一、源码特点
springboot VUE 粮食经销系统是一套完善的完整信息管理类型系统,结合springboot框架和VUE完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发)
,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
springboot vue 粮食经销系统1
前段主要技术 vue
后端主要技术 Springboot java
数据库 mysql
开发工具 IDEA JDK1.8
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以 不建议。
2.IDE环境:推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可,本系统不需要
4.硬件环境:windows 7/8/10 1G内存以上;;
5.数据库:MySql 5.0 5.6等版本均可;
6.maven项目
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件;
2. 使用IDEA/Eclipse/MyEclipse导入项目;
3. 将项目中lsjx\src\main\resources 下的 application.properties 配置文件中的数据库配置改为自己的配置;
数据库支持 mysql5.0 到5.6 ,如果需要5.7 到8.0 需要二次转换升级
4.vscode 开vue项目工程
5.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)顾客管理:对顾客信息进行添加、删除、修改和查看
(3)粮库信息管理:对粮库信息信息进行添加、删除、修改和查看
(4)粮食管理:对粮食信息进行添加、删除、修改和查看
(5)收购单管理:对收购单信息进行添加、删除、修改和查看
(6)出售单管理:对出售单信息进行添加、删除、修改和查看
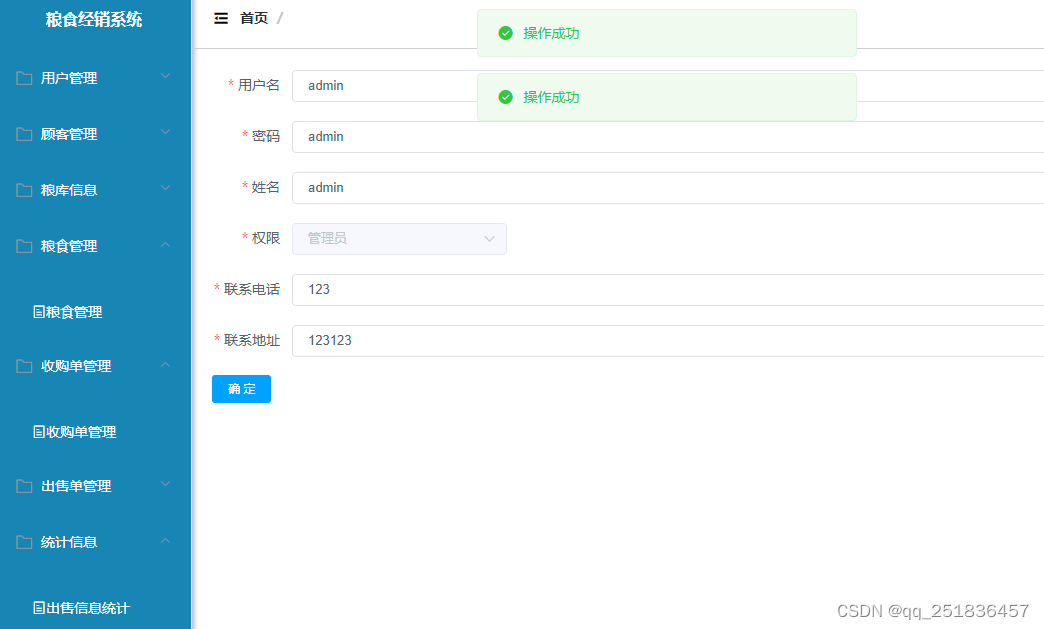
(7)用户登录 个人信息修改
服务端代码
@GetMapping("list")public Result list(@RequestParam(value = "pageNum",defaultValue = "1") int page,@RequestParam(value = "pageSize",defaultValue = "10") int szie,@RequestParam(defaultValue = "") String gkmc) {Result res=new Result();List list=null;String sql="";try{if(gkmc!=null&&!gkmc.equals("")){sql+=" and gkmc like '%"+gkmc+"%'";//符合条件 拼接sql 顾客名称}list=gukedao.querylist(sql,page,szie);//查询guke表数据返回 list对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.ltoj(list));list=gukedao.querylist(sql);res.setNum(list.size());}catch(Exception e){e.printStackTrace();;}return res;}/**顾客列表 查询guke* */@GetMapping("listpage")public Result listpage(@RequestParam(defaultValue = "") String gkmc) {Result res=new Result();List list=null;String sql="";if(gkmc!=null&&!gkmc.equals("")){sql+=" and gkmc like '%"+gkmc+"%'";//符合条件 拼接sql 顾客名称}try{list=gukedao.querylist(sql);//查询gly 表数据返回 list对象res.setCode(200);res.setMessage("查询成功");res.setData(tl.ltoj(list));}catch(Exception e){e.printStackTrace();;}return res;}/**顾客添加方法 对表 guke 进行添加* */@PostMapping(value = "add")public Result add(@RequestBody guke bean){Result res=new Result();try{if(bean.getGkid()!=null&&!bean.getGkid().equals("")){gukedao.update(bean);//执行 修改 guke 添加操作res.setMessage("操作成功");}else{gukedao.add(bean);//执行 添加guke 添加操作res.setMessage("添加成功");}}catch(Exception e){e.printStackTrace();;}res.setCode(200);//System.out.println(res);return res;}
VUE代码
<el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange"><el-table-column label="序号" width="80"type="index":index="indexMethod"></el-table-column><el-table-column prop="gkmc" label="顾客名称" width="120"></el-table-column><el-table-column prop="lxdh" label="联系电话" width="120"></el-table-column><el-table-column prop="lxdz" label="联系地址" width="120"></el-table-column><el-table-column label="操作" width="500" align="center"><template slot-scope="scope"><el-button type="info" @click="handleDetail(scope.row)">详情 <i class="el-icon-reading"></i></el-button><el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button><el-popconfirmclass="ml-5"confirm-button-text='确定'cancel-button-text='我再想想'icon="el-icon-info"icon-color="red"title="您确定删除吗?"@confirm="del(scope.row.gkid)"><el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button></el-popconfirm></template></el-table-column></el-table><div style="padding: 10px 0"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageNum":page-sizes="[2, 5, 10, 20]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><el-dialog title="顾客信息" :visible.sync="dialogFormVisible" width="30%" ><el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" ><el-form-item label="顾客名称" prop="gkmc" ><el-input v-model="form.gkmc" ></el-input></el-form-item><el-form-item label="联系电话" prop="lxdh" ><el-input v-model="form.lxdh" ></el-input></el-form-item><el-form-item label="联系地址" prop="lxdz" ><el-input v-model="form.lxdz" ></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="save">确 定</el-button></div></el-dialog><el-dialog title="查看顾客信息" :visible.sync="dialogDetailVisible" width="30%" ><el-form :model="form" :rules="rules" ref="beanForm" label-width="80px" size="small" ><el-form-item label="顾客名称" prop="gkmc" required>{{form.gkmc}}</el-form-item><el-form-item label="联系电话" prop="lxdh" required>{{form.lxdh}}</el-form-item><el-form-item label="联系地址" prop="lxdz" required>{{form.lxdz}}</el-form-item>
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件DBO.java
2、开发环境为IDEA开发,数据库为mysql,使用java语言开发 VUE展现。
3、数据库文件名是jsplsjx.sql 系统名称lsjx
四 系统实现