趣谈网络协议_1
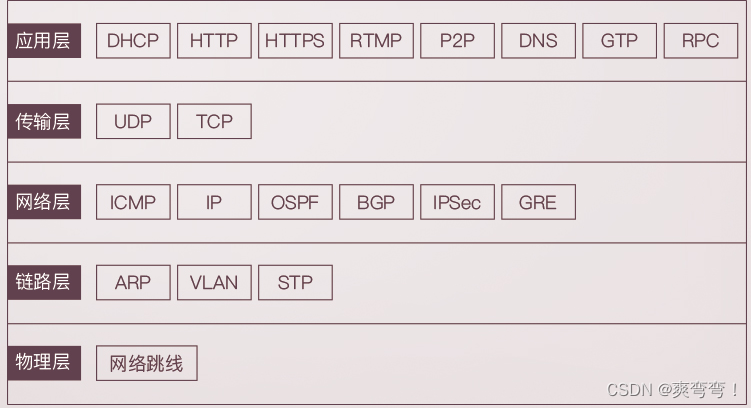
- 第1讲 | 为什么要学习网络协议?
- 第4讲 | DHCP与PXE:IP是怎么来的,又是怎么没的?
- 动态主机配置协议(DHCP)
- 第5讲 | 从物理层到MAC层:如何在宿舍里自己组网玩联机游戏?
- 第一层(物理层)
- 第二层(数据链路层)
- 局域网
- 小结
- 第6讲 | 交换机与VLAN:办公室太复杂,我要回学校
- 如何解决常见的环路问题?
- 如何解决广播问题和安全问题?
- 小结
第1讲 | 为什么要学习网络协议?

第4讲 | DHCP与PXE:IP是怎么来的,又是怎么没的?
Linux 首先会判断,要去的这个地址和我是一个网段的吗,或者和我的一个网卡是同一网段的吗?只有是一个网段的,它才会发送 ARP 请求,获取 MAC 地址。如果发现不是呢?
Linux 默认的逻辑是,如果这是一个跨网段的调用,它便不会直接将包发送到网络上,而是企图将包发送到网关。
动态主机配置协议(DHCP)
动态主机配置协议(Dynamic Host Configuration Protocol),简称DHCP。
第5讲 | 从物理层到MAC层:如何在宿舍里自己组网玩联机游戏?
第一层(物理层)
我们要的是电脑连电脑。这种方式就是一根网线,有两个头。一头插在一台电脑的网卡上,另一头插在另一台电脑的网卡上。但是在当时,普通的网线这样是通不了的,所以水晶头要做交叉线,用的就是所谓的1-3、2-6 交叉接法
水晶头的第 1、2 和第 3、6 脚,它们分别起着收、发信号的作用。将一端的 1 号和 3 号线、2 号和 6 号线互换一下位置,就能够在物理层实现一端发送的信号,另一端能收到。
集线器:这种设备有多个口,可以将宿舍里的多台电脑连接起来。但是,和交换机不同,集线器没有大脑,它完全在物理层工作。它会将自己收到的每一个字节,都复制到其他端口上去(广播模式)。
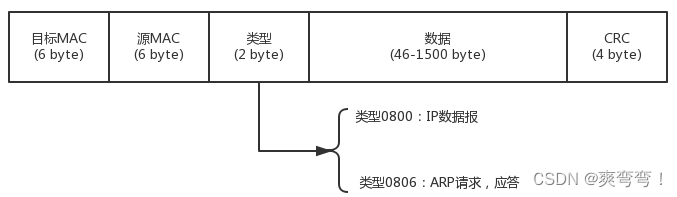
第二层(数据链路层)
数据链路层,也即 MAC 层要解决的问题。MAC的全称是Medium Access Control,即媒体访问控制。

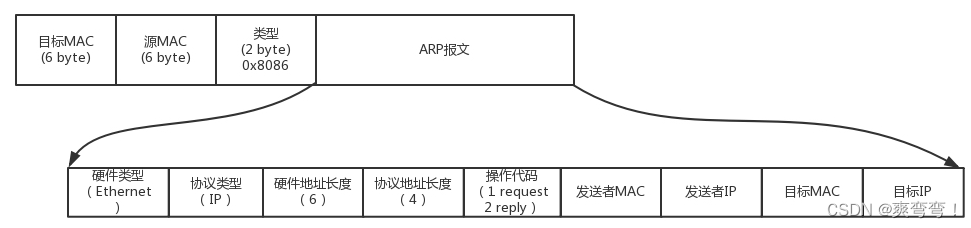
ARP 协议,也就是已知 IP 地址,求 MAC 地址的协议
ARP 发送一个广播包,谁是这个 IP 谁来回答。具体询问和回答的报文就像下面这样:

局域网
谁能知道目标 MAC 地址是否就是连接某个口的电脑的 MAC 地址呢?这就需要一个能把 MAC 头拿下来,检查一下目标 MAC 地址,然后根据策略转发的设备,按第二节课中讲过的,这个设备显然是个二层设备,我们称为交换机。
交换机也存在自学习能力(学习MAC地址),形成转发表,根据此表可以快速知道交换机各个接口对应的机器IP&MAC地址(注意可能会过期的)
小结
第一,MAC 层是用来解决多路访问的堵车问题的;
第二,ARP 是通过吼的方式来寻找目标 MAC 地址的,吼完之后记住一段时间,这个叫作缓存;
第三,交换机是有 MAC 地址学习能力的,学完了它就知道谁在哪儿了,不用广播了。
第6讲 | 交换机与VLAN:办公室太复杂,我要回学校
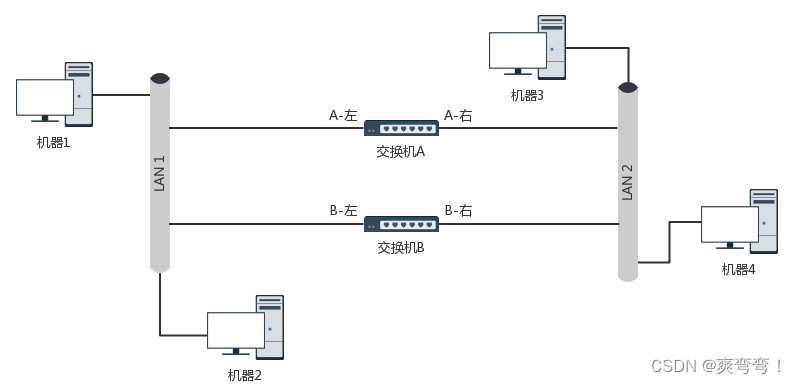
如何解决常见的环路问题?

如何解决广播问题和安全问题?
物理隔离:配置单独的子网
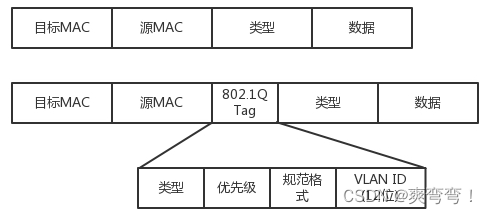
虚拟隔离:就是用我们常说的VLAN,或者叫虚拟局域网
在原来的二层的头上加一个 TAG,里面有一个 VLAN ID,一共 12 位

小结
- 当交换机的数目越来越多的时候,会遭遇环路问题,让网络包迷路,这就需要使用 STP 协议,通过华山论剑比武的方式,将有环路的图变成没有环路的树,从而解决环路问题。
- 交换机数目多会面临隔离问题,可以通过 VLAN 形成虚拟局域网,从而解决广播问题和安全问题。