一个好的集成环境是学习和使用一门编程语言的重中之重,这次我给大家分享如何改变PyCharm软件的代码背景图片。
说明:本教程使用的是汉化版PyCharm软件。
- 打开PyCharm软件。

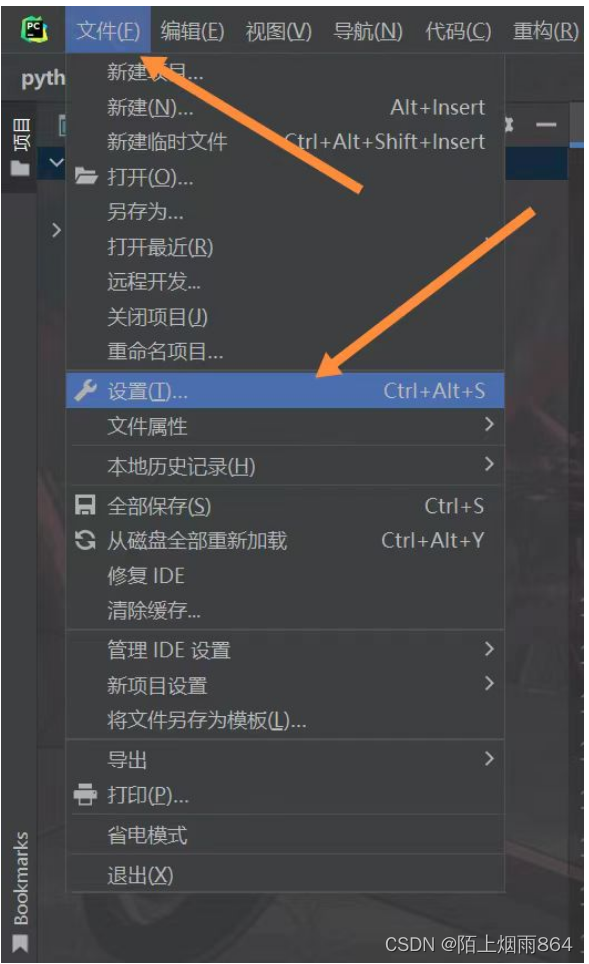
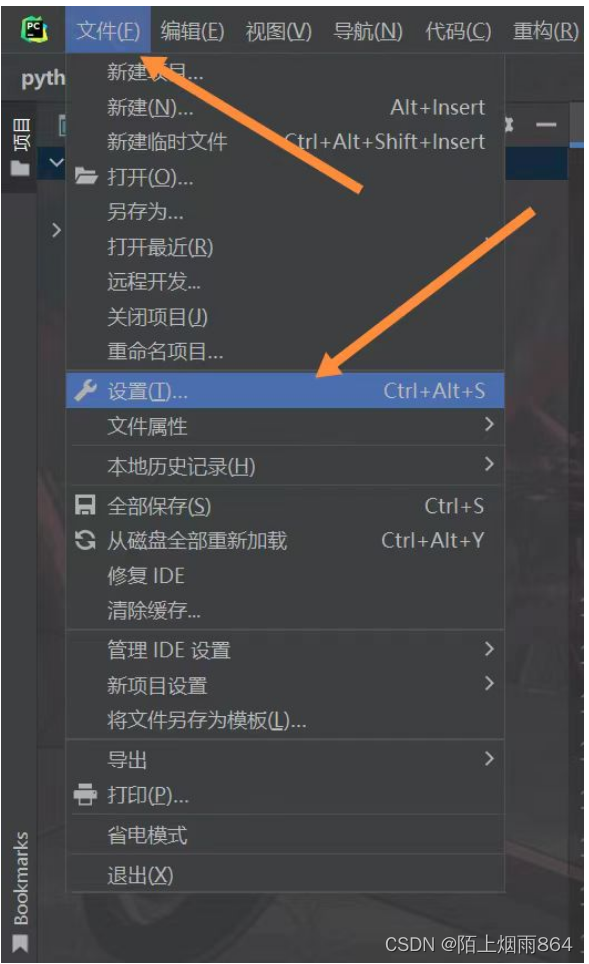
- 点击软件最上方导航栏的文件,然后找到设置。

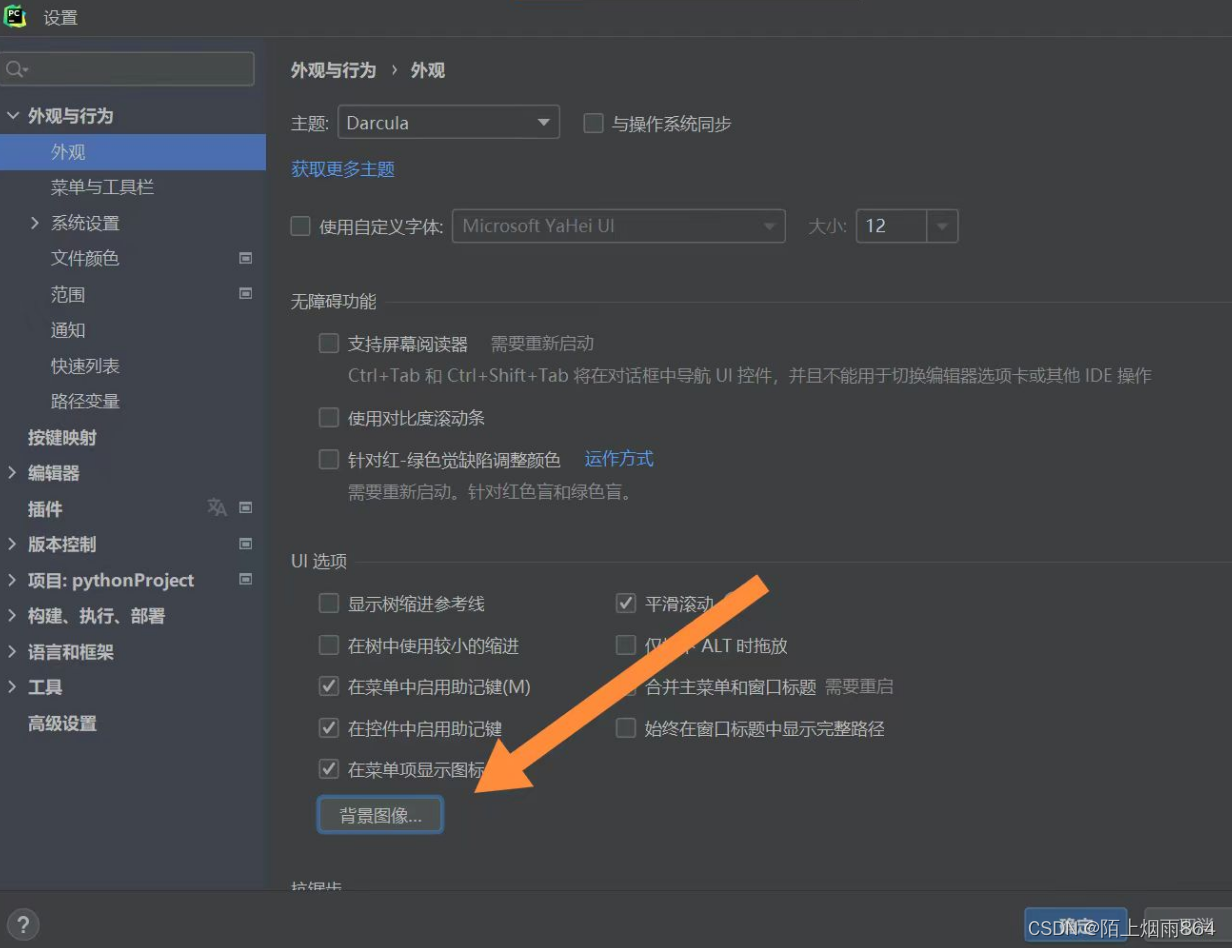
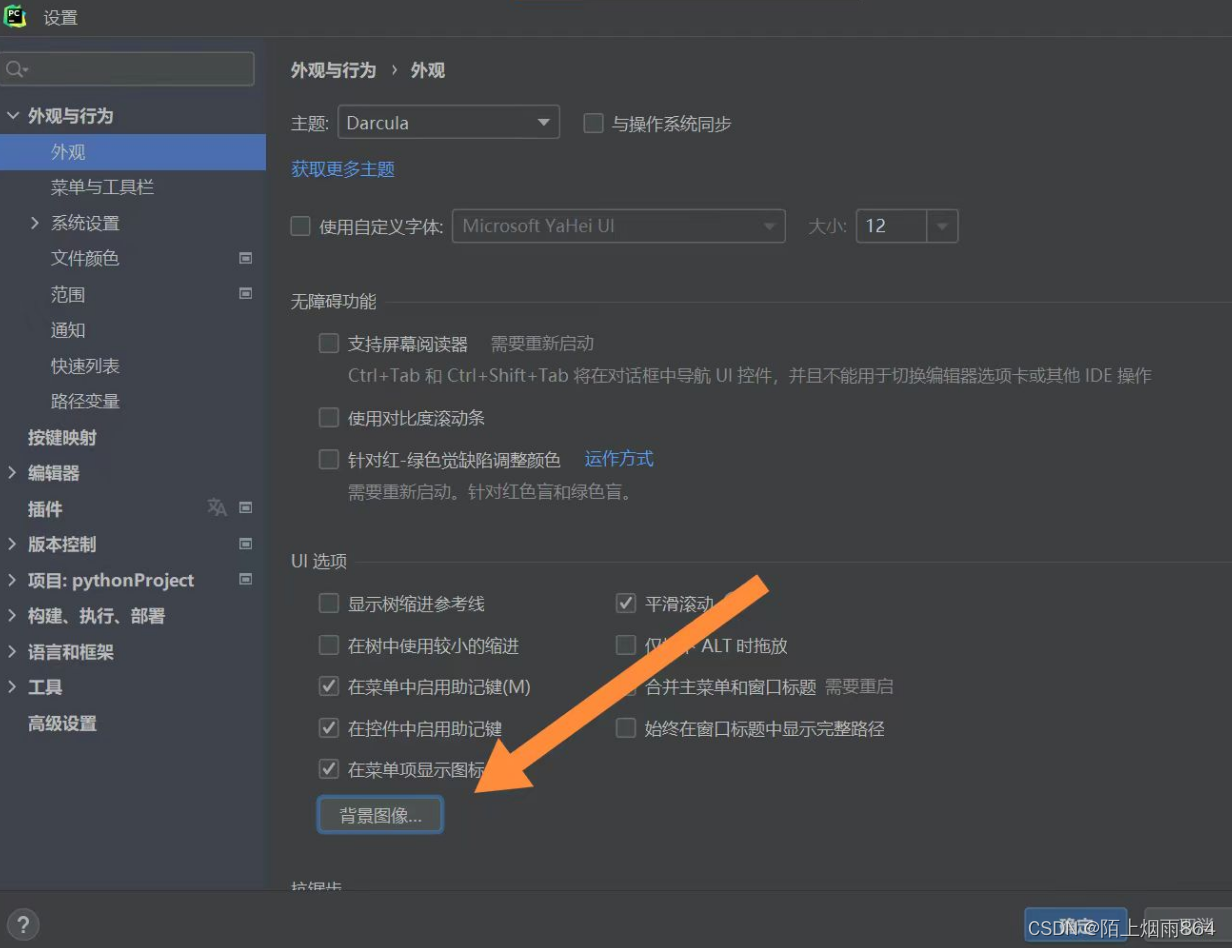
- 打开设置然后点击外观。找到外观设置中的背景图像。

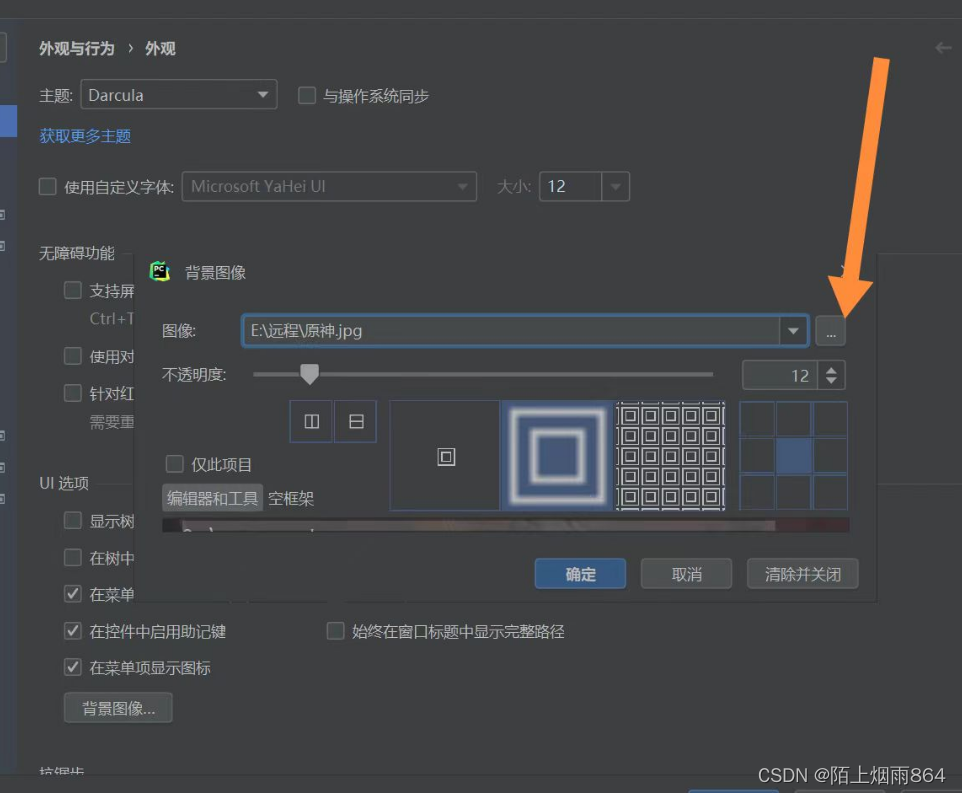
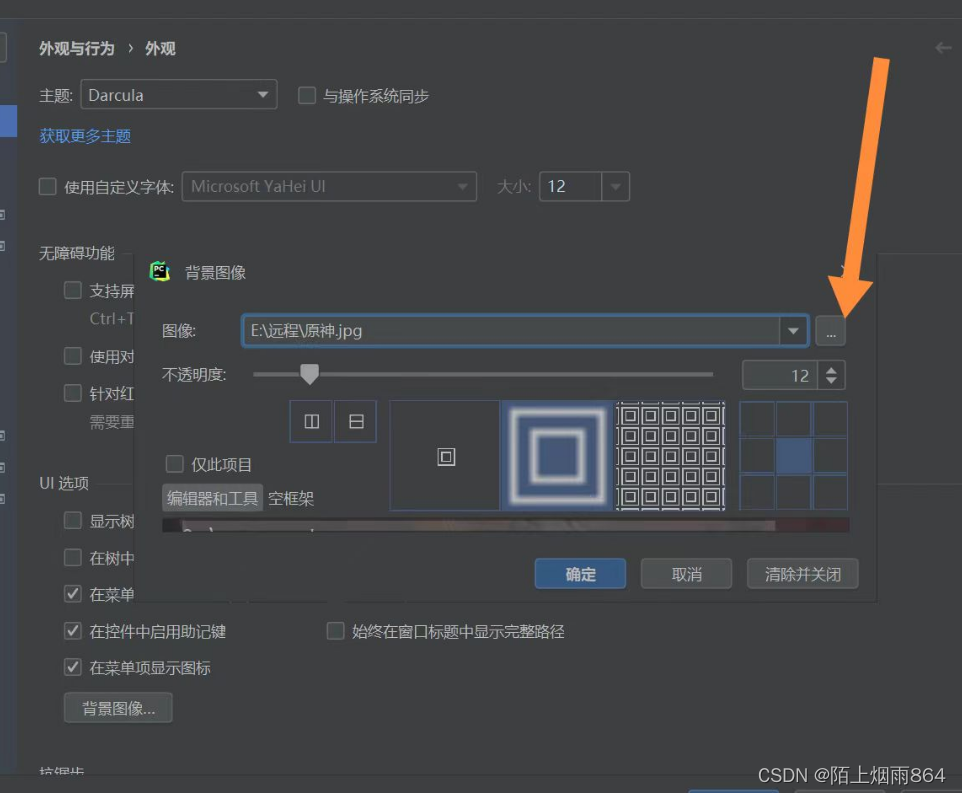
- 打开背景图像,然后根据下方图片中的指示位置,找到提前准备好的图片路径。

- 按自己喜好更改不透明度,然后点确定即可。
最后代码背景图片就换好啦。
有一个赏心悦目的代码背景图片才能沉迷于学习无法自拔啊。
一个好的集成环境是学习和使用一门编程语言的重中之重,这次我给大家分享如何改变PyCharm软件的代码背景图片。
说明:本教程使用的是汉化版PyCharm软件。




最后代码背景图片就换好啦。
有一个赏心悦目的代码背景图片才能沉迷于学习无法自拔啊。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/169351.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!