漏洞概述
当使用Nginx标准模块时,攻击者可以通过发送包含恶意构造range域的header请求,来获取响应中的缓存文件头部信息。在某些配置中,缓存文件头可能包含后端服务器的IP地址或其它敏感信息,从而导致信息泄露。
影响版本
Nginx version 0.5.6 - 1.13.2
修复版本
Nginx version 1.13.3, 1.12.1
环境搭建
拉取vulhub
git clone https://github.com/vulhub/vulhub.git
搭建镜像
cd vulhub/nginx/CVE-2020-7529
docker-compose up -d

漏洞复现
运行poc.py

原理解析
该漏洞的本质实际上是range过滤器整型溢出。
首先是http range,range可以允许服务器上只发送HTTP消息的一部分到客户端。这样的部分请求对于大型媒体、具有中断和恢复下载进度的下载文件请求很有帮助。
ngx_http_range_parse函数源码位置:
https://github.com/nginx/nginx/blob/release-1.13.2/src/http/modules/ngx_http_range_filter_module.c#L301
这段代码是要把bytes=-中“-”两边的数字取出分别赋值给start和end变量,标记读取文件的偏移和结束位置,当以-开头只给end时,start会自行计算。

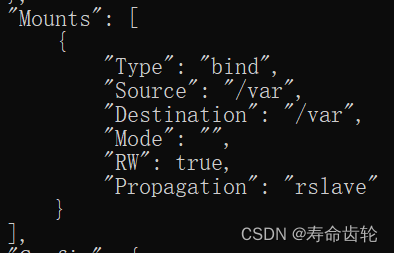
对于有额外头部的缓存文件若start值为负(合适的负值),那么就意味着缓存文件的头部也会被读取。
图中阐述了如何使start<0,但end的构造如果略大于content_length,则无法通过以下校验:

而end如果过大,又会使start的绝对值过大,远超文件长度,使读取失败。
因此,可以构造前小后大两个end值:bytes=-X,-Y,使得start为较小的负值,而size会巨大,即可绕过检查。
如下是payload:

打印出range:

修复方法
https://github.com/nginx/nginx/compare/release-1.13.2…release-1.13.3#diff-478bbf7792c487160c237dc997ea53fa0cc9bfd24e4ab9cd9cddf6272d510c45

加入了更完善的校验机制。