<!DOCTYPE html>
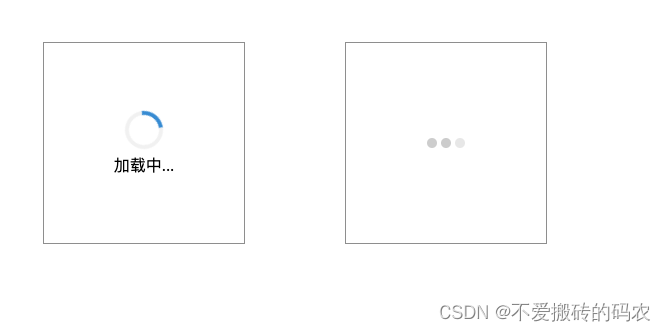
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>加载动画</title><style>.loader {width: 30px;height: 30px;border-radius: 50%;border: 4px solid #f3f3f3;border-top: 4px solid #3498db;animation: spin 1s linear infinite;margin: 0 auto;}@keyframes spin {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}.spin {display: flex;flex-direction: column;justify-content: center;align-items: center;margin: 50px;width: 200px;height: 200px;border: 1px solid #999;}.spin span {margin-top: 5px;}.container {display: flex;}.dots {display: flex;justify-content: center;align-items: center;width: 200px;height: 200px;margin: 50px;border: 1px solid #999;}.dot {width: 10px;height: 10px;background-color: #ccc;border-radius: 50%;margin: 0 3px;opacity: 0.4;animation: loading 1.2s infinite;}.dot:nth-child(1) {animation-delay: 0.1s;}.dot:nth-child(2) {animation-delay: 0.3s;}.dot:nth-child(3) {animation-delay: 0.5s;}@keyframes loading {0% {transform: scale(1);opacity: 0.4;}50% {opacity: 1;transform: scale(1.2);}100% {opacity: 0.4;transform: scale(1);}}</style></head><body><div class="container"><!-- 第一种动画 --><div class="spin"><div class="loader"></div><span>加载中...</span></div><!-- 第二种动画 --><div class="dots"><span class="dot"></span><span class="dot"></span><span class="dot"></span></div></div></body>
</html>
页面效果: