// 2. 后置自增// let i = 1// i++// console.log(i)// let i = 1// console.log(i++ + 1)// 了解 let i = 1console.log(i++ + ++i + i)</script>
小结
- ++在前和++在后在单独使用时二者并没有差别,而且一般开发中我们都是独立使用
- ++在后(后缀式)我们会使用更多
- 自增运算符(一元运算符)也是为了简化写法,一般用于计数使用,每次自加1,用来计算多少次
面试题
let i = 1
console.log(i++ + ++i + i)
1.4 三元运算符
使用场景: 一些简单的双分支,可以使用 三元运算符(三元表达式),写起来比 if else双分支 更简单
符号:? 与 : 配合使用
具体语法:
条件表达式 ? 表达式1 : 表达式2
例如:
// 三元运算符(三元表达式)// 1. 语法格式// 条件 ? 表达式1 : 表达式2 // 2. 执行过程 // 2.1 如果条件为真,则执行表达式1// 2.2 如果条件为假,则执行表达式2// 3. 验证// 5 > 3 ? '真的' : '假的'console.log(5 < 3 ? '真的' : '假的')// let age = 18 // age = age + 1// age++// 1. 用户输入 let num = prompt('请您输入一个数字:')// 2. 判断输出- 小于10才补0// num = num < 10 ? 0 + num : numnum = num >= 10 ? num : 0 + numalert(num)
1.5 比较运算符
使用场景:比较两个数据大小、是否相等,根据比较结果返回一个布尔值(true / false)

| 运算符 | 作用 |
|---|---|
| > | 左边是否大于右边 |
| < | 左边是否小于右边 |
| >= | 左边是否大于或等于右边 |
| <= | 左边是否小于或等于右边 |
| === | 左右两边是否类型和值都相等(重点) |
| == | 左右两边值是否相等 |
| != | 左右值不相等 |
| !== | 左右两边是否不全等 |
注意
- = 单等赋值
- == 判断
- === 全等
开发中判断是否相等,强烈建议使用 ===
-
字符串比较是比较的自负对应的 ASCII 码
从左往右依次比较
如果第一位一样再比较第二位,以此类推

-
NaN不等于任何值,包括它本身
涉及到NaN,都是 false -
尽量不要比较小数,因为小数有精度问题
-
不同类型之间比较会发生隐式转换
最终把数据隐式转换成 number 类型再比较
所以进行准备的比较,更推荐使用===或!==
<script>console.log(3 > 5)console.log(3 >= 3)console.log(2 == 2)// 比较运算符有隐式转换 把'2' 转换为 2 双等号 只判断值console.log(2 == '2') // true// console.log(undefined === null)// === 全等 判断 值 和 数据类型都一样才行// 以后判断是否相等 请用 === console.log(2 === '2')console.log(NaN === NaN) // NaN 不等于任何人,包括他自己console.log(2 !== '2') // true console.log(2 != '2') // false console.log('-------------------------')console.log('a' < 'b') // trueconsole.log('aa' < 'ab') // trueconsole.log('aa' < 'aac') // trueconsole.log('-------------------------')
</script>
小结
-
=和==和===怎么区别?
=是赋值
==是判断 只要求值相等,不要求数据类型一样即可返回true
===是全等 要求值和数据类型都一样返回的才是true
开发中,请使用 === -
比较运算符返回的结果是什么?
结果只有2个, true 或者 false
1.6 逻辑运算符(与&&、或||、非!)
使用场景:可以把多个布尔值放到一起运算,最终返回一个布尔值
问题
如果想判断一个变量 num 是否大于5并且小于10,怎么操作
错误写法:5 < num <10
正确写法:num > 5 && num < 10
| 符号 | 名称 | 日常读法 | 特点 | 口诀 |
|---|---|---|---|---|
| && | 逻辑与 | 并且 | 符号两边有一个假的结果为假 | 一假则假 |
| || | 逻辑或 | 或者 | 符号两边有一个真的结果为真 | 一真则真 |
| ! | 逻辑非 | 取反 | true变false false变true | 真变假,假变真 |
| A | B | A && B | A || B | !A |
|---|---|---|---|---|
| false | false | false | false | true |
| false | true | false | true | true |
| true | false | false | true | false |
| true | true | true | true | false |
<script>// 逻辑与 一假则假console.log(true && true)console.log(false && true)console.log(3 < 5 && 3 > 2)console.log(3 < 5 && 3 < 2)console.log('-----------------')// 逻辑或 一真则真console.log(true || true)console.log(false || true)console.log(false || false)console.log('-----------------')// 逻辑非 取反console.log(!true)console.log(!false)console.log('-----------------')let num = 6console.log(num > 5 && num < 10)console.log('-----------------')</script>
练习1
需求:用户输入一个,判断这个数能被4整除,但是不能被100整除,满足条件,页面弹出true,否则弹出false
分析:
①:用户输入
②:判断条件, 看余数是不是0,如果是0就是能被整除,余数不是0,则不能被整除

1.7 字符串运算符
用于字符串数据之间的拼接
凭借符号 + 走遍字符串世界
let str = "您" + "好"
console.log(str)
1.8 位运算符
位运算符仅对于数值型数据进行运算,将其操作数当作 32 位的比特序列(0和1组成)
即把操作数换成二进制,然后按位操作每一位上的数值
| 运算符级 | 说明 | 示例 |
|---|---|---|
| & | 按位与 | a&b; // a和b按位进行“与”操作后的结果 |
| | | 按位或 | a|b; // a和b按位进行“或操作后的结果 |
| ~ | 按位非 | ~a; // a和b按位进行“非”操作后的结果 |
| ^ | 按位异或 | a^b; // a和b按位进行“异或”操作后的结果 |
| << | 左移 | a<<b; // 将a左移 b 位,舍弃被移出的位,右边用0填充 |
| >> | 右移 | a>>b; // 将a右移 b 位,舍弃被移出的位,左边用0或1填充 |
| >>> | 无符号右移 | a>>>b; // 将a右移 b 位,舍弃被移出的位,左边最高的位用0填充 |
1.8.1 按位与运算符 &
只有两个二进制都为1,结果为1,否则为0
00000000 00000000 00000000 00001010 // 十进制的10写成二进制
& 00000000 00000000 00000000 00000110 // 十进制的6写成二进制—————————————————————————————————————00000000 00000000 00000000 00000010 // 二进制结果为10,转换成十进制为 2
1.8.2 按位或运算符 |
只有两个二进制有一个为1,结果为1,否则为0
00000000 00000000 00000000 00001010 // 十进制的10写成二进制
& 00000000 00000000 00000000 00000110 // 十进制的6写成二进制—————————————————————————————————————00000000 00000000 00000000 00001110 // 二进制结果为1110,转换成十进制为 14
1.8.3 按位非运算符 ~
如果该位是0,取反后则为1
如果该位是1,取反后则为0
~ 00000000 00000000 00000000 00001010 // 十进制的10写成二进制—————————————————————————————————————11111111 11111111 11111111 11110101 // 得到的是负数的补码值
运算结果的最高位为1,表示取反后的数是负数
但是,由于负数在内存中以补码形式存储,要得到负数的原码值,需要对补码进行取反加1
~ 11111111 11111111 11111111 11110101 // 对负数的补码进行取反(除符号位)—————————————————————————————————————10000000 00000000 00000000 00001010 // 得到反码值(负数的符号不需要取反)
+ 00000000 00000000 00000000 00000001 // 反码值+1—————————————————————————————————————10000000 00000000 00000000 00001011 // 得到负数的原码值,此时转换成十进制为 -11
1.8.4 按位异或运算符 ^
如果二进制位相同,则异或的结果为0,否则为1
00000000 00000000 00000000 00001010 // 十进制的10写成二进制
^ 00000000 00000000 00000000 00000110 // 十进制的6写成二进制—————————————————————————————————————00000000 00000000 00000000 00001100 // 二进制结果为1100,转换成十进制为 12
1.8.5 左移运算符 <<
二进制的每一位按指定位数左移
过程中左边若超过32位的部分舍弃,右边补0
00000000 00000000 00000000 00001010 <<2 // 十进制的10写成二进制左移2位—————————————————————————————————————00000000 00000000 00000000 00101000 // 二进制结果为101000,转换成十进制为 40
1.8.6 右移运算符 >>
二进制的每一位按指定位数右移
移动到右边届之外的多余二进制位会被舍弃,并从左边姐移入一个二进制位
若原数最高位为1,则移入的二进制为1,否则为0
00000000 00000000 00000000 00001010 >>2 // 十进制的10写成二进制右移2位—————————————————————————————————————00000000 00000000 00000000 00000010 // 二进制结果为0010,转换成十进制为 2// 因为整数的最高位是0,所以移动过程中左边补0
但是
如果是 -10 ,移动2位则有点复杂
负数在内存中是以补码的形式存在
- 根据负数的原码求出负数的补码(原码的符号位不变,其余位按位取反+1)
- 保持符号位不变,其余位向右移动2位,在移动过程中,高位补
1 - 移位完成后,保持符号位不变,其余按位取反 + 1
- 得到的移位后对应数的原码就是所求的数
~ 10000000 00000000 00000000 00001010 // 1、十进制 -10 的原码形式—————————————————————————————————————11111111 11111111 11111111 11110101 // 十进制 -10 的反码
+ 00000000 00000000 00000000 00000001 // 1 的二进制 相加—————————————————————————————————————11111111 11111111 11111111 11110110 >>2 // 2、十进制 -10 的补码 向右移2位—————————————————————————————————————
~ 11111111 11111111 11111111 11111101 // 得到右移后 -10 的补码—————————————————————————————————————10000000 00000000 00000000 00000010 // 3、符号位不变,按位取反
+ 00000000 00000000 00000000 00000001 // 1 的二进制 相加—————————————————————————————————————10000000 00000000 00000000 00000011 // 4、右移后的 -10 的原码,转换十进制为 -3
1.8.7 无符号右移运算符 >>>
二进制数的每一位向右移动指定位数
移动到右边届之外的多余二进制位会被丢弃,并从左边移入0
不考虑操作数的正负
分别将十进制数 10 和 -10 无符号右移 2 为
// 1000000000 00000000 00000000 00001010 >>>2 // 十进制的 10 无符号右移2位—————————————————————————————————————00000000 00000000 00000000 00000010 // 最高位补2个0,转换成二进制为 2// -1010000000 00000000 00000000 00001010 // 十进制的 -10 的原码形式11111111 11111111 11111111 11110110 >>>2 // -10 的补码形式右移2位—————————————————————————————————————00111111 11111111 11111111 11111101 // 最高位补2个0,负数变成了正数,转换十进制为 1073741821应用
1、使用&运算符判断一个数的奇偶
console.log(7 & 1); // 1
console.log(8 & 1) ; // 0
// 0&1=0, 1&1=1
2、使用~~,>>,<<,>>>,| 来取整
~~3.14 = 3
3.14 >> 0 = 3
3.14 << 0 = 3
3.14 | 0 = 3
3.14 >>> 0 = 3 //(>>>不可对负数取整)
注意:~~-3.14 = -3 其它的一样
3、使用<<,>>来计算乘除
1*2 = 2
1<>1 = 1//(2/2的一次方)
4、利用^来完成比较两个数是否相等
(a ^ b) >= 0; // true 相同; false 不相同// --- before ---
if (a !== 1171) {...};// --- after ---
if (a ^ 1171) {...};
1 ^ 非1数 !=0
所以同一个数……同一个数等于0,否则不等于0
5、使用^来完成值交换
let a = 1
let b = 2
a ^= b
b ^= a
a ^= b
console.log(a,b)
//结果a=2,b=1
6、使用&,>>,|来完成rgb值和16进制颜色值之间的转换
16进制颜色值转RGB:
function hexToRGB(hex){var hex = hex.replace("#","0x"),r = hex >> 16,g = hex >> 8 & 0xff,b = hex & 0xff;return "rgb("+r+","+g+","+b+")";
}
RGB转16进制颜色值:
function RGBToHex(rgb){var rgbArr = rgb.split(/[^\d]+/),color = rgbArr[1]<<16 | rgbArr[2]<<8 | rgbArr[3];return "#"+color.toString(16);
}
运行hexToRGB(“#ffffff”)返回"rgb(255,255,255)"
运行RGBToHex(“rgb(255,255,255)”)返回"#ffffff"
1.9 运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ – ! |
| 3 | 算数运算符 | 先* / % 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先 && 后|| |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
逻辑运算符优先级:
!> && > ||
练习2
let a = 3 > 5 && 2 < 7 && 3 == 4
console.log(a);
let b = 3 <= 4 || 3 > 1 || 3 != 2
console.log(b);
let c = 2 === "2"
console.log(c);
let d = !c || b && a
console.log(d);
2. 语句
- 表达式和语句
- 分支语句
- 循环语句
2.1 表达式和语句

2.2 分支语句
分支语句可以根据条件判定真假,来选择性的执行想要的代码
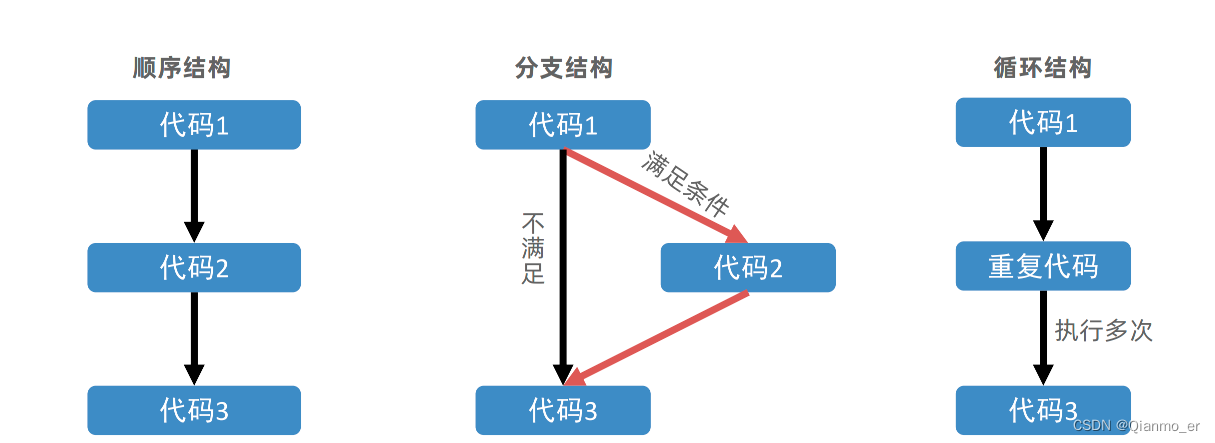
三大流程控制语句

分支语句包含:
- if分支语句(重点)
- 三元运算符
- switch语句
2.2.1 if 分支语句

语法:
if(条件表达式) {// 满足条件要执行的语句
}
- 小括号内的条件结果是布尔值,为 true 时,进入大括号里执行代码;为false,则不执行大括号里面代码
- 小括号内的结果若不是布尔类型时,会发生类型转换为布尔值,类似Boolean()
- 如果大括号只有一个语句,大括号可以省略,但是,不提倡这么做~
<script>// 单分支语句// if (false) {// console.log('执行语句')// }// if (3 > 5) {// console.log('执行语句')// }// if (2 === '2') {// console.log('执行语句')// }// 1. 除了0 所有的数字都为真// if (0) {// console.log('执行语句')// }// 2.除了 '' 所有的字符串都为真 true// if ('pink老师') {// console.log('执行语句')// }// if ('') {// console.log('执行语句')// }// // if ('') console.log('执行语句')</script>
练习
用户输入高考成绩,如果分数大于700,则提示恭喜获得2w奖学金
// 1. 用户输入let score = +prompt('请输入成绩')// 2. 进行判断输出if (score >= 700) {alert('恭喜获得2w奖学金')}
2.2.2 if双分支语句
如果有两个条件的时候,可以使用 if else 双分支语句

if (条件表达式){// 满足条件要执行的语句
} else {// 不满足条件要执行的语句
}
例题
判断用户登录案例
需求:用户输入,用户名:pink,密码:123456, 则提示登录成功,否则提示登录失败
分析:
①:弹出输入框,分别输入用户名和密码
②:通过if语句判断,如果用户名是pink,并且密码是123456,则执行if里面的语句,否则执行else
里面的语句。
<script>// 1. 用户输入let uname = prompt('请输入用户名:')let pwd = prompt('请输入密码:')// 2. 判断输出if (uname === 'zhangsan' && pwd === '123456') {alert('恭喜登录成功')} else {alert('用户名或者密码错误')}</script>
练习
需求:让用户输入年份,判断这一年是闰年还是平年并弹出对应的警示框
分析:
①:能被4整除但不能被100整除,或者被400整除的年份是闰年,否则都是平年
②:需要逻辑运算符
2.2.3 if 多分支语句
使用场景: 适合于有多个条件的时候,比如学习成绩可以分为:优、良、中、差
if(条件1){执行代码语句
}else if(条件2){执行代码语句
}else if(条件3){执行代码语句
}else{执行代码语句
}
释义:
Ø 先判断条件1,若满足条件1就执行代码1,其他不执行
Ø 若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
Ø 若依然不满足继续往下判断,依次类推
Ø 若以上条件都不满足,执行else里的代码n
Ø 注:可以写N个条件,但这里演示只写2个
练习
输入成绩案例
需求:根据输入不同的成绩,反馈不同的评价
注:
①:成绩90以上是 优秀
②:成绩70~90是 良好
③:成绩是60~70之间是 及格
④:成绩60分以下是 不及格
<script>// 1. 用户输入let score = +prompt('请输入成绩:')// 2. 判断输出if (score >= 90) {alert('成绩优秀')} else if (score >= 70) {alert('成绩良好')} else if (score >= 60) {alert('成绩及格')} else {alert('成绩不及格')}</script>
2.2.4 三元运算符(三元表达式)
使用场景: 一些简单的双分支,可以使用 三元运算符(三元表达式),写起来比 if else双分支 更简单
符号:? 与 : 配合使用
语法:
条件 ? 表达式1 : 表达式2
例如:
// 三元运算符(三元表达式)
// 1. 语法格式
// 条件 ? 表达式1 : 表达式2 // 2. 执行过程
// 2.1 如果条件为真,则执行表达式1
// 2.2 如果条件为假,则执行表达式2// 3. 验证
// 5 > 3 ? '真的' : '假的'
console.log(5 < 3 ? '真的' : '假的')// let age = 18
// age = age + 1
// age++// 1. 用户输入
let num = prompt('请您输入一个数字:')
// 2. 判断输出- 小于10才补0
// num = num < 10 ? 0 + num : num
num = num >= 10 ? num : 0 + num
alert(num)
案例1
判断2个数的最大值
需求:用户输入2个数,控制台输出最大的值
分析:
①:用户输入2个数
②:利用三元运算符输出最大值

案例2
数字补0案例
需求:用户输入1个数,如果数字小于10,则前面进行补0, 比如 09 03 等
分析:
①:为后期页面显示时间做铺垫
②:利用三元运算符 补 0 计算

2.2.5 switch语句(了解)
使用场景: 适合于有多个条件的时候,也属于分支语句,大部分情况下和 if多分支语句 功能相同
switch(数据){case 值1:代码1break;case 值2:代码2break;default:代码nbreak;
}
释义:
Ø 找到跟小括号里数据全等的case值,并执行里面对应的代码
Ø 若没有全等 === 的则执行default里的代码
Ø 例:数据若跟值2全等,则执行代码2
注意:
- switch case语句一般用于等值判断, if适合于区间判断
- switchcase一般需要配合break关键字使用 没有break会造成case穿透
- if 多分支语句开发要比switch更重要,使用也更多
例如:
<script>switch (2) {case 1:console.log('您选择的是1')break // 退出switchcase 2:console.log('您选择的是2')break // 退出switchcase 3:console.log('您选择的是3')break // 退出switchdefault:console.log('没有符合条件的')}
</script>
案例
简单计算器
需求:用户输入2个数字,然后输入 + - * / 任何一个,可以计算结果
分析:
①:用户输入数字
②:用户输入不同算术运算符,可以去执行不同的运算 (switch)

2.3 循环语句
使用场景:重复执行 指定的一段代码,比如我们想要输出10次 ‘js,你好’
学习路径:
1.while循环
2.for 循环(重点)
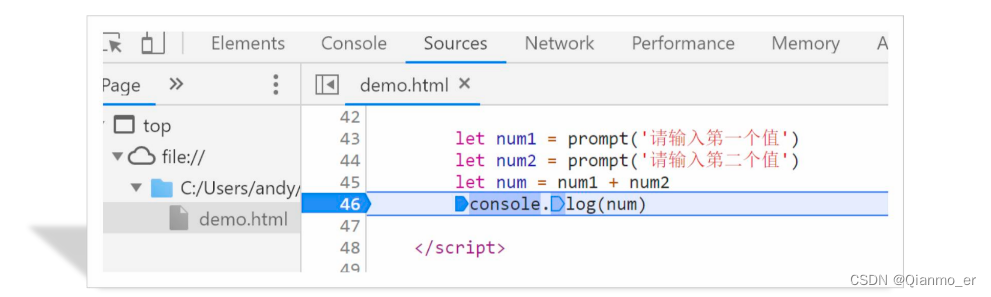
2.3.1 断点调试
**作用:**学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
浏览器打开调试界面
- 按F12打开开发者工具
- 点到源代码一栏 ( sources )
- 选择代码文件
**断点:**在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来

2.3.2 while循环
while : 在…. 期间, 所以 while循环 就是在满足条件期间,重复执行某些代码。
语法:
while (条件表达式) {// 循环体
}
释义:
Ø 跟if语句很像,都要满足小括号里的条件为true才会进入 循环体 执行代码
Ø while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
例如:
// while循环: 重复执行代码// 1. 需求: 利用循环重复打印3次 '月薪过万不是梦,毕业时候见英雄'
let i = 1
while (i <= 3) {document.write('月薪过万不是梦,毕业时候见英雄~<br>')i++ // 这里千万不要忘了变量自增否则造成死循环
}
循环三要素:
1.初始值 (经常用变量)
2.终止条件(没有终止条件,循环会一直执行,造成死循环)
3.变量的变化量(用自增/自减)

例如:
<script>// // 1. 变量的起始值// let i = 1// // 2. 终止条件// while (i <= 3) {// document.write('我要循环三次 <br>')// // 3. 变量的变化量// i++// }// 1. 变量的起始值let end = +prompt('请输入次数:')
let i = 1
// 2. 终止条件
while (i <= end) {document.write('我要循环三次 <br>')// 3. 变量的变化量i++
}</script>
案例
在页面中打印输出10句“月薪过万”
需求:使用while循环,页面中打印,可以添加换行效果
思考
能不能改进,让用户输入打印输出的个数呢?
练习
需求:使用while循环,页面中打印,可以添加换行效果
-
页面输出1-100
核心思路: 利用 i ,因为正好和 数字对应
-
计算从1加到100的总和并输出
核心思路:
声明累加和的变量 sum
每次把 i 加到 sum 里面 -
计算1-100之间的所有偶数和
核心思路:
声明累加和的变量 sum
首先利用if语句把 i 里面是偶数筛选出来
把 筛选的 i 加到 sum 里面
2.3.3 中止循环
- 循环结束:
break:退出循环
continue:结束本次循环,继续下次循环 - 区别:
break中止整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用(提高效率)
continue中止本次循环,一般用于排除或者跳过某一个选项的时候
<script>// let i = 1// while (i <= 5) {// console.log(i)// if (i === 3) {// break // 退出循环// }// i++// }let i = 1while (i <= 5) {if (i === 3) {i++continue}console.log(i)i++}</script>
案例
页面弹框
需求:页面弹出对话框,‘你爱学习吗’,如果输入‘爱’,则结束,否则一直弹出对话框
分析:
①:循环条件永远为真,一直弹出对话框
②:循环的时候,重新让用户输入
③:如果用户输入的是: 爱,则退出循环 (break)
2.3.4 无限循环
1.while(true) 来构造“无限”循环,需要使用break退出循环。(常用)
2.for(;😉 也可以来构造“无限”循环,同样需要使用break退出循环。
// 无限循环
// 需求: 页面会一直弹窗询问你爱我吗?
// (1). 如果用户输入的是 '爱',则退出弹窗
// (2). 否则一直弹窗询问// 1. while(true) 无限循环
// while (true) {
// let love = prompt('你爱我吗?')
// if (love === '爱') {
// break
// }
// }// 2. for(;;) 无限循环
for (; ;) {let love = prompt('你爱我吗?')if (love === '爱') {break}
}
总结
- while循环的作用是什么?
在满足条件期间,重复执行某些代码 - while循环三要素是什么?
变量起始值
终止条件(没有终止条件,循环会一直执行,造成死循环)
变量变化量(用自增或者自减)
let i = 1
while(i <= 3){document.write('我会循环三次<br>')i++
}
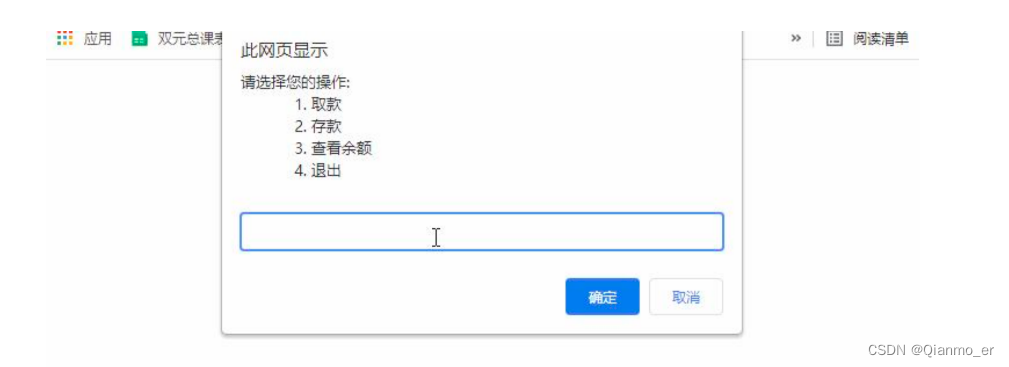
综合案例-ATM存取款机
需求:用户可以选择存钱、取钱、查看余额和退出功能

分析:
- 提示输入框写到循环里面(无限循环)
- 用户输入4则退出循环 break
- 提前准备一个金额预先存储一个数额 money
- 根据输入不同的值,做不同的操作
- 取钱则是减法操作, 存钱则是加法操作,查看余额则是直接显示金额
- 可以使用 if else if 多分支 来执行不同的操作
完整代码:
<script>// 1. 开始循环 输入框写到 循环里面// 3. 准备一个总的金额let money = 100
while (true) {let re = +prompt(`
请您选择操作:
1.存钱
2.取钱
3.查看余额
4.退出
`)// 2. 如果用户输入的 4 则退出循环, break 写到if 里面,没有写到switch里面, 因为4需要break退出循环if (re === 4) {break}// 4. 根据输入做操作switch (re) {case 1:// 存钱let cun = +prompt('请输入存款金额')money = money + cunbreakcase 2:// 存钱let qu = +prompt('请输入取款金额')money = money - qubreakcase 3:// 存钱alert(`您的银行卡余额是${money}`)break}
}
</script>