创建无缝纹理一直是一个需要艺术技巧的劳动密集型过程。 然而,随着稳定扩散模型(Stable Diffusion)的出现,情况发生了变化。 通过将文本转换为逼真、无边界的图像,稳定扩散彻底改变了纹理创建,使其变得易于理解且令人惊叹。

推荐:用 NSDT编辑器 快速搭建可编程3D场景
稳定扩散采用深度神经网络来理解纹理图案、颜色和结构。 在本教程中,我们将利用文本到图像工具的强大功能来制作令人惊叹的无缝纹理。 只需提供关键字或短语,我们就可以生成符合视觉的高分辨率纹理。
在本教程中,我们将逐步探索利用 Stable Diffusion 的文本到图像工具来释放你的艺术潜力并增强你的数字项目。 让我们踏上AI驱动的纹理创建的激动人心的旅程,并见证稳定扩散的变革能力。
1、稳定扩散txt2img设置
为了采用这种技术,我们将利用稳定扩散的 txt2img 函数。 如果尚未安装稳定扩散,你可以在这里找到分步指南。
首先,前往稳定扩散 txt2img 选项卡。 选择你想要使用的检查点,在这个例子中我使用了fantasymix,记住这个模型使用了VAE(变分自编码器)。

选择检查点后,你需要编写提示词,这是你将获得的输出图像的描述。 将单词纹理放入提示中会有所帮助。 在此示例中,我使用的提示词如下:
(best quality), (high quality), old russian wallpaper texture, daisies, flowers, blue, yellow
在否定提示中,需要写出不想在生成的图像中看到的内容。 我使用的否定提示词如下:
(worst quality:1.2), (low quality:1.2), (lowres:1.1)
你可以写下你想要的任何东西,发挥你的想象力。
现在几乎已准备好生成纹理,还可以更改一些参数。
- 采样方法:我推荐 DPM++ 2M Karras 作为采样方法,因为它相对较快并且质量很好。 不过你可以尝试任何你喜欢的。
- 采样步数:至少使用 20 个步长,建议 25-30 个。
- 平铺:确保启用平铺。 这对于获得无缝纹理很重要。
- 宽度和高度:我建议宽度和高度为 512 或 768 像素。 大多数检查点都使用这个分辨率训练
- CFG Scale:我通常将其保持在 7 以实现平衡输出,可以尝试使用它,但不要使用太高的值。 最多保留 15 个。

现在一切准备就绪,只需按“生成”按钮(Generate)即可让奇迹发生。

2、稳定扩散的输出
默认情况下,输出保存在输出文件夹中,后跟你使用的生成类型和创建图像的日期,在本文示例中,可以在此处找到输出文件夹:
Stable-diffusion-webui\outputs\txt2img-images\2023 -07-06
这是我使用我使用的设置创建的 2 个示例:

左:示例1 右:示例2
示例2的平铺效果如下:

正如你所看到的,两种纹理都是无缝的并且可以无限重复。
3、放大你的纹理
如果想进一步改进纹理,可以通过按生成图像下方的发送到 img2img 按钮来升级纹理。
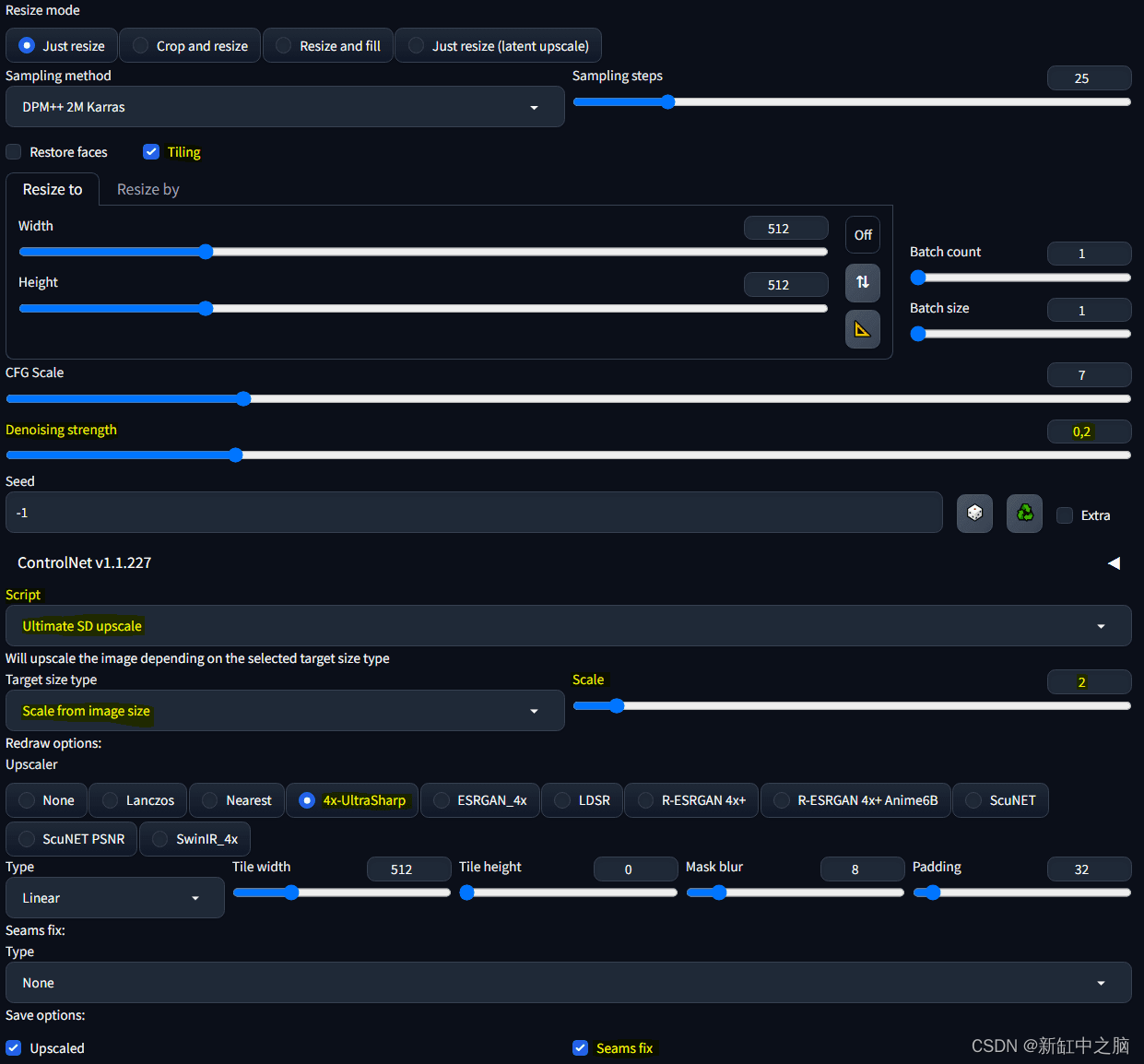
这里你可能想要使用 Ultimate SD upscale 脚本来升级你的图像。 如果还没有安装此脚本,可以在这里找到有关如何安装它的分步指南。
如果安装了脚本,并且想要复制下面突出显示的设置,请将其余设置保留为默认值。 可以尝试一下以下设置:
- 采样步数:20-30 通常就足够了,如果你想要更多细节,可以将其设置得更高。
- 去噪强度:我建议 0.05 - 0.2,不要设置得太高,因为它会过多地改变图像,并且最终可能不再是无缝的。
- Upscaler:如果没有 4x-UltraSharp,你也可以更改 Upscaler,ESRGAN_4x 是一个不错的选择。

4、法线贴图及更多
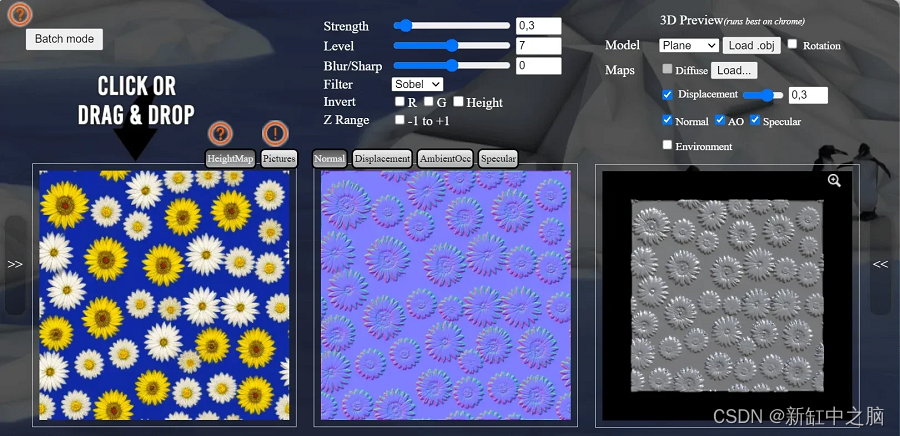
创建纹理时,生成额外的贴图通常有助于增强视觉效果。 需要考虑的一张重要贴图是法线贴图,它增加了纹理的深度。 幸运的是,法线贴图在线生成器 可以从图像生成法线贴图,你只需要上传之前创建的图像,它会自动生成相应的法线贴图。

http://nmap.bimant.com
我们可以自由调整法线贴图的强度,从而使我们能够根据自己的喜好微调纹理的深度级别。 这个在线工具甚至可以让我们创建位移、环境光遮挡和镜面反射贴图。
5、结束语
本教程探索了使用稳定扩散进行AI驱动的纹理创建。 通过利用稳定扩散及其文本到图像工具,我们可以毫不费力地制作令人惊叹的无缝纹理。
在整个教程中,我们学习了如何利用 Stable Diffusion 的 txt2img 函数、选择检查点并编写有效的提示来生成高分辨率纹理。 平铺和调整采样方法、步长、宽度和高度等设置对于获得最佳结果至关重要。
此外,我们还讨论了使用 Ultimate SD 升级脚本升级纹理,在保持无缝性的同时提高纹理质量。 生成额外的贴图,例如法线贴图、位移贴图、环境光遮挡贴图和镜面贴图,可以进一步增强纹理的视觉效果。
通过采用人工智能和稳定扩散,我们释放了艺术潜力,并通过令人印象深刻的无缝纹理提升了数字项目。 现在,释放你的创造力,开始自己激动人心的人工智能纹理创建之旅。
原文链接:无缝纹理的AI生成 — BimAnt







![[VC++]圆形进度条](https://img-blog.csdnimg.cn/img_convert/f021c165bafac29476a7596f31711f05.gif)