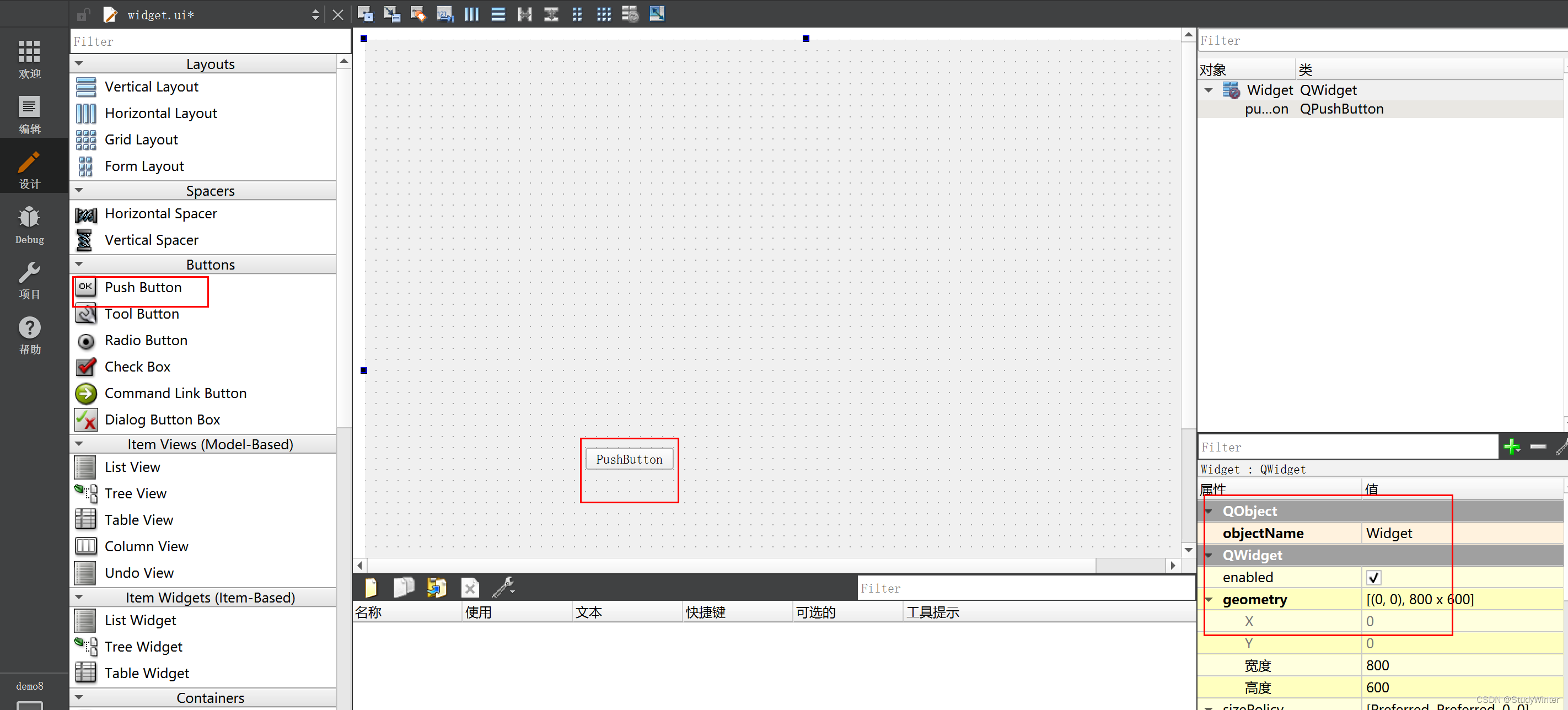
继承Widget
PushButton

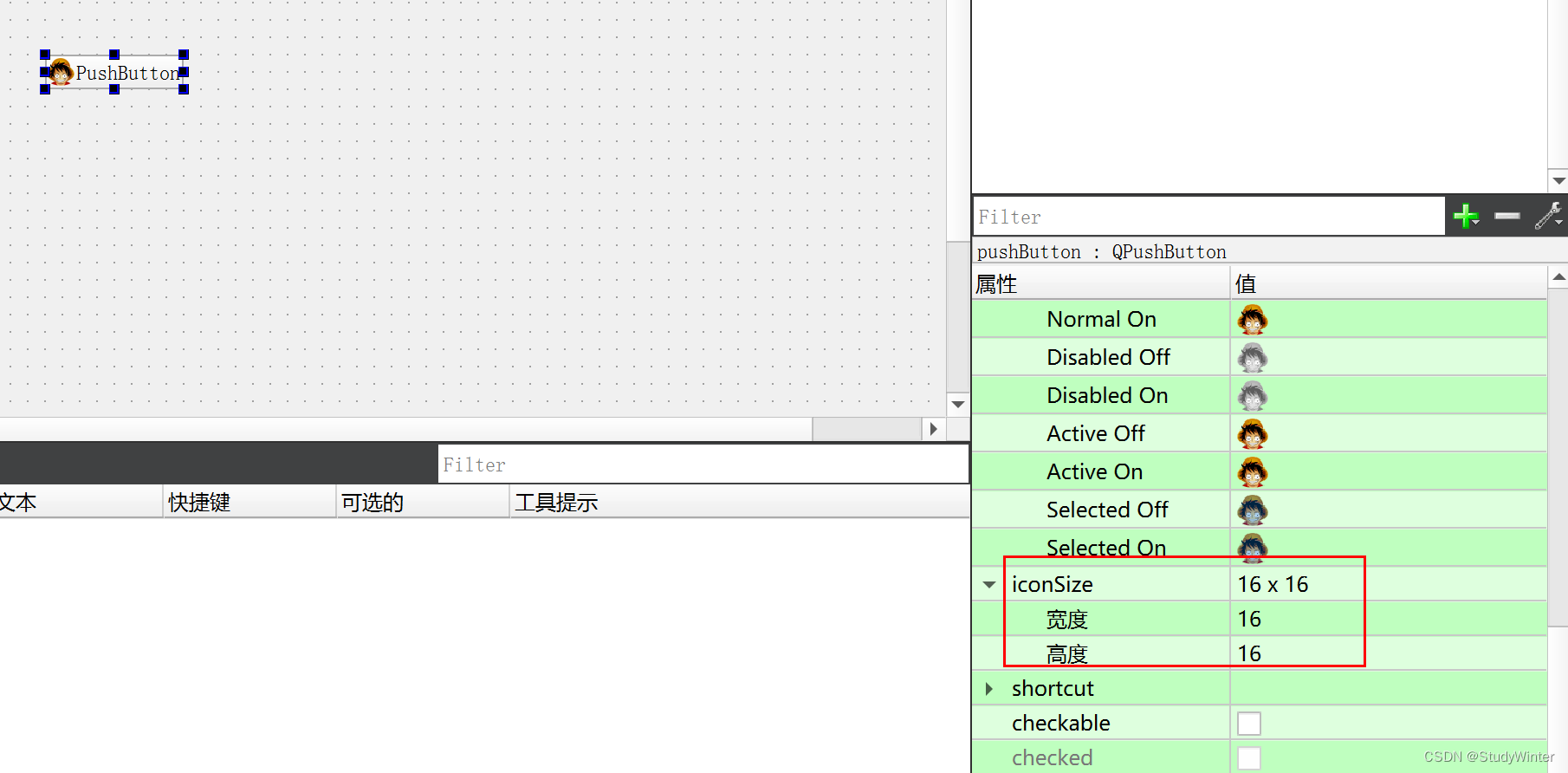
设置图片,先导入图片资源,见:【QT】资源文件导入_复制其他项目中的文件到qt项目中_StudyWinter的博客-CSDN博客
在布局中添加图片


调整尺寸

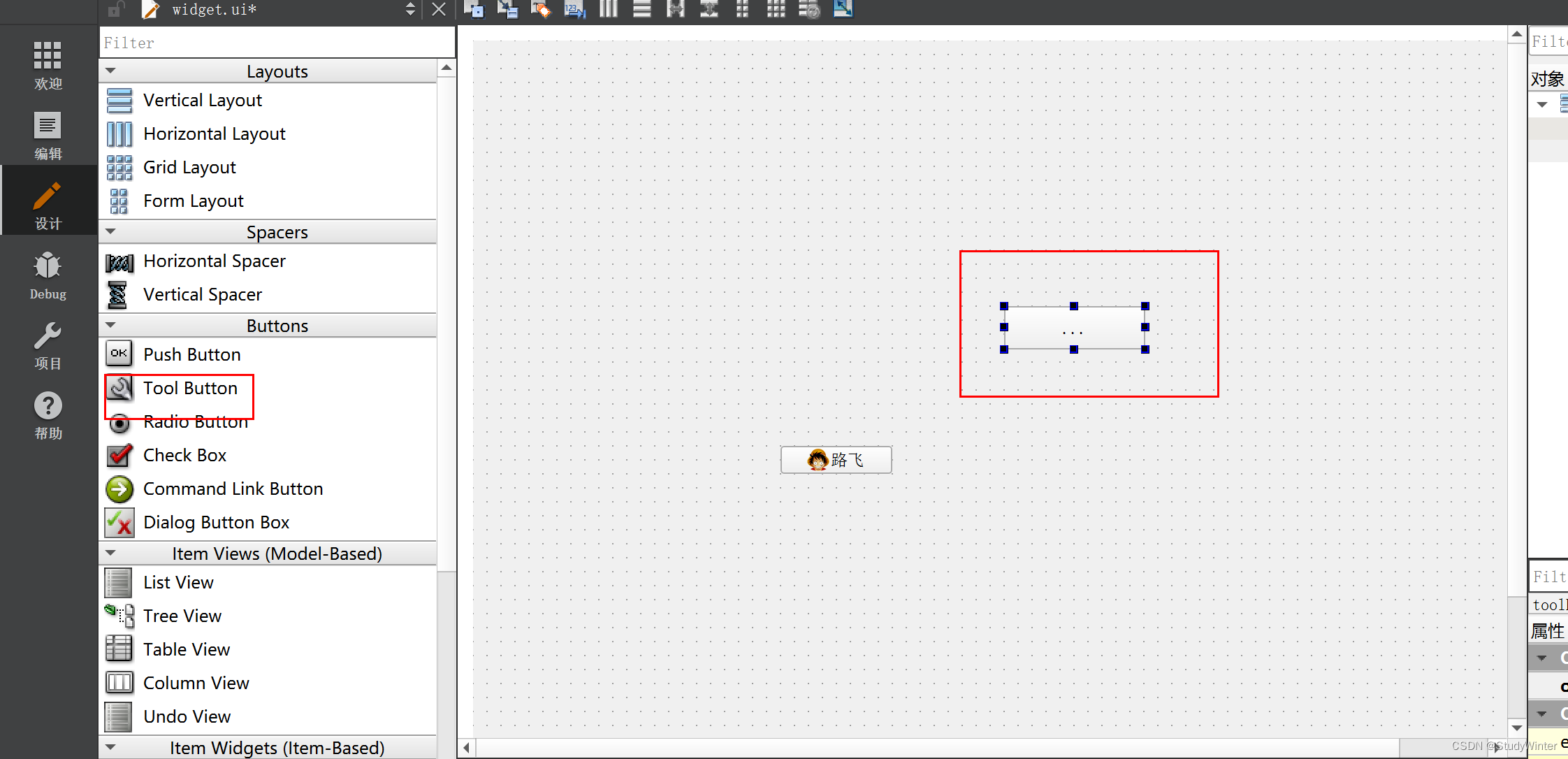
toolButton
显示图片、文本

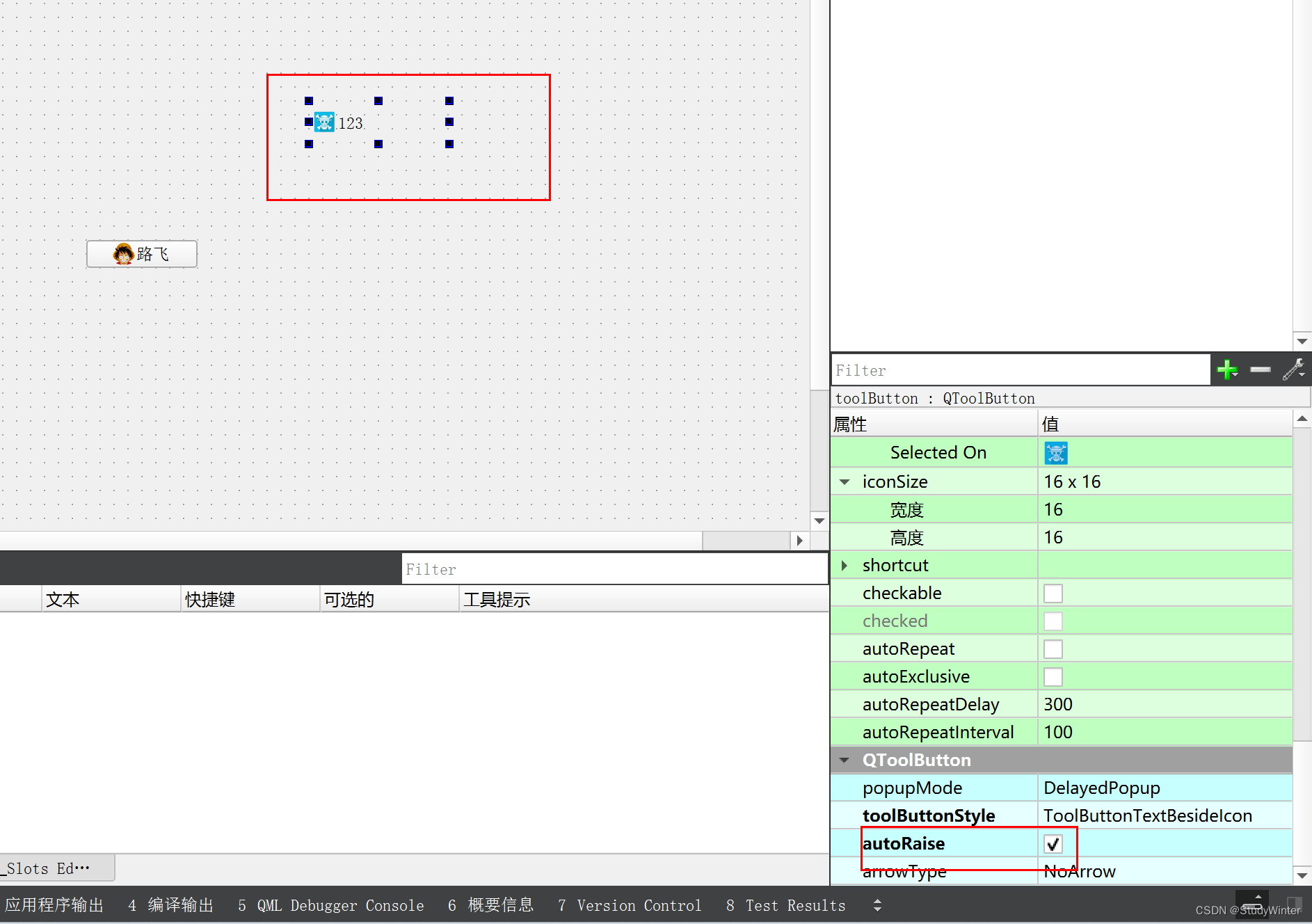
显示图片(图片和文字都有时,显示图片)

显示文字

透明

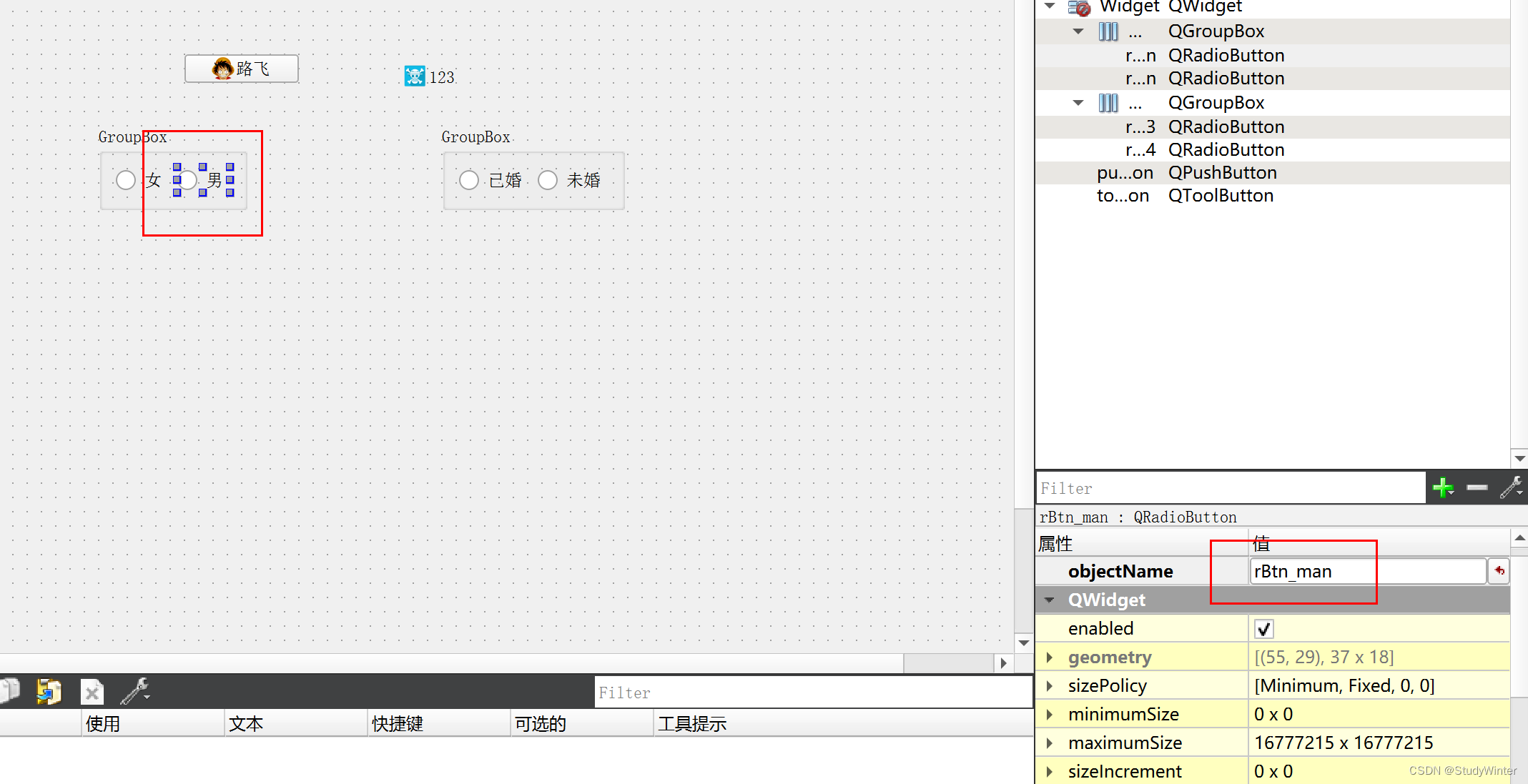
RadioButton
单选按钮


四个中只能选一个,布局

默认选择一个,先改名

执行

捕获用户的选择

代码
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
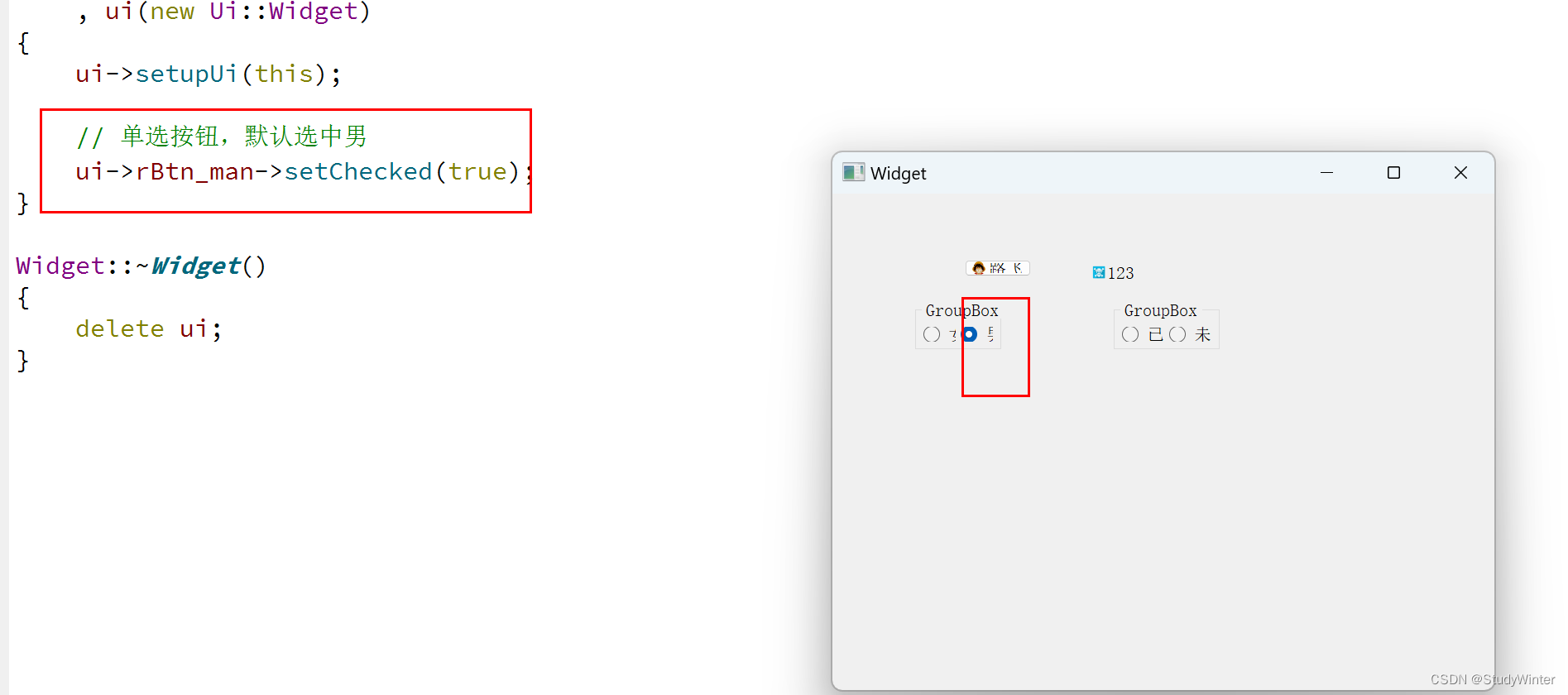
{ui->setupUi(this);// 单选按钮,默认选中男ui->rBtn_man->setChecked(true);// 监听用户选择女connect(ui->rBtn_woman, &QRadioButton::clicked, this, [=]() {qDebug() << "选择女";});
}Widget::~Widget()
{delete ui;
}用户最终的选择

加一个性别参数

代码
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 单选按钮,默认选中男ui->rBtn_man->setChecked(true);this->gender = true;// 监听用户选择女connect(ui->rBtn_woman, &QRadioButton::clicked, this, [=]() {this->gender = false;});connect(ui->rBtn_man, &QRadioButton::clicked, this, [=]() {this->gender = true;});connect(ui->commit, &QRadioButton::clicked, this, [=]() {if (gender == true) {qDebug() << "选择的是男性";} else {qDebug() << "选择的是女性";}});}Widget::~Widget()
{delete ui;
}结果

CheckBox
复选按钮


监听价格实惠是否被选中,
法一:同样加属性

代码
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 单选按钮,默认选中男ui->rBtn_man->setChecked(true);this->gender = true;// 监听用户选择女connect(ui->rBtn_woman, &QRadioButton::clicked, this, [=]() {this->gender = false;});connect(ui->rBtn_man, &QRadioButton::clicked, this, [=]() {this->gender = true;});connect(ui->commit, &QRadioButton::clicked, this, [=]() {if (gender == true) {qDebug() << "选择的是男性";} else {qDebug() << "选择的是女性";}});connect(ui->checkBox_2, &QRadioButton::clicked, this, [=]() {str = "价格实惠";});connect(ui->commit, &QRadioButton::clicked, this, [=]() {if (str == "价格实惠") {qDebug() << "选择的是价格实惠";}});}Widget::~Widget()
{delete ui;
}结果

法二:
使用checkbox特有的信号

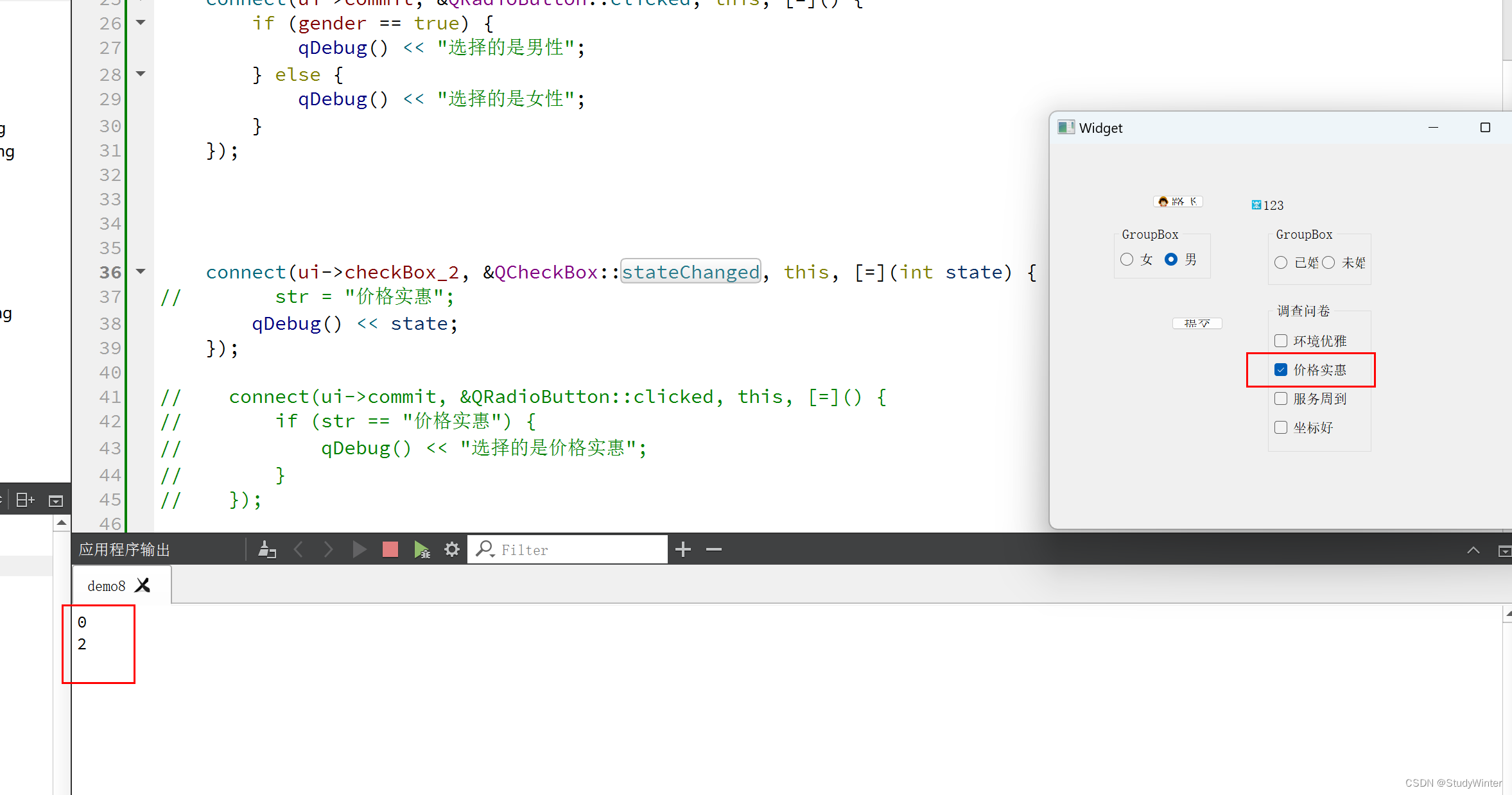
选中是2,取消是0

代码
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QCheckBox>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 单选按钮,默认选中男ui->rBtn_man->setChecked(true);this->gender = true;// 监听用户选择女connect(ui->rBtn_woman, &QRadioButton::clicked, this, [=]() {this->gender = false;});connect(ui->rBtn_man, &QRadioButton::clicked, this, [=]() {this->gender = true;});connect(ui->commit, &QRadioButton::clicked, this, [=]() {if (gender == true) {qDebug() << "选择的是男性";} else {qDebug() << "选择的是女性";}});connect(ui->checkBox_2, &QCheckBox::stateChanged, this, [=](int state) {qDebug() << state;});}Widget::~Widget()
{delete ui;
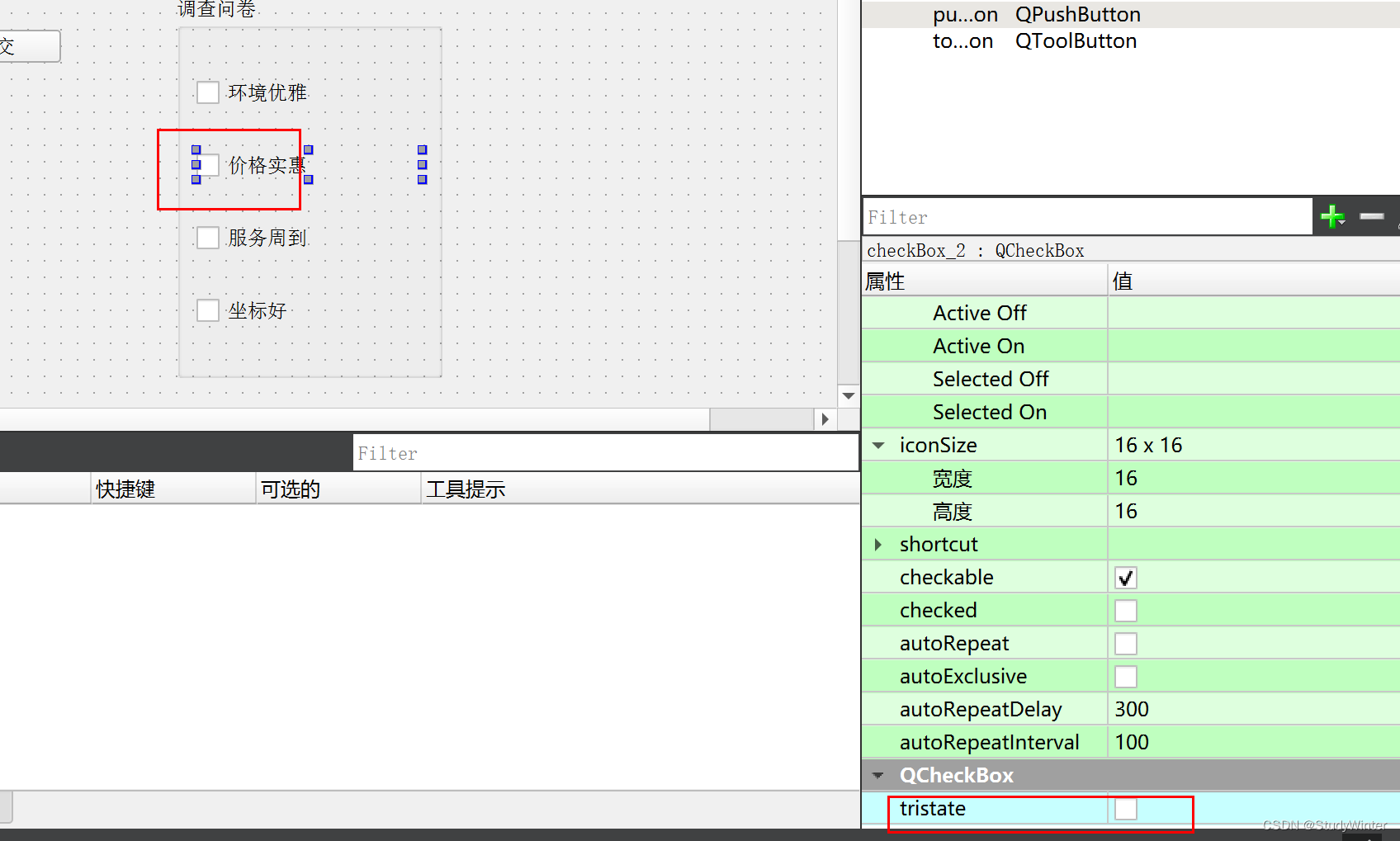
}法一:代码:怎么没有1呢,半选中状态
ui->checkBox_2->setTristate(true); // 第三种状态,半选中
法二:√

最好使用一种(代码或者控件),防止凌乱。








![[计算机入门] 应用软件介绍(娱乐类)](https://img-blog.csdnimg.cn/e930e2b2ad454f9ba3a36334822cb02b.png)