目录
1.概述
2.merge
3.rebase
4.merge和rabase的区别
5.解决冲突
1.概述
在实际开发中,一个项目往往是多个人一起协作的,头天下班前大家把代码交到远端仓库,第二天工作的第一件事情都是从服务器上拉最新的代码,保证代码版本的一致性。在这种团队协作中大家修改到同一份文件是难以避免的。在git的机制中,只要远端和本地仓库中对同一份文件进行了修改,就认定为冲突,需要开发者来手动合并二者的冲突。在git中合并代码的常用方式有两种:
- merge
- rebase
merge用来合并分支,rebase用来变基。
2.merge
Git的merge命令用于将两个或多个分支的代码合并到一个新的或现有的分支中。合并操作将两个分支的历史记录集成到一个新的提交中,这使得不同开发者在不同分支上的工作能够被合并到一起。
常见的用法:
将指定的分支(<branch-name>)合并到当前所在的分支中:
git merge <branch-name>
合并远程分支 origin/feature-branch 到当前分支:
git merge origin/feature-branch
支持的一些参数:
-m <message> | 用于指定合并提交的提交信息 |
-no-ff | 禁用快进合并(fast-forward merge),即使可以快进合并,也创建一个新的合并提交。这样可以保留每个分支的历史记录。 |
-squash | 将多个提交压缩成一个提交,然后再合并。 |
3.rebase
git rebase,变基,其能实现和merge相同的效果,将一个分支上的版本变化合并到另一个分支上去。
一下是一些常见用法:
git rebase <base-branch>
这个命令的意思是,将当前分支的修改(即当前分支相对于 <base-branch> 的变化)在 <base-branch> 上重新应用一遍。
4.merge和rabase的区别

merge 和 rebase 是 Git 中用于将分支合并的两种不同方法,它们各自有不同的用途和影响。以下是它们之间的主要区别:
1. Merge(合并):
创建新的合并提交: merge 将源分支的所有提交合并成一个新的合并提交,它保留了原有的提交历史。在合并时,Git 会创建一个新的合并提交,将所有合并的提交信息保存下来。
不修改提交历史: 合并操作不修改源分支和目标分支的提交历史,每个分支的提交历史都会保持不变。这意味着,你可以清晰地看到哪些提交是在哪个分支上完成的。
保留分支的独立性: 合并保留了每个分支的独立性,即使两个分支合并了,它们的提交历史仍然可以追溯到各自的起点。
2. Rebase(变基):
将一系列提交应用到另一个基础上: rebase 会将当前分支的提交“挪动”到目标分支上,使得当前分支的提交历史变得更加线性。它会将一系列提交应用到另一个基础上,使得提交历史变得更加干净、易读。
修改提交历史: Rebase 会修改提交历史,因为它将当前分支的提交重新应用到了新的基础上。这样,你可以在提交历史中看到一个更连贯的提交序列。
可能会丢失分支独立性: 由于 rebase 将提交历史变得线性,所以在 rebase 后,你无法直观地看出哪些提交是在原分支上完成的,可能会丢失分支的独立性。
5.解决冲突
不管是merge也好还是rebase也好,涉及到代码的合并就一定会或多或少涉及冲突问题,接下来聊一下怎么解决冲突。
首先博主在远端仓库和本地同时修改一个类来模拟远端他人的提交和本地自己的提交的冲突。
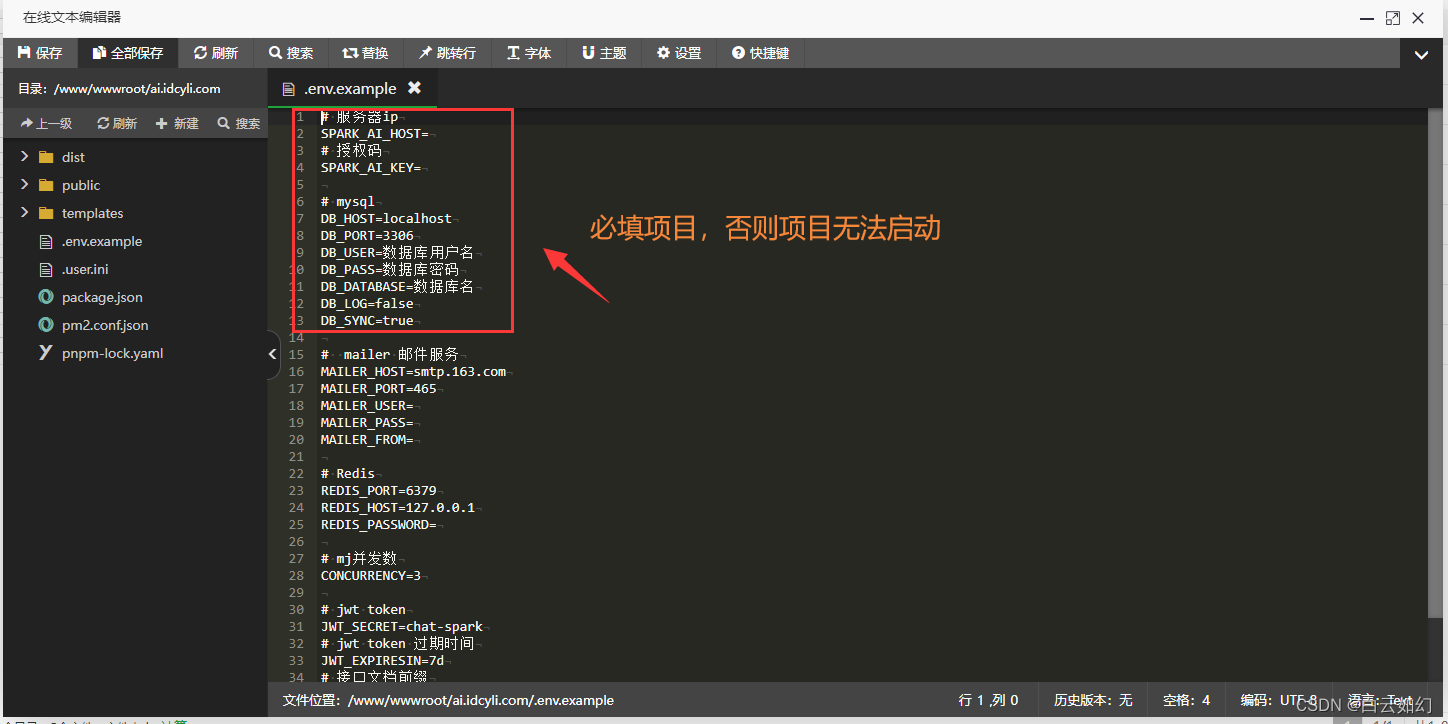
远端修改:
在远端仓库上点击编辑文件的按钮可以编辑该文件。

这里我们把main方法删掉,修改完文件后点击commit changes可以保存:

本地修改:

将本地修改推送到远端时,会直接被拒绝:
push of current branch main was rejected.remote changes need to be merged before pushing.
很明显在提示远端有修改需要先合并一下才能推送。

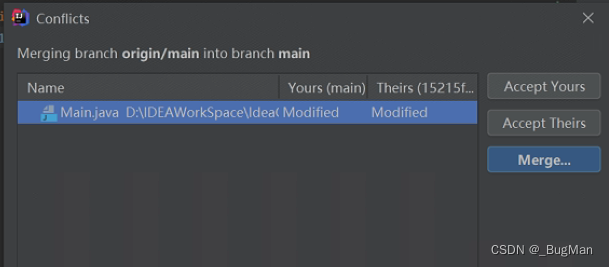
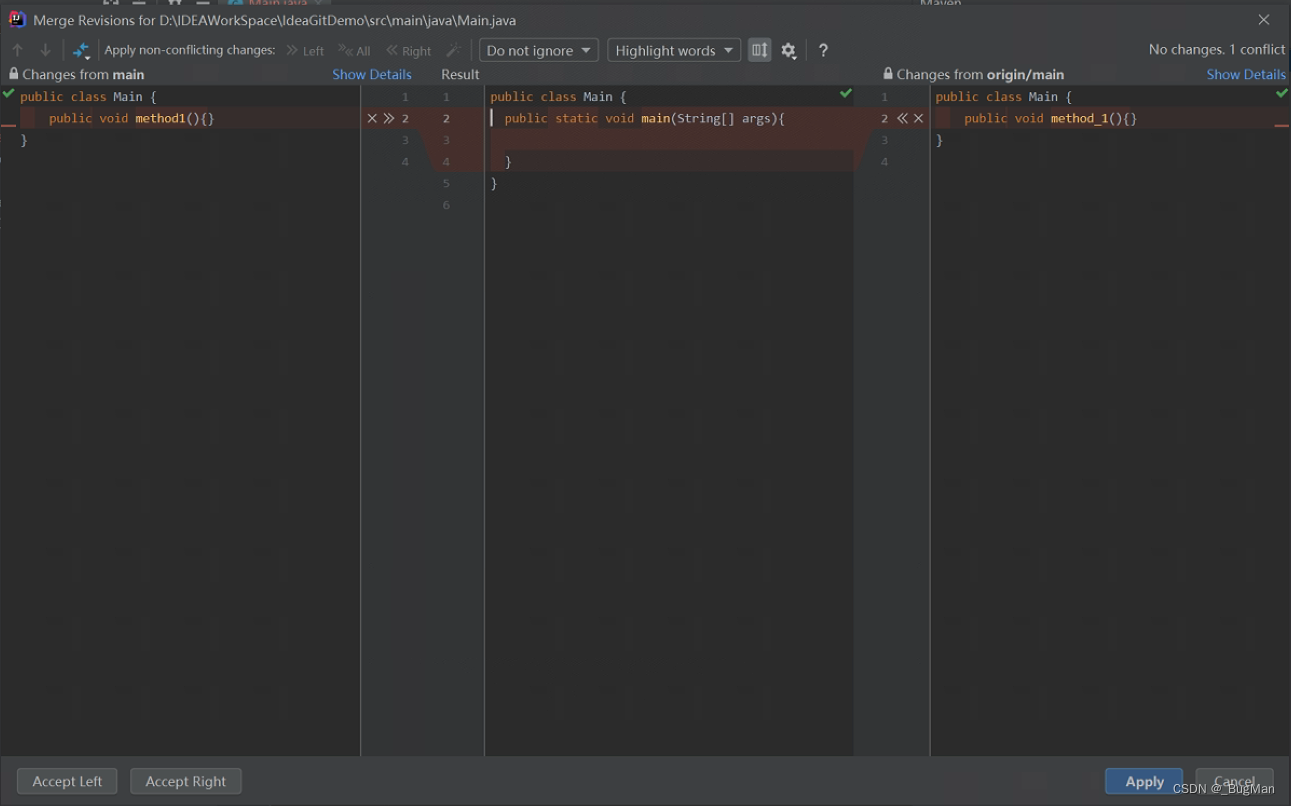
点击merge或者重新pull,进入合并冲突的界面,手动来解决冲突问题:

中间的是最终的合并结果,可以手动来调整,点击左右各自的箭头可以将箭头后面扩进去的这一块儿改动,合到结果中去。当然也可以直接不合并,直接选择远端或者本地的版本来作为最后的结果。在上一个界面中有accept yours(以本地为准),accept theris(以远端为准);在手动合并的界面左下角有accept left和accept right,都可以用来整体选择一个版本作为最终的合并结果。

合并完成后需要重新推送:





![2023年中国烹饪机器人市场发展概况分析:整体规模较小,市场仍处于培育期[图]](https://img-blog.csdnimg.cn/img_convert/a53112d922a5cda06a4ce0edd20cae4b.png)