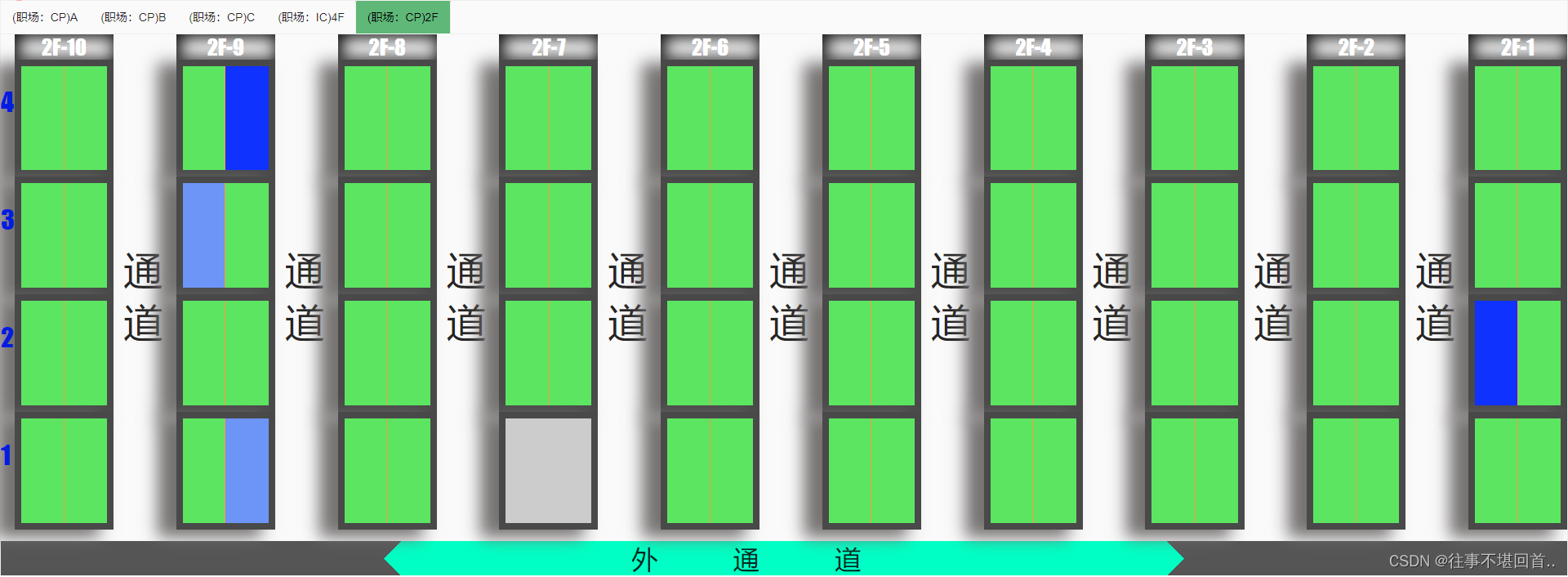
效果图如下:

背景: 如上图,之前只是当纯的写一个参考货架平面图,用作物料系统的在库状态可视化,当完成页面body分成10等份时,货架之间需要有通道,为了实现实际的样式,我给每个等份都添加了margin-right: 4%,然后即将上线时用户说希望这些通道标注上‘通道’两个字,因为不想大改的原因我就找文心一言给我实现在margin-right中怎么添加文字,结果还真就可以,给我提供了after这个关键字,最终实现如下
#gudinghuojia2F .layui-col-xs10:not(:last-child)::after {content: '通道'; /* 在 div 右侧添加文字 */position: absolute;top: 40%;font-size: xxx-large;left: 110%;color: #c9750582;
}#gudinghuojia2F .layui-col-xs10 {margin-right: 4%;}/*以下是我的货架 效果图 , layui-row这个div分成了lay.zhong等份,
而我在这若干等份中添加了margin-right: 4%,实际是当作货架之间的通道,但是用户希望显示通道2个字,但页面都已经实现了,我就想着怎么在边框中显示文字也就是margin-right中,
最后发现使用after就能实现:layui-col-xs10:not(:last-child)::after{ content: '通道'; /* 在 div 右侧添加文字 */ position: absolute;}而因为最后一个货架之后是不需要添加通道的,因此我添加了not(:last-child),也就是排除了最后一个*/<div id="gudinghuojia2F" th:if="${cc == 'CP-2F' }" style="height: 100%;"><div class="layui-row" ><div style="font-size: xx-large; font-family: fantasy; color: #031cdd; z-index: 999;"><!--列号--><div style="height:10%;"></div><div th:styleappend="'height: calc(90% / '+ ${lay.lie}+')'" th:each="iii : ${#numbers.sequence(lay.lie, 1, -1)}" th:text="${iii}"></div></div><div class="layui-col-xs10" th:each="i : ${#numbers.sequence(lay.zhong, 1, -1)}" ><div class="inner-title" th:text="${lay.da + '-' + i}"></div><div class="inner-div" th:each="ii : ${#numbers.sequence(lay.lie, 1, -1)}" th:id="${lay.da + '-' + i + '-1-'+ ii}" th:styleappend="'height: calc(80% / '+ ${lay.lie}+')'"></div></div></div><div class="waitongdao"> 外通道</div>
</div>