- 【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】
- 【创作不易,点个赞就是对我最大的支持】
前言
仅作为学习笔记,供大家参考
总结的不错的话,记得点赞收藏关注哦!
这里后台使用框架为若依
目录
- 前言
- 导出结果如图所示:
- 准备工作
- 后台代码
- Service层
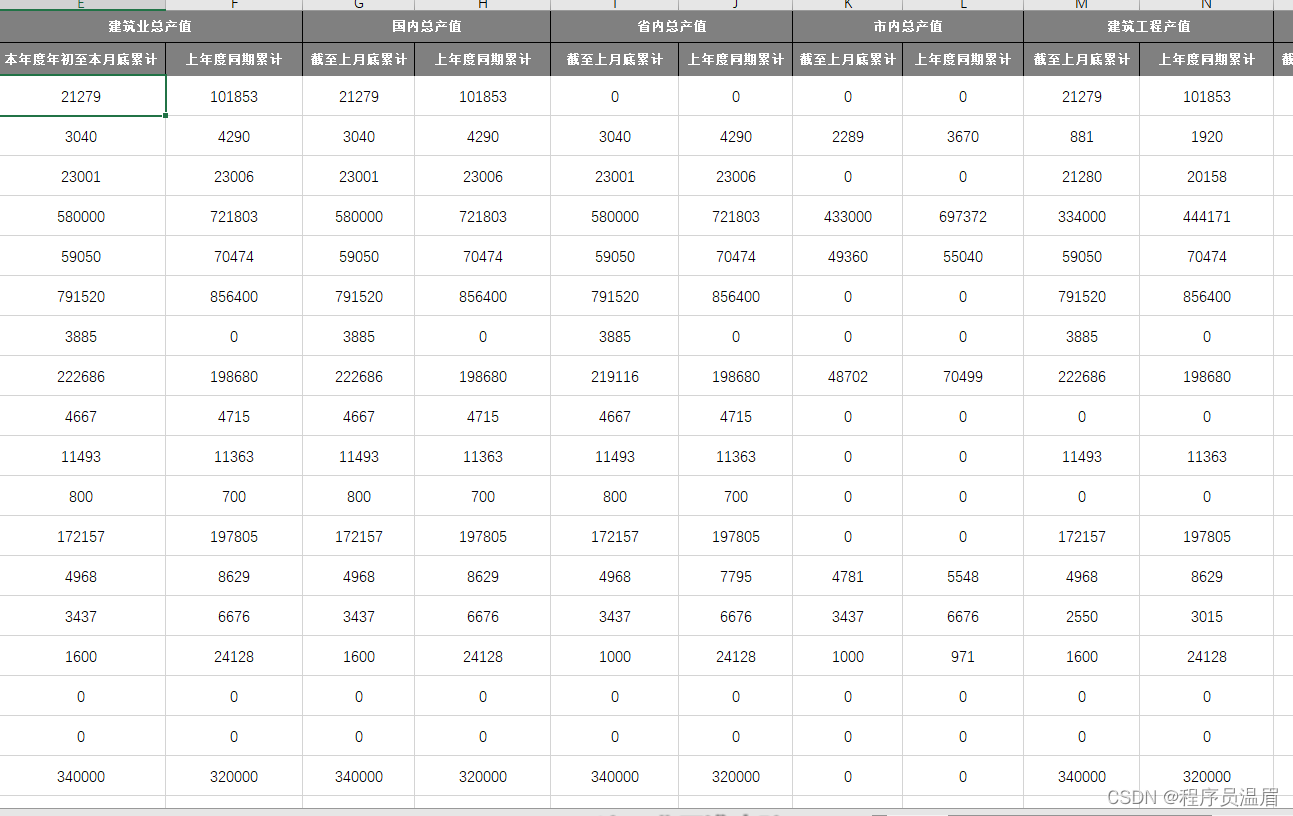
导出结果如图所示:

准备工作
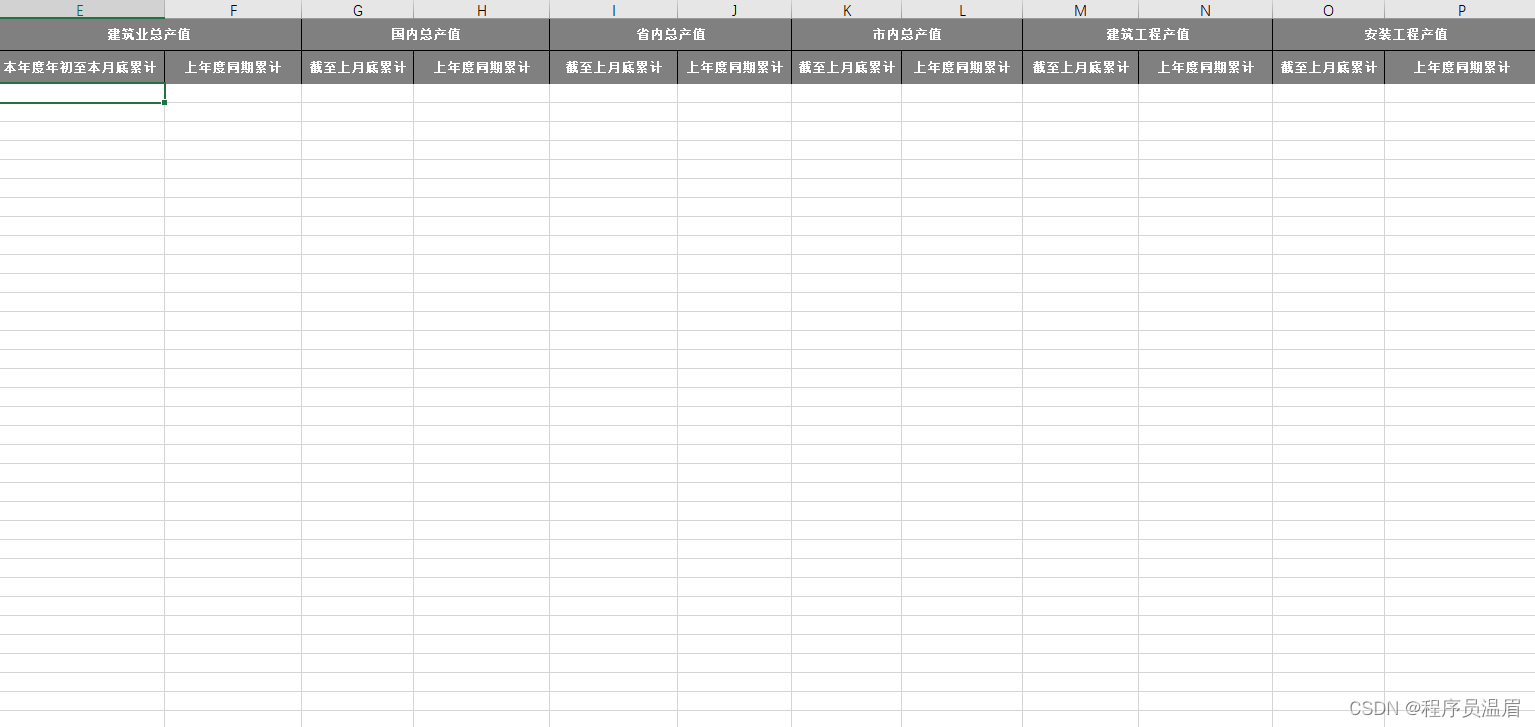
- 创建Excel模板
- 如图:

- 将模板放入项目中方便读取
后台代码
Service层
@Overridepublic String exportJbxxSbyjb(GcQyJbxx jbxx,String name) {Workbook templateWorkbook = null;//定义Excel数据输出对象try {//读取模板File file = new File(TaisenConfig.getProfile() + "/doc/企业已上报业绩模板.xlsx");FileInputStream inputStream = new FileInputStream(file);//输入流templateWorkbook = new XSSFWorkbook(inputStream);//将输入流写入Excel数据输出对象CellStyle style = templateWorkbook.createCellStyle();//创建格式style.setAlignment(HorizontalAlignment.CENTER);//设置居中style.setVerticalAlignment(VerticalAlignment.CENTER);//设置居中Sheet sheet = templateWorkbook.getSheet("Sheet1");//读取模板的Sheet1Field[] declaredFields = JbxxSbyj.class.getDeclaredFields();//取出实体类所有字段List<JbxxSbyj> sbyjList = gcQyJbxxMapper.selectSbyjData(jbxx);//查询Excel所需的数据for (int i = 0; i < sbyjList.size(); i++) {//遍历对象集合Row row = sheet.createRow(i+2);//创建行row.setHeight((short)(30 * 20));//设置高度JbxxSbyj sbyj = sbyjList.get(i);//获取对象数据(每行的数据)int j=0;for (Field field : declaredFields) {//遍历取出的所有字段//如果 accessible 标志被设置为true,那么反射对象在使用的时候,不会去检查Java语言权限控制(private之类的);//如果设置为false,反射对象在使用的时候,会检查Java语言权限控制。//需要注意的是,设置为true会引起安全隐患。field.setAccessible(true);//用来设置获取权限 String value = field.get(sbyj).toString();Cell cell = row.createCell(j);cell.setCellValue(value);cell.setCellStyle(style);j++;}}String filename = UUID.randomUUID() + "_"+name+".xlsx";//设置导出后的Excel文件名String downloadPath = TaisenConfig.getDownloadPath() + filename;//合成下载路径FileOutputStream outputStream = new FileOutputStream(new File(downloadPath));//输出流templateWorkbook.write(outputStream);//写入Excel输出对象templateWorkbook.close();//关闭Excel输出对象outputStream.close();//关闭输出流inputStream.close();//关闭输入流return "download/"+filename;//成功后跳转下载}catch (IllegalAccessException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}return "";}
创作不易,点个赞就是对我最大的支持~
公众号:程序员温眉

CSDN:程序员温眉
每天进步一点点的程序员