CSS3 引入了许多新特性,以增强样式设计和页面布局的能力,提供更多的视觉效果和交互性。以下是一些 CSS3 中的新特性:
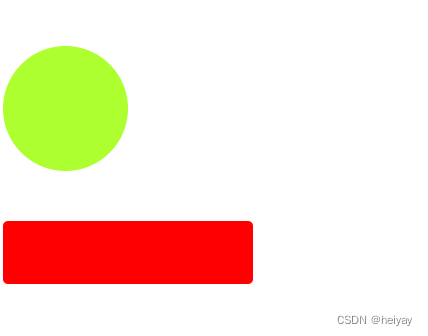
- 圆角边框(Border Radius):圆角的边框,而不是传统的方形边框。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.element {width: 100px;height: 100px;margin: 40px 0;background: greenyellow;/* // 直径为100px 的圆形 */border-radius: 50%;}.element1 {width: 200px;height: 50px;background: red;border-radius: 6px;}</style></head><body><div class="element"></div><div class="element1"></div></body>
</html>效果如下:

- 阴影(Box Shadow):元素添加投影效果,使元素看起来浮在页面上。
// 取值含义
// box-shadow: [水平偏移] [垂直偏移] [模糊半径] [阴影尺寸] [颜色] [内外阴影];
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.element {width: 200px;height: 50px;margin: 40px 0;background: greenyellow;box-shadow: 0 -5px 0 5px red inset; /* 创建一个向上偏移的红色内部阴影,模糊半径为 0,阴影尺寸为 5 像素,颜色为红色:*/}.element1 {width: 200px;height: 50px;background: rgb(207, 98, 180);box-shadow: 5px 5px 10px gray; /* 创建一个向右下方偏移的灰色阴影,模糊半径为 10 像素,颜色为灰色:*/}</style></head><body><div class="element"></div><div class="element1"></div></body>
</html>效果如下:

- 渐变背景(Gradient Backgrounds):可以使用线性渐变或径向渐变来创建复杂的背景效果。
.element {width: 200px;height: 50px;background: goldenrod;background: linear-gradient(to right, #ffcc00, #ff6600);
}
效果如下:

- 多列布局(Multi-column Layout):使文本内容可以在多个列中显示,以改善页面布局。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.column-container {column-count: 3;column-gap: 20px;background-color: #f5f5f5;border: 1px solid #ddd;padding: 10px;}</style></head><body><div class="column-container"><p>第一列的内容...</p><p>第二列的内容...</p><p>第三列的内容...</p><!-- 更多文本内容 --></div></body>
</html>
效果如下:

- 媒体查询(Media Queries):可以根据不同的屏幕尺寸和设备特性来应用不同的样式。响应式常用的方法
@media screen and (max-width: 600px) {/* 在小屏幕下应用的样式 */
}
- 2D 转换(2D Transforms):可以对元素进行旋转、缩放、平移和倾斜等变换操作。
.element {transform: rotate(45deg) scale(1.5);
}
- 3D 转换(3D Transforms):元素在三维空间中进行变换,创建更立体的效果。
.element {
width: 200px;
height: 50px;
background: goldenrod;
transform: translate3d(50px, 20px, 30px) rotate3d(1, 1, 0, 45deg);
}
效果如下:

- 过渡(Transitions):允许你在元素状态之间创建平滑的过渡效果,例如鼠标悬停时改变颜色或大小。
.element {transition: all 0.3s ease-in-out;
}
.element:hover {transform: scale(1.2);
}- 动画(Animations):可以创建复杂的动画效果,通过
@keyframes规则定义动画序列。
@keyframes slide {0% {transform: translateX(0);}100% {transform: translateX(100px);}
}.element {animation: slide 2s ease-in-out infinite;
}
- 自定义字体(Web Fonts):使用
@font-face规则,可以引入自定义字体,以实现更多字体选择。
@font-face {font-family: 'MyFont';src: url('myfont.woff') format('woff');
}.element {font-family: 'MyFont', sans-serif;
}
- 弹性盒子布局(Flexbox):提供了一种更直观的方式来布局元素,特别适用于创建响应式设计和复杂的布局结构。
.container {display: flex;justify-content: center;align-items: center;
}
- 网格布局(Grid Layout):允许你创建多行和多列的网格布局,以更精确地控制页面布局。
.container {display: grid;grid-template-columns: 1fr 2fr 1fr;grid-gap: 10px;
}
- 过滤效果(Filter Effects):可以通过
filter属性为元素应用滤镜效果,如模糊、饱和度、对比度等。
.element {filter: blur(5px);
}
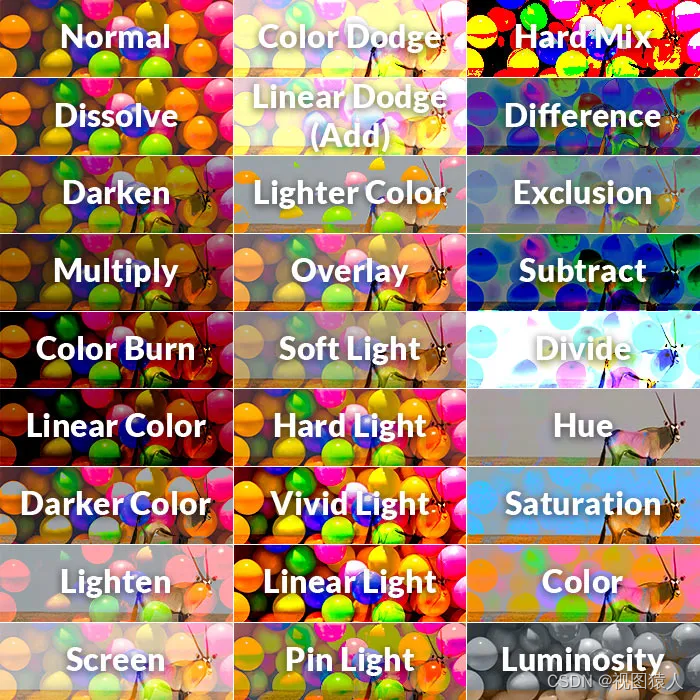
- 混合模式(Blend Modes):通过
mix-blend-mode属性可以控制元素与其背景之间的混合模式,创建各种视觉效果。
.element {mix-blend-mode: overlay;
}
- 自定义属性(Custom Properties):允许你创建自定义的 CSS 变量,以便在整个样式表中共享和重复使用值。
:root {--main-color: #3498db;
}.element {background-color: var(--main-color);
}
- 多列文本(Multicolumn Text):使用
column-count和column-gap等属性,可以将文本内容分成多列。
.element {column-count: 2;column-gap: 20px;
}17. **背景图像大小(Background Image Size)**:可以通过 `background-size` 属性控制背景图像的尺寸,以适应元素大小。```css
.element {background-image: url('image.jpg');background-size: cover;
}
- 用户界面控件伪类(UI Pseudo-classes):包括
:checked、:disabled、:focus等伪类,用于根据用户界面控件的状态应用样式。
input:checked + label {font-weight: bold;
}
- 变量字体(Variable Fonts):使用变量字体,可以在单一字体文件中包含多个字体样式,如粗体、斜体等,以减少字体文件的加载。
.element {font-family: 'MyVariableFont', sans-serif;font-variation-settings: 'wght' 600, 'ital' 1;
}
- 伪元素(Pseudo-elements):包括
::before和::after等伪元素,允许你在元素的内容之前或之后插入内容。
.element::before {content: '>';
}.element::after {content: '<';
}
- 对象适应性(Object Fit):用于调整图像或视频等替换元素的大小和位置以适应容器。
img {object-fit: cover;
}
- 文字换行(Word Break):控制文本的自动换行方式,以处理不同语言和文本内容的换行需求。
.element {word-break: break-all;
}
- 柔性文本溢出(Text Overflow):用于处理文本内容溢出容器时的显示方式,如省略号表示截断。
.element {white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
- 定位(Positioning):使用
position和z-index属性,可以更精确地控制元素的定位和层叠顺序。
.element {position: absolute;top: 0;left: 0;z-index: 2;
}
- 自适应大小(Viewport Units):使用相对于视口大小的单位,如
vw(视口宽度)和vh(视口高度),来创建响应式设计。
.element {width: 50vw;height: 50vh;
}
以上只是总结的部分新特性