写在前面, 其实是一个比较摸不着脑袋的bug,记录一下解决的过程,作为备忘录
问题留档
1、场景描述
在尝试使用dockefile构建一个tomcat镜像,内容如下,构建正常通过,但是容器启动失败
FROM centos:7
MAINTAINER zhuhuacong<zhc_yes@126.com># 添加必备的文件 会自动解压
ADD apache-tomcat-9.0.80.tar.gz /usr/local/
ADD jdk-8u202-linux-i586.tar.gz /usr/local/# 切换到工作路径
ENV MYPATH /usr/local
WORKDIR $MYPATH
# 添加环境变量配置
ENV JAVA_HOME /usr/local/jdk1.8.0_202
ENV CLASSPATH $JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
ENV CATALINA_HOME /usr/local/apache-tomcat-9.0.80
ENV CATALINA_BASH /usr/local/apache-tomcat-9.0.80
ENV PATH $PATH:$JAVA_HOME/bin:$CATALINA_HOME/lib:$CATALINA_HOME/bin# 端口放开
EXPOSE 8080# 启动tomcat - 执行指令
CMD $CATALINA_HOME/bin/startup.sh && tail -F $CATALINA_HOME/bin/logs/catalina.out2、遇到的问题描述
-
tocmat解压失败
检查应该在解压路径后添加一个
/作为结尾不对,发现是映射路径的问题。。。
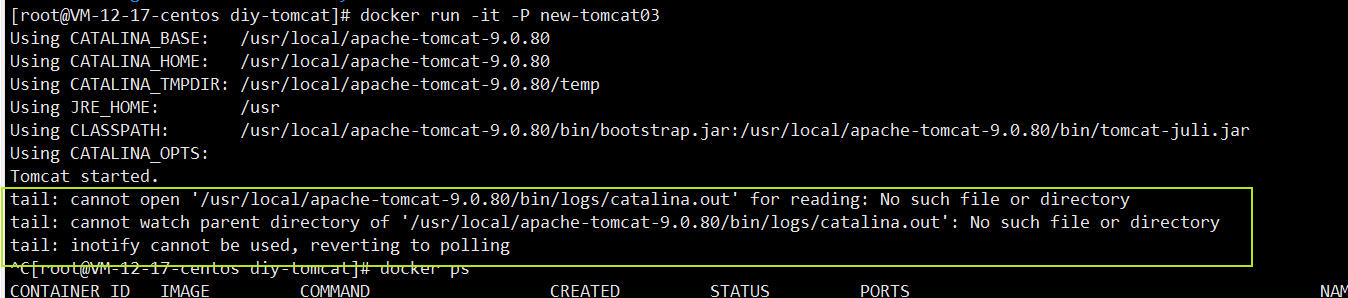
-
提示文件无法打开

查看内容日志已经存在,但是报错无法读取?先隐藏
-
隐藏掉日志真是语句后,发现tomat会在启动后,容器就退出了
3、解决方法
ABA解决法,从网上找到一个dockerfile然后自己进行了修改,最终可以运行的版本如下:
FROM centos:7
MAINTAINER zhuhuacong<zhc_yes@126.com># 安装必要的软件
RUN yum install -y java-1.8.0-openjdk-devel # 下载并解压Tomcat
ADD apache-tomcat-9.0.80.tar.gz /usr/local/# 暴露Tomcat端口
EXPOSE 8080# 启动Tomcat
CMD ["/usr/local/apache-tomcat-9.0.80/bin/catalina.sh", "run"]
可以发现几个不同的地方
- 直接从yum下载的jdk
- 启动tomcat的指令不同。
验证测试,结果就是jdk和tomcat指令都有问题
归因分析:
- jdk下载了x86版本,并不适用于x64的系统
- tomcat正确的启动指令应该是运行
catalina.sh run
在这个基础上,修改原dockerfile尝试
第一次修改tomcat指令:
# 新版
FROM centos:7
MAINTAINER zhuhuacong<zhc_yes@126.com># 添加必备的文件 会自动解压
ADD apache-tomcat-9.0.80.tar.gz /usr/local/
ADD jdk-8u202-linux-x64.tar.gz /usr/local/# 切换到工作路径
ENV MYPATH /usr/local
WORKDIR $MYPATH
# 添加环境变量配置
ENV JAVA_HOME /usr/local/jdk1.8.0_202
ENV CLASSPATH $JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
ENV CATALINA_HOME /usr/local/apache-tomcat-9.0.80
ENV CATALINA_BASH /usr/local/apache-tomcat-9.0.80
ENV PATH $PATH:$JAVA_HOME/bin:$CATALINA_HOME/lib:$CATALINA_HOME/bin# 端口放开
EXPOSE 8080# 启动Tomcat
CMD ["/usr/local/apache-tomcat-9.0.80/bin/catalina.sh", "run"]—— 失败 报错如下

第二次只修改jdk的安装方式3
FROM centos:7
MAINTAINER zhuhuacong<zhc_yes@126.com># 安装必要的软件
RUN yum install -y java-1.8.0-openjdk-devel # 下载并解压Tomcat
ADD apache-tomcat-9.0.80.tar.gz /usr/local/# 暴露Tomcat端口
EXPOSE 8080# 启动Tomcat
CMD /usr/local/apache-tomcat-9.0.80bin/startup.sh && tail -F /usr/local/apache-tomcat-9.0.80/bin/logs/catalina.out
——也失败了