一、定义
运放输入级一般由 或 MOSFET 构成,理想情况下,运放的输入端没有电流流入。实际上为保证放大器工作在线性范围,运放的输入端一般设计成基极(栅极)开路,由外电路提供电流的方式,所以需要为放大器提供直流工作点(偏置电路)。
输入偏置电流 (Input Bias Current)是指运放第一级输入晶体管的基极直流电流;
对于 ,输入偏置电流在
~
级别;对于 MOSFET ,输入偏置电流在
~
级别,运放的内部构成如下图所示:

由于没有任何 2 个完全相同的器件,所以输入级电路参数不可能绝对对称,因此 2个 输入偏置电流 、
也不相同,两个差分输入端偏置电流的误差,称为输入失调电流
(Input Offset Current)。
是输入级差放管的基极(栅极)偏置电流的平均值,
是输入级差放管输入电流的不对称程度,其中:
,
越小,信号源内阻对运放静态工作点的影响也越小,而通常
越小,
也越小
二、误差
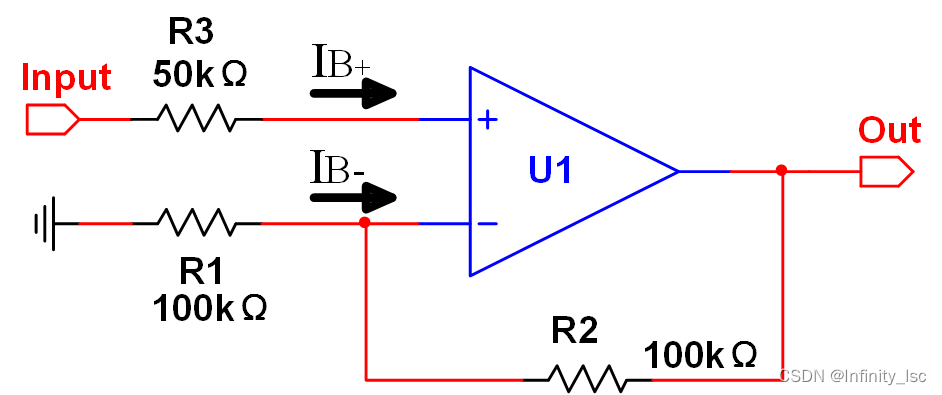
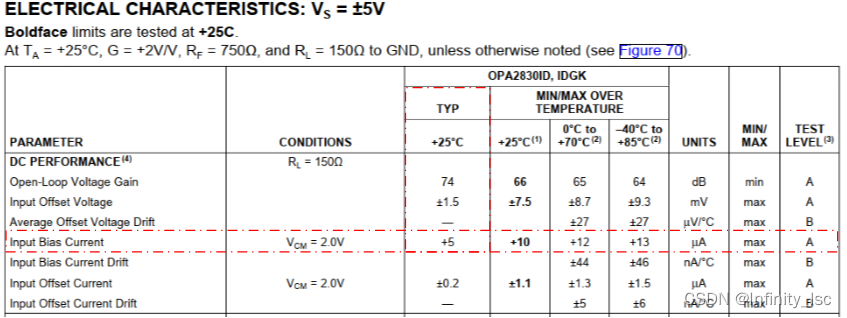
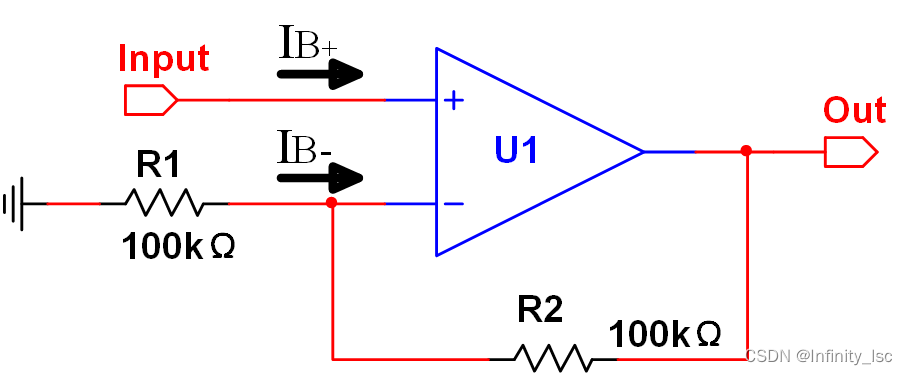
如下图中的运放OPA28为例,假设 2 个输入端的输入偏置电流 、
相同,室温下典型值为 5uA

由 OPA28 构成的同相放大电路 ,其中 ,如下图所示:

对于同相输入端, 导致的偏置电压
,而对于反相输入端,
导致的偏置电压
,
,因此需要在正向输入端增加一个阻值为
的电阻,以补偿反相输入端导致的误差,即补偿减小的失调电压,如下图所示: