目录
- 一、前端是什么?
- 前端能做什么?
- 前端需要做什么?
- 现阶段如何理解前端
- 二、前端学习路线
- html是什么?
- css是什么?
- 什么是js
- html、css以及js关系
- 掌握三种语言之后的学习路线
- 三、HTML基础语法
- 标题
- 段落文本
- 换行
- 文本标签
- 图像标签
- 链接
- 有序列表
- 无序列表
- 表格
- 表单
- 盒子
- 四、CSS基础知识学习
- CSS书写位置
- 行内样式
- 内嵌CSS样式
- “.css”文件
- 路径
- 绝对路径
- 相对路径
- 同级目录
- 下级目录
- 上级目录
- 四种选择器
- 简单选择器
- id选择器
- 类选择器(class选择器)
- 类选择器的更多使用
- id选择器与类选择器的区别
- 组合选择器
- 后代选择器(空格)
- 子选择器(>)
- 相邻兄弟选择器(+)
- 通用兄弟选择器(~)
- 文字
- 文字大小
- 文字样式
- 简写(文字大小与样式)
- 文字颜色
- 背景
- 背景颜色
- 背景图片
- 插入背景图片
- 背景图片的重复
- 背景图片大小
- 背景图片固定/滚动
- 背景图片相对于父盒子的位置
- 背景简写
- 实例
一、前端是什么?
前端能做什么?
举几个例子:
1.有趣的特效:https://juejin.cn/post/7106018120036253710
2.高端的3D效果:https://www.midwam.com/en
3.好玩的游戏:http://hexgl.bkcore.com/play/
前端需要做什么?
如果把制作一个网页比喻成做菜的话,那么过程如下:
美工准备好素材及界面布局(色)
交互做好交互规则(香)
后端准备好数据(味)
然后前端工程师就像一个大厨,通过料理工具及调料(HTML、CSS、JS),把这些都整合起来,作出一道色香味俱全的佳肴(网页)。当然这盘菜还有诸多要考虑的地方,比如不同人群的口味(可以认为是浏览器兼容性),不光要Chrome、Firefox小伙子吃了说好,就是这个味儿,还得要口味比较怪的IE先生觉得也可以。
现阶段如何理解前端
前端现阶段可以理解为网站的前台部分,即运行在PC端移动端等浏览器上展示给用户浏览交互的网页
二、前端学习路线
要学会前端首先要熟练掌握三种语言:html、css以及js
html是什么?
html全称:HyperText Markup Language
翻译为: 超文本标记语言
我们将其分为三部分:超文本、标记以及语言
-
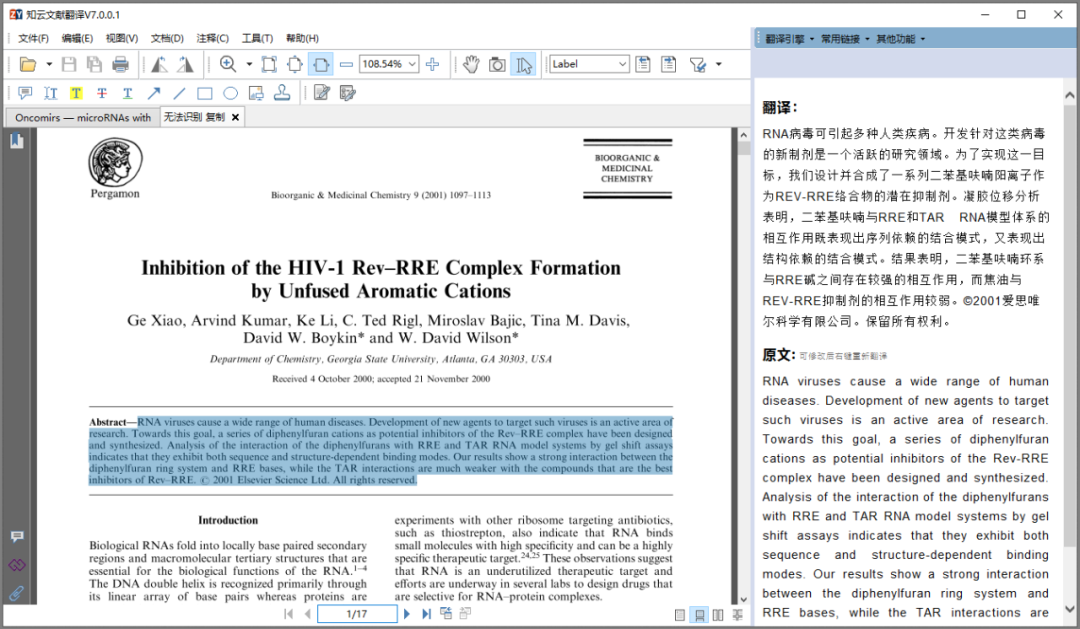
超文本:顾名思义,即为超级文本,相较于普通文本内容更为丰富,如下图所示,左侧记事本中所写文件即为普通文本,右侧网页中含有图片文字表格等等,且文字含有各种样式相较于普通文本更加“炫酷”

-
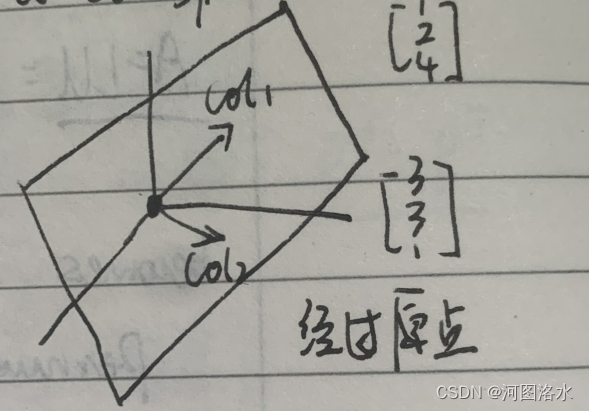
标记:文本要变为超文本,就要用到各种标记符号。举个例子,正如下图所示,我们用【】【】来替代前文中的“原神”二字,而规定此标记的含义为将普通文本中“【】【】”的部分替换为图片,通过这种方式使得我们可以将普通文本变为超级文本。

-
语言:当然在正常书写的过程中不可能会像上述案例一样随意,html有着自己的一套语法规则。
css是什么?
css全称:Cascading Style Sheets
翻译为:层叠样式表
我们仍将其分为三部分:层叠、样式以及表
-
样式:即调整图片文字等的大小,颜色,元素按高等。
-
层叠:即将样式一层一层的“叠”上去,让超级文本能够具有丰富的样式而非单一一种
-
表:即列表,指css的书写方式类似于列表
什么是js
js全称:javascript
别看他前面有个Java但实际上与Java关系并不大。javascript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。说人话就是:他在网页中的作用就是赋予网页更好的交互性,以及动态效果。
html、css以及js关系
- HTML/CSS标记语言——描述类语言
HTML决定网页的结构和内容(决定看到什么),相当于人的身体
CSS决定网页呈现给用户的摸样(决定好不好看),相当于给人穿衣服、化妆
- JS脚本语言——编程类语言
实现业务逻辑和页面控制(决定功能),相当于人的各种动作
掌握三种语言之后的学习路线
- 1.jQuery
jQuery是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
它能够将原本复杂的js代码进行精简,使我们能够更加方便的做出好看的交互功能
- 2.ajax
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
在搭建一个网站的过程中我们不可能将所有数据都保存在前端页面中,这个时候就需要学习后端的同学与我们配合。ajax就是一种能够向后端发送请求,并接收后端数据的技术。
- 3.Vue
Vue 是一套用于构建用户界面的渐进式JavaScript框架。Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,易于上手,且便于与第三方库或既有项目整合。也是现阶段国内前端工程师使用最多的框架。
三、HTML基础语法
标题
标题(Heading)是通过<h1>-<h6>标签进行定义的。
<h1>定义最大的标题,<h6>定义最小的标题。
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
效果如图所示:
注意:规范使用标题,不要仅仅为了生成粗体或大号字体而使用标题。
标题标签位置摆放
在标签中添加属性:align="left|center|right"默认居左
段落文本
段落是通过<p>标签定义的。
<p>这是一个段落</p><p>这是另一个段落</p>
换行
如果你希望在不产生一个新段落的情况下进行换行(新行),请使用<br>。
<p>这个<br>段落<br>演示了分行的效果</p>
效果如图所示:

文本标签
使用文本标签可以对文字进行简单的样式变化。
| 标签 | 描述 |
|---|---|
<em> | 定义着重文字 |
<b> | 定义粗体文字 |
<i> | 定义斜体字 |
<strong> | 定义加重语气 |
<del> | 定义删除字 |
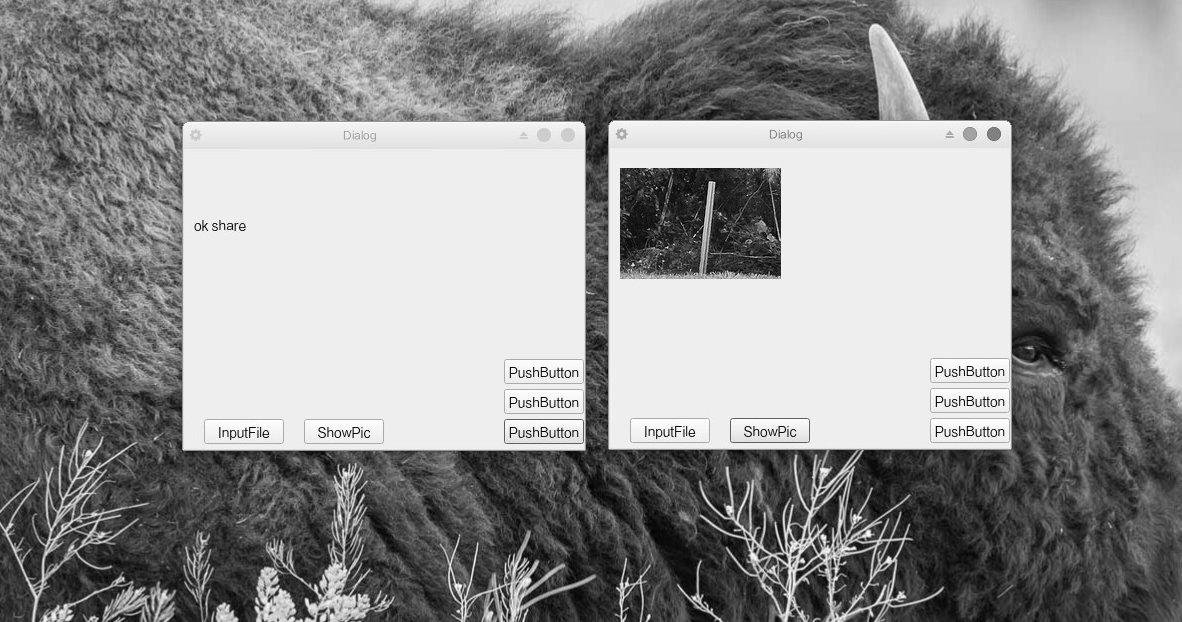
图像标签
网站中最多的元素毋庸置疑,一定是图片。
<img>标签定义html页面中的图像。
<img src="" alt="" title="" width="" height="">
注意:
<img>是单标签,不需要进行闭合操作。
建立img文件夹,将图片放于此处。

在src处写下图片路径
<img src="./img/hhu.webp">
效果如图所示:


设定图片大小时,只需设置width或height,即可进行按比例缩放
链接
html使用标签<a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像。
<a href="url">链接文本</a>
创建一个链接到百度官网的字段:
<a href="https://www.baidu.com/">百度</a>
创建一个链接到百度官网的图片:
<a href="https://www.baidu.com/"><img src="./img/百度.jpg"></a>
默认情况下,链接会以以下形式显示:

后期我们可以通过CSS修改这些样式
有序列表
通过<ol>标签和<li>标签来创立有序列表
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li></ol>
效果如图所示:

可以在<ol>标签中添加type来改变列表属性
无序列表
通过<ul>标签和<li>标签来创立有序列表
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>
效果如图所示:

可以在<ul>标签中添加type来改变列表属性

注意:列表是可以进行嵌套的
表格
表格标签
表格:<table>
行:<tr>
单元格(列):<td>

注意:表格属性在
<table>中设置
<table border="1px"><tr><td>123</td><td>123</td><td>123</td></tr><tr><td>123</td><td>123</td><td>123</td></tr><tr><td>123</td><td>123</td><td>123</td></tr></table>
效果如图所示:

添加thead和tbody可以方便管理,如下所示
<table><thead><tr><th>姓名</th> <!-- 表头部分,会加粗居中显示 --></tr></thead><tbody><tr><td>单元格内的文字</td></tr></tbody></table>
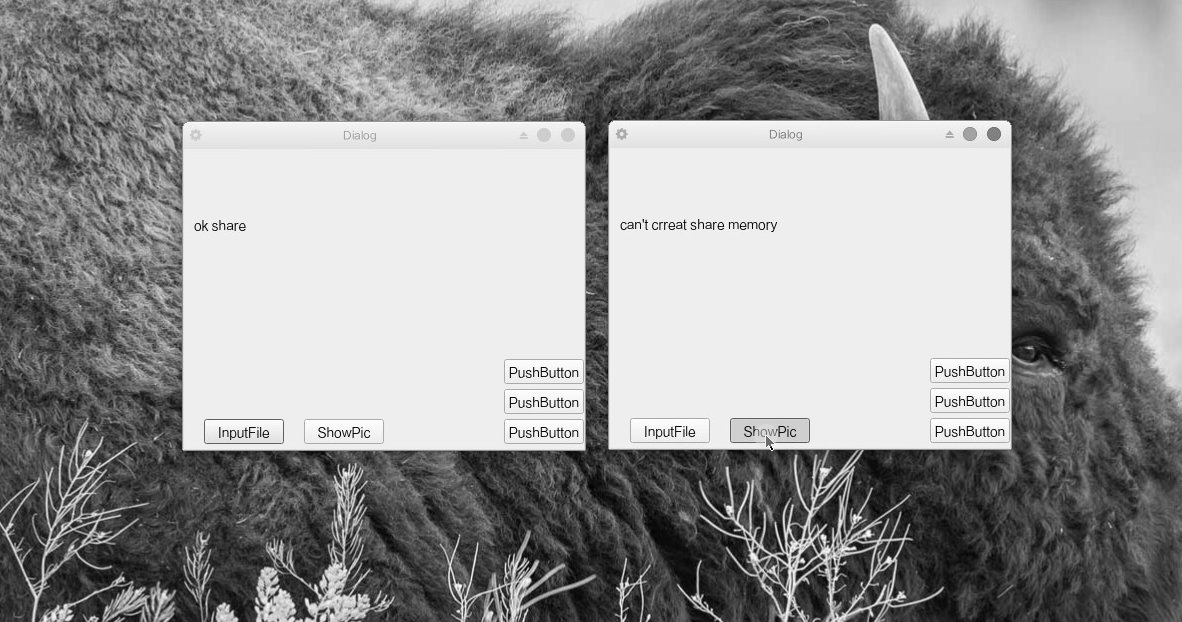
表单
我们常见的按钮、文本框等元素均属于表单。
一个完整的表单包含三个基础组成部分:
- 表单标签
- 表单域
- 表单按钮
<form><input type="text"><input type="submit"></form>
效果如图所示:

<input type="属性值" />
type属性的属性值:
- button:定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
- checkbox:定义复选框
- password:定义密码字段,该字段中的字符被掩码
- radio:定义单选按钮,添加radio之后,还要再添加一个name标签才能进行单选和复选操作(同一组的单选和复选框需要有相同的name)
- reset:定义重置按钮,重置按钮会清除表单中的所有数据
- text:定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符
盒子
<div>任意内容</div>
一行只能放一个div,如果需要在一行中放多个div,可以用css实现
<span>行内元素</span>
一行可以放多个span,用于对文档中的行内元素进行组合
我们可以通过这两个语句对内容进行分块,通过对盒子进行样式操作,可以改变其中内容的样式

四、CSS基础知识学习
CSS书写位置
行内样式
最直接最简单的一种,直接对HTML标签使用style=“属性:属性值;……”
举例(注意:长度、宽度单位:px(像素)或 em(1em=1个文字的宽度)):
<body><div style="height:50px;width:400px;background-color:rgb(69, 169, 235);"></div>
</body>
大家可以尝试运行一下哦
内嵌CSS样式
在head标签中使用style标签来设置css样式.
这是最常用的一种CSS调运方式
<head><style>div{height: 50px;width: 400px;background-color: red;}</style>
</head><body><div></div>
</body>
“.css”文件
将css代码写在一个单独的“.css”文件中,通过代码 来引入
<head><link rel="stylesheet" href="要引入的CSS文档位置" >
</head>
注意 在这里要熟练掌握如何书写目的文件的位置,我们在此详细说明路径的相关知识
路径
路径主要分为绝对路径与相对路径
绝对路径
绝对路径对于我们来说运用较少,了解即可,他是从磁盘开始来表示路径
代码示例:D:\day01\images\目标文件.jpg
相对路径
相对路径对于我们来说是比较常用的,是从当前文件开始出发来表示路径
根据当前文件与目标文件的位置关系,分为同级目录、下级目录、上级目录
同级目录
当前文件和目标文件在同一个目录中
类似于:我(当前文件)和你(目标文件)都在大厅(一个文件夹中)
生活中:两个独处一室,我想找你,直接喊名字即可
代码步骤:直接写目标文件的名字即可
<body><img src="目标文件.属性">;<!-- 方案一--><img src="./目标文件.属性">;<!-- 方案二-->
</body>
下级目录
目标文件在下级目录中
类似于:
我在大厅,你在卧室
先知道你去了哪一个房间→房间名:卧室 ———— 等同于:文件夹名
进入这个房间→进入 ———— 等同于:/
此时又独处一室→直接喊你名字 ———— 等同于:目标文件
代码:文件夹名/目标文件.属性(文件的属性)
上级目录
目标文件在上级目录中
类似于:我在卧室,你在大厅
先要出卧室,来到大厅→出去 ———— 等同于:…/
此时又独处一室→直接喊你名字 ———— 等同于:目标文件
代码:…/目标文件.属性(文件的属性)
四种选择器
简单选择器:根据id、类来选取元素(需要大家熟练掌握)
组合选择器:后代选择器 (空格)(掌握) 子选择器 (>)(了解) 相邻兄弟选择器 (+)(了解) 通用兄弟选择器 (~)(了解)
伪元素选择器(了解即可,本章节不做讲解)
伪类选择器(了解即可,本章节不做讲解)
简单选择器
id选择器
id:相当于身份证,唯一标识。
标签中写:id=“”
样式选择符为“#”
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>#div_1{color: red;}#div_2{color: blue;}</style>
</head>
<body><div id="div_1">学习前端</div><div id="div_2">学习前端</div>
</body>
类选择器(class选择器)
class:类选择器。类选择器用来为一系列标签定义相同的呈现方式。
标签中写:class=“”
样式选择符为“.”
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>.div_1{color: red;}.div_2{font-size: 20px;}</style>
</head>
<body><div class="div_1">学习前端</div><div class="div_2">学习前端</div><div class="div_1 div_2">学习前端</div><!-- 最后一行需要大家重点关注,这是class选择器,独有的特点,可以对同一个元素定义两个class选择器-->
</body>
类选择器的更多使用
1..a.b中间没有空格,定义同时包含a和b的标签格式
2..a .b中间有空格,代表a包含b,定义被包含的标签格式
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>.a.b{color: red;}.a .b{font-size: 20px;}</style>
</head>
<body><div class="a b">这是类选择器采用a和b的div标签</div><div class="a">这是类选择器采用a的div标签<div class="b">这是类选择器采用a下类为b的div标签</div></div><!-- 大家可根据运行结果,来进行理解-->
</body>
3..a,.b,定义给两个class设置相同的样式
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>.a,.b{color: red;}</style>
</head>
<body><div class="a">这是类选择器采用a的div标签</div><div class="b">这是类选择器采用b的div标签</div><!-- 大家可根据运行结果,来进行理解-->
</body>
id选择器与类选择器的区别
1.使用方法不同(上述已经讲解)
2.id:相当于身份证,唯一标识,一个html标签只能采用唯一一个id选择器,而类选择器于此不同
<head><style>.div_1{color: red;}.div_2{font-size: 20px;}#div_3{color: red;}#div_4{font-size: 20px;}</style>
</head>
<body><div class="div_1 div_2">学习前端</div><div id="div_3 div_4">学习前端</div><!-- 大家可以运行一下,观察结果-->
</body>
3.id的优先级高于class(而如果一个html标签的两个class选择器具有相同的属性,则以最后一个为准)
<head><style>.div_1{color: red;}.div_2{color: blue;}#div_3{color: red;}#div_4{color: blue;}</style>
</head>
<body><div class="div_1 div_2">学习前端</div><div id="div_3" class="div_2">学习前端</div><!-- 大家可以运行一下,观察结果-->
</body>
组合选择器
后代选择器(空格)
是指此父元素的所有后代元素都被后代选择器定义
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>.A p{color: red;}</style>
</head>
<body><div class="A"><p>子元素</p><p>子元素</p><div><p>孙元素(子元素的子元素)</p><p>孙元素</p></div><p>子元素</p><p>子元素</p></div><!-- 大家观察子元素与孙元素的文字颜色结果,并于后面子选择器做对比-->
</body>
子选择器(>)
是指父元素的子元素能被子选择器定义
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>.A>p{color: red;}</style>
</head>
<body><div class="A"><p>子元素</p><p>子元素</p><div><p>孙元素(子元素的子元素)</p><p>孙元素</p></div><p>子元素</p><p>子元素</p></div><!-- 大家观察子元素与孙元素的文字颜色结果-->
</body>
相邻兄弟选择器(+)
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素
兄弟(同级)元素必须具有相同的父元素
相邻的意思是紧随其后
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>.A+p{color: red;}</style>
</head>
<body><div><p>子元素</p><div><p>第一个兄弟元素</p><p>第二个兄弟元素</p><!-- 大家观察文字颜色结果,并于后面通用兄弟选择器做对比-->
</body>
通用兄弟选择器(~)
匹配属于指定元素的同级元素的所有元素
<!-- 例子与PPT不同,大家都可以尝试运行一下
-->
<head><style>.A~p{color: red;}</style>
</head>
<body><div><p>子元素</p><div><p>第一个兄弟元素</p><p>第二个兄弟元素</p><!-- 大家观察文字颜色结果-->
</body>
文字
文字大小
代码:font-size: 单位px;
文字样式
代码:font-family: , , , ;
注意:可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个
简写(文字大小与样式)
代码:font:20px “Microsoft YaHei”;
文字颜色
代码:color: ;
注意
1.可直接输入颜色名称(英文)
2.可以使用RGB合成颜色代码 eg.rgb(0,0,255)
3.十六位进制颜色代码 eg.#FF0000
背景
所有的背景相关代码由于是对整个应用,所以在head标签中style标签中 body{ }
背景颜色
代码:background-color:skyblue;
背景图片
插入背景图片
代码:background-image:url(“bgdesert.jpg”);
背景图片的重复
默认水平方向、垂直方向重复
代码:background-repeat:repeat-x/repeat-y/no-repeat;
背景图片大小
代码:background-size:50px 50px;
第一个是宽度,第二个是高度
背景图片固定/滚动
代码:background-attachment:fixed/scroll;
背景图片相对于父盒子的位置
代码:background-position:50% 50%/top left/10px 10px;
第一个是水平值,第二个是垂直值
背景简写
代码:body { background: #ffffff url(“tree.png”) no-repeat right top; }
实例
随堂练习的参考答案如下,请大家依据答案进行修改,练习(答案不唯一):
<head><style>body {text-align: center;background-image: url("img/天安门.jpg");background-repeat: no-repeat;background-size: 300px;}.title {color: red;font: 40px "楷体";}#author {font: 20px "宋体";}.content {font: 18px "黑体";}.important>p {color:gold;}.important ~ p {color: red;}#footer{background-color: rgba(255, 215, 0, 0.5);}</style>
</head><body><div class="title"><span>沁园春·国庆</span></div><br /><div id="author footer"><span>(毛泽东)</span></div><div class="content"><p>龙跃甲子,鸽翱晴空,凤舞九天。</p><p>昔关河黍离,列强逐鹿;神州放眼,一鹤冲天。</p><p>重振社稷,举中流誓,今看东方盛世还。</p><p>黄河血,慨仁人志士,魂祭新篇。</p><div class="important"><p>华夏意气峥嵘,傲五湖四海锦绣满。</p><p>壮三山五岳,叠古风姿;九经三史,彰现华韵。</p></div><p>豪客泼墨,贤士铺卷,放歌九州富丽妍。</p><p>泰山脊,领风骚环宇,有谁堪比?</p></div><p id="footer">1949年10月1日</p><img src="img/天安门.jpg">
</body>