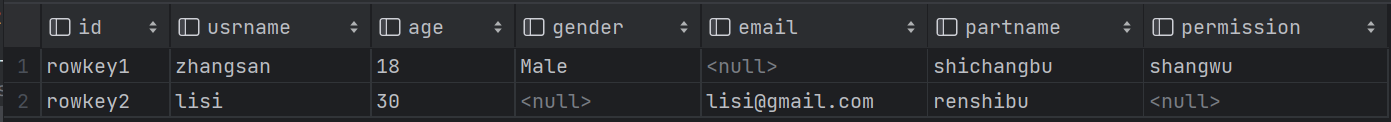
最终效果
基于身份认证的零信任网关 - 知乎
背景
零信任一直是我们未来主攻的一个方向,全球加速,SD-WAN组网都是一些非常成熟的产品,全球加速是我们所有产品的底座,SD-WAN解决的是多个网络打通的问题,而零信任则主打应用访问。

关于零信任,我们已经实现了内网隐身功能,对于客户而言,内网不需要暴露任何端口,而在公网网关方面,我们支持不认证访问以及认证访问两种方式。

但是在认证方面,我们第一个版本只是简单的基于IP的认证,用户只需要登录我们的认证网站https://auth.beyondnetwork.net 然后登录自己的账号,我们就会下发客户的公网IP到网关,然后网关开放端口。
这种方式最大的弊端就是粒度很大,在同一个局域网下的设备,使用的是同一个公网IP,相当于给整个局域网开放了权限,但是第一个版本已经很好的完成了他的使命,并且获得了客户的认可(客户并不需要认证功能,只要针对他的IP开放即可)。在此之后,我们开始调研基于会话的认证,我们的目标非常清晰:
- 身份认证
- 权限控制
- 最好能适配国内特色,支持企业微信,钉钉,飞书登录
关于Apisix
Apisix是我们零信任当中重度使用的产品,市面上此类项目无非就Nginx,Openresty,kong和Apisix,最终选择Apisix,没有太大具体原因,kong和Apisix都非常有名,选一个用就行。
Apisix充当我们的七层接入网关,负责用户流量接入的,我们零信任数据面的基本技术架构图如下:

身份认证方案
既然我们的代理网关是基于Apisix开发的,那么我们的身份认证自然也是需要跟着Apisix的插件走,Apisix支持多种认证插件,我们调研了两种方案:
- 基于keycloak来做认证和授权
- 基于casdoor来做认证和授权
首先基于keycloak的方案,Apisix有两种插件,一个是openid connect的通用方案,一个是authz-keycloak的转么为Keycloak的方案。
基于OpenID Connect的方案,我们测试发现,只能实现认证,没法实现权限控制,我们折腾了挺长时间,发现确实没有权限控制,如果有哪位朋友成功基于openid connect实现权限控制的,可以私聊我。
基于authz-keycloak的方案,我们没有成功跑起来,这种场景说明要么我们对keycloak的理解不深,要么是插件确实很难用,细节很多,未来容易掉坑。
至此我们开始研究casdoor,这个对国内比较友好,我们非常容易就跑起来了,身份认证+权限控制都没问题,唯一的问题是,如果要和我们的系统对接上,我们需要把用户,应用,权限信息全部同步过去,如果中间过程出现错误,还是会造成很多bug的。
最终我们的方案是尝试自己开发一个Apisix的插件,然后跟我们现有系统对接。我们评估了下改动量:
- 开发一个Apisix的插件,能够实现类似OAuth2的功能
- 调整现有接口,实现出一个类似OAuth2的server
工作量也不是很大,最主要的是我们完全可控,而且我们以后完全可以在我们的OAuth2 server上对接其他认证方式,对于Apisix而言完全不需要关注,只需要在OAuth2 server上进行调整即可。
最终在端午三天的假期我们完成了整个从基于IP的权限控制调整成了基于会话的权限控制。
未来计划
身份认证,权限控制不属于我们的专长,但是零信任产品又需要这种功能,未来我们可能会考虑和其他身份认证厂商比如Authing结合,目前也正在调研相关产品。如果您对我们的产品感兴趣的话,也可以添加我的个人微信zyj995139094 或者访问我们的官网 https://www.beyondnetwork.net 了解更多