LocalStorage 是页面级的 UI 状态存储,通过 @Entry 装饰器接收的参数可以在页面内共享同一个 LocalStorage 实例。LocalStorage 也可以在 UIAbility 内,页面间共享状态。
本文仅介绍 LocalStorage 使用场景和相关的装饰器:@LocalStorageProp 和 @LocalStorageLink。
说明:
LocalStorage 从 API version 9 开始支持。
概述
LocalStorage 是 ArkTS 为构建页面级别状态变量提供存储的内存内“数据库”。
● 应用程序可以创建多个 LocalStorage 实例,LocalStorage 实例可以在页面内共享,也可以通过 GetShared 接口,获取在 UIAbility 里创建的 GetShared,实现跨页面、UIAbility 内共享。
● 组件树的根节点,即被 @Entry 装饰的 @Component,可以被分配一个 LocalStorage 实例,此组件的所有子组件实例将自动获得对该 LocalStorage 实例的访问权限。
● 被 @Component 装饰的组件最多可以访问一个 LocalStorage 实例和AppStorage,未被 @Entry 装饰的组件不可被独立分配 LocalStorage 实例,只能接受父组件通过 @Entry 传递来的 LocalStorage 实例。一个 LocalStorage 实例在组件树上可以被分配给多个组件。
● LocalStorage 中的所有属性都是可变的。
应用程序决定 LocalStorage 对象的生命周期。当应用释放最后一个指向 LocalStorage 的引用时,比如销毁最后一个自定义组件,LocalStorage 将被 JS Engine 垃圾回收。
LocalStorage 根据与 @Component 装饰的组件的同步类型不同,提供了两个装饰器:
● @LocalStorageProp:@LocalStorageProp 装饰的变量和与 LocalStorage 中给定属性建立单向同步关系。
● @LocalStorageLink:@LocalStorageLink 装饰的变量和在 @Component 中创建与 LocalStorage 中给定属性建立双向同步关系。
限制条件
● LocalStorage 创建后,命名属性的类型不可更改。后续调用 Set 时必须使用相同类型的值。
● LocalStorage 是页面级存储,GetShared接口仅能获取当前 Stage 通过windowStage.loadContent传入的 LocalStorage 实例,否则返回 undefined。例子可见将LocalStorage实例从UIAbility共享到一个或多个视图。
@LocalStorageProp
在上文中已经提到,如果要建立 LocalStorage 和自定义组件的联系,需要使用 @LocalStorageProp 和 @LocalStorageLink 装饰器。使用 @LocalStorageProp(key)/@LocalStorageLink(key)装饰组件内的变量,key 标识了 LocalStorage 的属性。
当自定义组件初始化的时候,@LocalStorageProp(key)/@LocalStorageLink(key)装饰的变量会通过给定的 key,绑定 LocalStorage 对应的属性,完成初始化。本地初始化是必要的,因为无法保证 LocalStorage 一定存在给定的 key(这取决于应用逻辑是否在组件初始化之前在 LocalStorage 实例中存入对应的属性)。
说明:
从 API version 9 开始,该装饰器支持在 ArkTS 卡片中使用。
@LocalStorageProp(key)是和 LocalStorage 中 key 对应的属性建立单向数据同步,我们允许本地改变的发生,但是对于 @LocalStorageProp,本地的修改永远不会同步回 LocalStorage 中,相反,如果 LocalStorage 给定 key 的属性发生改变,改变会被同步给 @LocalStorageProp,并覆盖掉本地的修改。
装饰器使用规则说明

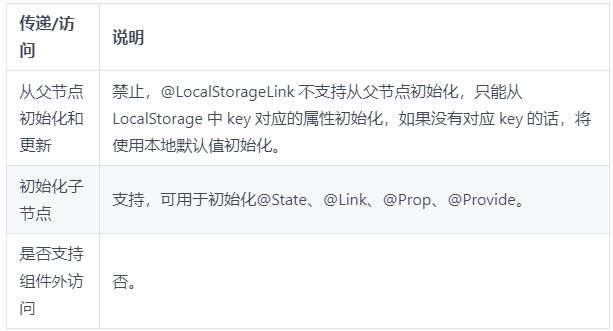
变量的传递/访问规则说明

图 1 @LocalStorageProp 初始化规则图示

观察变化和行为表现
观察变化
● 当装饰的数据类型为 boolean、string、number 类型时,可以观察到数值的变化。
● 当装饰的数据类型为 class 或者 Object 时,可以观察到赋值和属性赋值的变化,即 Object.keys(observedObject)返回的所有属性。
● 当装饰的对象是 array 时,可以观察到数组添加、删除、更新数组单元的变化。
框架行为
● 当 @LocalStorageProp(key)装饰的数值改变被观察到时,修改不会被同步回 LocalStorage 对应属性键值 key 的属性中。
● 当前 @LocalStorageProp(key)单向绑定的数据会被修改,即仅限于当前组件的私有成员变量改变,其他的绑定该 key 的数据不会同步改变。
● 当 @LocalStorageProp(key)装饰的数据本身是状态变量,它的改变虽然不会同步回 LocalStorage 中,但是会引起所属的自定义组件的重新渲染。
● 当 LocalStorage 中 key 对应的属性发生改变时,会同步给所有 @LocalStorageProp(key)装饰的数据,@LocalStorageProp(key)本地的修改将被覆盖。
@LocalStorageLink
如果我们需要将自定义组件的状态变量的更新同步回 LocalStorage,就需要用到 @LocalStorageLink。
@LocalStorageLink(key)是和 LocalStorage 中 key 对应的属性建立双向数据同步:
1. 本地修改发生,该修改会被回 LocalStorage 中;
2. LocalStorage 中的修改发生后,该修改会被同步到所有绑定 LocalStorage 对应 key 的属性上,包括单向(@LocalStorageProp 和通过 prop 创建的单向绑定变量)、双向(@LocalStorageLink 和通过 link 创建的双向绑定变量)变量。
装饰器使用规则说明

变量的传递/访问规则说明

图 2 @LocalStorageLink 初始化规则图示

观察变化和行为表现
观察变化
● 当装饰的数据类型为 boolean、string、number 类型时,可以观察到数值的变化。
● 当装饰的数据类型为 class 或者 Object 时,可以观察到赋值和属性赋值的变化,即 Object.keys(observedObject)返回的所有属性。
● 当装饰的对象是 array 时,可以观察到数组添加、删除、更新数组单元的变化。
框架行为
1. 当 @LocalStorageLink(key)装饰的数值改变被观察到时,修改将被同步回 LocalStorage 对应属性键值 key 的属性中。
2. LocalStorage 中属性键值 key 对应的数据一旦改变,属性键值 key 绑定的所有的数据(包括双向 @LocalStorageLink 和单向 @LocalStorageProp)都将同步修改;
3. 当 @LocalStorageLink(key)装饰的数据本身是状态变量,它的改变不仅仅会同步回 LocalStorage 中,还会引起所属的自定义组件的重新渲染。
使用场景
应用逻辑使用 LocalStorage
let para: Record<string,number> = { 'PropA': 47 };
let storage: LocalStorage = new LocalStorage(para); // 创建新实例并使用给定对象初始化
let propA: number | undefined = storage.get('PropA') // propA == 47
let link1: SubscribedAbstractProperty<number> = storage.link('PropA'); // link1.get() == 47
let link2: SubscribedAbstractProperty<number> = storage.link('PropA'); // link2.get() == 47
let prop: SubscribedAbstractProperty<number> = storage.prop('PropA'); // prop.get() = 47
link1.set(48); // two-way sync: link1.get() == link2.get() == prop.get() == 48
prop.set(1); // one-way sync: prop.get()=1; but link1.get() == link2.get() == 48
link1.set(49); // two-way sync: link1.get() == link2.get() == prop.get() == 49
从 UI 内部使用 LocalStorage
除了应用程序逻辑使用 LocalStorage,还可以借助 LocalStorage 相关的两个装饰器 @LocalStorageProp 和 @LocalStorageLink,在 UI 组件内部获取到 LocalStorage 实例中存储的状态变量。
本示例以 @LocalStorageLink 为例,展示了:
● 使用构造函数创建 LocalStorage 实例 storage;
● 使用 @Entry 装饰器将 storage 添加到 CompA 顶层组件中;
● @LocalStorageLink 绑定 LocalStorage 对给定的属性,建立双向数据同步。
// 创建新实例并使用给定对象初始化
let para:Record<string,number> = { 'PropA': 47 };
let storage: LocalStorage = new LocalStorage(para);@Component
struct Child {// @LocalStorageLink变量装饰器与LocalStorage中的'PropA'属性建立双向绑定@LocalStorageLink('PropA') storLink2: number = 1;build() {Button(`Child from LocalStorage ${this.storLink2}`)// 更改将同步至LocalStorage中的'PropA'以及Parent.storLink1.onClick(() => this.storLink2 += 1)}
}
// 使LocalStorage可从@Component组件访问
@Entry(storage)
@Component
struct CompA {// @LocalStorageLink变量装饰器与LocalStorage中的'PropA'属性建立双向绑定@LocalStorageLink('PropA') storLink1: number = 1;build() {Column({ space: 15 }) {Button(`Parent from LocalStorage ${this.storLink1}`) // initial value from LocalStorage will be 47, because 'PropA' initialized already.onClick(() => this.storLink1 += 1)// @Component子组件自动获得对CompA LocalStorage实例的访问权限。Child()}}
}
@LocalStorageProp 和 LocalStorage 单向同步的简单场景
在下面的示例中,CompA 组件和 Child 组件分别在本地创建了与 storage 的'PropA'对应属性的单向同步的数据,我们可以看到:
● CompA 中对 this.storProp1 的修改,只会在 CompA 中生效,并没有同步回 storage;
● Child 组件中,Text 绑定的 storProp2 依旧显示 47。
// 创建新实例并使用给定对象初始化
let para:Record<string,number> = { 'PropA': 47 };
let storage: LocalStorage = new LocalStorage(para);
// 使LocalStorage可从@Component组件访问
@Entry(storage)
@Component
struct CompA {// @LocalStorageProp变量装饰器与LocalStorage中的'PropA'属性建立单向绑定@LocalStorageProp('PropA') storProp1: number = 1;build() {Column({ space: 15 }) {// 点击后从47开始加1,只改变当前组件显示的storProp1,不会同步到LocalStorage中Button(`Parent from LocalStorage ${this.storProp1}`).onClick(() => this.storProp1 += 1)Child()}}
}@Component
struct Child {// @LocalStorageProp变量装饰器与LocalStorage中的'PropA'属性建立单向绑定@LocalStorageProp('PropA') storProp2: number = 2;build() {Column({ space: 15 }) {// 当CompA改变时,当前storProp2不会改变,显示47Text(`Parent from LocalStorage ${this.storProp2}`)}}
}
@LocalStorageLink 和 LocalStorage 双向同步的简单场景
下面的示例展示了 @LocalStorageLink 装饰的数据和 LocalStorage 双向同步的场景:
// 构造LocalStorage实例
let para:Record<string,number> = { 'PropA': 47 };
let storage: LocalStorage = new LocalStorage(para);
// 调用link9+接口构造'PropA'的双向同步数据,linkToPropA 是全局变量
let linkToPropA: SubscribedAbstractProperty<object> = storage.link('PropA');@Entry(storage)
@Component
struct CompA {// @LocalStorageLink('PropA')在CompA自定义组件中创建'PropA'的双向同步数据,初始值为47,因为在构造LocalStorage已经给“PropA”设置47@LocalStorageLink('PropA') storLink: number = 1;build() {Column() {Text(`incr @LocalStorageLink variable`)// 点击“incr @LocalStorageLink variable”,this.storLink加1,改变同步回storage,全局变量linkToPropA也会同步改变.onClick(() => this.storLink += 1)// 并不建议在组件内使用全局变量linkToPropA.get(),因为可能会有生命周期不同引起的错误。Text(`@LocalStorageLink: ${this.storLink} - linkToPropA: ${linkToPropA.get()}`)}}
}
兄弟组件之间同步状态变量
下面的示例展示了通过 @LocalStorageLink 双向同步兄弟组件之间的状态。
先看 Parent 自定义组件中发生的变化:
1. 点击“playCount ${this.playCount} dec by 1”,this.playCount 减 1,修改同步回 LocalStorage 中,Child 组件中的 playCountLink 绑定的组件会同步刷新;
2. 点击“countStorage ${this.playCount} incr by 1”,调用 LocalStorage 的 set 接口,更新 LocalStorage 中“countStorage”对应的属性,Child 组件中的 playCountLink 绑定的组件会同步刷新;
3. Text 组件“playCount in LocalStorage for debug ${storage.get<number>('countStorage')}”没有同步刷新,因为 storage.get<number>('countStorage')返回的是常规变量,常规变量的更新并不会引起 Text 组件的重新渲染。
Child 自定义组件中的变化:
1. playCountLink 的刷新会同步回 LocalStorage,并且引起兄弟组件和父组件相应的刷新。
let ls:Record<string,number> = { 'countStorage': 1}
let storage:LocalStorage = new LocalStorage(ls);
@Component
struct Child {// 子组件实例的名字label: string = 'no name';// 和LocalStorage中“countStorage”的双向绑定数据@LocalStorageLink('countStorage') playCountLink: number = 0;build() {Row() {Text(this.label).width(50).height(60).fontSize(12)Text(`playCountLink ${this.playCountLink}: inc by 1`).onClick(() => {this.playCountLink += 1;}).width(200).height(60).fontSize(12)}.width(300).height(60)}
}@Entry(storage)
@Component
struct Parent {@LocalStorageLink('countStorage') playCount: number = 0;build() {Column() {Row() {Text('Parent').width(50).height(60).fontSize(12)Text(`playCount ${this.playCount} dec by 1`).onClick(() => {this.playCount -= 1;}).width(250).height(60).fontSize(12)}.width(300).height(60)Row() {Text('LocalStorage').width(50).height(60).fontSize(12)Text(`countStorage ${this.playCount} incr by 1`).onClick(() => {storage.set<number|undefined>('countStorage', Number(storage.get<number>('countStorage')) + 1);}).width(250).height(60).fontSize(12)}.width(300).height(60)Child({ label: 'ChildA' })Child({ label: 'ChildB' })Text(`playCount in LocalStorage for debug ${storage.get<number>('countStorage')}`).width(300).height(60).fontSize(12)}}
}
将 LocalStorage 实例从 UIAbility 共享到一个或多个视图
上面的实例中,LocalStorage 的实例仅仅在一个 @Entry 装饰的组件和其所属的子组件(一个页面)中共享,如果希望其在多个视图中共享,可以在所属 UIAbility 中创建 LocalStorage 实例,并调用 windowStage.loadContent。
// EntryAbility.ts
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';
let para:Record<string,number> = { 'PropA': 47 };
let localStorage: LocalStorage = new LocalStorage(para);
export default class EntryAbility extends UIAbility {
storage: LocalStorage = localStorageonWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Index', this.storage);
}
}
在 UI 页面通过 getShared 接口获取在通过 loadContent 共享的 LocalStorage 实例。
// 通过getShared接口获取stage共享的LocalStorage实例
let storage = LocalStorage.getShared()@Entry(storage)
@Component
struct CompA {// can access LocalStorage instance using // @LocalStorageLink/Prop decorated variables@LocalStorageLink('PropA') varA: number = 1;build() {Column() {Text(`${this.varA}`).fontSize(50)}}
}
说明:
对于开发者更建议使用这个方式来构建 LocalStorage 的实例,并且在创建 LocalStorage 实例的时候就写入默认值,因为默认值可以作为运行异常的备份,也可以用作页面的单元测试。