前言

Flex布局(弹性盒子布局) 是一种用于在容器中进行灵活和自适应布局的CSS布局模型。通过使用Flex布局,可以更方便地实现各种不同尺寸和比例的布局,使元素在容器内自动调整空间分配。
目录
容器属性
🍁display属性
🍁flex-direction属性
🍁flex-wrap属性
🍁flex-flow属性
🍁justify-content属性
🍁align-items属性
🍁align-content属性
项目属性
🍀order属性
🍀flex-basis属性
🍀flex-grow属性
🍀flex-shrink属性
🍀flex属性
🍀align-self属性
Flex-组成
Flex布局由以下几个主要组成部分组成:
- 容器(Container):采用Flex布局的父元素即为容器。
- 项目(Item):容器内的子元素即为Flex项目,也称为Flex项。
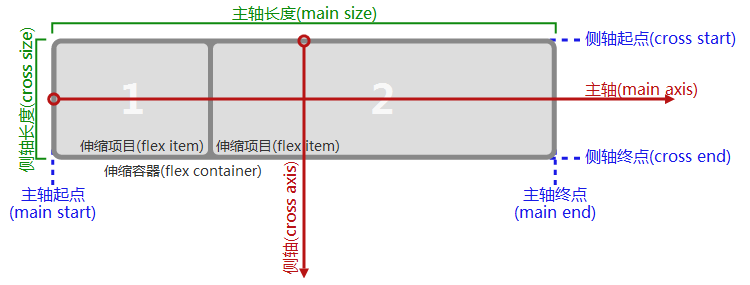
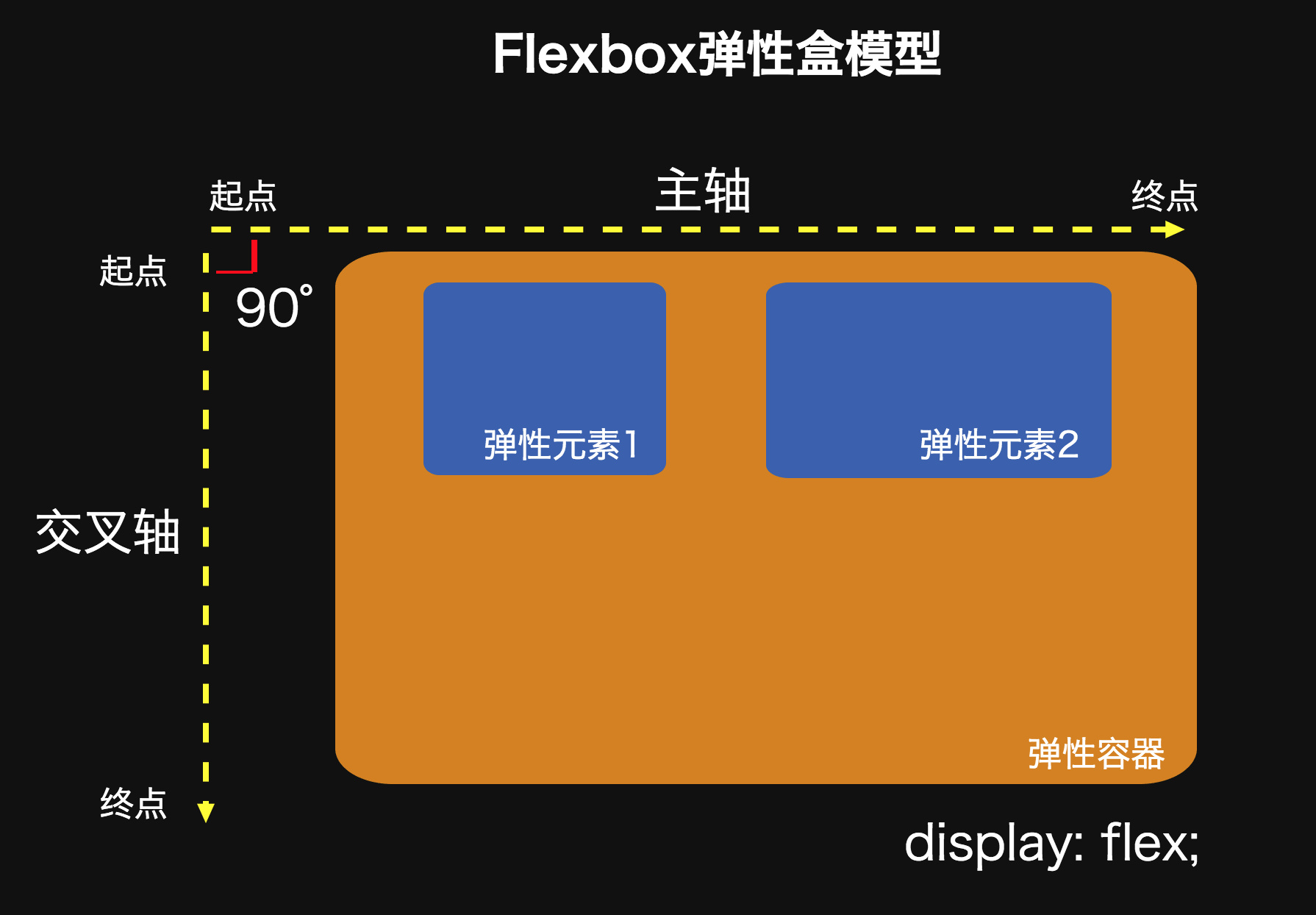
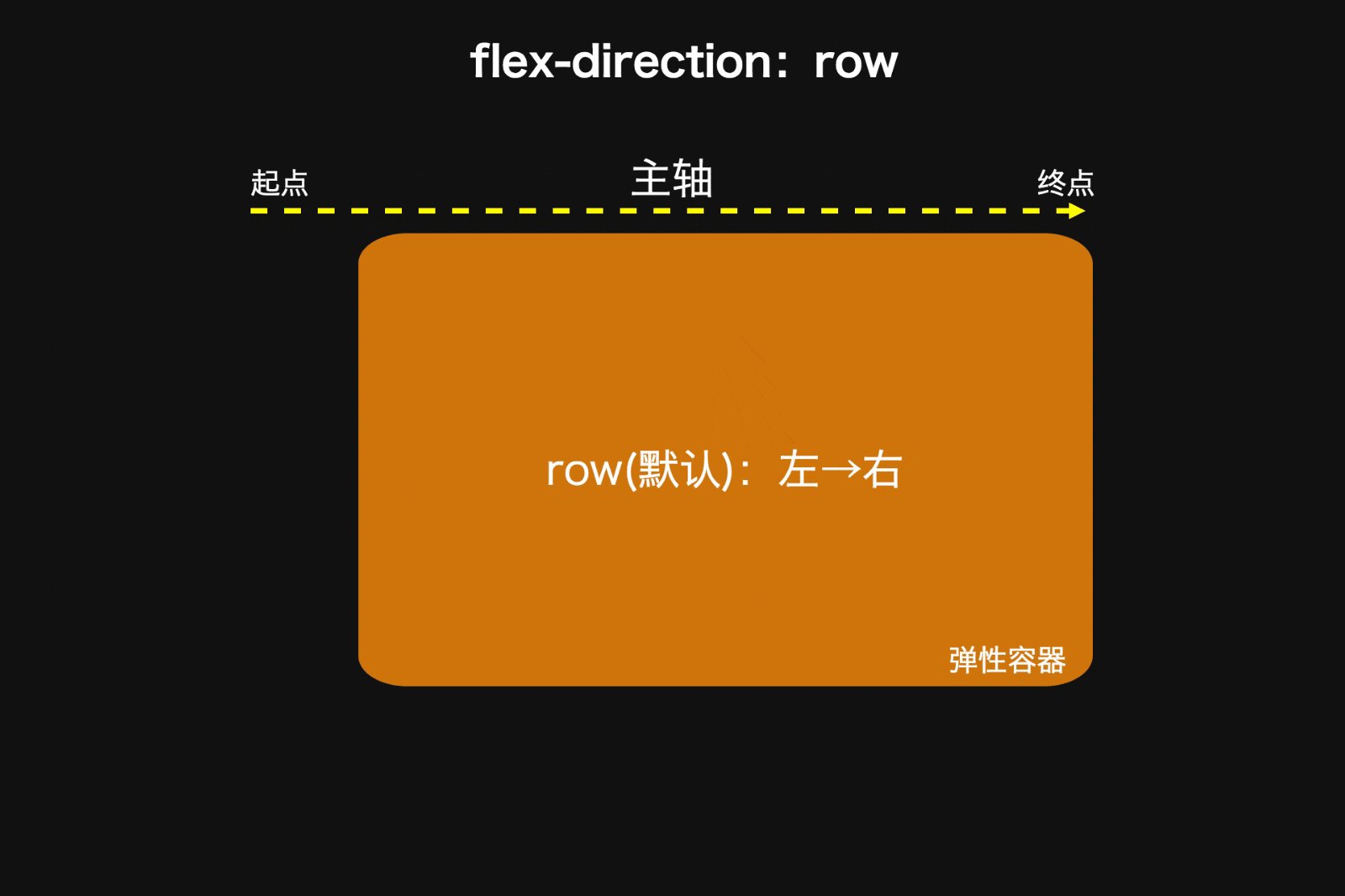
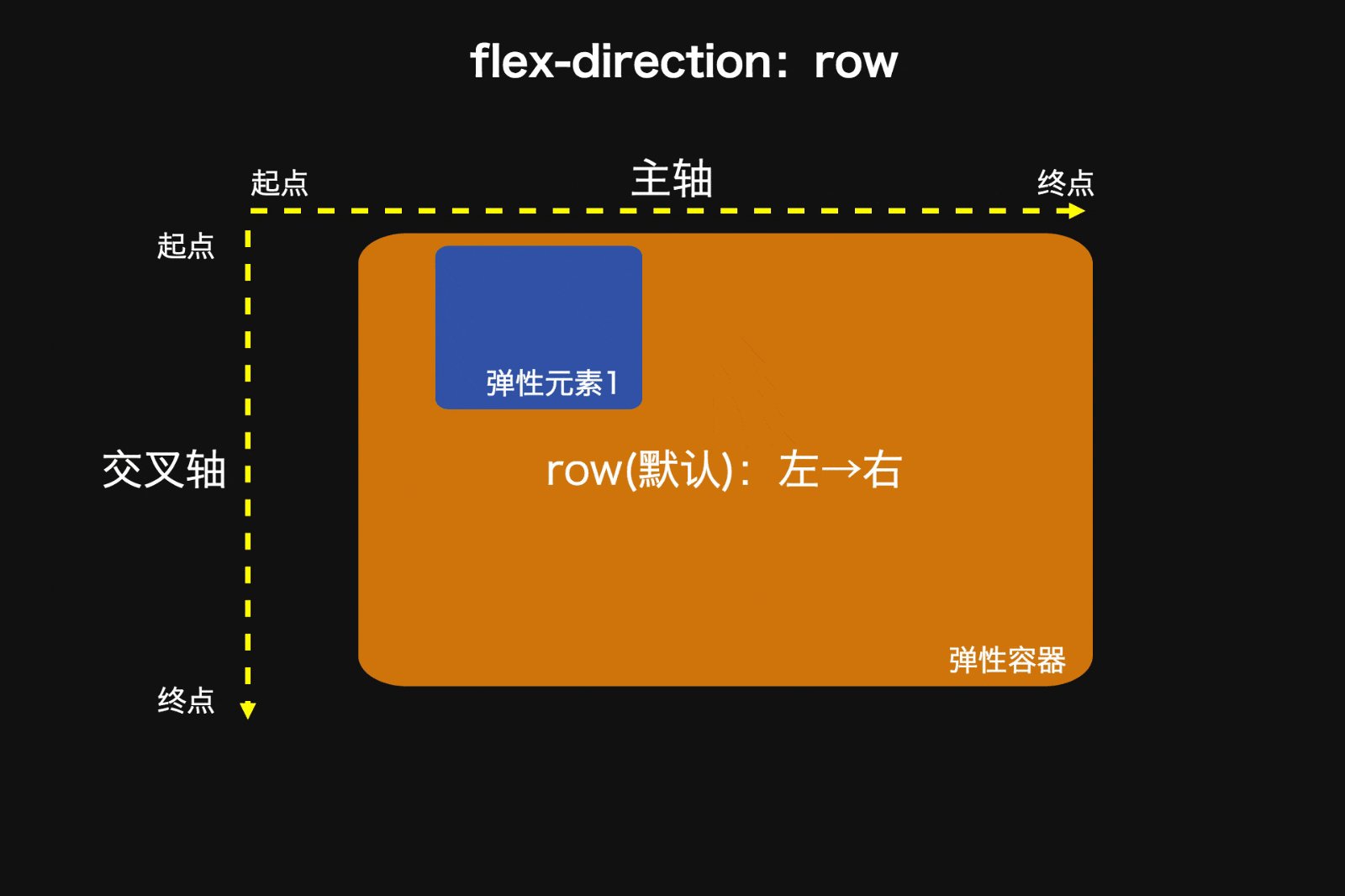
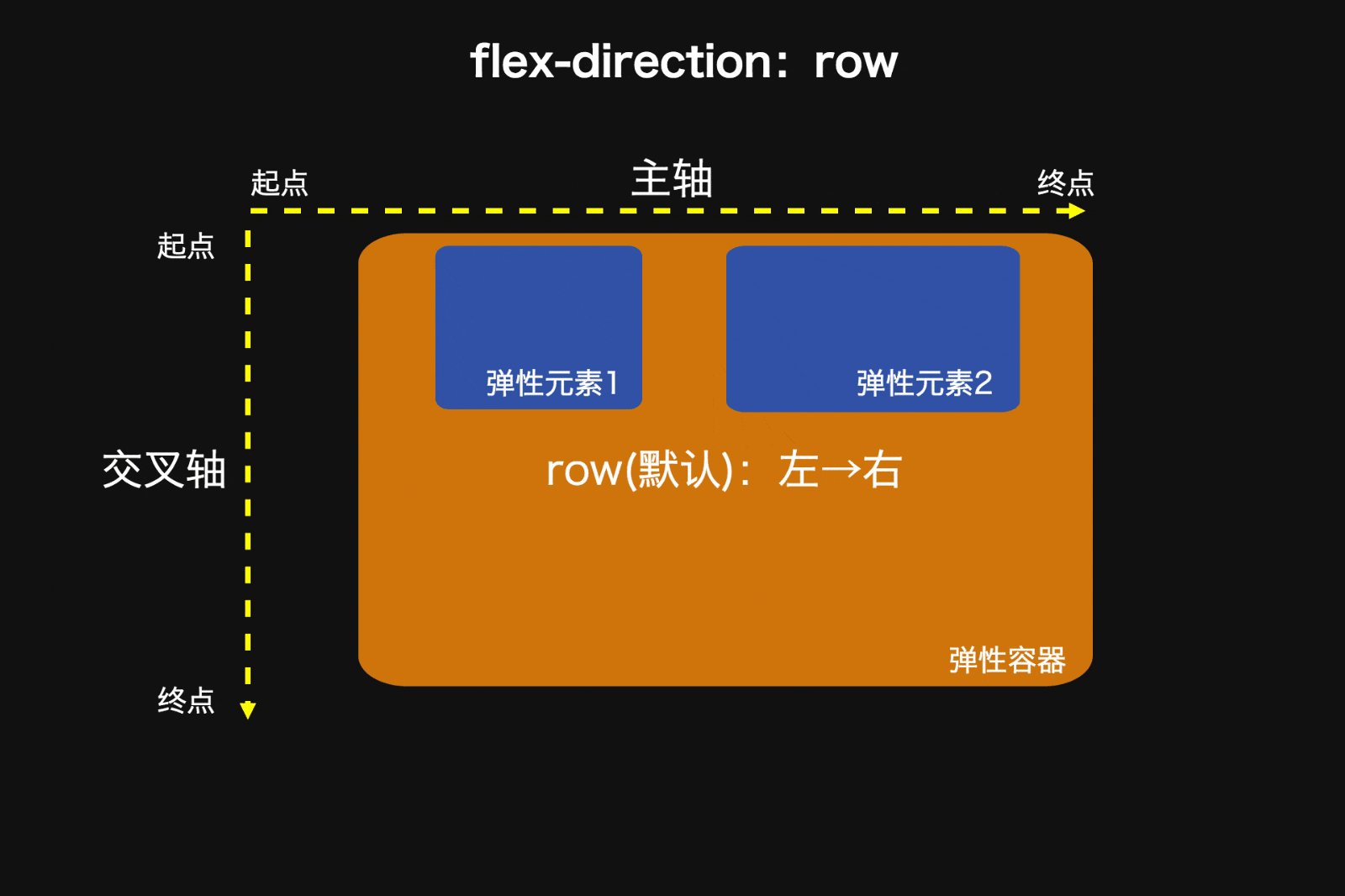
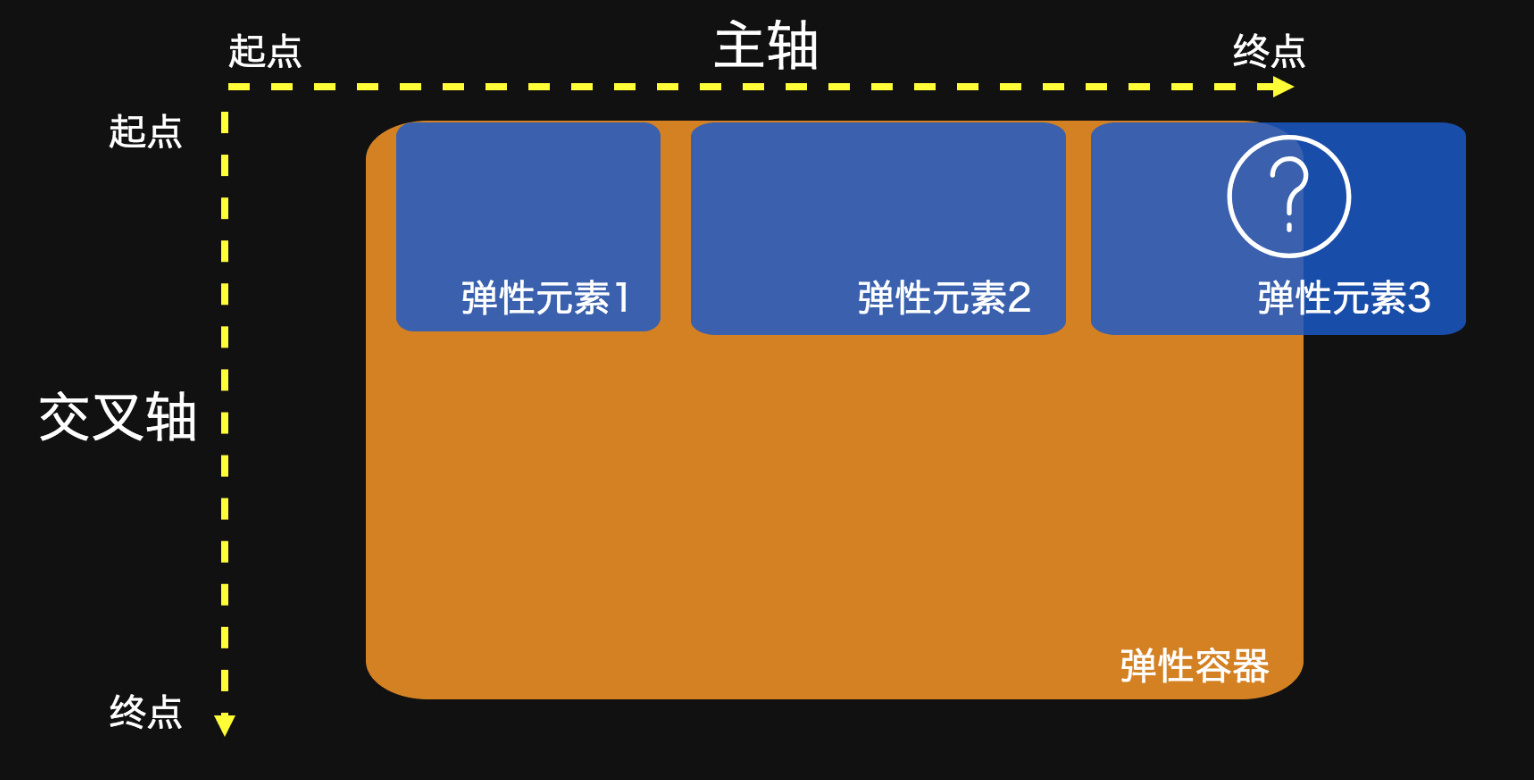
- 主轴(Main Axis):Flex容器的主要方向被称为主轴。默认情况下,主轴的方向是从左到右(水平方向)。
- 侧轴/交叉轴(Cross Axis):与主轴垂直的方向被称为侧轴。默认情况下,它是从上到下(垂直方向)。

Flex布局的相关属性:
| 容器属性 | |
|---|---|
| display | 指定元素作为Flex容器,并定义其内部项目的布局方式。 |
| flex-direction | 指定Flex容器内项目的排列方向。 |
| flex-wrap | 定义Flex容器内的项目超出一行时是否换行。 |
| flex-flow | flex-direction和flex-wrap的合并简写属性。 |
| justify-content | 沿主轴方向对齐Flex容器内的项目。 |
| align-items | 沿侧轴方向对齐Flex容器内的项目。 |
| align-content | 在存在多行的情况下,沿侧轴方向对齐Flex容器内的行。 |
| 项目属性 | |
| order | 定义项目的显示顺序。数值越小,排列越靠前。 |
| flex-basis | 定义项目在分配多余空间之前的基准值,默认为auto。 |
| flex-grow | 定义项目在剩余空间中的放大比例。 |
| flex-shrink | 定义项目在空间不足时的缩小比例。 |
| flex | flex-grow、flex-shrink、flex-basis的合并简写属性。 |
| align-self | 单独设置某个项目在侧轴上的对齐方式,覆盖父容器的align-items属性。 |
容器属性
🍁display属性
在Flex布局中,display属性用于定义容器元素的布局类型。只有在容器元素上设置display属性并取值为flex或inline-flex才能启用flex布局。
- display: flex; :将容器元素设置为块级的Flex容器,使其内部子元素按照Flex布局规则排列。容器元素将占据一行,并根据主轴和侧轴来对齐、伸缩和分配空间
- display: inline-flex; :将容器元素设置为行内的Flex容器,使其内部子元素按照Flex布局规则排列。容器元素将与其他行内元素在同一行内,并根据主轴和侧轴来对齐、伸缩和分配空间。

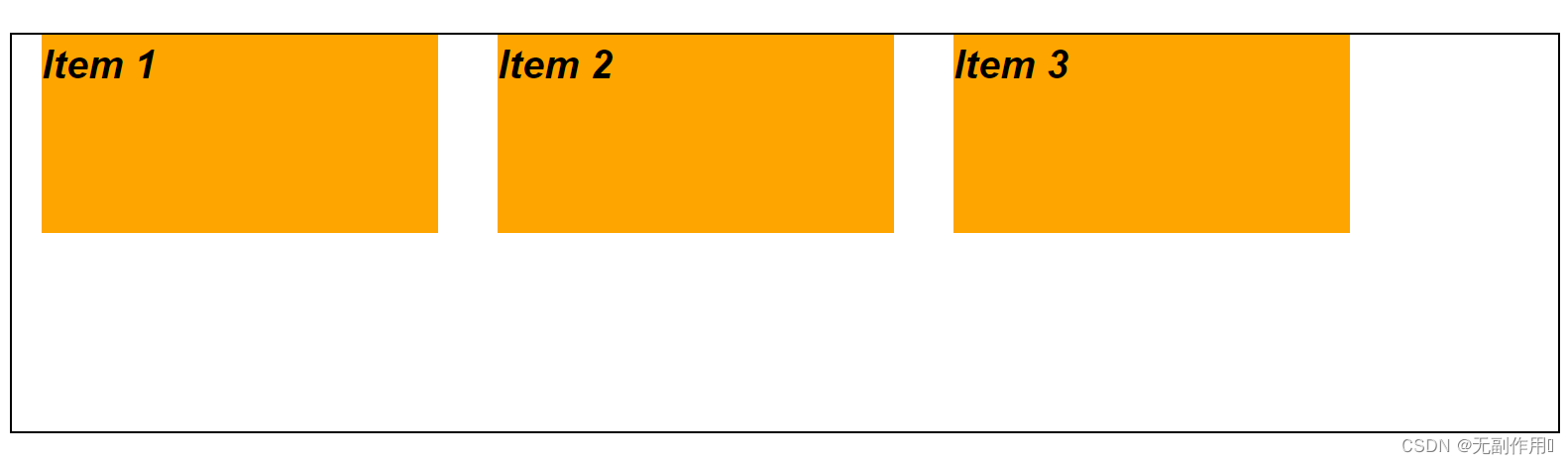
示例:
HTML代码:
<div class="box"><div>Item 1</div><div>Item 2</div><div>Item 3</div>
</div>CSS代码:
/* Flex容器 */
.box {display: flex;height: 200px;border: 1px solid black;
}
/* Flex项目 */
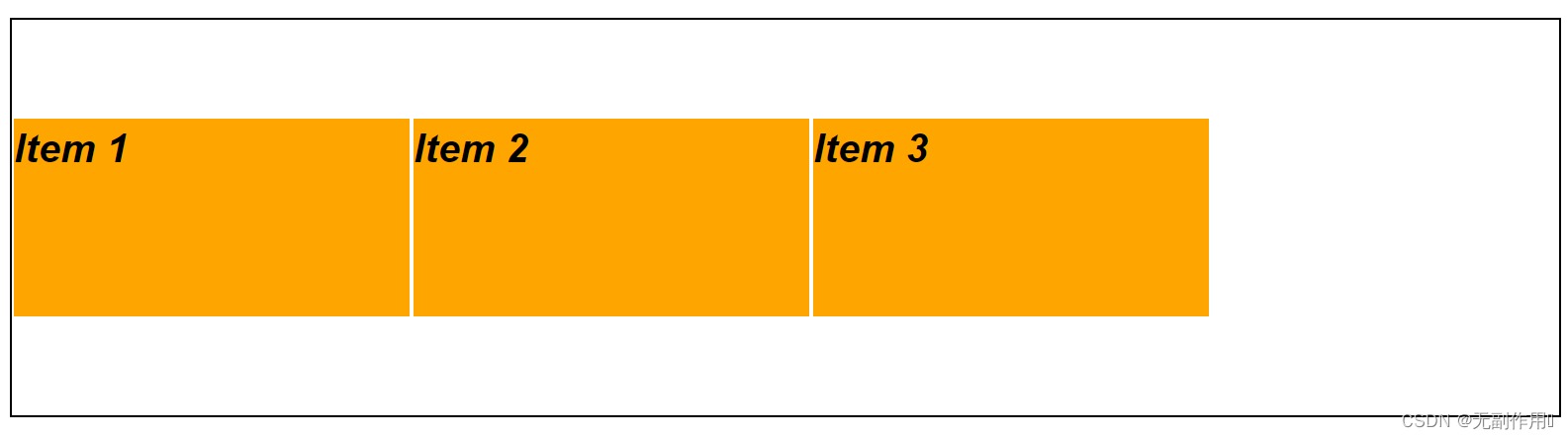
.box div {width: 200px;height: 100px;background-color: orange;margin: 0 15px;
}上述代码中,创建了一个Flex容器.box,里面包含三个Flex项目,并设置了其他属性方便展示效果。
预览:

🍁flex-direction属性
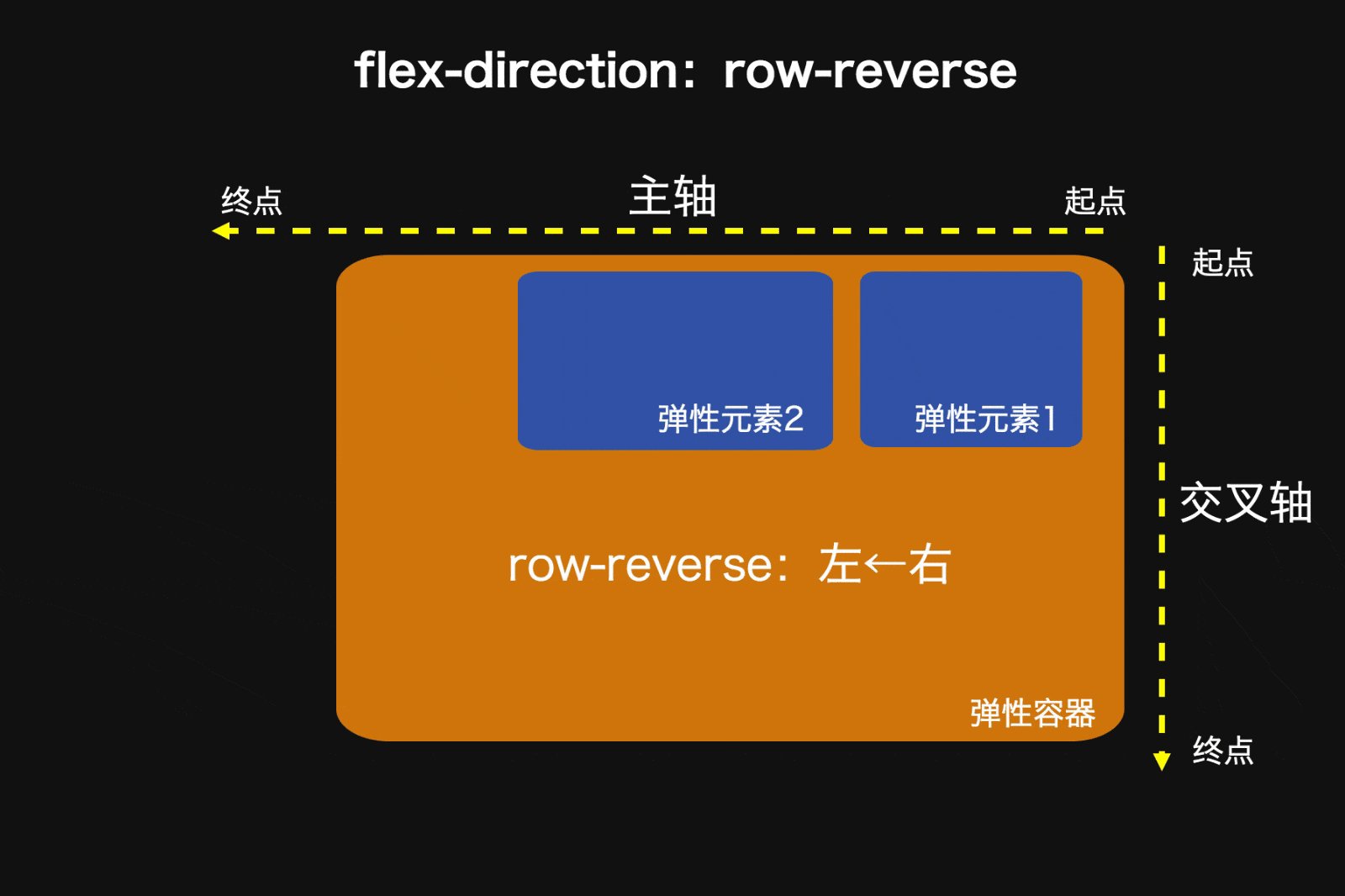
flex-direction属性用于修改Flex容器的主轴方向,若主轴方向修改了,那么侧轴就会相应旋转90度,Flex项目的排列方向就可能会发生改变,因为Flex项目一般沿主轴方向排列。
flex-direction属性取值:
- row(默认值):Flex项目水平排列,从左到右。主轴为水平方向。

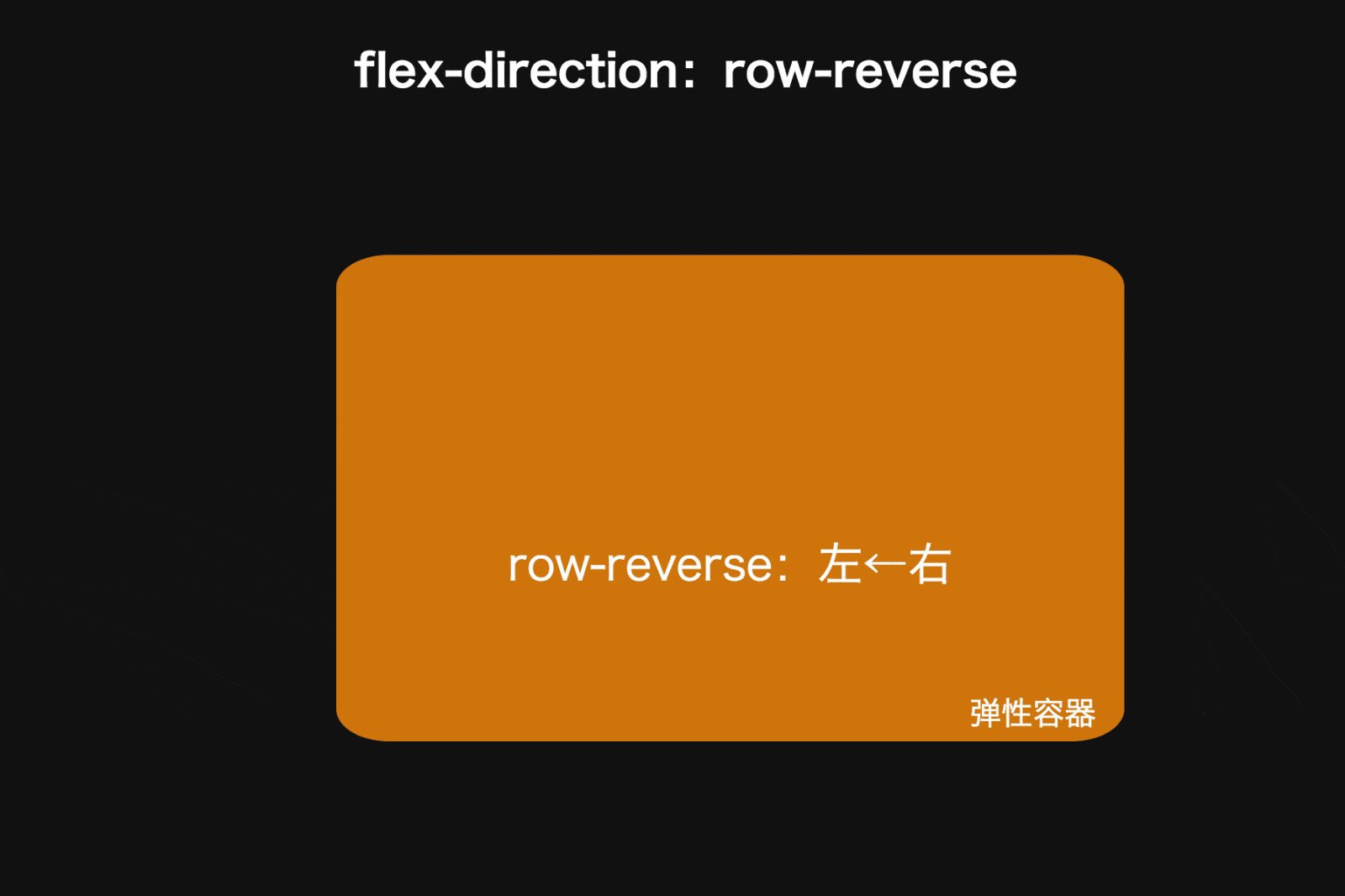
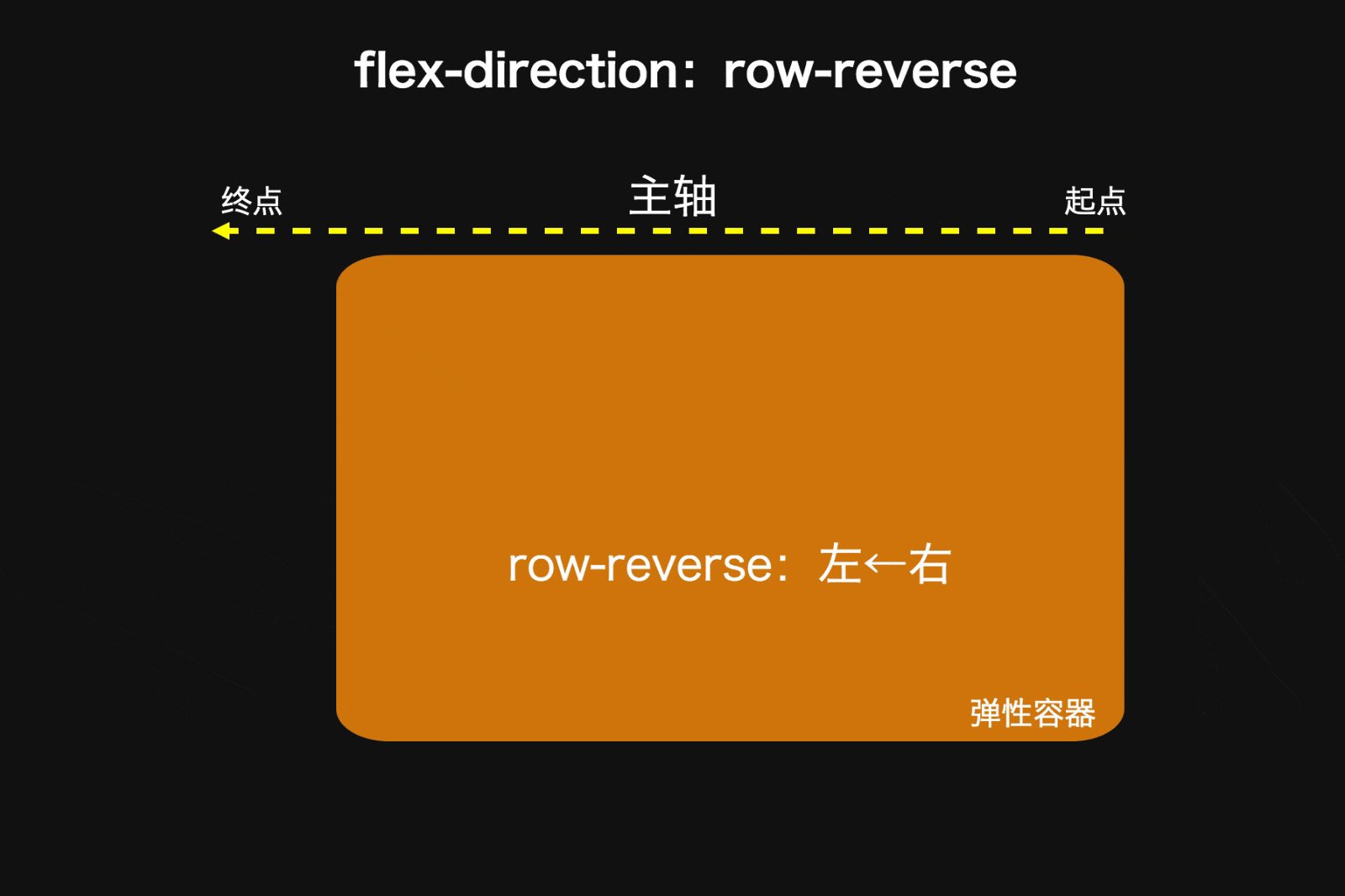
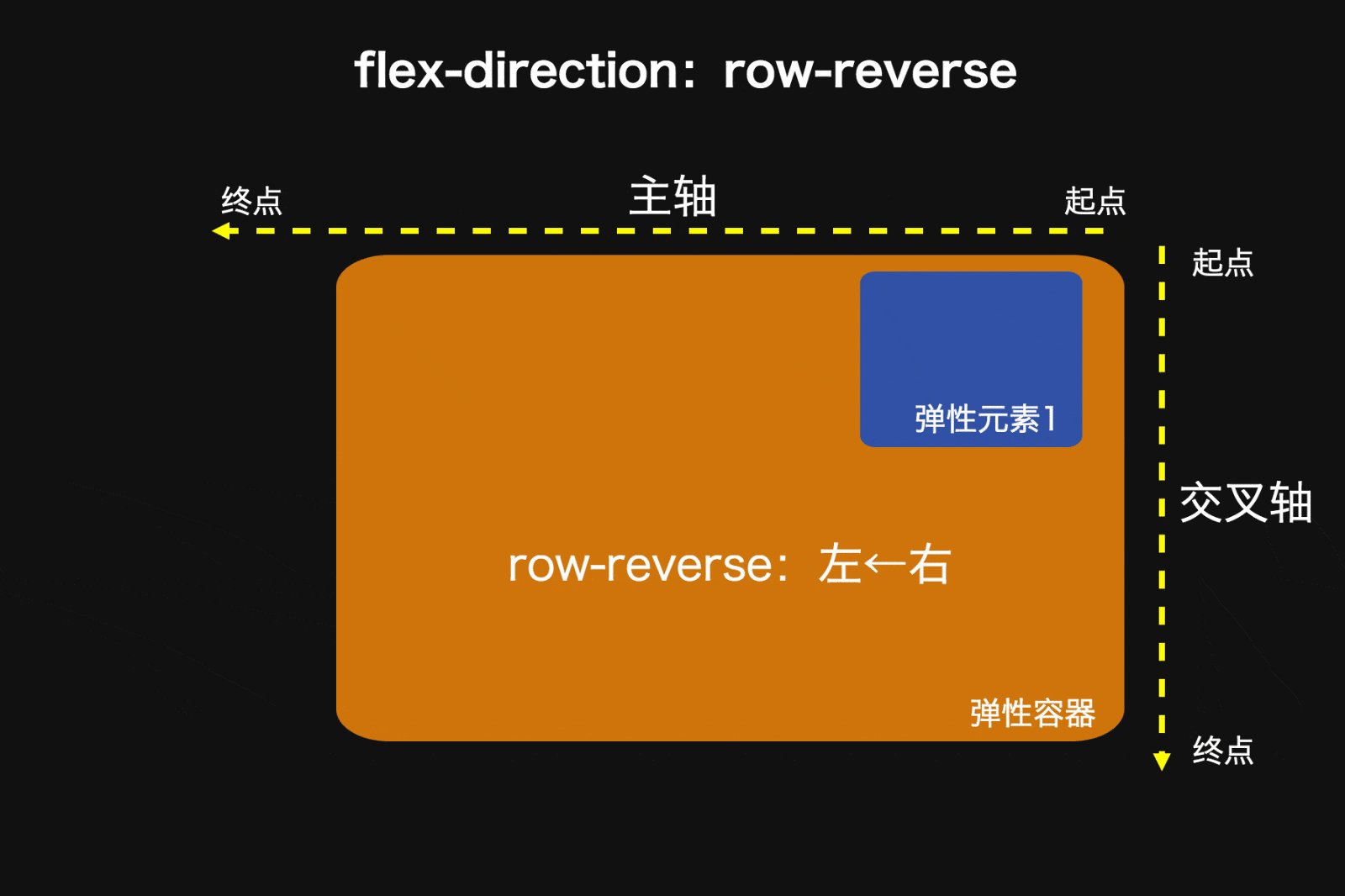
- row-reverse:Flex项目水平排列,从右到左。主轴为水平方向,但方向与row相反。

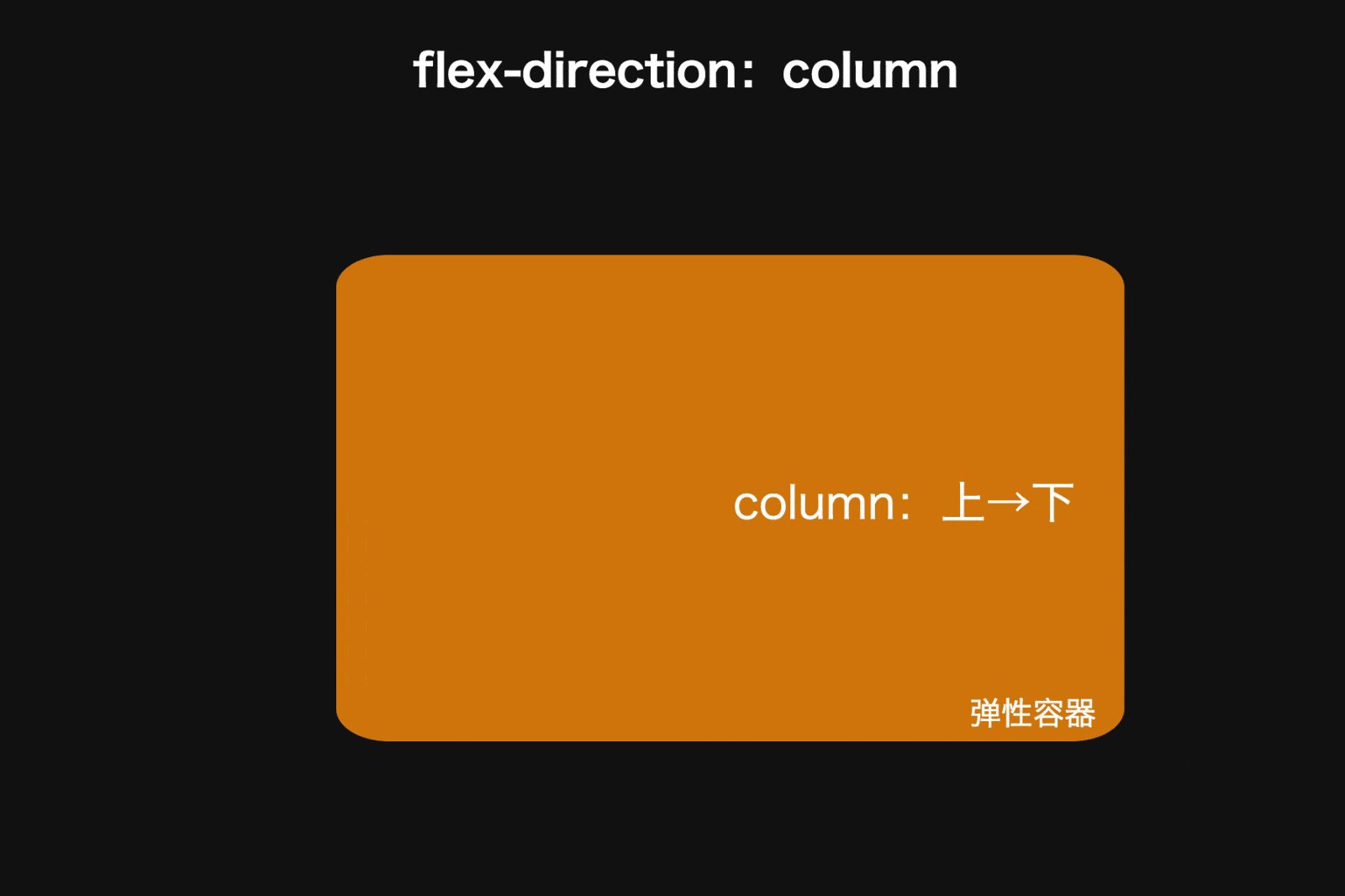
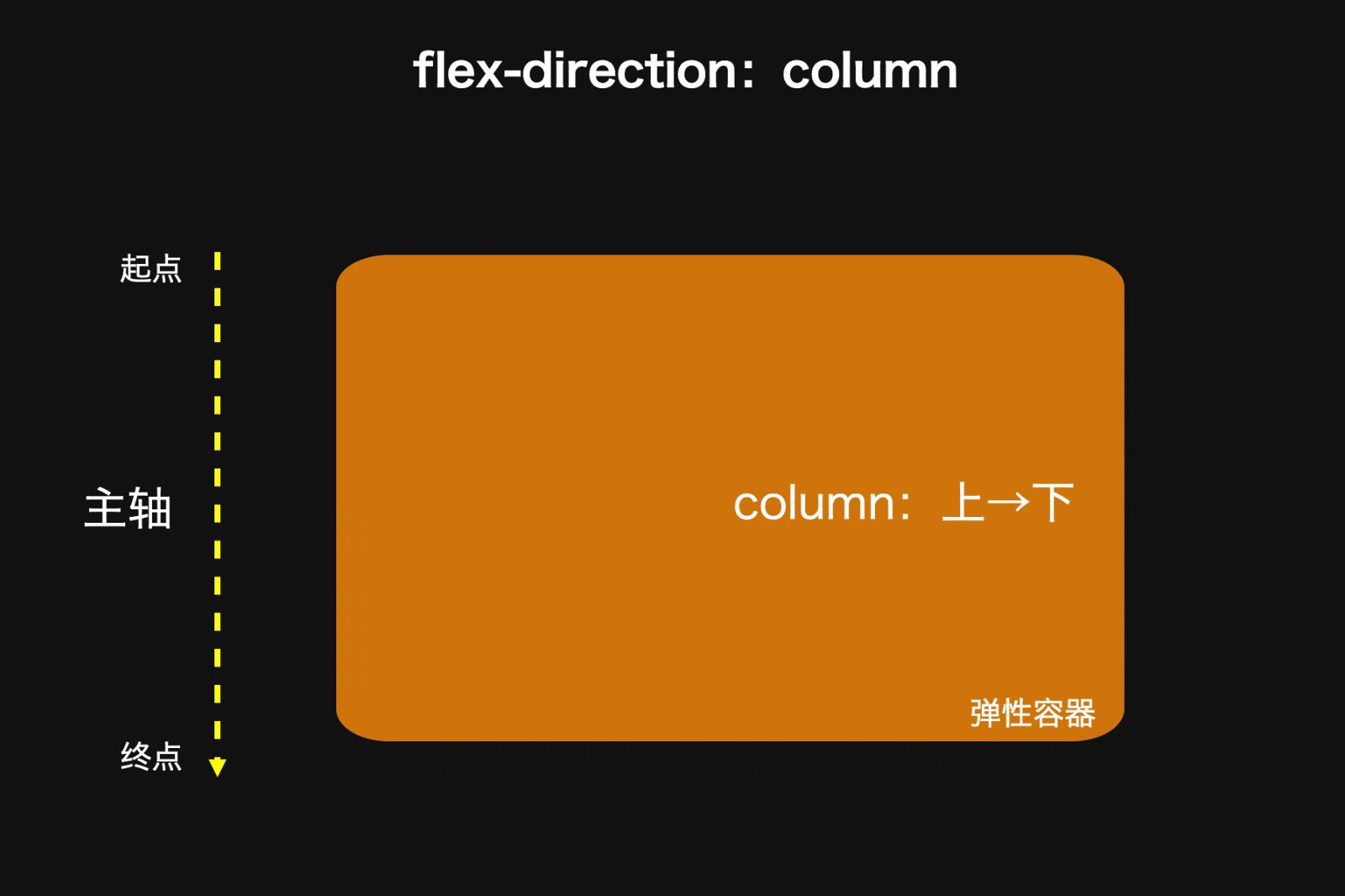
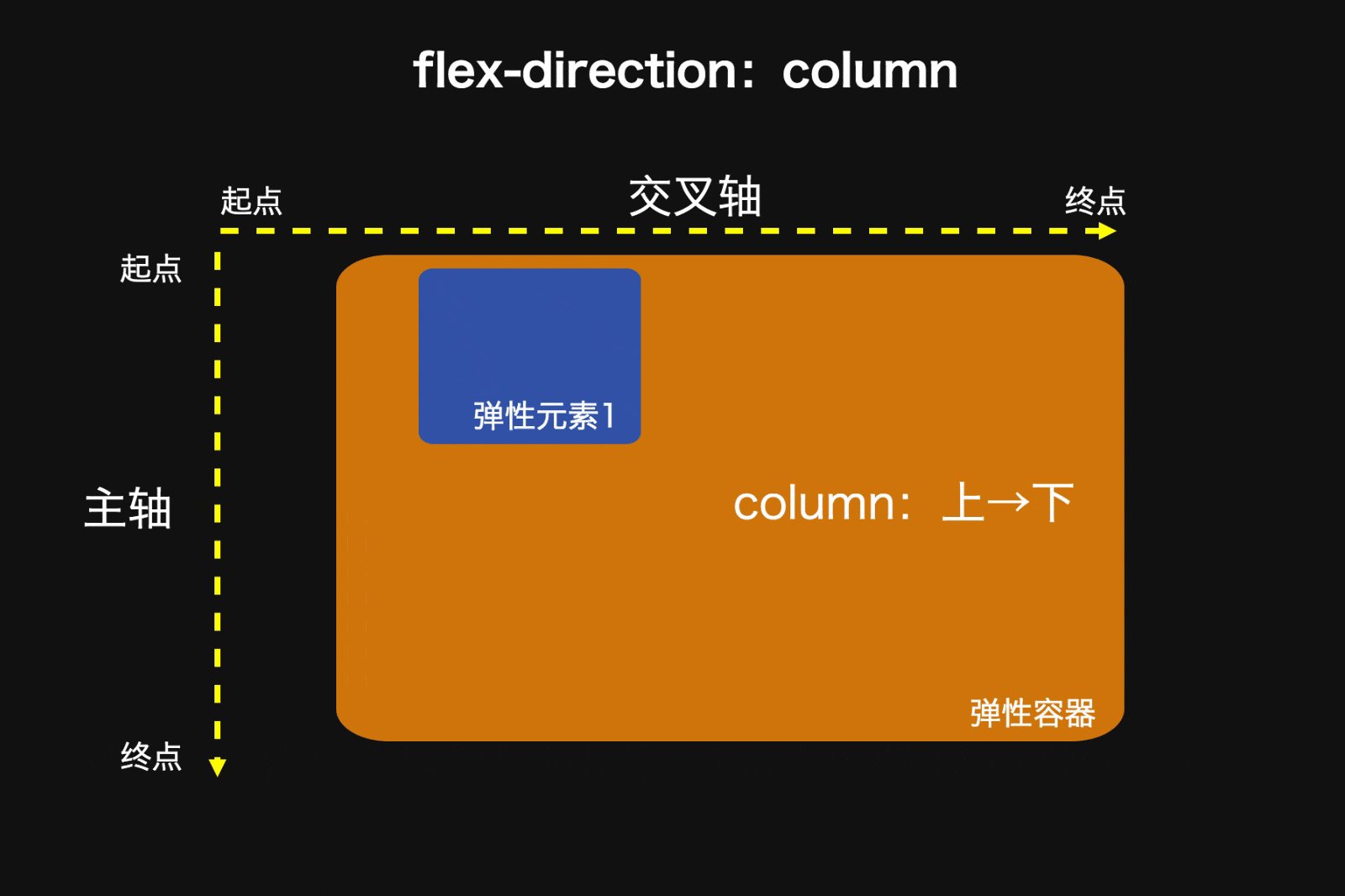
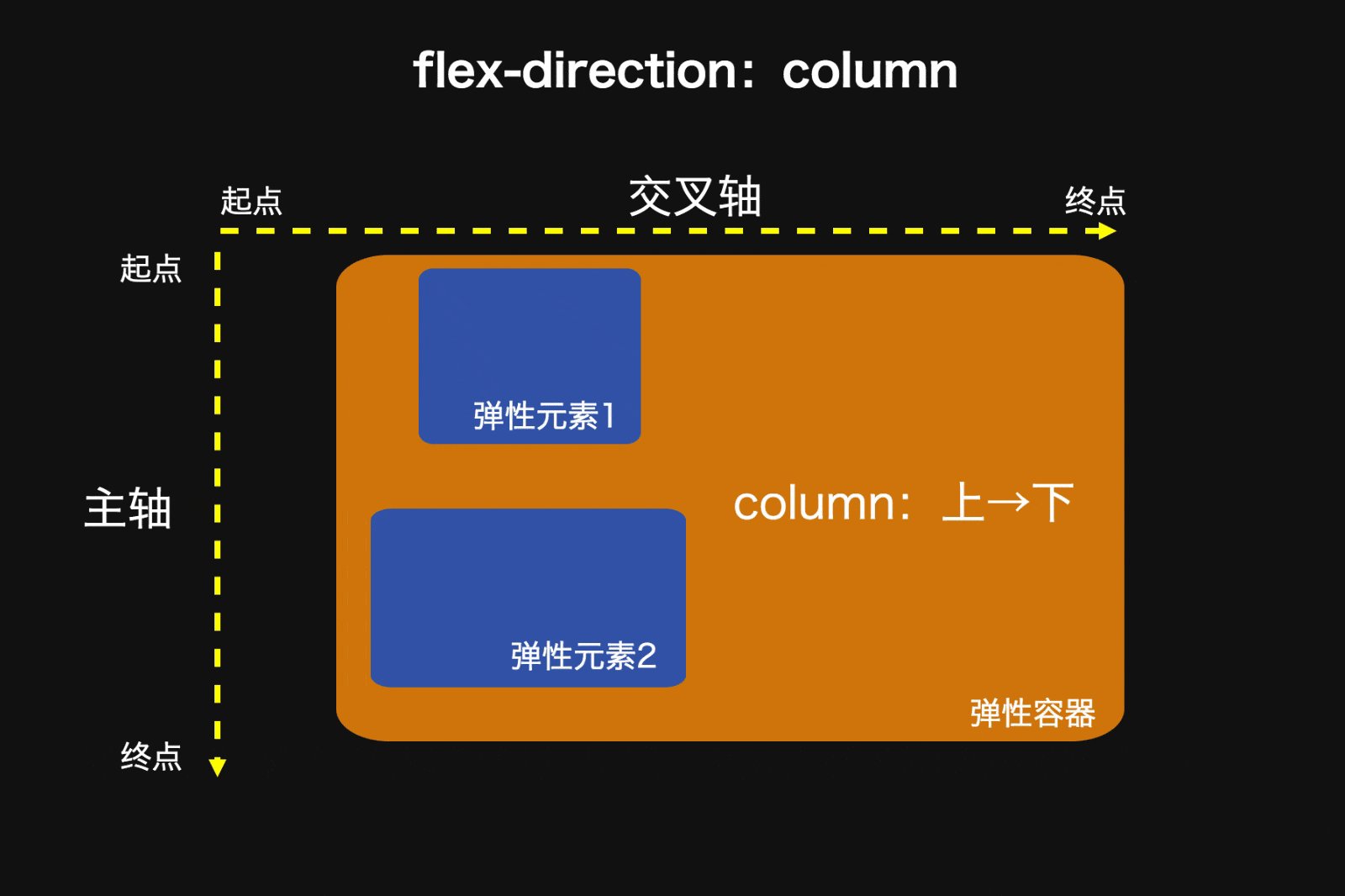
- column:Flex项目垂直排列,从上到下。主轴为垂直方向。

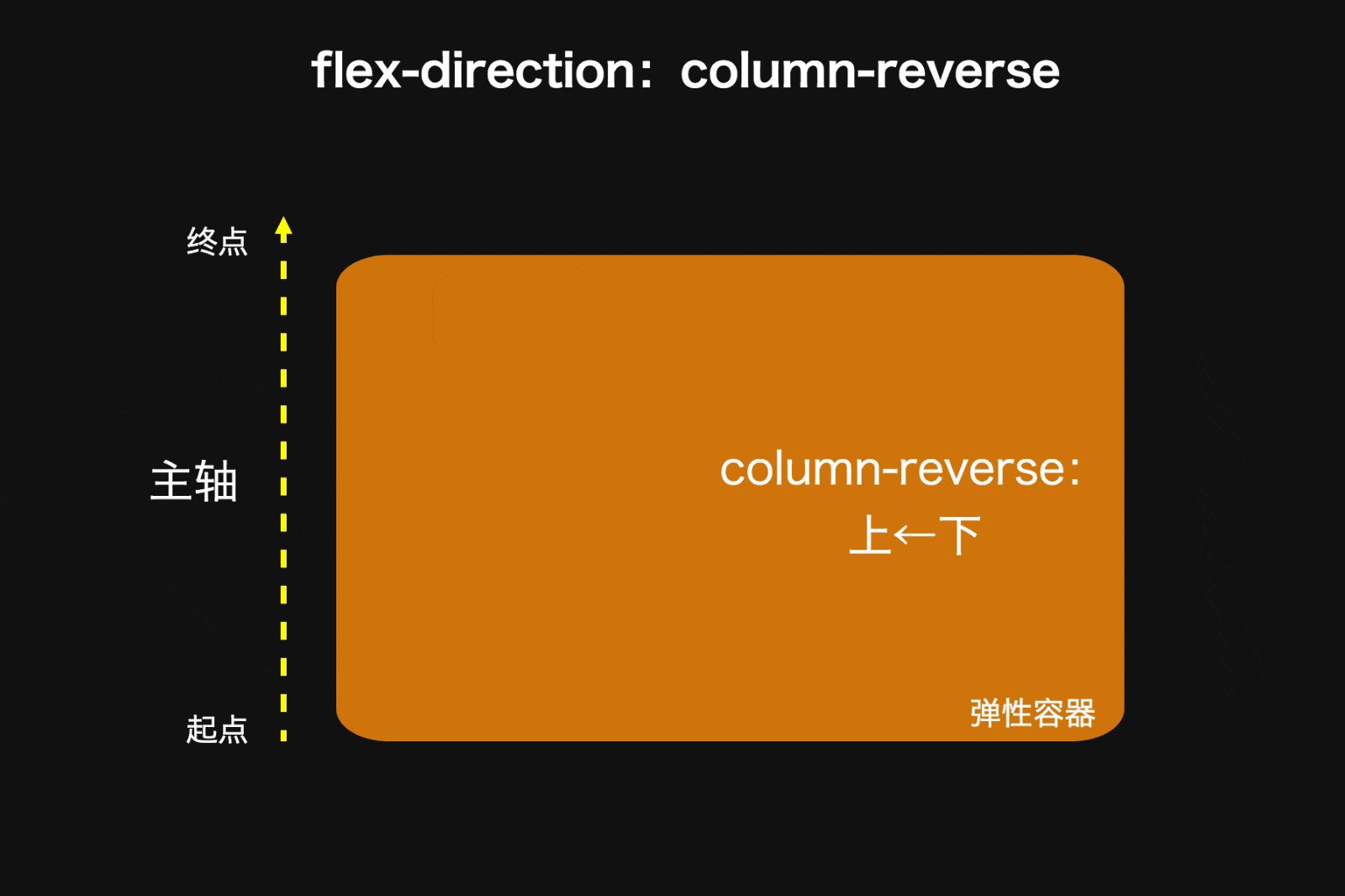
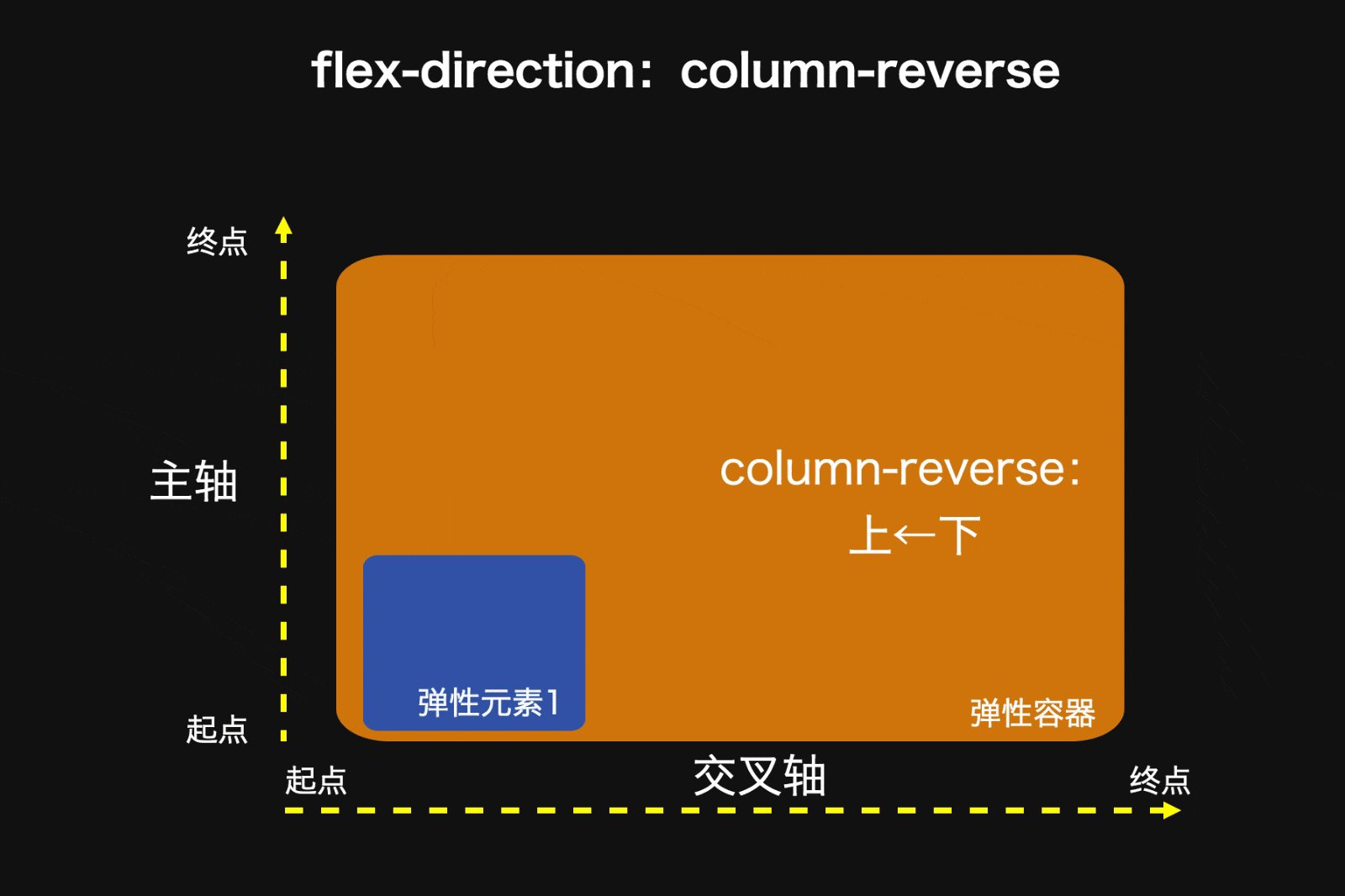
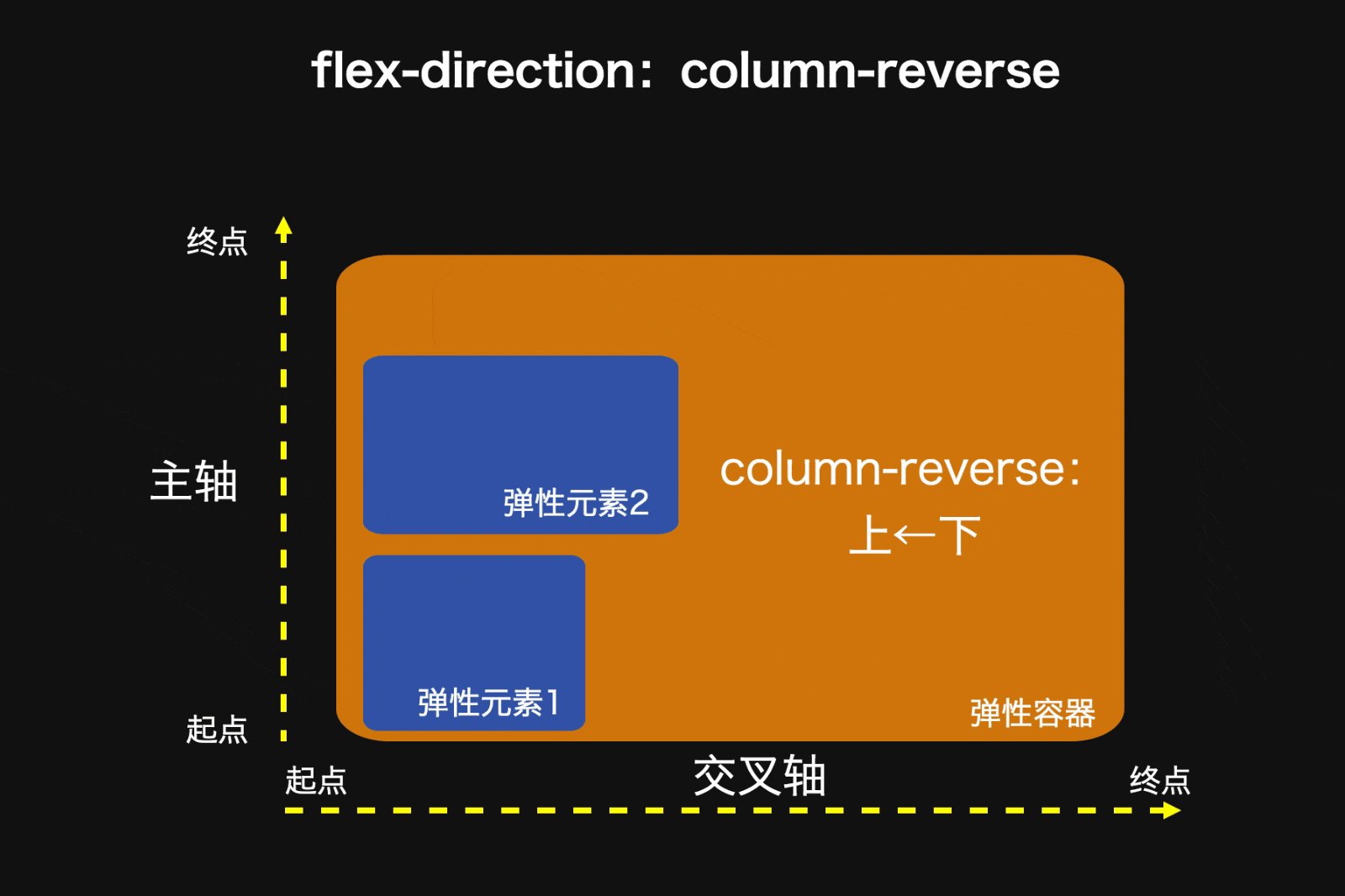
- column-reverse:Flex项目垂直排列,从下到上。主轴为垂直方向,但方向与column相反。

示例:
/* Flex容器 */
.box {display: flex;flex-direction: column;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 50px;background-color: orange;margin: 5px 0;
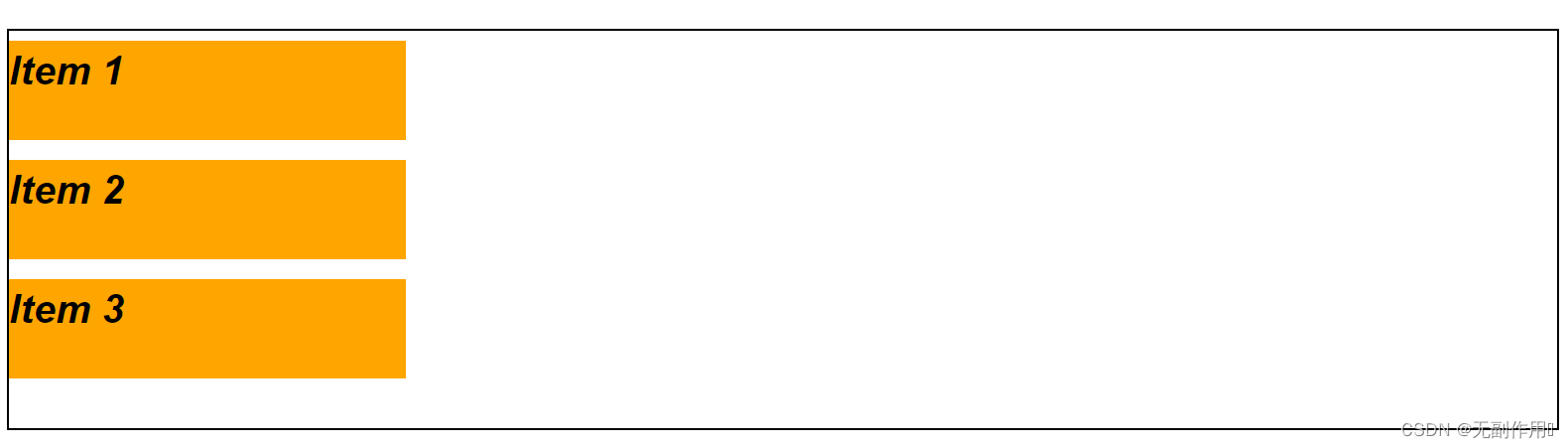
}上述代码中,将主轴修改为垂直方向。
预览:

🍁flex-wrap属性
Flex项目会自动挤压或拉伸,默认情况下,所有Flex项目会在一行显示。flex-wrap属性用于控制Flex项目在容器内空间不足时是否换行。

flex-wrap属性取值:
- nowrap(默认值):Flex项目不换行,会尽量在一行内排列。
- wrap:Flex项目根据需要进行换行排列,如果项目在一行内无法容纳,就会移到下一行。
- wrap-reverse:与wrap类似,但是换行方式相反,从下往上排列。
示例:
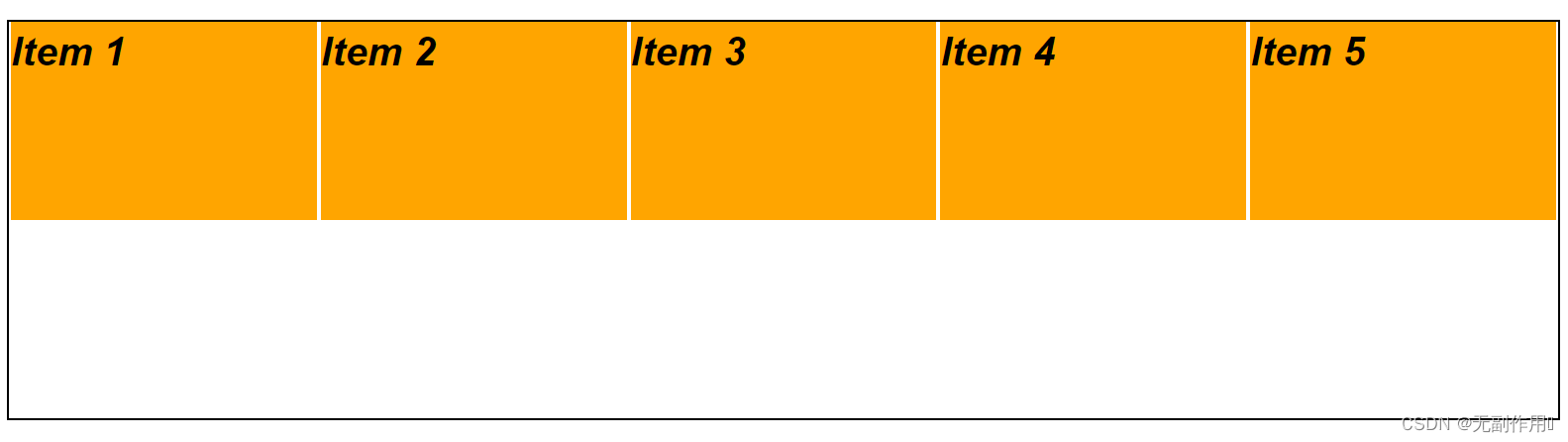
在默认情况下,设置5个项目,将容器和项目的宽度固定,令项目总宽度超过容器宽度。
HTML代码:
<div class="box"><div>Item 1</div><div>Item 2</div><div>Item 3</div><div>Item 4</div><div>Item 5</div>
</div>CSS代码:
/* Flex容器 */
.box {display: flex;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 0 1px;
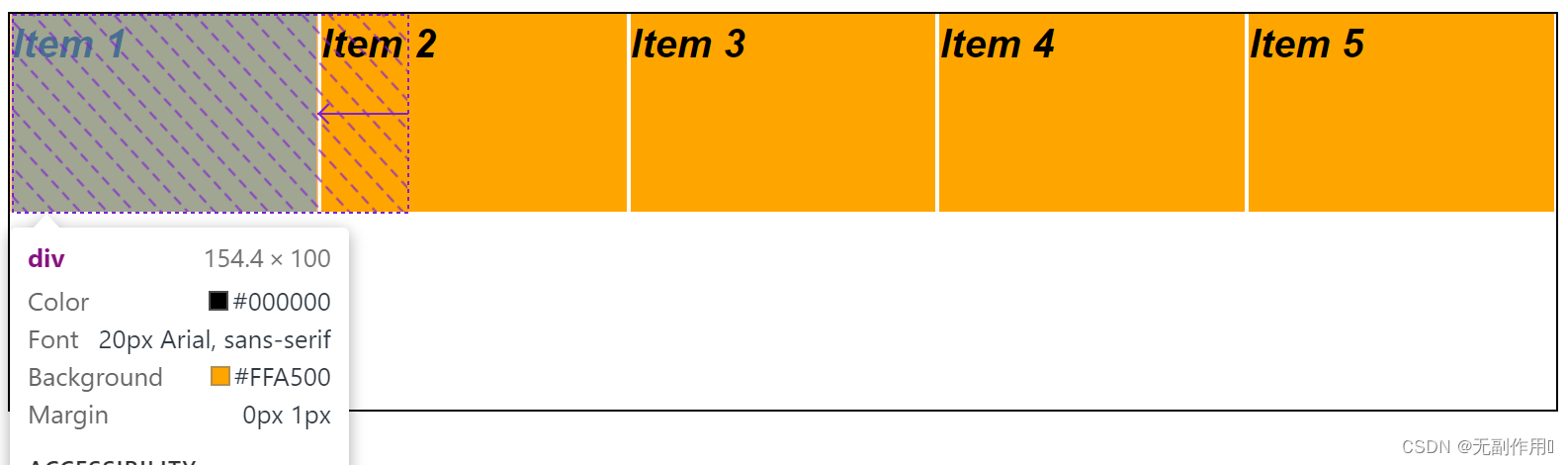
}预览:

查看项目的实际尺寸:

可见项目实际宽度变为了154.4px,项目发生了收缩。
我们设置flex-wrap属性并取值为wrap:
/* Flex容器 */
.box {display: flex;flex-wrap: wrap;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
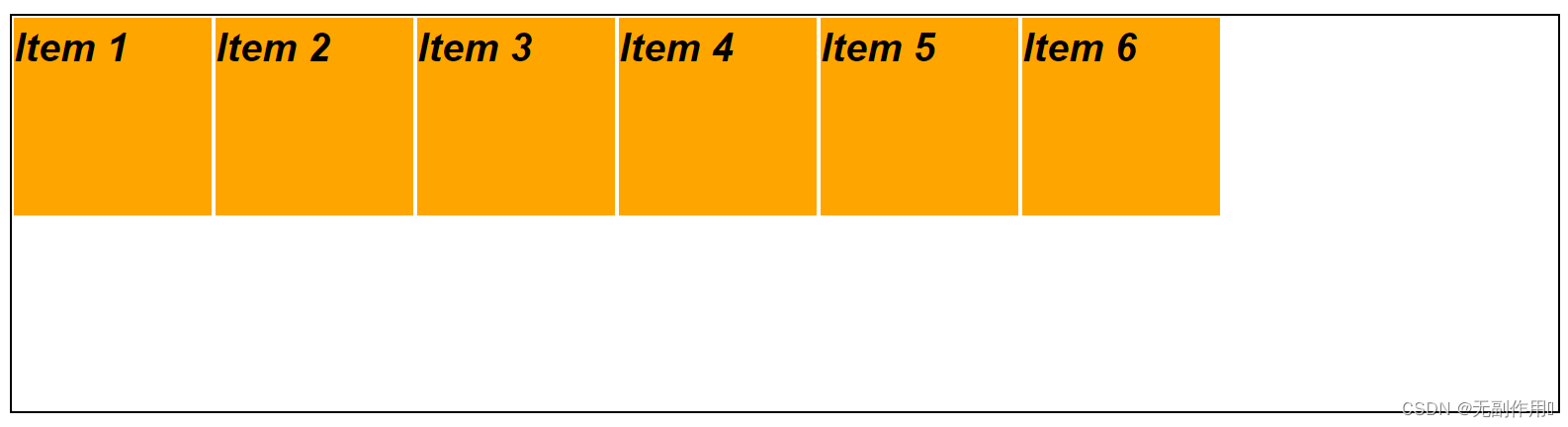
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
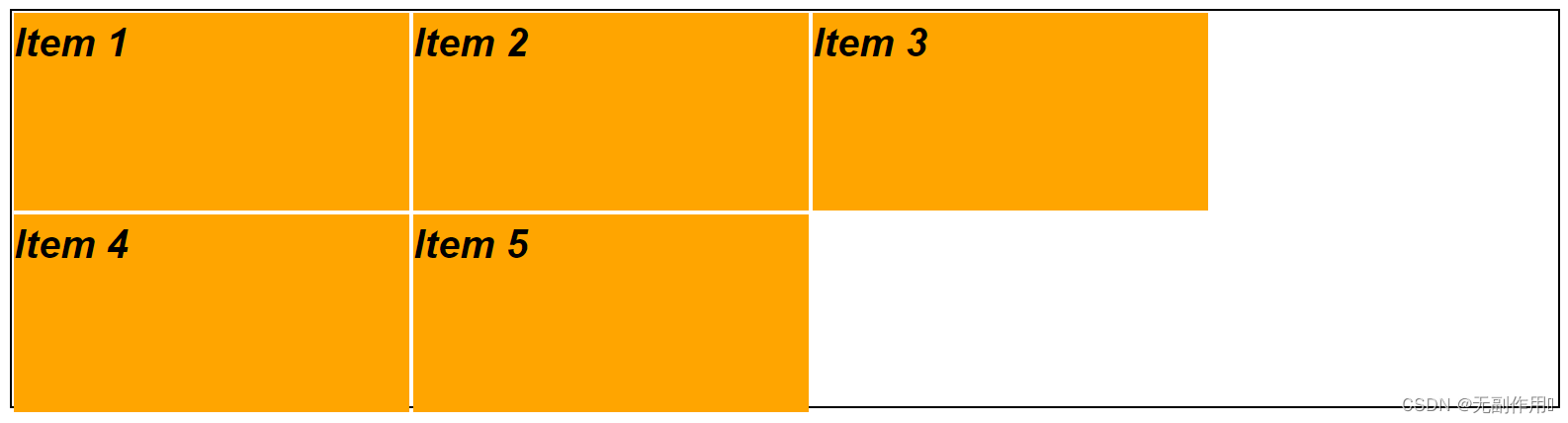
}预览:

项目超出容器宽度时发生了换行。
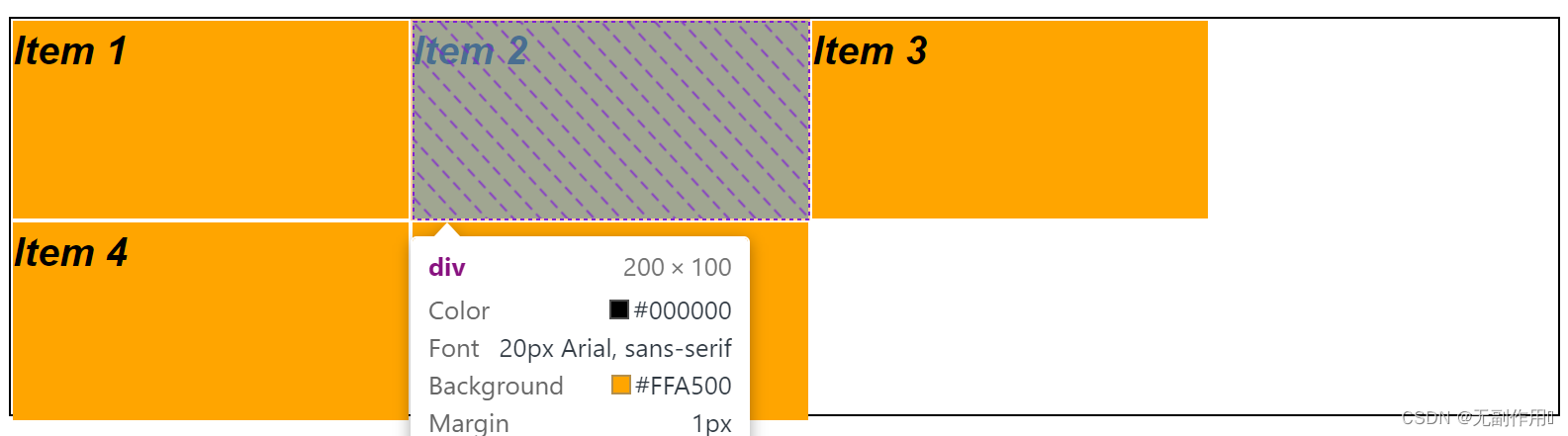
查看项目实际尺寸:

项目的尺寸并没有发生改变。
🍁flex-flow属性
flex-flow属性时flex-direction和flex-wrap两个属性的缩写,用于同时设置Flex容器的主轴方向和换行方式。
语法:
flex-flow: [flex-direction] [flex-wrap];🍁justify-content属性
justify-content属性用于设置Flex容器中Flex项目沿主轴方向的对齐方式。它会影响项目在容器内的水平位置分布。
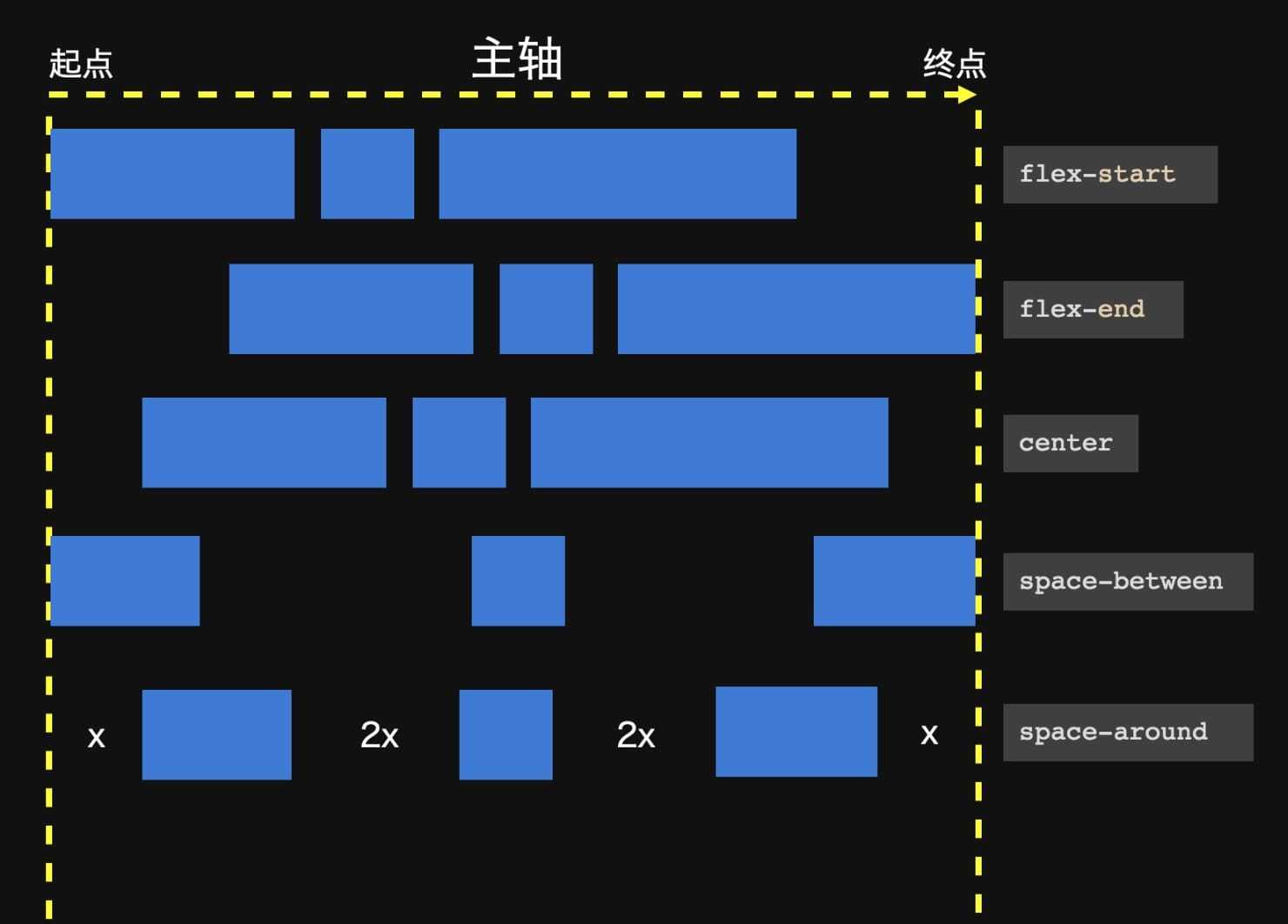
justify-content属性取值:
- flex-start:默认值,项目靠近容器起始边界对齐。
- flex-end:项目靠近容器末尾边界对齐。
- center:项目在容器中居中对齐。
- space-between:项目均匀分布在容器内,首个项目靠近容器起始边界,最后一个项目靠近容器末尾边界,项目之间的间隔相等。
- space-around:项目均匀分布在容器内,项目两侧的间隔相等,并且项目与容器边界之间的间隔是项目之间间隔的一半。
- space-evenly:项目均匀分布在容器内,包括项目与容器边界之间的间隔均等。

示例:
/* Flex容器 */
.box {display: flex;justify-content: space-evenly;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
}我设置了三个项目,并让它们沿主轴均匀排列,项目与容器之间间距相等。
预览:

通过调整justify-content属性的值,可以实现不同的项目对齐效果,使布局更加灵活和多样化。
🍁align-items属性
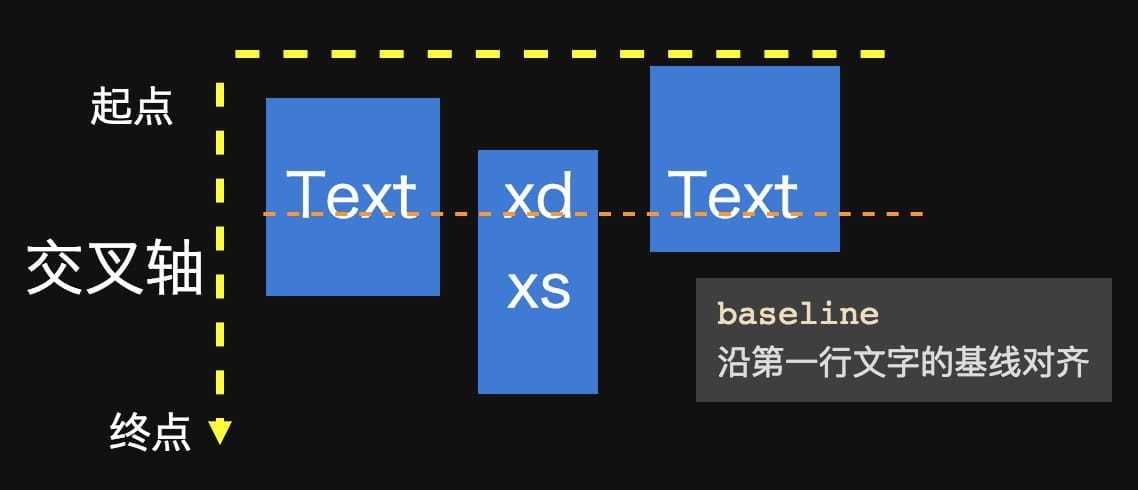
align-items属性用于设置Flex容器中Flex项目沿侧轴(交叉轴)方向的对齐方式。它会影响项目在容器内的垂直位置分布。
align-items属性取值:
- stretch:默认值,项目被拉伸以填满容器的整个交叉轴空间。

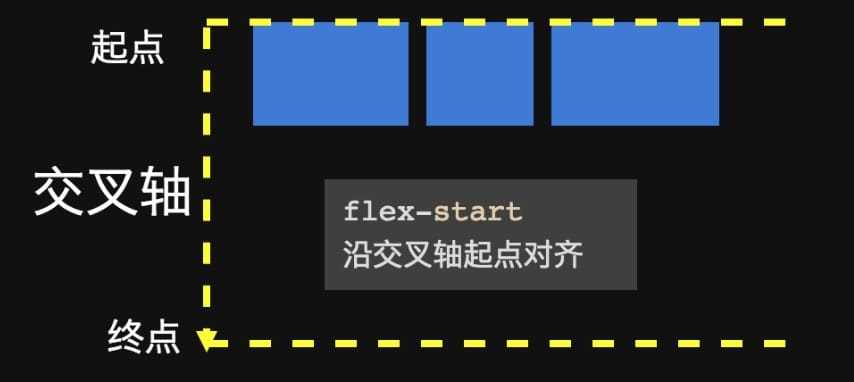
- flex-start:项目靠近交叉轴起始边界对齐。

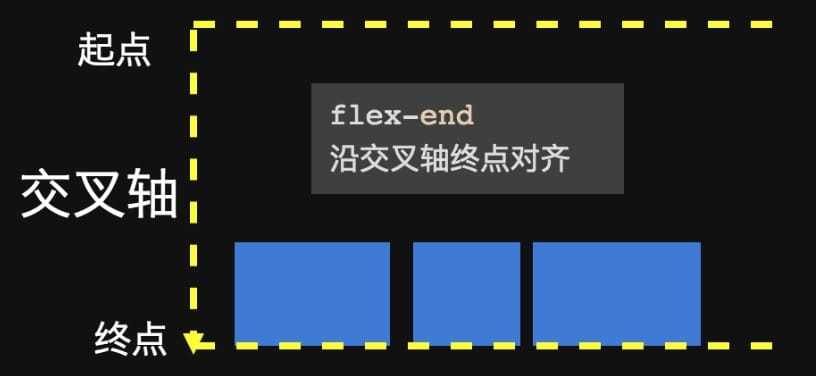
- flex-end:项目靠近交叉轴末尾边界对齐。

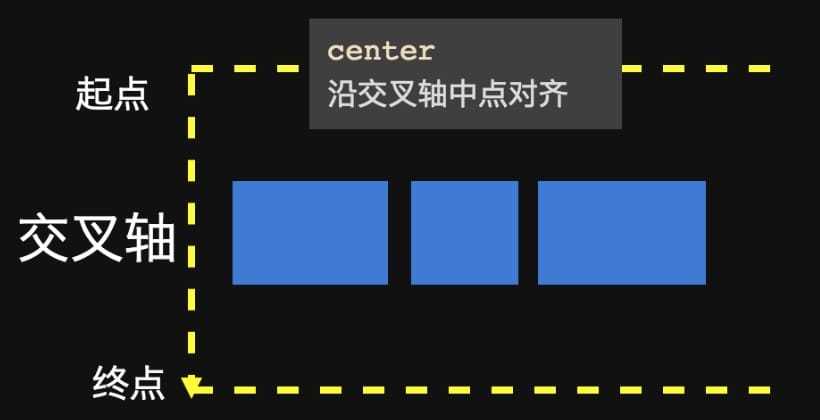
- center:项目在交叉轴中居中对齐。

- baseline:项目基线与容器的基线对齐。

示例:
/* Flex容器 */
.box {display: flex;align-items: center;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
}我设置了三个项目,它们将在交叉轴中居中对齐。
预览:

🍁align-content属性
align-content属性用于设置Flex容器中多行项目在交叉轴方向的对齐方式。它适用于具有多行项目的布局情况,并且只在容器存在多行时才会生效。
align-content属性取值:
- stretch:默认值,项目被拉伸以填满容器的整个交叉轴空间。
- flex-start:多行项目靠近交叉轴起始边界对齐。
- flex-end:多行项目靠近交叉轴末尾边界对齐。
- center:多行项目在交叉轴中居中对齐。
- space-between:多行项目均匀分布在容器内,首行项目靠近交叉轴起始边界,末行项目靠近交叉轴末尾边界,行之间的间隔相等。
- space-around:多行项目均匀分布在容器内,行与行之间以及首行和末行与容器边界之间的间隔都相等。
- space-evenly:多行项目均匀分布在容器内,行之间的间隔和首行与容器起始边界以及末行与容器末尾边界之间的间隔均相等。
与align-items属性不同的是,align-content属性是以行为单位进行对齐。
示例:
/* Flex容器 */
.box {display: flex;flex-wrap: wrap;align-content: space-evenly;width: 782px;height: 400px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
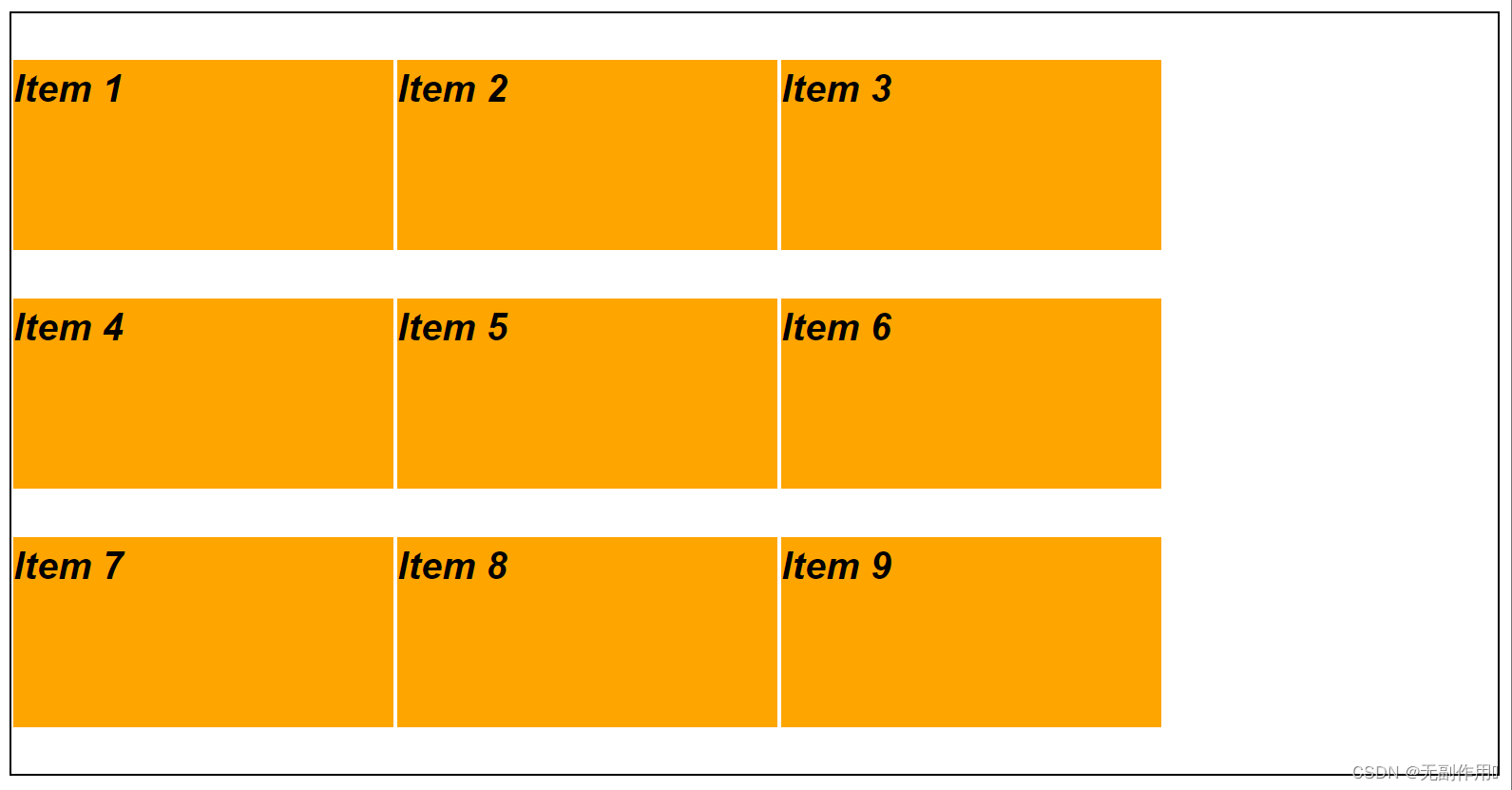
}为了更好展现效果,我设置了多个盒子,并让它们换行排列,在上述代码中,多行项目将沿交叉轴均匀分布在容器内。
预览:

项目属性
🍀order属性
order属性用于设置Flex容器内项目的排列顺序。它可以改变项目的默认显示顺序,使其按照指定的顺序布局。
默认情况下,Flex容器内的项目会按照它们在源代码中出现的顺序布局,即order的默认值为0。通过设置order属性,可以改变项目的显示顺序。
order属性的说明:
- order: <integer>:用整数值表示项目的显示顺序,值越小的项目会优先显示。默认值为0。
示例:
HTML代码:
<div class="box"><div>Item 1</div><div>Item 2</div><div>Item 3</div><div>Item 4</div><div>Item 5</div><div>Item 6</div>
</div>CSS代码:
/* Flex容器 */
.box {display: flex;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 100px;height: 100px;background-color: orange;margin: 1px 1px;
}预览:
默认情况下,项目按照它们在源代码中出现的顺序进行布局。

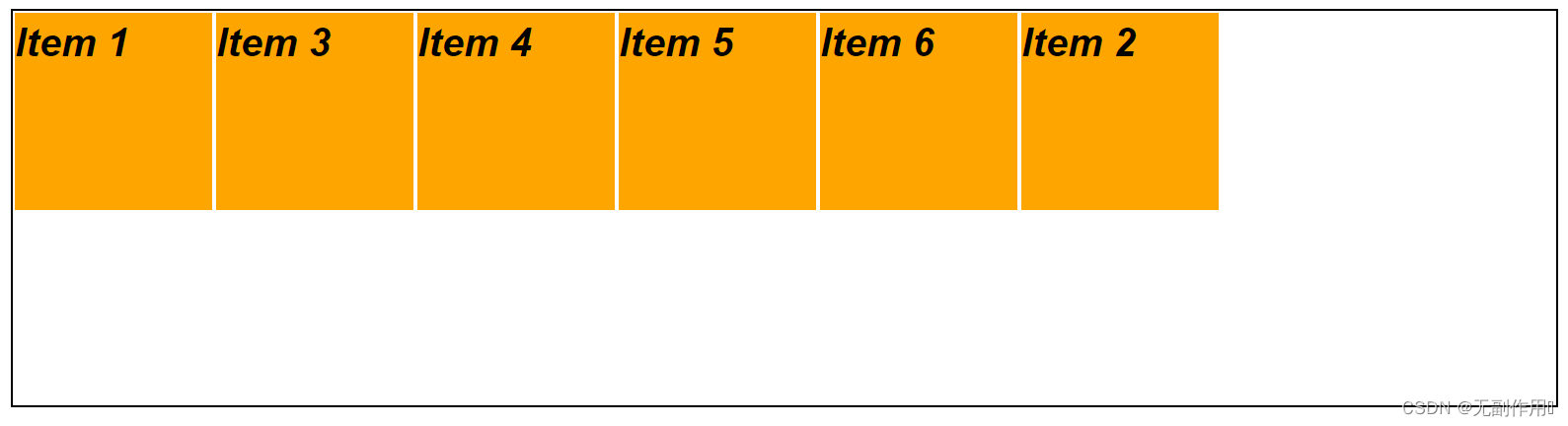
将第2个项目的order属性值设为1:
.box div:nth-child(2) {order: 1;
}预览:
因为项目2比其他项目具有更高的order值,所以它将在其他项目之后显示。

请注意以下几点:
- order只影响项目的显示顺序,并不改变布局结构,即实际的占位位置仍然按照源代码中的顺序。
- order可以接受负值和小数值,但大部分情况下使用整数即可满足需求。
- 对于具有相同order值的项目,它们将按照源代码中的顺序来确定显示顺序。
🍀flex-basis属性
flex-basis属性用于设置Flex项目的初始主轴尺寸(主轴方向上的宽度或高度)。它确定了在分配多余空间之前,项目占据的空间大小。
flex-basis属性取值:
- auto:默认值。项目将根据其内容自动决定初始尺寸。
- <length>:可以使用具体的长度值(如像素、百分比等)来定义项目的初始尺寸。
- content:项目的初始尺寸将根据内容来决定,适用于项目希望自适应内容而不指定固定尺寸的情况。
示例:
/* Flex容器 */
.box {display: flex;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {flex-basis: 120px;background-color: orange;margin: 1px 1px;
}上述代码中,将项目的初始主轴尺寸(宽度)设为120px,高度未设置(默认伸展)。
预览:

对于flex-basis属性值与宽度(或高度) ,width属性用于设置元素的具体宽度(直接确定的宽度,不受其他flex属性影响),其区别本文不再深究。
🍀flex-grow属性
flex-grow属性用于控制Flex项目在主轴方向上的伸展能力。它接受一个非负数值作为参数,表示项目在分配多余空间时所占的比例。
flex-grow属性取值:
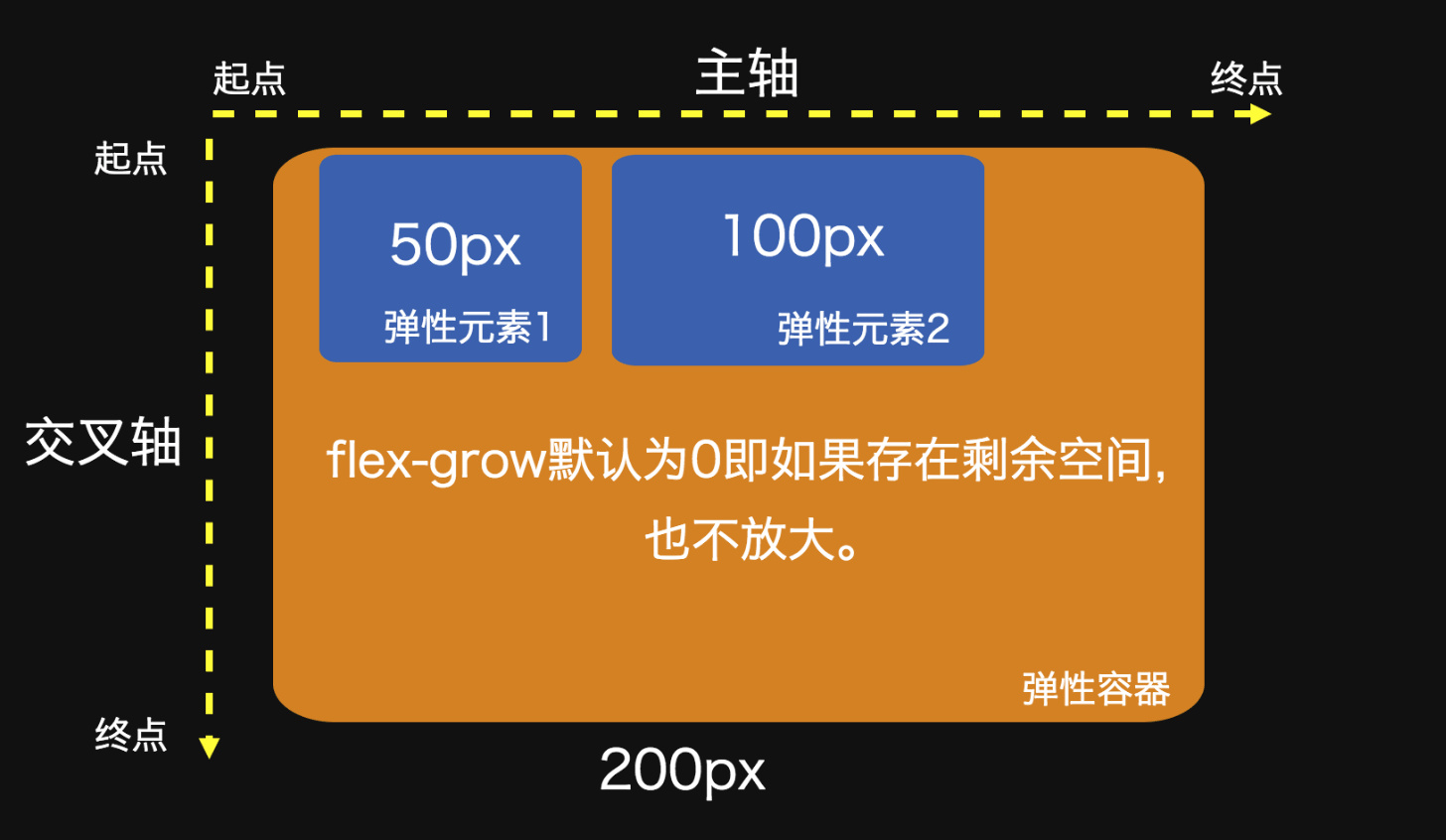
- 0(默认值):项目不进行伸展,即使有可用空间。

- 正数(大于0):项目将根据其值相对于其他项目进行伸展。

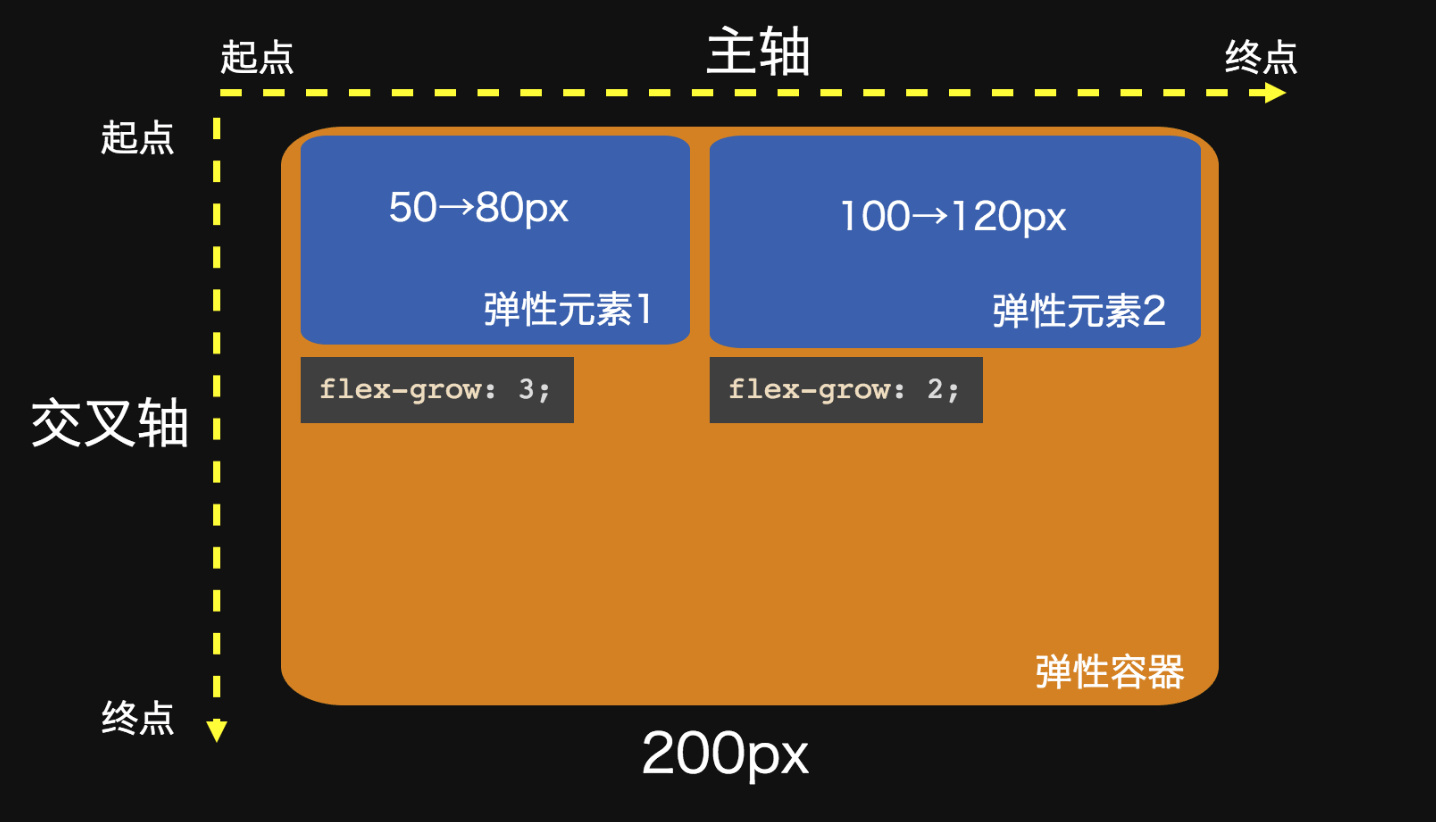
元素伸展的计算方法:
上图中,容器宽度为200px,容器剩余宽度为50px,按照flex-grow值的比例分配剩余宽度,元素1分配到的宽度=50*3/(3+2)=30px,所以伸展后宽度为80px。
🍀flex-shrink属性
flex-shrink属性用于设置Flex项目在空间不足时的收缩能力。它接受一个非负数值作为参数,表示项目在可用空间不足时相对于其他项目收缩的比例。
默认情况下,所有项目的flex-shrink值为1,即可以等比例收缩。flex-shrink的值越大,项目收缩时所占比例越大。如果某个项目的flex-shrink值为0,则该项目不会在空间不足时进行收缩,保持其原始大小。
示例:

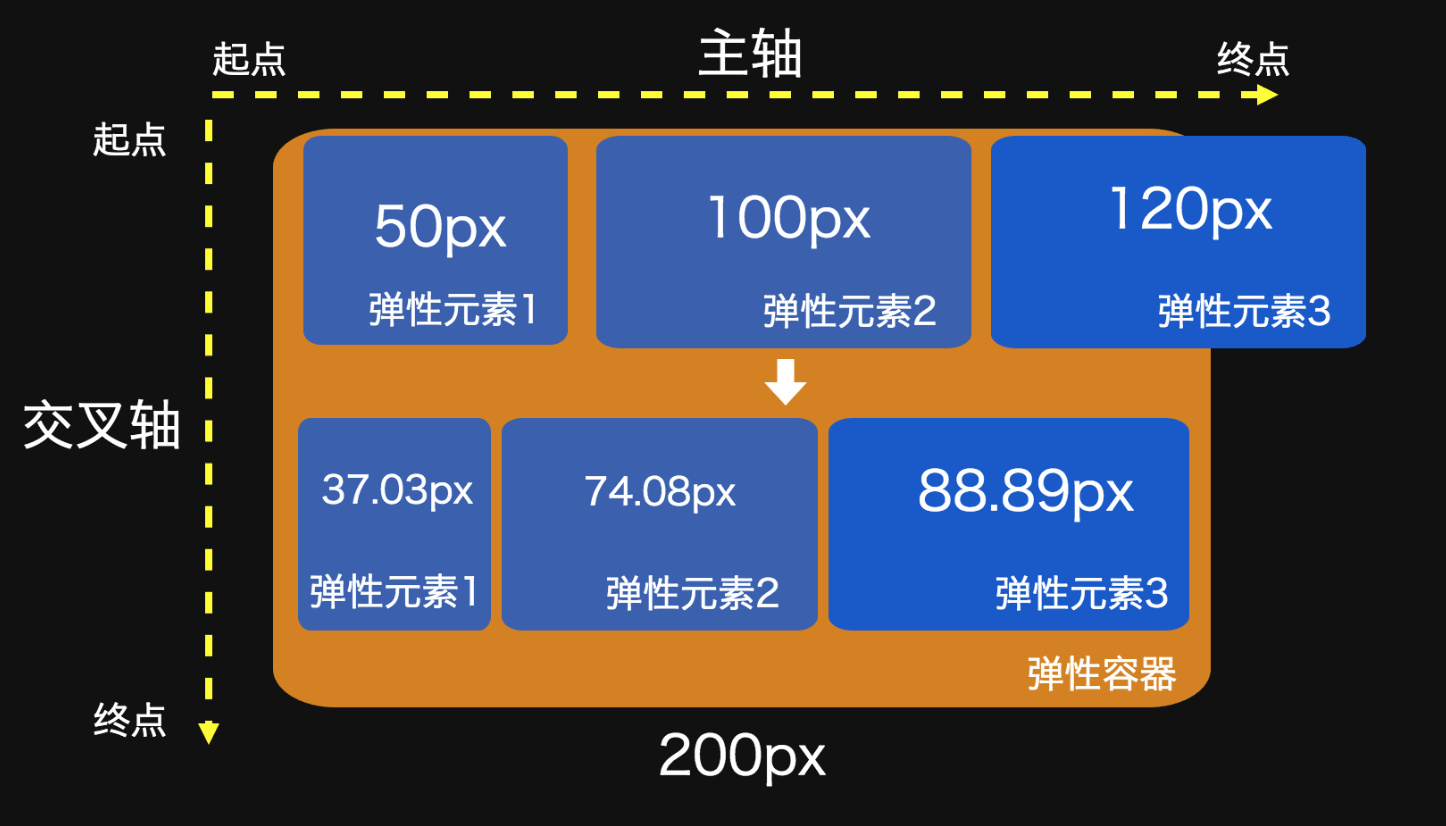
上图中,所有项目的flex-shrink值为1,即它们按比例均匀地收缩。
元素收缩的计算方法:
容器宽度-项目总宽度=-70px,记作容器剩余宽度为-70px,
缩小因子的分母:1*50 + 1*100 + 1*120 = 270 (1为各元素flex-shrink的值)
元素1的缩小因子:1*50/270
元素1的缩小宽度为缩小因子乘于容器剩余宽度:1*50/270 * (-70)
元素1最后则缩小为:50px + (1*50/270 *(-70)) = 37.03px
🍀flex属性
flex属性是一个复合属性,用于设置FLex项目的三个相关属性:flex-grow、flex-shrink和flex-basis(放大、收缩和初始主轴尺寸)。
语法:
flex: [flex-grow] [flex-shrink] [flex-basis];🍀align-self属性
align-self属性用于在flex容器中单独设置某个flex项目的对齐方式,它可以覆盖父容器的align-items属性。
align-self属性取值:
- auto:默认值,继承父容器的align-items属性。
- flex-start:项目对齐在交叉轴的起始位置。
- flex-end:项目对齐在交叉轴的终点位置。
- center:项目在交叉轴上居中对齐。
- baseline:项目在交叉轴上以基线对齐。
- stretch:默认值,如果项目未设置高度或设为auto,则会拉伸以填满容器的高度。
示例:
/* Flex容器 */
.box {display: flex;align-items: center;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 100px;height: 50px;background-color: orange;margin: 1px 1px;
}.box div:nth-child(1) {align-self: flex-start;
}.box div:nth-child(3) {align-self: flex-end;
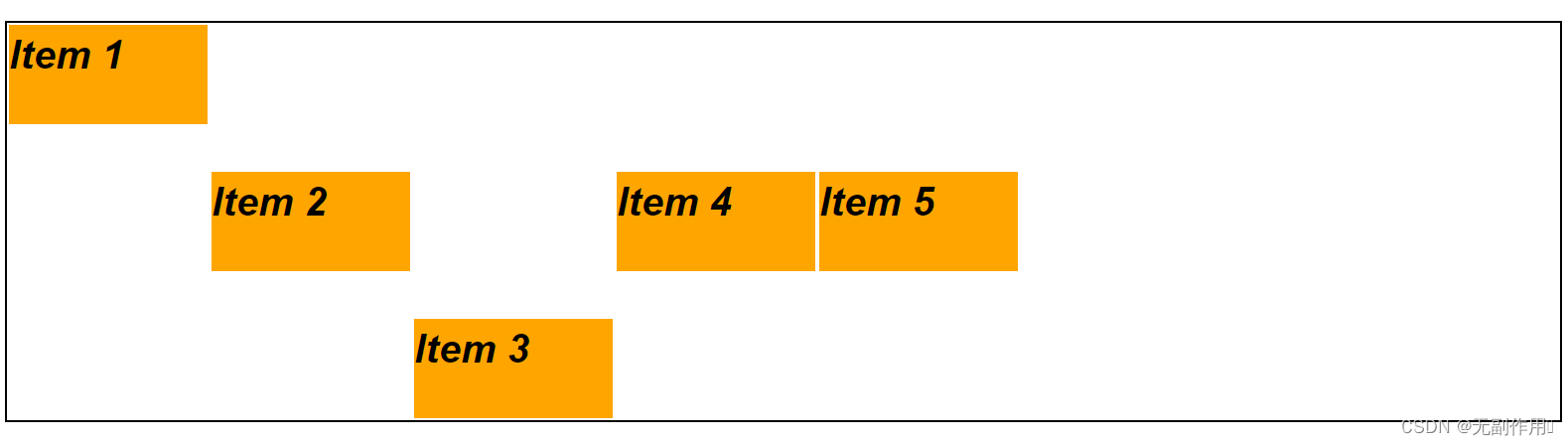
}我设置了5个项目,项目1将对齐在交叉轴的初始位置,项目3将对齐在交叉轴的终点位置,其他项目将对齐在交叉轴的中点位置。
预览: