文章目录
- 一、什么是webpack
- 二、使用步骤
- 1.创建一个新的文件夹,并将其初始化
- 2.在当前目录下安装webpack以及webpack-cli
- 3.配置webpack自定义命令,使之生效
- 4.运行自定义命令,打包webpack
- 5.打包成功之后会将内容打包到dist文件夹下
- 6.配置webpack
- 1)修改webpack打包入口和出口
- 2)配置webpack自动生成打包的html
- 3)配置webpack单独打包css文件
- 4)配置webpack优化压缩css代码
- 5)配置webpack支持打包.less文件
- 6)配置webpack打包图片
- 7.配置开发环境
- 1.mode选项设置
- 2.--mode= 命令行设置(优先级高)
- 3.借助cross-env(跨平台通用)包命令,设置参数区分环境
- 8.注入环境变量
- 9.source-map调试代码
- 10.解析别名
- 11.多页面打包
- 12.公共代码分割
一、什么是webpack
webpack 是基于javascript应用程序的静态模块打包工具
webpack中文文档
二、使用步骤
1.创建一个新的文件夹,并将其初始化
初始化语句npm init -y
初始化完成会自动生成package.json文件
2.在当前目录下安装webpack以及webpack-cli
npm install webpack webpack-cli --save-dev
3.配置webpack自定义命令,使之生效
在package.json文件中,配置webpack自定义命令,使之生效

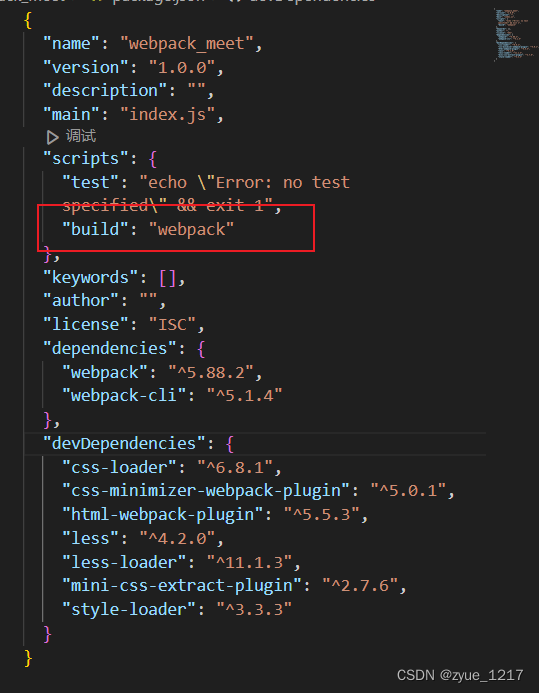
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack"},
4.运行自定义命令,打包webpack
npm run build
5.打包成功之后会将内容打包到dist文件夹下
6.配置webpack
在项目根目录下新建webpack.config.js文件用来修改webpack的配置
1)修改webpack打包入口和出口
默认打包入口是src下的index.js
默认打包出口是dist下的main.js
webpack.config.js
// path.resolve 解析和规范化路径
// __dirname ----当前文件夹根目录
const path = require("path");
module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'), //打包入口 来源位置的js文件output: {path: path.resolve(__dirname, 'dist'), //打包出口,打包到指定位置filename: './login/index.js', //文件名,可以指定路径clean: true //生成打包目录之前,清空输出目录},
}
2)配置webpack自动生成打包的html
安装插件npm install --save-dev html-webpack-plugin
webpack.config.js
const path = require("path");
// 自动生成html插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'), //打包入口 来源位置的js文件output: {path: path.resolve(__dirname, 'dist'), //打包出口,打包到指定位置filename: './login/index.js', //文件名,可以指定路径clean: true //生成打包目录之前,清空输出目录},plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, 'public/login/index.html'), //模板filename: path.resolve(__dirname, 'dist/login/index.html') //输出文件}),],
}
3)配置webpack单独打包css文件
安装插件npm install --save-dev mini-css-extract-plugin
将.css文件在入口文件中使用import引入
index.js
import "./index.css";
webpack.config.js
// 单独打包css插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {plugins: [new MiniCssExtractPlugin({ //生成css文件filename: './login/index.css' //配置打包css文件的路径 不支持绝对路径,只支持相对路径})
], // 加载器,让webpack识别更多模块文件内容module: {rules: [{test: /\.css$/i,use: [MiniCssExtractPlugin.loader, "css-loader"],},],},
};
4)配置webpack优化压缩css代码
下载插件npm install css-minimizer-webpack-plugin --save-dev
webpack.config.js
// 单独打包css插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 压缩css代码插件
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {module: {rules: [{test: /\.css$/i,// use: ["style-loader", "css-loader"],use: [MiniCssExtractPlugin.loader, "css-loader"],},],},// 优化打包过程optimization: {// 最小化 压缩minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释`...`, //保证js代码还能压缩new CssMinimizerPlugin(),],},plugins: [new MiniCssExtractPlugin()], //生成css文件
};
5)配置webpack支持打包.less文件
安装loadernpm install less less-loader --save-dev
将.less文件在入口文件中使用import引入
index.js
import './index.less';
webpack.config.js
module.exports = {module: {rules: [{test: /\.less$/i,use: [// compiles Less to CSSMiniCssExtractPlugin.loader,'css-loader','less-loader',],},],},
};
6)配置webpack打包图片
从webpack 5 开始内置资源模块加载器(字体,图片等打包),无需下载额外loader
webpack.config.js
module: {rules: [{test: /\.(png|jpg|jpeg|gif)$/i,type: 'asset', //小于8k打包成base64,小图打包进js里,可以 减少http请求次数 但是转成base64字符串会让体积增大20%-30% 所以大于8k还是直接打包进静态资源目录中generator: {filename: 'assets/[hash][ext][query]'}}],},
7.配置开发环境
安装npm install --save-dev webpack-dev-server
打包模式设置
- development:调试代码,实时加载,模块热替换(快)
- production:压缩代码,资源优化,更轻量等(小)
设置方式
- mode选项设置
- –mode= 命令行设置(优先级高)
1.mode选项设置
在package.json中配置自定义命令
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","dev": "webpack serve --open"},
webpack.config.js
module.exports = {// 打包模式(development 开发模式--使用相关内置优化)mode: 'development',plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname, 'public/login/index.html'), //模板filename: path.resolve(__dirname, 'dist/login/index.html'), //输出文件title: 'Development', //开发环境的title 可以写也可以不写}),],};
注意
- webpack-dev-server借助http模块创建8080默认web服务
- 默认以public文件夹作为服务器根目录
- webpack-dev-server根据配置,打包相关代码在内存中,以output.path的值作为服务器根目录(所以可以直接自己拼接访问dist目录下内容)
可以在public文件夹下新建index.html,强制跳转至入口文件
index.html
location.href = '/login/index.html'
2.–mode= 命令行设置(优先级高)
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack --mode=production","dev": "webpack serve --open --mode=development"},
将webpack.config.js中设置的 mode: 'development'取消
3.借助cross-env(跨平台通用)包命令,设置参数区分环境
开发模式:style-loader 内嵌css代码在js中,让热替换更快
生产模式:提取css代码,让浏览器换成和并行下载js和css文件
下载cross-env 软件包到当前项目中
npm i cross-env --save-dev
配置自定义命令,传入参数名和值到process.env对象上(它是Node.js环境变量)
package.json
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "cross-env NODE_ENV=production webpack --mode=production","dev": "cross-env NODE_ENV=development webpack serve --open --mode=development"},
webpack.config.js
module: {rules: [{test: /\.css$/i,// use: ["style-loader", "css-loader"],use: [process.env.NODE_ENV === 'production' ? "style-loader" : MiniCssExtractPlugin.loader, "css-loader"],},{test: /\.less$/i,use: [// compiles Less to CSSprocess.env.NODE_ENV === 'production' ? "style-loader" : MiniCssExtractPlugin.loader,'css-loader','less-loader',],}],},
8.注入环境变量
实现开发环境启用打印语句,生产环境打印语句失效
webpack.config.js
const webpack = require('webpack');plugins: [new webpack.DefinePlugin({'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),}),],
index.js
if (process.env.NODE_ENV === 'production') {console.log = function () { }
}
console.log('打印语句生产环境无效,开发环境生效')
9.source-map调试代码
开发环境下使用source-map定位错误精确位置

webpack.config.js
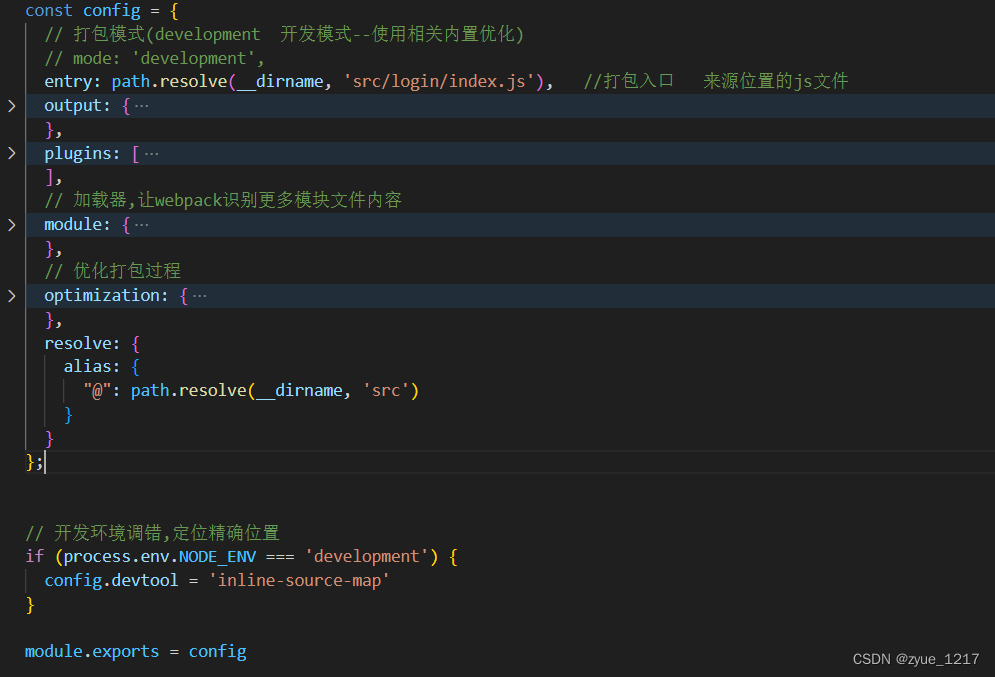
//将原本module.exports下代码抽成变量config
const config = {.....}
// 开发环境调错,定位精确位置
if (process.env.NODE_ENV === 'development') {config.devtool = 'inline-source-map'
}module.exports = config
10.解析别名
路径别名设置
让前端代码引入路径更简单,(使用绝对路径)
webpack.config.js
resolve: {alias: {"@": path.resolve(__dirname, 'src')}}
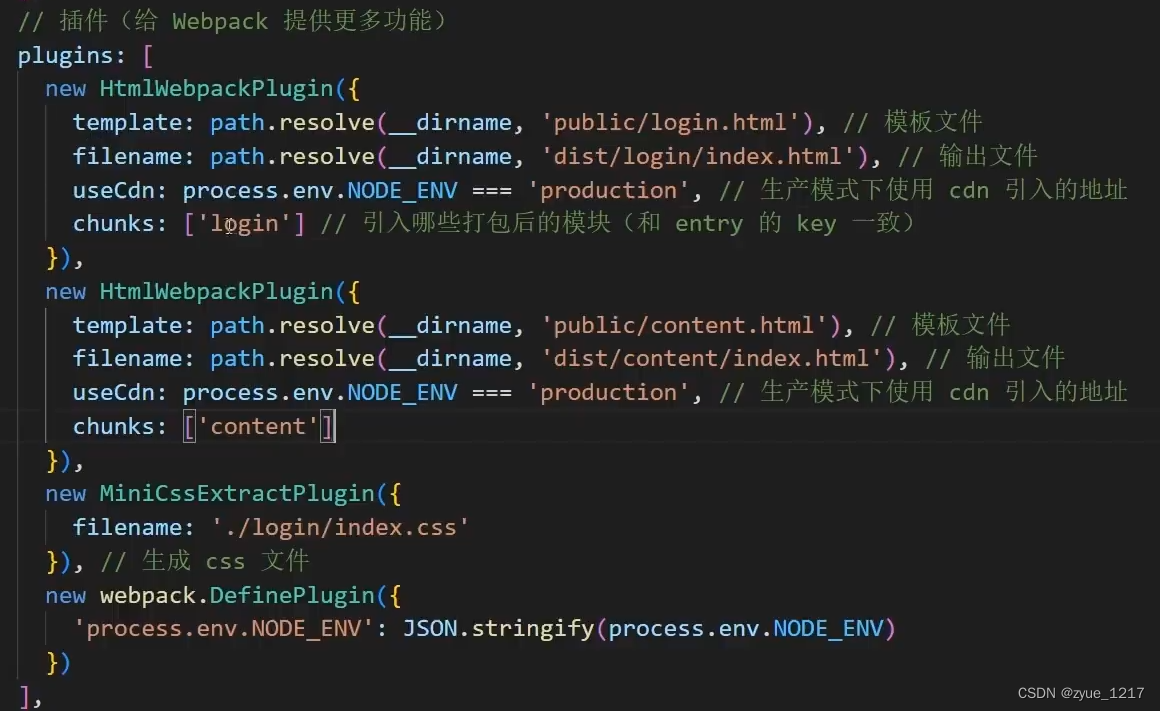
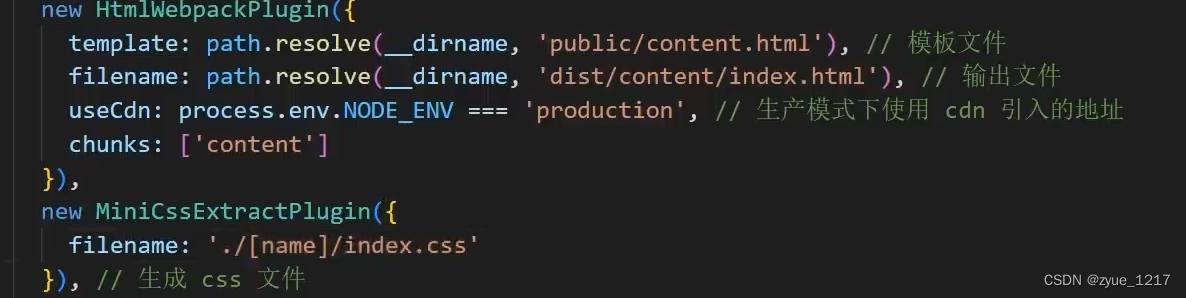
11.多页面打包

webpack.config.js


12.公共代码分割
webpack.config.js