模板的继承
新建layout.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"><style>.navbar{border-radius: 0;}</style>
</head>
<body><nav class="navbar navbar-default"><div class="container"><div class="nav-header"><button type="button" class="navbar-toggle collapse" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar">Toggle navigation</span><span class="icon-bar">Toggle navigation</span><span class="icon-bar">Toggle navigation</span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/list">部门管理</a></li><li><a href="#">Link</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">shanshan<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li role="separator" class="divider"></li><li><a href="#">注销</a></li></ul></li></ul></div></div></nav><div>{% block content %}{% endblock %}</div><srcipt src="{% static 'js/jquery-3.6.0.min.js' %}"></srcipt><script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
</body>
</html>index.html
简单的demo,用来测试模板继承
{% extends 'layout.html' %}{% block content %}<h1>首页</h1>
{% endblock %}depart_list.html:
{% extends 'layout.html' %}
{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/depart/add/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建部门</a></div><div class="panel panel-default"><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表</div><table class="table table-bordered"><thead><tr><th>ID</th><th>名称</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.title }}</td><td><a class="btn btn-primary btn-xs" href="/depart/{{ obj.id }}/edit/">编辑</a><a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{ obj.id }}">删除</a></td></tr>{% endfor %}</tbody></table></div></div>
{% endblock %}depart_add.html:
{% extends 'layout.html' %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建部门</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>标题</label><input type="text" class="form-control" placeholder="标题" name="title"></div><button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
{% endblock %}
depart_edit.html:
{% extends 'layout.html' %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">修改部门</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label>标题</label><input type="text" class="form-control" placeholder="标题" name="title" value="{{ row_object.title }}"></div><button type="submit" class="btn btn-primary">提 交</button></form></div></div></div>
{% endblock %}用户列表:
增加urls.py
path("user/list/", views.user_list),增加views.py(get_字段_display())
def user_list(request):queryset = models.UserInfo.objects.all()'''使用python语法直接获取想要的数据for obj in queryset:print(obj.name, obj.create_time.strftime("%Y-%m-%d-%H-%M"), obj.get_gender_display(), obj.depart.title)'''return render(request, "user_list.html", {"queryset": queryset})关于获得实际的性别字段:
Django自动封装了一个方法,get_字段_display(),会根据我们在models.py里自定义的元组,
一般形式为(数据库的值,实际想显示的值)。显示数据库的值实际映射的中文。
关于获得关联的表的实际部门名称:
当然可以自己写映射,譬如
temp = models.Department.objects.filter(id=obj.depart_id).first().title
但是Django自动封装了类似一个方法,只要我们在models.py里写了
depart = models.ForeignKey(to="Department", to_field="id", on_delete=models.CASCADE)
那么他会根据id自动去关联的表中获取那一行数据的depart对象
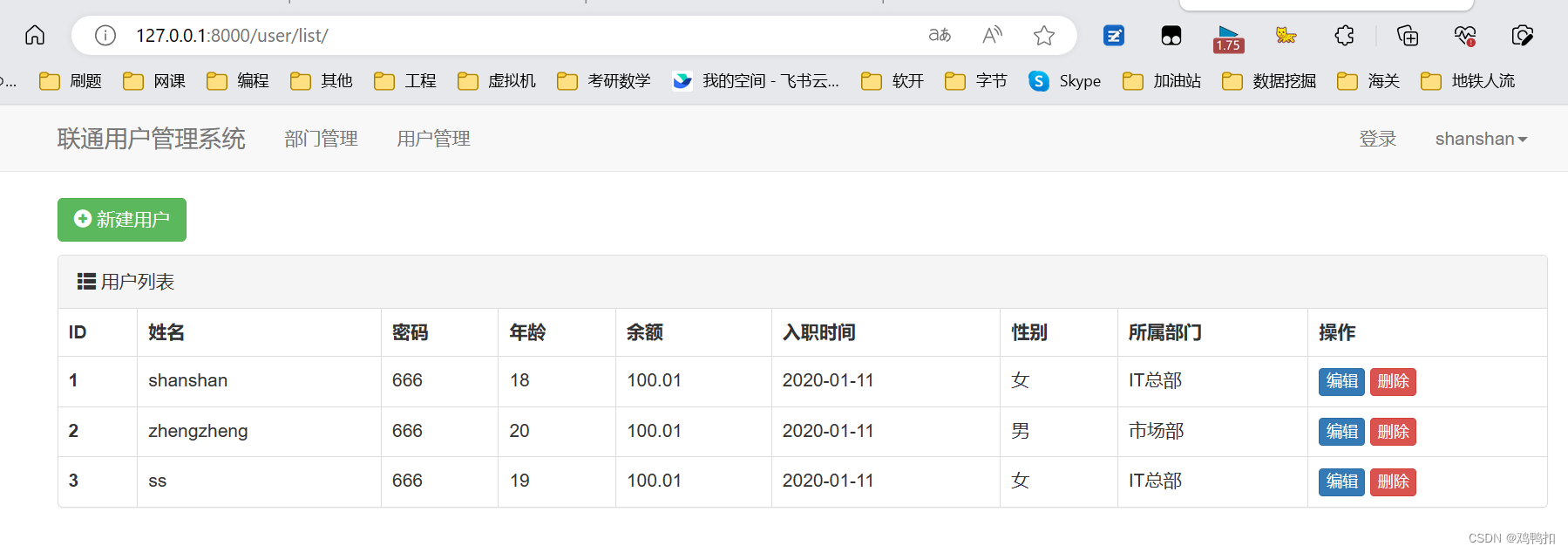
新建user_list.html(模板语法中的日期格式化)
{% extends 'layout.html' %}
{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="#"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建用户</a></div><div class="panel panel-default"><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>用户列表</div><table class="table table-bordered"><thead><tr><th>ID</th><th>姓名</th><th>密码</th><th>年龄</th><th>余额</th><th>入职时间</th><th>性别</th><th>所属部门</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><td>{{ obj.name }}</td><td>{{ obj.password }}</td><td>{{ obj.age }}</td><td>{{ obj.account }}</td><td>{{ obj.create_time|date:"Y-m-d" }}</td><td>{{ obj.get_gender_display }}</td><td>{{ obj.depart.title }}</td><td><a class="btn btn-primary btn-xs" href="#">编辑</a><a class="btn btn-danger btn-xs" href="#">删除</a></td></tr>{% endfor %}</tbody></table></div></div>
{% endblock %}测试