滚动条出现的事件:
当设置定宽或者定高的元素添加overflow:scroll属性,会出现滚动条,但是原生样式的会比较丑影响美观。
<div class="content"><div class="contain"></div>
</div>
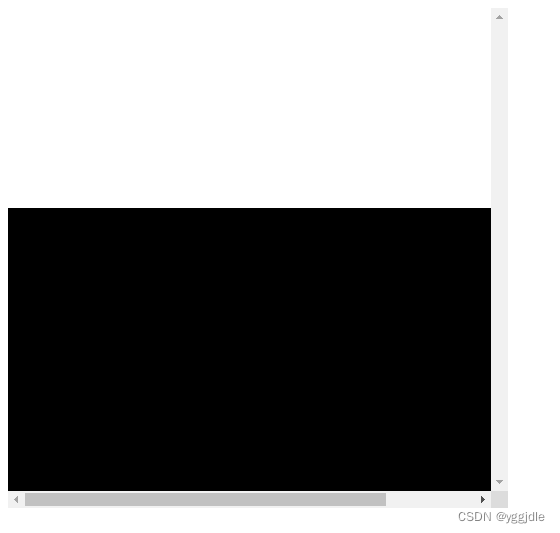
.content {width: 500px;height: 500px;background-color: black;overflow: scroll;}.contain {width: 600px;height: 200px;background-color: white;}
效果

如何美化滚动条:
通过设置 ::-webkit-scrollbar 伪元素影响滚动条样式,注意它仅在基于 Blink 或 Webkit 的浏览器上可用
::-webkit-scrollbar — 整个滚动条.
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头),允许通过点击微调小方块的位置.
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
::-webkit-scrollbar-track — 滚动条轨道.(里面装有Thumb)
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分.
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).
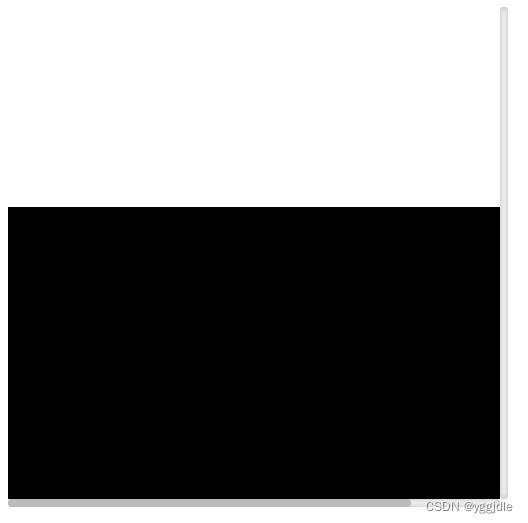
demo

/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/::-webkit-scrollbar {width: 8px;height: 8px;background-color: #f5f5f5;}/*定义滚动条轨道 内阴影+圆角*/::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgb(186, 183, 183);border-radius: 10px;background-color: #f5f5f5;}/*定义滑块 内阴影+圆角*/::-webkit-scrollbar-thumb {border-radius: 10px;-webkit-box-shadow: inset 0 0 6px rgb(186, 183, 183);background-color: rgb(190, 190, 190);}
参考文章
- https://blog.csdn.net/weixin_46828094/article/details/128183459
- https://blog.csdn.net/u012551928/article/details/109286853
- https://blog.csdn.net/m0_49714202/article/details/124166367?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-124166367-blog-109286853.235%5Ev38%5Epc_relevant_sort_base2&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-124166367-blog-109286853.235%5Ev38%5Epc_relevant_sort_base2&utm_relevant_index=1





![conan入门(二十七):因profile [env]字段废弃导致的boost/1.81.0 在aarch64-linux-gnu下交叉编译失败](https://img-blog.csdnimg.cn/d8ee6e04bcf44ecb897a5f96863c089b.png#pic_center)