Lighthouse简介
Lighthouse 是 Google 的一款开源工具,它可以作为一个 Chrome 扩展程序运行,或从命令行运行。只需要给 Lighthouse 提供一个要审查的网址,它将针对此页面运行一连串的测试,然后生成一个页面性能的报告。
Lighthouse使用
在开发者工具中运行
1.打开被测网址
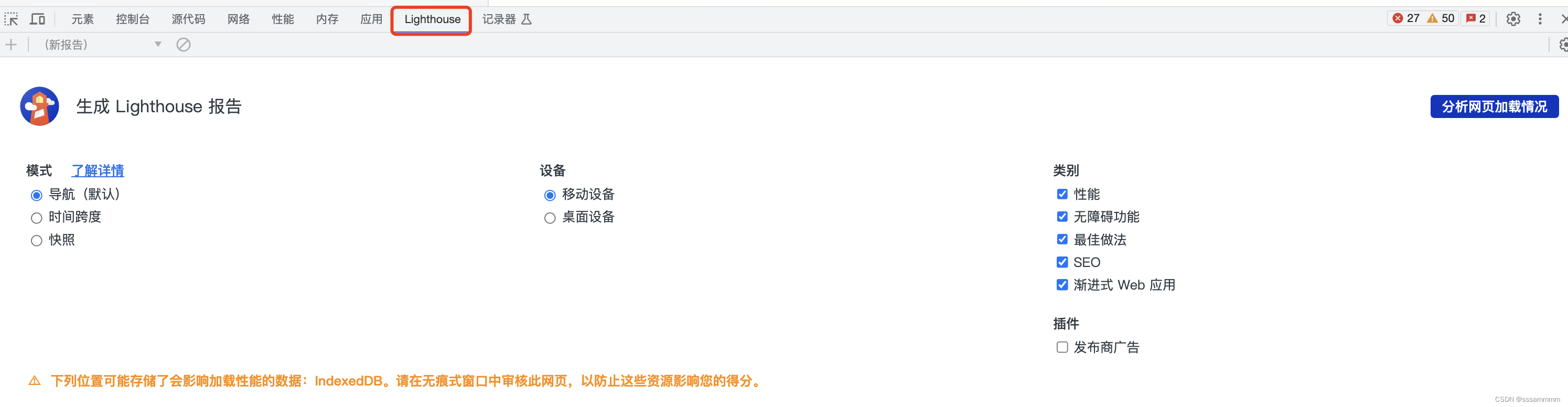
2.打开网页开发者工具,选择Lighthouse选项

3.选择对应的设备、测试类别等,点击”分析网页加载情况“按钮
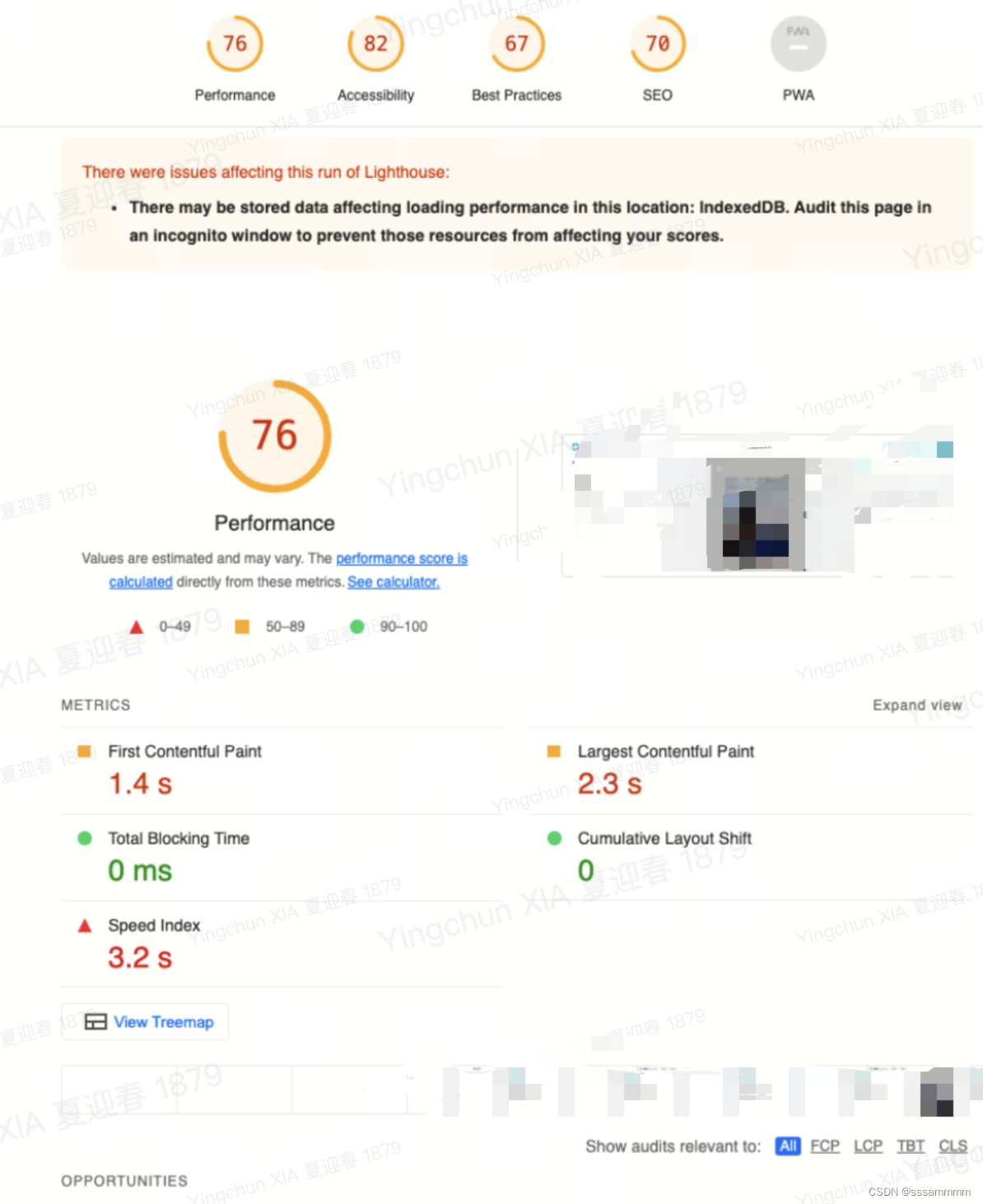
4.运行结束后可查看报告

在命令行中运行
1.使用npm安装Lighthouse:
npm install -g lighthouse2.在命令行中输入执行指令
lighthouse https://xx.com/3.运行时会打开浏览器,测试完成后会自动关闭。在命令行的最下方,会有报告输出的地址
Lighthouse测试结果分析
Lighthouse测试完成后,生成的报告主要包括以下5 个部分:
-
性能(Performance)
-
访问无障碍(Accessibility)
-
最佳实践(Best Practice)
-
搜索引擎优化(SEO)
-
PWA(Progressive Web App,渐进式 Web 应用)
性能
Lighthouse主要有6 个性能指标:FCP、SI、LCP、TTI、TBT 和 CLS,权重分别是 10%,10%,25%,10%,30% 和 15%,Lighthouse 会根据权重计算得到一个分数值。
各指标说明:
-
FCP(First Contentful Paint)即首次内容绘制,统计从进入页面到首次有 DOM 内容绘制所用时间。
-
LCP(Largest Contentful Paint)即最大内容绘制,统计从页面开始加载到视窗内最大内容绘制的所需时间,这里的内容指文本、图片、视频、非空的 canvas 或者 SVG 等。
-
CLS(Cumulative Layout Shift)即累计布局位移,用该指标评估页面的视觉呈现的稳定性。
-
TBT(Total Blocking Time)即阻塞总时间,测量的是 FCP 与 TTI 之间的时间间隔,反映用户的交互是否能及时响应。
-
SI(Speed Index)即速度指数,在页面加载过程中捕获视频,计算视频中帧与帧之间视觉变化的进度,反映了网页内容填充的速度。
访问无障碍
访问无障碍检测所有用户是否都能有效地访问内容并浏览网站
最佳实践
最佳实践检测可以改善网页的代码健康状况的一些最佳做法
搜索引擎优化
搜索引擎优化检测搜索引擎对网页内容的理解程度
PWA
PWA 衡量网站是否迅速、可靠且可安装