-
安装vscode
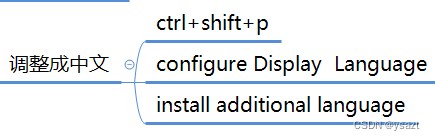
按照如下方式汉化


-
给vscode 安装插件 Vetur

-
安装node.js
下载地址https://nodejs.org/en/download/,选择windows msi在cmd下检查如下:
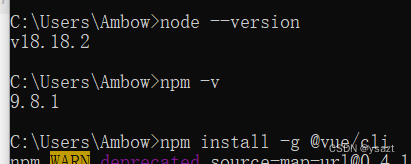
检查nodejs版本:node --version
检查npm的安装版本:npm -v
执行命令: npm install -g @vue/cli


-
安装脚手架
4.1 创建一个目录用于存放vscode下的项目
4.2 将webpack-develop.zip 解压到这个目录 ,该文件请去资源下载

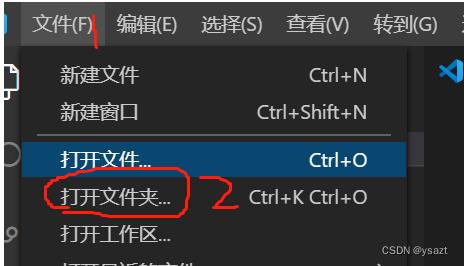
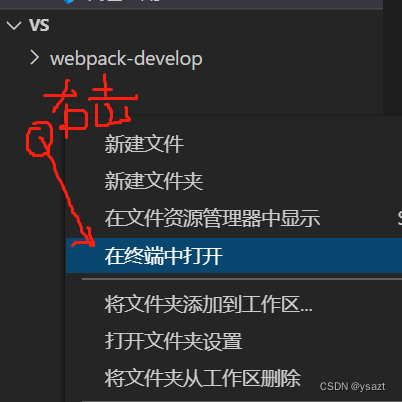
4.3 在vscode中打开上面的那个目录



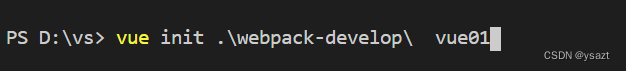
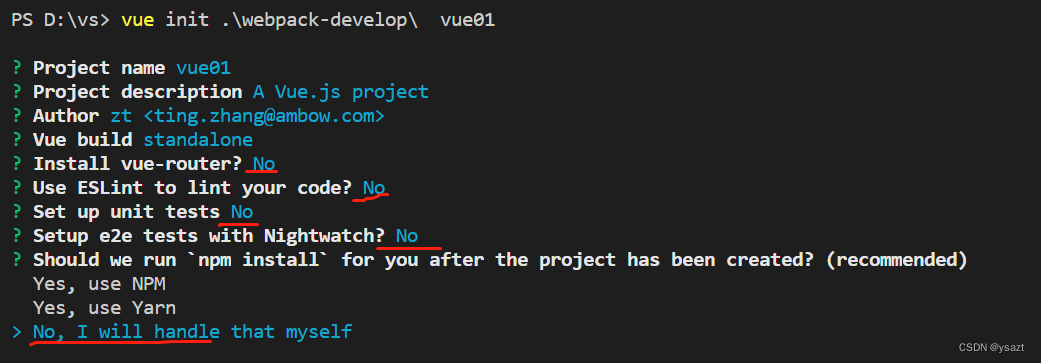
右键终端打开,输入命令::vue init .\webpack-develop\ 项目名

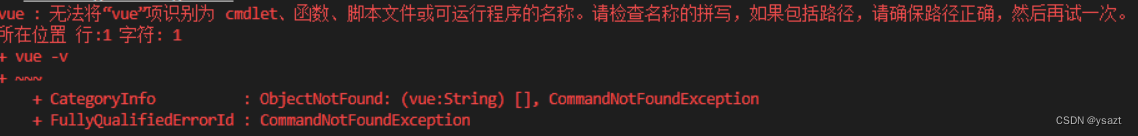
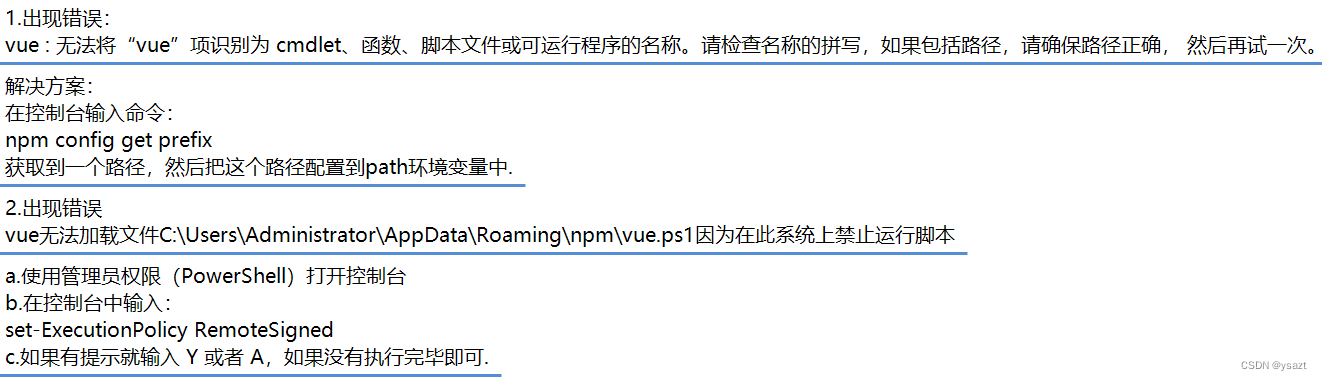
若执行如上命令出现如下错误:

修改方案如下:
选择以管理员身份运行VSCode;
在终端中执行get-ExecutionPolicy,显示Restricted,表示状态是禁止的;
这时执行set-ExecutionPolicy RemoteSigned;
此时再执行get-ExecutionPolicy,显示RemoteSigned,则表示状态解禁,可以运行
重启vscode
再次输入vue -v
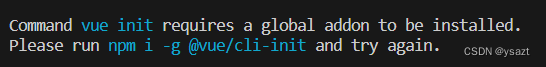
再次输入上面的命令若会提示如下命令:

则先执行该命令npm i -g @vue/cli-init 后 继续执行如上面的命令



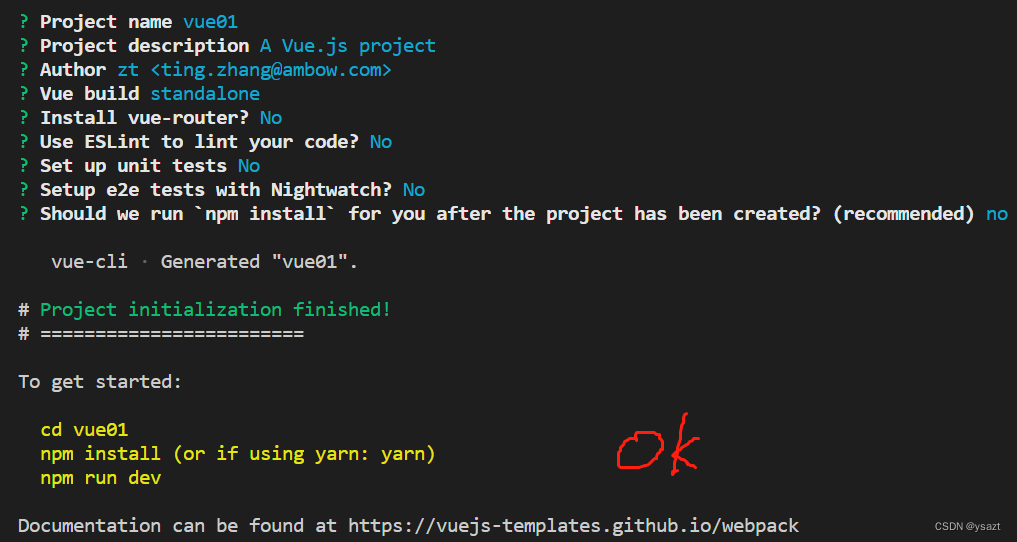
cd vue01npm installnpm run dev
就可以在浏览器中访问了http://localhost:8080/ 表示成功了
若以上操作中,项目创建出现了问题,请按照错误信息,执行如下操作:

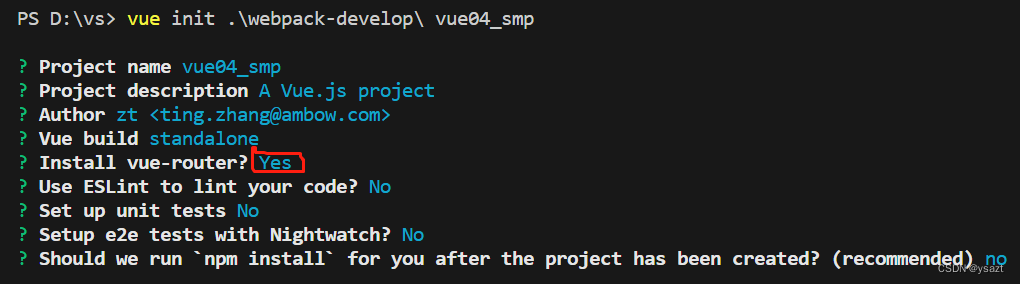
以上就是一个普通的vue项目,只能进行普通组件相关操作,但不能进行前后端的交互,若先进行交互,需要安装路由和axios等
- 创建项目


npm run dev 后既可以在浏览器中查看如下,表示成功