这几天刚配置了船新的 Hexo 博客,然后看到使用的 NexT 主题支持很多评论系统。我尝试配置了一下,发现里面坑太多了,真的挺费周章。于是想水一篇分享一下~
1. 为什么不是……
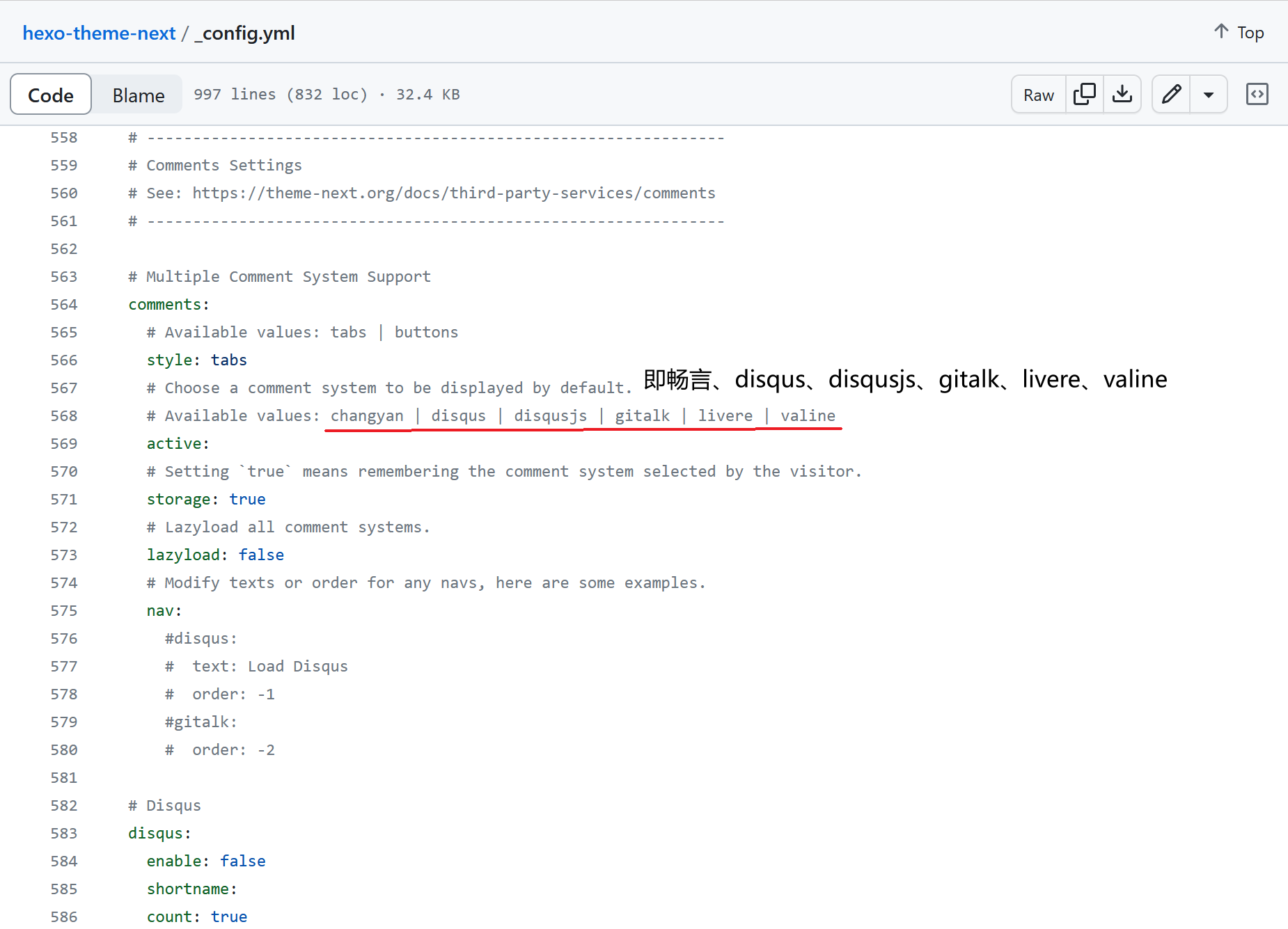
NexT 主题一共支持如下的几个评论系统:

其中我觉得最后一个 Valine 是最好用的,当然也说一下前面几种方法我踩的坑(这里由于 Disqus 需要魔法所以不讨论)
1.1 畅言 / Livere
这两个评论系统都是来自专门做评论的公司,只不过畅言是中国(搜狐)的,而 Livere 是韩国的,音译来必力,不过无需魔法。它们有相同的特点:配置简单,日常使用免费,但是需要登录评论公司或其它的账号(比如畅言需要登录畅言或手机号、微信等账号才能发表评论)才能评论。
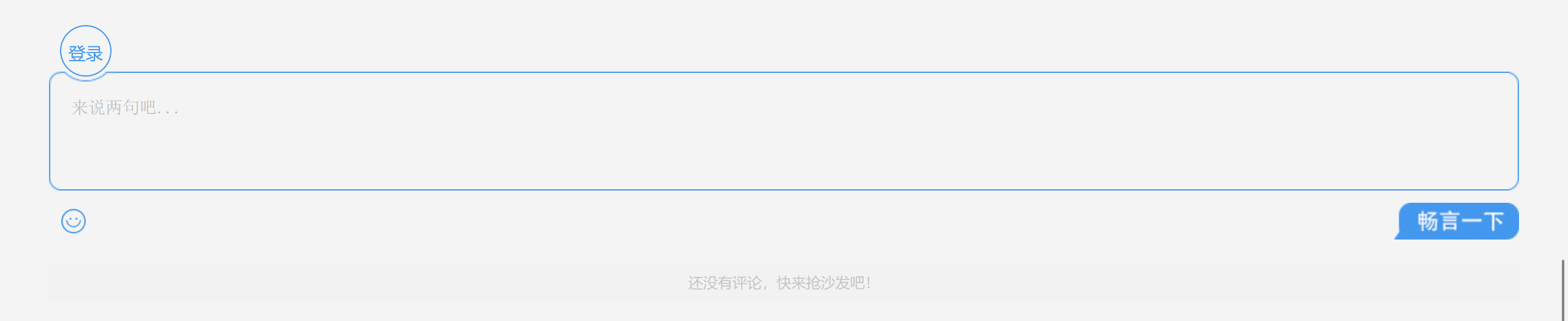
再者,畅言的评论系统看起来是真的有点…古老……

反正如果你不想折腾,并且不担心读者体验,可以尝试使用它们。安装方法很懒人,直接在它们的网站上注册免费版,然后把 appid 和 appkey 复制粘贴至 NexT 的 _config.yml 即可。
1.2 Gitalk / Gitment
这两个是基于 GitHub Issues 的评论系统。NexT 貌似只支持 Gitalk。它们可以在 GitHub 上轻松找到。它们几乎是完美的:只需登录 GitHub 即可评论(不过貌似对非 IT 博客有些不友好);基于 GitHub Issues,无后端,开源,免费,管理方便。
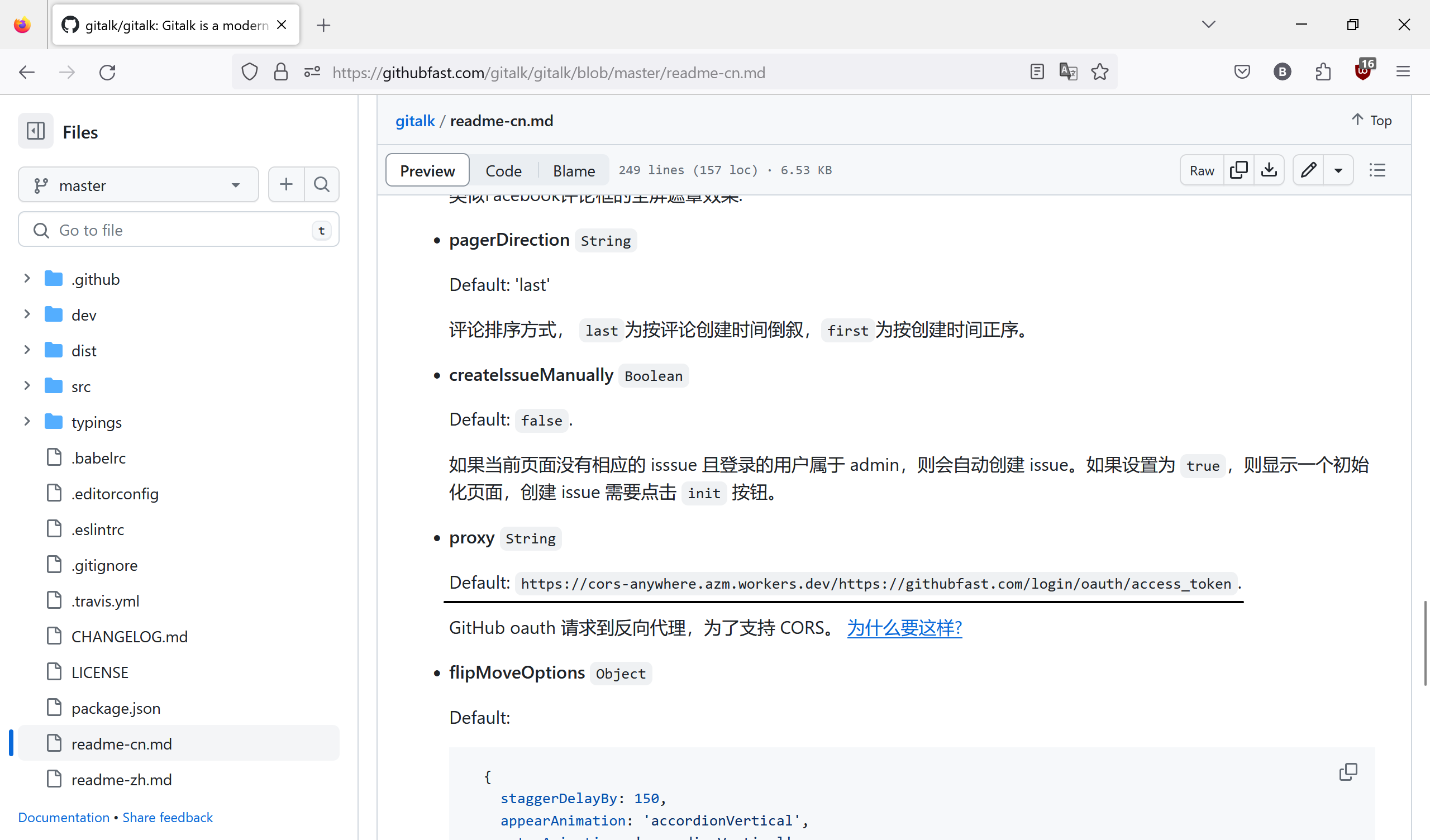
但是它们有致命的问题:GitHub 自动创建 Issues 的 API 有用量限制,所以只能被迫使用第三方 API。Gitment 面对这个问题直接躺平,而 Gitalk 默认的 API 又随着 Cloudflare 的被墙被迫需要魔法,改 API 我试了很多次也没成功……

所以这个方案我也只能被迫放弃。如果你热爱折腾,并且恰好魔法高强,可以逝世。
1.3 DisqusJS
这是国内大神 Sukka 写的一个访问 Disqus“评论基础模式”的评论系统。前文已经说过 Disqus 需要魔法,而 DisqusJS 可以打破魔法。不过它也有一个致命缺点:不能发评论,只能看别人的评论。再者最近好像 DisqusJS 也年久失修,无法正常使用了。
如果你对 DisqusJS 感兴趣,可以去 https://blog.skk.moe/post/disqusjs/ 看看,但我觉得没啥用……
2. Valine 配置过程
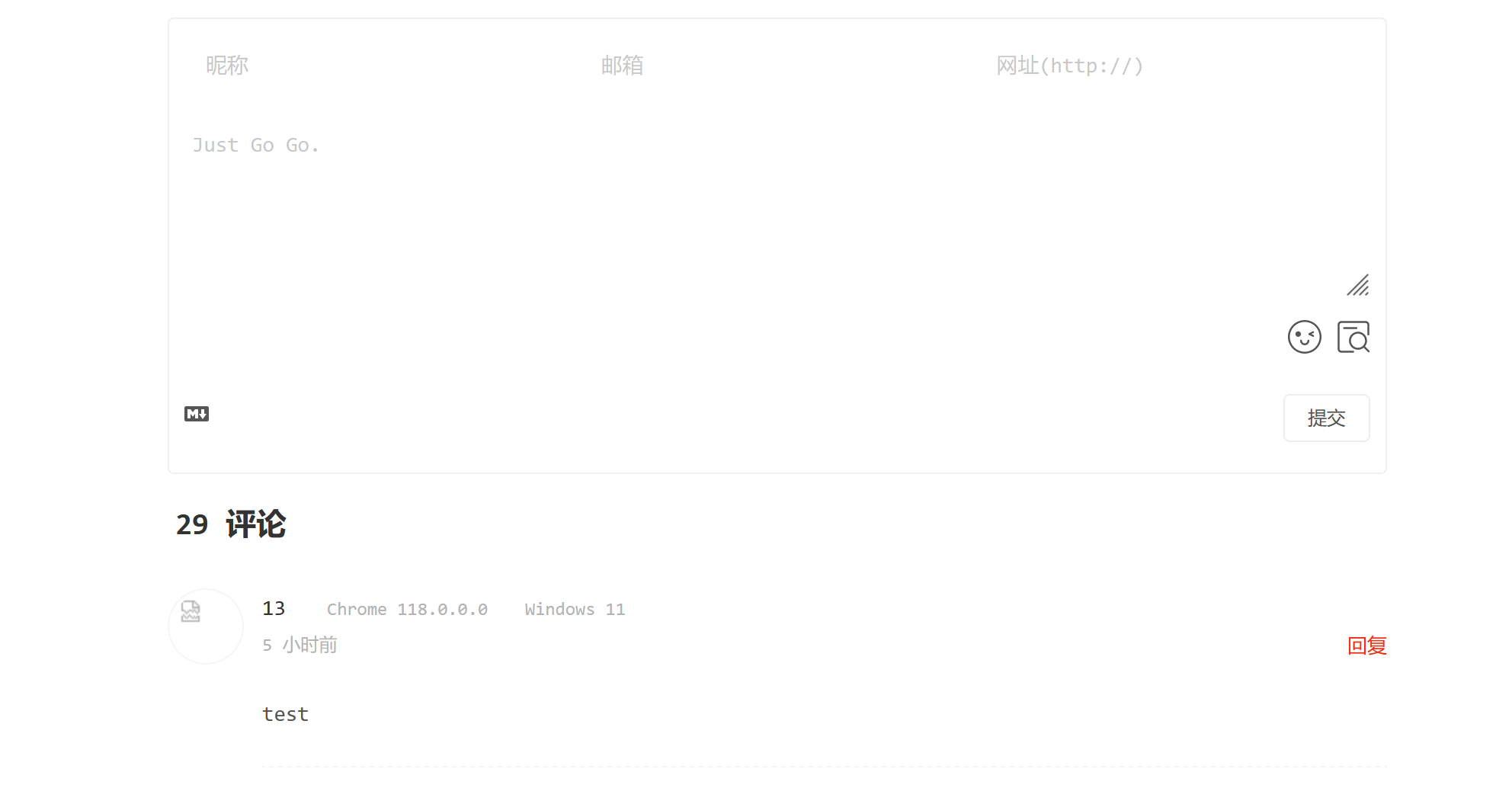
最后我选择了最后一个 Valine。Valine 轻量级,无后端,无需登陆账号即可发表评论,且开源免费,无需魔法,并且真的很好看:

2.1 配置流程
Valine 的配置不是很复杂。它基于 LeanCloud,所以得先在 LeanCloud 上注册一个账号。注册完可能要实名。
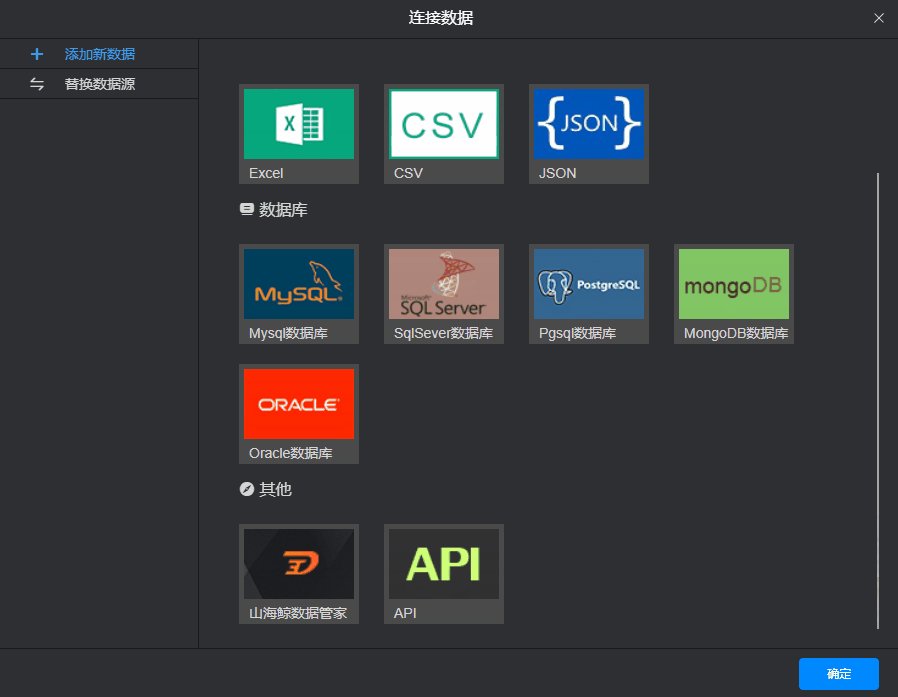
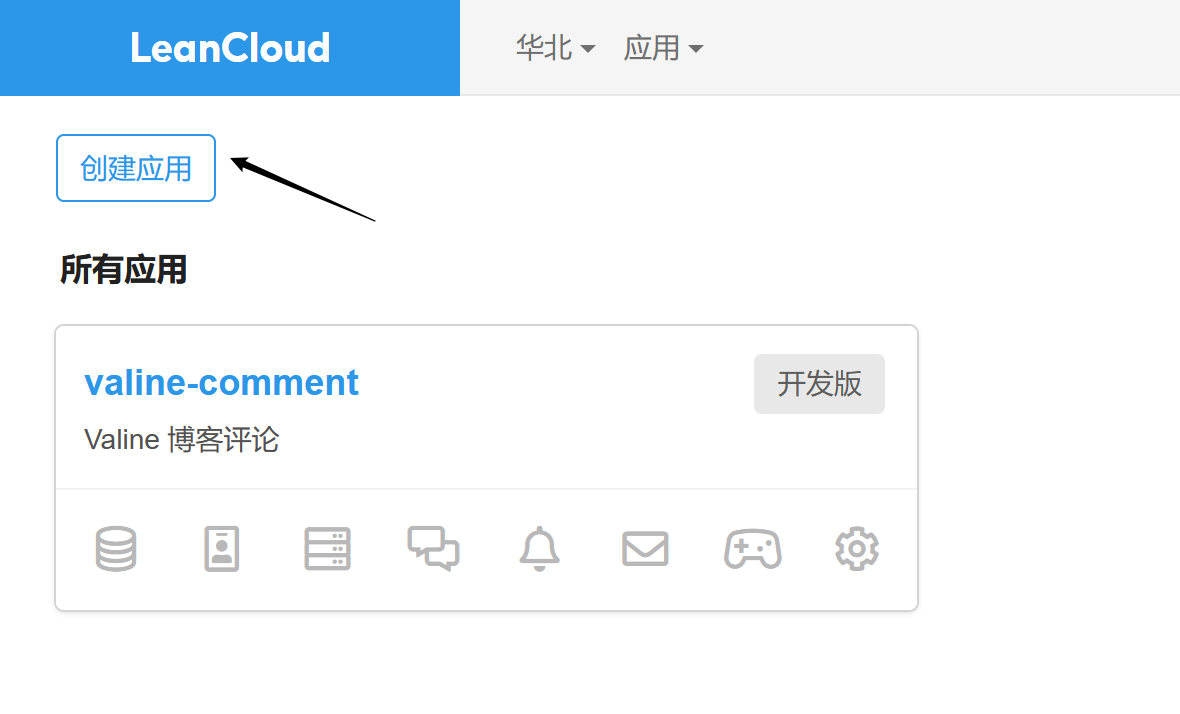
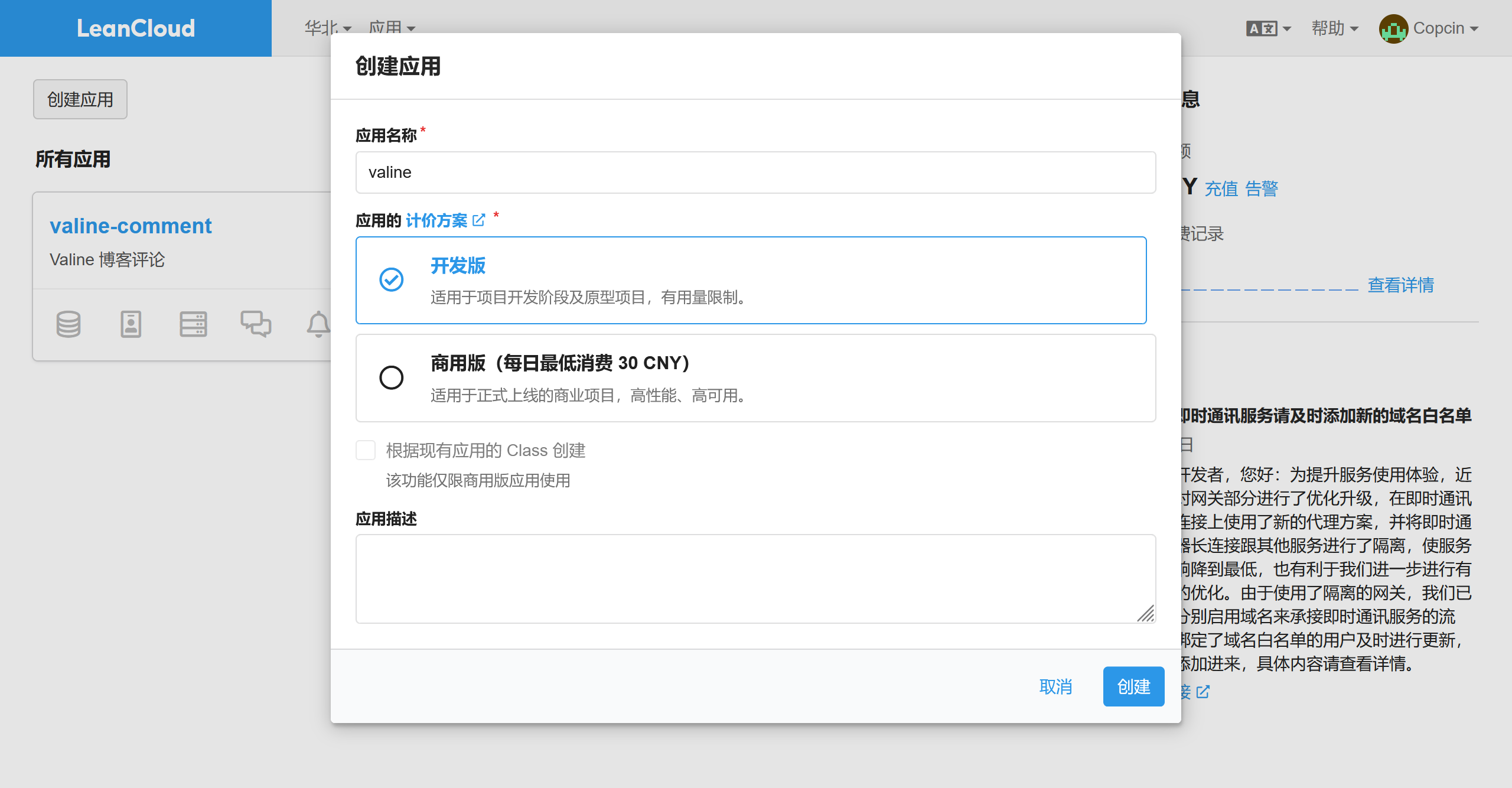
然后新建一个开发版项目,名字随便填:


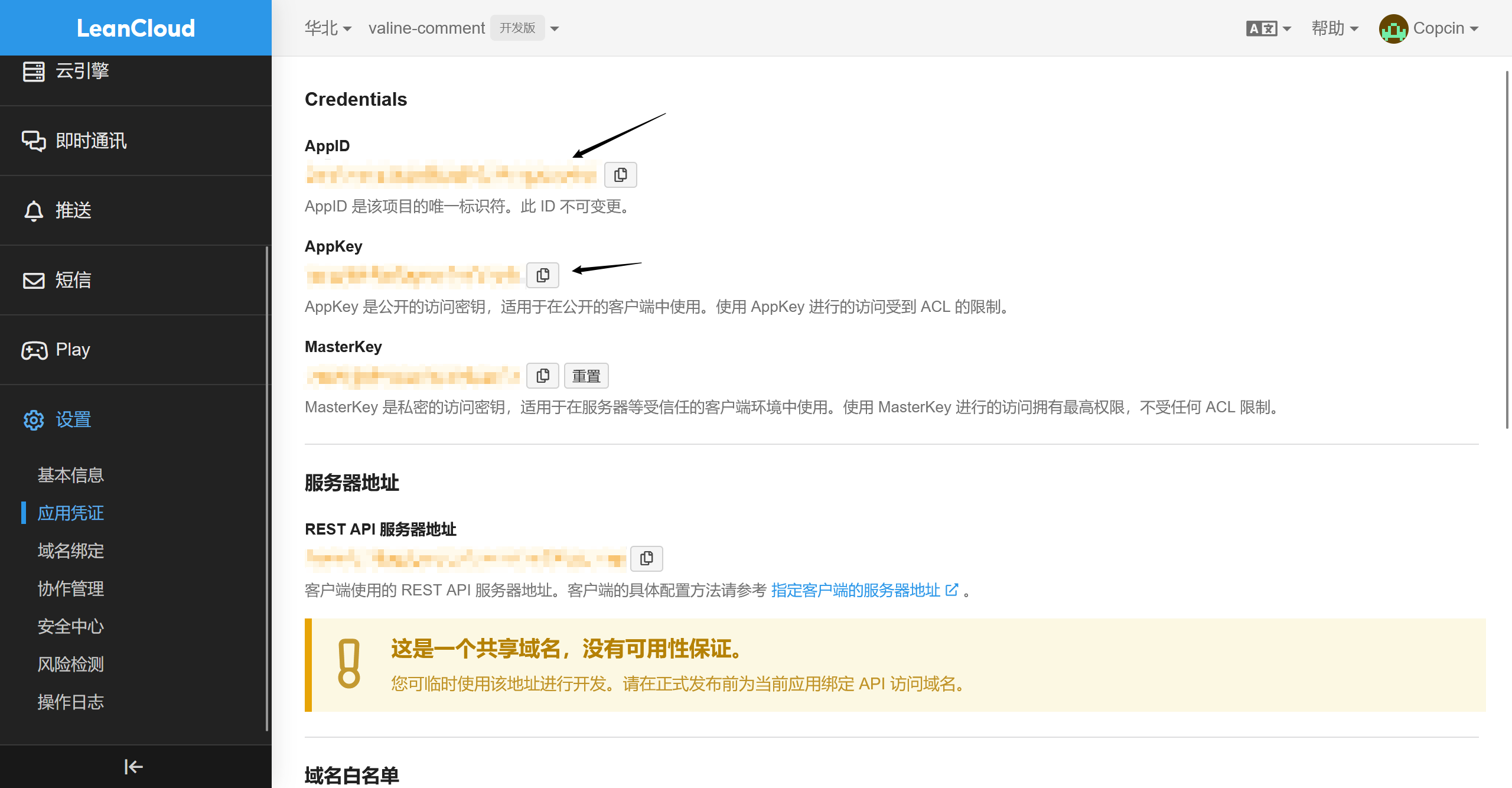
然后打开设置 - 应用凭证,复制 AppID 与 AppKey:

然后前往设置 - 安全中心,设置一个安全域名,即你的博客所用的域名。Valine 有请求限制,即非安全域名对 LeanCloud 的请求都不会放行,即你不设置安全域名,到时候评论就用不了。但 localhost 不用设置,LeanCloud 自动放行。如下:

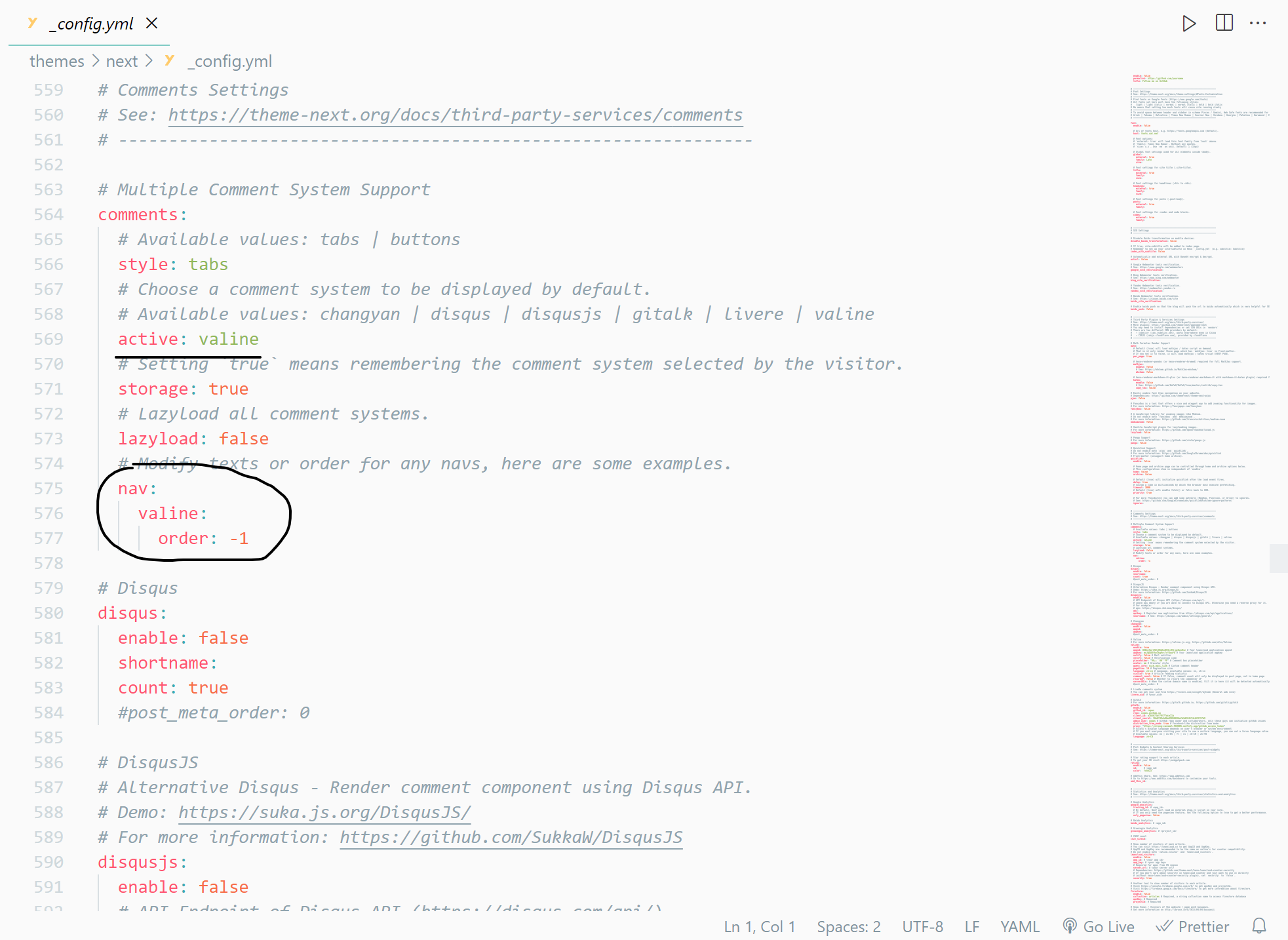
然后转到 NexT 的 _config.yml,找到 comments 一栏(大概在第 550 行左右,或者 Ctrl + F),将 active 改成 valine,nav 改成如图所示的样子:

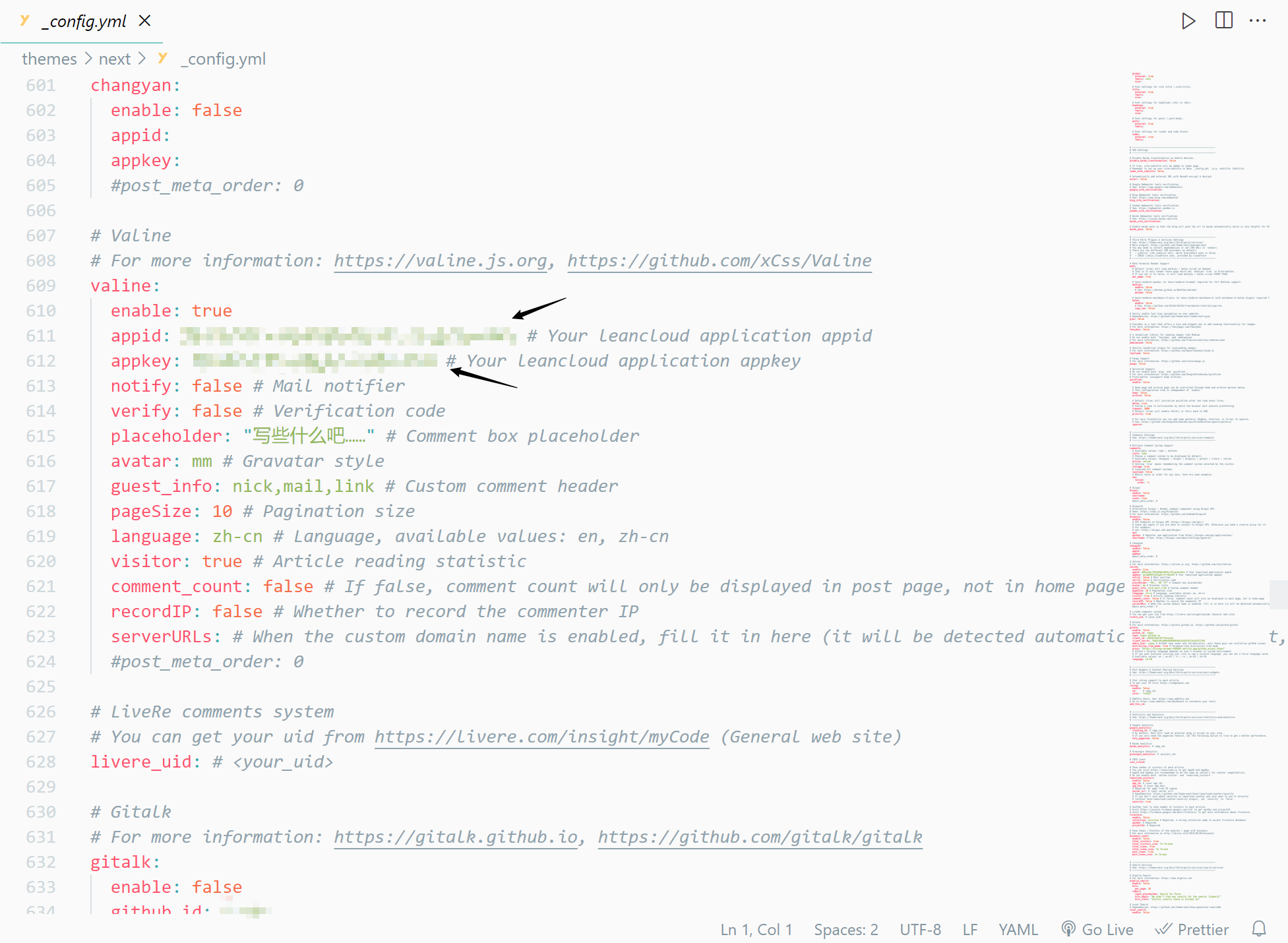
往下滑找到 valine,将 enable 改为 true,然后粘贴 appid 和 appkey:

下面还有几个选项,挑几个好用的说一下:
| 选项 | 默认值 | 含义及作用 |
|---|---|---|
| notify | false | 邮件提醒你文章被评论了,LeanCloud 的功能 |
| verify | false | 好像是是否需要验证码,没试过 |
| placeholder | Just go go. | 评论框的默认填充 |
| guest_info | nick,mail,link | 评论者可以填写的个人信息。nick 为名字,mail 为邮箱,link 为评论者博客的网址。举个例子,如果你填 nick,link,那就不能填写邮箱。 |
| pageSize | 10 | 每一页显示的评论条数 |
| language | zh-cn | 语言,支持英语 en 和简体中文 zh-cn |
| visitor | false | 统计文章被阅读过几次。这个功能有点牛,作为一个评论系统竟然实现了统计阅读次数功能~ |
| comment_count | true | 是否在博客主页显示评论数 |
大功告成!
P.S. 一份简单的回归说明
虽然众所周知这篇文章挺水的,它也确实挺水的,但还是想水一下。
我的上一篇 CSDN 博客已经是今年 2 月份发的了,快一年没发了。其实我没死,一方面找不到什么好的素材,之前想写关于算法的感觉也写得不怎么好;另一方面不太像花太多精力时间写长博客了。
当然后面不会再水了,主要还是写算法,文章会尽量写短一些、好一点,但说不定哪天又无限期停更了
另外看文章也知道我又开了个博客,上面啥都发,欢迎围观。
That’s all, thanks