项目场景:
项目相关背景:
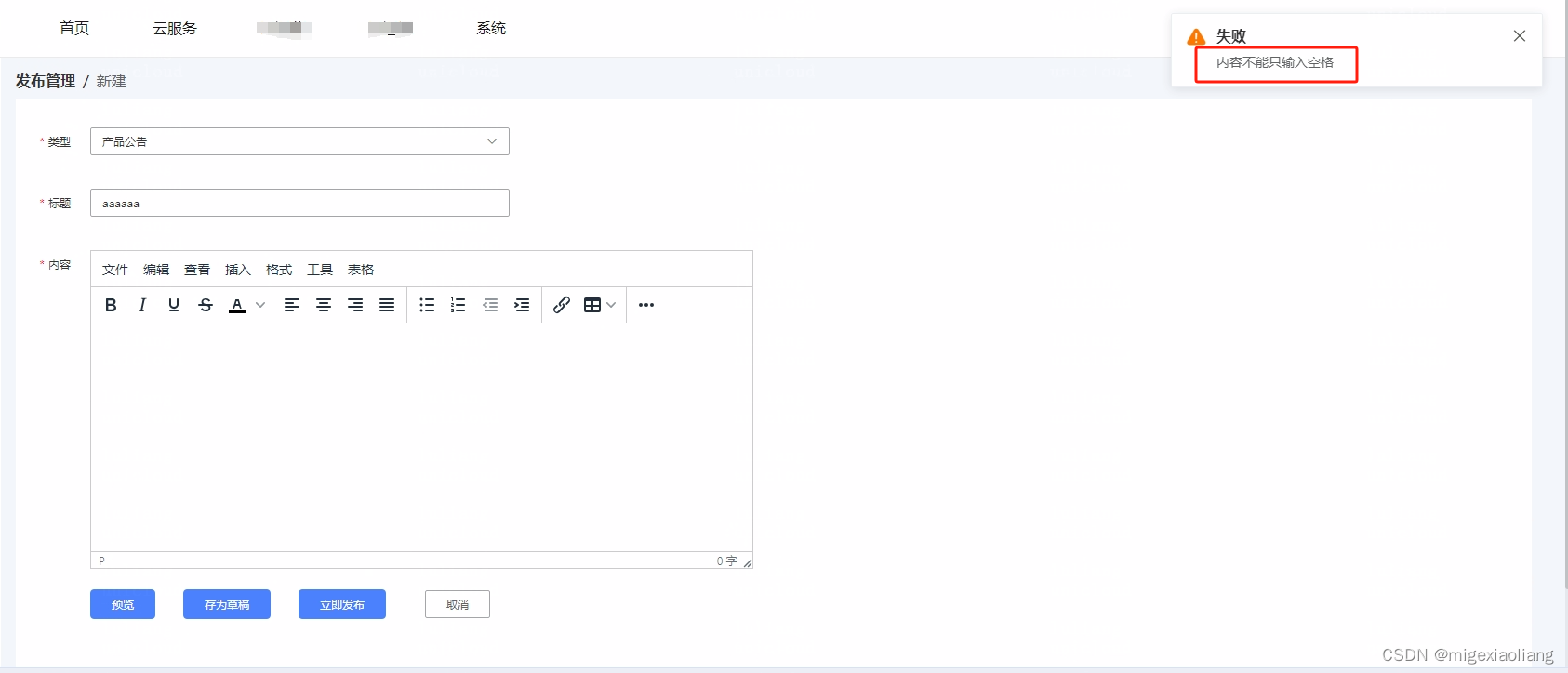
tinymce输入框只输入空格或者回车时提交的空数据毫无意义,所以需要限制一下
无意义的输入:


解决方案:
因为tinymce输入框传到后端的数据是代码形式,所以不能直接.trem,需要一步步的进行去除空格(空格分:‘ ’与‘ ’)与回车。
注意:空格一定要提前去除,要是在最后处理,因为没了<p></p>,回车也无法去除。
//替换所有指定字符
replaceAllContent(str, search, replace) {return str.replace(new RegExp(search, 'g'), replace);
};
.
.
.var content = this.replaceAllContent(this.ruleForm.content, ' ', ''); //去除空格
content = content.replace(/[\r\n]/g,''); //去除回车,注意它不能放在后面,只有先去除回车才能进行后面的操作
content = this.replaceAllContent(content, ' ', ''); //去除空格
content = this.replaceAllContent(content, '<p></p>', ''); //去除<p></p>
if(content == "" || content == null || content == '<p></p>') {this.$notify({ //不满足条件,弹窗提示title: '失败',message: '内容不能只输入空格',type: 'warning',});return;
}
问题解决。







![特殊类设计[下] --- 单例模式](https://img-blog.csdnimg.cn/7ea0f92bd8614ebb94d7be12a75a6667.png)