1、CodeWhisperer 介绍
CodeWhisperer 是亚马逊出品的一款基于机器学习的通用代码生成器,可实时提供代码建议。类似 Cursor 和 Github Copilot 编码工具。
官网:AI 代码生成器 - Amazon CodeWhisperer - AWS
在编写代码时,它会自动根据您现有的代码和注释生成建议。从单行代码建议到完整的函数,它可为您提供各种大小和范围的个性化建议。CodeWhisperer 还可以扫描您的代码以突出显示和定义安全问题。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点这里让它成为你的技术宝库!
CodeWhisperer 目前已支持近15种变种语言:Python、Java、JavaScript、TypeScript、C#、Go、Rust、PHP、Ruby、 Kotlin、C、C++、Shell 脚本、SQL 和 Scala,以及主流的 IDE 开发工具:包括 VS Code、IntelliJ IDEA 和 Amazon Cloud9。
CodeWhisperer 仅针对个人用户免费,企业用户需要订阅使用。除了不限量的代码建议以外,还提供了每月 50 次的代码安全扫描,比如你写了漏洞,它能自动帮你发现。
2、CodeWhisperer 安装
我是用的 IDEA,所以以 IDEA2022 安装为例:
-
在 IDEA 中打开配置窗口,选择 Plugins,搜索"Amazon Toolkit",点击Install,点击 OK 按钮
-
安装完之后重启 IDEA
-
打开 Amazon Toolkit 视图(菜单 View/Tool Windows/Amazon Toolkit),点击"Developer Tools"tab 页面,选择“CodeWhisperer/Start"
-
弹出的窗口中选择“Use a personal email to sign up and sign in with Amazon Builder ID",点击“Connect”按钮
-
在弹出的窗口中,选择“Open and Copy Code”
-
此时会在浏览器中打开⼀个页面,按 ctrl-v 粘贴 code 值,点击“Next“
-
输⼊邮箱地址,点击"Next",
-
输⼊名字,点击“Next”,CodeWhisperer会向邮箱中发送⼀个验证码
-
打开邮箱,可以看到验证码,复制验证码,粘贴到输入框,点击“Verify”按钮
-
设置密码,点击“Create Amazon Builder ID“
-
在最后⼀个页面中点击“Allow”按钮
-
出现如下提示后,即表示注册 Amazon builder ID 成功

3、CodeWhisperer使用
新建⼀个类,写出冒泡排序的注释,代码如下:
package code.ai;public class SortUtils {/*** 冒泡排序*/}可以看到右下角的 CodeWhisperer 图标前⾯有⼀个圈,表示正在生成代码中,如下图:

代码生成完毕,会出现如下界⾯:

可以看到,CodeWhisperer 已经生成了代码,此时可以按下 Tab 键确认代码,也可以点击"Previous"或"Next"切换不同的代码,最后按 Tab 键确认。
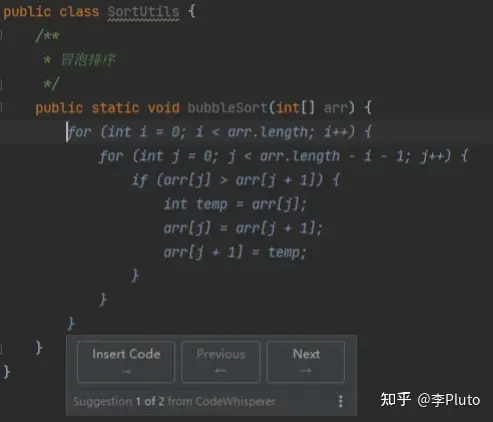
生成函数名以后,还可以生成函数体,如下图:

最终,生成的代码是这样的:
package code.ai;public class SortUtils {/*** 冒泡排序*/public static void bubbleSort(int[] arr) {for (int i = 0; i < arr.length; i++) {for (int j = 0; j < arr.length - i - 1; j++) {if (arr[j] > arr[j + 1]) {int temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}}}
}注释写的越精确,生成的代码质量越好。当然,CodeWhisperer 生成的代码并不总是正确或最优,需要视情况进进修改或优化。
4、CodeWhisperer 使用感受
最后说说用了几天的 CodeWhisperer 的感受
- CodeWhisperer 能帮助初学者面对不那么熟悉的编程语言或开发框架时,快速学习常用的接口调用方式和简单的实现方案。这意味着我们可以不用为了某些基础问题反复翻找 API 手册,或体验 CSDN 这样的技术博客网站的层层传送门。
- CodeWhisperer 可以帮助我们在不熟悉的领域快速上手,只需要一些注释便可快速生成部分业务逻辑,然后进行测试。当然,最终代码的可靠性还是需要开发者人为辨别和控制。
- CodeWhisperer 可以在重复性劳动时显著提升效率。比如你需要写一大堆单元测试,它们无法靠复制/粘贴批量生成,同时有一些细微的逻辑变化需要处理。又或是你需要开发一些重复性功能,比如批量声明一些数据类型好几十次。这时CodeWhisperer 补全的代码往往很可靠
CodeWhisperer 或许并不能承载类似“AI 即将取代程序员”的想象,但在当下,它无疑是程序员的好帮手。作为辅助,它提供的补全并没有智能到让完全不会编程的用户完成开发,但也并不只是简单的提示工具。合理运用 CodeWhisperer 能够为开发者的学习成长带来很大帮助。
文章来源:亚马逊 CodeWhisperer 初体验