效果展示

CSS 知识点
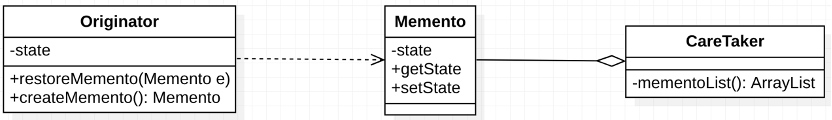
- box-shadow 属性回顾
- CSS 变量回顾
实现页面整体布局
<div class="card"><div class="box"><!-- 视频 --><div class="vide_box"><video src="user.mp4" type="video/mp4" autoplay loop muted></video></div></div><div class="box"><!-- 用户基本信息 --><div class="content"><h2>cat miao<br /><span>Professional Artist</span></h2><ul><li>文章<span>62</span></li><li>关注<span>122</span></li><li>点赞<span>32</span></li></ul><button>关注</button></div></div><!-- 用户头像 --><div class="circle"><div class="img_box"><img src="user.jpg" /></div></div>
</div>
实现页面整体样式
.card {position: relative;width: 320px;height: 430px;display: flex;flex-flow: column wrap;justify-content: space-between;
}.card .box {position: relative;width: 110%;height: 200px;border-radius: 15px;
}/* 实现卡片四周的圆角 */
.card .box:nth-child(1)::before {content: "";position: absolute;top: 108px;left: -1px;width: 20px;height: 20px;background: transparent;z-index: 10;border-bottom-left-radius: 18px;box-shadow: -6px 6px var(--clr);
}.card .box:nth-child(1)::after {content: "";position: absolute;bottom: -1px;left: 115px;width: 20px;height: 20px;background: transparent;z-index: 10;border-bottom-left-radius: 18px;box-shadow: -6px 6px var(--clr);
}.card .box:nth-child(2)::before {content: "";position: absolute;top: 92px;left: -1px;width: 20px;height: 20px;background: transparent;z-index: 10;border-top-left-radius: 16px;box-shadow: -8px -8px var(--clr);
}.card .box:nth-child(2)::after {content: "";position: absolute;top: -1px;left: 120px;width: 20px;height: 20px;background: transparent;z-index: 10;border-top-left-radius: 16px;box-shadow: -8px -8px var(--clr);
}
完成用户头像和视频部分样式
.card .circle .img_box,
.card .box .vide_box {width: 100%;height: 100%;overflow: hidden;border-radius: 50%;
}.card .box .vide_box {border-radius: 15px;
}.card .circle .img_box img,
.card .box .vide_box video {width: 100%;height: 100%;object-fit: cover;
}
完成用户基本数据部分样式
这里只是展示部分代码。
.card .box .content {position: absolute;inset: 0;display: flex;flex-direction: column;gap: 15px;padding: 30px 10px 20px;align-items: center;
}.card .box .content h2 {width: 100%;padding-left: 120px;text-transform: uppercase;font-size: 1.15em;letter-spacing: 0.1em;font-weight: 600;line-height: 1.1em;color: #333;
}.card .box .content ul {position: relative;top: 15px;display: grid;grid-template-columns: repeat(3, 1fr);width: 100%;padding: 0 10px;justify-content: space-evenly;
}.card .box .content ul li {list-style: none;display: flex;flex-direction: column;text-align: center;padding: 0 10px;font-size: 0.85em;font-weight: 500;color: #999;
}.card .box .content ul li:not(:last-child) {border-right: 1px solid #ccc;
}
实现关注按钮样式
.card .box .content button {position: relative;top: 40px;padding: 8px 30px;border: none;outline: none;background: #03a9f4;border-radius: 30px;color: #fff;font-size: 1em;letter-spacing: 0.2em;text-transform: uppercase;font-weight: 500;cursor: pointer;border: 5px solid var(--clr);box-shadow: 0 0 0 10px #fff;transition: 0.5s;
}.card .box .content button:hover {letter-spacing: 0.5em;background: #ff3d7f;
}.card .box .content button::before {content: "";position: absolute;top: 17px;left: -31px;width: 20px;height: 20px;background: transparent;border-top-right-radius: 24px;box-shadow: 5px -7px #fff;
}.card .box .content button::after {content: "";position: absolute;top: 16px;right: -32px;width: 20px;height: 20px;background: transparent;border-top-left-radius: 24px;box-shadow: -5px -7px #fff;
}
完整代码下载
完整代码下载